Sebuah efek Logo Garis yang dipindahkan adalah cara bergaya untuk memberikan tampilan modern dan profesional pada desain Anda. Latar belakang ini sempurna untuk brosur, poster, atau presentasi digital. Dengan Photoshop, Anda dapat dengan mudah membuat efek ini dengan menggabungkan pola garis dan elemen logo, lalu menyusunnya sedikit agak tergeser. Dalam tutorial ini, saya akan menunjukkan langkah demi langkah bagaimana Anda dapat menciptakan efek yang mengesankan ini dan memberikan sentuhan yang halus pada desain Anda. Mari kita mulai!
Langkah 1:
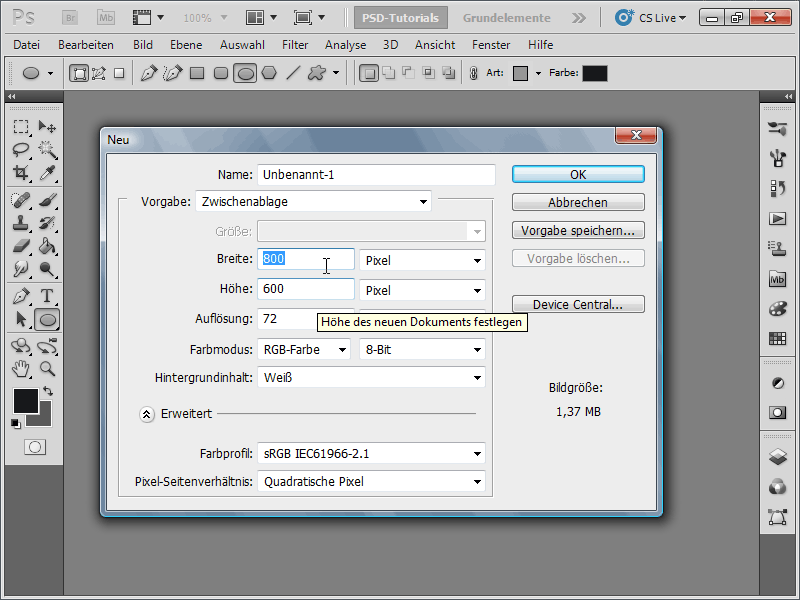
Saya membuat dokumen dengan ukuran 800x600 piksel, meskipun sebenarnya ukurannya tidak begitu penting.

Langkah 2:
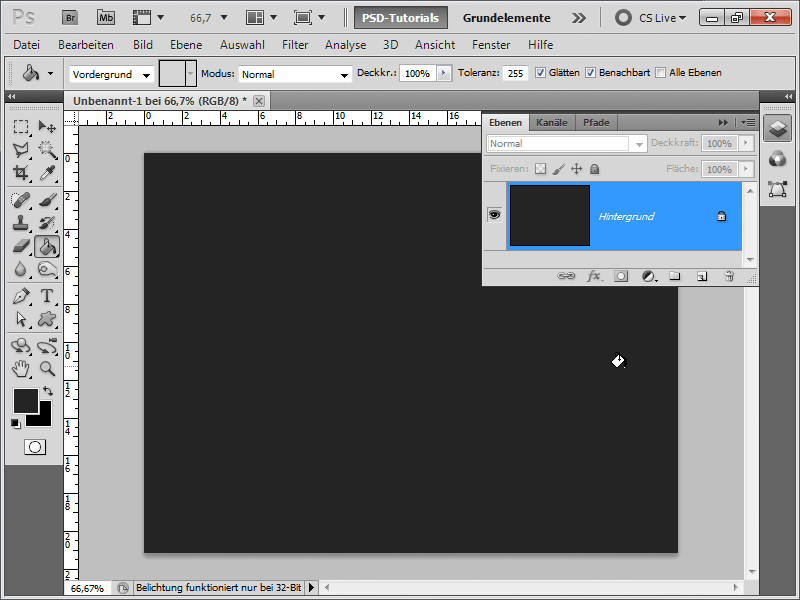
Selanjutnya, saya memberi warna latar belakang dengan abu-abu gelap (bukan hitam).
