Header seringkali menjadi kesan pertama yang pengunjung dapatkan dari situs web Anda. Oleh karena itu, penting bahwa tidak hanya terlihat menarik, tetapi juga terstruktur dengan baik. Dalam panduan ini, saya akan menunjukkan cara untuk menyesuaikan header situs web Anda dengan Elementor secara efektif, untuk memberikan tampilan profesional. Apakah Anda ingin menambahkan logo, mengubah tipografi, atau mengoptimalkan pengaturan umum - Anda akan belajar cara melakukannya dalam beberapa langkah sederhana.
Temuan Utama
- Anda dapat dengan mudah menyesuaikan dan mengunggah logo menggunakan Customizer.
- Tipografi sangat berpengaruh dalam merancang header Anda.
- Anda dapat memperoleh layanan desain logo secara murah secara online.
- Navigasi menu yang menarik sama pentingnya dengan desain header.
Panduan Langkah Demi Langkah
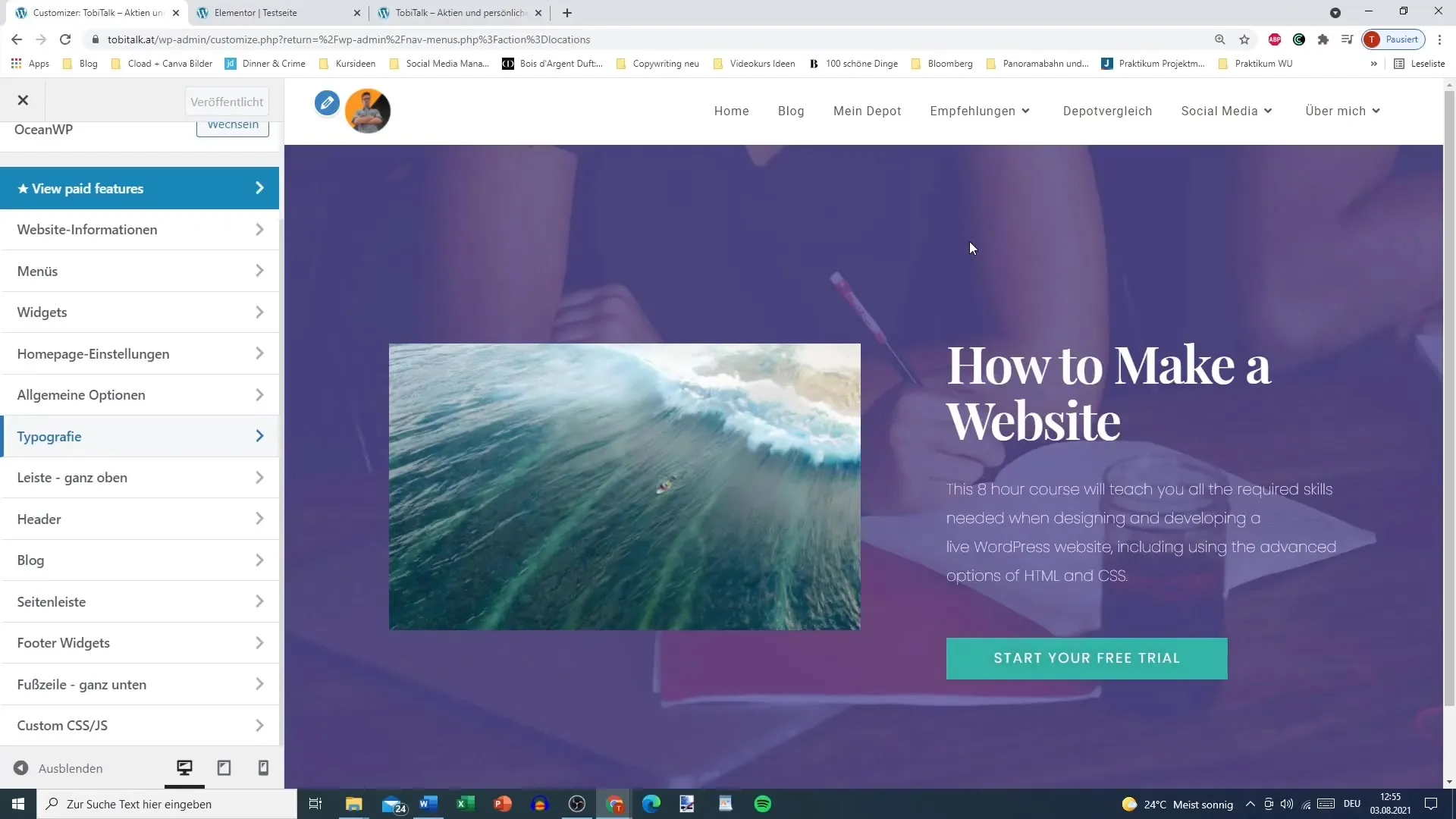
Pertama-tama, penting bagi Anda untuk membuka Customizer. Untuk melakukannya, masuk ke backend WordPress Anda dan pergi ke "Pengaturan Desain" > "Customizer". Di sana Anda akan menemukan semua opsi yang diperlukan untuk menyesuaikan header Anda.

