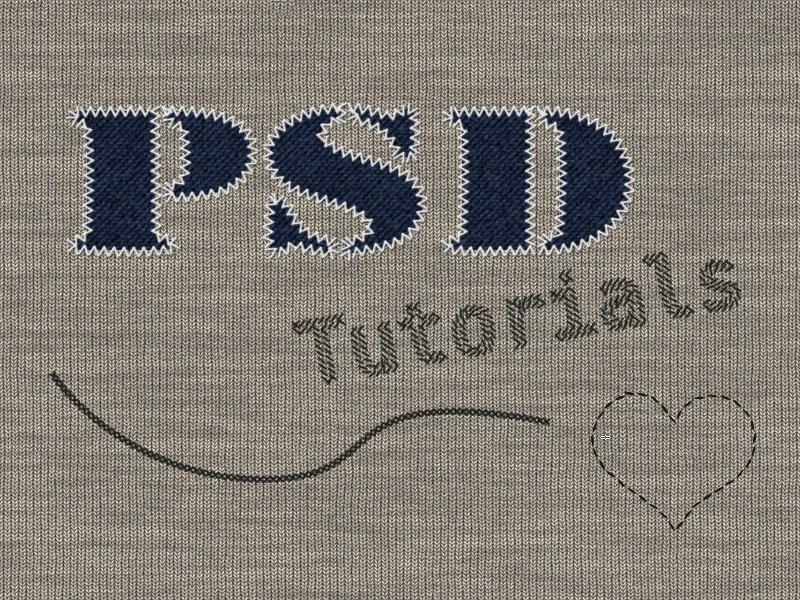
Efek motif tusuk menjahit memberikan tampilan tipografinya yang dibuat dengan tangan, mirip tekstil dan sangat cocok untuk desain kreatif yang memancarkan hangat dan individualitas. Dengan Photoshop, kamu bisa dengan mudah menerapkan efek ini dengan mengombinasikan tekstur, gaya lapisan, dan kuas khusus. Dalam tutorial ini, aku akan menunjukkan langkah demi langkah bagaimana mengubah tipografi menjadi motif tusuk yang realistis - sempurna untuk undangan, poster, atau grafik media sosial. Ayo mulai dan ubah hurufmu menjadi desain tusuk yang artistik!
Langkah 1: Tekstur Latar Belakang
Skala dokumen saya adalah 800 x 600 piksel.
Pada contoh saya, saya memilih tekstur latar belakang tekstil yang saya ambil dari paket tekstur kami di TutKit.com.
Textur ini disertakan dalam tutorial ini sebagai bahan kerja.
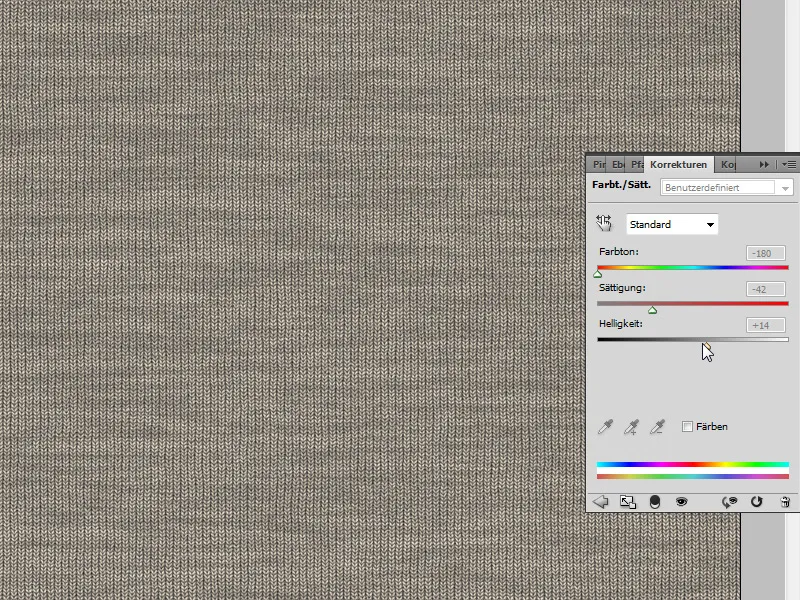
Agar tekstur kain mendapat nuansa warna kuning, saya membuat lapisan penyesuaian Hue/Saturation dengan nilai:
• Hue: -180
• Saturation: -42
• Brightness: +14
Langkah 2: Menempatkan Teks
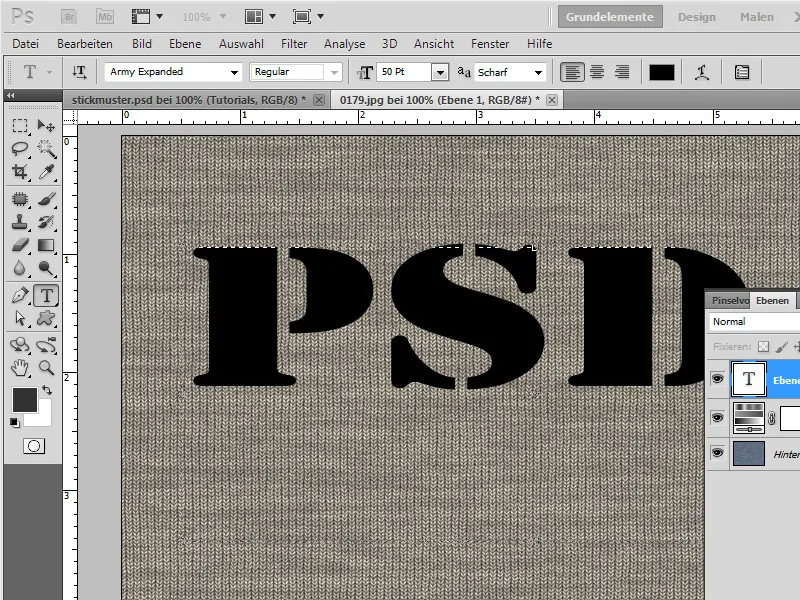
Dengan font 200-Point-Army Expanded, saya menulis huruf PSD dengan warna hitam di dokumen saya.
Langkah 3: Memilih Teks dan Membuat Pilihan Sebagai Jalur Kerja
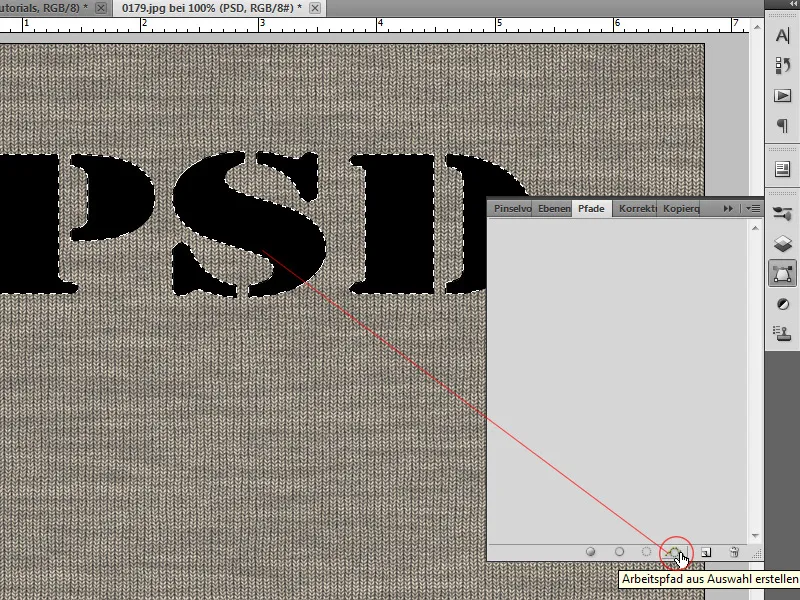
Dengan menekan tombol Ctrl dan Klik pada Miniatur Lapisan teks saya, saya memilih huruf-hurufnya. Sekarang saya pilih panel Jalur dan klik pada ikon Jalur Kerja dari Pilihan buat.
