Bekerja dengan Paint.NET memberikan berbagai kemungkinan kreatif, tetapi pemahaman tentang penanganan ukuran gambar dan ukuran kanvas sangat penting untuk mencapai hasil yang optimal. Seringkali kita menemukan bahwa ukuran gambar yang diletakkan di atas kanvas tidak sesuai dengan kebutuhan sendiri. Dalam panduan ini, saya akan menunjukkan kepada Anda bagaimana mengelola ukuran gambar dan kanvas dengan efisien. Anda akan belajar langkah-langkah dasar untuk memotong dan menyesuaikan grafik Anda dengan sempurna.
Temuan Penting
- Ukuran gambar dapat ditetapkan saat membuat proyek baru.
- Ukuran kanvas hanya memengaruhi area yang tersedia untuk gambar.
- Penyesuaian proporsional membantu dalam mentransformasikan objek dengan benar.
Panduan Langkah demi Langkah
1. Membuat File Gambar Baru
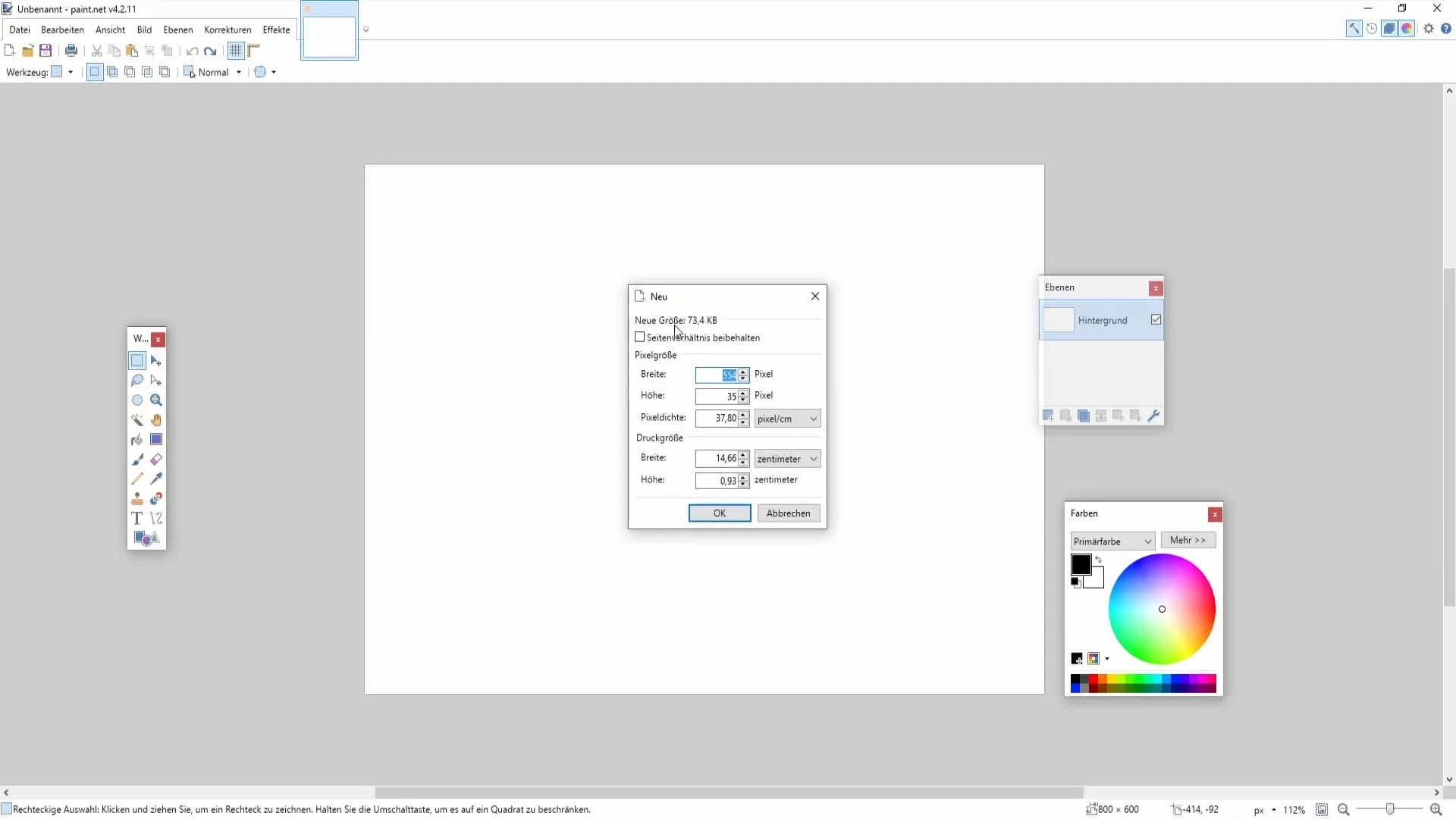
Untuk membuat file gambar baru di Paint.NET, pilih opsi "Baru" di menu atas. Ini akan memberi Anda kesempatan untuk menetapkan ukuran gambar yang spesifik. Anda dapat bekerja dalam piksel atau inci, dengan memasukkan nilai yang diinginkan secara manual.

