Jika Anda ingin membuat halaman WordPress Anda menarik, tombol merupakan elemen penting. Mereka sangat menentukan interaksi pengguna dan berkontribusi pada pengalaman pengguna. Dalam panduan ini, saya akan menunjukkan bagaimana Anda dapat efektif menggunakan pengaturan tombol di Elementor untuk membuat tombol terlihat menarik secara visual dan fungsional. Kita akan memandu langkah demi langkah melalui fitur-fitur dan pengaturan penting yang akan membantu Anda membuat tombol sesuai keinginan Anda.
Pengetahuan Utama
- Anda dapat menyesuaikan warna, tipografi, dan efek Hover.
- Anda memiliki kemampuan untuk melakukan pengaturan global yang berlaku untuk semua tombol di halaman Anda.
- Anda dapat melakukan penyesuaian individu untuk setiap tombol.
Panduan Langkah demi Langkah
Membuat dan Menyesuaikan Tombol
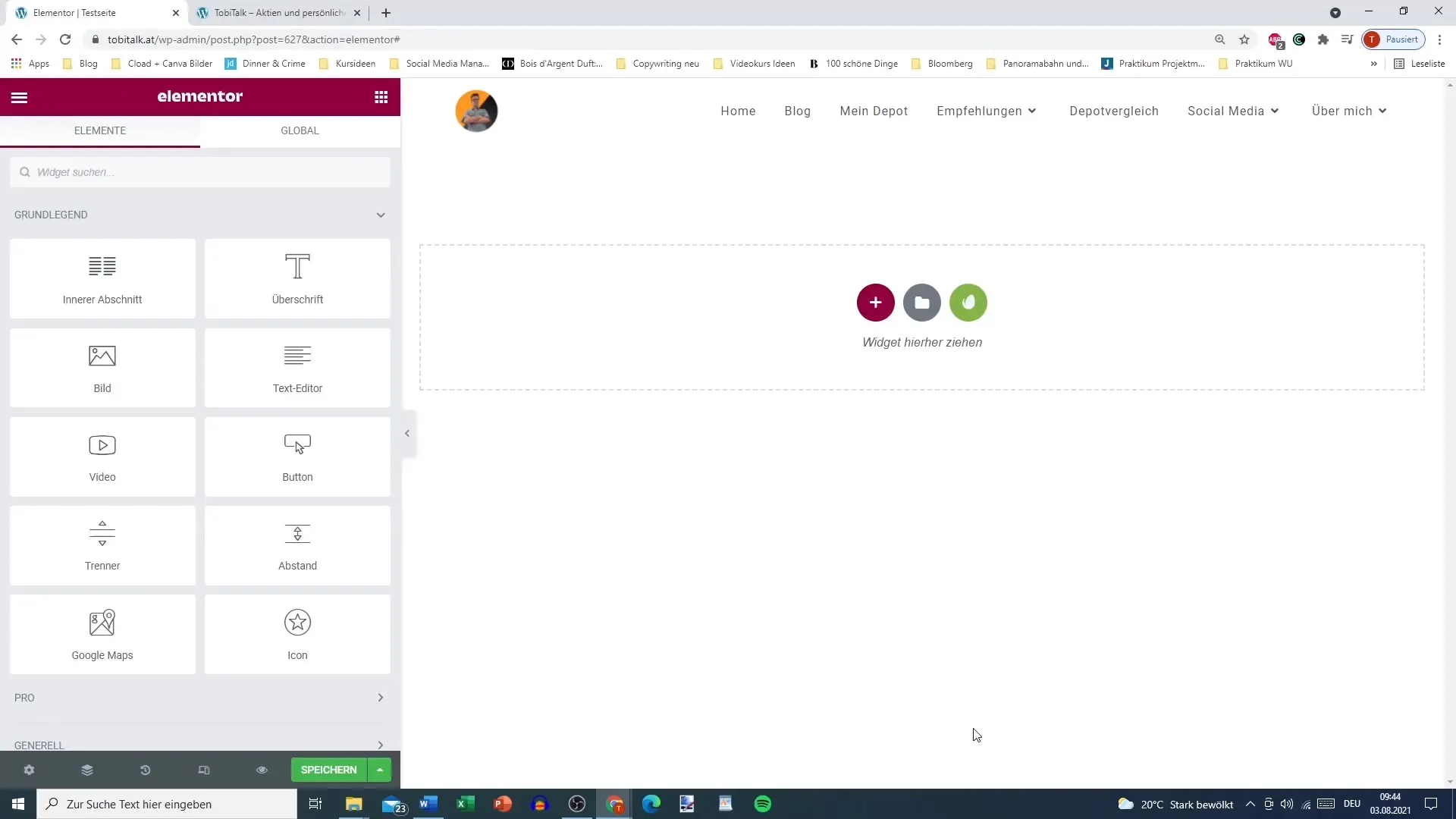
Pertama-tama, pastikan Anda telah menambahkan tombol ke editor Elementor Anda. Cukup klik simbol "+", buat tata letak baru, dan seret widget tombol ke bagian Anda.

