Pada bagian dua seri ini, saya akan menjelaskan secara rinci fitur generator QR-Code:
1. Menggunakan QR-Codes
Sejak versi CC, sekarang juga telah dilengkapi dengan Generator QR-Code. QR singkatan dari Quick Response. Kode-kode ini sekarang tersebar luas, karena cara kerjanya sangat sederhana dan mudah digunakan. Jika menemukan kode semacam itu di suatu tempat, yang Anda butuhkan hanyalah sebuah smartphone dengan perangkat lunak yang sesuai - yang dikenal sebagai Pembaca QR-Code, yang juga tersedia sebagai perangkat lunak gratis.
Pada langkah kedua, Anda hanya perlu mengarahkan kamera bawaan ke kode yang tercetak; sensor akan mendeteksi kotak tersebut dan target akan dipindai. Seringkali, ini akan langsung membawa Anda ke situs web terkait. Dengan demikian, QR-Codes membentuk jembatan yang mudah dan nyaman antara media cetak dan dunia digital saat ini.
1.1 Membuat dan Menyesuaikan Warna QR-Codes
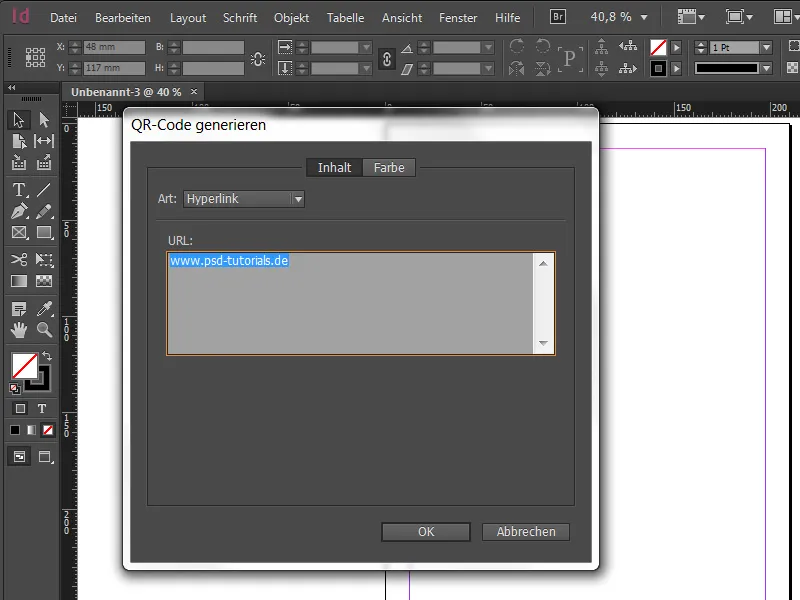
Untuk membuat QR-Code di Adobe InDesign, kita perlu pergi ke Menu di atas dan pilih Object>Generate QR Code. Pada jendela yang muncul, kita dapat menentukan jenis informasi apa yang akan dimasukkan ke dalam kode tersebut. Pilih Hyperlink terlebih dahulu, sehingga kami dapat menentukan URL tujuan setelahnya.
Selanjutnya, kita bisa memilih warna. Namun, berhati-hatilah dalam memilih warna yang menarik, karena kriteria penting yang harus selalu diingat adalah daya baca. Jadi, kami selalu memperhatikan rasio kontras yang cukup kuat, sehingga kamera dapat membaca dan memindai kode dengan lancar. Idealnya, warna hitam di atas putih atau sebaliknya. Tidak ada yang lebih frustasi daripada menginginkan informasi lebih lanjut, namun kemudian merasa frustasi karena QR-Code tidak mudah dibaca.