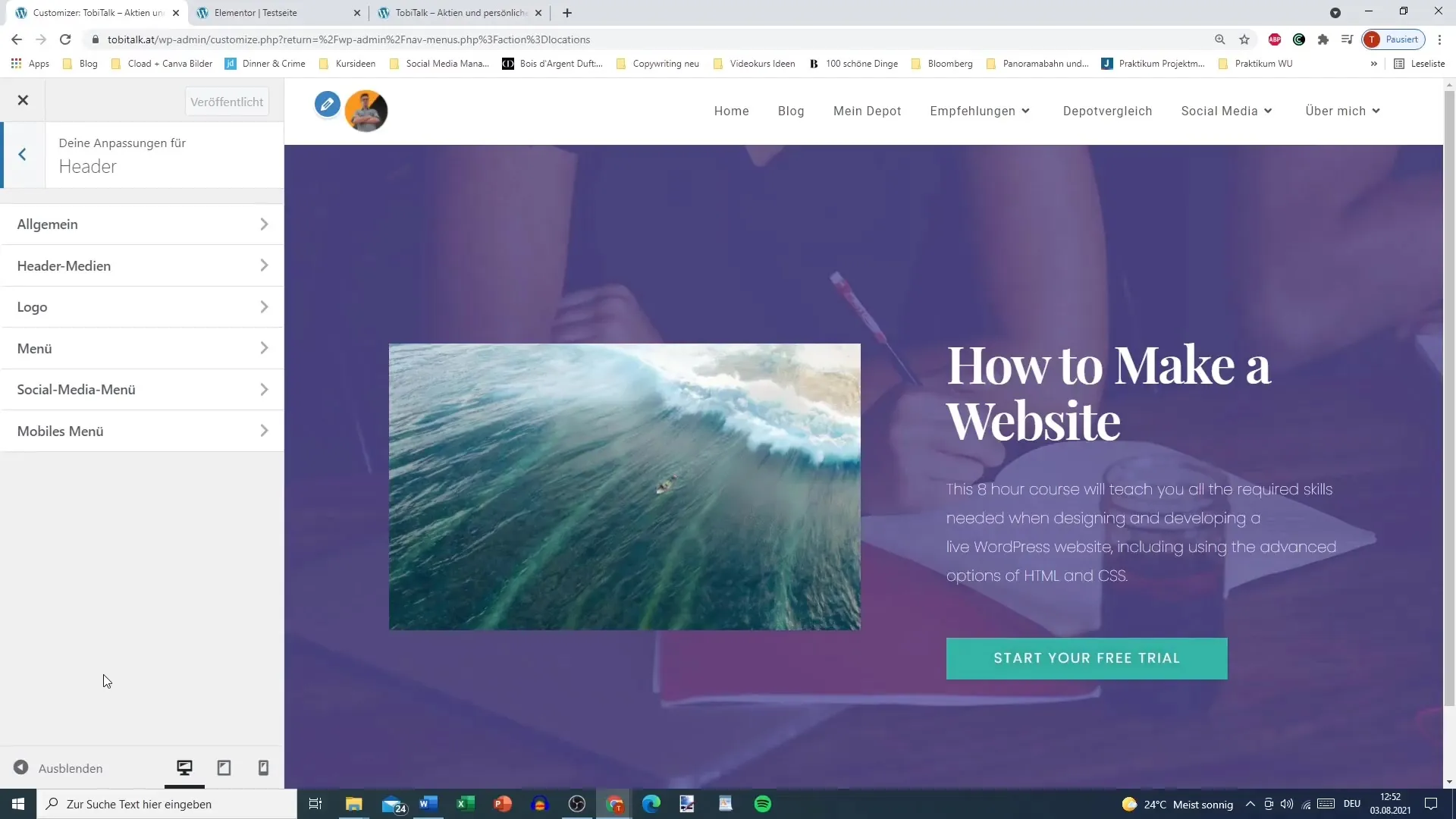
Saat Anda berada di Customizer, Anda akan melihat antarmuka pengguna yang rapi dengan berbagai subpoin. Cari bagian "Header" atau "Kepala". Di bawah bagian ini, Anda dapat mengelola elemen-elemen header Anda, termasuk logo Anda.

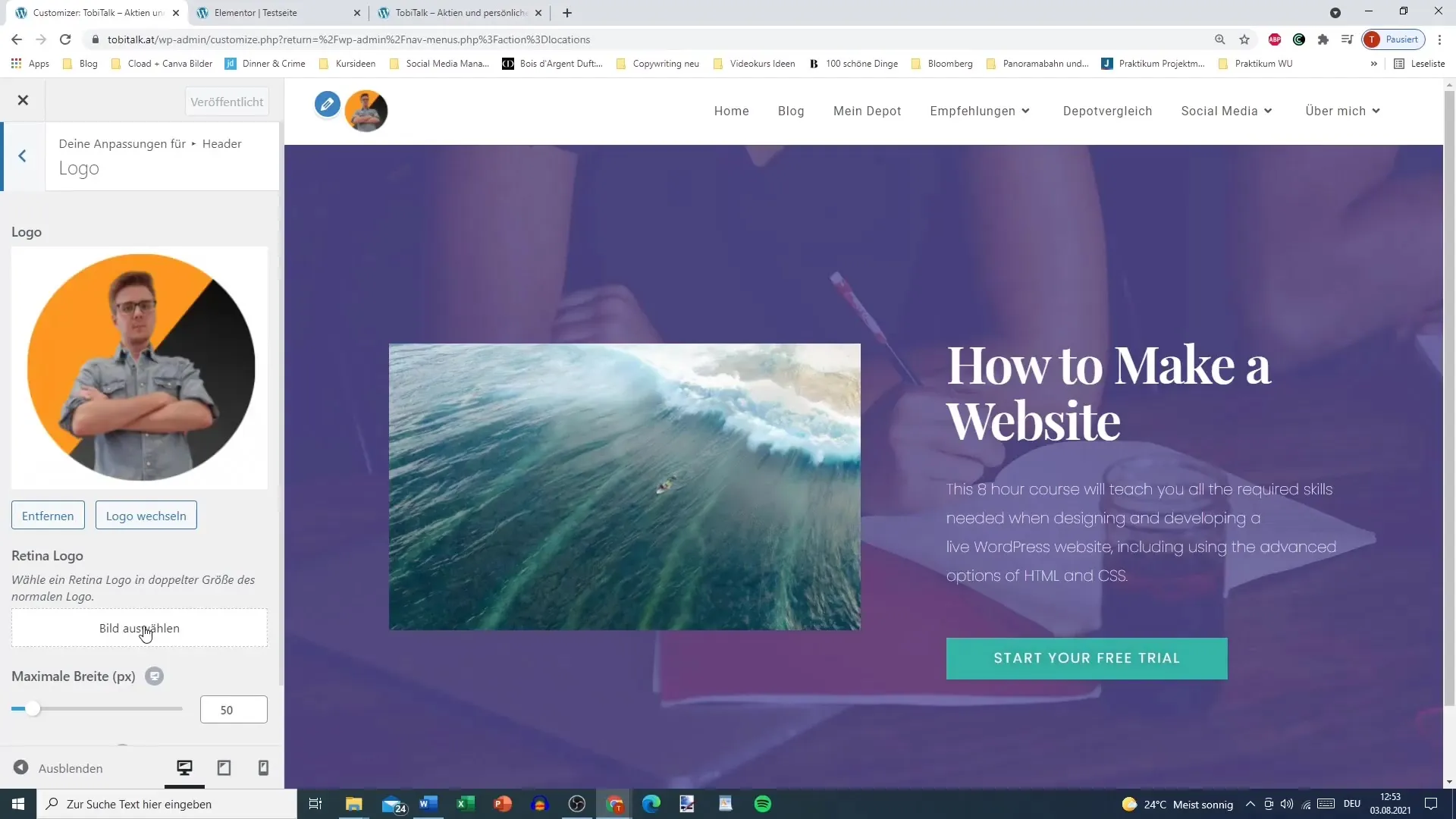
Jika Anda ingin mengunggah logo, klik pada opsi yang sesuai. Anda akan menemukan pilihan untuk memilih logo Anda atau mengunggah logo baru. Penting bahwa logo berada dalam ukuran yang benar untuk memastikan tampilan optimal.