Langkah 3:
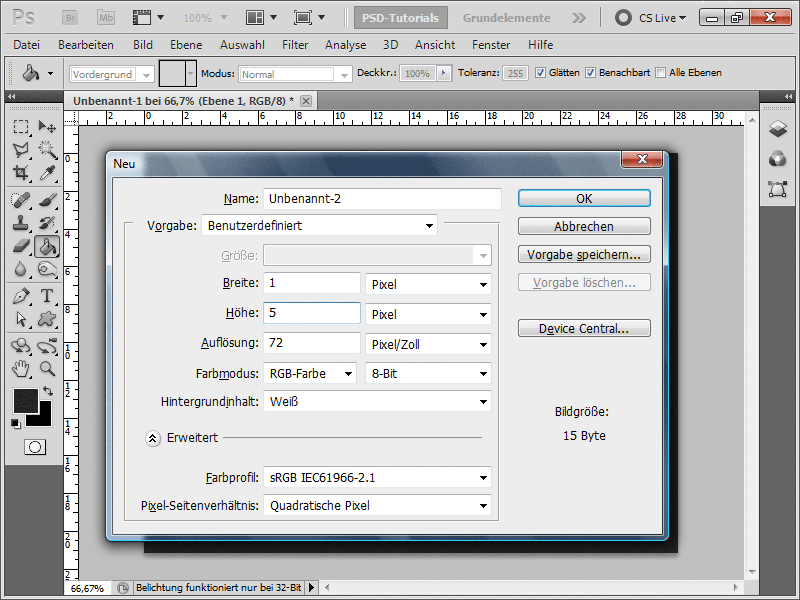
Sekarang saya ingin memberikan pola garis pada latar belakang. Saya membuatnya sendiri dengan sangat mudah, dengan membuat dokumen baru dengan lebar 1 piksel dan tinggi 5 piksel misalnya.
Langkah 4:
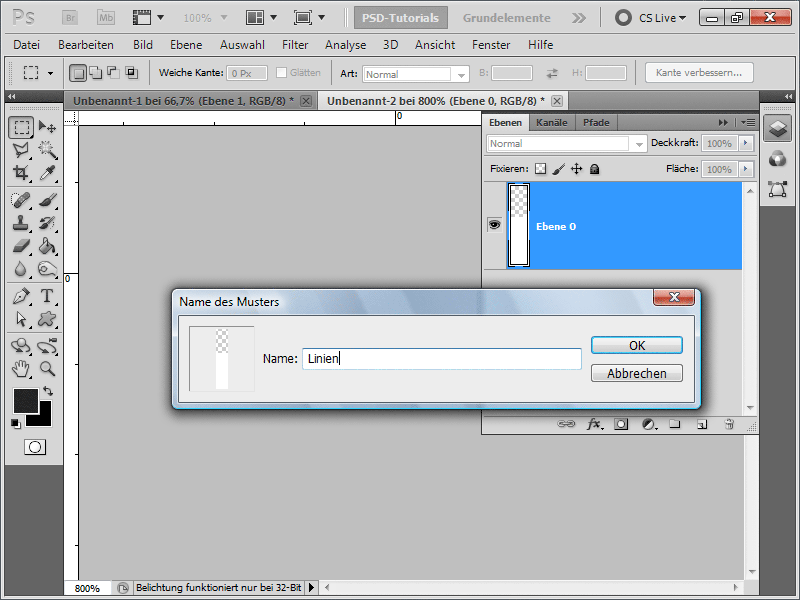
Sekarang saya mengklik dua kali pada latar belakang sehingga menjadi latar belakang biasa. Selanjutnya, saya harus menghapus dua piksel lagi agar menjadi transparan. Setelah itu, saya pilih semua dengan Ctrl+A dan simpan latar saya di bawah Menu>Edit>Set Pattern sebagai pola.