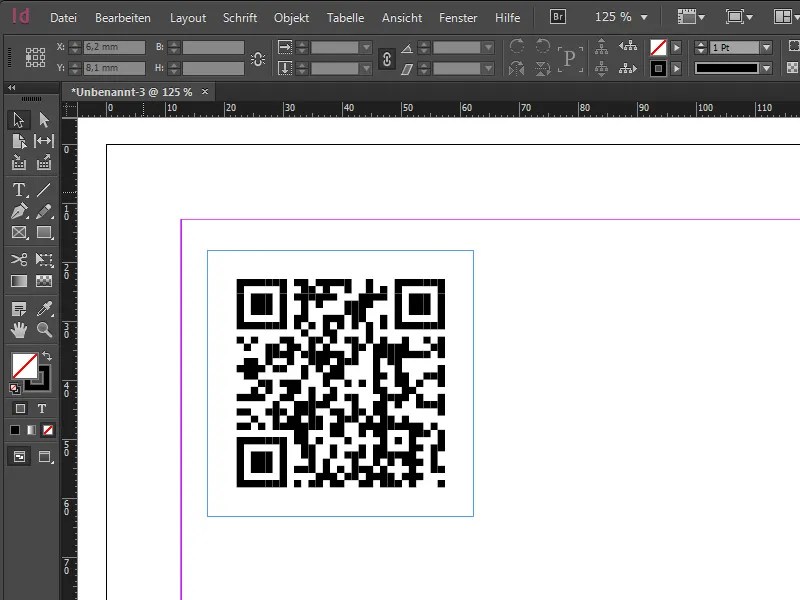
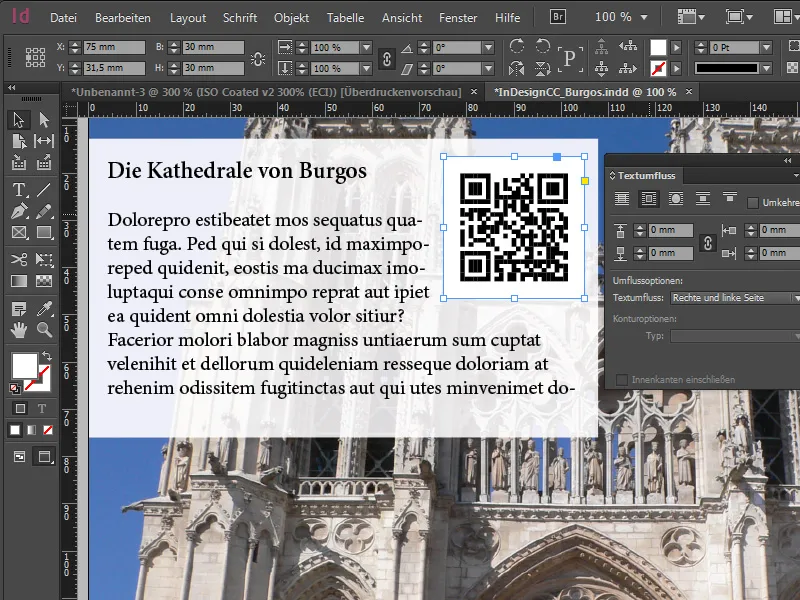
Saat kita mengonfirmasi input kami, kode akan muncul secara instan di cursor. Adobe biasanya mengatur ini pada ukuran 30x30mm. Tentu saja, nilai ini dapat diubah sesuka hati, karena semua elemen dalam kode adalah vektor, yang memungkinkan penyesuaian ukuran keseluruhan tanpa kehilangan kualitas!