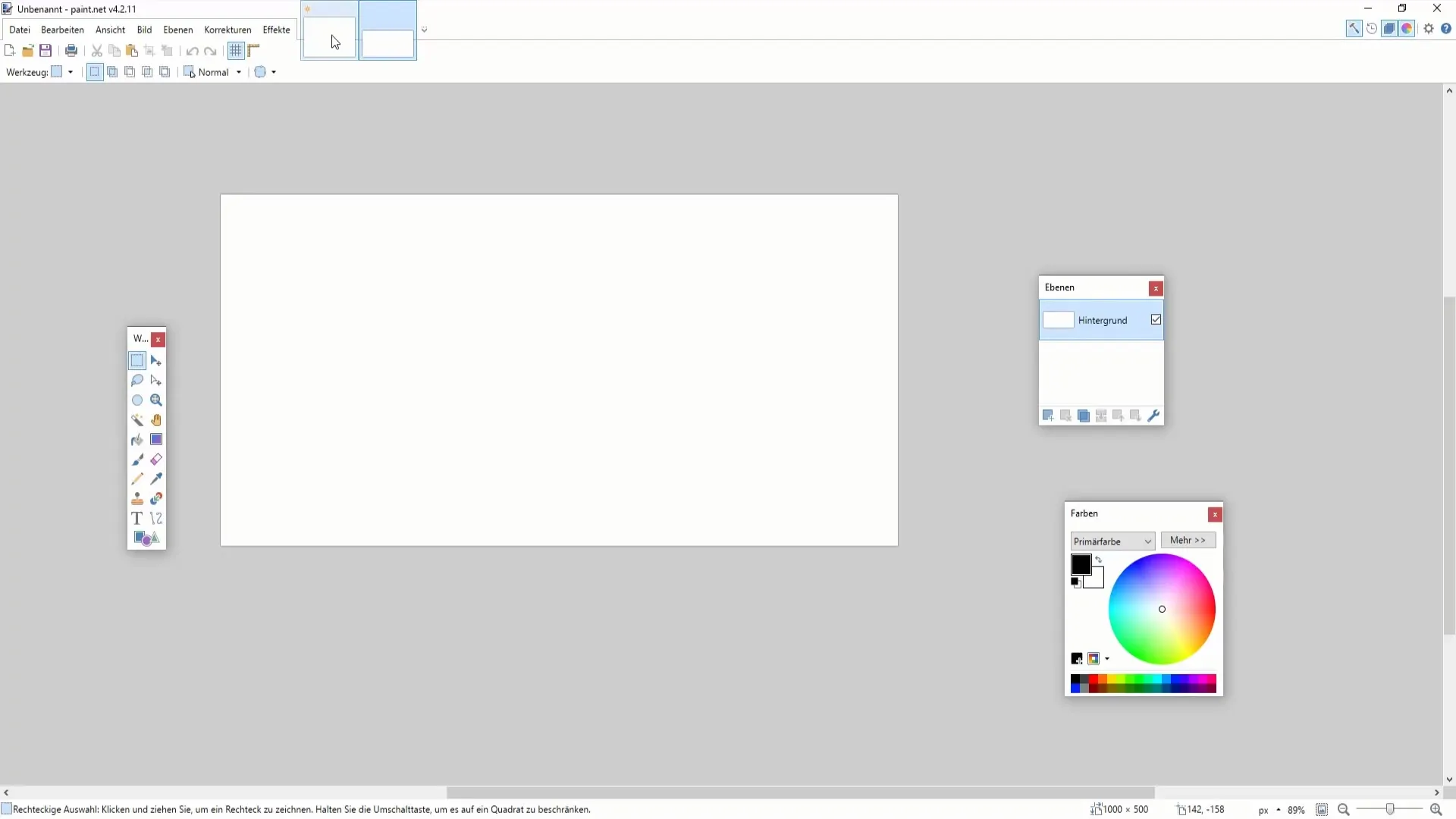
2. Menetapkan Dimensi Gambar
Saat memasukkan ukuran gambar, Anda memiliki pilihan untuk memilih berbagai format. Misalnya, Anda