Menggunakan penghitung dalam Elementor dapat meningkatkan desain web Anda dan langsung memukau pengunjung. Penghitung tidak hanya menarik secara visual, tetapi juga memberikan informasi penting dengan sekilas, seperti ulasan pelanggan, jumlah pelanggan, atau jumlah penjualan. Dalam panduan ini, saya akan menunjukkan cara efektif menggunakan penghitung di halaman WordPress Anda.
Temuan Utama
- Penghitung mudah digunakan dan dapat disesuaikan dengan beragam cara.
- Anda dapat menetapkan angka awal, awalan, akhiran, dan durasi animasi secara individual.
- Warna dan gaya penghitung dapat disesuaikan untuk diintegrasikan ke dalam desain Anda.
Panduan Langkah demi Langkah
Menambahkan Penghitung
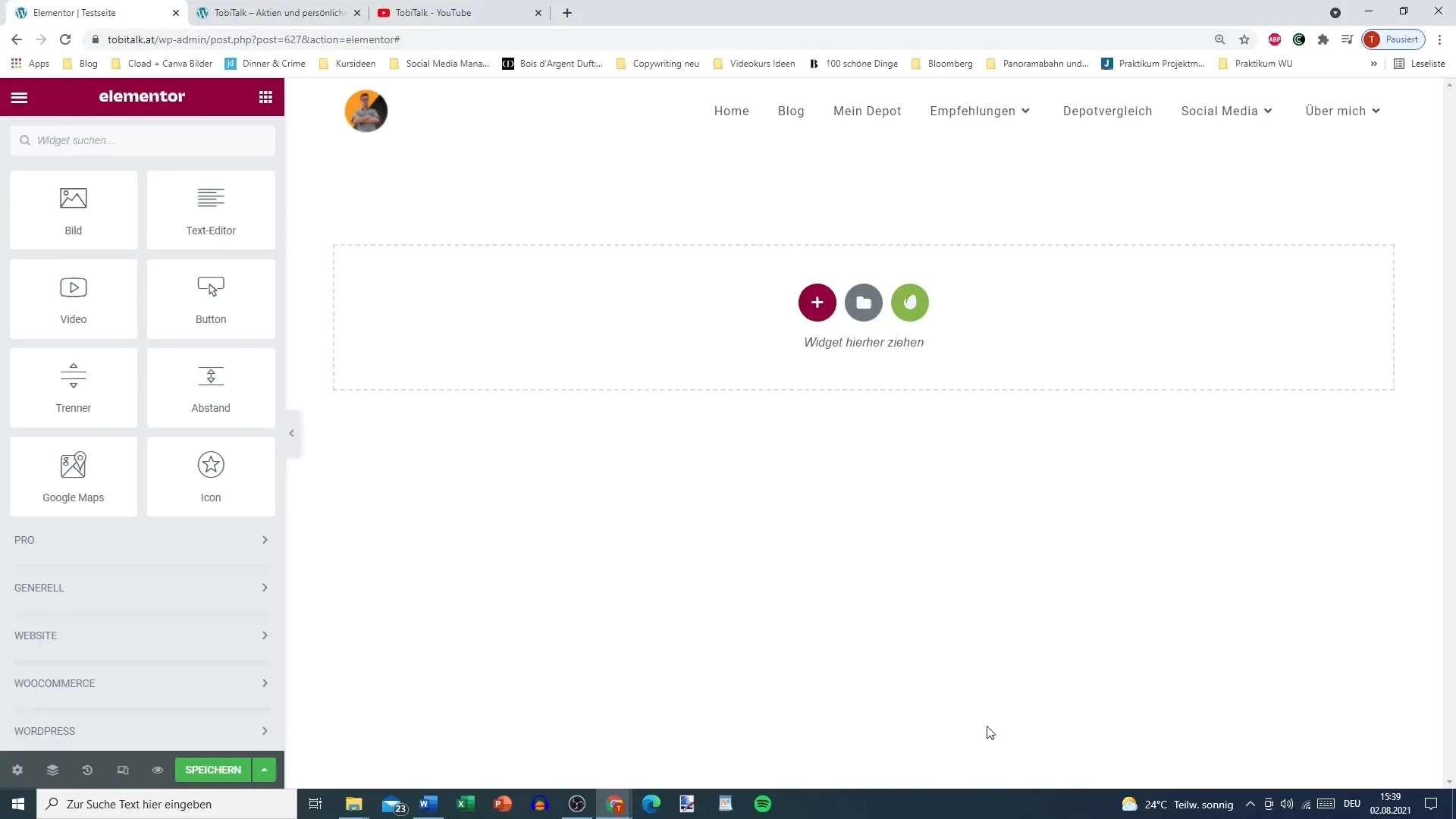
Mulailah dengan menemukan elemen penghitung di halaman Anda dalam Elementor. Pergi ke halaman atau bagian yang diinginkan di mana Anda ingin menempatkan penghitung.