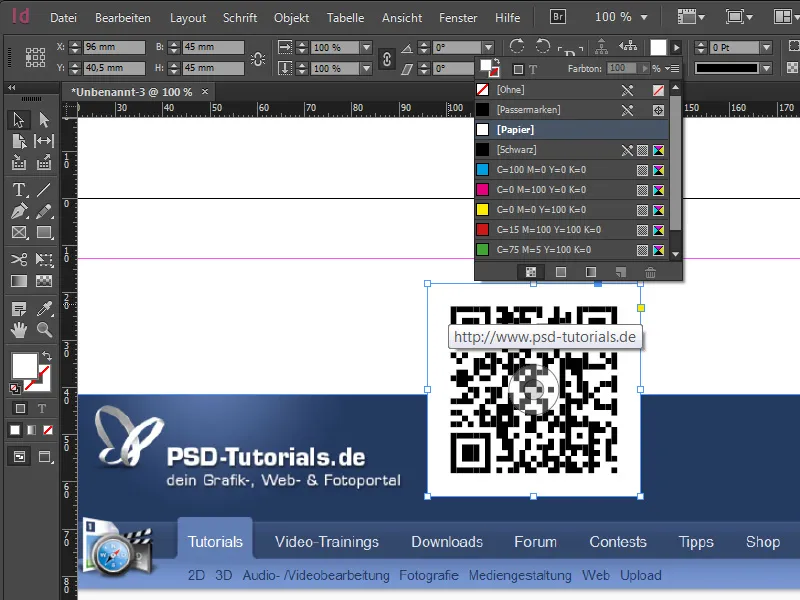
Setelah ditempatkan, kita dapat memeriksa URL tujuan sekali lagi melalui Mouseover. Dengan Klik Kanan dan menu Edit QR Code… kita dapat mengedit parameter kode kapan saja. Tentu saja, kita juga dapat mengubah warna latar belakang dari kode. Dengan demikian, kita dapat menempatkan kode secara tumpang tindih pada sebuah elemen dan memberi latar belakang putih. Jika Anda ingin bekerja dengan transparansi, sebaiknya pilih nilai maksimum 80-90%, agar daya baca tetap terjaga.
1.2 Menghubungkan QR-Codes dengan Lokasi
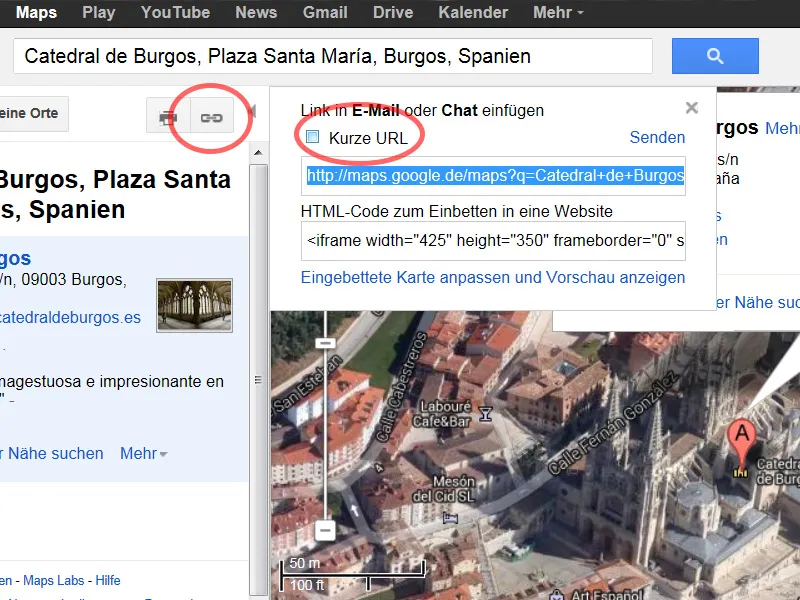
Dengan bantuan QR-Codes, berbagai hal lainnya juga dapat dihubungkan. Misalnya, jika Anda ingin melokalisir sebuah gereja, ini juga dapat dengan mudah dilakukan melalui QR-Code. Di sini, kita menggunakan opsi Hyperlink, hanya saja link ini akan menuju ke lokasi yang sesuai di Google Maps setelahnya. Untuk ini, kita perlu membuka Google Maps, masukkan lokasi tujuan, dan dalam sidebar kiri akan muncul ikon rantai kecil yang memberikan link kepada kita. Jika kita juga memilih kotak centang URL Pendek, link dapat dipersingkat.
Dengan link ini, kita masukkan ke dalam Generator QR-Code dan voilà - kita dapat melihat lokasi tujuan yang diinginkan melalui smartphone - atau entri Wikipedia, tergantung ke mana link tersebut diarahkan (juga menarik untuk monumen bersejarah atau bangunan).