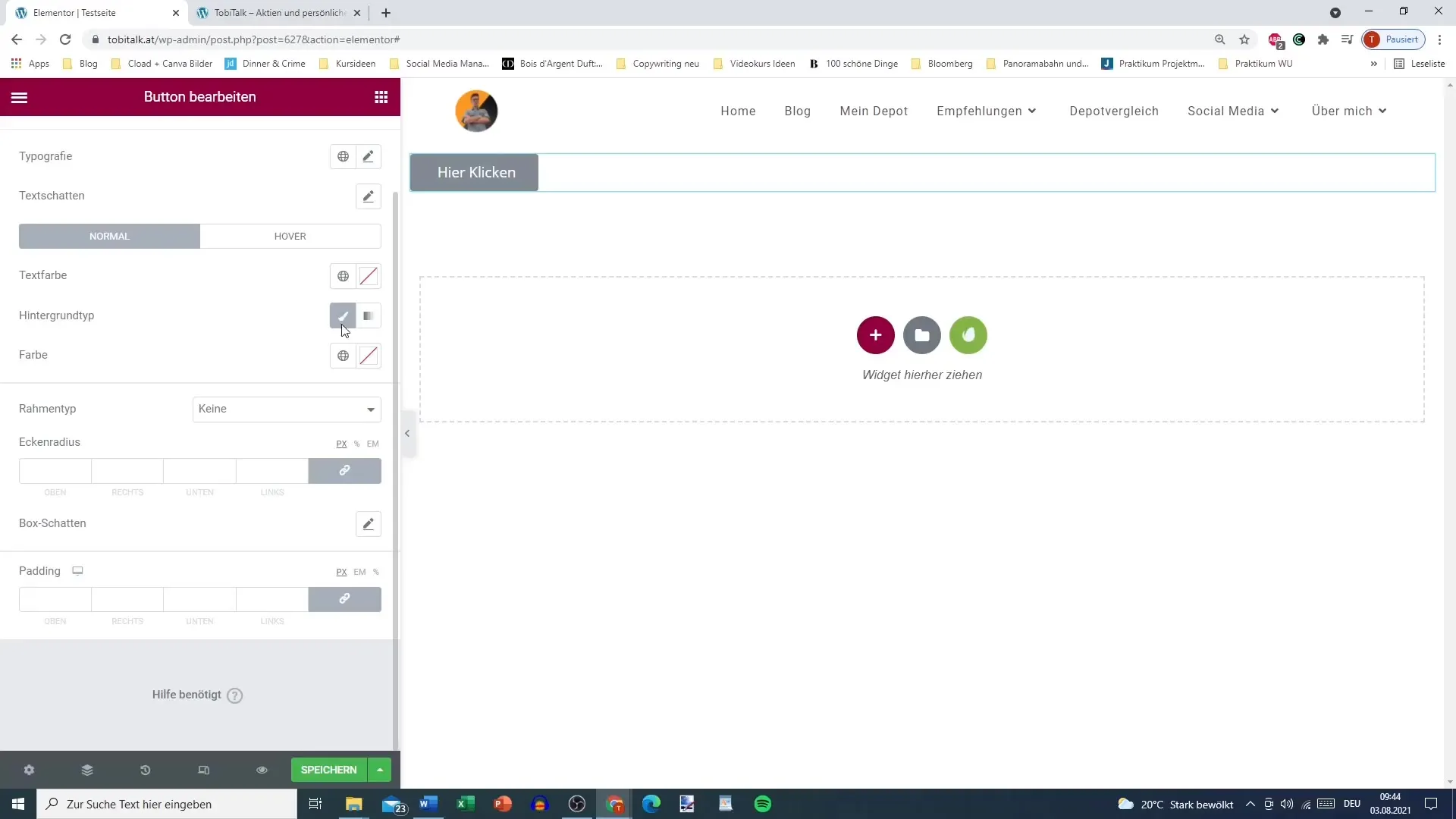
Setelah tombol ditambahkan, Anda akan melihat berbagai pengaturan di sebelah kiri yang dapat Anda sesuaikan.
