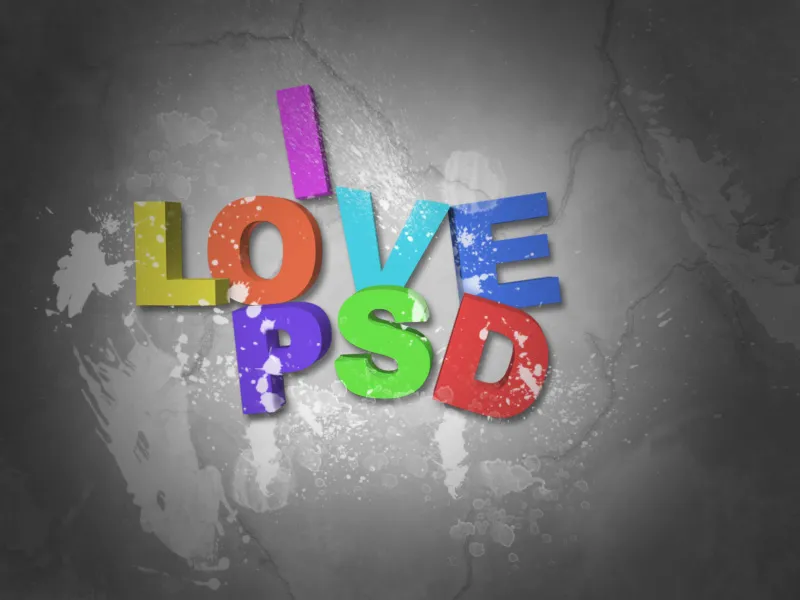
Sebuah efek 3D-Typo-Splatter-Effek memberikan dinamika dan energi pada desain Anda dengan mengombinasikan kedalaman teks 3D dengan kehidupan percikan warna atau cairan. Efek ini ideal untuk proyek-proyek modern dan mencolok seperti poster, sampul album, atau desain media sosial. Dalam tutorial ini, saya akan menunjukkan langkah demi langkah bagaimana membuat efek 3D-Typo-Splatter yang mengesankan di Photoshop – dengan kedalaman plastis dan elemen-elemen splatter liar yang membuat teks Anda menjadi unik. Ayo kreatif!
Langkah 1:
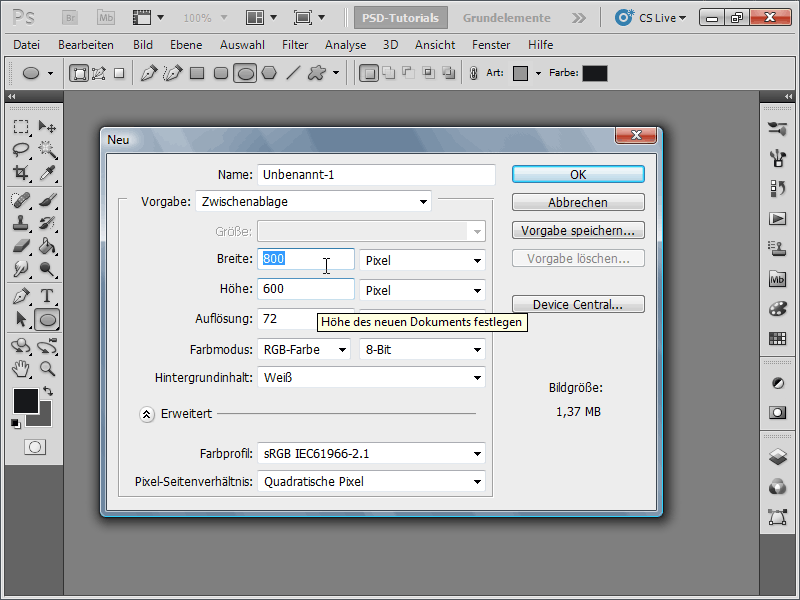
Pertama, saya membuat dokumen baru; ukurannya tidak masalah. Saya memilih ukuran yang sangat kecil yaitu 800x600 Piksel. Jika ingin mencetak efek ini, satuan Piksel harus diubah menjadi cm dan resolusi dari 72 menjadi 300 Piksel/inci.

Langkah 2:
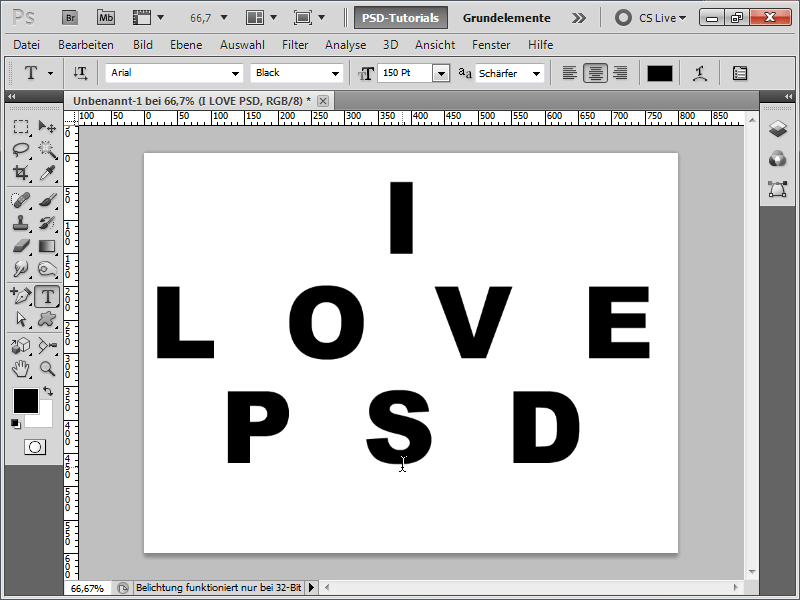
Selanjutnya, saya memasukkan kalimat pilihan saya dengan huruf tebal yang indah. Saya memilih jenis huruf Arial Black dan menyesuaikan jarak antar huruf di panel karakter, sehingga huruf-huruf terlihat terpisah dengan jarak yang bagus.