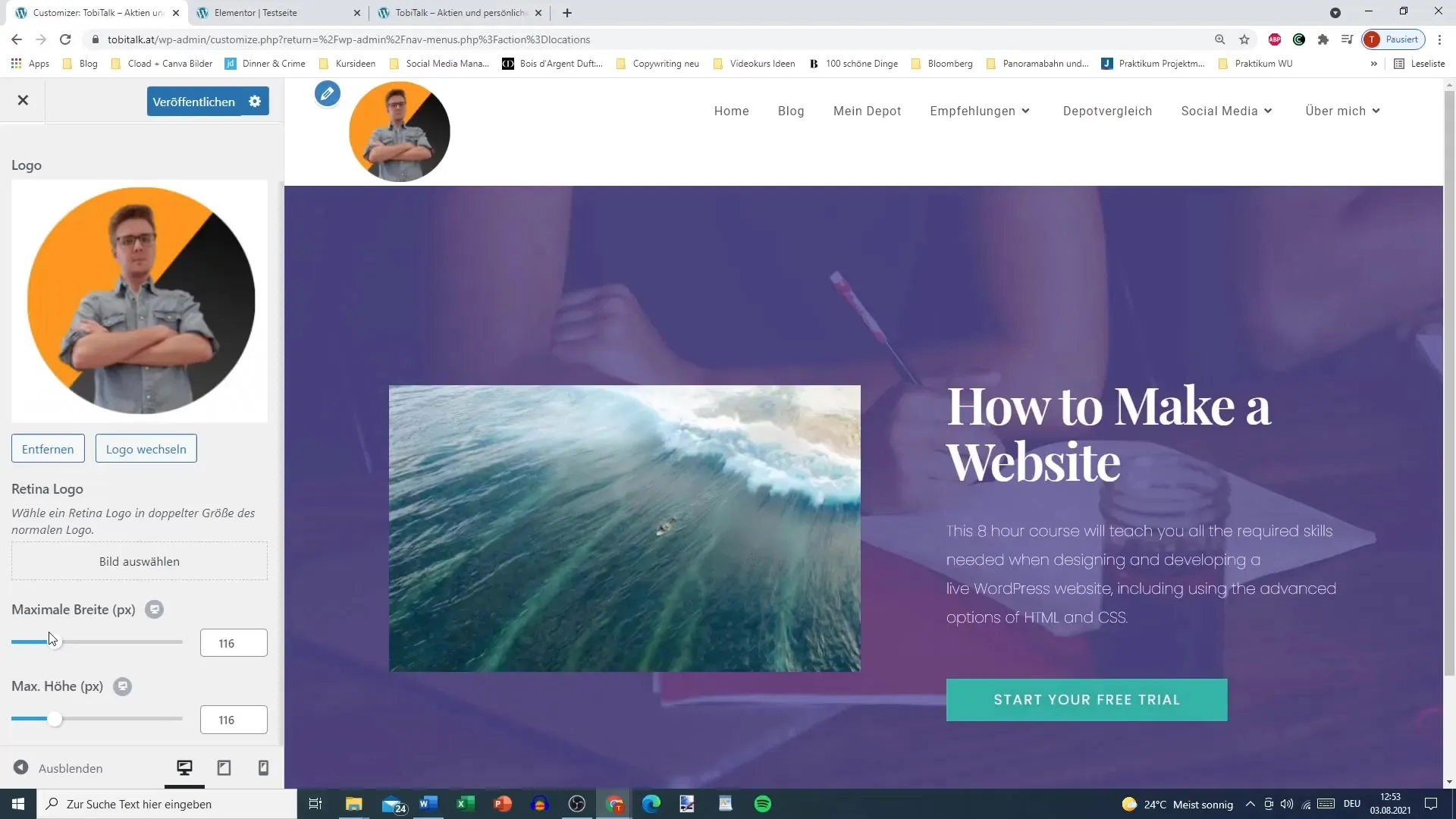
Jika Anda ingin menghapus logo Anda, Anda juga bisa melakukannya di bagian header. Jika logo terlihat terlalu besar atau terlalu kecil, Anda memiliki opsi untuk menyesuaikan tinggi dan lebar maksimum. Pastikan bahwa logo proporsional terhadap tata letak header lainnya.

Untuk menyimpan perubahan, kembali ke area utama Customizer dan klik "Terbitkan". Dengan demikian, Anda memastikan bahwa semua penyesuaian akan langsung terlihat.
