Kemampuan untuk mengarahkan perhatian pada informasi yang relevan atau topik yang mendesak sangat penting di ruang digital. Elementor, plugin Page Builder populer untuk WordPress, menyediakan widget Peringatan yang memungkinkan Anda menampilkan pesan penting atau pengingat langsung di situs web Anda. Alat ini mungkin tidak umum, tetapi jika Anda tahu bagaimana menggunakannya, akan menjadi bagian berharga dari kehadiran web Anda.
Temuan Terpenting
- Widget Peringatan sangat cocok untuk menyoroti informasi penting kepada pengguna.
- Dapat disesuaikan dalam hal warna teks, warna latar, dan bingkai.
- Anda dapat menyesuaikan tombol penutup pada elemen peringatan atau menyembunyikannya untuk mengontrol interaksi.
Panduan Langkah demi Langkah untuk Menggunakan Widget Peringatan
Menambahkan Widget Peringatan
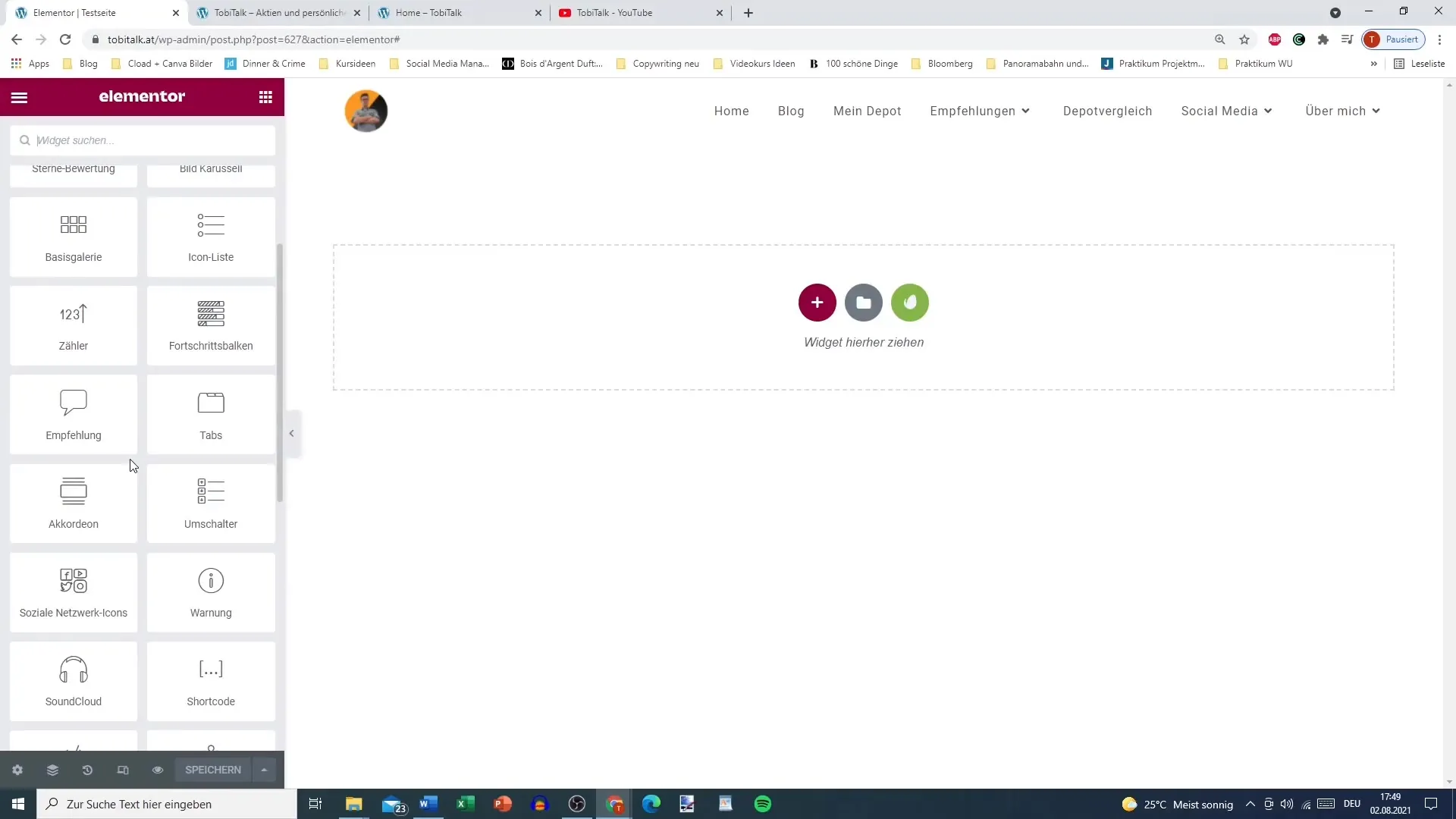
Untuk menambahkan widget Peringatan ke halaman Elementor Anda, lakukan langkah-langkah berikut. Buka tata letak di mana Anda ingin menggunakan peringatan, dan cari widget Peringatan di bilah sisi Elementor. Seret widget ke lokasi yang sesuai di halaman Anda.