Langkah 3:
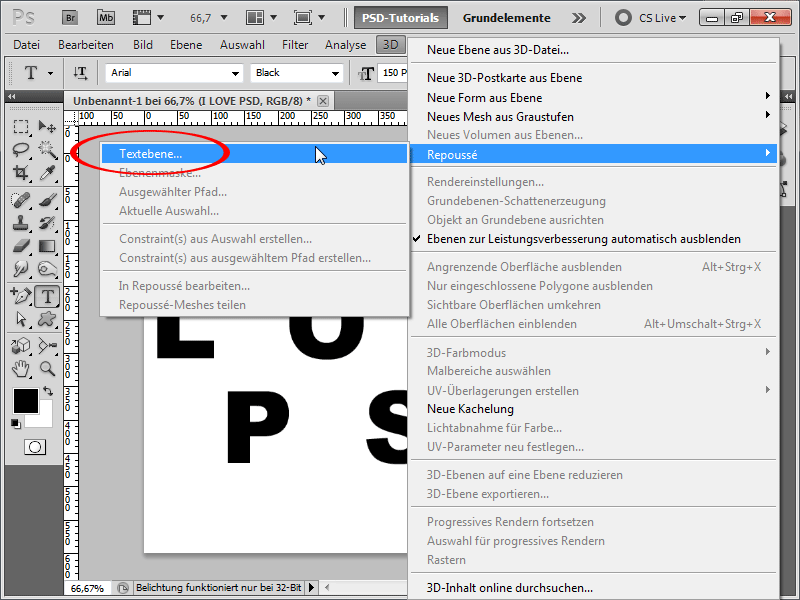
Selanjutnya, saya pergi ke menu 3D>Repoussé>Teks.
Langkah 4:
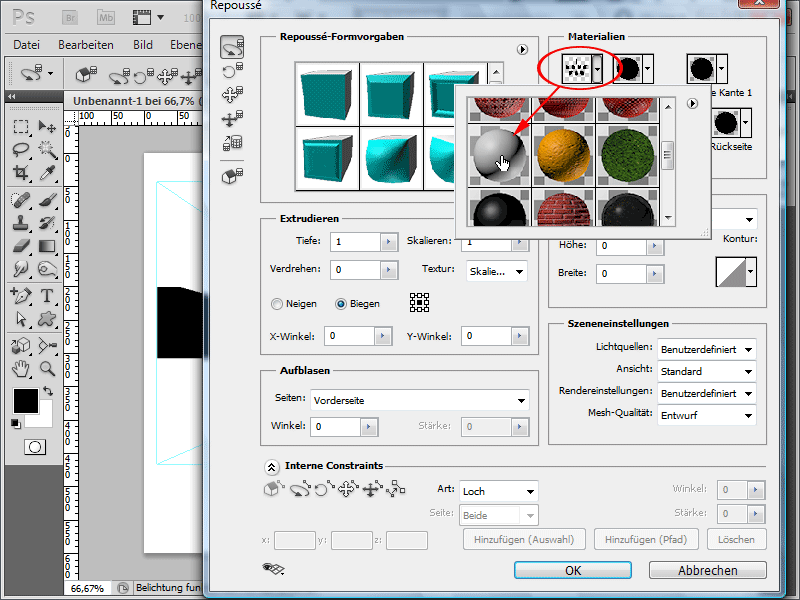
Pada menu Material, saya aktifkan pola tanpa tekstur. Dengan begitu, warna teks 3D saya telah disesuaikan.
Langkah 5:
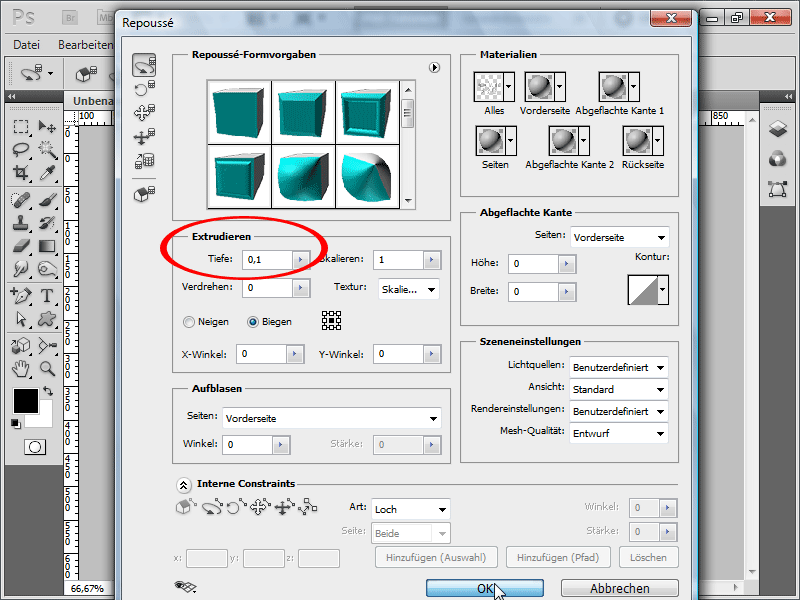
Pada Ekstrusi, saya ubah nilainya menjadi 0,1. Ini memastikan bahwa bagian 3D yang ditarik keluar tidak terlalu besar.
Langkah 6:
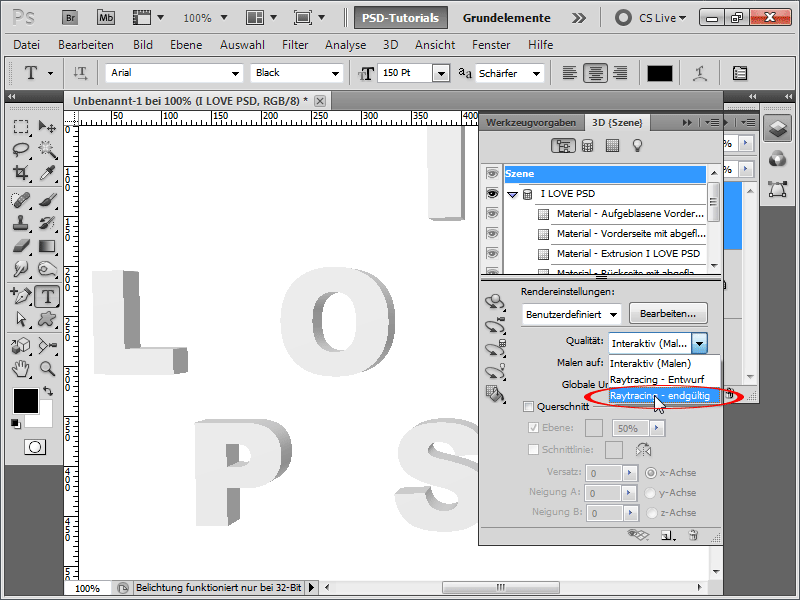
Karena teks 3D saya masih terlihat cukup sederhana di tampilan desain, saya sekarang membuka panel 3D saya dan mengklik pada Kualitas di Raytracing - akhir. Proses ini akan memakan waktu sekitar 1 - 5 menit.