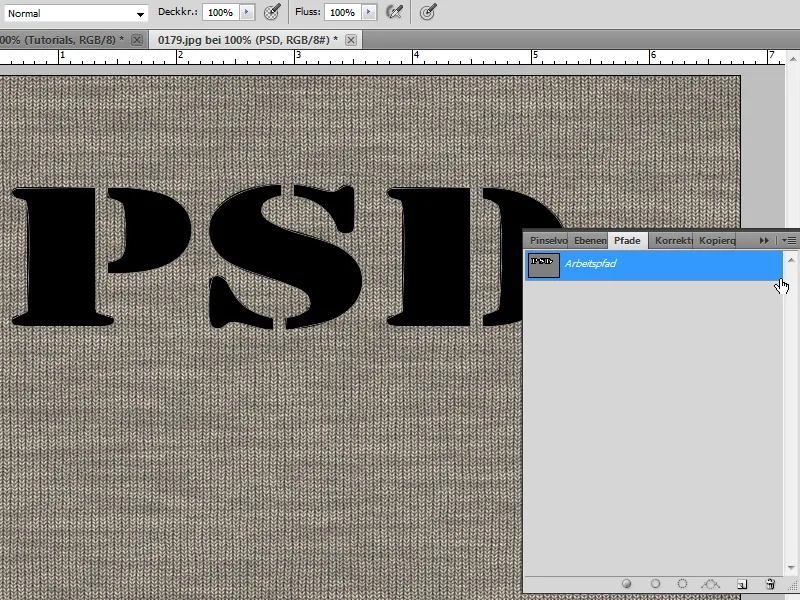
Langkah 4: Pilihan Sekarang Menjadi Jalur Kerja
Sekarang saya bisa mengisi Kontur Jalur Kerja saya dengan sebuah kuas. Penting bahwa alat kuas saya diaktifkan dan saya memiliki kuas motif tusuk yang sesuai sebagai presets kuas di repertoar saya.
Langkah 5: Mengatur Motif Tusuk Sebagai Preset Kuas
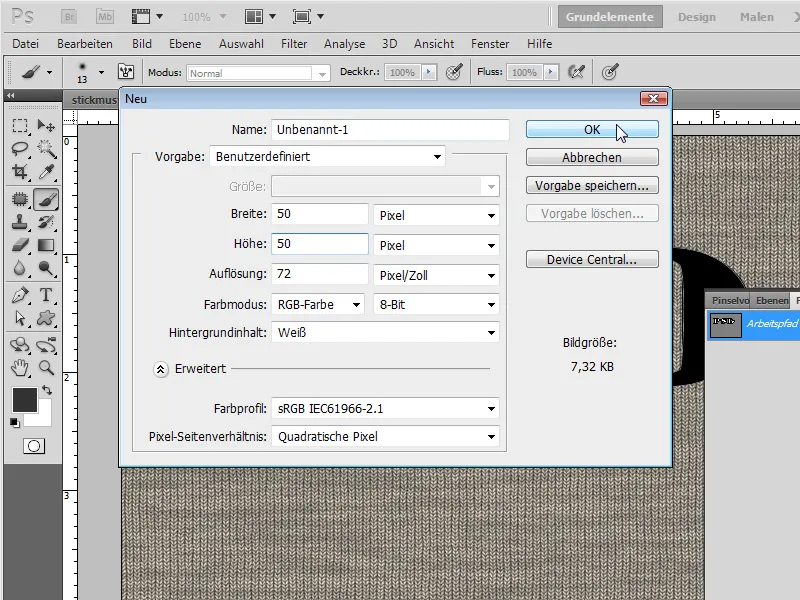
Saya membuat dokumen baru dengan pintasan Ctrl+N. Dokumen baru tersebut memiliki ukuran 50x50.
Dengan menggunakan Ctrl+Shift+Alt+N saya membuat lapisan baru. Latar belakang lapisan bisa saya sembunyikan, sehingga latar belakangnya transparan.
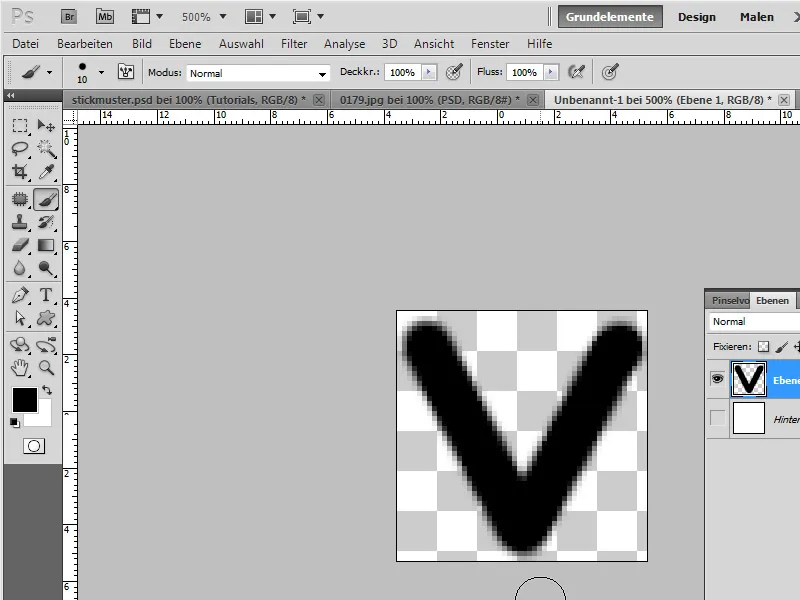
Untuk menggambar presets kuas dengan baik ke dalam dokumen, saya zoom sekitar 500 persen. Saya memilih kuas keras melingkar dan dengan mudah menggambar huruf "V" di dokumen baru saya. Penting: saat menggambar, pastikan bahwa "V" tidak menyentuh tepinya. Jika tidak, saat melakukan brushing akan muncul tepi yang keras dan tidak indah.
