Maskiran di Elementor adalah alat yang powerful yang memungkinkan kamu untuk mendesain elemen-elemen website kamu secara kreatif dan menarik. Teknik ini memungkinkan kamu untuk memotong bentuk atau gambar dan menyesuaikannya secara individual, yang dapat sangat meningkatkan tampilan visual halaman kamu. Dengan fitur "Maskiran", kamu juga dapat mengoptimalkan dan menyesuaikan ruang yang diisi oleh konten kamu.
Dalam panduan ini, kamu akan belajar cara menggunakan maskiran di Elementor secara efektif dan opsi-opsi yang tersedia agar desain kamu semakin menarik.
Poin penting yang perlu diingat
- Maskiran adalah fungsi yang hanya dapat digunakan pada tingkat objek.
- Kamu dapat memilih berbagai bentuk seperti lingkaran, segi enam, atau maskiran yang dipersonalisasi.
- Penyesuaian ukuran dan posisi maskiran dapat dilakukan dengan mudah dan fleksibel.
- Penting untuk menggunakan maskiran dalam konteks yang tepat untuk memastikan desain yang menarik.
Panduan Langkah-demi-Langkah
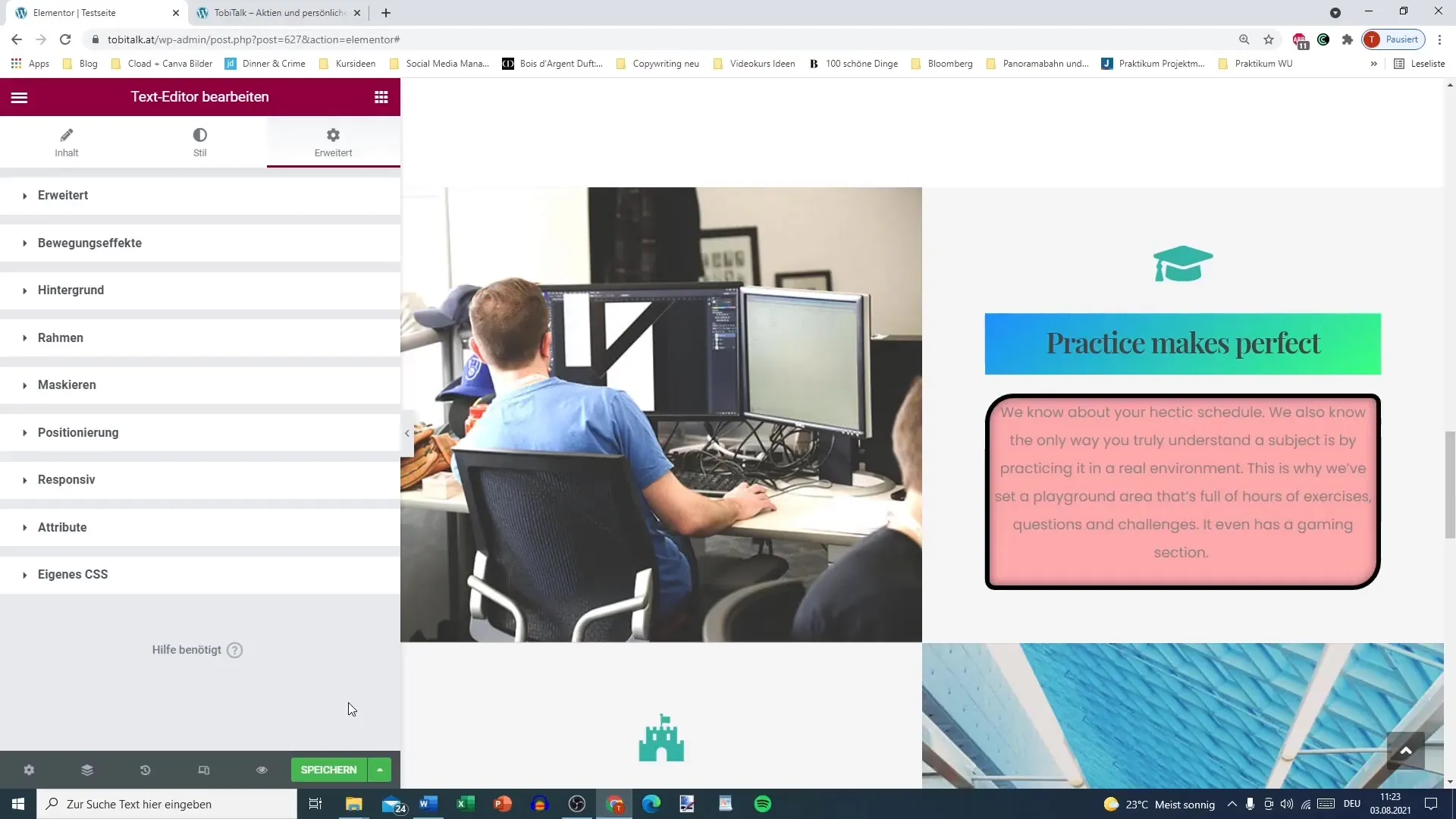
Langkah 1: Pilih dan Edit Elemen
Untuk memulai maskiran, pilih elemen pada halaman kamu. Kamu akan menemukan fungsi maskiran di pengaturan lanjutan. Pilih elemen tempat kamu ingin menerapkan maskiran.

