Membuat menu yang efektif untuk situs web kamu sangat penting untuk memberikan navigasi yang jelas kepada pengunjung. Dalam panduan ini, kamu akan belajar bagaimana membuat langkah demi langkah menu kamu dengan Elementor di WordPress. Kami akan fokus pada berbagai cara untuk membuat sub menu dan mendesain menu dengan menarik.
Temuan Utama
- Kamu dapat membuat menu baru atau mengedit yang sudah ada.
- Sub menu dapat dengan mudah dibuat dengan menggeser elemen.
- Kamu dapat menambahkan tautan yang dapat disesuaikan ke media sosial, kategori, dan halaman yang individual.
- Penguasaan menu yang tepat berpengaruh pada pengalaman pengguna.
Panduan Langkah-demi-Langkah
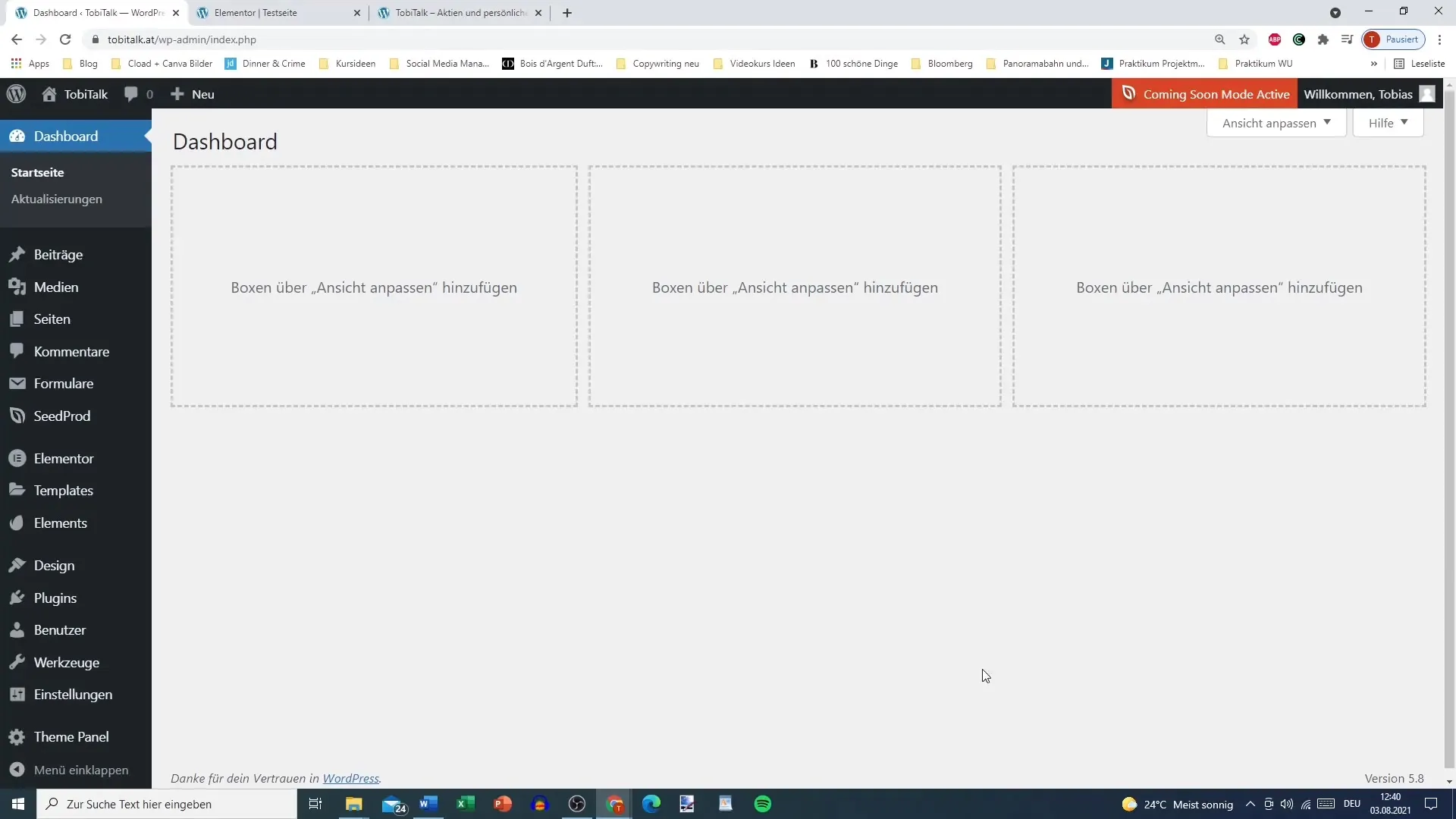
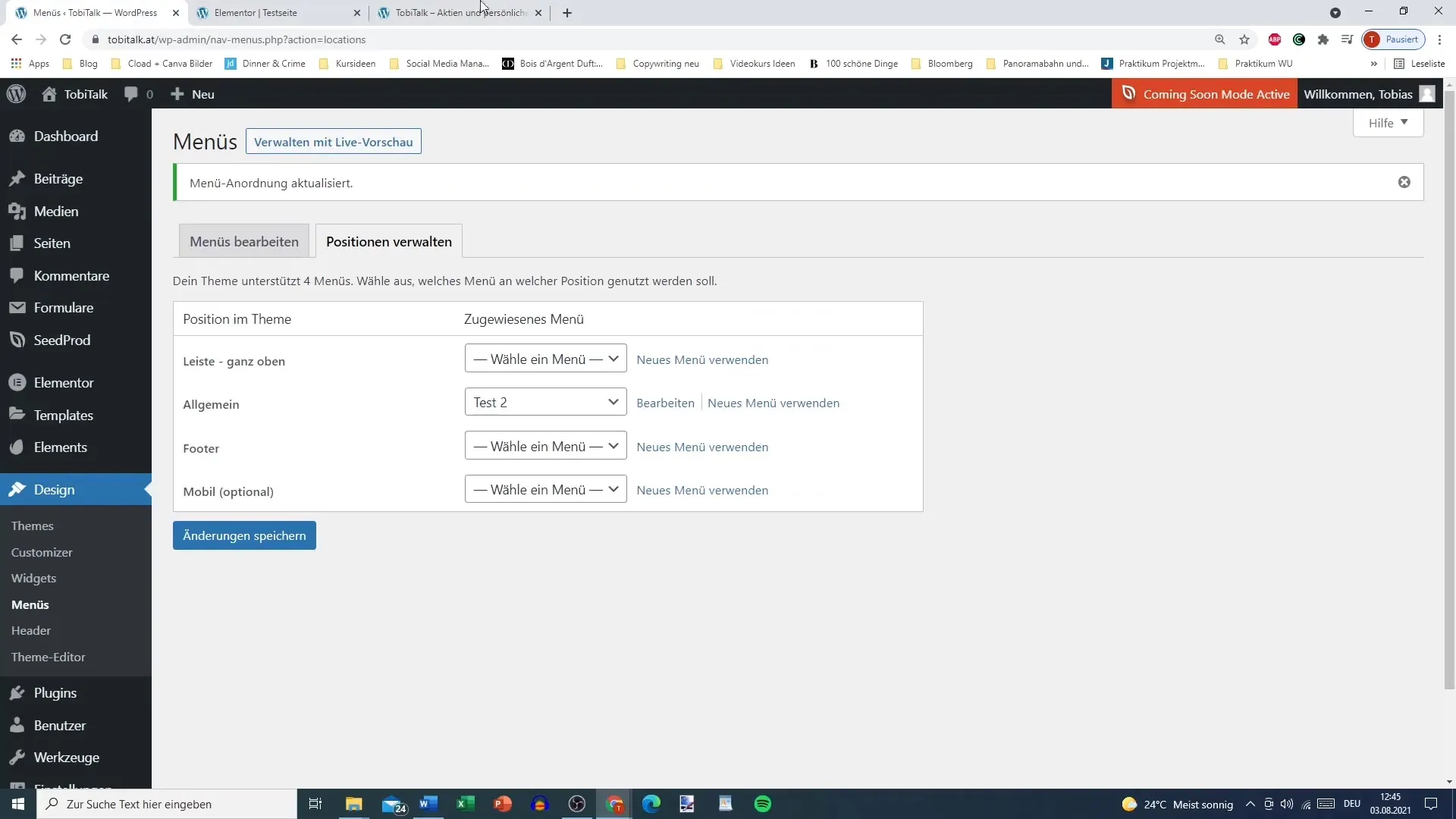
Pertama-tama, buka dasbor WordPress kamu. Di sini, kita akan membahas area yang bertanggung jawab atas menu.