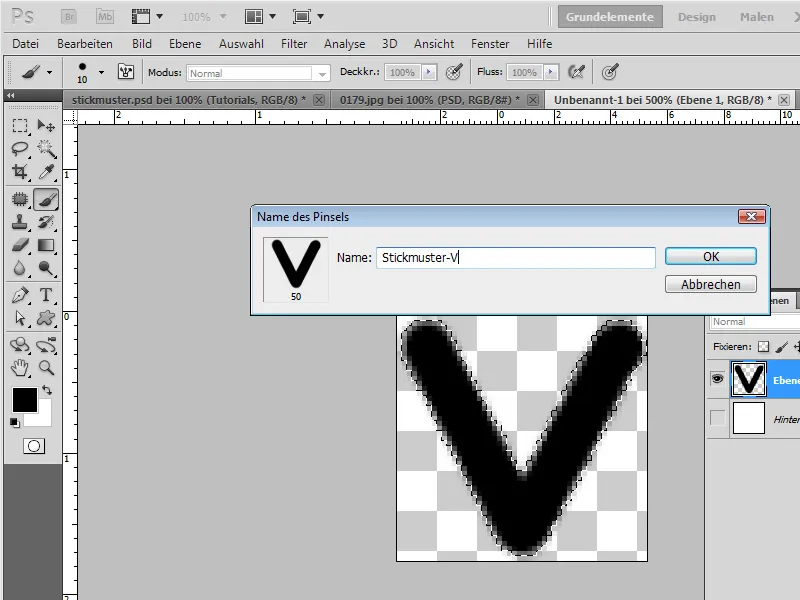
Selanjutnya, dengan menekan Ctrl dan Klik pada Miniatur Lapisan V saya, saya memilih V dan melalui menu Edit>Preset Kuas mengaturnya sebagai presets kuas baru.
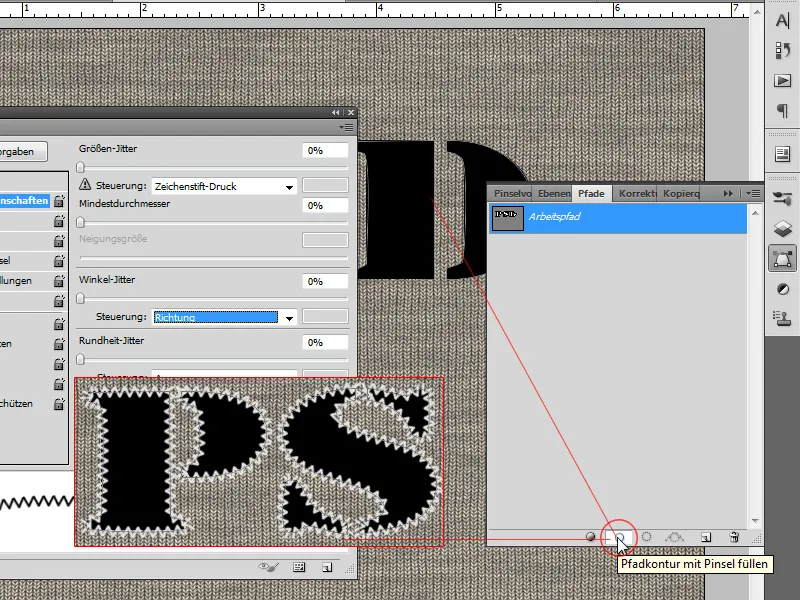
Langkah 6: Mengatur Pengaturan Kuas di Panel Kuas
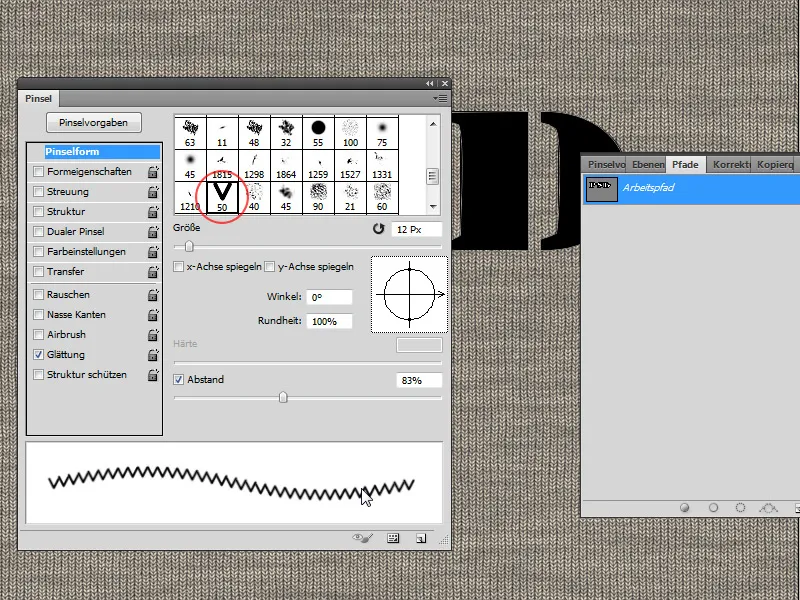
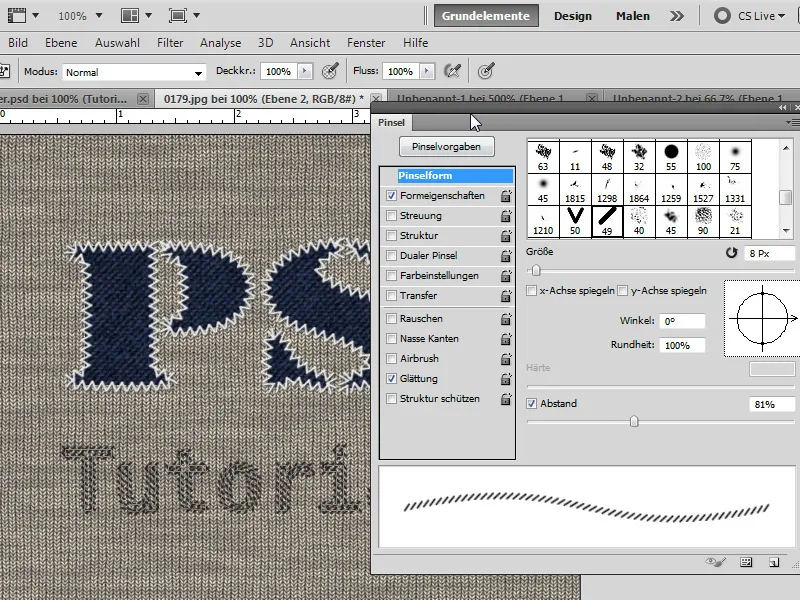
Kembali ke dokumen awal. Dengan pintasan F5 saya membuka Panel Kuas. Alat Kuas-B diaktifkan. Di pengaturan, saya sekarang menemukan presets kuas yang sebelumnya saya tentukan.
Saya pilih Ukuran 12 piksel dengan Jarak 84 persen.
