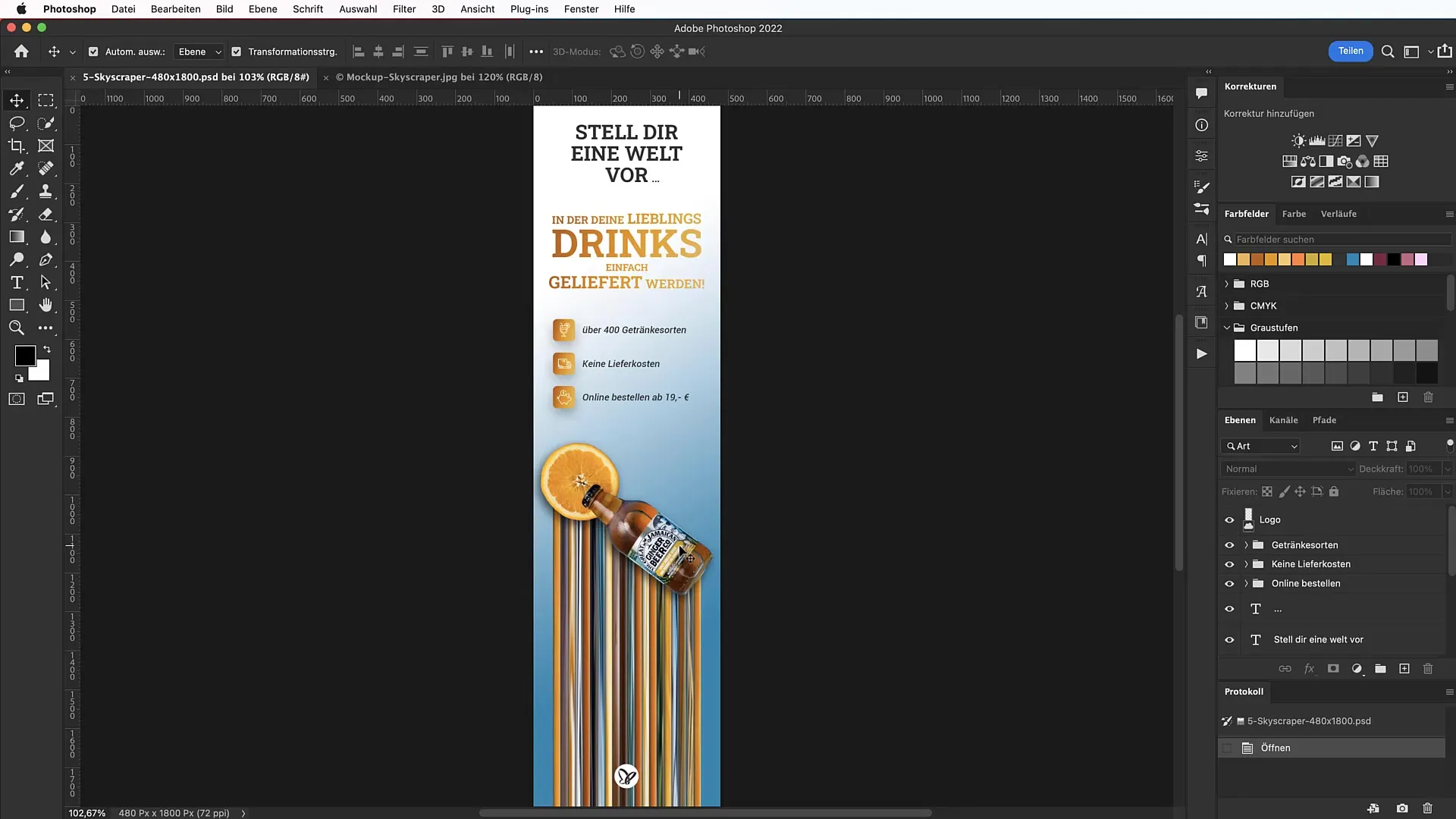
Desain banner iklan memberikan kesempatan yang menarik untuk menggabungkan kreativitas dan kemampuan desain. Terutama menarik adalah Skyscraper-Banner, yang ditempatkan di pinggir-pinggir halaman web. Dalam tutorial ini, kamu akan belajar cara membuat Skyscraper dengan efek Melting yang memikat dengan menggunakan Photoshop, yang pasti akan menarik perhatian semua orang. Dengan efek warna panjang modern dan pemilihan font yang tepat, kamu bisa merancang sebuah banner yang tidak hanya terlihat menarik tetapi juga efektif dalam beriklan.
Temuan utama:
- Ukuran potongan banner bisa disesuaikan secara fleksibel.
- Pemilihan dan masking yang tepat sangat penting untuk efek yang diinginkan.
- Bayangan dan gradien warna memberikan dimensi dan kedalaman pada banner.
- Pemilihan font yang tepat penting untuk membaca dan efek yang diinginkan.
Panduan Langkah demi Langkah
Pertama-tama, buka Photoshop dan buatlah file baru dengan menekan tombol "Command + N" atau "Ctrl + N". Atur ukuran menjadi lebar 480 piksel dan tinggi 1800 piksel. Dimensi ini cocok untuk Skyscraper, walaupun kamu bisa memvariasikannya sesuai kebutuhanmu.