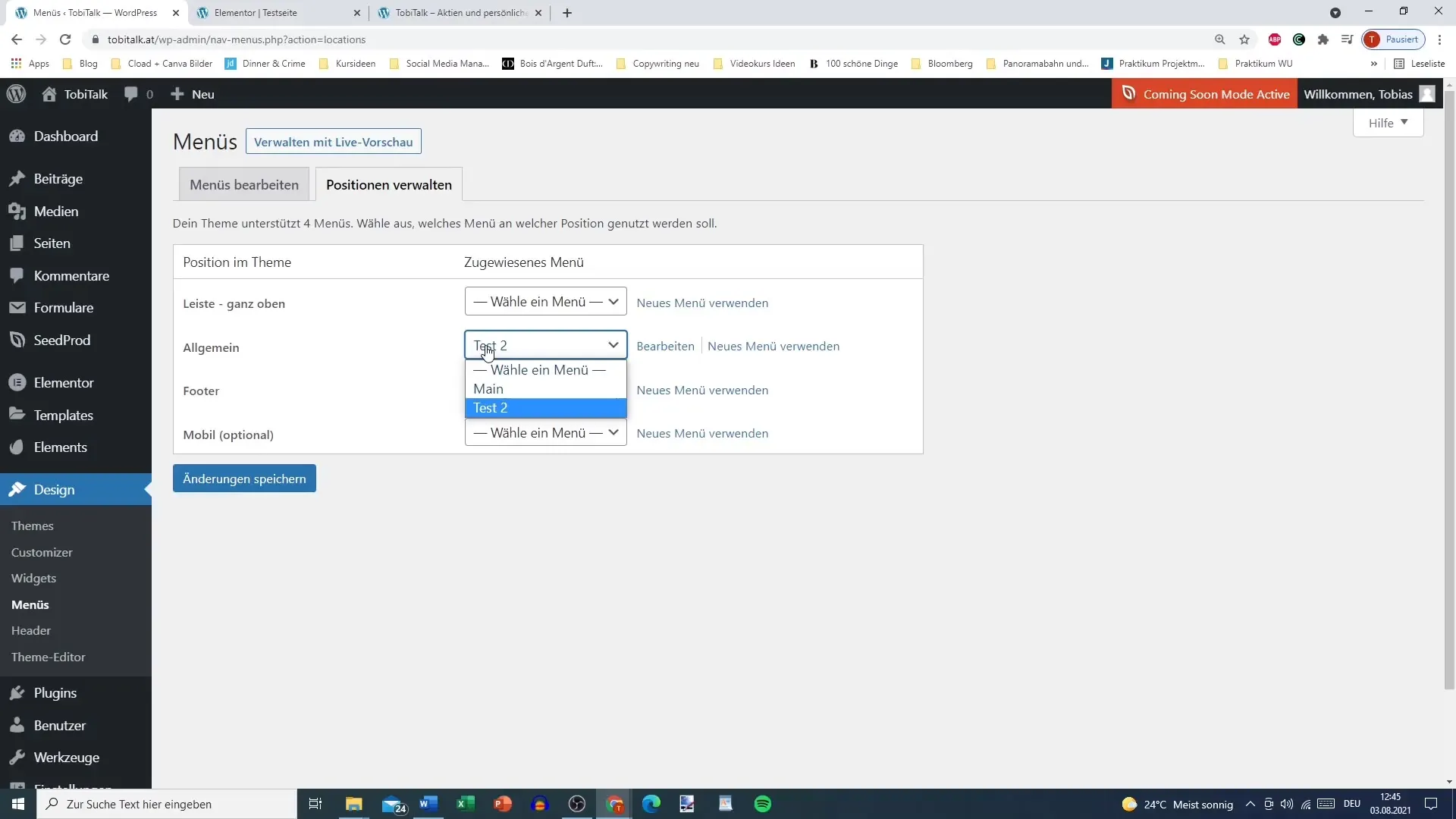
Arahkan ke "Desain" dan pilih "Menu". Bagian ini adalah tempat yang tepat untuk menyesuaikan navigasi kamu.
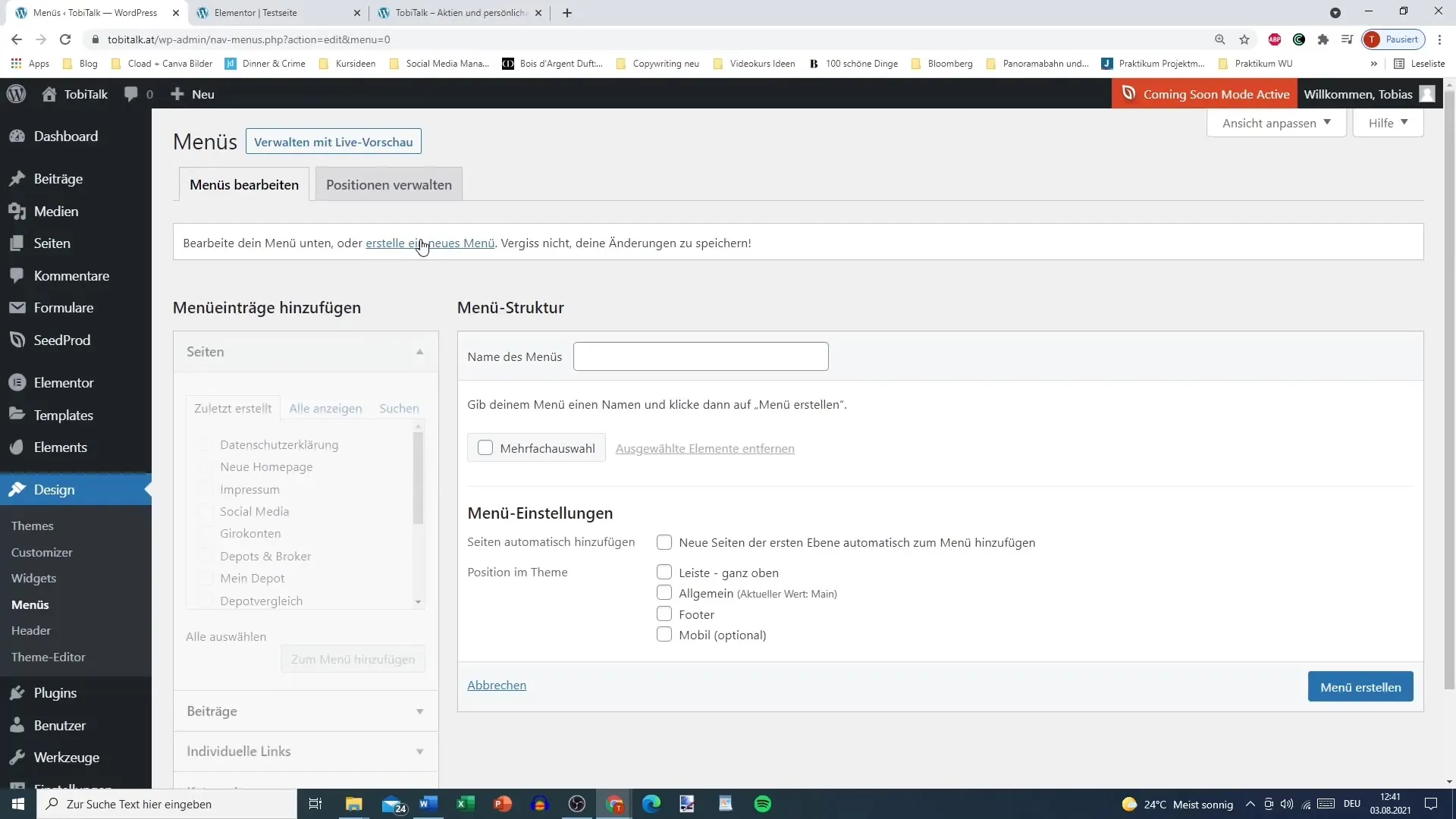
Kamu akan melihat menu utama yang sudah kamu buat, jika kamu sudah membuatnya sebelumnya. Jika tidak, kamu dapat membuat menu baru. Beri nama untuk menu baru kamu, apakah itu "Menu Utama" atau "Menu Uji", dan tekan "Buat Menu".

