Akankah Anda menyesuaikan dan mendesain Footer situs web Anda? Footer yang menarik dapat signifikan meningkatkan kesan terakhir situs Anda. Melalui footer yang terstruktur dengan baik, Anda dapat menyajikan informasi penting, tautan, dan ikon media sosial secara menarik. Panduan ini akan menunjukkan langkah demi langkah cara membuat footer yang efektif dengan Elementor dan Envato Elements.
Temuan Utama
- Menggunakan Elementor dan Envato Elements untuk membuat footer
- Memilih dan menyesuaikan blok footer
- Integrasi menu dan tautan media sosial
Panduan Langkah Demi Langkah
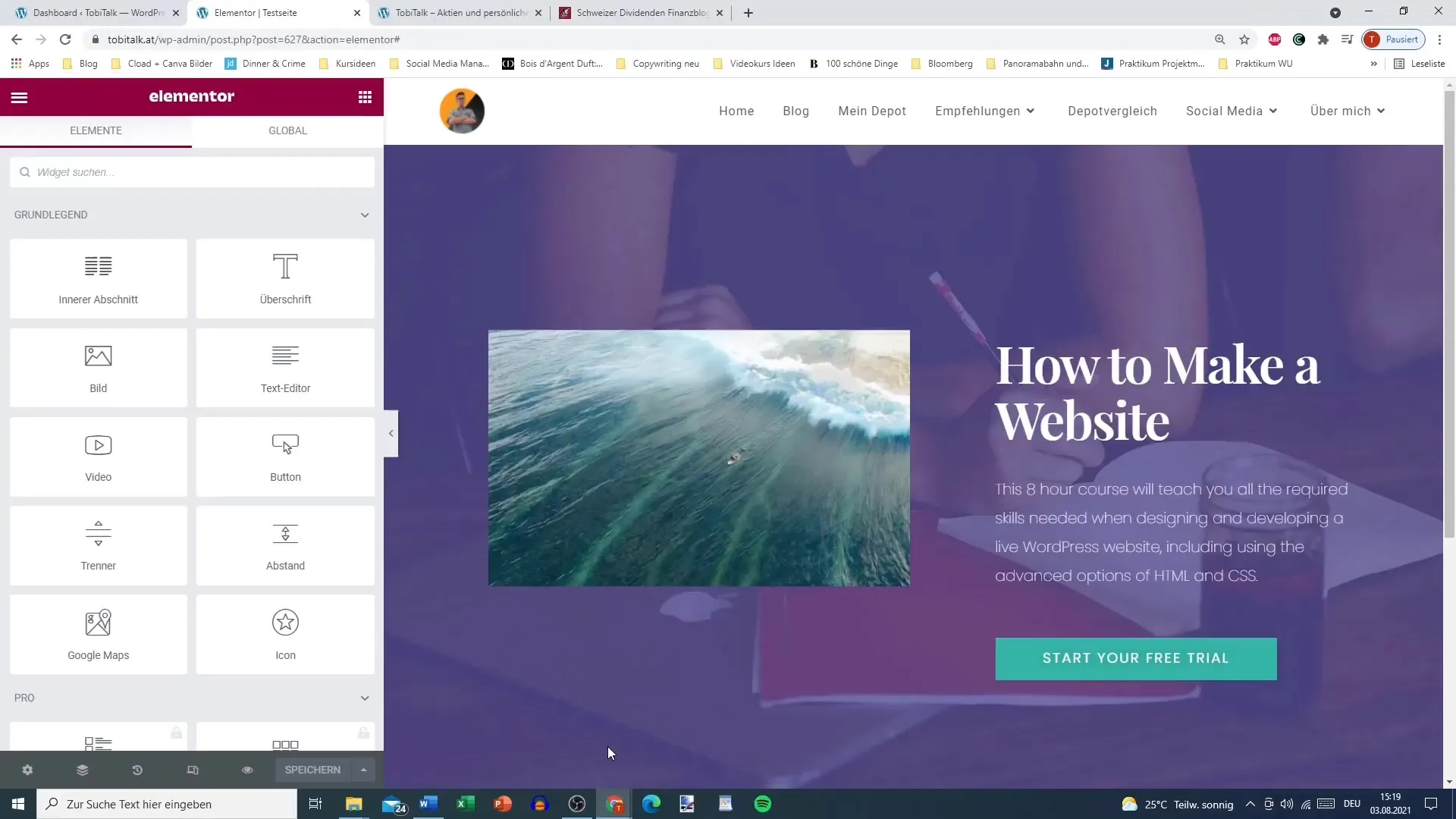
Untuk membuat footer, mulailah dengan membuka editor Elementor Anda. Di sini Anda akan bekerja dengan alat dan templat yang tersedia.