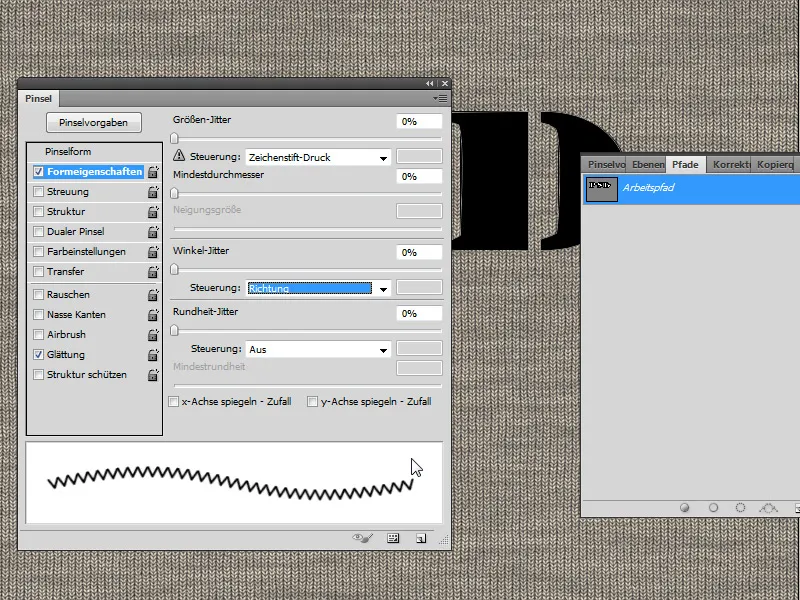
Pada Sifat Bentuk, saya atur di bawah Jitter Sudut di Kendali: Arah. Pengaturan ini memastikan bahwa kelanjutan penyikatan kuas juga ditampilkan dengan benar pada tikungan dan sudut.
Langkah 7: Mengisi Kontur Jalur dengan Kuas
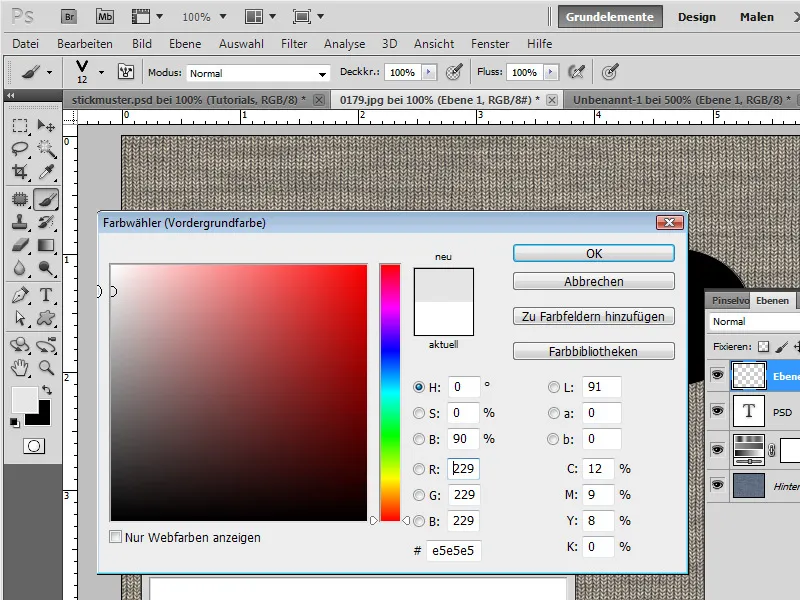
Saya membuat lapisan baru dengan pintasan Ctrl+Shift+Alt+N. Warna foreground adalah abu-abu muda (90 persen kecerahan).
Lapisan yang baru dibuat diaktifkan. Saya membuka panel Jalur saya dan memilih ikon Isi Kontur Jalur dengan Kuas.
Dan sekarang teks saya memiliki kontur yang dijahit.
Langkah 8: Penyesuaian Feintuning Motif Tusuk
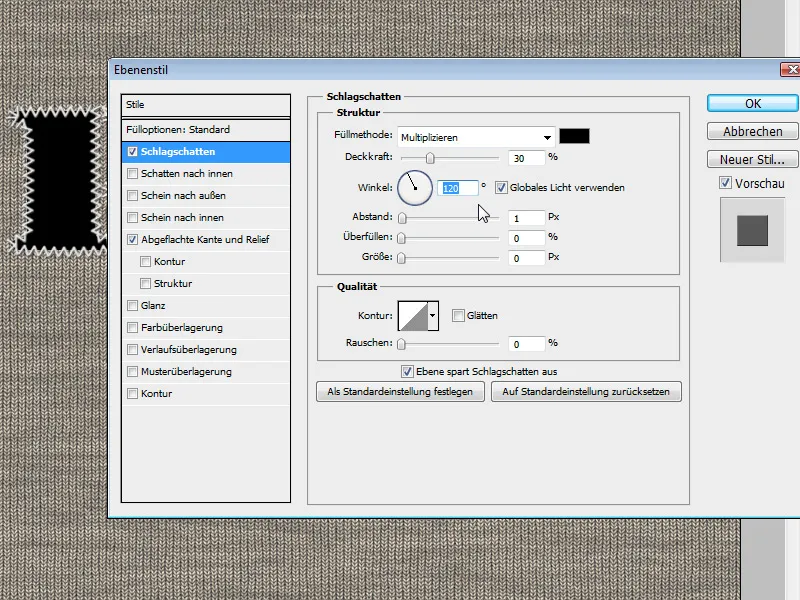
Agar motif tusuk terlihat baik, saya menyesuaikan tampilannya sedikit di Opsi Isi dari lapisan.
Bayangan:
• Transparansi: 30 persen
• Jarak: 1 piksel
• Overfill: 0
• Ukuran: 0
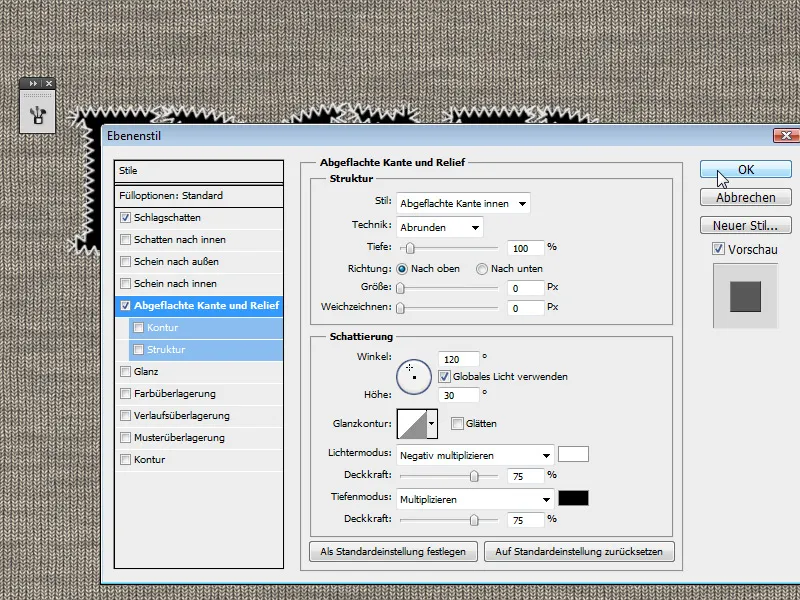
Garis sudut yang melandai dan relief:
• Gaya: Garis sudut yang melengkung di dalamnya
• Teknik: Pembulatan
• Kedalaman: 100 Persen
• Ukuran: 0
• Meratakan: 0
• Bayangan: Penyetelan standar, pada kedua 75 persen
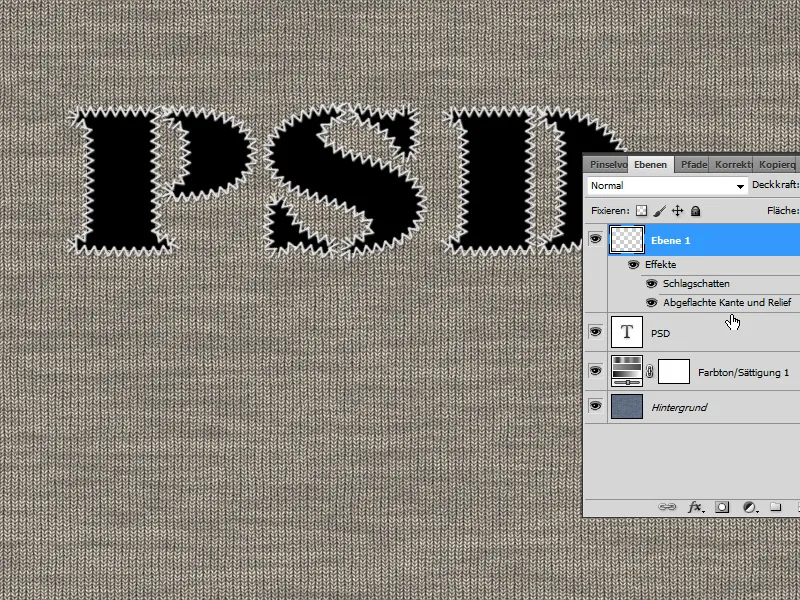
Sekarang kontur yang dijahit juga memiliki sedikit Bayangan, sehingga terlihat sedikit lebih plastik.