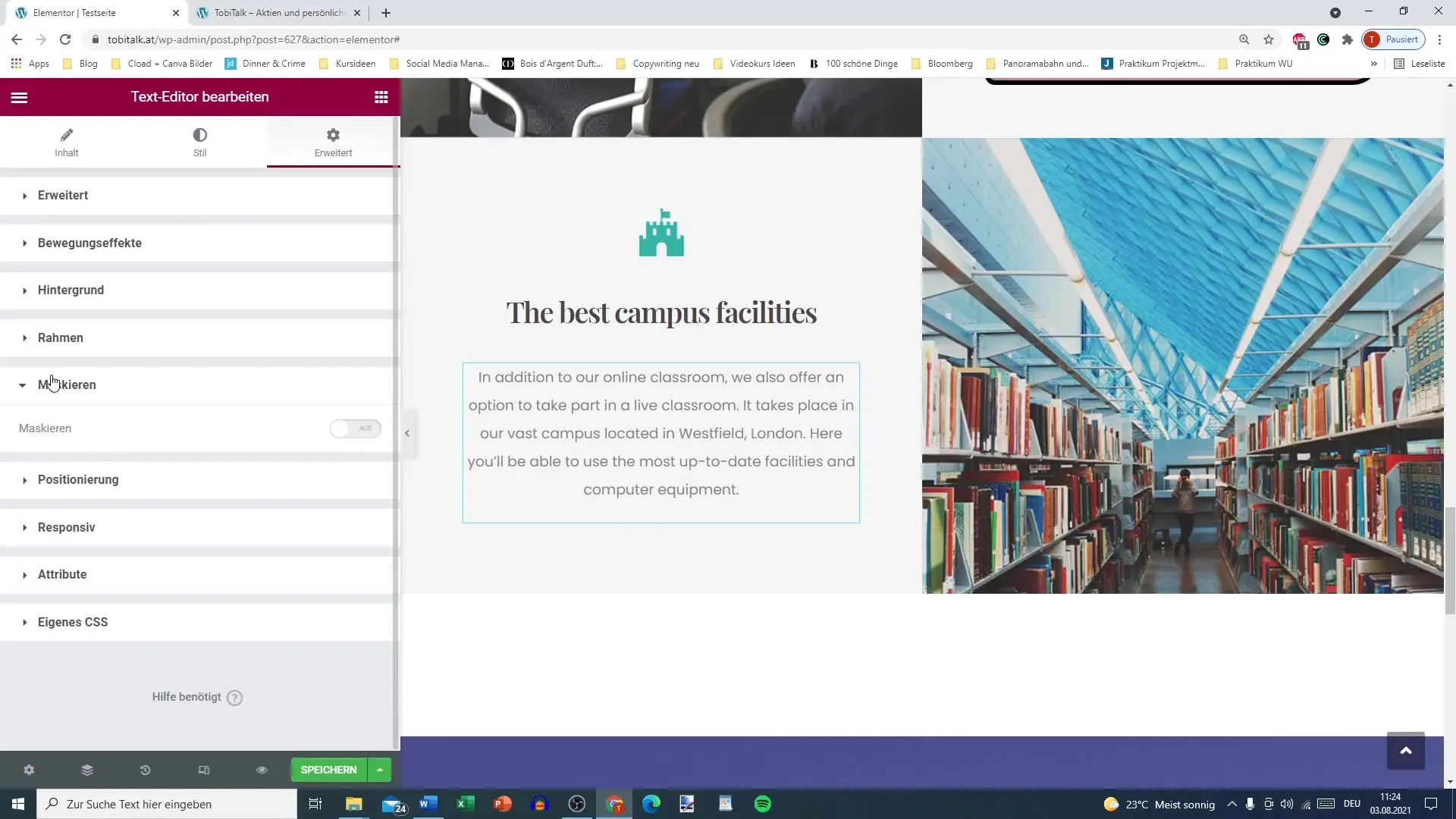
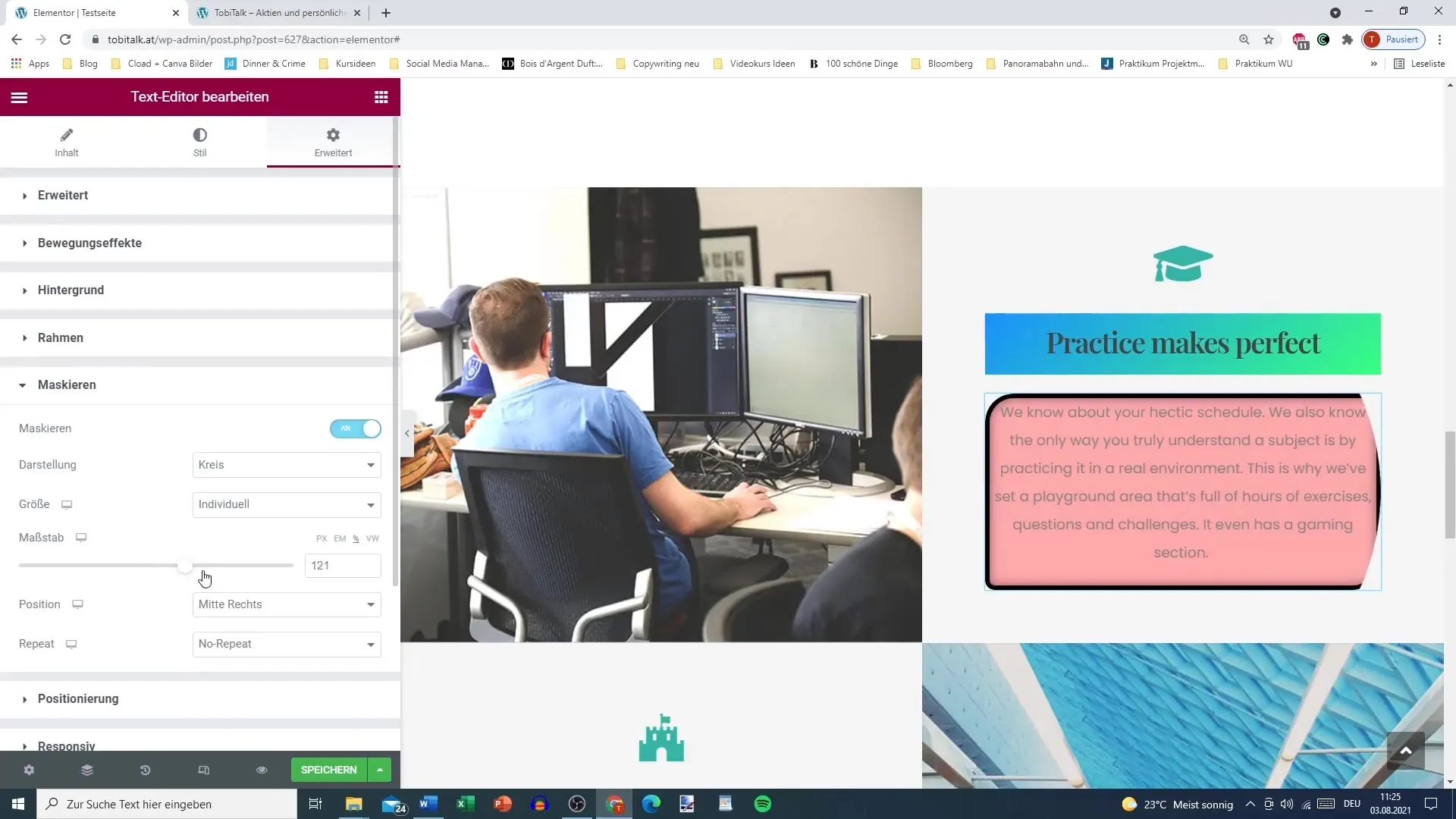
Langkah 2: Aktifkan Maskiran
Setelah memilih elemen yang diinginkan, navigasikan ke pengaturan lanjutan dan aktifkan maskiran. Ini dapat dilakukan dengan sekali klik. Begitu maskiran diaktifkan, kamu akan segera melihat dampaknya pada elemen kamu.