1.3 QR-Codes untuk Informasi Tambahan
Pada umumnya, QR-Code dihubungkan dengan URL tujuan, namun QR-Code dapat melakukannya lebih lagi. Selain Hyperlink klasik, InDesign menawarkan empat opsi menarik lainnya melalui daftar drop-down:
• Hanya Teks: Fungsi ini memungkinkan teks apa pun diletakkan ke dalam kode, namun ini dapat mengurangi interaksi.
• Pesan Teks: Jika opsi ini dipilih, setelah pemindaian QR-Code, SMS otomatis dapat dikirimkan. Juga dalam kasus ini, semua data yang diperlukan seperti nomor telepon dan teks SMS yang telah ditentukan akan dimasukkan ke dalam kode. Ini berguna ketika mengeluarkan iklan di media cetak (misalnya penjualan mobil) dan konten SMS berisi: "Saya tertarik dengan kendaraan yang Anda tawarkan, tolong hubungi saya kembali!"
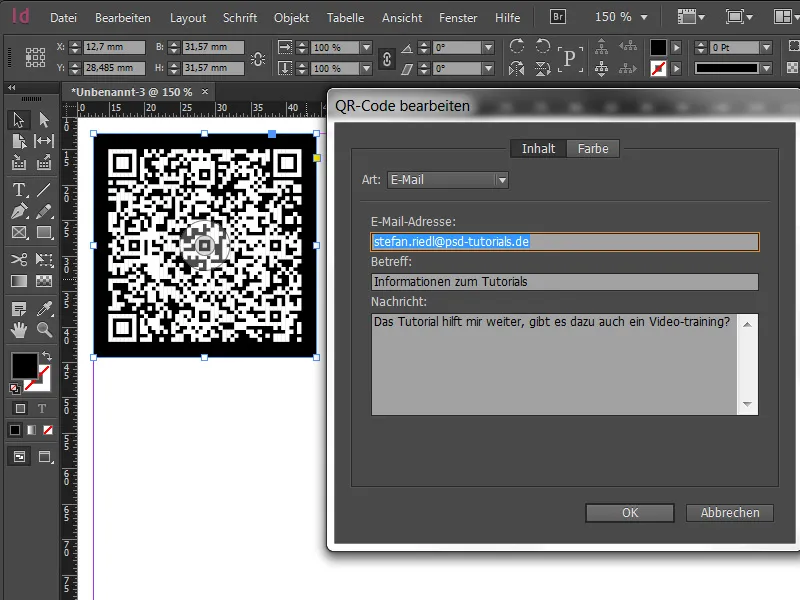
• Surat Elektronik: Di sini, kita memiliki prinsip yang sama seperti dalam pesan teks dengan perbedaan bahwa draft email lengkap terdapat dalam data yang dapat dilepaskan setelah pemindaian.
• Kartu Nama: Memilih opsi ini, dapat menyimpan informasi kontak untuk seseorang, orang yang menjadi kontak untuk topik tertentu, atau perusahaan, yang kemudian dapat dibaca setelah pemindaian kode. Sayangnya, tidak mungkin mengimpor data; sehingga semua data yang diperlukan harus dimasukkan secara manual. Hal yang mencolok dari kekayaan informasi yang ada adalah perubahan tampilan kode. Kode tersebut mengandung lebih banyak piksel karena lebih banyak informasi yang telah dimasukkan. Penting: Semakin halus kode, semakin besar kode harus ditampilkan di area cetak.