Langkah 9: Membuat tekstur jeans untuk bagian dalam huruf
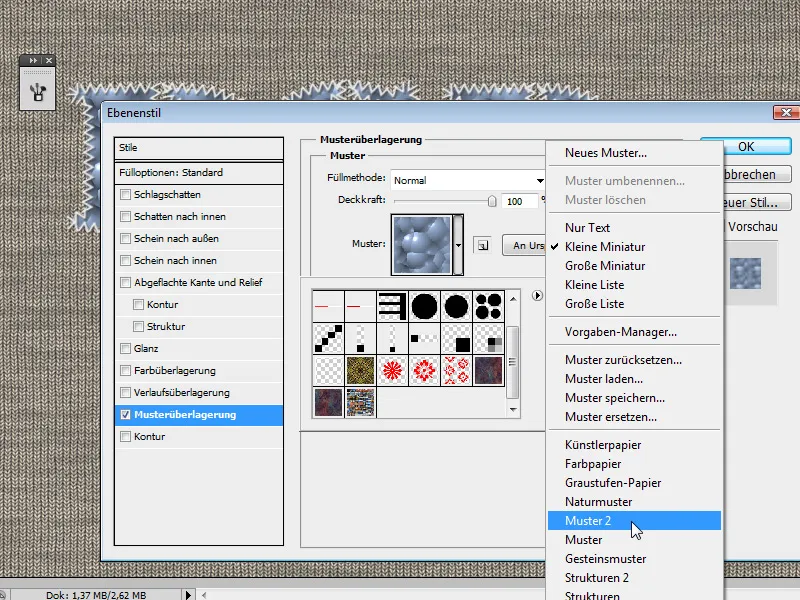
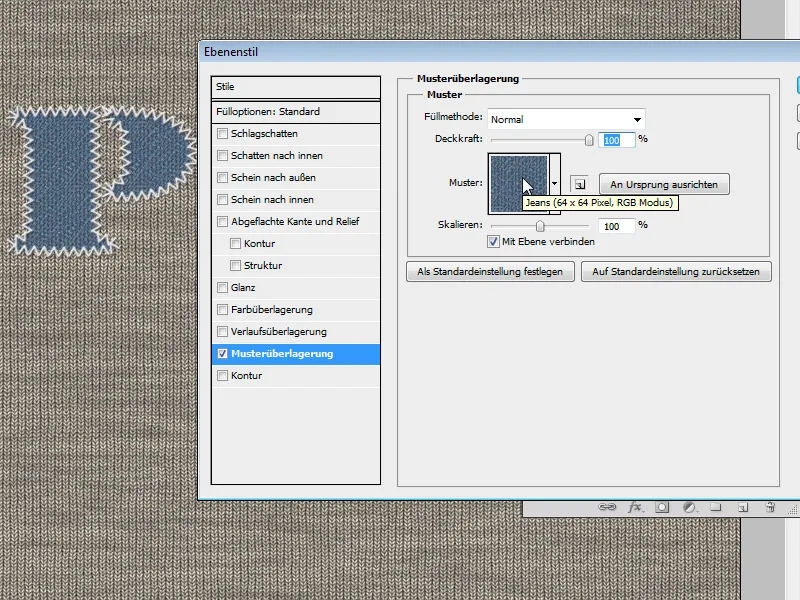
Secara umum: Sebuah tekstur jeans sudah ada sebagai Pola Bawaan di Photoshop. Saya membuka opsi isi untuk lapisan teks saya dan memilih Pola Overlay di sana. Di submenu tersebut, saya pilih Pola 2.
Di sana saya menemukan sebuah tekstur jeans yang sudah jadi.
Untuk memiliki sedikit kebebasan dalam menyesuaikan penampilan tekstur, saya juga bisa dengan mudah membuat sendiri tekstur jeans. Karena Pola Bawaan dari Photoshop sangat kecil (64x64px) – meskipun dapat diulang – dan hanya dapat diubah penampilannya dengan cara yang rumit.
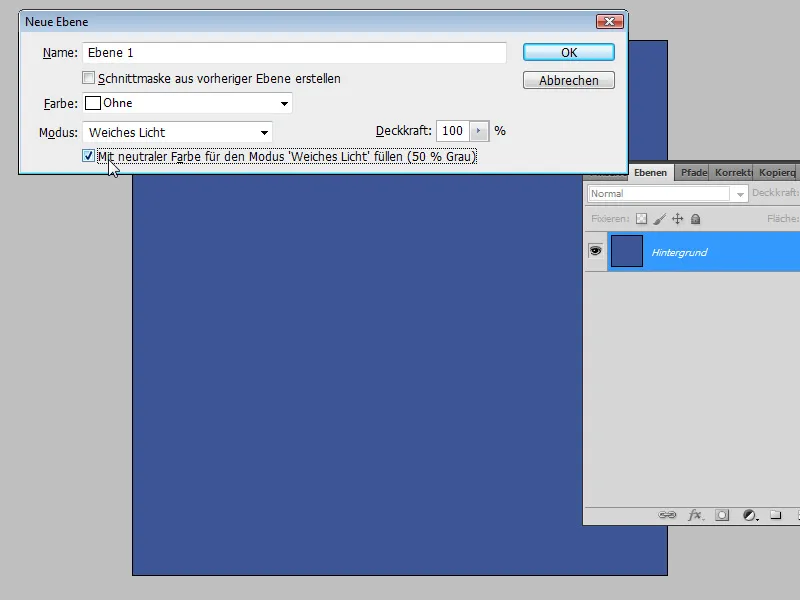
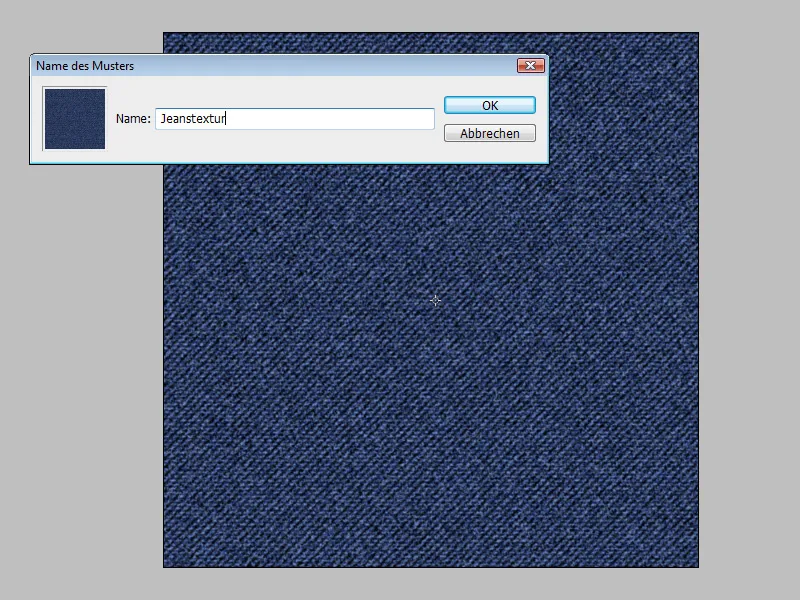
Saya membuat file baru dengan pintasan Ctrl+N. Ukuran dokumen adalah 800x800px. Saya mengisi lapisan latar belakang dengan biru sedang (3c5695).