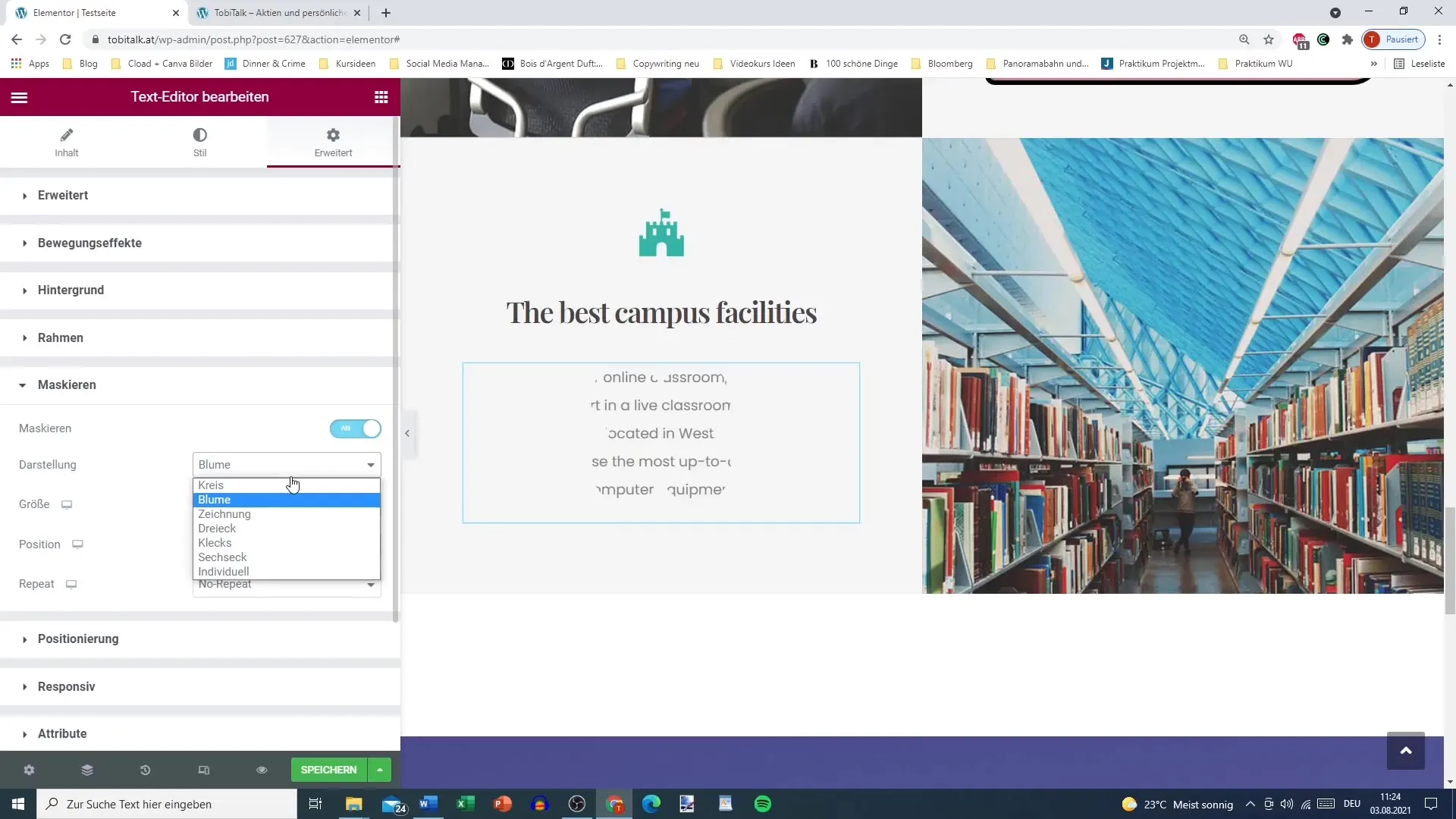
Langkah 3: Pilih Bentuk Maskiran
Sekarang, setelah kamu mengaktifkan maskiran, kamu memiliki berbagai pilihan bentuk yang bisa kamu gunakan untuk maskiran. Kamu dapat memilih antara bentuk-bentuk bawaan seperti lingkaran, bunga, dan segi enam, atau menggunakan maskiran yang didesain secara individual.