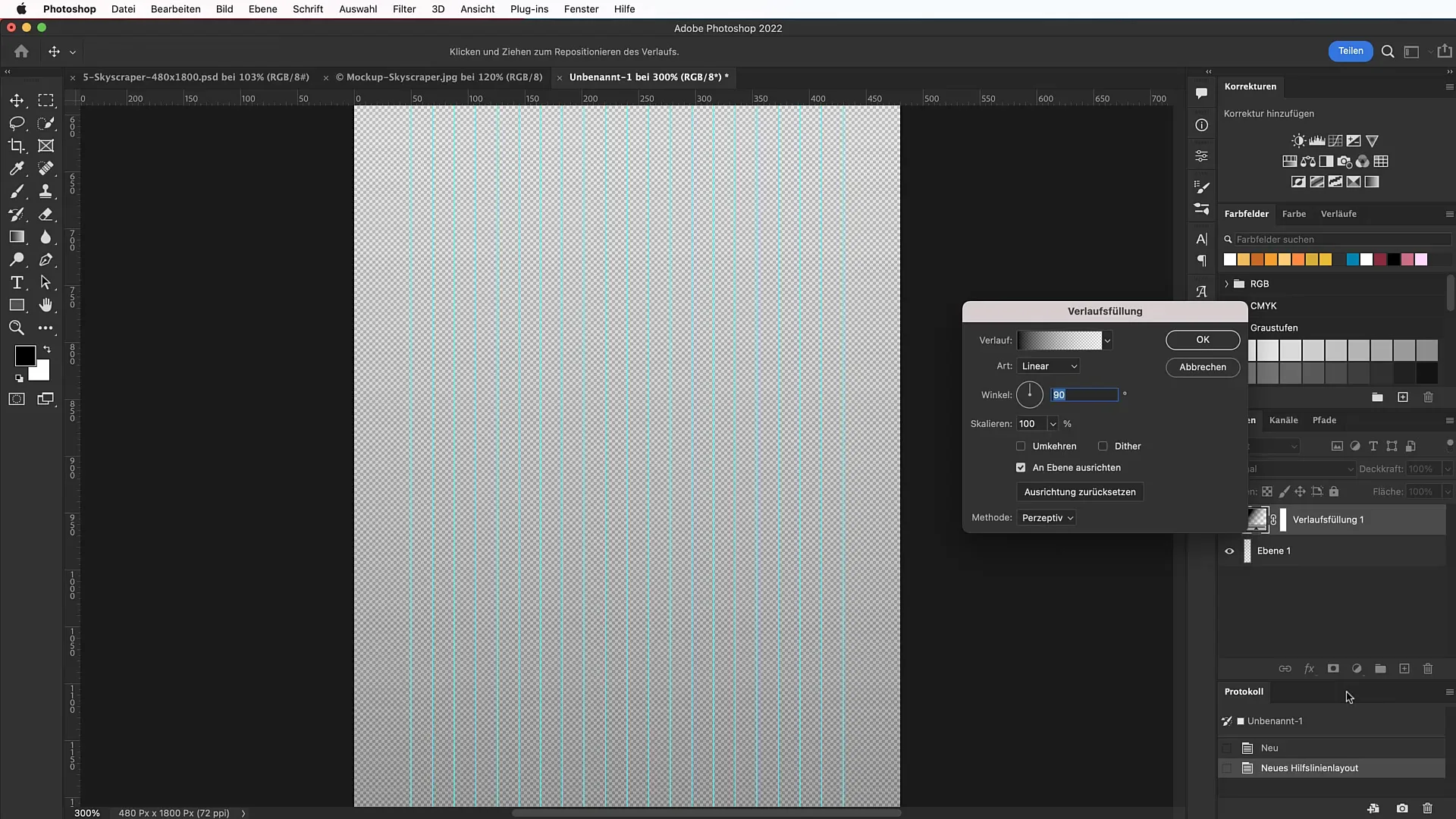
Sebelum mulai mendesain, buatlah tata letak garis bantu. Pergi ke "View" dan pilih "Guide Layout". Aktifkan opsi tepi dan atur jarak 50 piksel di atas, kiri, dan kanan masing-masing. Aktifkan juga 20 kolom yang dihitung mulai dari pinggir kiri bingkai.

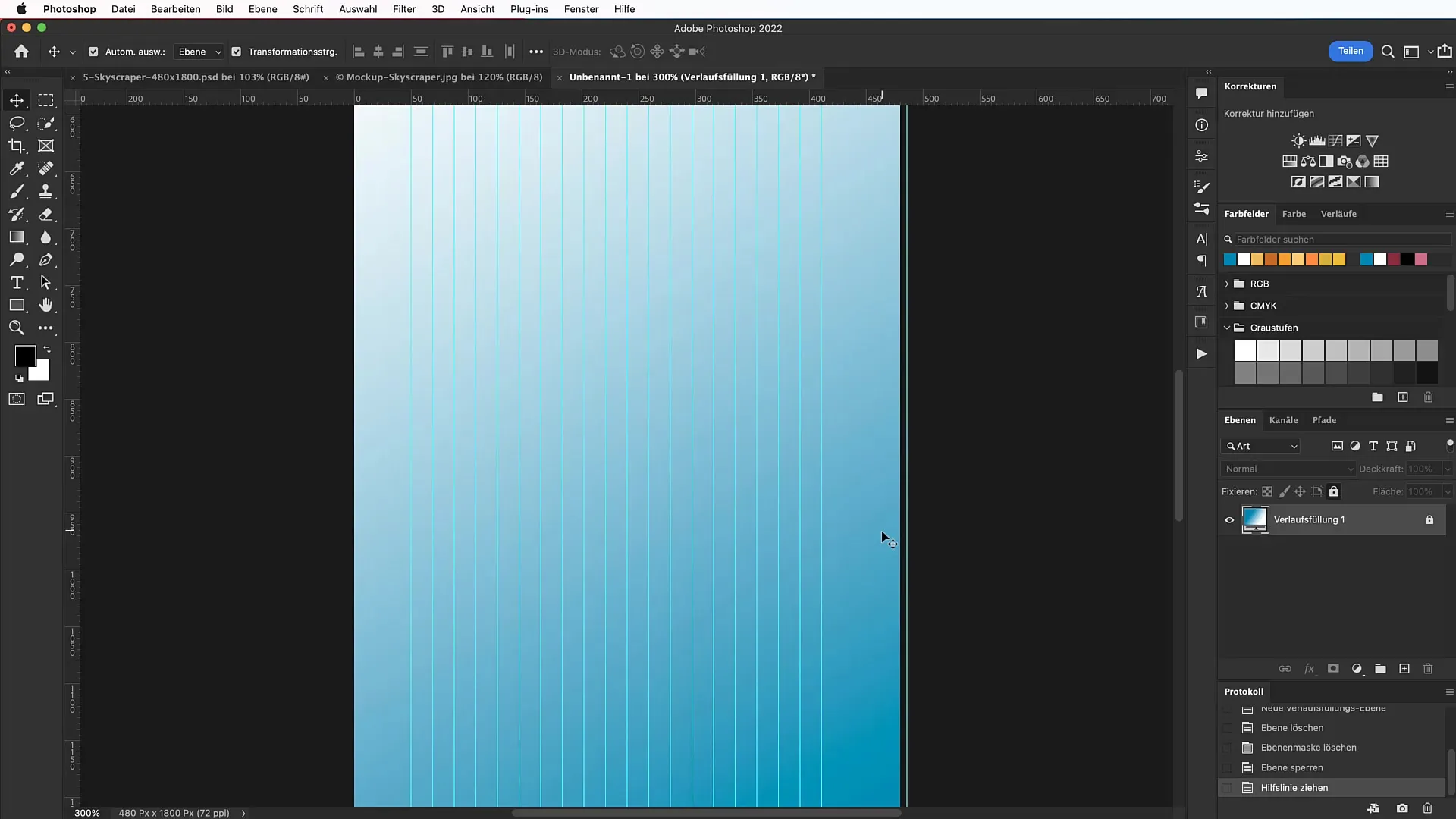
Selanjutnya, buat gradien untuk memberi dimensi lebih pada latar belakangmu. Buka panel Gradien dan pilih kode warna 0885b1 untuk biru lembut di sebelah kiri dan putih murni di sebelah kanan. Atur sudut gradien menjadi 120° untuk menciptakan tampilan yang menarik.

Untuk mencegah garis bantu dari bergeser secara tidak sengaja, pergi ke "View" dan aktifkan fungsi "Lock Guides". Hal ini akan membantumu menghindari situasi frustrasi selama proses desain.

Selanjutnya, carilah motif yang menarik. Cari gambar yang menarik di unsplash.com atau platform lainnya. Unduh gambar tersebut dan buka di Photoshop. Gunakan alat Seleksi Cepat untuk memilih objek yang diinginkan. Untuk disesuaikan dengan Skyscraper-mu, pilih botol atau objek lainnya.