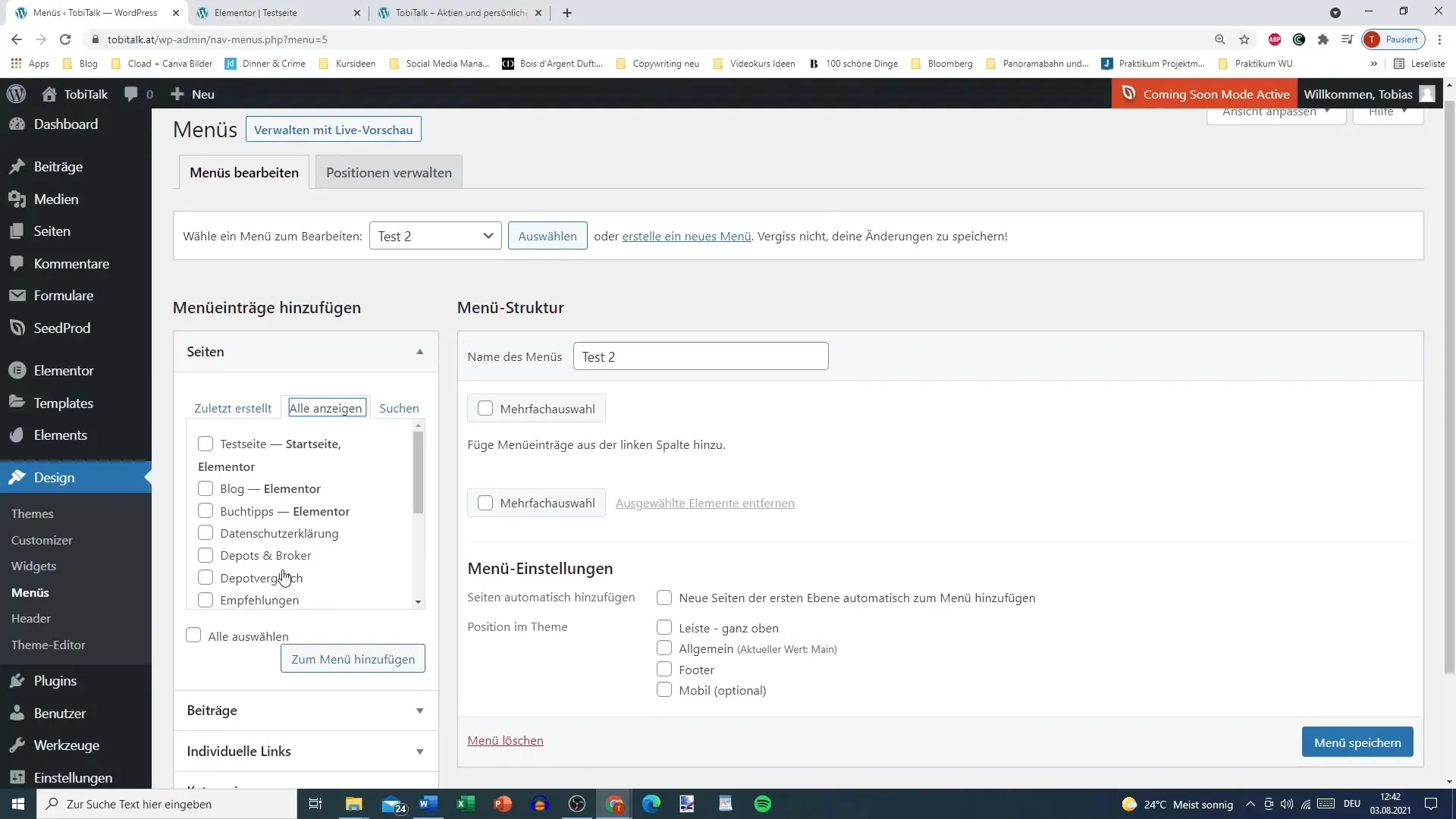
Sekarang kamu dapat melihat Halaman yang tersedia. Ini adalah halaman yang dapat kamu tambahkan ke menu kamu. Klik halaman-halaman yang ingin kamu integrasikan, misalnya "Blog", "Rekomendasi Buku", atau "Tentang Kami". Jangan lupa juga untuk menambahkan "Kebijakan Privasi" atara halaman relevan lainnya.

