Panduan ini menjelaskan cara mengaktifkan ikon pengeditan di Elementor. Dengan ikon-ikon ini, Anda dapat bekerja lebih efisien dan menghemat waktu saat merancang halaman WordPress Anda. Mari langsung masuk ke detailnya tanpa berlama-lama.
Temuan Utama
- Mengaktifkan ikon pengeditan di Elementor gratis dan meningkatkan alur kerja.
- Anda dapat menyesuaikan lebar panel dan antarmuka untuk bekerja secara optimal.
- Ikon-ikon ini memungkinkan Anda dengan cepat menduplikasi, menambah, dan menghapus kolom langsung di editor.
Panduan Langkah Demi Langkah
Untuk mengaktifkan ikon pengeditan di Elementor, ikuti langkah-langkah sederhana berikut:
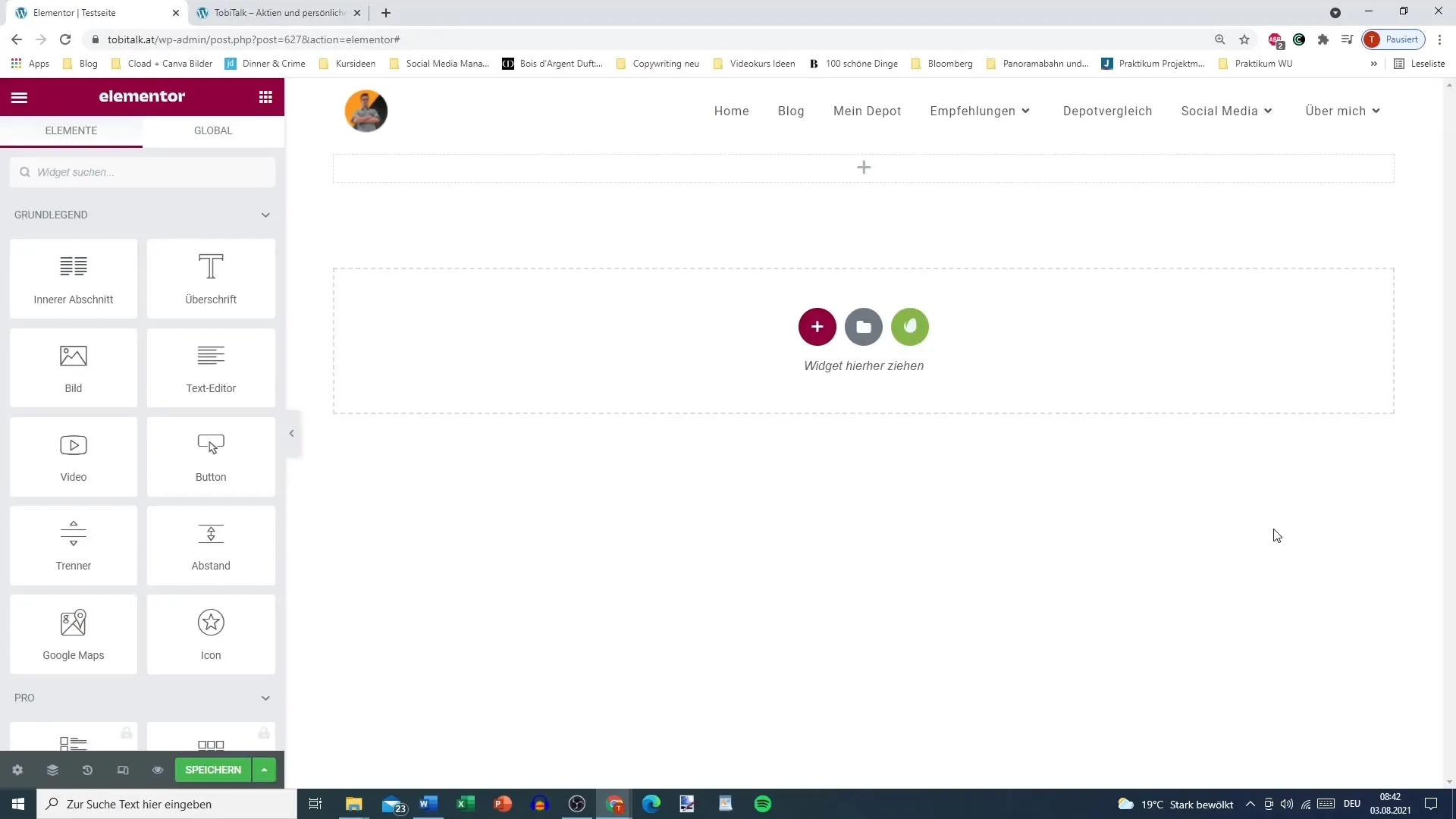
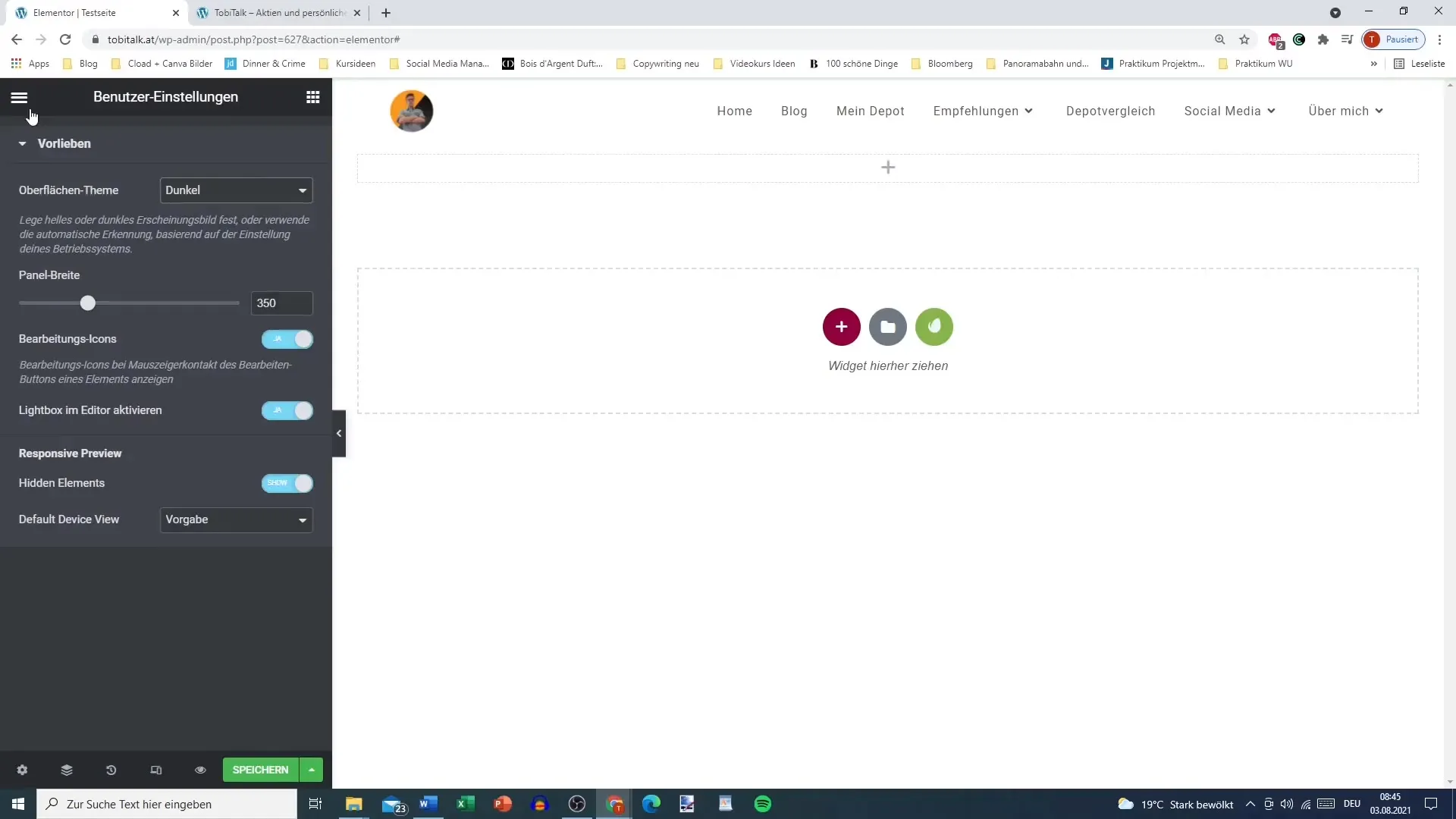
Pertama-tama, buka Elementor di halaman yang diinginkan. Lakukan hal ini dengan memilih tab di dasbor WordPress Anda. Tab ini akan membuka antarmuka editor Elementor.