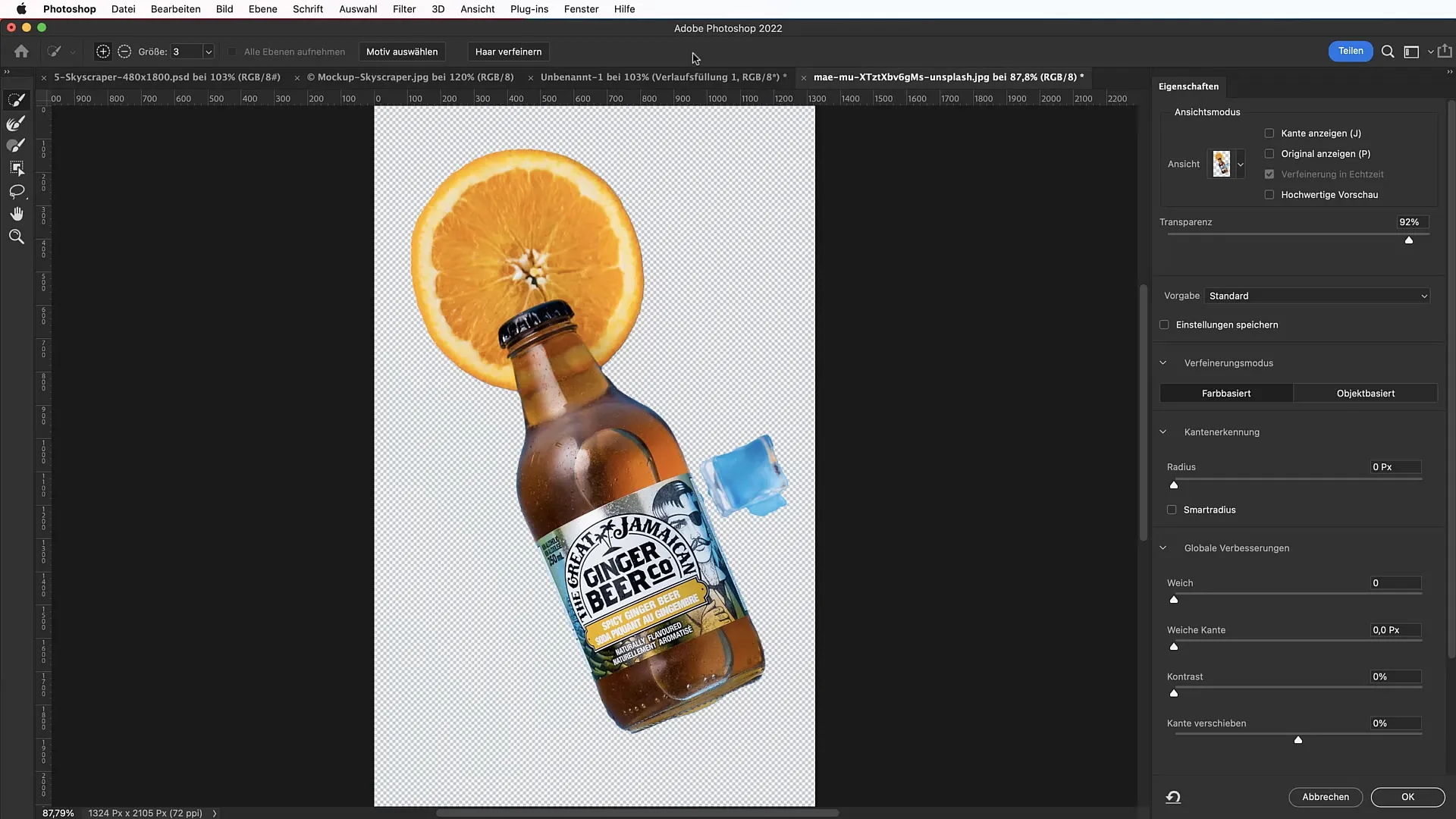
Setelah kamu menggunakan alat seleksi, pergi ke "Select and Mask" untuk menyempurnakan seleksi. Hapus bagian yang tidak diinginkan dengan memilih simbol Minus dan mengarahkannya ke area yang tidak diinginkan. Untuk optimalisasi pinggiran, atur kelembutan dan kontras sekitar 10%.