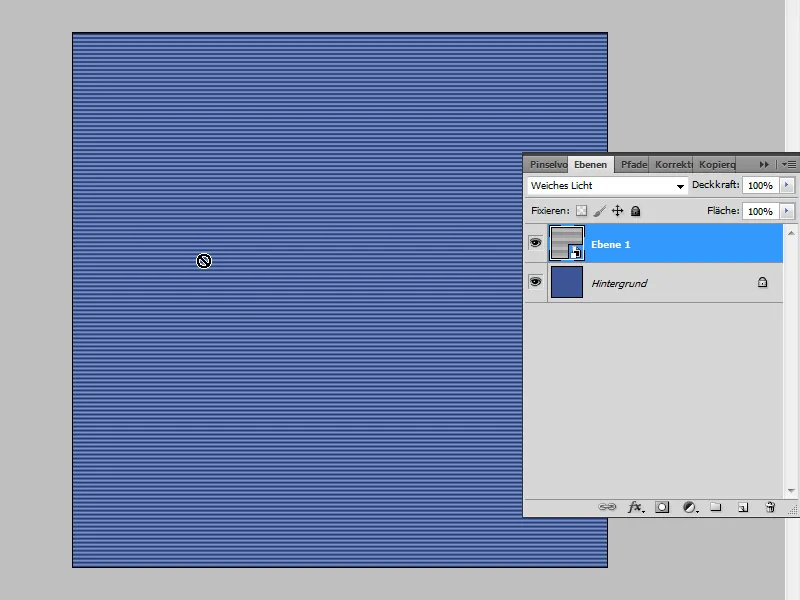
Lalu saya membuat lapisan baru dengan pintasan Ctrl+Shift+N. Di jendela dialog yang terbuka, saya pilih Mode Cahaya Lembut dan aktifkan kotak centang untuk Abu-abu 50 persen. Di pemilih warna, saya mengatur warna standar dengan pintasan D.
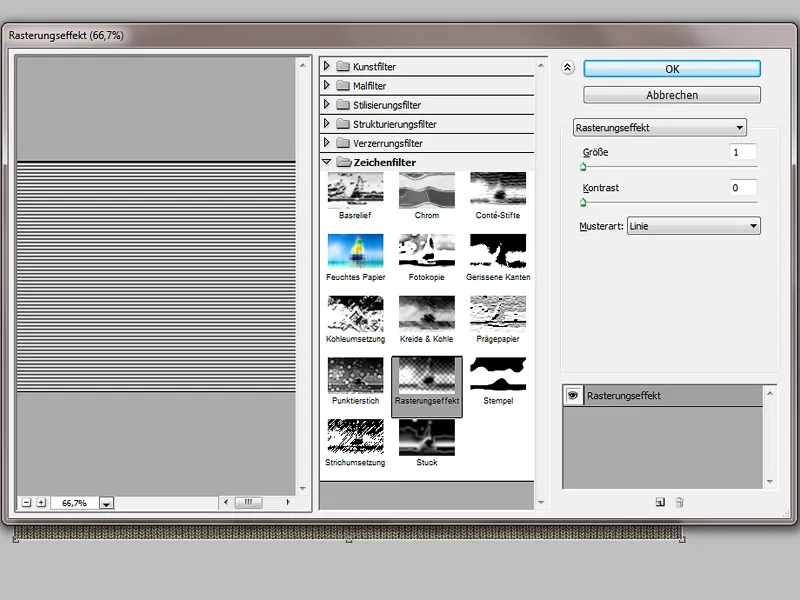
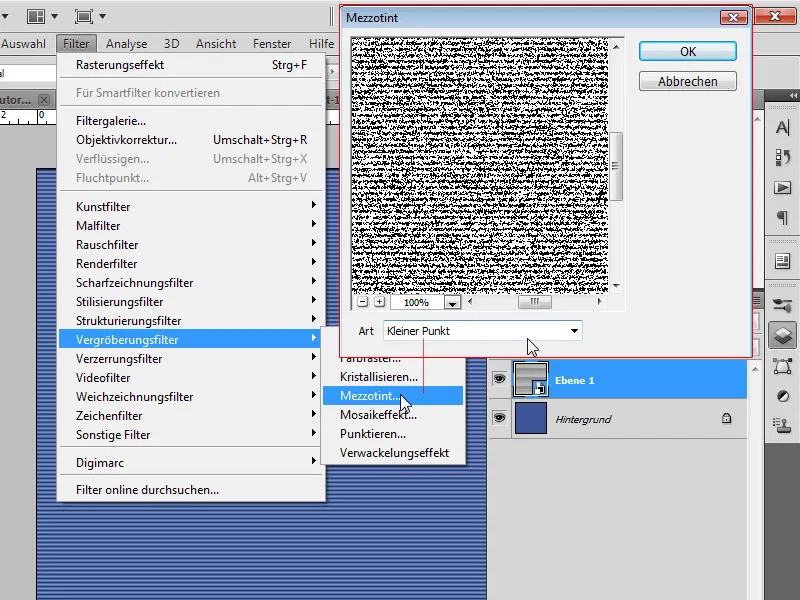
Saya memilih filter titik Pixelate.
• Ukuran: 1
• Kontras: 0
• Jenis Pola: Garis
Sekarang saya dapat mengonversi lapisan ini ke Objek Pintar untuk dapat dengan sangat mudah bervariasi pada filter-filter berikut sebagai Filter Pintar.
Filter Pintar pertama yang saya terapkan adalah filter kasar Mezzotint dengan pilihan Titik Kecil.