Langkah 7:
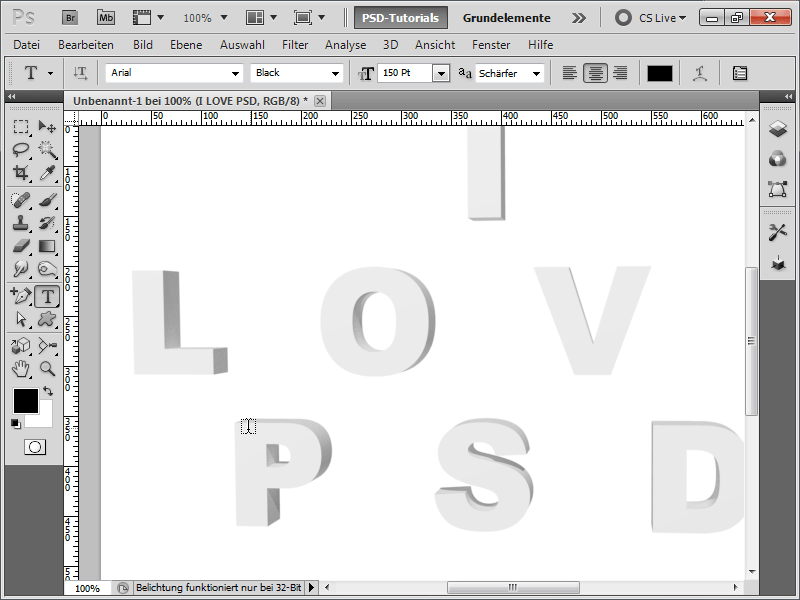
Terlihat sudah jauh lebih baik, bukan?
Langkah 8:
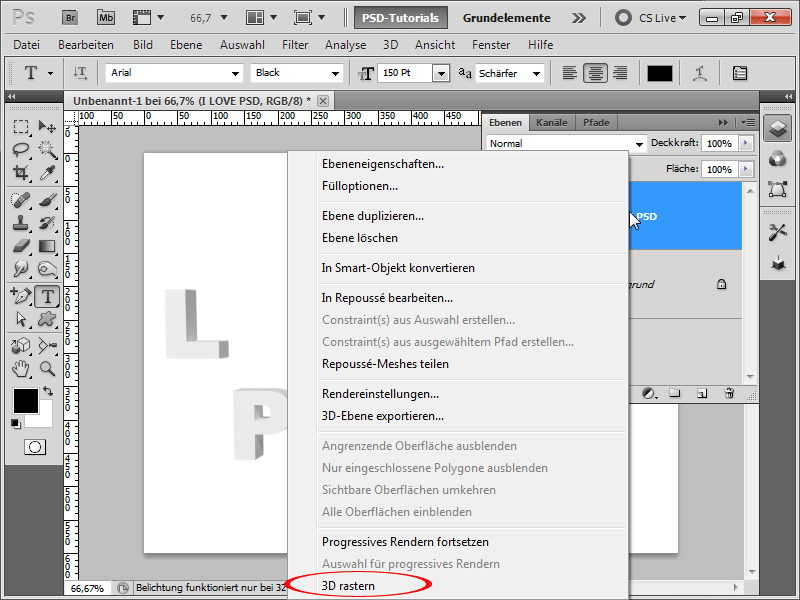
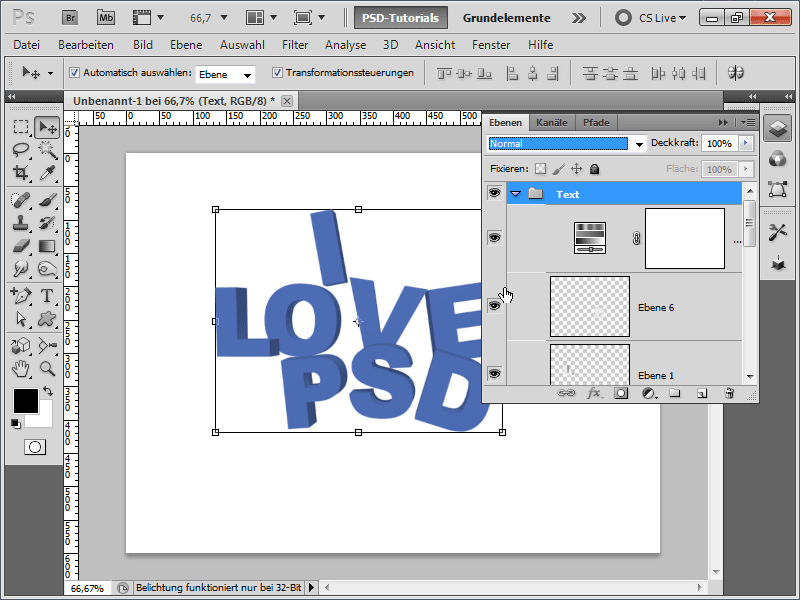
Untuk bisa menyusun huruf-huruf sesuai keinginan saya sekarang, saya mengklik 3D objek saya di panel lapisan dengan klik kanan dan menyeretnya.
Langkah 9:
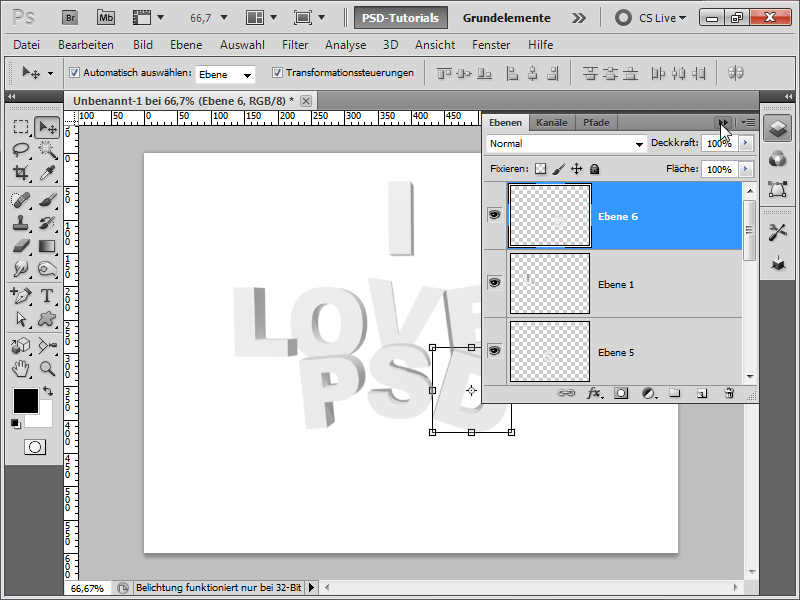
Selanjutnya, saya memilih satu huruf dengan Alat Seleksi Persegi, memotongnya dengan Ctrl+X, dan menempelkannya kembali sebagai lapisan baru dengan Ctrl+V. Setelah itu, saya dapat sedikit memutar atau memindahkan huruf dengan Ctrl+T.