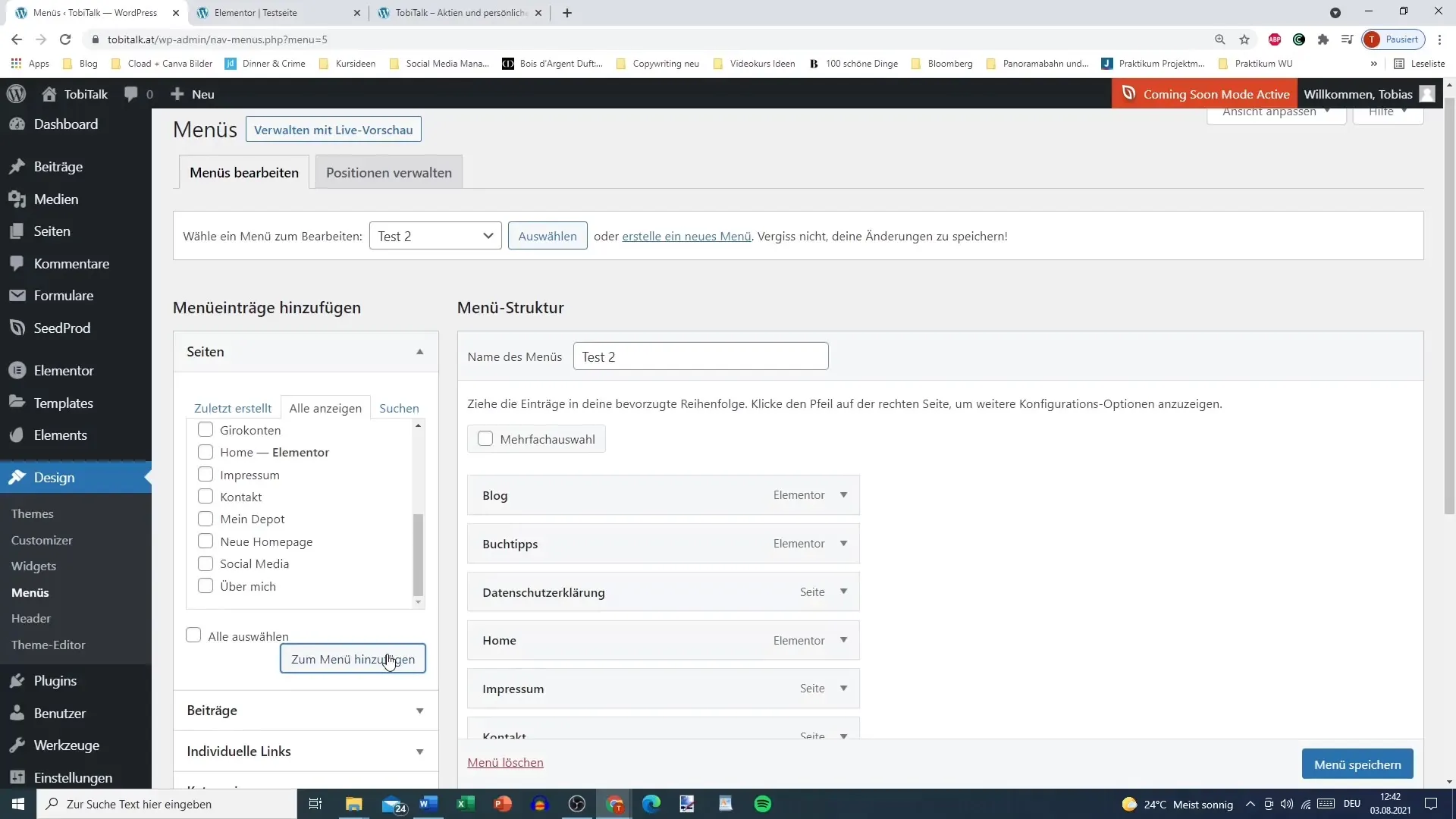
Setelah itu, tekan "Tambahkan ke Menu" untuk menyertakan halaman-halaman yang telah kamu pilih ke dalam menu kamu. Kamu dapat mengubah urutan elemen menu kapan pun dengan menggesernya ke posisi yang diinginkan.