Selanjutnya, Anda perlu menu untuk mengakses pengaturan. Klik pada tiga strip horizontal yang berada di sudut kiri atas layar. Strip ini penting karena akan membawa Anda ke menu pengaturan Elementor.
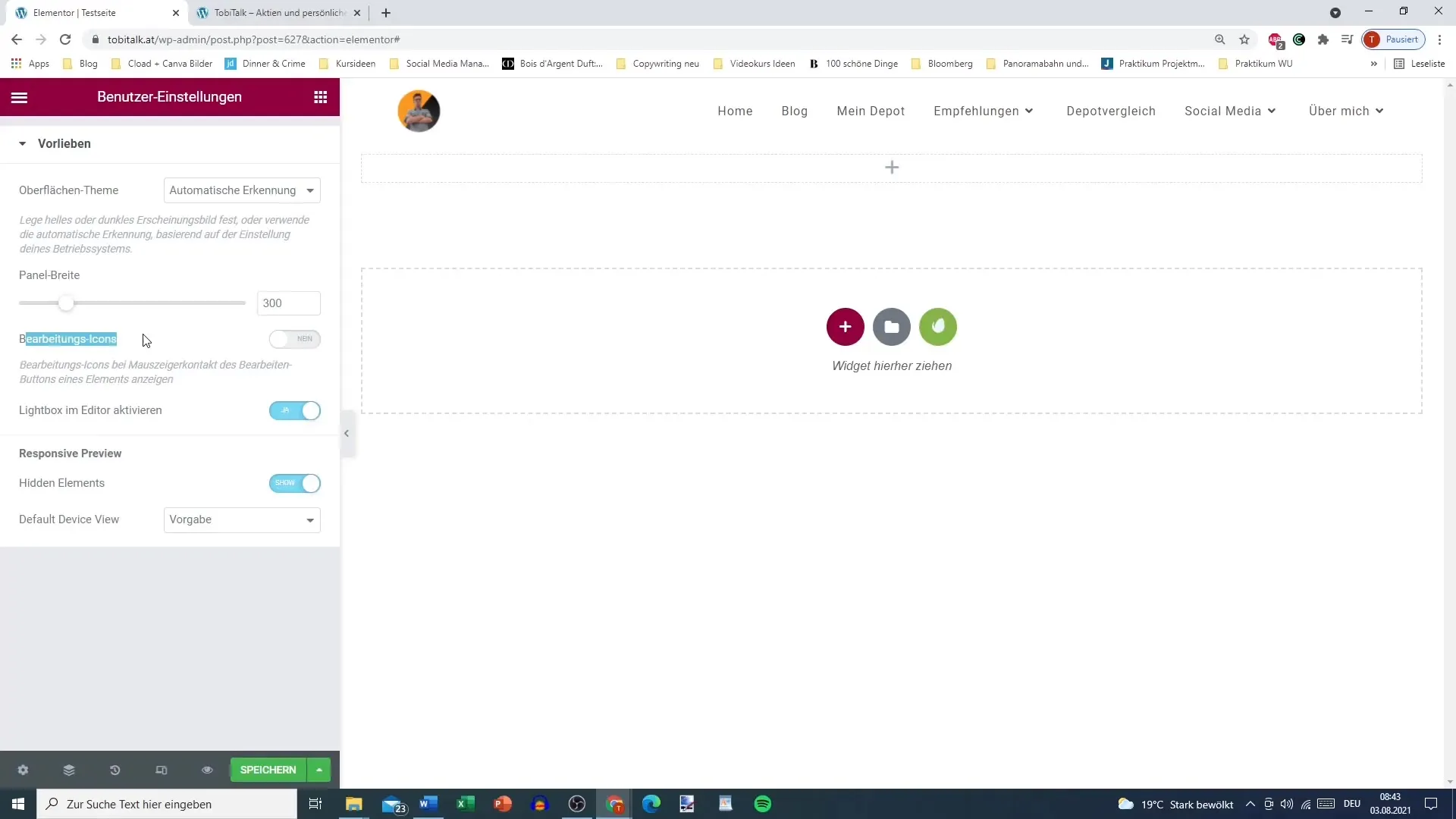
Setelah Anda berada di menu pengaturan, Anda akan melihat berbagai opsi. Penting untuk menavigasi ke pengaturan kustom. Di antara opsi tersebut, Anda akan menemukan pengaturan ikon pengeditan yang dapat dinonaktifkan.

Aktifkan ikon pengeditan tersebut dengan memilih opsi ikon pengeditan. Saat ikon tersebut diaktifkan, Anda akan melihatnya langsung saat Anda mengarahkan kursor ke bagian-bagian tanpa perlu mengklik bagian yang bersangkutan.
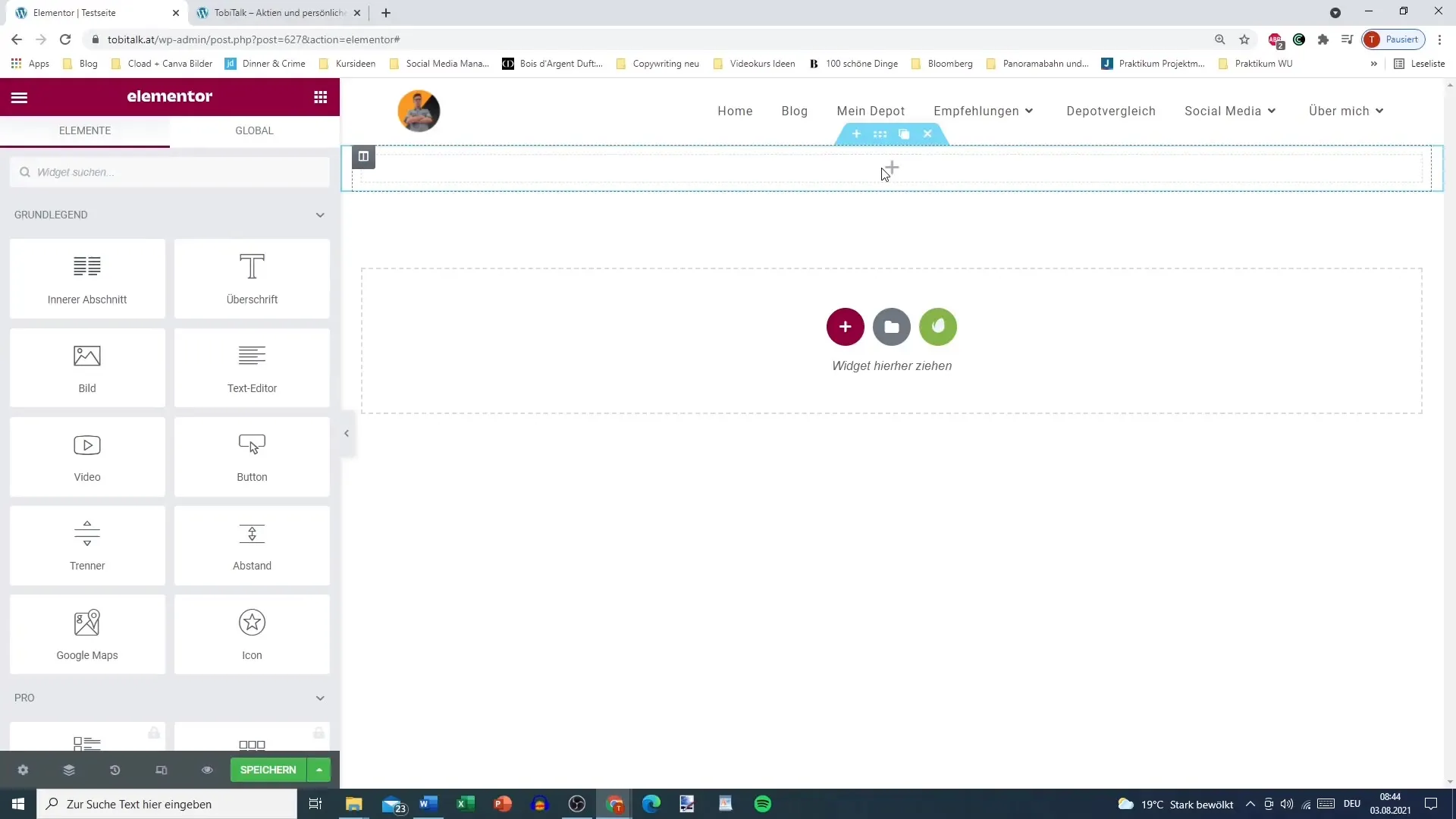