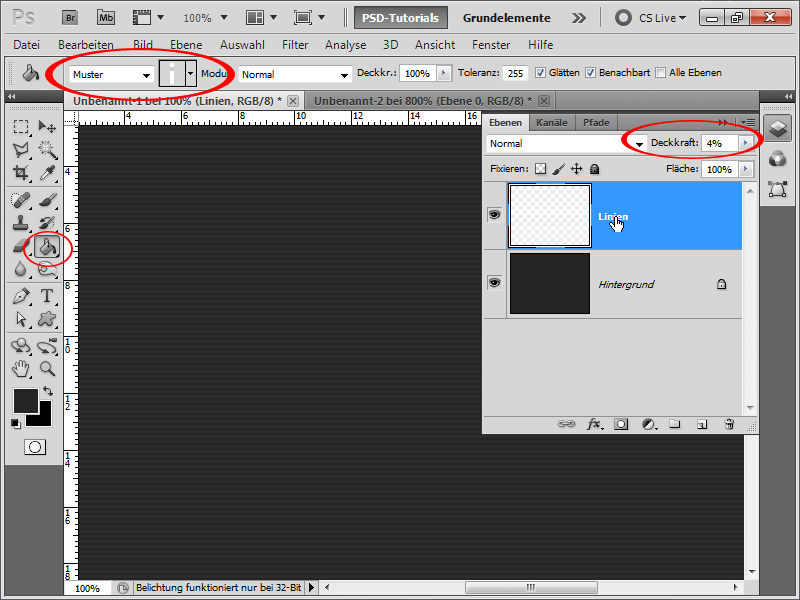
Langkah 5:
Jadi, setelah itu selesai, saya harus menerapkan pola saya di lapisan baru dengan Fill Tool. Saya atur Opacity lapisan saya ke 4%.
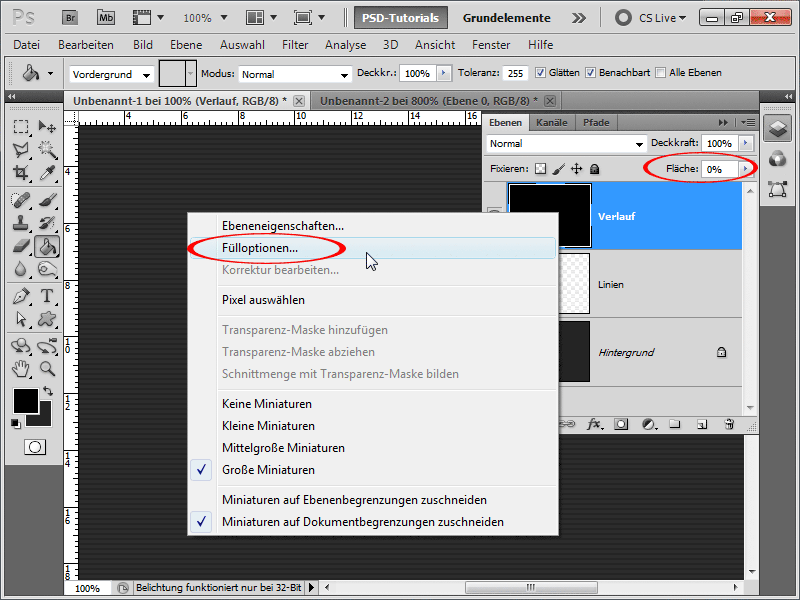
Langkah 6:
Selanjutnya, saya membuat lapisan baru (dengan Ctrl+Shift+Alt+N adalah cara tercepat) dan mengisinya dengan misalnya hitam. Warna sebenarnya tidak penting karena saya mengatur Fill Opacity ke 0%. Sekarang saya masuk ke Layer Options.