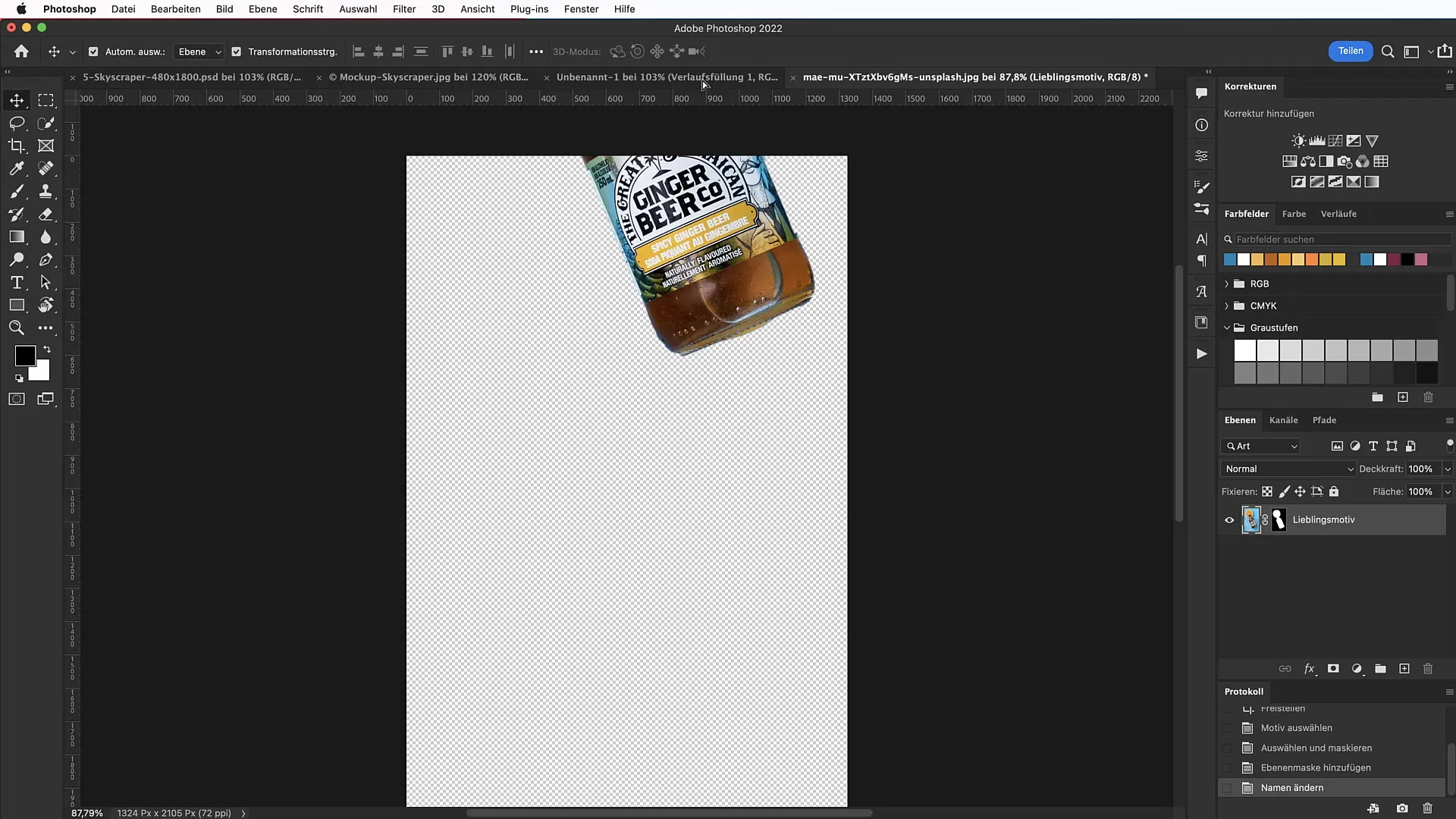
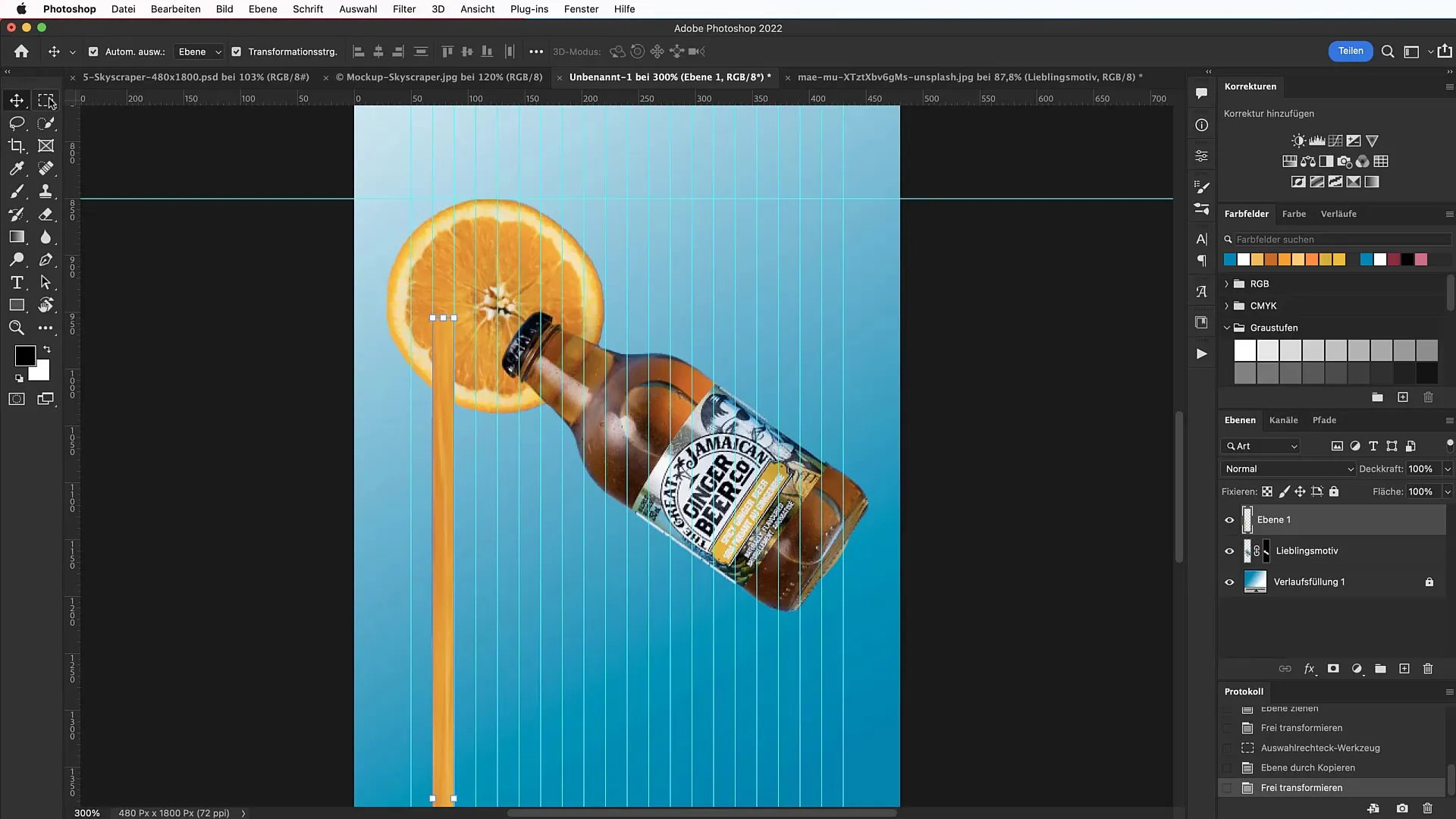
Jika kamu puas dengan seleksi, klik "Layer Mask" dan seret motif yang dipilih ke area kerja baru. Tahan tombol Option dan Shift untuk melakukan penyesuaian proposional terhadap motif. Letakkan motif sehingga terlihat menarik dan memiliki tumpang tindih yang cukup dengan garis bantu.