dapat mengatur nilai seperti 1000 x 500 piksel dan mengonfirmasinya dengan mengklik "OK".

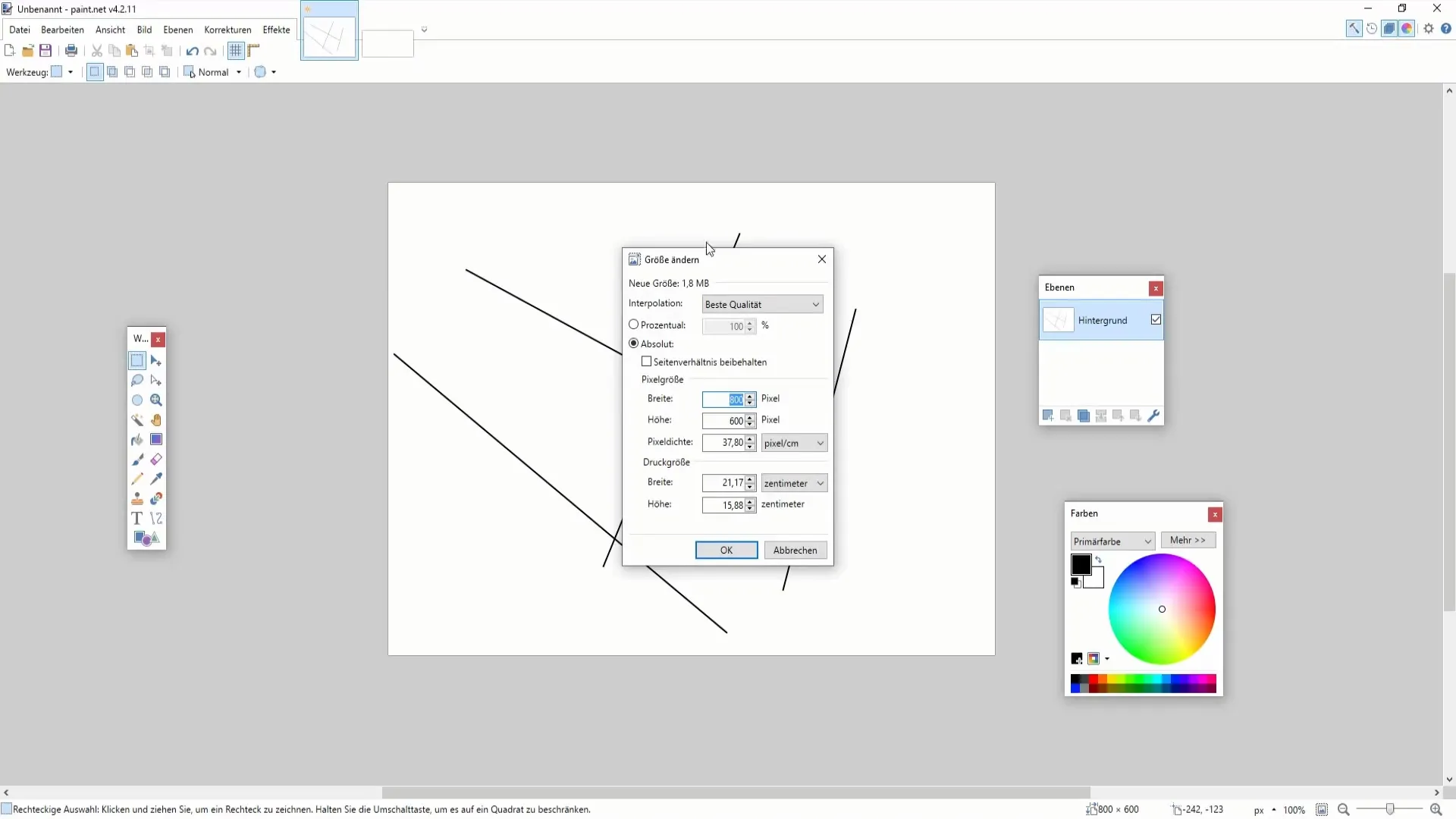
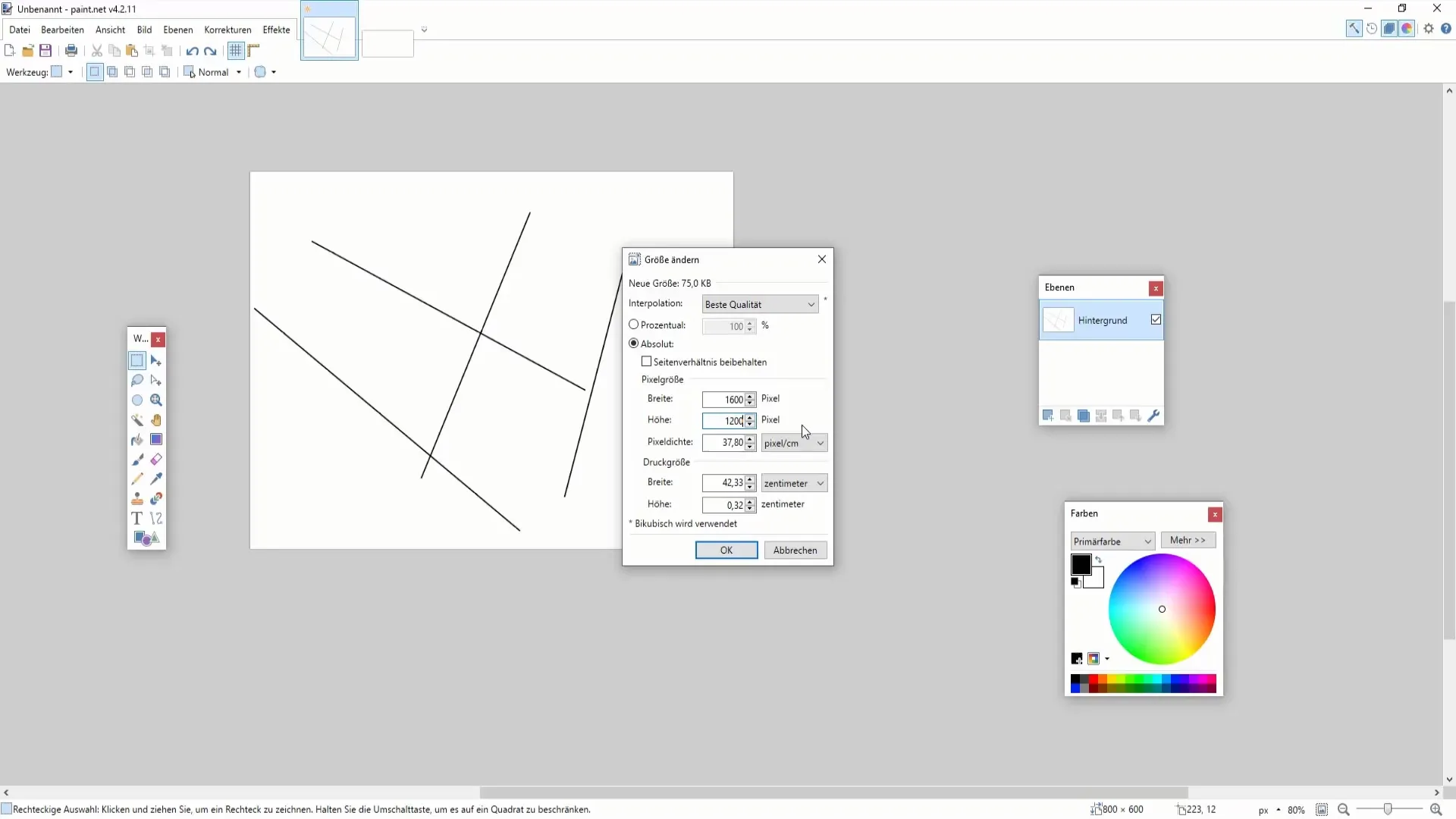