Ini akan memungkinkan Anda bekerja lebih cepat. Anda sekarang dapat langsung melakukan tindakan seperti menduplikasi atau menambahkan kolom baru, membuat alur kerja secara keseluruhan menjadi lebih efisien.
Penggunaan ikon pengeditan akan memaksimalkan kecepatan dalam melakukan perubahan pada tata letak Anda. Anda tidak perlu lagi menggunakan bilah menu di atas atau klik kanan untuk melakukan tindakan yang sama.

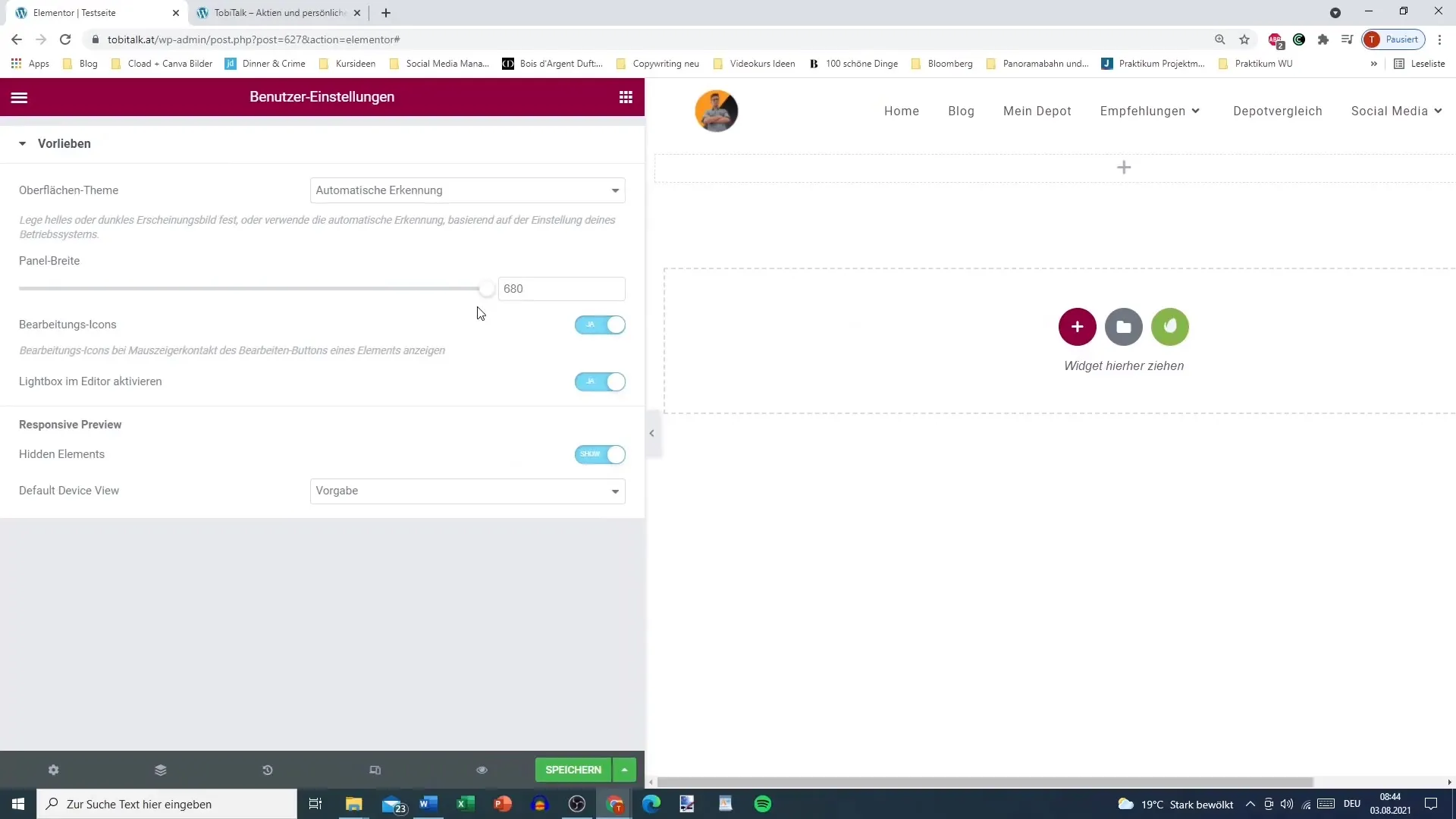
Terdapat juga opsi penyesuaian lainnya. Misalnya, Anda dapat menyesuaikan lebar panel dan memilih antara desain terang dan gelap. Hal ini akan membantu agar antarmuka pengguna disesuaikan dengan kebutuhan Anda secara optimal.