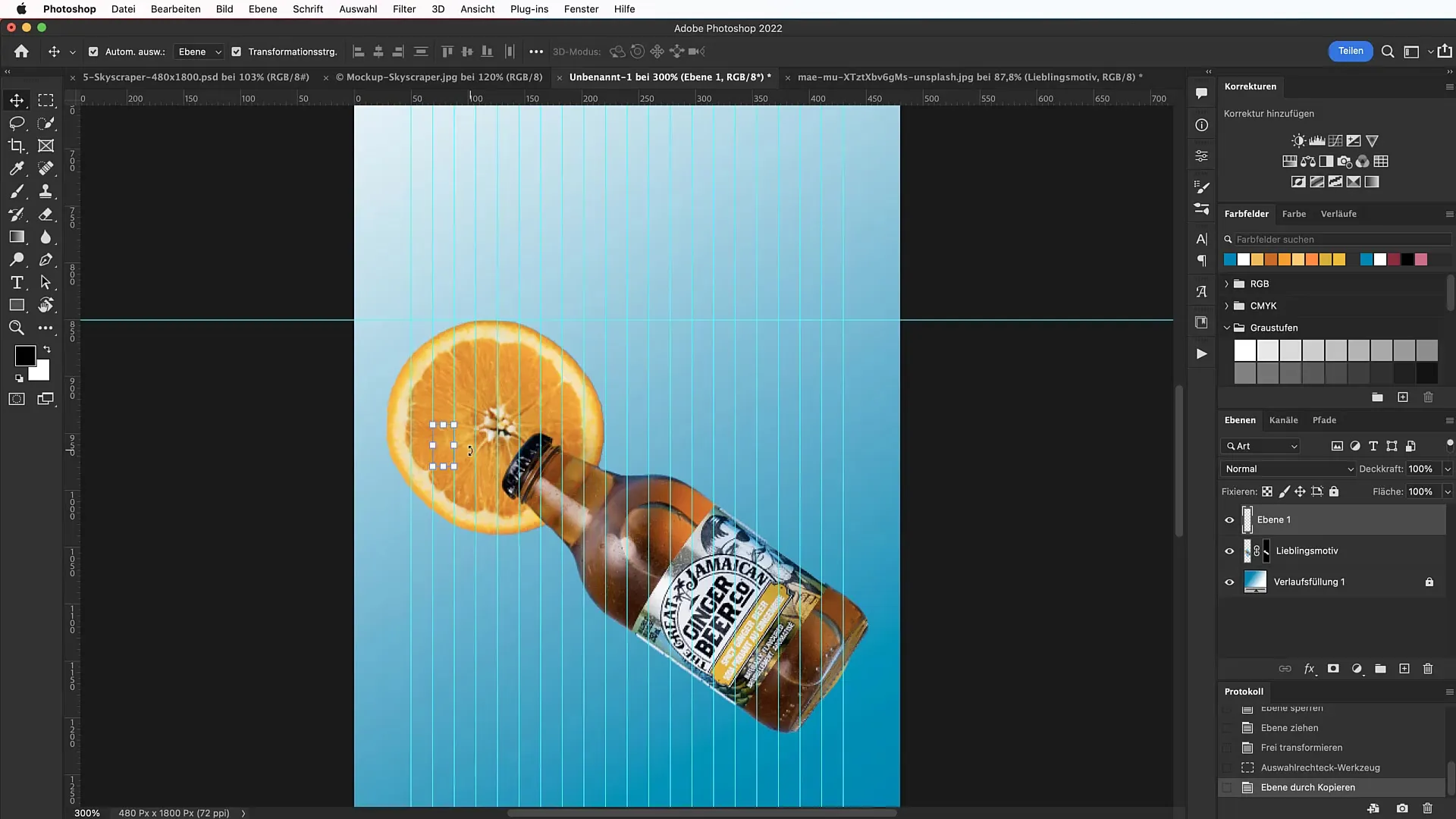
Selanjutnya, kamu akan menciptakan efek meleleh khas. Pilih alat Seleksi Persegi dan tarik persegi melintasi motif. Gunakan fungsi Salin "Command + J" untuk memindahkan area ini ke lapisan baru. Seret bagian bawah persegi dengan alat Pindahkan ke bawah untuk mendapatkan efek meleleh.

Untuk menyempurnakan efek tersebut, coba berbagai pilihan warna dan seleksi yang berbeda. Terapkan langkah yang sama dengan ritme yang konsisten untuk memastikan transisi yang lancar. Menambahkan beberapa lapisan yang saling bertumpuk akan meningkatkan tampilan yang kaya.

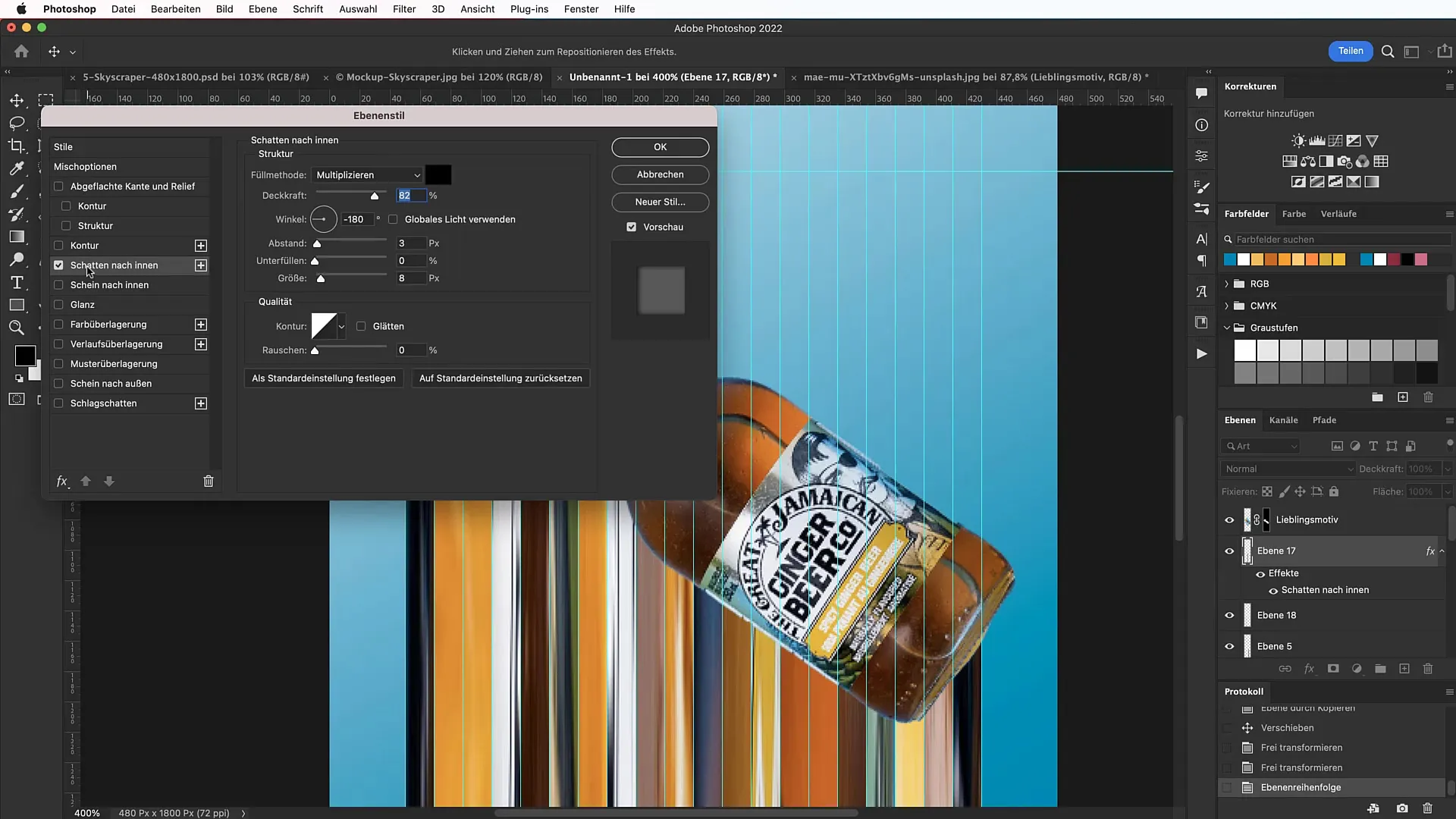
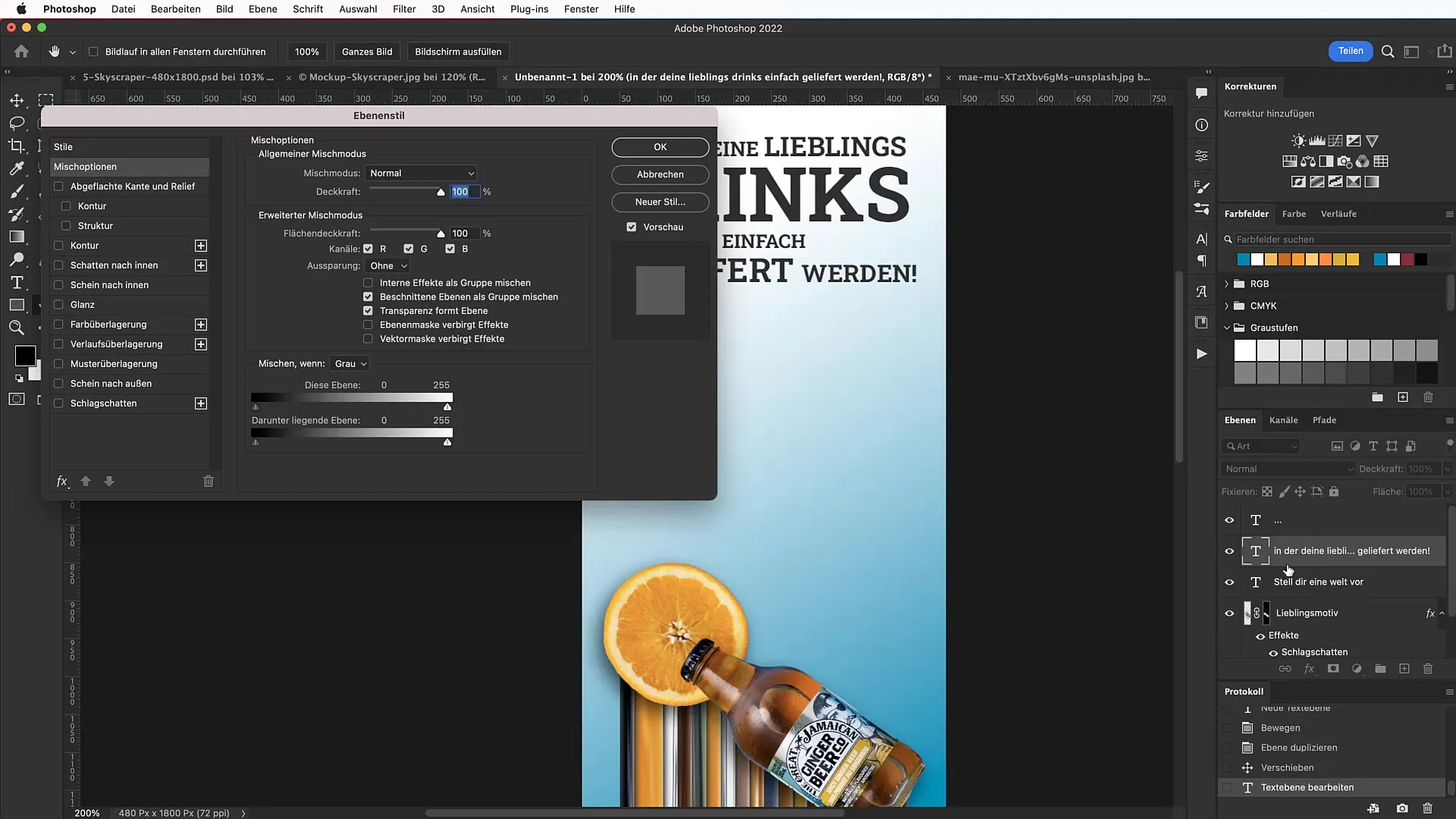
Setelah kamu puas dengan hasilnya, kamu dapat menyesuaikan bayangan dan opsi pengisian. Pergi ke opsi pengisian untuk lapisan teratasmu dan aktifkan kedalaman bayangan dalam dan luar. Sempurnakan nilai-nilai tersebut untuk mencapai efek yang diinginkan dan membuat banner terlihat lebih hidup.