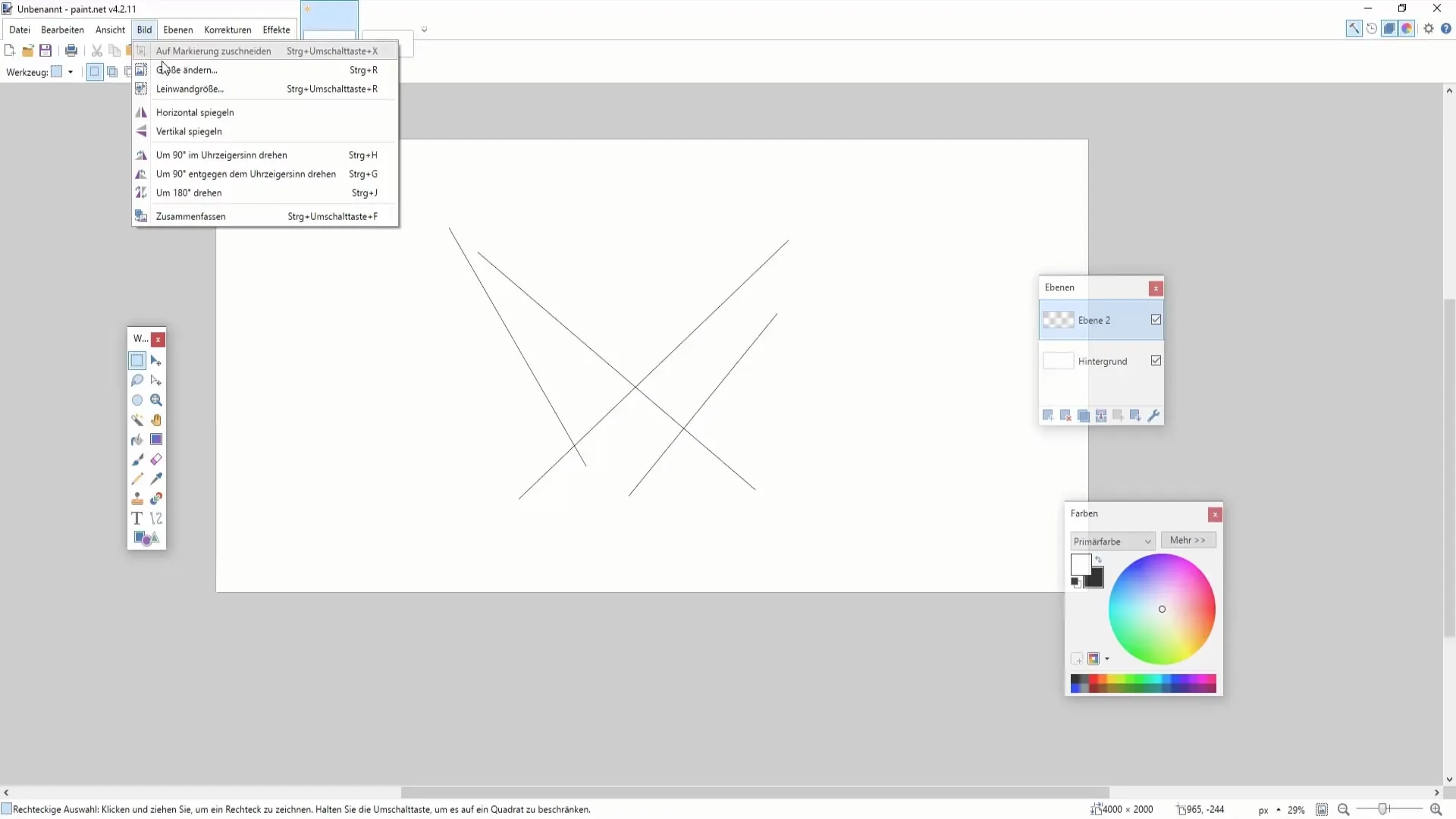
3. Menyesuaikan Ukuran Gambar
Jika Anda telah bekerja dengan sebuah gambar dan ingin mengubah ukurannya secara langsung, gunakan fungsi "Ubah Ukuran" di menu. Gunakan juga pintasan Keyboard "Ctrl + R" untuk membuat perubahan. Di sini, Anda dapat menyesuaikan ukuran saat ini sesuai kebutuhan Anda.