1.4 Cetak dan Kompatibilitas Mundur
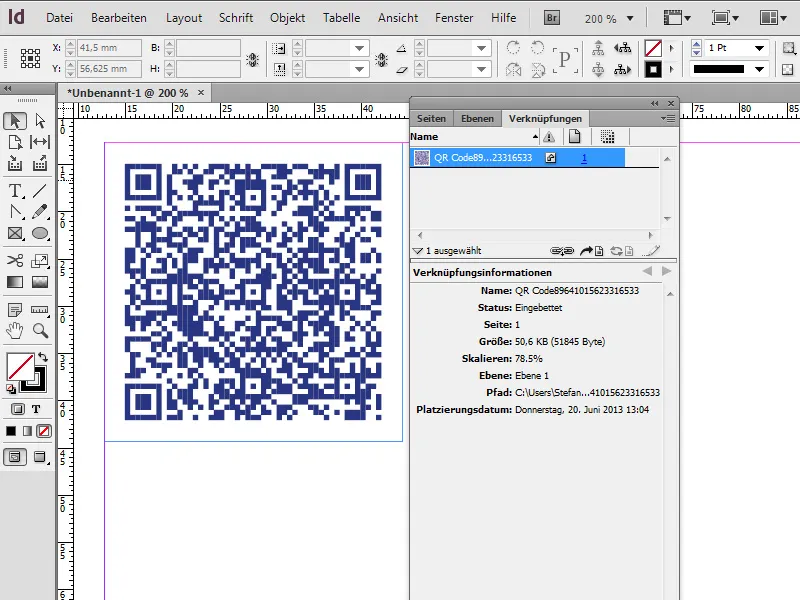
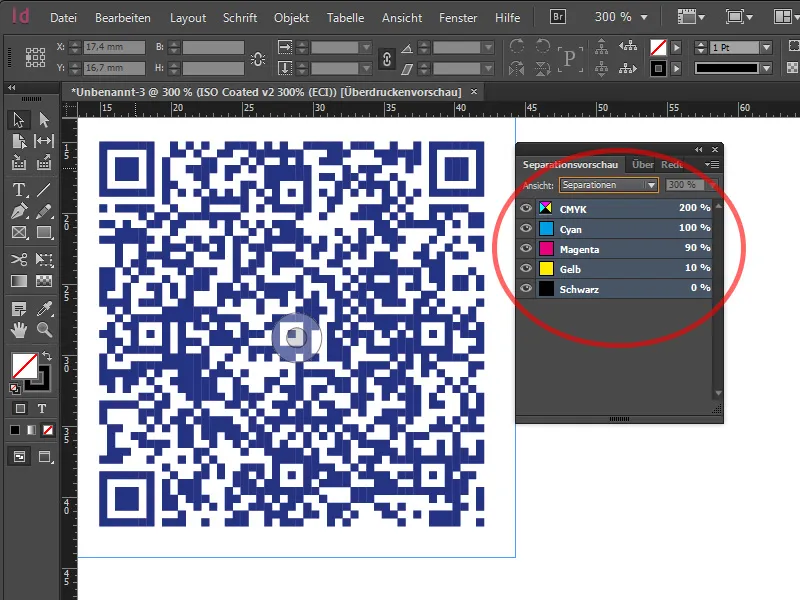
Untuk memeriksa cetakan, sebelum mengeluarkan QR-Code tersebut, kita juga bisa memilih tampilan Pruf Warna. Selain itu, kita memilih Konfigurasi Pruf di bawah Tampilan>Atur Pruf, dan memilih Pengaturan Kustom lalu mencari, misalnya, ISO Coated v2 300% sebagai ruang warna output yang akan disimulasikan. Terakhir, dengan memilih pratinjau separasi di bawah Jendela>Cetak>Pratinjau Separasi, kita bisa memeriksa tinta CMYK dari QR-Code tersebut. Pada kasus kita, kadar tinta adalah 200%.
Apakah QR-Code tersebut juga kompatibel ke versi InDesign yang lebih lama? Untuk mengetahuinya, kita menyimpan dokumen tersebut sebagai file IDML dan membukanya dengan InDesign CS6. Saat membukanya, kita mendapati bahwa QR-Code tetap ada di dokumen dan diatur sebagai bagian dari file InDesign dalam format EPS di bawah Link. Ini berarti file vektor ini tetap ada dan dapat diperbesar atau diperkecil lagi untuk kompatibilitas mundur. Hanya data sumbernya yang tidak bisa diubah lagi.