Buka pengeditan halaman situs web Elementor Anda dan cari area di mana Anda ingin menambahkan footer. Footer seringkali menjadi area terakhir yang dilihat pengunjung, jadi pastikan itu informatif dan menarik.

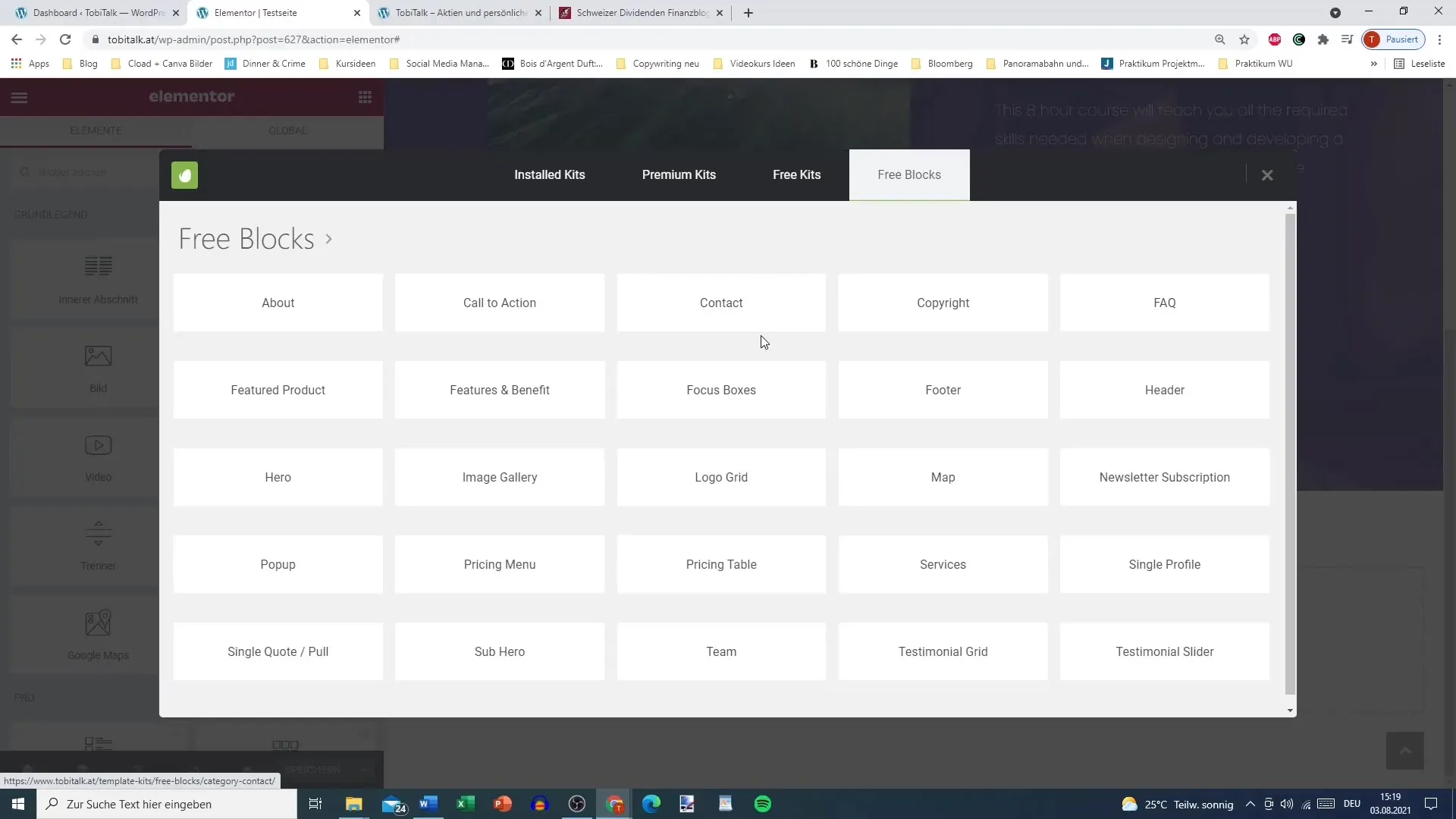
Buka Envato Elements di dalam Elementor. Di sana Anda akan menemukan berbagai pilihan untuk menyesuaikan footer Anda secara individual. Envato Elements menyediakan beragam blok gratis yang akan menghemat waktu dan usaha Anda.

