Kreativitas dan kejelasan sangat diperlukan saat merancang banner iklan. Dalam tutorial ini, Anda akan dipandu melalui langkah-langkah untuk membuat banner mengesankan di Photoshop yang ditonjolkan oleh tipografi minimalis. Kita akan fokus pada mengurangi unsur-unsur yang tidak perlu untuk mengarahkan perhatian penonton secara efektif. Mari kita mulai dan jelajahi dasar-dasar mendesain banner iklan yang unik.
Hal-hal yang Penting untuk Dipahami
- Tipografi dapat berfungsi sebagai elemen gaya utama dan harus berfokus pada hal tersebut.
- Teks yang jelas dan menonjol penting untuk keterikatan pembaca.
- Tata letak garis bantu yang dioptimalkan memastikan penempatan yang tepat.
- Sudut yang membulat dan desain latar belakang yang terstruktur meningkatkan daya tarik visual.
- Warna dan jenis huruf yang digunakan harus konsisten dengan identitas merek.
Panduan Langkah demi Langkah
Untuk mendesain banner yang menarik, ikuti langkah-langkah ini dengan cermat dan perhatikan detailnya.
Langkah 1: Menyiapkan Dokumen
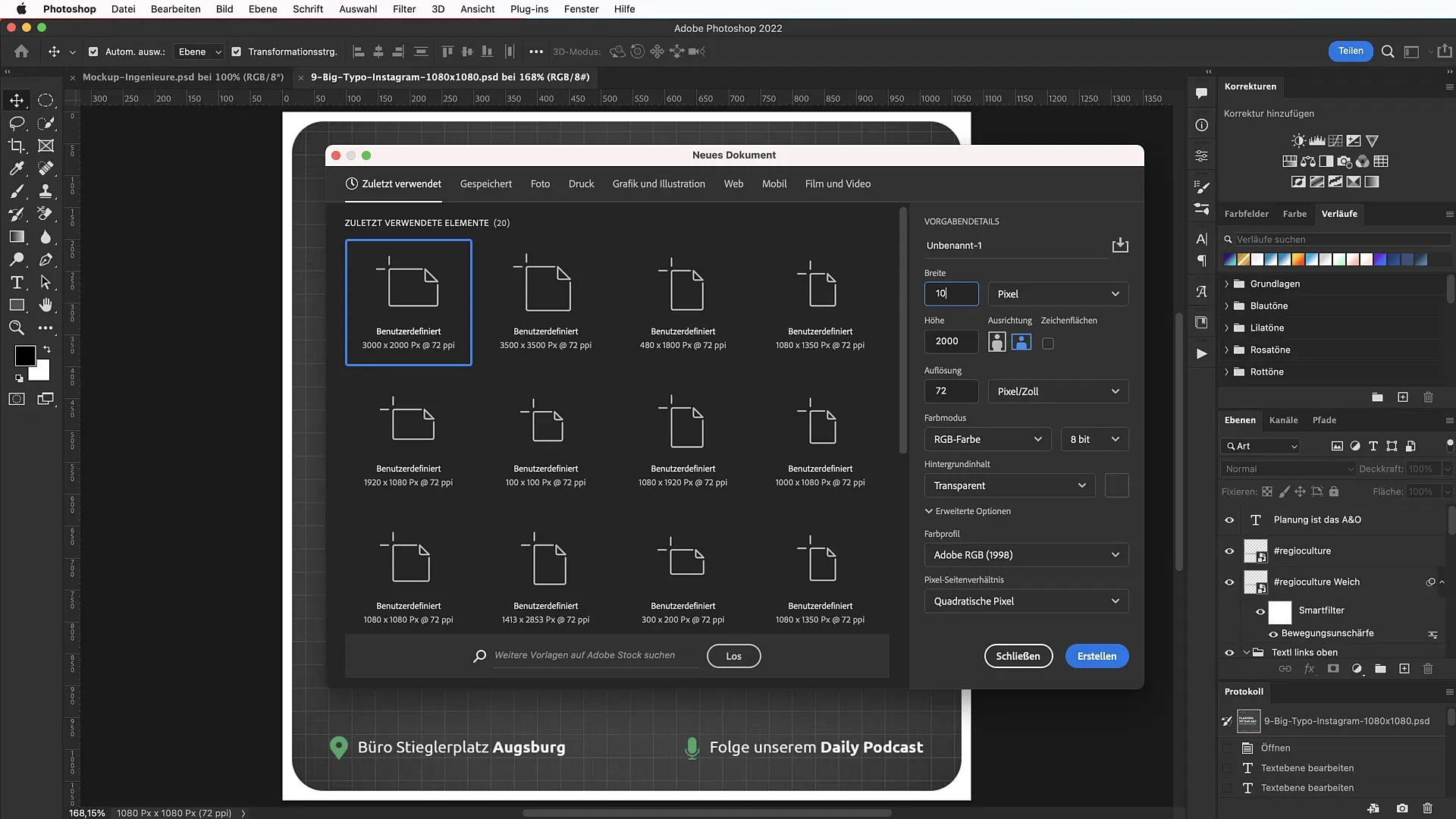
Buka Photoshop dan buat dokumen baru. Ini dilakukan melalui perintah Command + N. Pastikan dimensi diatur ke 1080 x 1080 piksel.

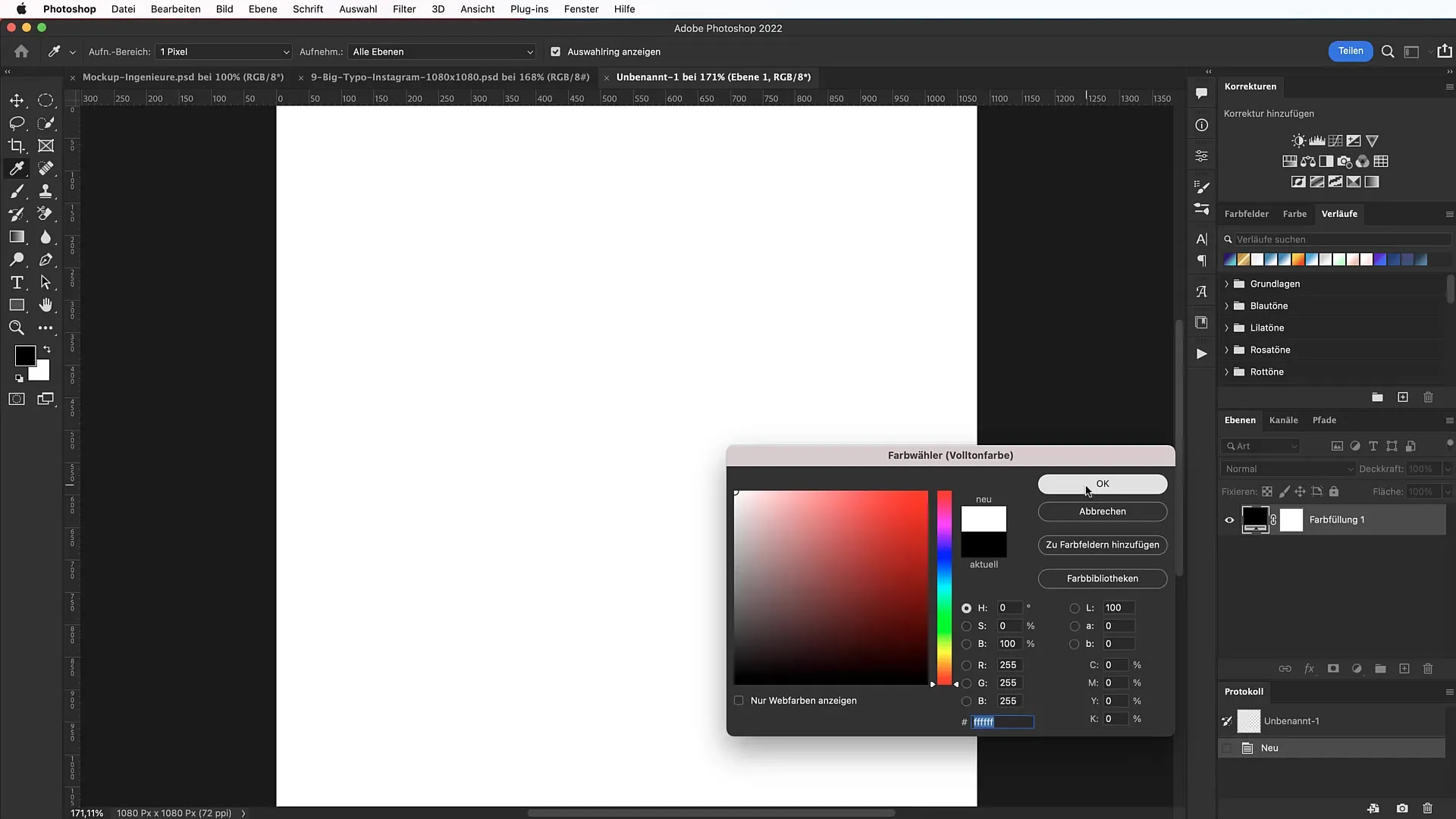
Pada langkah berikutnya, pilih latar belakang putih dengan menambahkan lapisan pengaturan warna baru. Tetapkan kode Hex menjadi #FFFFFF dan kunci lapisan tersebut.

Langkah 2: Membuat Tata Letak Garis Bantu