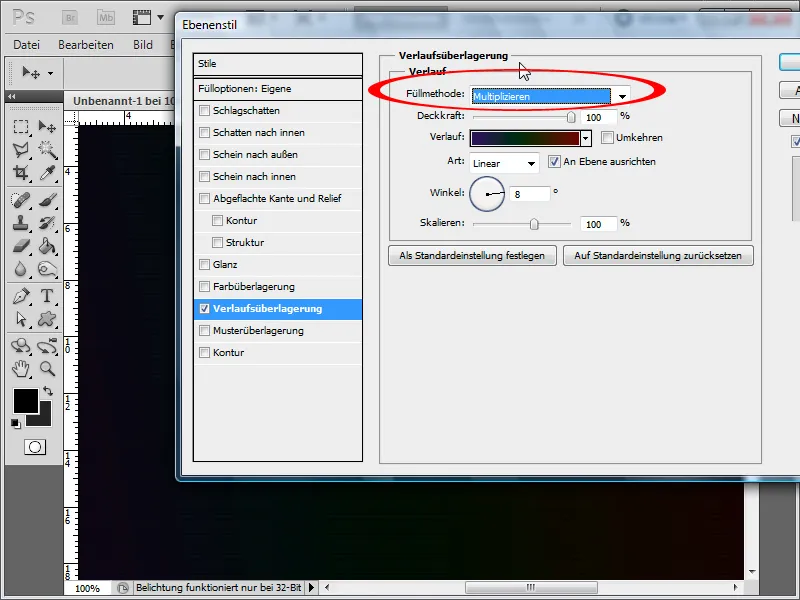
Langkah 7:
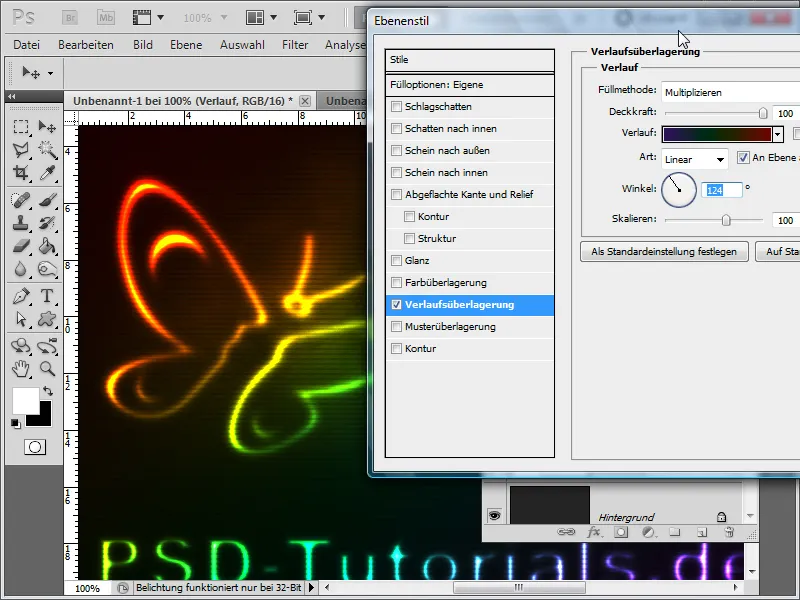
Saya mengaktifkan Gradient Overlay, mengatur metode pengisian ke Multiply, dan menerapkan gradien warna yang sedikit lebih gelap yang bersifat Linear.
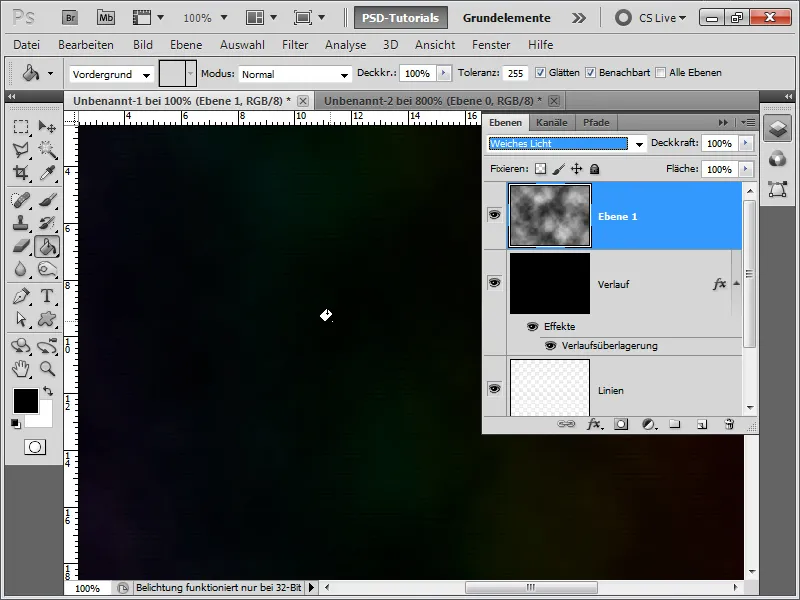
Langkah 8:
Sekarang saya membuat lapisan baru lagi, menjalankan Cloud Filter di atasnya dengan warna standar Hitam/Putih dan mengatur metode pengisian lapisan ke Soft Light.