4. Melakukan Penyesuaian Proporsional
Jika Anda ingin mempertahankan proporsi gambar Anda, pastikan untuk memasukkan nilai rasio yang sama. Misalnya, Anda bisa menggandakan nilai sebuah gambar dari 800 x 600 piksel menjadi 1600 x 1200 piksel untuk menjaga proporsinya.

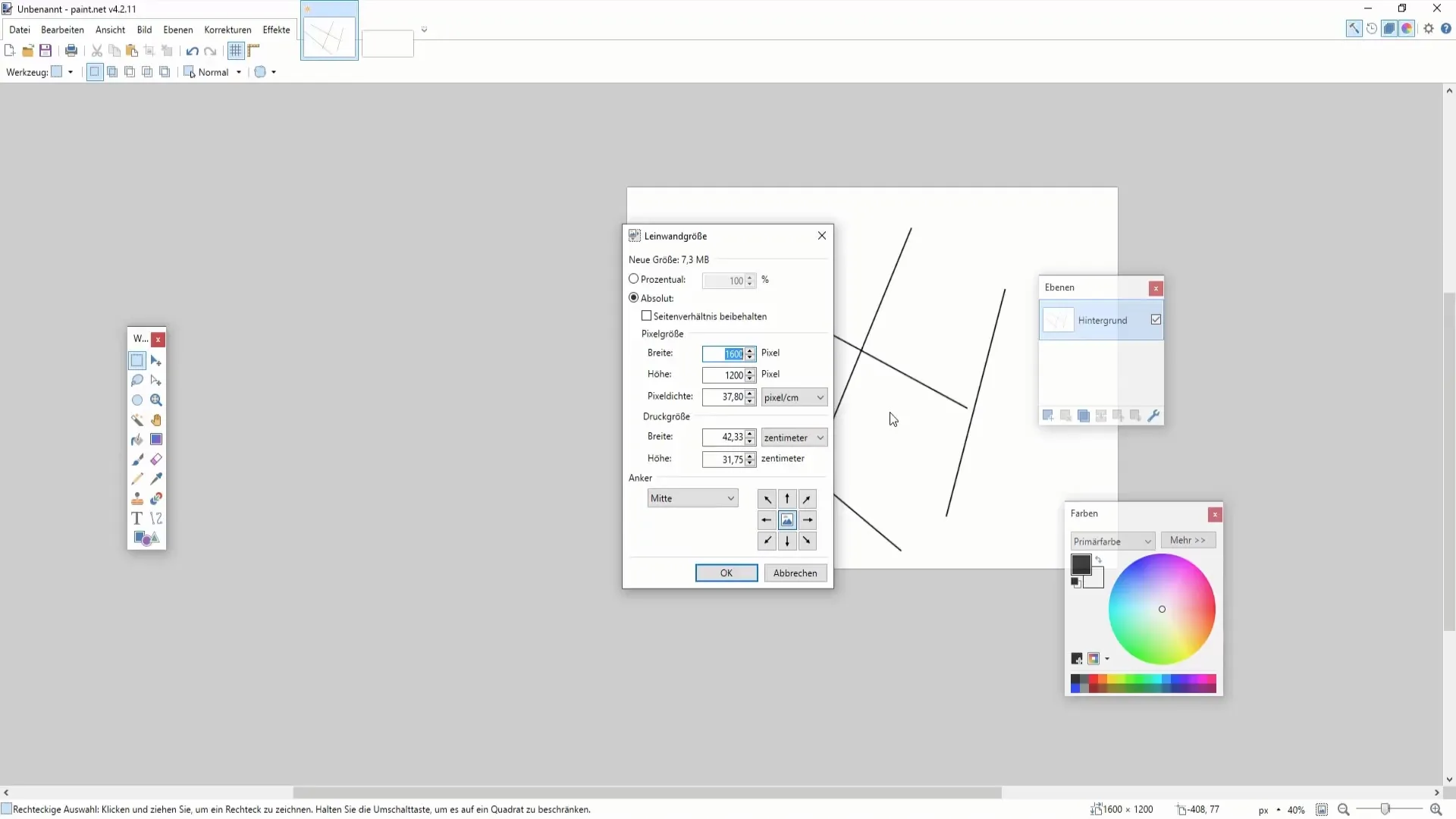
5. Mengubah Ukuran Kanvas
Ukuran kanvas dapat diubah secara independen dari gambar. Jika Anda ingin menyesuaikan ukuran kanvas, tekan "Ctrl + Shift + R". Pilih ukuran yang sesuai, seperti 4000 x 2000 piksel, dan perhatikan bagaimana kanvas menyesuaikan diri sementara gambar yang terkait tetap tidak berubah.

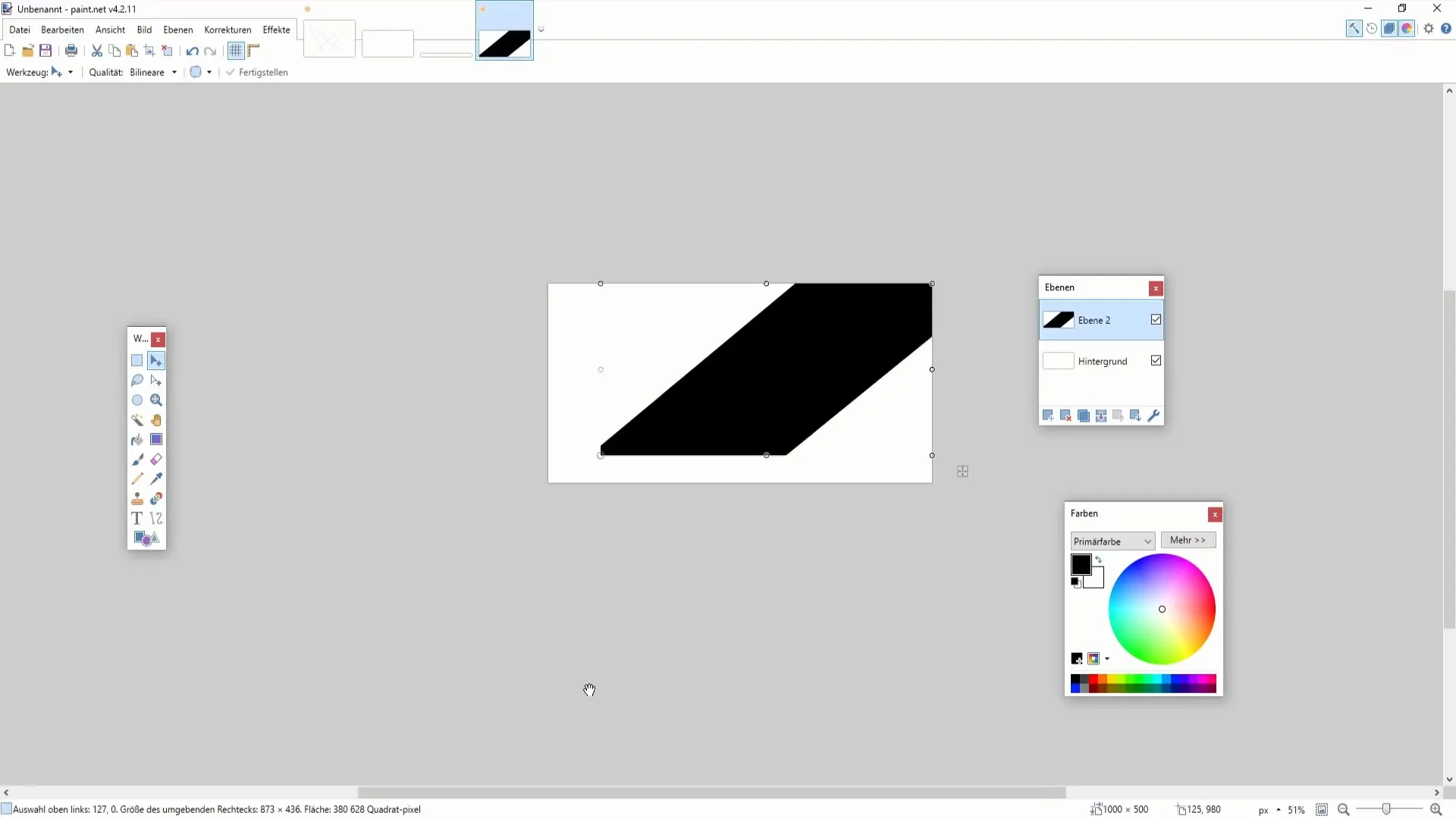
6. Menyesuaikan Elemen di Kanvas
Perbesar kanvas dan sesuaikan elemen-elemen yang ada di atasnya. Anda bisa menyempurnakan garis-garis atau objek yang telah Anda buat dan memposisikan ulang. Dengan demikian, gambar dapat diatur dengan baik dan penampilan visualnya dioptimalkan.