Arahkan ke "Blok Gratis", di mana Anda dapat menelusuri berbagai template dari berbagai kategori. Di sini Anda bisa memilih blok footer spesifik yang sesuai dengan desain dan gaya Anda.
Pilih salah satu desain footer yang ditampilkan yang sesuai dengan selera Anda. Pastikan blok footer yang dipilih cocok secara warna dan grafis dengan seluruh situs web Anda.
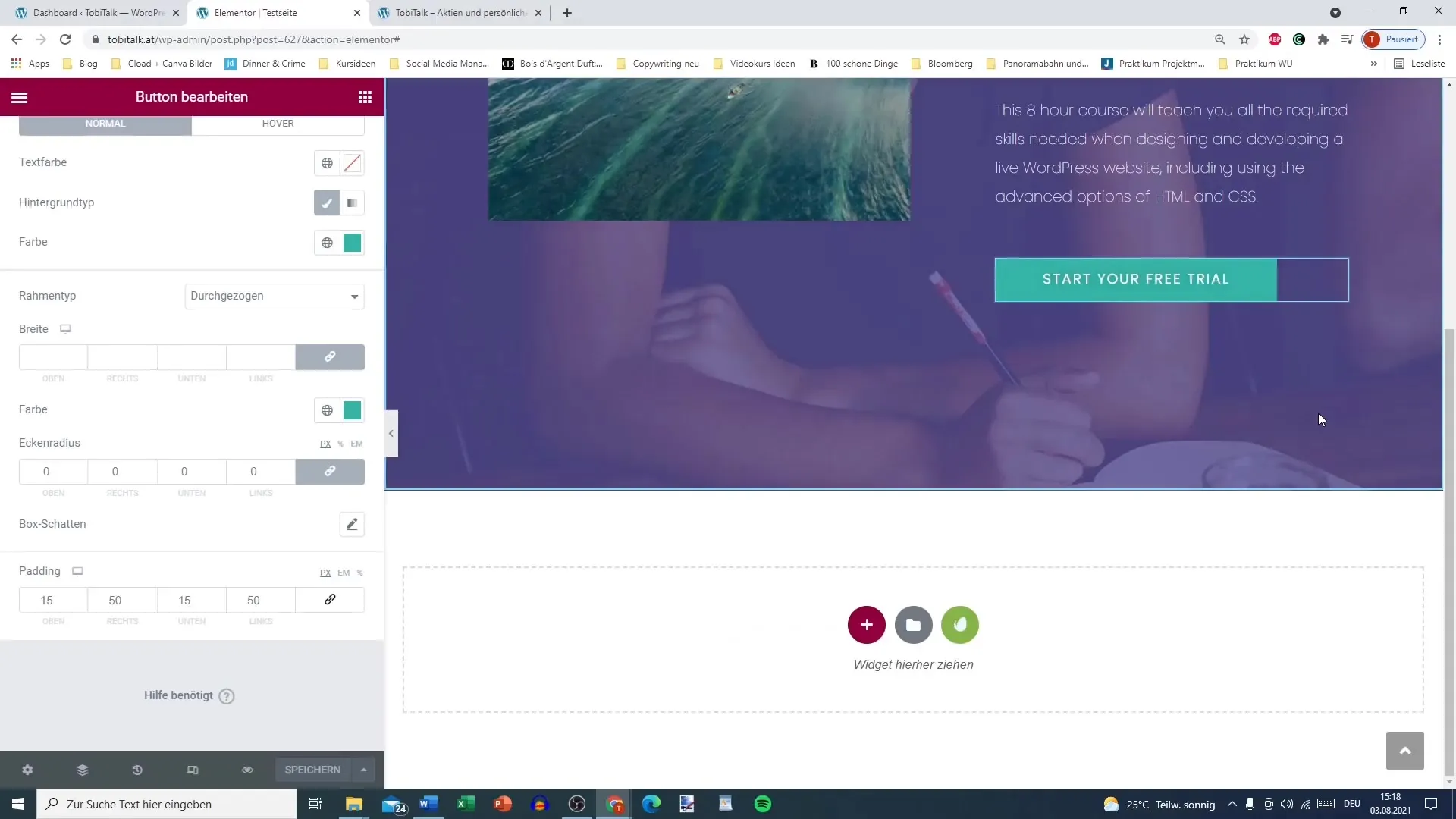
Setelah Anda memilih blok footer, klik "Sisipkan". Footer yang dipilih sekarang akan diimpor ke editor Elementor Anda. Ini memberi Anda kesempatan untuk bekerja dengan desain ini dan menyesuaikannya.