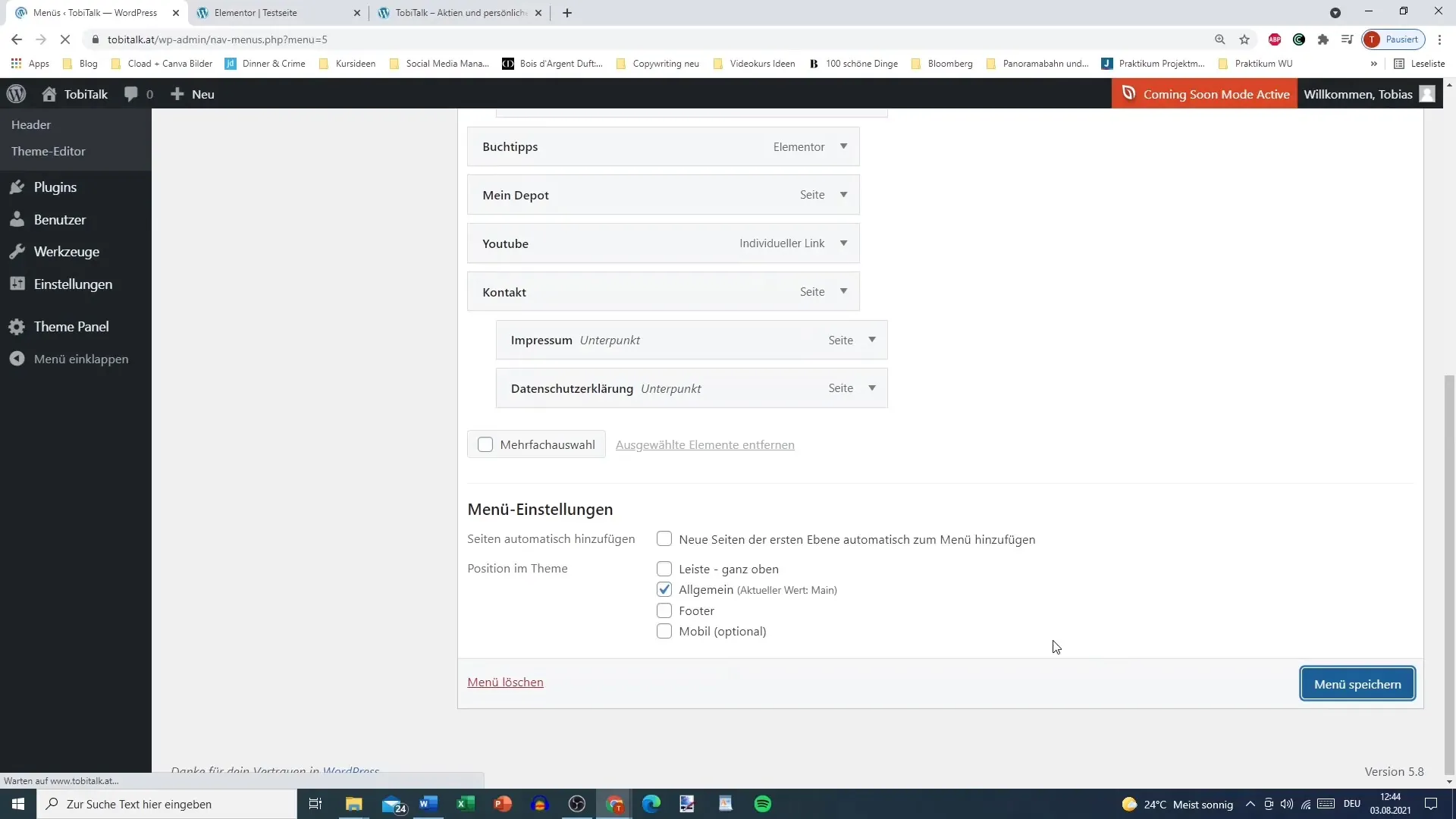
Jika kamu ingin menambahkan sub menu ke elemen menu, cukup seret titik di bawah elemen menu utama dan geser sedikit ke kanan. Dengan begitu, menu kamu akan memiliki struktur hirarkis.