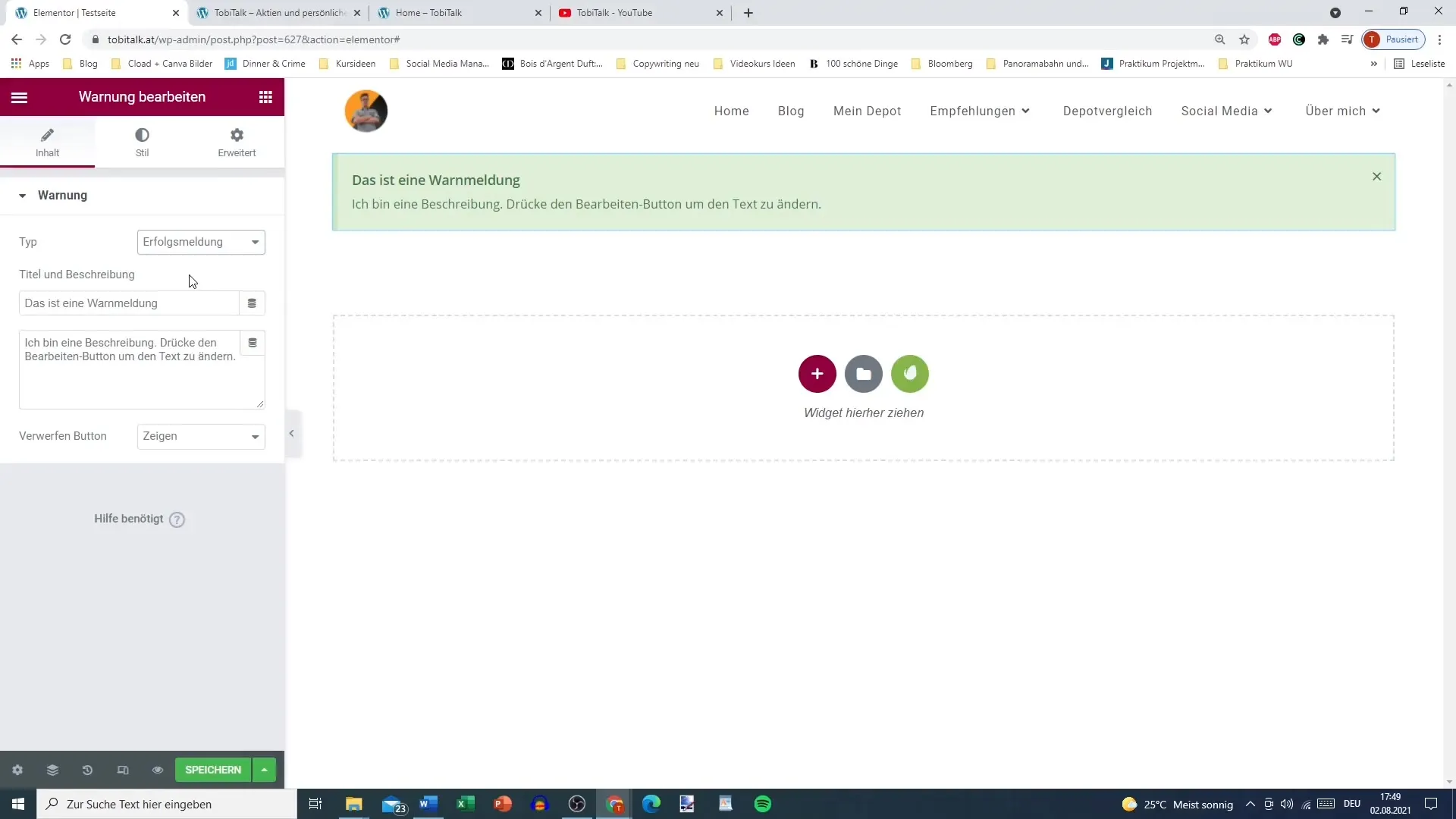
Menetapkan Isi Peringatan
Mulailah dengan menentukan isi peringatan Anda. Disarankan untuk menggunakan teks yang ringkas dan informatif. Contoh teks bisa berupa: "Pengingat Harian: Anda luar biasa sebagaimana adanya!" Pernyataan positif seperti itu dapat memotivasi pengguna dan meningkatkan mood mereka.