Banyak pengguna lebih memilih desain terang karena meningkatkan keterbacaan dan membuat elemen-elemen lebih mudah terlihat dengan jelas. Ini dapat membantu saat Anda merancang tata letak yang lebih kompleks atau membuat perubahan pada situs web Anda.

Pengaturan kustom mudah disesuaikan dan memberikan kesempatan untuk mengoptimalkan berbagi konten. Anda disarankan untuk secara teratur memeriksa pengaturan untuk memastikan bahwa mereka mendukung alur kerja Anda saat ini.
Ringkasan
Mengaktifkan ikon pengeditan di Elementor adalah langkah sederhana namun sangat efektif untuk mengoptimalkan alur kerja Anda saat membuat halaman web dengan WordPress. Dengan ikon-ikon ini, Anda dapat bekerja lebih cepat dan meningkatkan efisiensi Anda secara signifikan. Pertahankan antarmuka pengguna Anda menarik dan efisien untuk mendapatkan yang terbaik dari penyesuaian desain Anda.
Pertanyaan Umum
Bagaimana cara mengaktifkan ikon pengeditan di Elementor?Buka pengaturan kustom di Elementor dan aktifkan ikon pengeditan di menu pengaturan.
Apakah saya dapat menyesuaikan lebar panel?Ya, Anda dapat menyesuaikan lebar panel di pengaturan kustom.
Apakah ada cara untuk mengubah desain editor?Ya, Anda dapat memilih antara desain terang dan gelap.
Mengapa saya harus menggunakan ikon pengeditan?Ikon pengeditan memungkinkan Anda untuk lebih cepat menduplikasi, menambahkan, dan menghapus kolom di editor.
Apakah ikon pengeditan berbayar?Tidak, mengaktifkan ikon pengeditan benar-benar gratis.