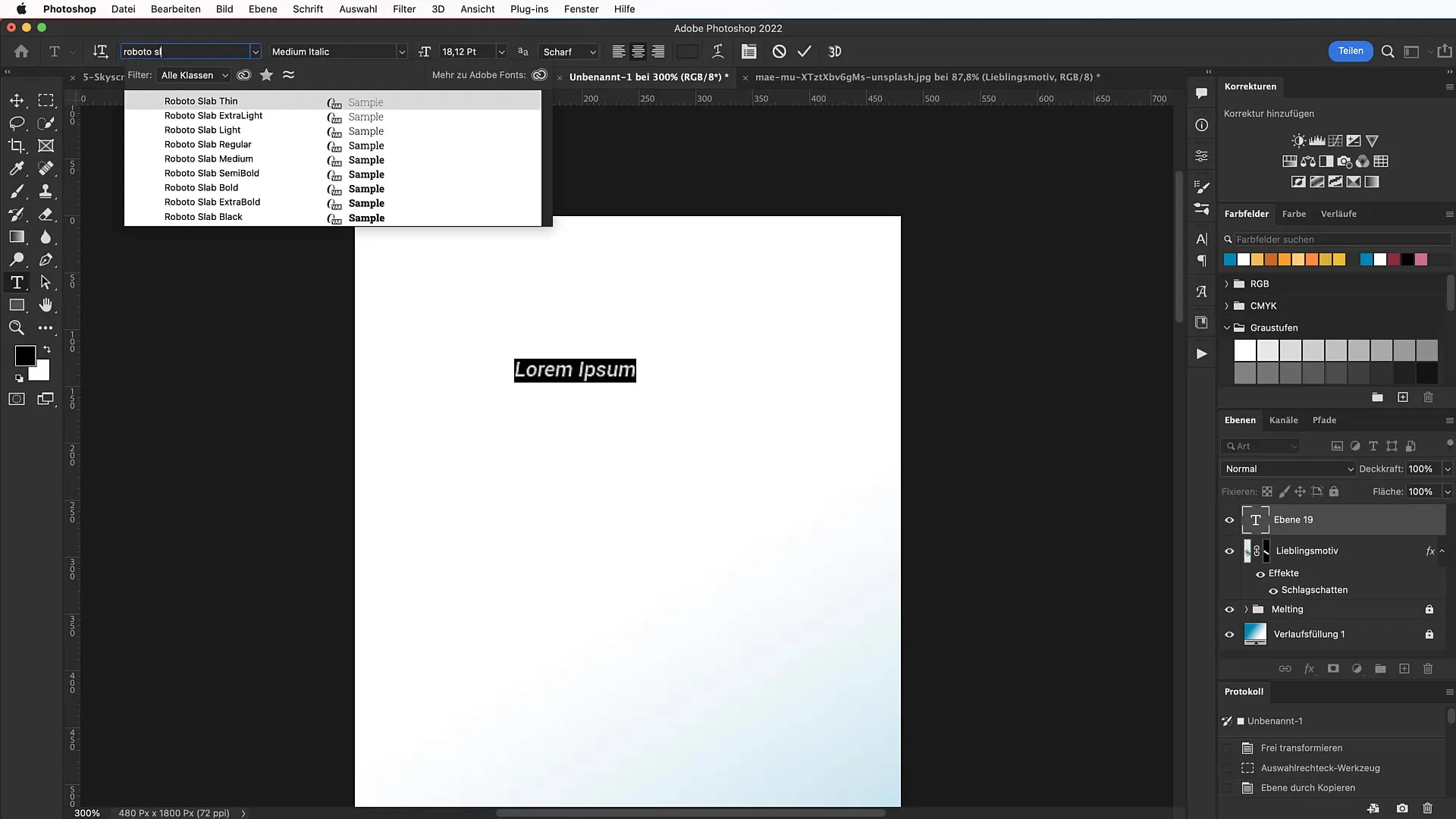
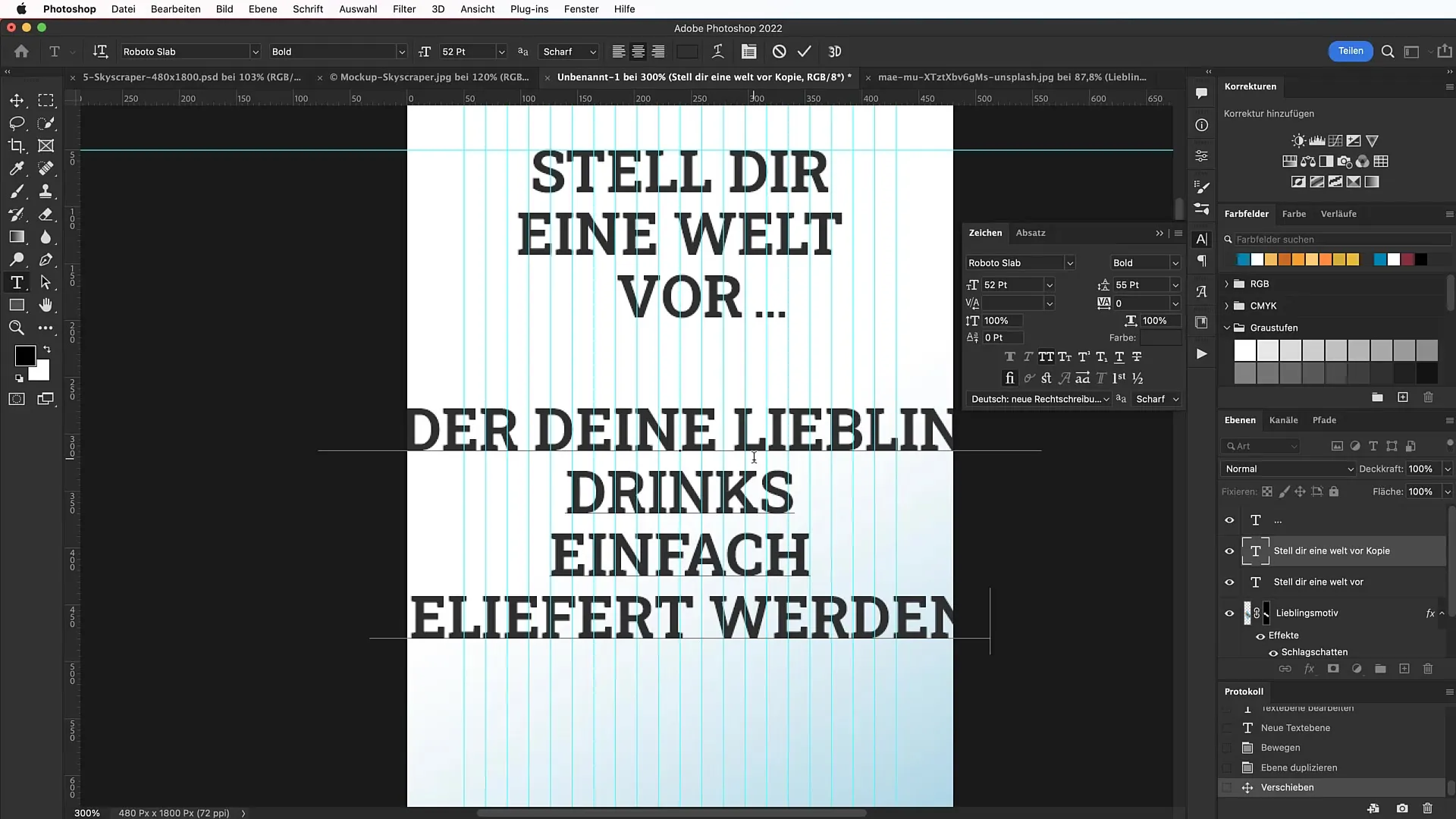
Pada langkah berikutnya, teks akan mulai berperan. Jika Anda menggunakan font Roboto Slab, Anda dapat menemukannya di Google Fonts. Klik pada area yang ingin Anda desain menggunakan alat teks, dan pilih font serta ukurannya. Ingatlah untuk memilih ukuran teks yang sesuai agar mudah dibaca dan cocok dengan penampilan keseluruhan banner.