Menyesuaikan Tombol Penutup
Anda memiliki opsi untuk menyesuaikan tombol penutup. Tombol "X" yang biasanya ditampilkan dapat dihapus jika diperlukan. Jika Anda menyembunyikan tombol, peringatan tidak dapat ditutup dengan mudah, yang sangat berguna terutama saat informasi yang diberikan penting dan harus diperhatikan pengguna.

Penerapan dalam Konteks-Konteks Kritis
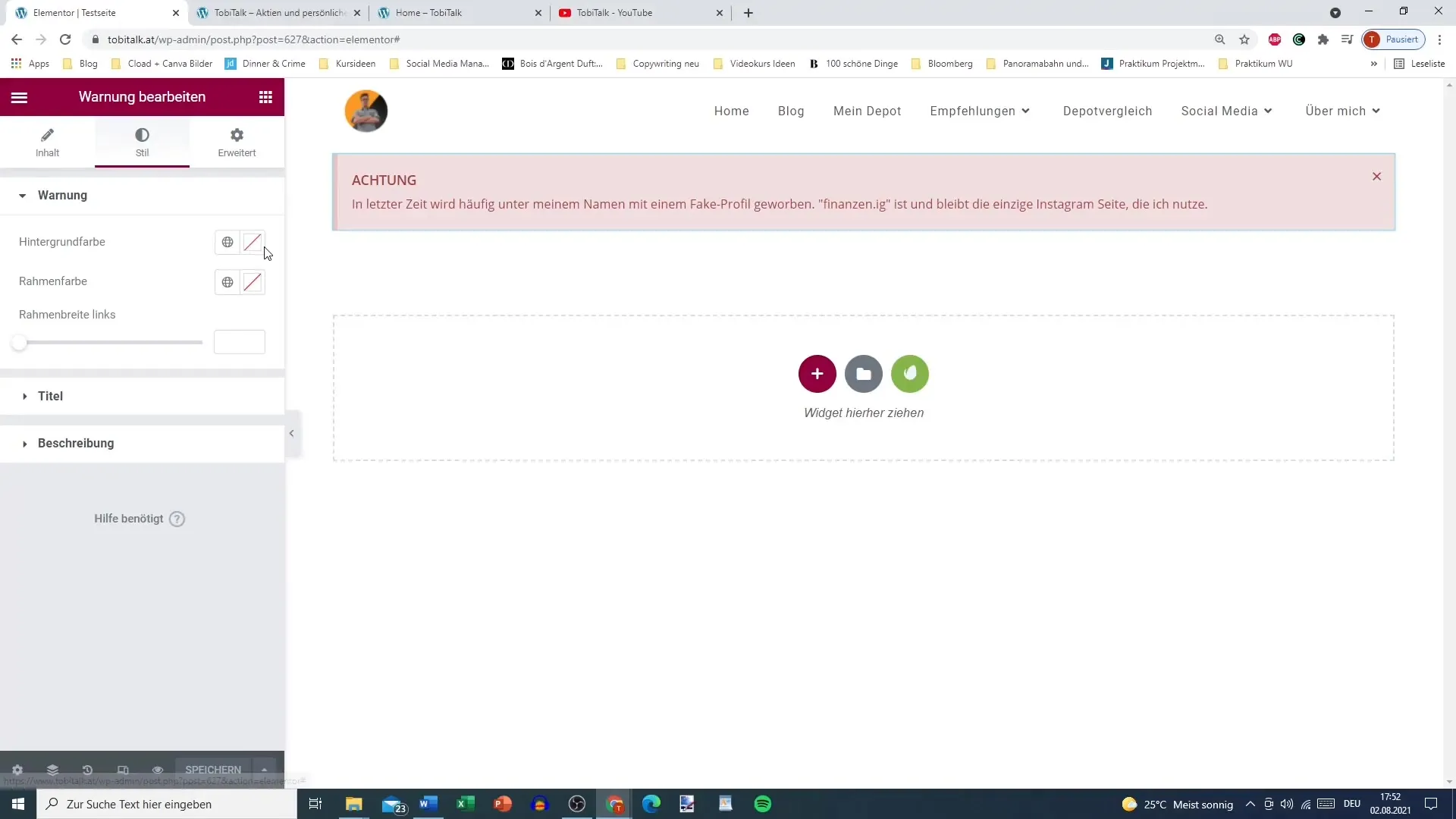
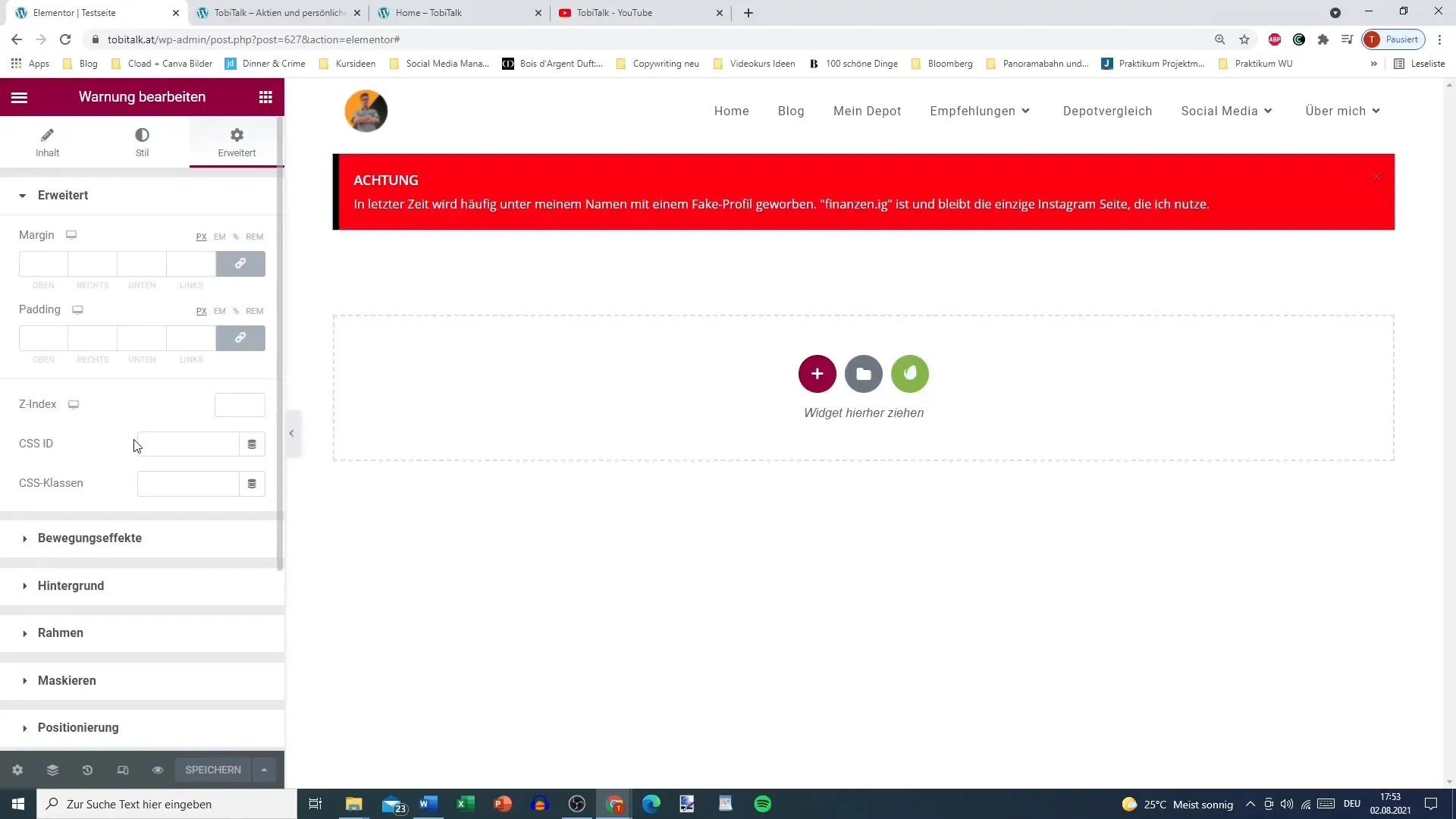
Widget Peringatan juga dapat digunakan untuk memberi tahu pengguna tentang peringatan atau bahaya. Contoh dapat berupa: "Peringatan: Ada Profil Palsu yang mengiklankan di bawah nama saya." Informasi kritis seperti itu harus disajikan dengan jelas dan tegas untuk meningkatkan kesadaran.
Penyesuaian Tampilan
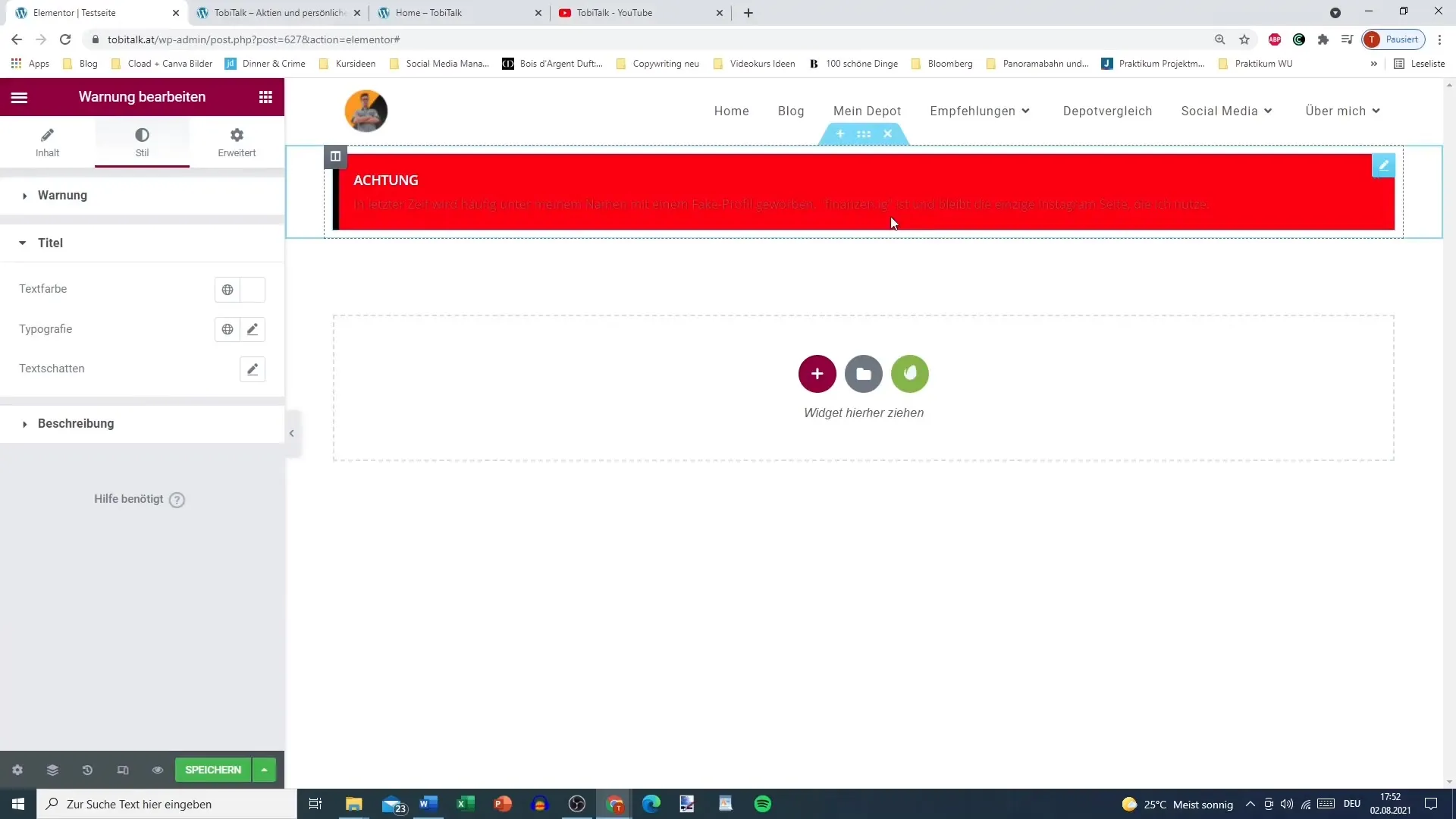