Tata letak garis bantu berguna untuk menyusun berbagai elemen secara optimal. Pergi ke View > New Guide Layout dan pilih margin 75 piksel di semua sisi untuk menentukan "Zona Aman".
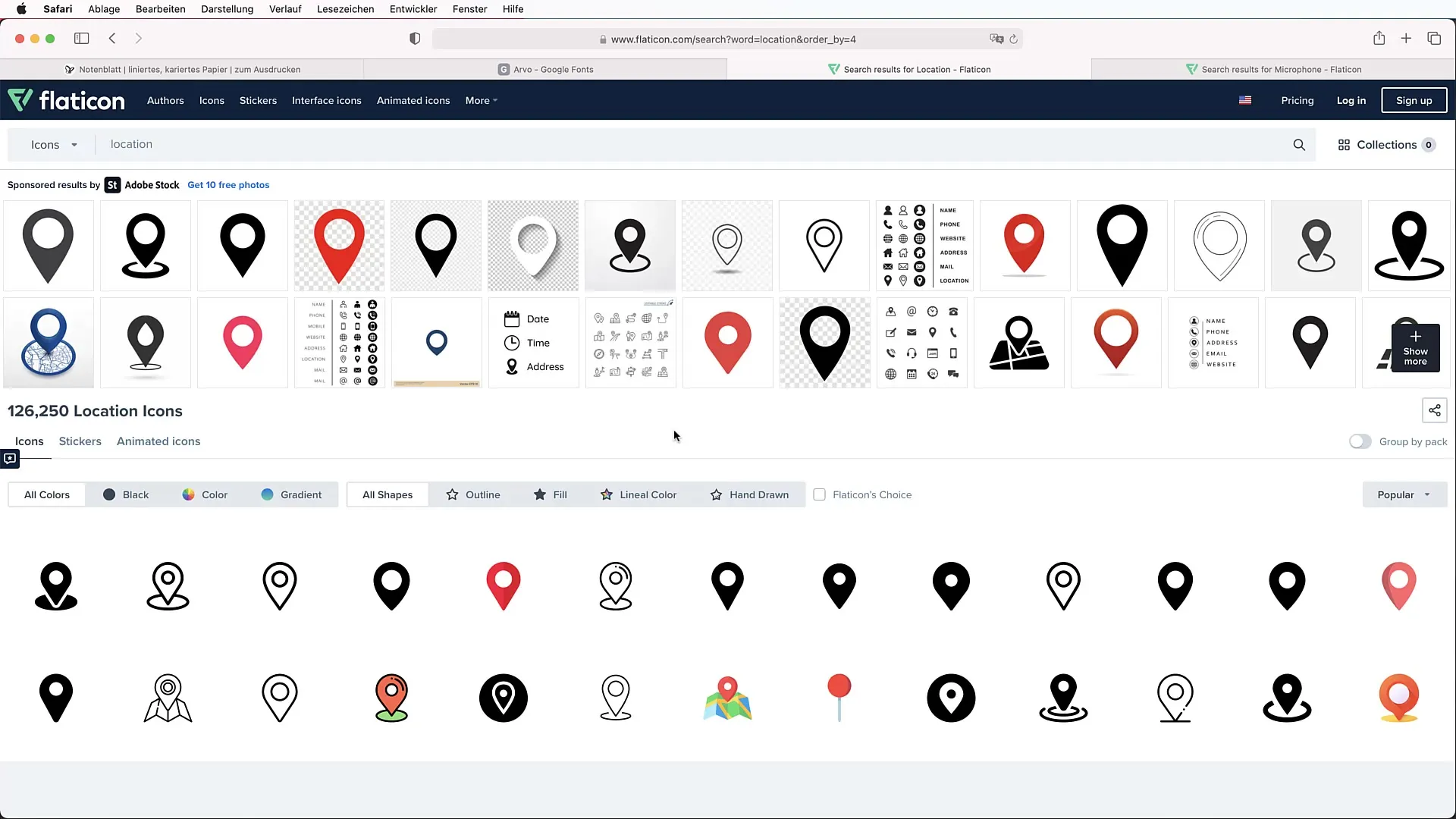
Untuk menyempurnakan desain, tambahkan ikon yang berkaitan dengan konten banner Anda. Anda dapat menemukan ikon yang sesuai di flaticon.com. Impor ikon melalui Drag & Drop ke dokumen Anda dan perbesar ukurannya sambil menahan tombol Shift untuk mempertahankan proporsinya.