Langkah 10:
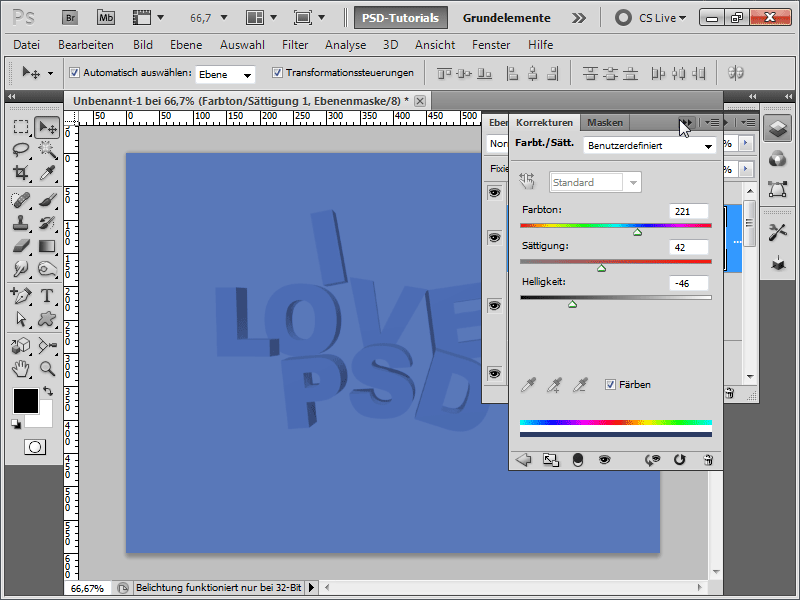
Sekarang saya memilih semua lapisan kecuali lapisan latar belakang dengan tahan Shift, dan mengklik simbol folder di panel lapisan, untuk menggabungkan semua lapisan ke dalam satu grup. Kemudian, saya menambahkan sebuah Lapisan Penyesuaian Warna/Tingkat Kecerahan di paling atas grup saya.
Langkah 11:
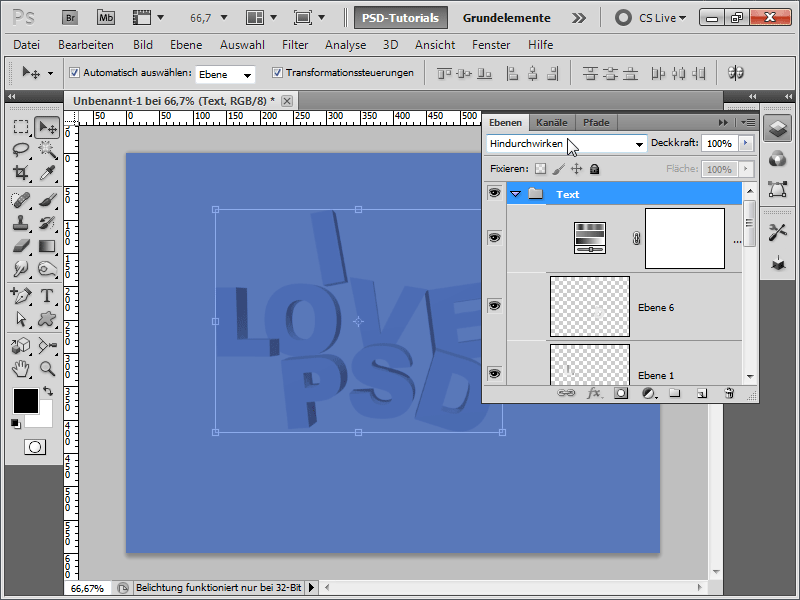
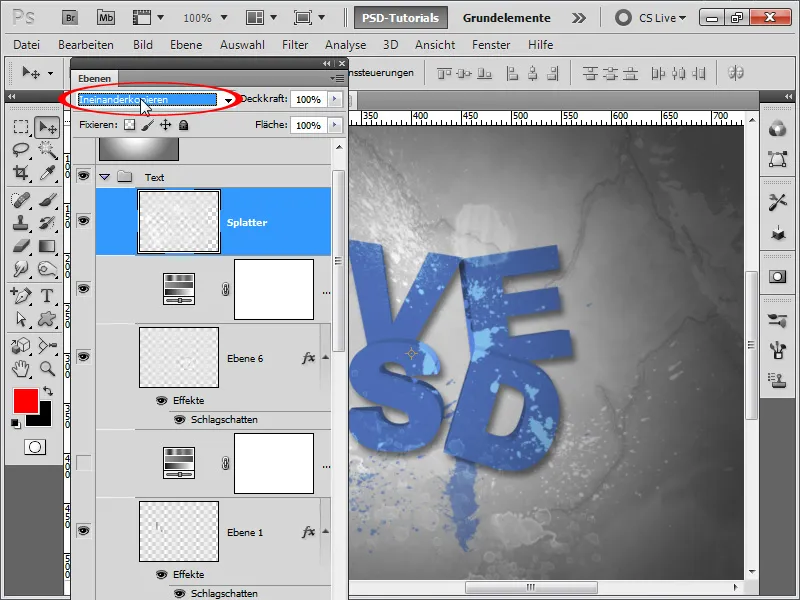
Namun, masalahnya sekarang adalah semuanya berwarna biru. Padahal, saya hanya ingin teks menjadi biru. Untuk itu, ada trik berikut: Saya hanya perlu mengubah Metode Isian grup saya dari Mentransparan menjadi Normal.
Langkah 12:
Dan sekarang, hanya teks saya yang terpengaruh oleh Lapisan Penyesuaian Warna/Tingkat Kecerahan.