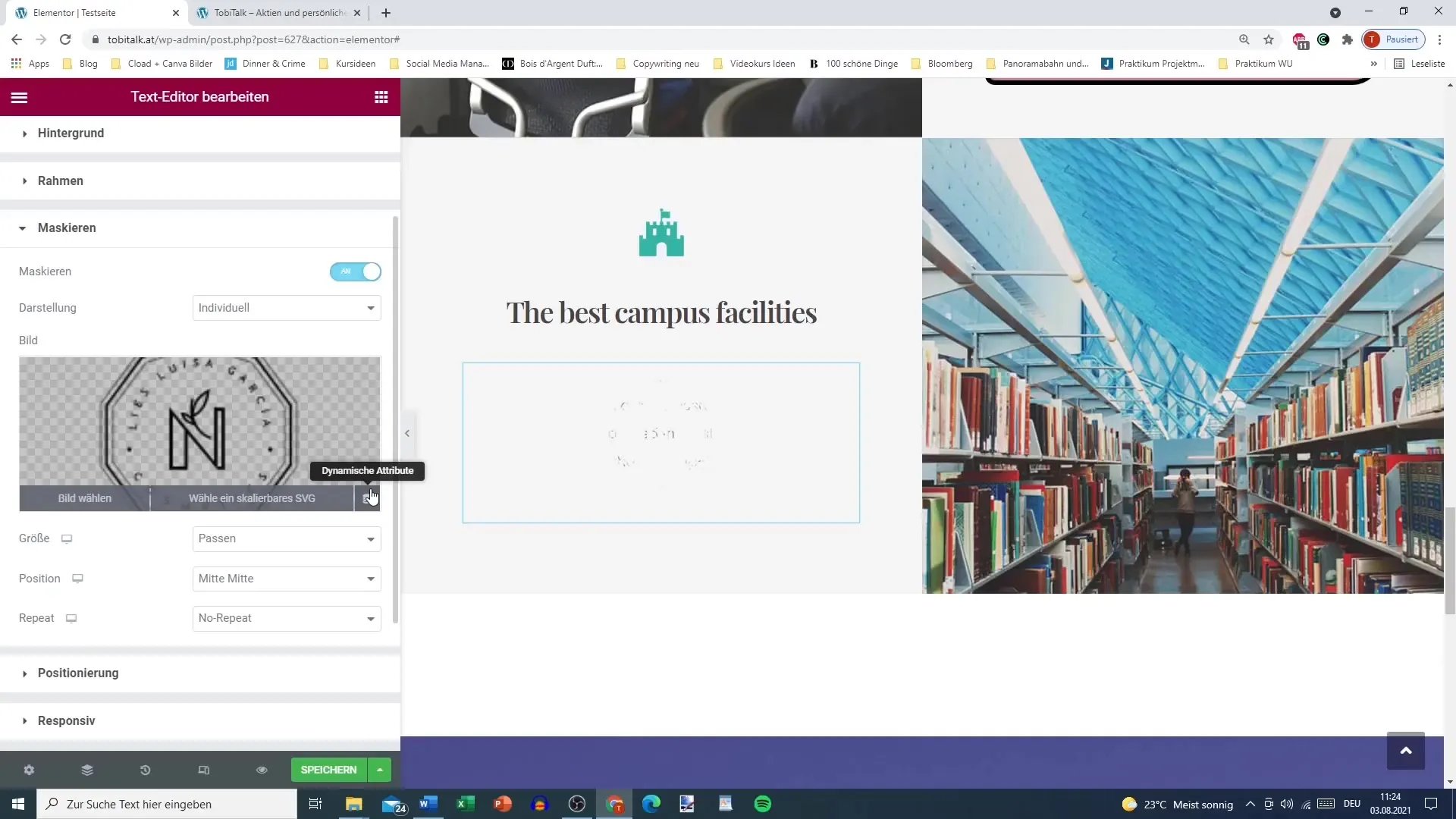
Langkah 4: Tambahkan Gambar untuk Maskiran
Untuk menampilkan gambar dalam maskiran kamu, cukup pilih dan unggah gambar. Pastikan gambar yang kamu pilih cocok dengan bentuk maskiran kamu. Gambar kamu akan dipotong sesuai dengan potongan maskiran.