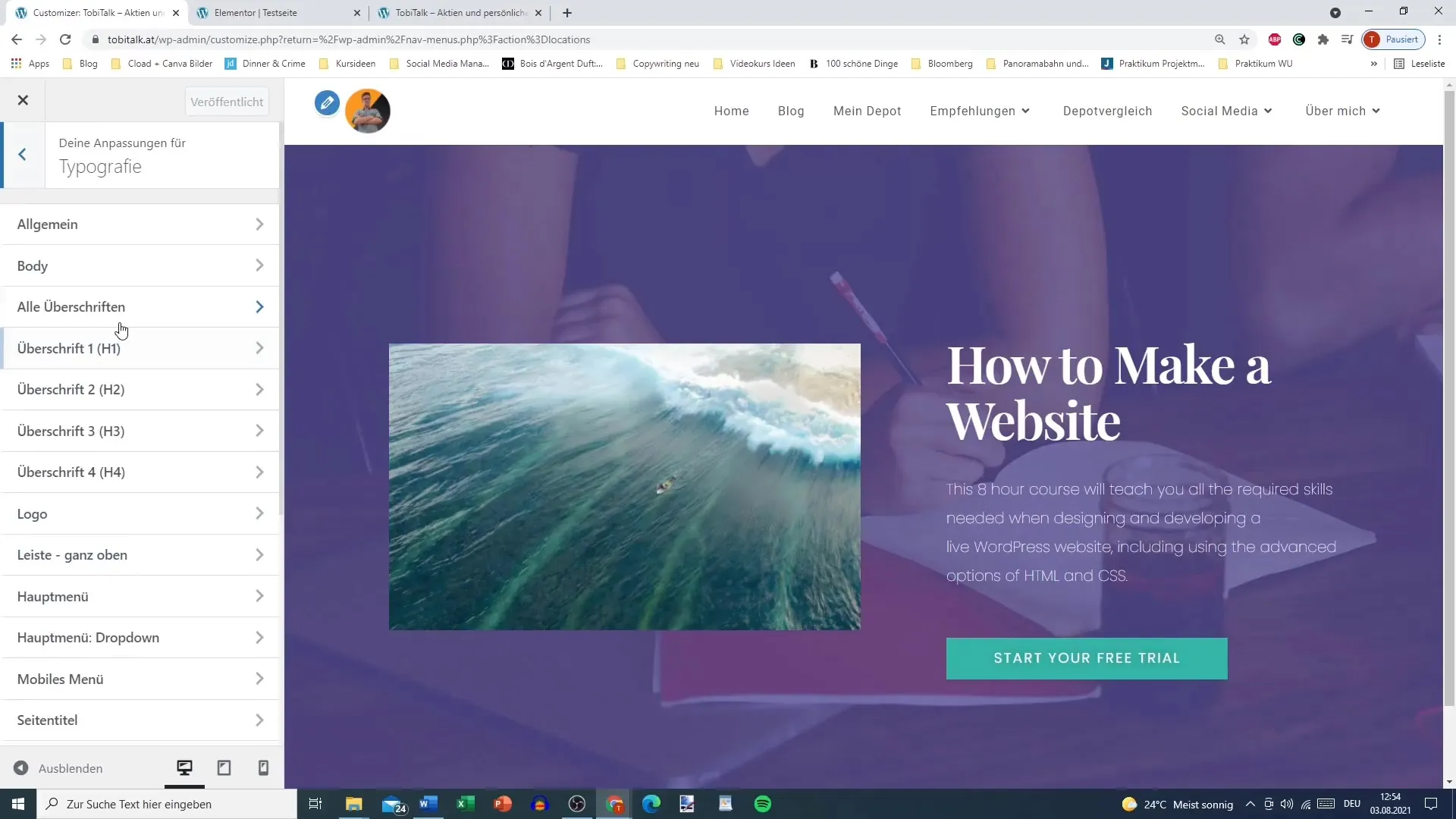
Langkah penting lainnya adalah menyesuaikan tipografi. Anda akan menemukan opsi khusus untuk ini di Customizer. Di sini, Anda dapat mengatur jenis huruf, ukuran, dan jarak yang sesuai dengan tampilan header Anda. Pastikan bahwa jenis huruf mudah dibaca dan sejajar dengan logo dan elemen desain lainnya.

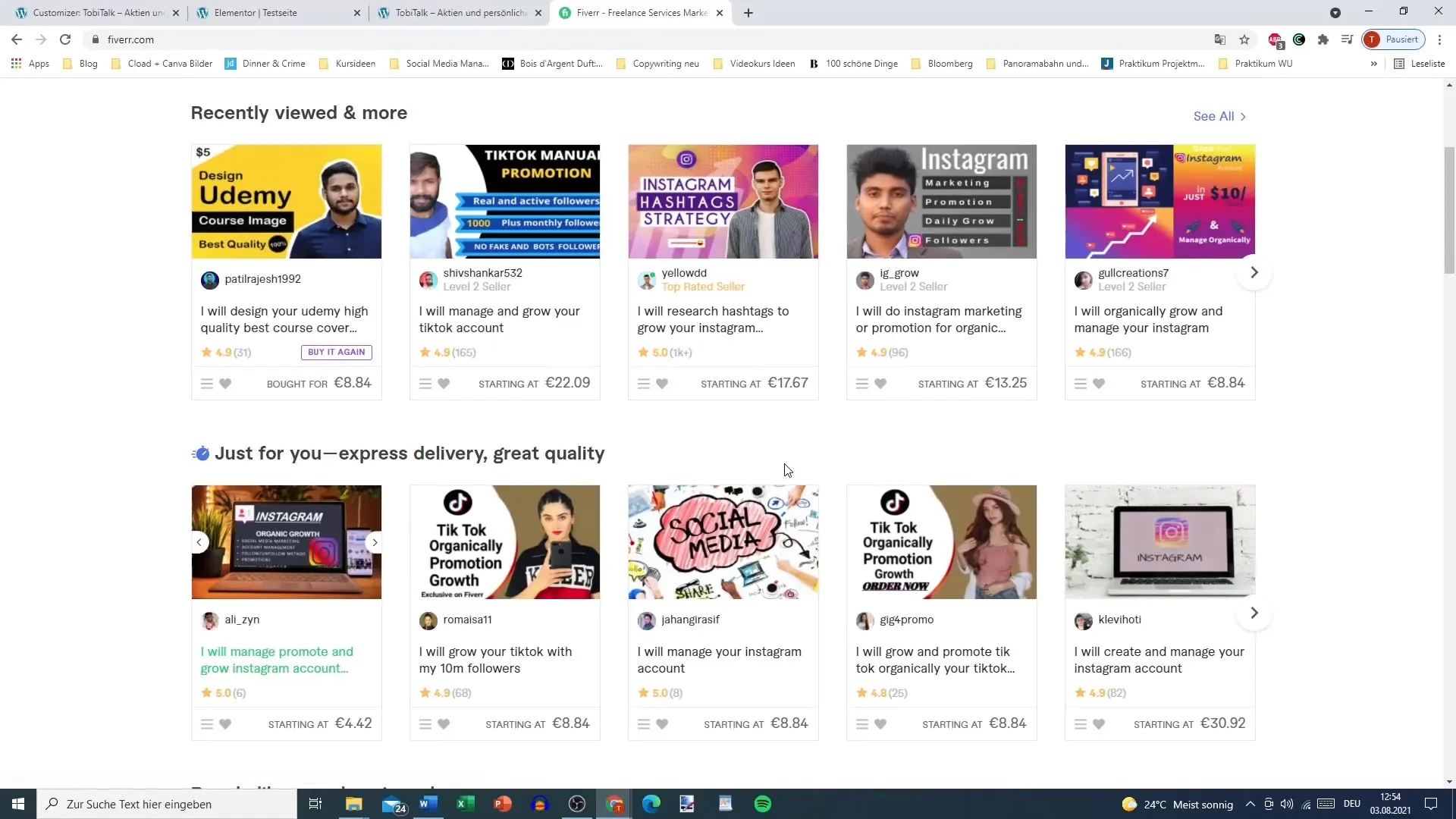