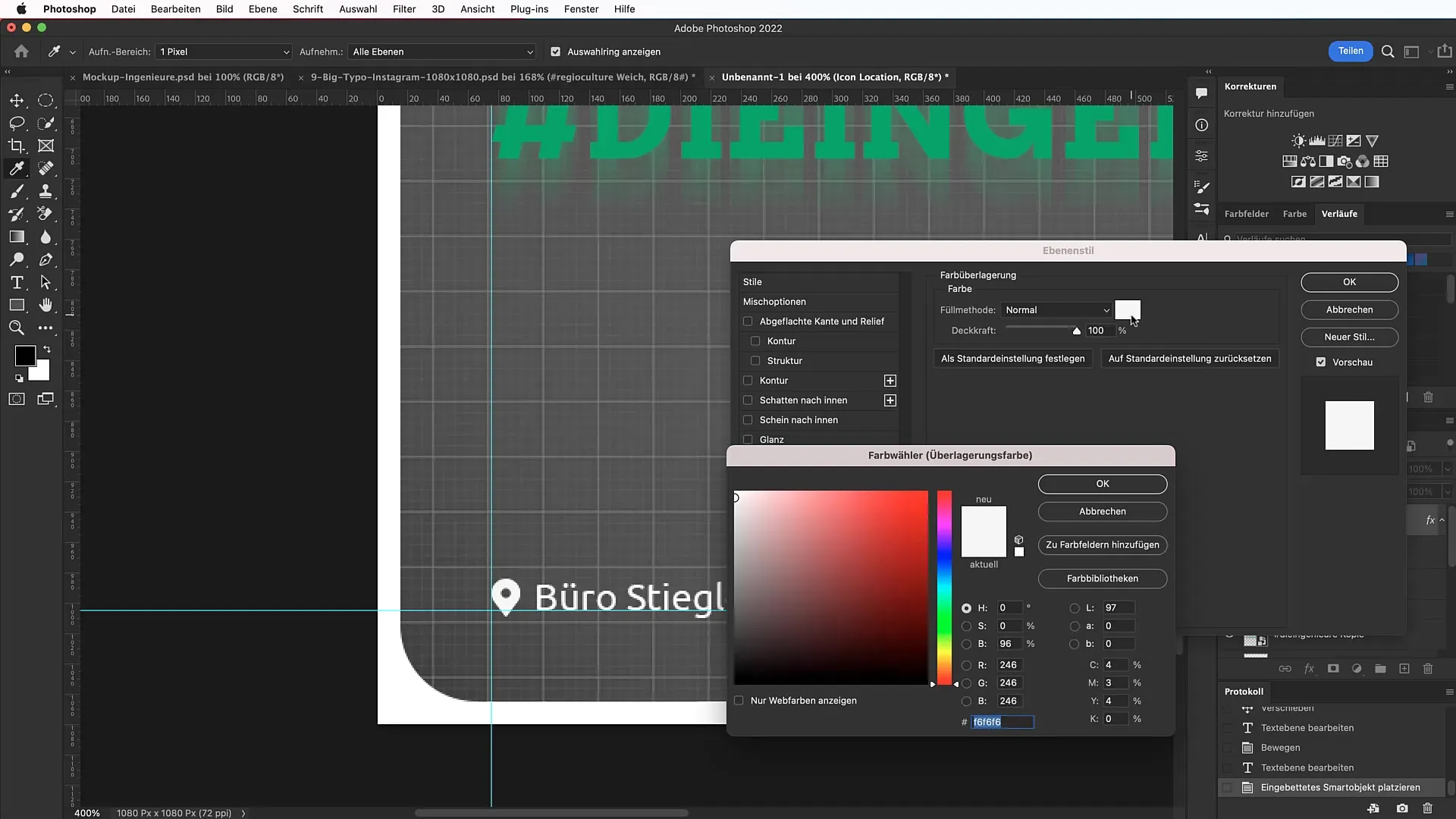
Ubah warna ikon melalui opsi Isian ke hijau perusahaan Anda.

Langkah 8: Informasi Teks Tambahan
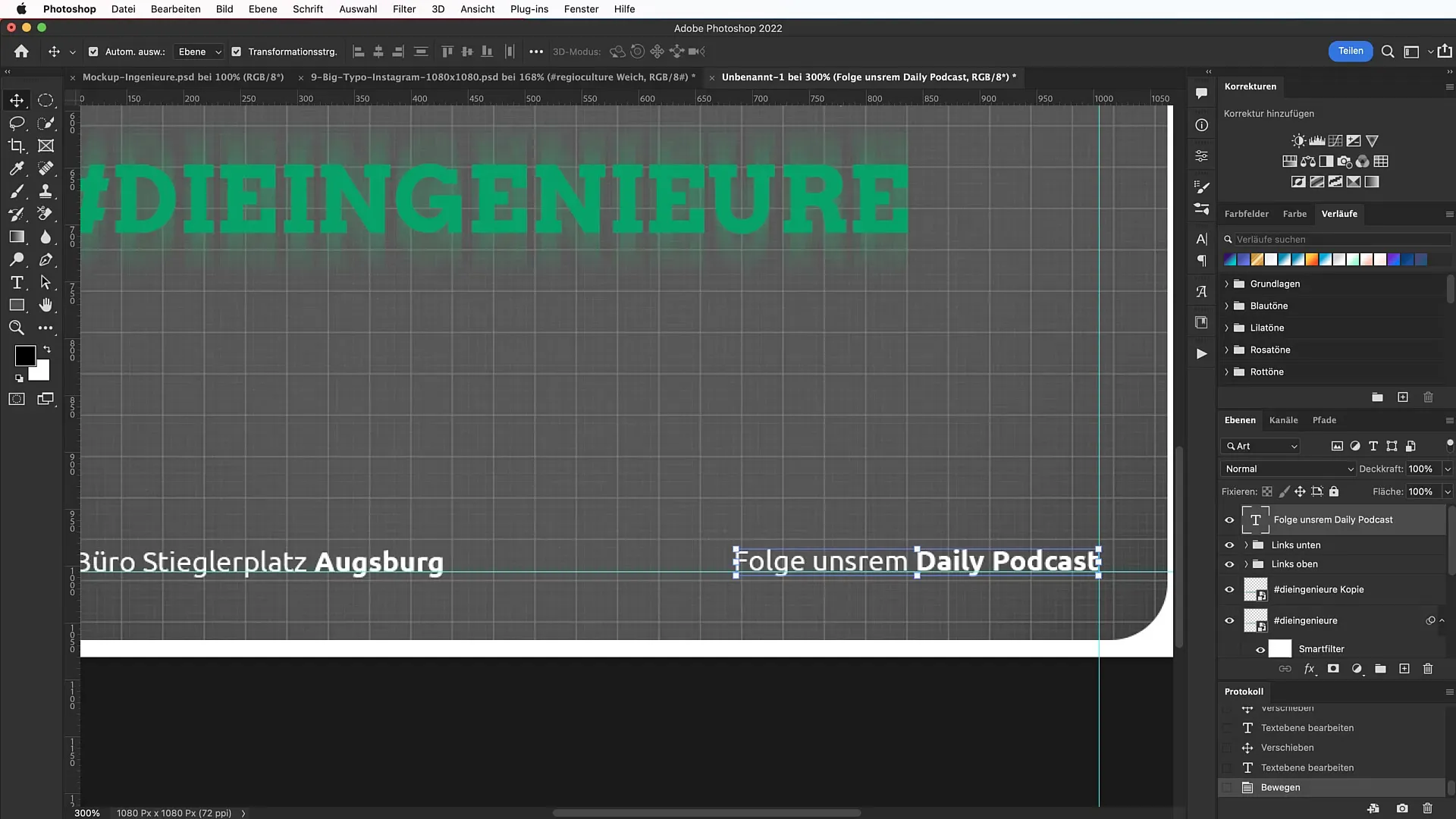
Tambahkan informasi teks tambahan untuk membuat banner Anda menjadi lebih lengkap. Pastikan untuk menggunakan gaya huruf yang berbeda untuk menciptakan kontras yang menarik. Format teks sesuai dan campur jenis huruf sehingga terlihat seimbang.

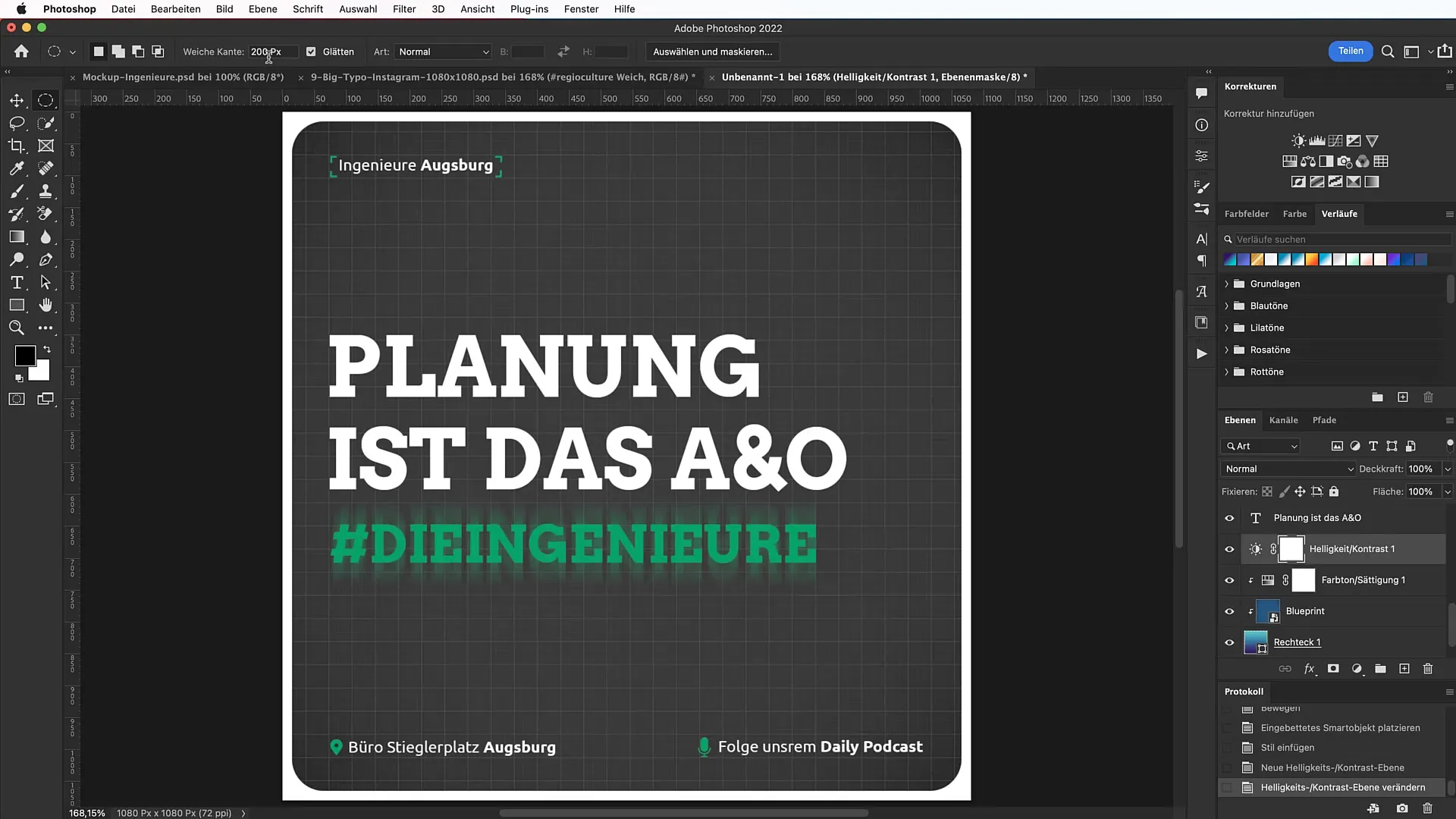
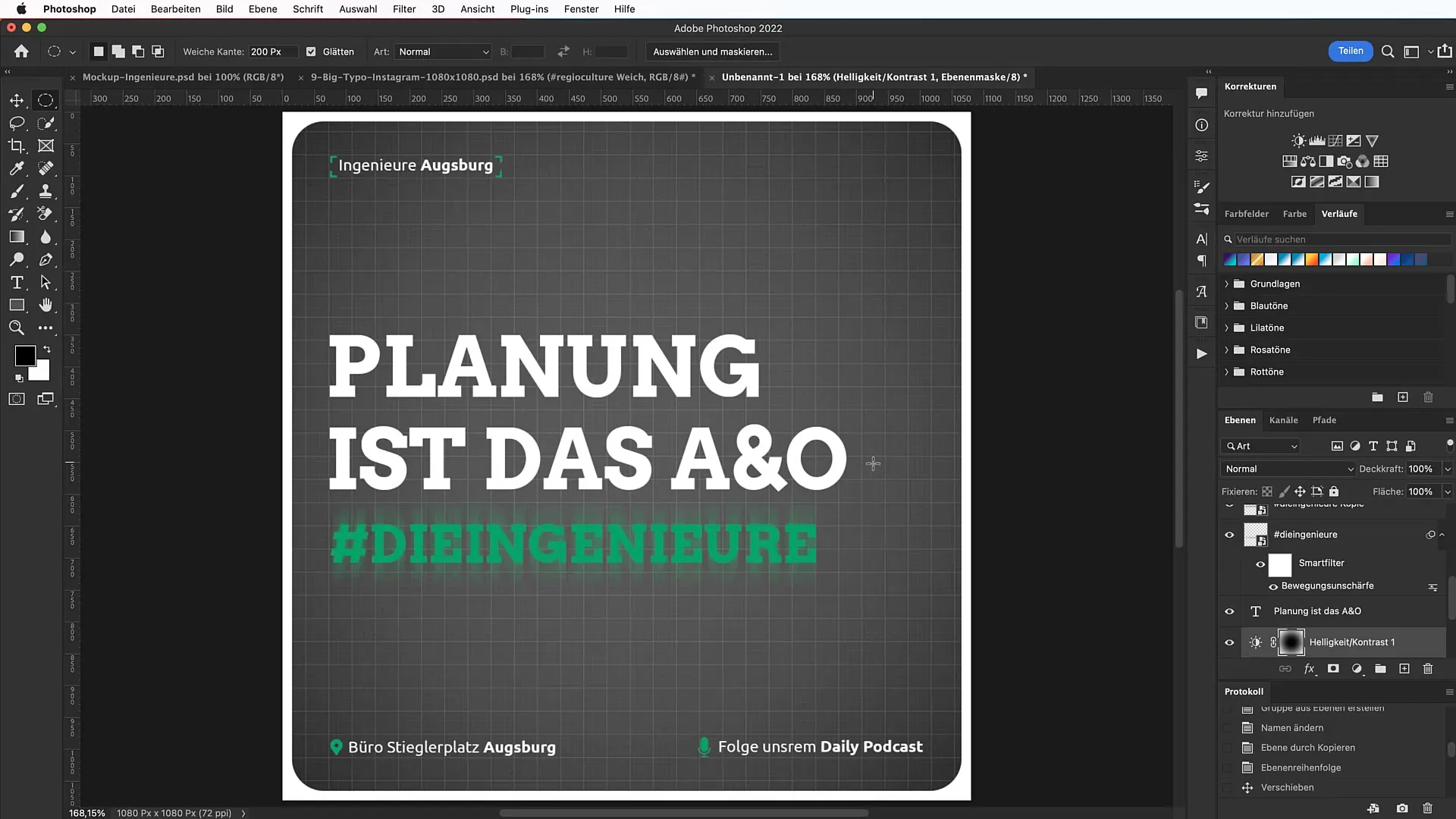