Langkah 13:
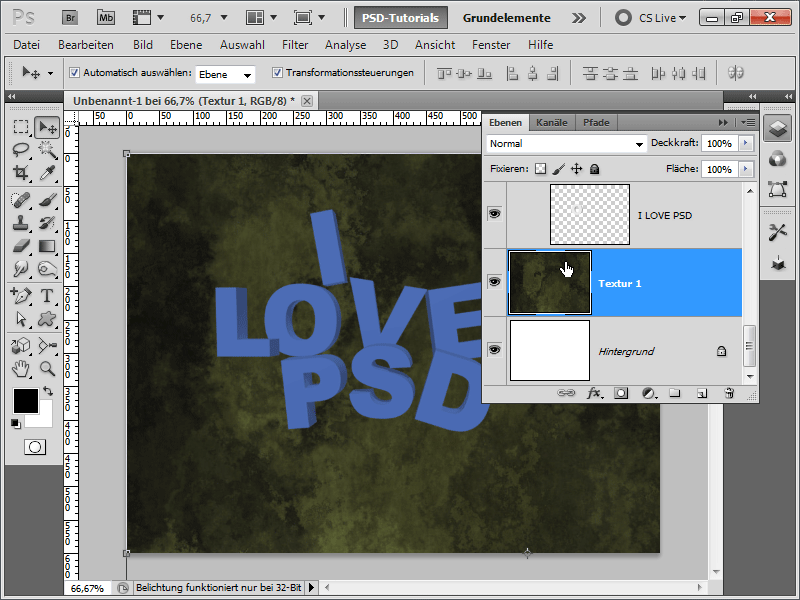
Sekarang saatnya memberikan sesuatu yang bagus juga untuk latar belakang saya: Saya menambahkan tekstur, yang salah satunya ada di DVD tekstur kami, di atas lapisan latar belakang saya.
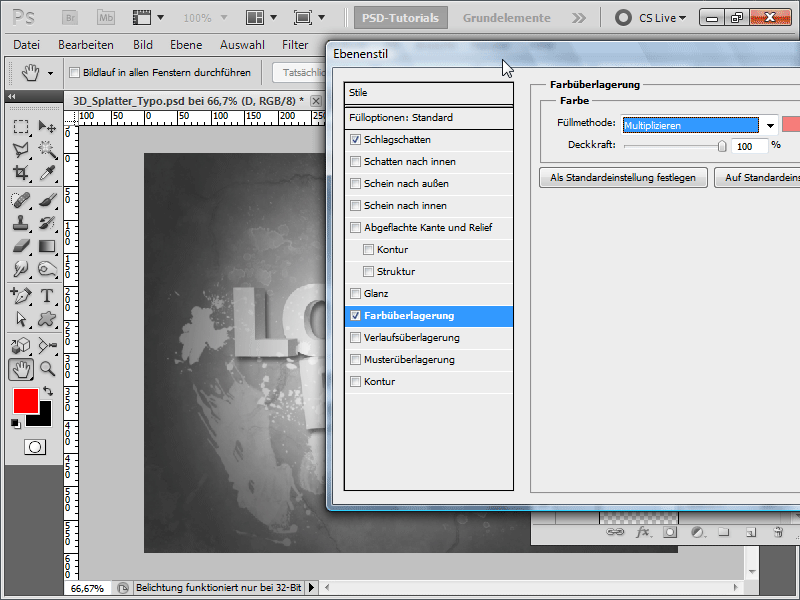
Langkah 14:
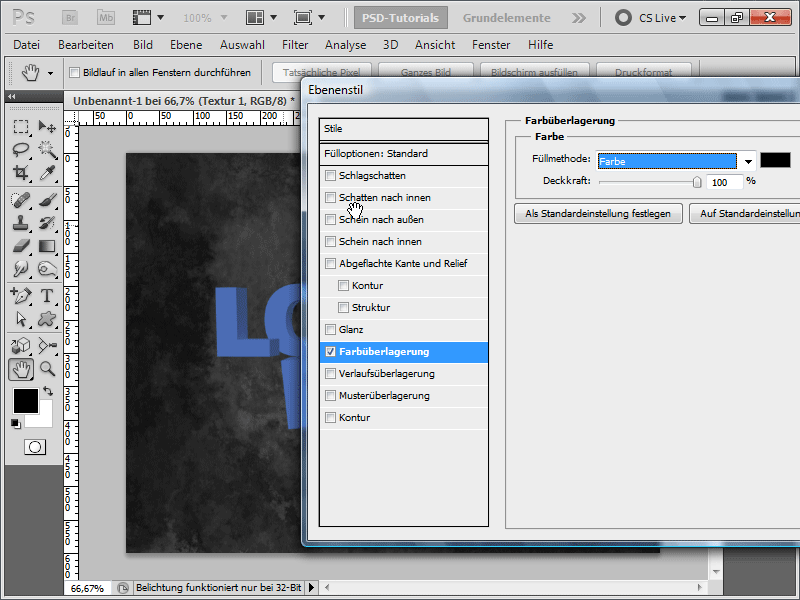
Karena saya tidak terlalu suka dengan warnanya, saya mengatur pengisian di tekstur saya di Overlay Warna seperti berikut:
Langkah 15:
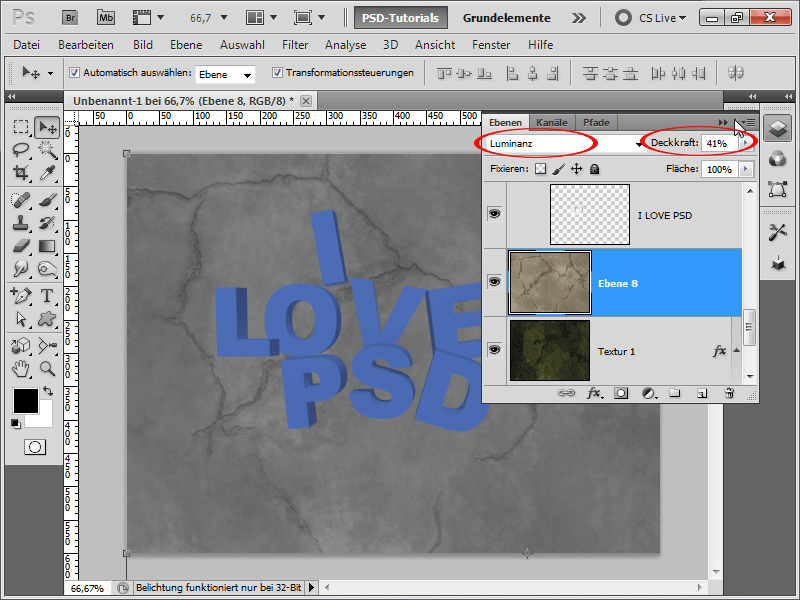
Kemudian saya menambahkan tekstur tambahan dan mengubah metode pengisian menjadi Luminansi. Saya menetapkan kelegaan kedua tekstur sekitar 40%.