Ubah Gaya dan Tipografi
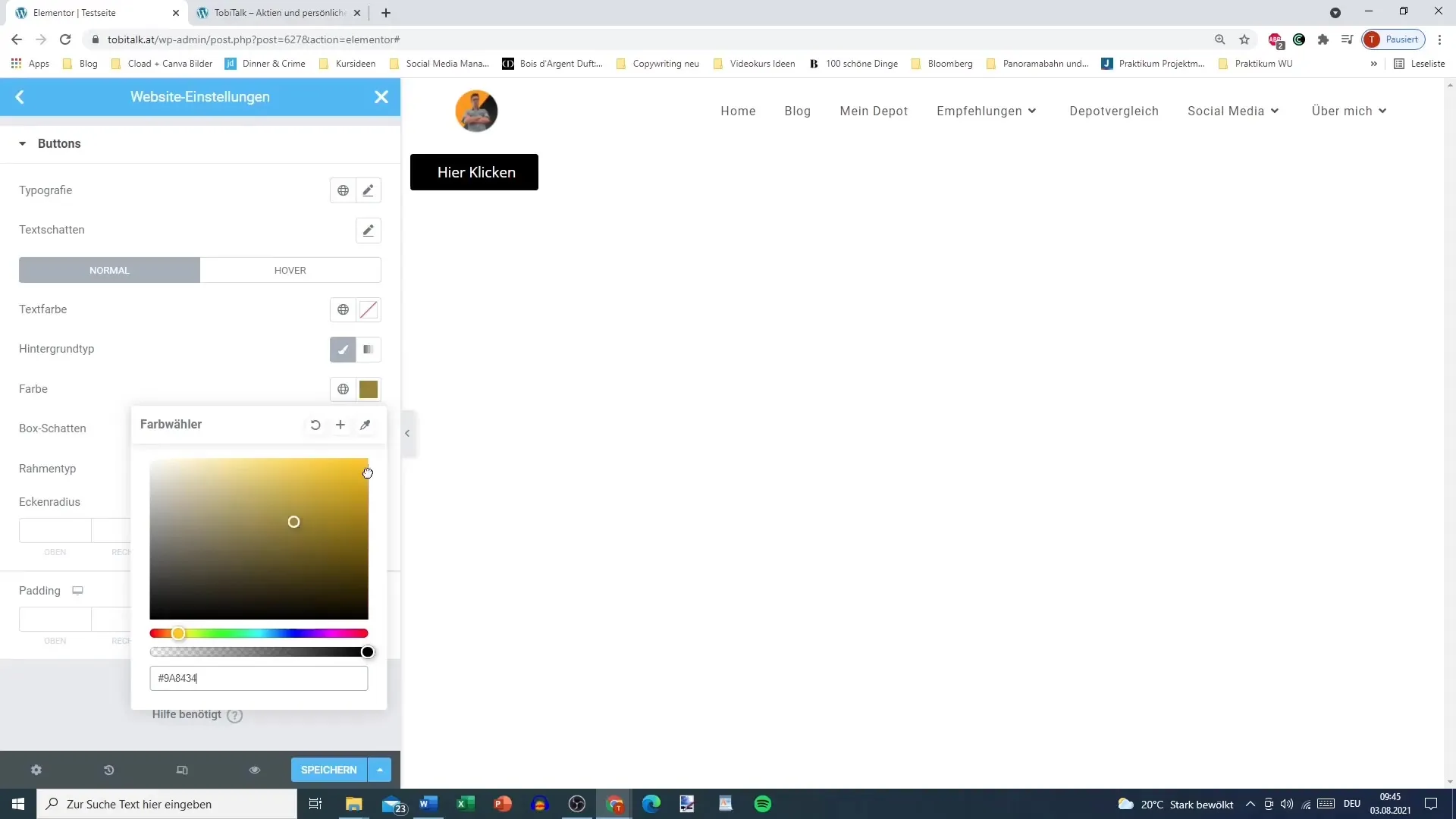
Untuk meningkatkan tampilan tombol Anda, Anda dapat mengubah tipografi dan warna. Pergi ke tab "Gaya" dan pilih warna teks dan latar belakang yang diinginkan. Anda juga dapat memilih untuk menggunakan gradien warna sebagai latar belakang.