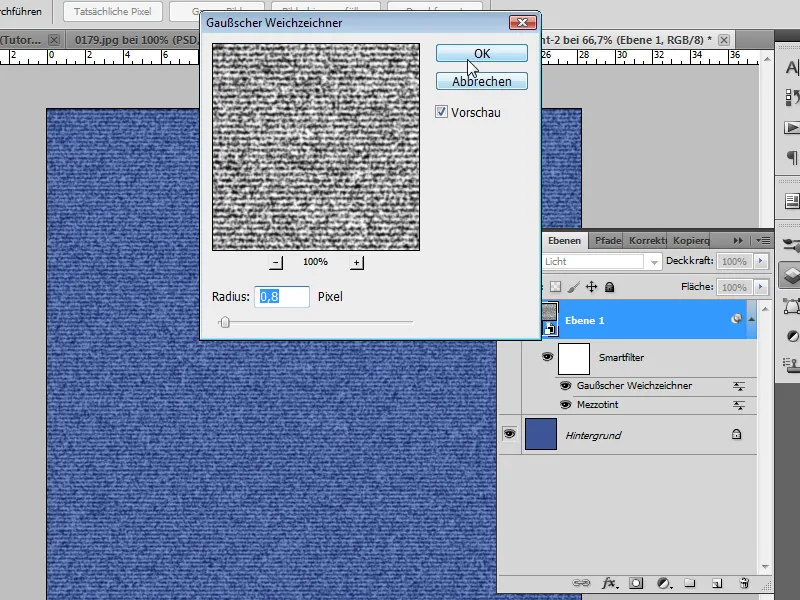
Filter Pintar berikutnya adalah Blur Gaussian. Saya mengatur Jari-jari sekitar 0,8 hingga 1 Piksel.
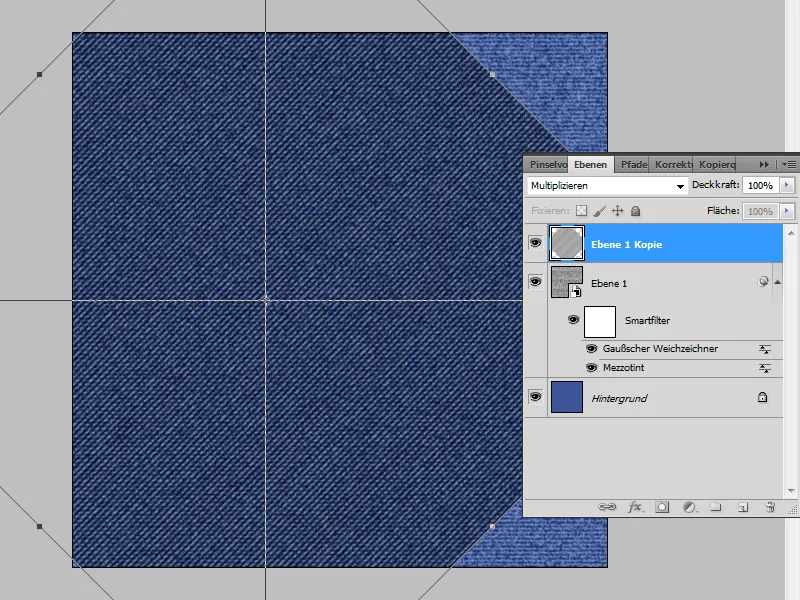
Saya menduplikasi lapisan dengan pintasan Ctrl+J dan memasukkan salinannya ke dalam mode lapisan Multiply. Dengan pintasan Ctrl+T, saya mengubah lapisan saya. Saya masukkan nilai -45 Derajat untuk memutar di bilah menu dan kemudian memperbesar lapisan saya melalui sisi dan titik sudut, sehingga seluruh dokumen terisi kembali.
Textur jeans saya telah selesai, yang juga sedikit mirip dengan penampilan karpet. Melalui menu Edit, saya sekarang dapat mengatur tekstur kain saya sebagai Pola.
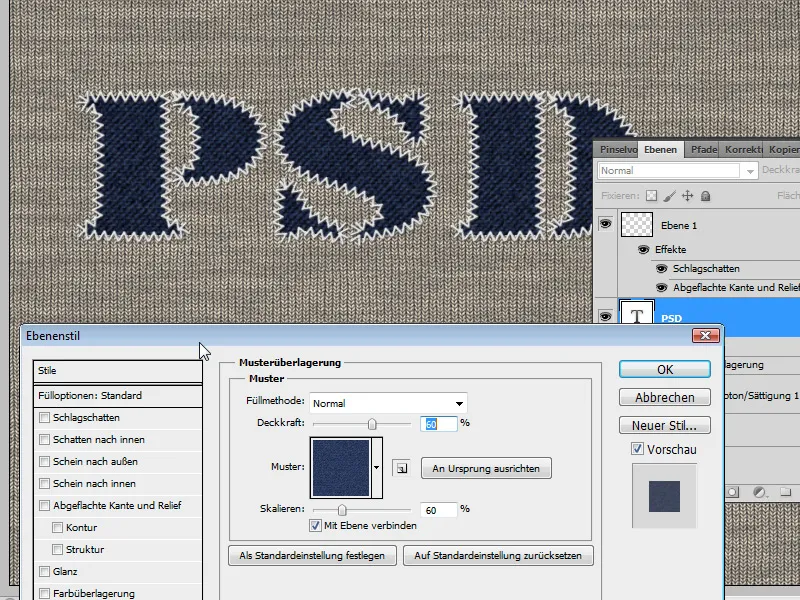
Dalam Opsi Isi di tab Pola Overlay pada lapisan teks saya, saya memilih Pola yang telah saya tentukan sebelumnya. Saya mengatur Pola ke nilai sekitar 60-65 persen dengan Kecerahan sekitar 60 persen.
Textur efek huruf jahitan saya selesai.
Variasi
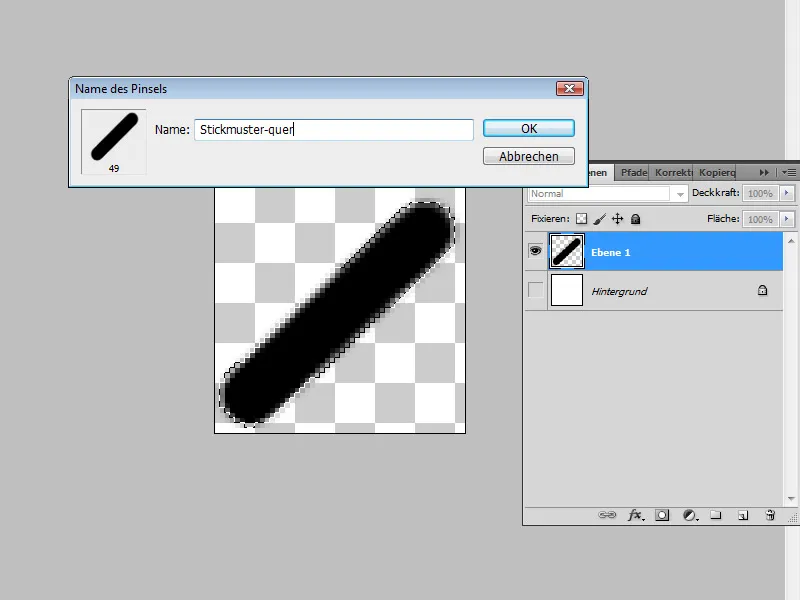
Setelah proses dengan Pola Kuas yang dibuat, saya dapat membuat berbagai gaya jahitan. Saya juga dapat dengan mudah membuat efek jahitan sederhana hanya dengan menetapkan garis miring sebagai Pola Kuas.