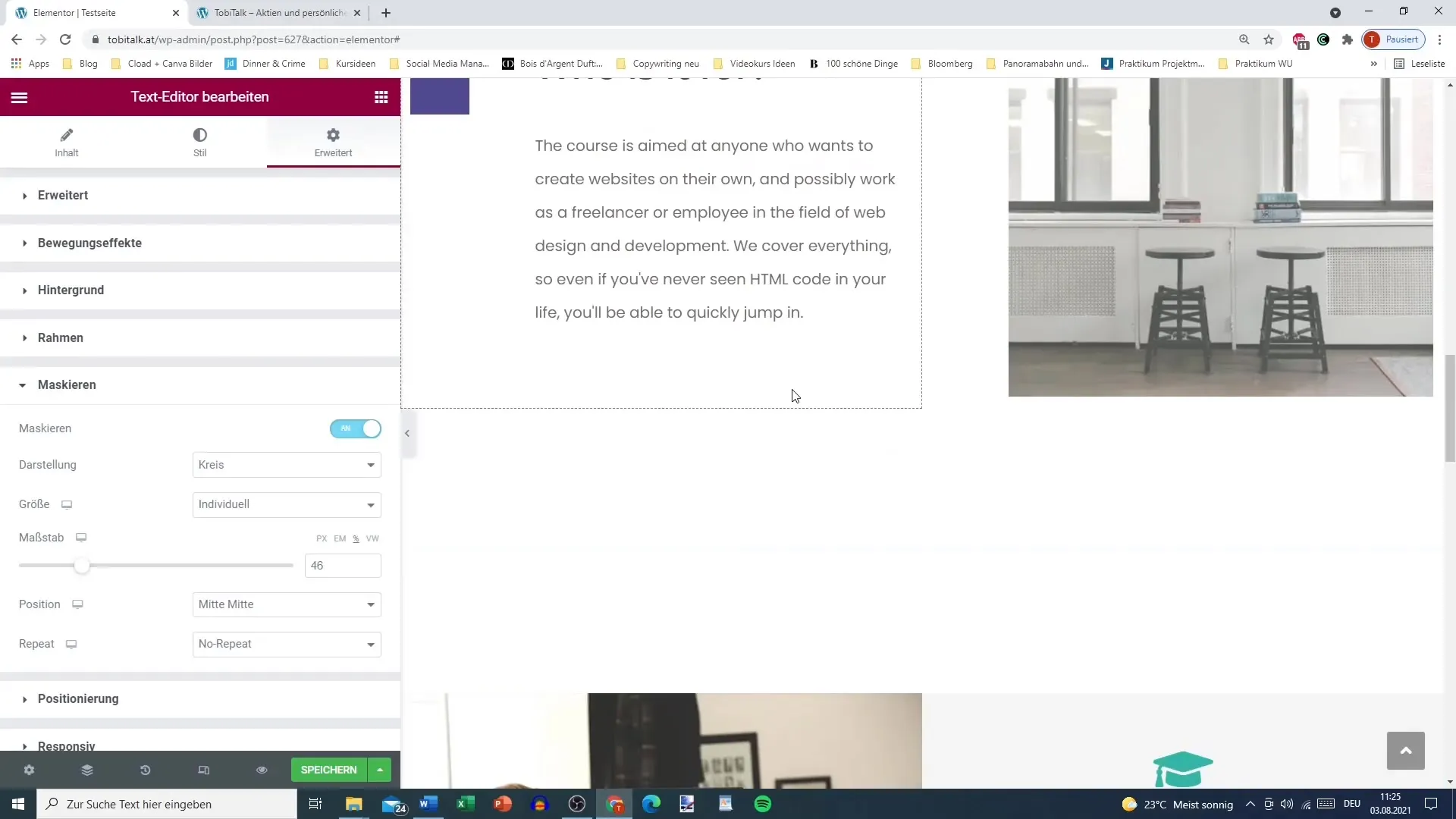
Langkah 5: Sesuaikan Ukuran dan Posisi
Salah satu keunggulan fungsi maskiran adalah kemampuannya untuk dengan mudah menyesuaikan ukuran dan posisi maskiran. Mainkan dengan pengaturan untuk membuat elemen terlihat sesuai dengan keinginan kamu. Penting untuk mempertimbangkan maskiran dalam konteks desain keseluruhan.

Langkah 6: Potong dan Bentuk Gambar
Gunakan opsi penyesuaian untuk lebih mengoptimalkan maskiran kamu. Kamu dapat mengecilkan, memperbesar, atau menggeser posisi bentuk. Fungsi ini memberikan kebebasan untuk menerapkan maskiran dengan presisi pada gambar kamu, sehingga terlihat optimal.