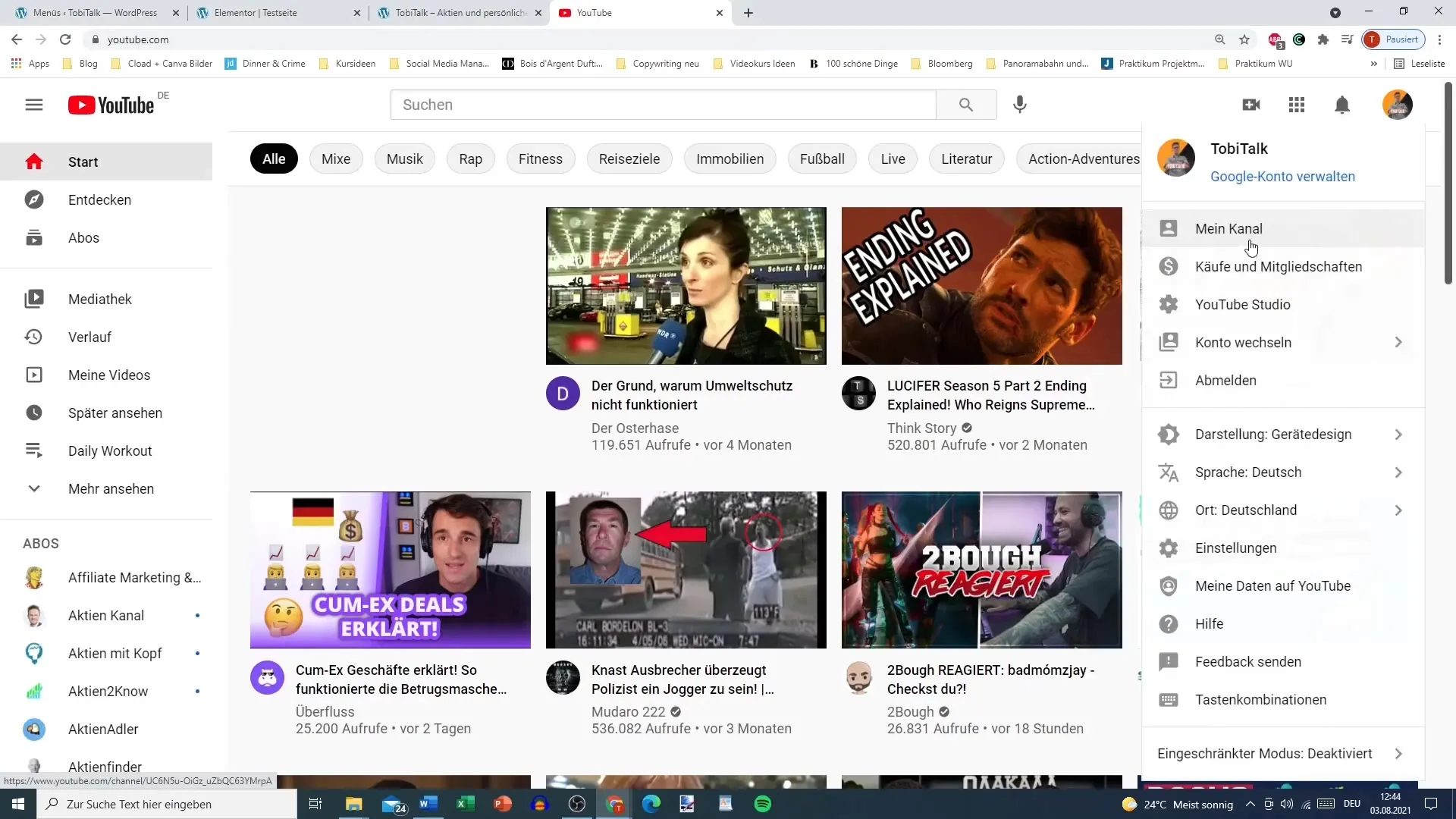
Untuk menyempurnakan menu kamu, kamu dapat menambahkan elemen lebih lanjut. Misalnya, jika kamu ingin mengaitkan kanal YouTube kamu, pergi ke "Tautan Kustom". Di sini, kamu dapat memasukkan URL kanal YouTube kamu dan memberinya judul, misalnya "YouTube".

Kategori atau ikon yang sesuai juga dapat kamu tambahkan. Ini akan memudahkan navigasi melalui konten-konten kamu. Jangan lupa untuk menyimpan menu secara berkala agar perubahan kamu tersimpan.

Setelah kamu menambahkan semua tautan, pergi ke pengaturan menu. Di sini, kamu bisa menentukan apakah menu kamu akan ditampilkan sebagai menu utama, uji, atau menu lainnya.