Untuk membuat desain terlihat lebih hidup, tambahkan berbagai gaya teks. Menambahkan slogan yang mencolok atau ajakan tindakan dapat secara signifikan meningkatkan efektivitas banner Anda.

Ingatlah bahwa warna teks harus selaras dengan warna motif Anda. Gradien warna pada teks dapat membuatnya menonjol dan terlihat dinamis.

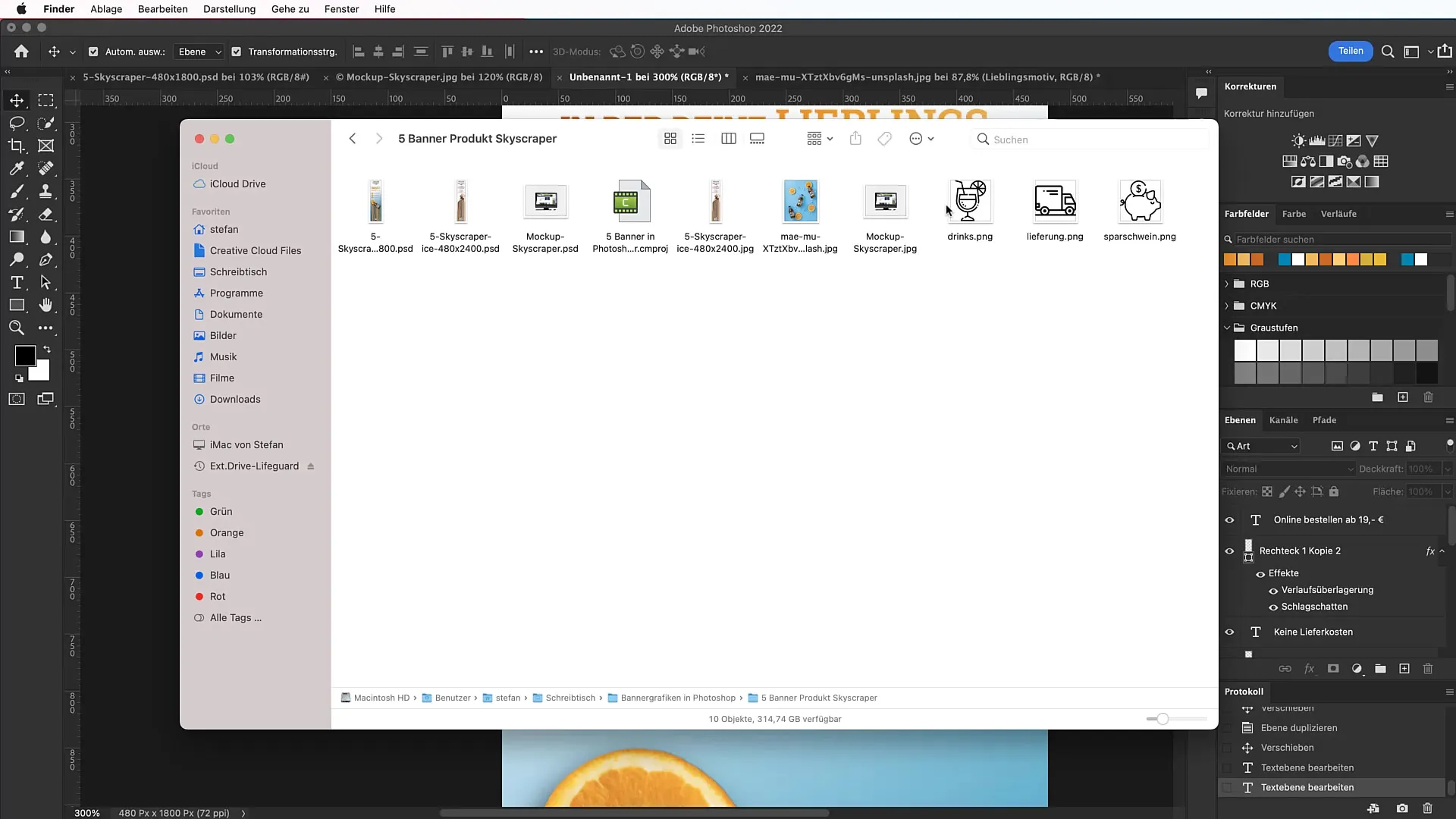
Hal-hal terakhir yang perlu diperhatikan adalah ikon. Gunakan situs seperti tutkit.com atau flaticon.com untuk menemukan ikon yang sesuai. Unduh, skalakan, dan letakkan secara strategis di sekitar teks Anda untuk mendukung pesan yang ingin disampaikan.