Jika Anda belum memiliki logo atau tidak memiliki keterampilan desain yang diperlukan, ada banyak platform di mana Anda dapat dengan hemat membuat logo. Misalnya, Anda dapat menemukan desainer di berbagai pasar online yang sudah memiliki desain yang cocok untuk konsumen. Anda dapat dengan mudah menemukan penyedia yang sesuai dengan anggaran Anda.

Terakhir, pastikan juga bahwa menu Anda terstruktur dengan baik. Di video selanjutnya akan dijelaskan cara Anda dapat memperbarui mengadaptasi menu untuk memberikan fungsi tambahan pada header Anda. Pastikan navigasi menu jelas dan ramah pengguna untuk mengarahkan pengunjung Anda secara efektif melalui situs web Anda.

Ringkasan
Anda sekarang telah belajar cara menyesuaikan header situs web Anda dengan Elementor. Mulai dari mengunggah logo hingga menyesuaikan tipografi, Anda dapat mendesain berbagai aspek header Anda secara individual. Dengan perubahan ini, Anda akan memastikan bahwa situs web Anda terlihat modern dan mengundang.
Pertanyaan Umum
Bagaimana cara menambahkan logo di header?Buka Customizer, pilih "Header", dan unggah logo Anda di bawah opsi Logo.
Bagaimana cara mengubah font teks di header?Di bawah pengaturan tipografi di Customizer, Anda dapat mengatur jenis huruf dan ukuran.
Di mana saya bisa mendesain logo murah?Platform seperti Fiverr menawarkan layanan desain logo murah.
Mengapa tipografi di header penting?Tipografi merupakan bagian dari keseluruhan tampilan situs web Anda dan memengaruhi keterbacaan serta pengalaman pengguna.