Membuat Penghitung
Tambahkan elemen penghitung baru. Anda akan melihat bahwa sudah ada angka standar 100 yang ditampilkan. Anda dapat mengatur angka ini sesuai keinginan.
Menggandakan Penghitung
Jika Anda sudah membuat penghitung dan ingin menggunakannya beberapa kali, Anda dapat menggandakannya. Pilih penghitung tersebut dan klik tombol Duplikasi. Ini akan membuat penghitung identik yang kemudian dapat Anda sesuaikan.

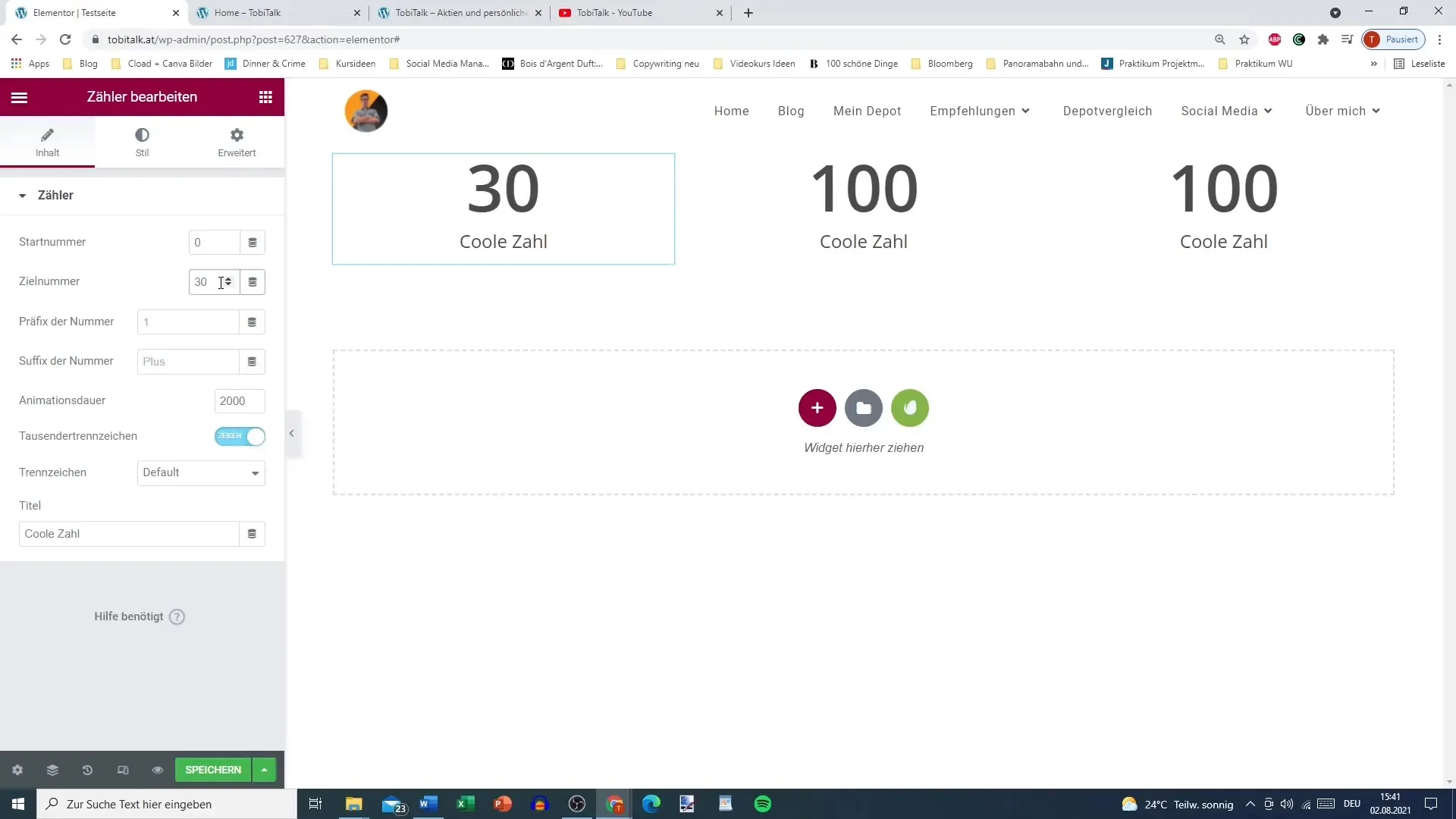
Menetapkan Nomor Tujuan
Saatnya menentukan nomor tujuan. Anda dapat langsung memasukkan angka untuk menunjukkan pencapaian Anda, misalnya 2400 pelanggan puas.