Sekarang Anda dapat mengedit blok footer yang disisipkan. Tambahkan tautan ke akun media sosial Anda dan sesuaikan menu untuk mengarah ke halaman-halaman penting di situs web Anda.

Menu sangat penting untuk memudahkan pengguna dalam navigasi. Anda juga dapat menambahkan blok teks untuk memberikan informasi lebih lanjut tentang situs web atau perusahaan Anda.

Dengan berkreasi, Anda dapat menyesuaikan footer dengan mengubah jenis huruf, warna, dan ukuran yang sesuai dengan merek Anda. Bereksperimenlah dengan gaya-gaya berbeda untuk menemukan yang terbaik.

Terakhir, periksa pengaturan footer di WordPress. Di sini Anda dapat memastikan bahwa semuanya berfungsi dengan baik seperti yang diinginkan dan visualnya menarik.
Sekarang Anda telah membuat footer professional dan efektif yang memberikan informasi penting kepada pengunjung situs web Anda.
Ringkasan
Footer situs web Anda adalah bagian penting dari desain keseluruhan. Dengan Elementor dan Envato Elements, Anda sekarang memiliki alat untuk membuat footer professional yang fungsional dan menarik secara visual. Ingatlah untuk mengintegrasikan menu, tautan media sosial, dan konten yang sesuai dengan merek Anda.
Pertanyaan yang Sering Diajukan
Bagaimana cara menambahkan footer dalam Elementor?Anda dapat menambahkan footer dengan membuka Envato Elements di editor Elementor dan memilih dari template footer yang tersedia.
Bisakah saya masih menyesuaikan footer setelah menambahkannya?Ya, Anda dapat menyesuaikan jenis huruf, warna, dan konten kapan pun Anda mau.
Apakah Envato Elements gratis?Ada elemen gratis dan berbayar di Envato Elements. Pastikan untuk memilih opsi gratis jika Anda tidak ingin mengeluarkan biaya.