Saya kemudian dapat menggunakannya untuk teks – bahkan tanpa pengisian dalam –. Saya melakukan beberapa penyesuaian halus di Panel Kuas (Ukuran 8 Piksel dengan Jarak 81 persen) dan menulis kata "Tutorial" dengan font yang berbeda. Kemudian saya mengikuti langkah-langkah di atas untuk mengisi teks saya sebagai Kontur Jalur dengan Pola Kuas diagonal.
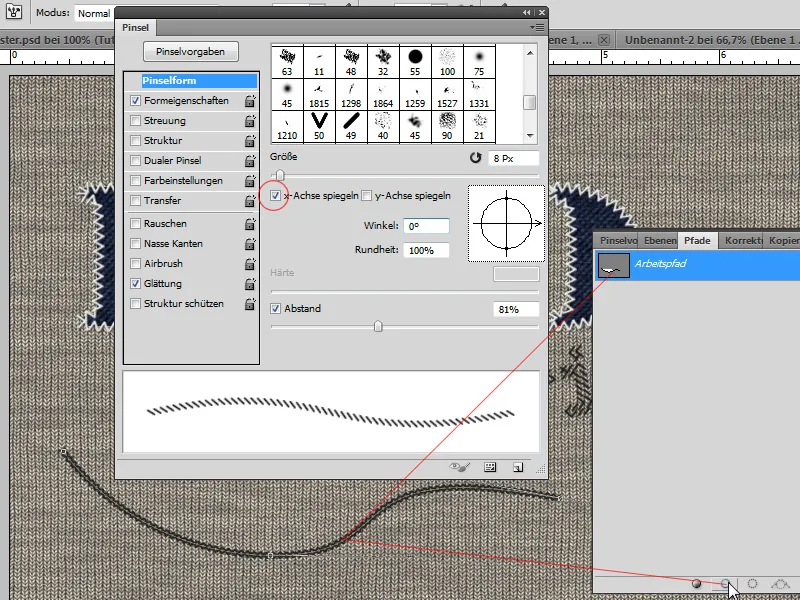
Saya juga dapat dengan mudah menggandakan Kontur Jalur untuk mensimulasikan tusuk silang. Dalam contoh ini, saya membuat jalur dengan Alat Pena. Pertama, saya menerapkan Kontur Jalur seperti pada langkah sebelumnya. Dan kedua, saya mengisi jalur sekali lagi dengan Kontur Kuas, jika ujung kuas ini dibalik di sumbu-x. Dan saya sudah memiliki tampilan tusuk silang. Atau alternatifnya, saya juga dapat dengan mudah membuat sebuah X sebagai Pola Kuas dan juga mem-bevel tusuk silang.
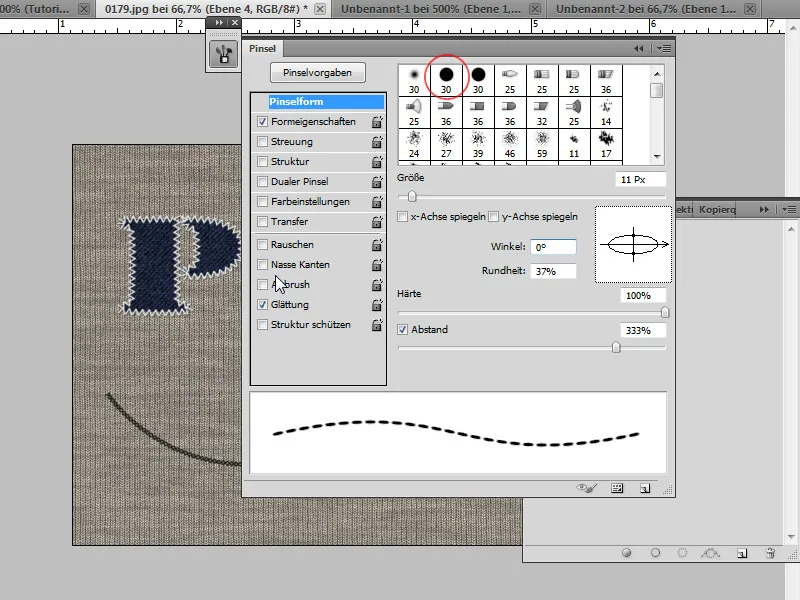
Saya juga dapat membuat kuas lurus yang saya gunakan sebagai pola stick. Untuk itu saya tidak perlu membuat petunjuk baru, melainkan hanya menyesuaikan petunjuk kuas yang bulat, keras yang sudah ada di panel kuas.
Di panel kuas, saya mengatur
• Ukuran 11 piksel
• Bulatan 37 persen
• dengan Jarak 333 persen,
sehingga terdapat celah kecil di antara pengaplikasian kuas.
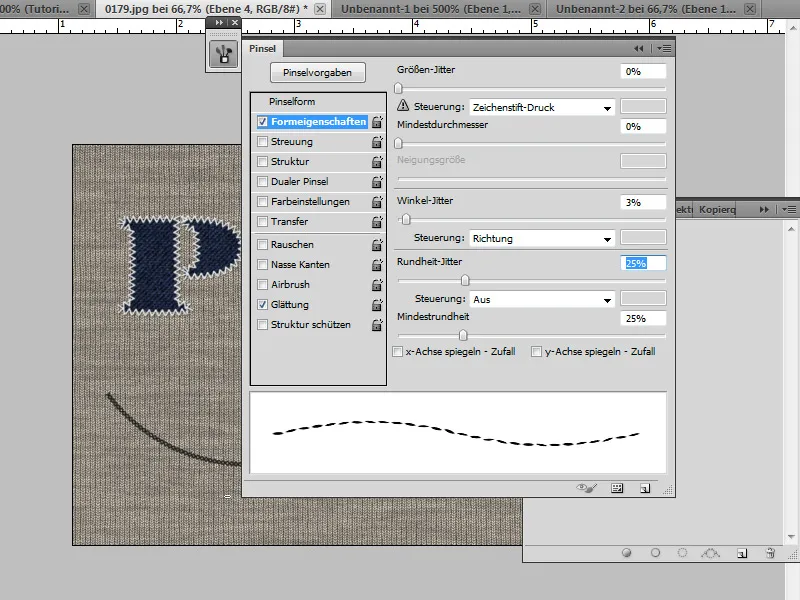
Penyebaran Jitter Sudut tetap diatur ke arah. Agar garis stick tidak terlalu seragam, saya atur Jitter Sudut menjadi 3 persen dan Jitter Bulatan menjadi 25 persen. Sekarang saya memiliki alur stick yang tidak terlalu tepat, dengan demikian cukup realistis.
Pada contoh saya kali ini, saya menggunakan alat Bentuk Kustom untuk membuat hati, kemudian saya memilihnya dan mengonversinya menjadi Jalur Kerja. Setelah itu, Lintasan Jalur diisi dengan ujung kuas yang sudah dipersiapkan.