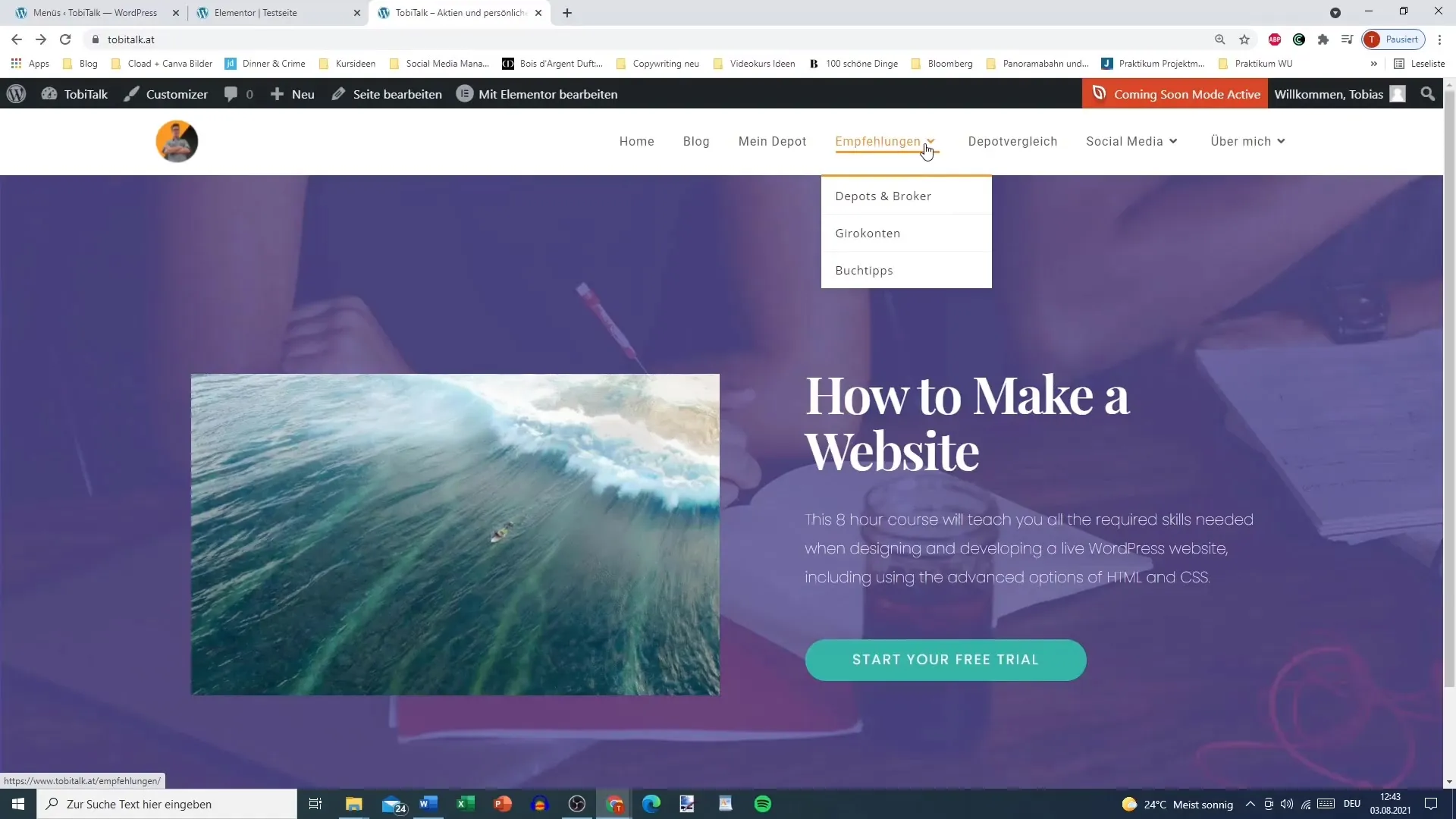
Setelah menyimpan perubahan kamu, kunjungi situs web kamu untuk memeriksa apakah menu ditampilkan dengan benar. Sekarang, kamu seharusnya dapat melihat menu yang jelas dan fungsional pada situs web kamu, yang mencakup halaman-halaman yang diinginkan.

Jika kamu ingin melakukan penyesuaian lebih lanjut terkait desain, seperti warna atau efek-hover, kita akan membahas topik-topik ini dalam video selanjutnya.
Ringkasan
Untuk membuat menu yang efektif untuk situs web WordPress kamu, kamu harus bisa navigasi antara berbagai halaman web, menambahkan, menyesuaikan, dan memastikan semuanya rapi dan responsif. Menu yang terstruktur dengan baik akan membantu pengunjung menggunakan situs dengan mudah dan meningkatkan pengalaman pengguna.
Pertanyaan yang Sering Diajukan
Bagaimana cara membuat menu baru?Menuju ke dasbor Anda, pilih "Desain", kemudian pilih "Menu". Beri nama untuk menu baru Anda dan klik "Buat Menu".
Bagaimana cara menambahkan submenu?Tarik elemen di bawah elemen menu utama dan posisikan sedikit ke kanan untuk menampilkan sebagai submenu.
Bisakah saya menambahkan tautan khusus?Iya, Anda dapat menentukan URL dan teks tautan di bawah "Tautan Khusus" dalam area menu.
Bagaimana cara menyimpan pengaturan menu saya?Setelah Anda melakukan semua perubahan yang diinginkan, tekan "Simpan Menu" di area menu.
Bagaimana cara mengubah urutan elemen menu?Anda dapat dengan mudah menggeser elemen untuk mengubah urutannya dengan menyeretnya ke posisi yang diinginkan.