Anda dapat menyesuaikan tipografi untuk tombol dengan memilih jenis font, ukuran font, dan opsi lainnya. Ini akan membantu Anda membuat tombol yang sesuai secara visual dengan situs web Anda.

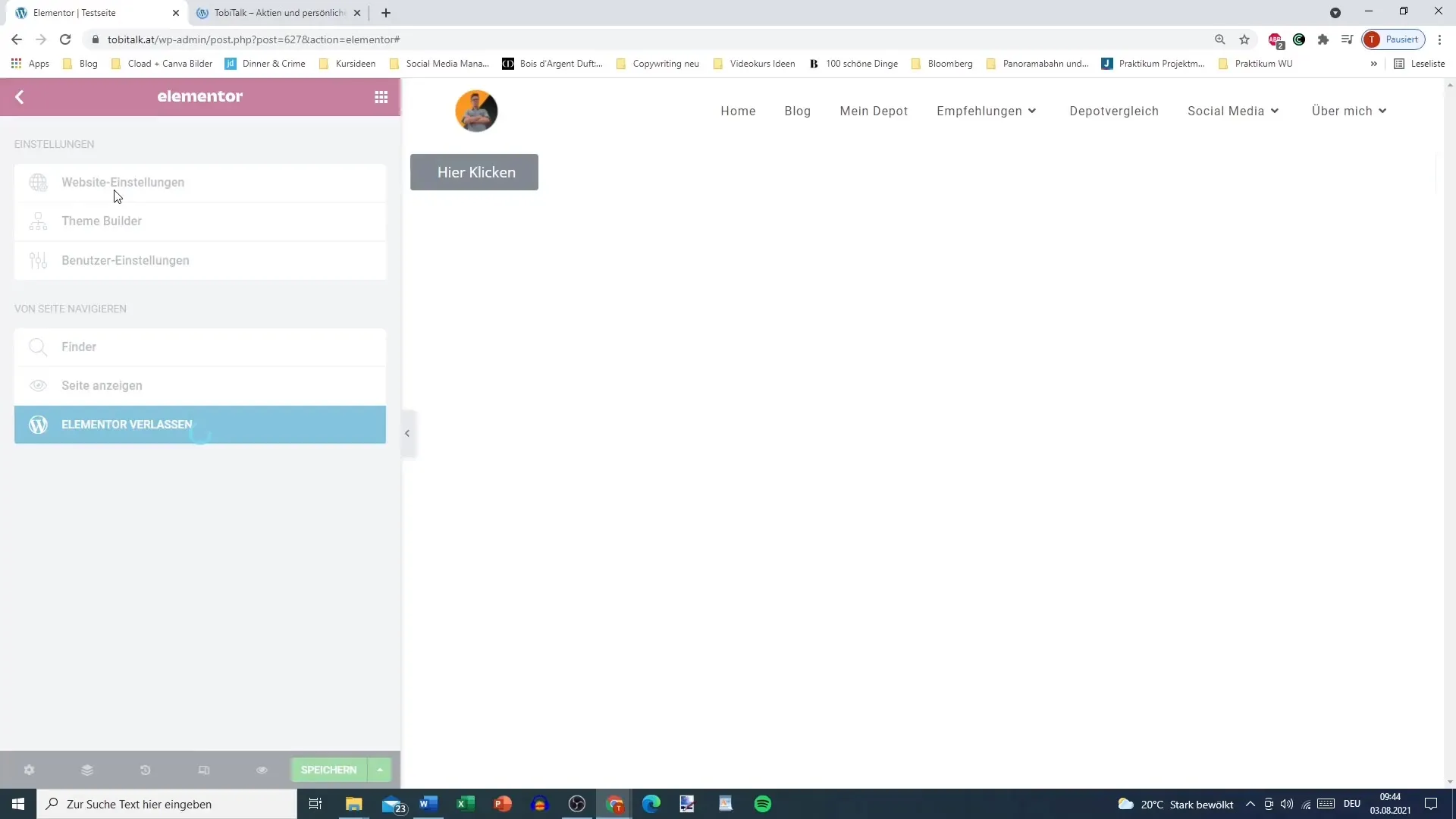
Gunakan Pengaturan Global
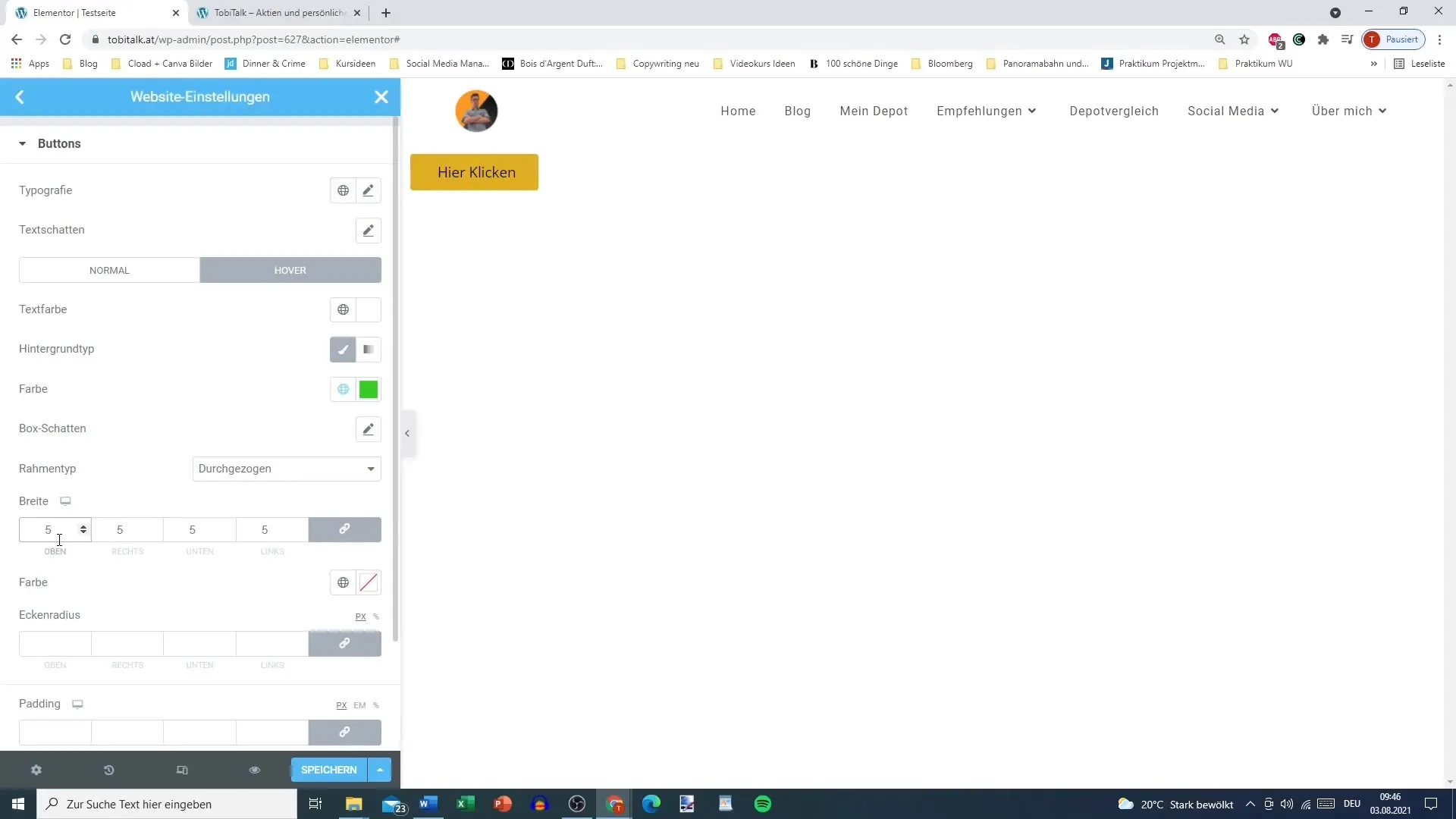
Jika Anda ingin, Anda juga dapat melakukan pengaturan global untuk tombol Anda. Ini sangat berguna jika Anda memiliki beberapa tombol di situs web Anda yang memerlukan desain yang sama. Pergi ke "Pengaturan Situs" dan pilih gaya tombol. Di sini Anda dapat mengatur opsi umum seperti warna atau tipografi yang akan berlaku untuk semua tombol.