Ringkasan
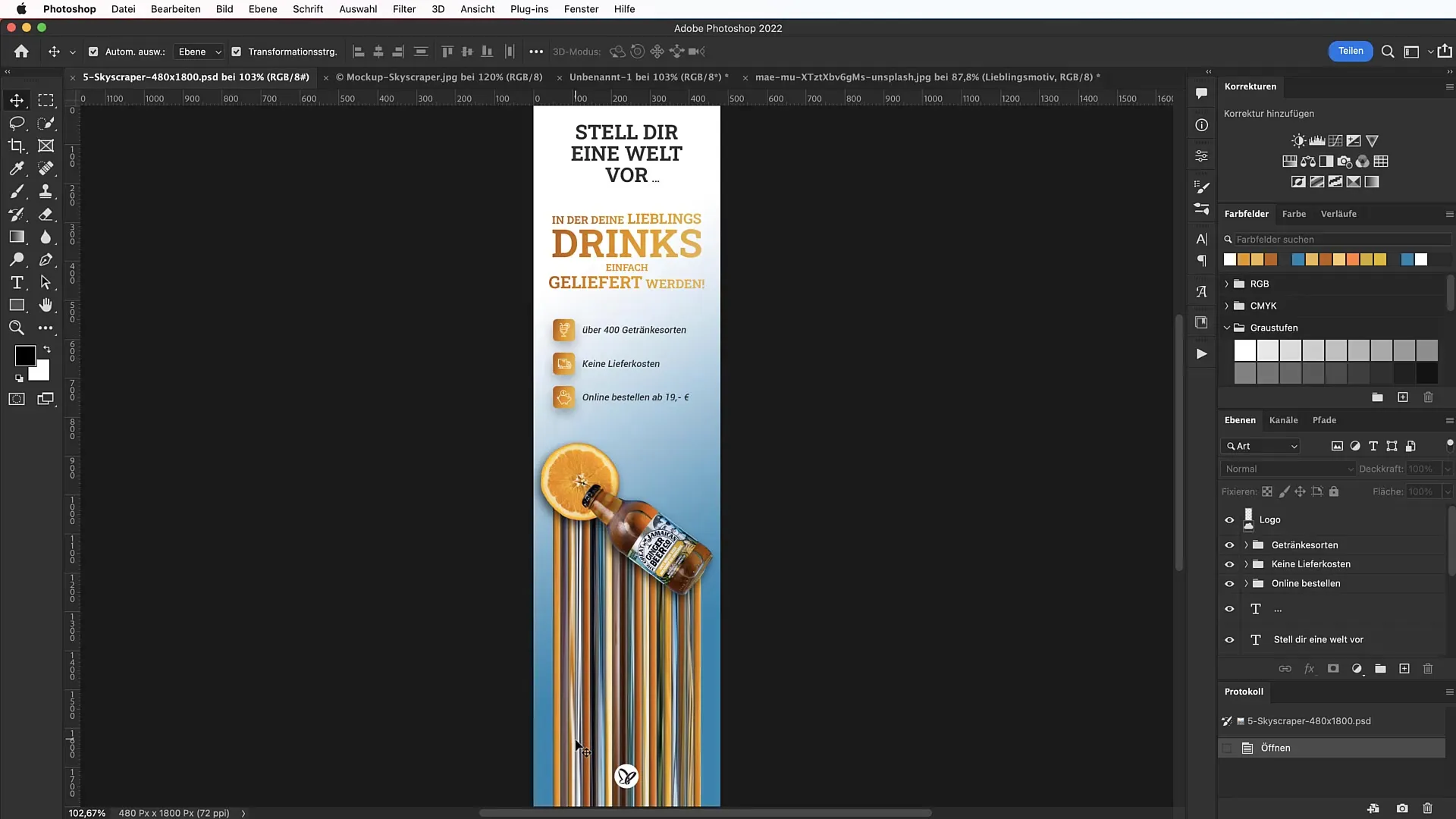
Dengan langkah-langkah ini, Anda telah belajar bagaimana membuat banner Skyscraper yang mengesankan dengan efek Melting Special. Ingatlah untuk mengadaptasi pertimbangan kreatif Anda dengan prinsip desain untuk mencapai hasil terbaik.

Pertanyaan Umum
Bagaimana cara menyesuaikan ukuran banner?Anda dapat menyesuaikan lebar dan tinggi file banner kapan saja, saat memastikan bahwa produk terintegrasi dengan baik dalam desain.
Di mana saya bisa menemukan gambar gratis untuk banner saya?Situs web seperti unsplash.com menawarkan gambar gratis yang dapat Anda gunakan untuk tujuan komersial.
Bagaimana cara memberikan bayangan pada teks saya?Pilih lapisan dengan teks, pergi ke opsi pengisian, dan aktifkan bayangan. Sesuaikan opasitas dan ukurannya sesuai kebutuhan.
Jenis huruf apa yang direkomendasikan untuk banner?Font Roboto Slab adalah pilihan yang baik karena mencolok dan mudah dibaca.
Bagaimana cara mengkombinasikan teks dan ikon secara harmonis?Pastikan bahwa warna dari teks dan ikon Anda sesuai satu sama lain dan tidak menghasilkan bayangan, agar desain tetap terstruktur.