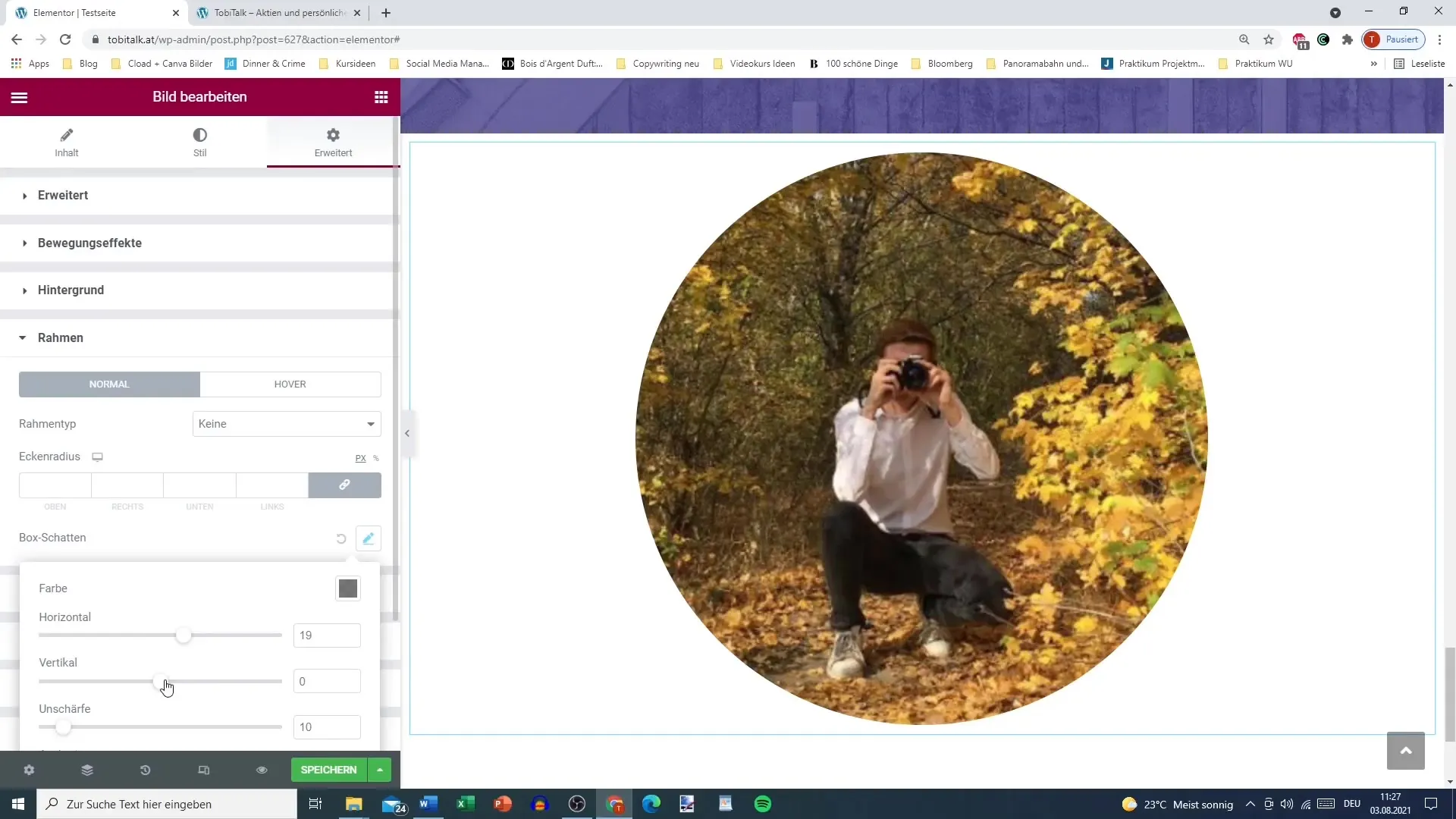
Langkah 7: Tambahkan Efek Tambahan
Jika kamu ingin, kamu juga dapat menambahkan efek tambahan pada maskiran, seperti bayangan atau border. Efek-efek ini dapat lebih memperbaiki keseluruhan tampilan, jadi jangan ragu untuk mencoba dan bereksperimen dengan berbagai kombinasi.