Langkah 16:
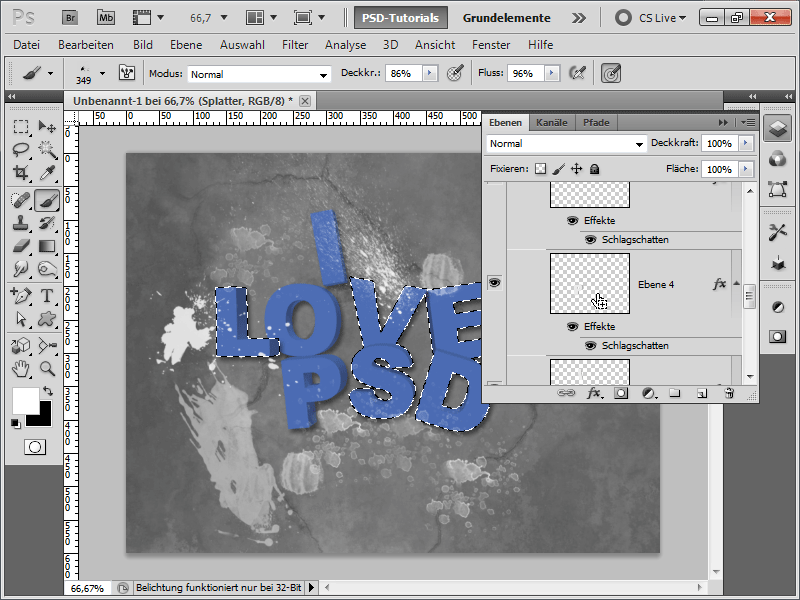
Sekarang saya menambahkan bayangan bawah pada setiap huruf. Dengan menekan tombol Alt, saya dapat dengan cepat mentransfer efek ke huruf berikutnya di panel lapisan.
Langkah 17:
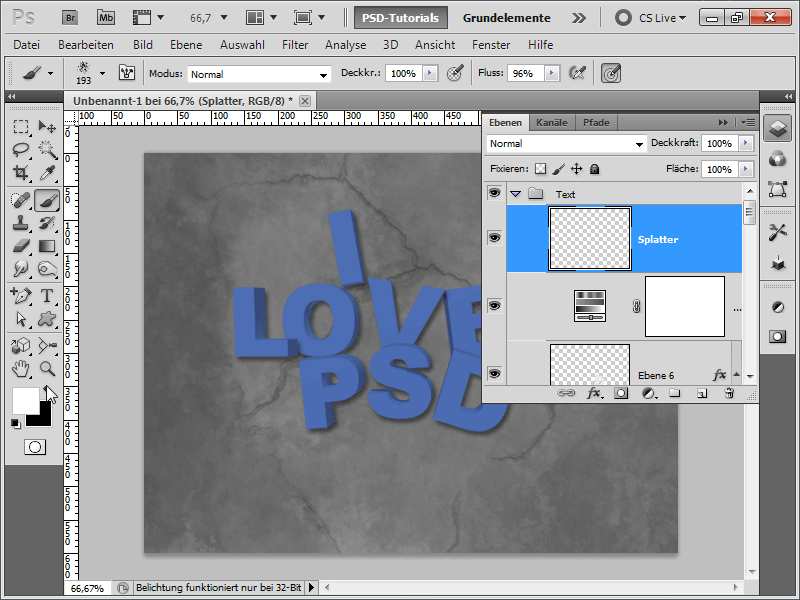
Selanjutnya, saya membuat lapisan di atas lapisan pengaturan saya, agar tidak terpengaruh warnanya.
Langkah 18:
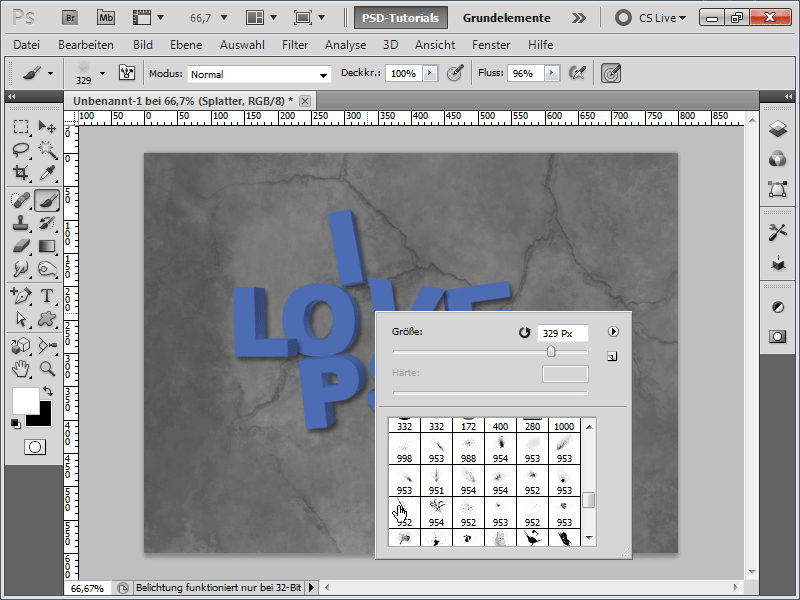
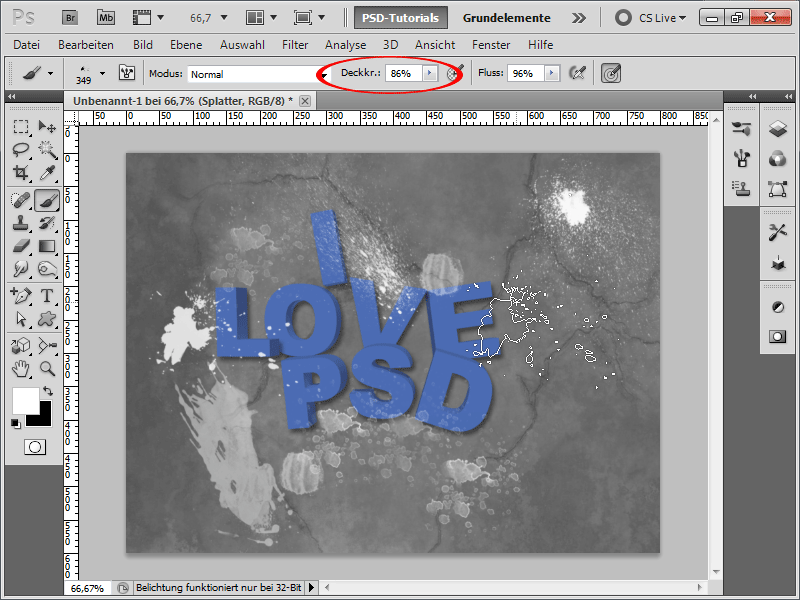
Sekarang saya mengunduh beberapa kuas percikan dari PSD-Tutorials.de (cukup masukkan "Splatter" dalam pencarian). Dengan warna putih, saya kemudian mengaktifkan sebuah kuas.