Pemilihan Awalan dan Akhiran
Anda dapat menambahkan awalan dan akhiran ke penghitung Anda. Jika Anda ingin menambahkan tanda tambah atau tanda Euro, Anda dapat menyetelnya di sini. Dalam contoh ini, kita hanya membutuhkannya saat menampilkan angka.
Menambahkan Judul
Masukkan judul untuk penghitung Anda yang dapat menjelaskan makna angka tersebut. Judul menarik seperti "Pelanggan Puas" membuat penghitung lebih menarik.
Tanda Pemisah Ribuan
Pilih apakah ingin menggunakan tanda pemisah ribuan. Anda dapat memilih antara titik, koma, atau bahkan tanpa tanda pemisah. Ini akan membuat angka mudah dibaca sesuai keinginan.
Mengatur Durasi Animasi
Gunakan durasi animasi untuk menentukan kecepatan penghitung meningkat. Durasi 5000 milidetik akan membuat angka muncul cukup cepat, sementara jangka waktu yang lebih pendek akan memberikan kesan cepat.
Menyesuaikan Gaya dan Warna
Langkah selanjutnya: Pilih warna teks untuk penghitung Anda untuk memastikan sesuai dengan gambaran keseluruhan situs web Anda. Anda dapat memilih warna dengan mudah dengan sekali klik.
Menyesuaikan Tipografi
Anda juga dapat menyesuaikan tipografi sesuai selera Anda. Disarankan untuk memilih jenis huruf yang mudah dibaca dan sekaligus elegan.
Menyimpan dan Memeriksa
Jika semua pengaturan telah dilakukan, simpan perubahan Anda dan lihat halaman Anda di Frontend. Periksa tampilan penghitung dan apakah semuanya berfungsi sesuai keinginan.
Penghitung Interaktif
Jika diinginkan, Anda juga dapat menentukan bahwa penghitung hanya aktif ketika dilihat oleh pengunjung. Ini memberikan komponen interaktif tambahan yang meningkatkan pengalaman pengguna.

Ringkasan
Anda telah belajar cara efektif menggunakan hitungan dalam Elementor untuk menampilkan informasi secara visual menarik di situs web Anda. Dengan perencanaan dan implementasi yang tepat, Anda dapat mengesankan pengunjung Anda dan menyorot informasi penting.
Pertanyaan Umum
Apa itu hitungan di Elementor?Sebuah hitungan adalah elemen dalam Elementor yang menampilkan jumlah tertentu dan menganimasikannya untuk terus bertambah.
Dapatkah saya menyesuaikan warna hitungan?Iya, Anda dapat menyesuaikan warna dan gaya hitungan.
Berapa lama durasi animasi hitungan?Durasi animasi dapat diatur secara individual dalam milidetik untuk memvariasikan kecepatan penambahan.
Apakah hitungan berfungsi di perangkat seluler?Iya, hitungan responsif dan menyesuaikan dengan ukuran layar.
Dapatkah saya menduplikasi hitungan?Iya, Anda dapat dengan mudah menduplikasi hitungan di Elementor dan menyesuaikannya untuk membuat beberapa hitungan dengan pengaturan serupa.