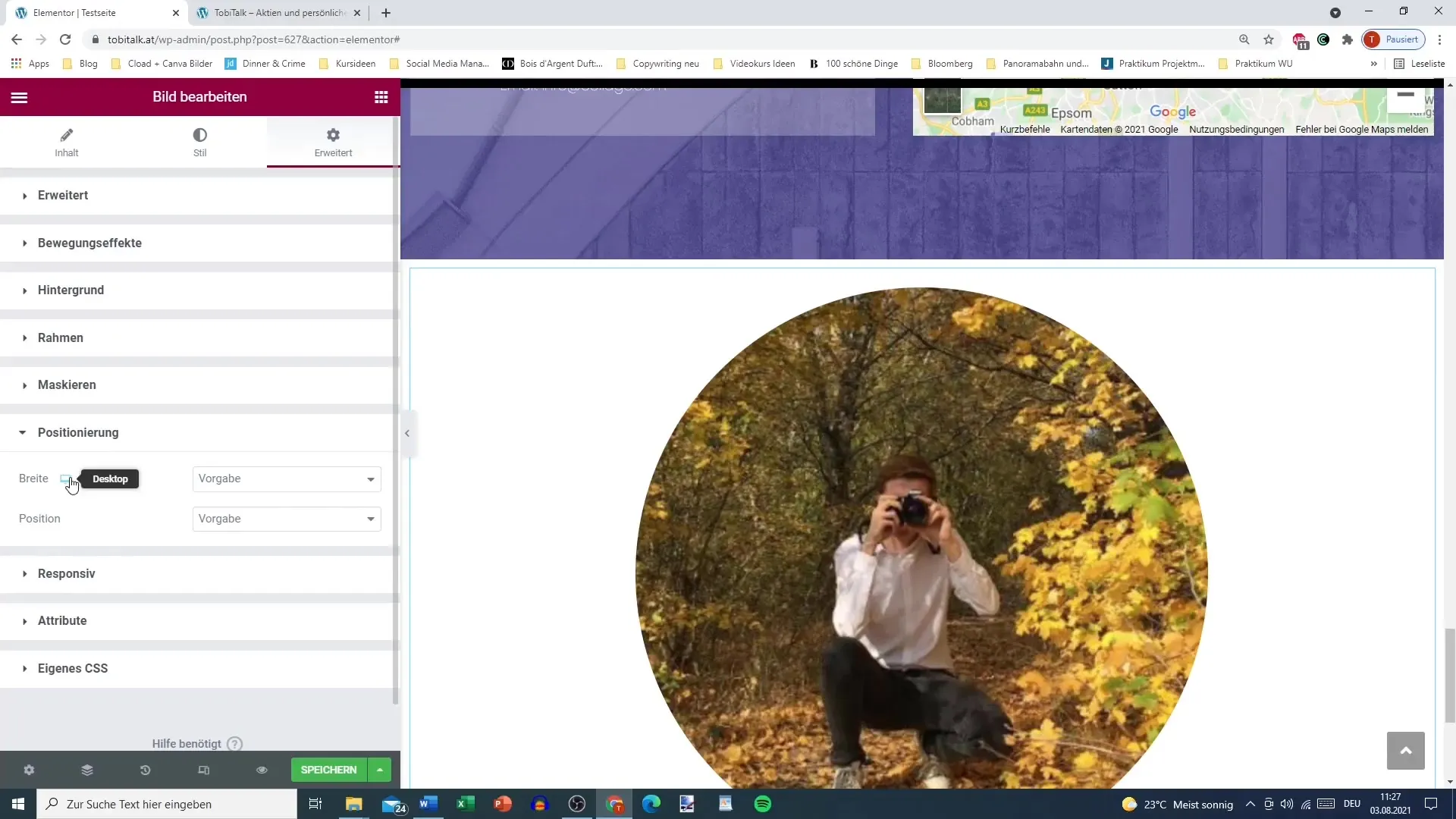
Langkah 8: Periksa Hasilnya
Setelah melakukan semua penyesuaian, lihat hasilnya dalam pratinjau. Periksa apakah tampilan sesuai dengan harapan kamu dan apakah desainnya tampak serasi.

Ringkasan
Fitur masking di Elementor memungkinkan Anda untuk menciptakan desain dengan kreatif dan menarik. Dengan memilih berbagai bentuk dan menyesuaikan gambar, Anda dapat memastikan bahwa konten Anda tidak hanya informatif, tetapi juga menarik secara visual. Dengan mengikuti langkah-langkah di atas, Anda dapat dengan mudah membuat desain yang individual dan profesional.
Pertanyaan yang Sering Diajukan
Apa saja bentuk yang dapat saya gunakan untuk masking?Anda dapat menggunakan bentuk-bentuk tertentu seperti lingkaran, bunga, atau hexagon, atau membuat masker yang unik sesuai keinginan.
Apakah saya bisa menambahkan gambar di belakangnya?Ya, Anda bisa mengunggah gambar dan memotongnya sesuai dengan bentuk masker yang dipilih.
Bagaimana cara menyesuaikan ukuran masking?Anda dapat menyesuaikan ukuran masking langsung dalam pengaturan untuk mencapai penampilan yang optimal.
Apakah ada efek yang dapat saya tambahkan?Ya, Anda bisa menambahkan bayangan, border, dan efek lainnya ke elemen yang ter-masker.
Bagaimana cara memeriksa perubahan saya?Gunakan fungsi pratinjau di Elementor untuk memeriksa penyesuaian Anda dan memastikan semuanya terlihat baik.