Desain peringatan memainkan peran penting dalam efektivitasnya. Anda dapat memilih warna latar belakang dan menyesuaikan warna teks. Misalnya, Anda bisa menggunakan latar belakang merah terang untuk menarik perhatian secara instan. Dengan penyesuaian ini, Anda dapat memastikan bahwa peringatan Anda menarik dan informatif sekaligus.

Bingkai dan Tipografi
Cobalah berbagai ukuran bingkai dan tipografi untuk membuat peringatan lebih menarik secara visual. Anda bisa menampilkan judul dalam huruf yang lebih besar dan warna putih, sementara deskripsi mungkin lebih kecil dan juga dalam warna putih. Hal ini memastikan hierarki yang jelas dalam informasi tersebut.

Batasan Widget Peringatan
Perhatikan bahwa tombol "X" tidak dapat diwarnai, yang merupakan batasan dari Widget ini. Penting untuk memastikan bahwa penggunaan Widget ini tidak membuat antarmuka pengguna terlihat terlalu penuh atau membingungkan.
Pemeriksaan Akhir
Sebelum Anda menerbitkan halaman, pertimbangkan lokasi dan keterlihatan Widget Peringatan. Widget tidak hanya harus mencolok, tetapi juga harus terintegrasi secara bermakna dalam konteks halaman Anda. Jangan menunggu terlalu lama untuk menerbitkan agar efek kejutan tetap terjaga!

Ringkasan
Menggunakan Widget Peringatan di Elementor memberikan beragam cara untuk berkomunikasi informasi secara efektif. Dengan desain yang menarik dan konten yang tepat, Anda dapat menarik perhatian pengguna dan memberi tahu mereka tentang aspek penting. Manfaatkan alat ini untuk membuat situs web Anda interaktif dan informatif.
Pertanyaan yang Sering Diajukan
Bagaimana cara menambahkan Widget Peringatan ke halaman saya?Anda dapat menemukan Widget Peringatan di sidebar Elementor dan seret ke posisi yang diinginkan di halaman Anda.
Bisakah saya menyesuaikan tombol penutup peringatan?Iya, Anda dapat menyembunyikan tombol penutup agar pengguna tidak dapat menutup peringatan dengan mudah.
Bagaimana cara menyesuaikan warna peringatan?Anda dapat mengatur warna latar belakang, warna tulisan, dan warna bingkai di pengaturan Widget.
Apakah Widget Peringatan dapat digunakan untuk informasi penting?Iya, Anda dapat menggunakan Widget untuk mengingatkan pengguna pada teks penting atau peringatan.
Apa yang bisa saya lakukan jika tampilan peringatan tidak optimal?Manfaatkan berbagai ukuran font, warna, dan bingkai yang berbeda untuk mencapai desain yang menarik.