Menyesuaikan Efek Hover
Untuk meningkatkan pengalaman pengguna, penting untuk mengatur efek Hover untuk tombol Anda. Artinya, warna atau tampilan tombol akan berubah saat pengguna mengarahkan kursor ke tombol. Misalnya, Anda dapat mengubah warna latar belakang menjadi hitam dan warna teks menjadi putih ketika tombol dihover.

Efek Hover yang menarik sangat penting untuk meningkatkan interaktivitas bagi pengunjung Anda.
Menentukan Bingkai dan Jarak
Selain warna, Anda juga dapat menyesuaikan bingkai dan radius sudut tombol Anda. Anda dapat memilih berbagai jenis bingkai, seperti garis solid. Atur lebar dan warna sesuai selera Anda untuk memberikan tampilan individual pada tombol Anda.

Anda dapat membuat sudut tombol menjadi melengkung, menciptakan tampilan modern dan bersih. Bereksperimenlah dengan radius sudut untuk mencapai efek yang diinginkan.
Perhatikan juga padding tombol. Ini akan mengatur jarak antara teks dan pinggiran tombol, yang akan meningkatkan kenyamanan pengguna.
Menghubungkan Nilai
Fungsi penting dalam Elementor adalah menghubungkan nilai-nilai. Dengan menggunakan penghubungan nilai, Anda dapat, misalnya, menyesuaikan semua sudut secara merata dengan mengaktifkan rantai. Jika Anda ingin melakukan penyesuaian individu, nonaktifkan penghubungan ini, dan Anda dapat mengatur setiap nilai secara independen.
Menyalin Gaya
Cara yang efisien untuk mentransfer gaya tombol yang sudah Anda buat ke tombol yang lain adalah dengan fungsi "Salin Gaya". Jika Anda menyukai gaya tombol tertentu, Anda dapat dengan mudah mengklik kanan padanya dan memilih "Salin Gaya". Setelah itu, klik tombol yang ingin Anda beri gaya yang sama, dan pilih "Tempel Gaya".
Fungsi ini menghemat waktu dan memastikan desainmu tetap konsisten.
Mengapa pengaturan global bisa bermanfaat
Jika kamu sedang mengerjakan situs web yang besar, sudah tepat untuk melakukan pengaturan global untuk tombol di Elementor. Sehingga kamu tidak perlu mengulangi pengaturan yang sama setiap kali. Hal ini bisa sangat menguntungkan untuk proyek-proyek besar, karena dapat menghemat waktu desain dan pengembangan secara signifikan.
Ringkasan
Sekarang kamu sudah mengetahui semua langkah penting untuk menyesuaikan pengaturan tombol di Elementor untuk situs WordPressmu secara individual. Mulai dari menambahkan tombol hingga penyesuaian spesifik seperti warna, tipografi, dan efek hover – panduan ini memberikan kemungkinan yang kamu butuhkan untuk mendesain tombol dengan optimal.
Pertanyaan Umum
Apa itu efek hover?Efek hover adalah perubahan visual dari tombol ketika kursor mouse mengarah padanya.
Bagaimana cara untuk melakukan gaya pada beberapa tombol sekaligus?Gunakan fungsi "Salin Gaya" untuk mengaplikasikan gaya sebuah tombol ke tombol lainnya.
Apakah pengaturan global lebih baik daripada individual?Pengaturan global menghemat waktu pada situs web yang besar, sementara penyesuaian individual menawarkan lebih banyak fleksibilitas.
Bagaimana cara untuk mengganti tipografi tombolku?Pergi ke tab "Gaya" di editor Elementor dan pilih jenis huruf serta ukuran yang diinginkan.
Dapatkah aku menyesuaikan radius sudut tombol?Iya, kamu bisa menyesuaikan radius sudut sesuai keinginan, untuk membuat tombol dengan sudut melingkar atau persegi.