Langkah 19:
Saya mengecilkan ukuran ujung kuas karena jika tidak, percikan akan terlalu besar dalam kasus saya.
Langkah 20:
Saya juga terus memilih kuas percikan baru, agar tidak selalu terlihat goresan yang sama. Saya juga mengubah kelegaan secara individual.
Langkah 21:
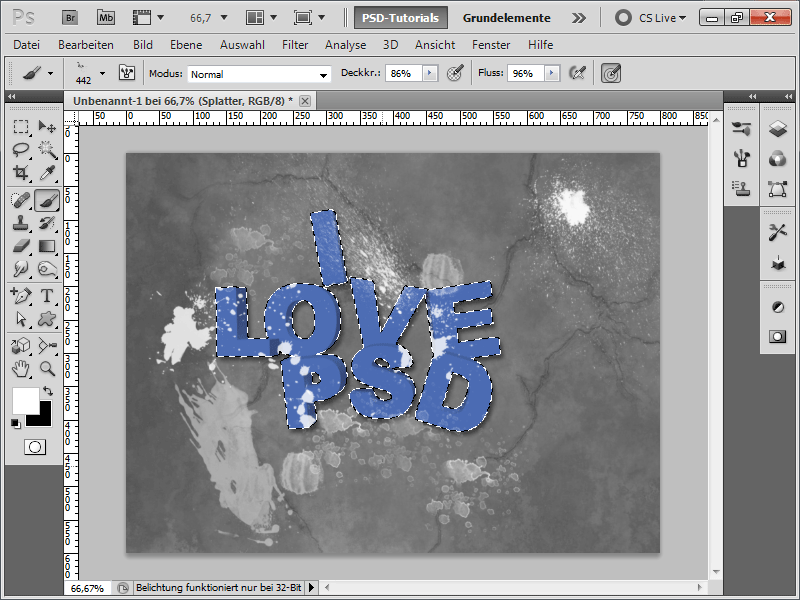
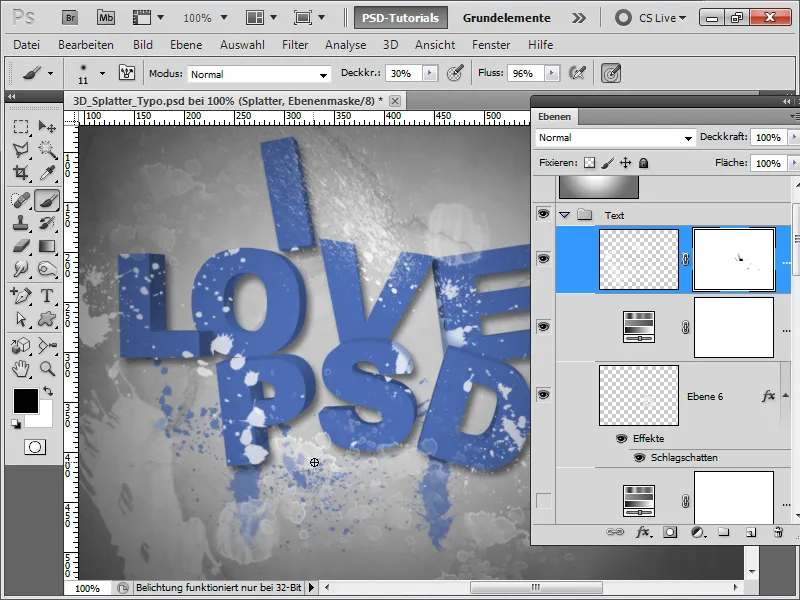
Jika saya ingin hanya huruf-huruf saya yang terpengaruh oleh kuas, saya dapat menandai semua huruf di panel lapisan dengan menekan Ctrl+Shift.
Langkah 22:
Jika saya mengklik dengan kuas percikan, hasilnya akan terlihat seperti ini:
Langkah 23:
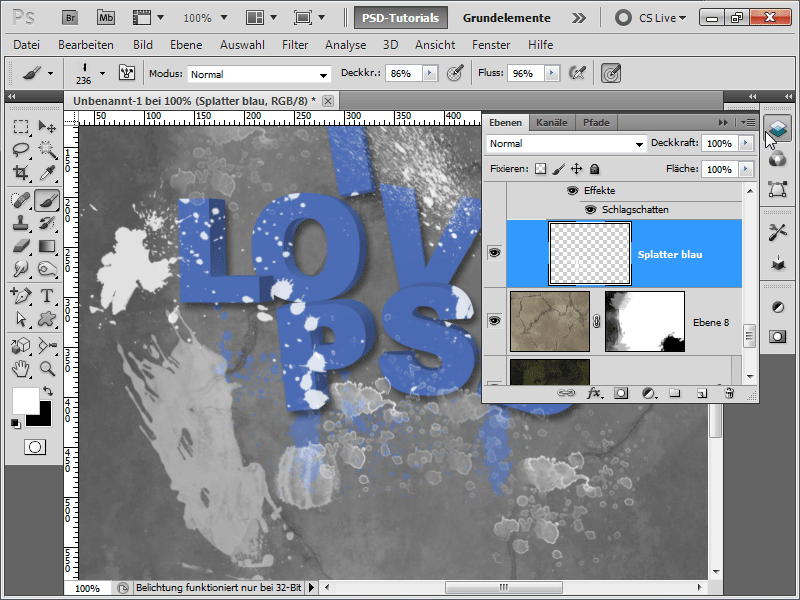
Sekarang saya membuat sebuah lapisan di bawah huruf-huruf (tetapi masih dalam grup), sehingga saya memiliki beberapa garis splatter biru di dalamnya.
Langkah 24:
Secara keseluruhan, ini sudah terlihat cukup bagus.