7. Menyalin dan Menyesuaikan Gambar
Jika Anda telah membuat gambar dan ingin menggunakannya dalam proyek baru, Anda dapat menyalin elemen-elemen yang diinginkan. Buat lapisan baru dan tempelkan objek yang disalin. Pastikan Anda bisa melanjutkan pemrosesan gambar tersebut setelahnya.

8. Memenuhi Persyaratan Khusus
Mungkin ada situasi di mana Anda memerlukan ukuran gambar yang tepat untuk kebutuhan tertentu. Misalnya, Anda dapat mencari Google dengan permintaan tentang ukuran standar, seperti "Ukuran Thumbnail YouTube", untuk menggunakan nilai yang ideal demi hasil yang optimal.
Kesimpulan
Dalam panduan ini, Anda telah mempelajari fungsi penting untuk mengelola ukuran gambar dan kanvas dengan efisien di Paint.NET. Sekarang Anda tahu bagaimana menetapkan ukuran saat membuat gambar baru dan juga menyesuaikan proyek yang sudah ada. Hal ini memungkinkan Anda untuk membuat proyek kreatif dengan lebih terarah dan profesional.
Pertanyaan yang Sering Diajukan
Bagaimana cara mengubah ukuran gambar yang sudah ada?Anda dapat mengubah ukuran gambar yang sudah ada melalui fungsi "Ubah Ukuran" di menu atau dengan "Ctrl + R".
Apa yang terjadi jika saya mengubah ukuran kanvas?Ukuran kanvas akan mengubah ruang yang tersedia tanpa memengaruhi gambar itu sendiri.
Bagaimana cara menjaga proporsionalitas saat mengubah ukuran gambar?Pertahankan rasio dengan menggandakan atau membagi dimensi yang sesuai.
Dapatkah saya memindahkan elemen ke posisi kanvas baru?Ya, Anda dapat memindahkan dan menyesuaikan elemen setelah mengubah ukuran kanvas.
Apa ukuran standar yang umum digunakan untuk gambar online?Contohnya adalah 1280 x 720 piksel untuk YouTube atau 800 x 800 piksel untuk Instagram.