Langkah 9: Menambahkan Vignette
Untuk memberikan efek dramatis pada banner, Anda dapat menerapkan vignette. Buat layer penyesuaian baru untuk Kecerahan/Kontras dan gunakan seleksi lingkaran untuk menciptakan transisi lembut.

Langkah 10: Melakukan Penyesuaian Terakhir
Periksa seluruh desain dan lakukan penyesuaian terakhir jika diperlukan. Pastikan bahwa semuanya mudah dibaca dan bahwa keseluruhan komposisi visual tidak hilang.

Ringkasan
Dengan langkah-langkah ini, Anda telah mempelajari dasar-dasar untuk membuat banner iklan yang mengesankan di Photoshop. Dengan fokus pada tipografi yang jelas dan tata letak yang terencana, Anda dapat memastikan bahwa banner Anda mendapatkan perhatian yang diinginkan. Manfaatkan petunjuk dari panduan ini untuk menjadi kreatif dan efektif dalam menyampaikan pesan Anda.
Pertanyaan yang Sering Diajukan
Apa yang paling penting dalam desain banner?Tipografi harus jelas dan menarik untuk menarik perhatian.
Di mana saya bisa menemukan font untuk desain saya?Fonts.google.com menyediakan berbagai jenis huruf secara gratis.
Bagaimana cara saya menyesuaikan warna ikon saya?Gunakan opsi Isian di Photoshop untuk mengubah warna ikon.
Bagaimana cara memastikan bahwa teks saya mudah dibaca?Perhatikan kontras dan simetri dalam desain untuk meningkatkan keterbacaan.
Bisakah saya membuat latar belakang tanpa file tambahan?Ya, gradien warna sederhana sering cukup untuk membuat latar belakang yang menarik.