Langkah 25:
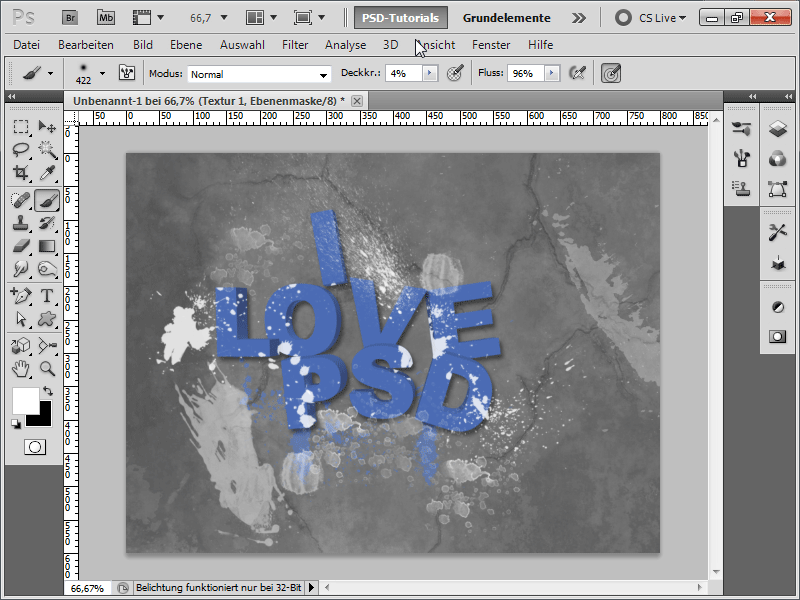
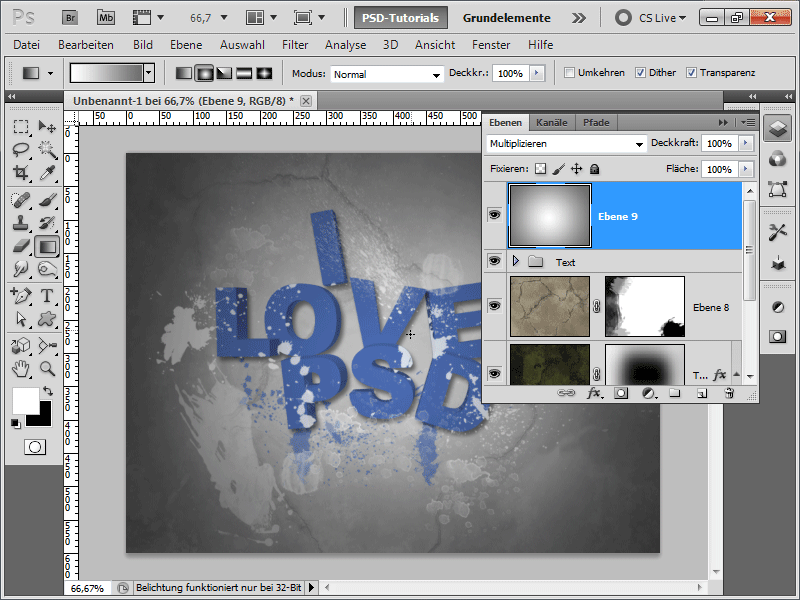
Jika saya ingin menambahkan sedikit vignette, saya dapat dengan mudah membuat sebuah lapisan baru di bagian atas di panel lapisan dengan gradien abu-abu-putih dalam bentuk radial dan mengubah metode pengisian menjadi Multiply. Untuk mencerahkan latar belakang, saya juga menambahkan gradien radial dari putih ke hitam pada lapisan tekstur terbawah. Dengan demikian, latar belakang putih sedikit terlihat, meskipun tidak sepenuhnya terlihat karena tertutup oleh tekstur kedua.
Langkah 26:
Hasilnya akan terlihat seperti ini:
Langkah 27:
Namun jika diperhatikan dengan seksama, pada huruf D warnanya di atas bayangannya; hal itu tidak boleh terjadi. Maka saya mengubah metode pengisian menjadi Color Dodge atau misalnya Overlay, sehingga tercipta efek warna menarik lainnya segera.
Langkah 28:
Atau saya kembalikan metode pengisian ke Normal, tambahkan masker lapisan, dan hilangkan area bayangan atau pinggiran dengan kuas yang kurang kelegaan sedikit.
Langkah 29:
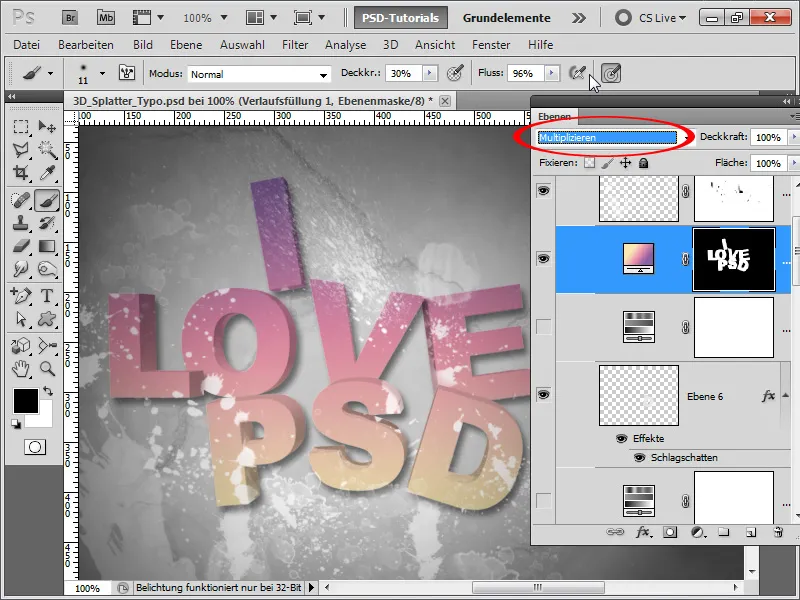
Jika saya ingin menambah sedikit warna ke dalam permainan, saya bisa menyembunyikan lapisan penyesuaian Warna/Kejenuhan dan, sebagai gantinya, membuat lapisan penyesuaian Gradien, di mana saya mengubah metode pengisian menjadi Multiply, membuat pilihan dari semua huruf (Shift+Ctrl), lalu membalikkan masker dengan mempertahankan pilihan dengan Ctrl+I.
Langkah 30:
Jika sekarang setiap huruf harus memiliki warna yang berbeda, saya akan menyembunyikan lapisan penyesuaian dan sebaliknya menambahkan Overlay Warna dengan warna yang berbeda untuk setiap huruf dengan metode pengisian Multiply.
Langkah 31:
Hasilnya akan terlihat seperti ini:
Langkah 32:
Jika warnanya perlu lebih kuat, saya tidak perlu mengatur ulang setiap Overlay Warna, tetapi cukup menambahkan Kurva Gradien sebagai lapisan penyesuaian dan menarik sedikit kurva ke bawah.