Langkah 9:
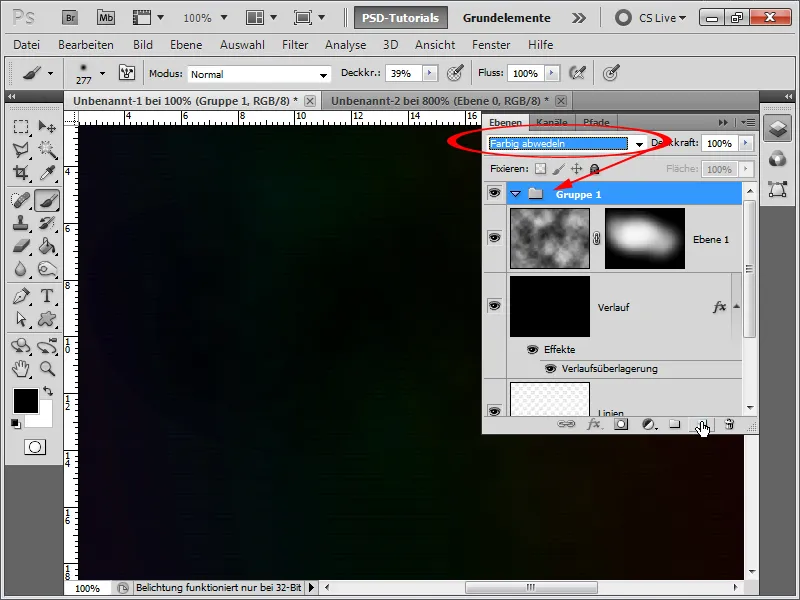
Saya dapat memberikan masker pada lapisan awan sehingga awan tidak terlihat di semua tempat, tetapi bagi mereka yang menyukai awan di mana-mana, dapat mengabaikan masker itu. Jadi, sekarang saatnya bagi saya untuk membuat grup dan mengatur metode pengisian ke Color Dodge.
Langkah 10:
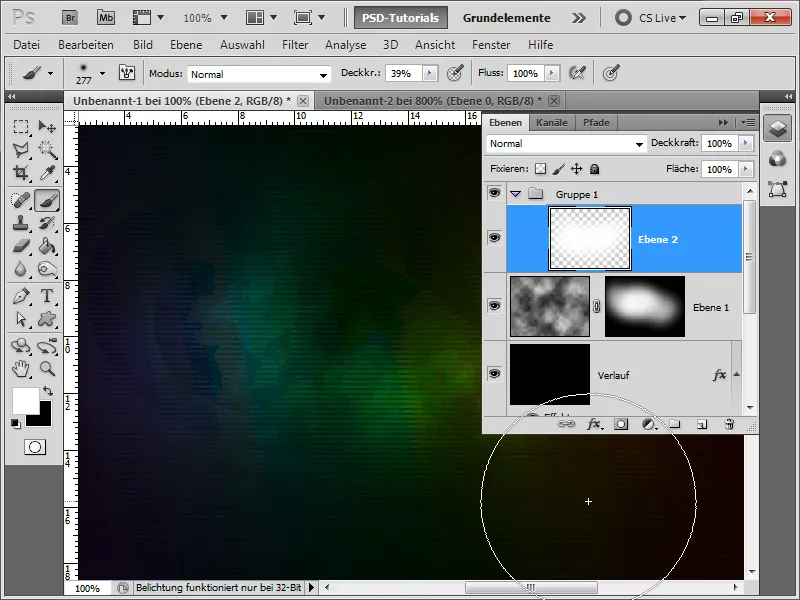
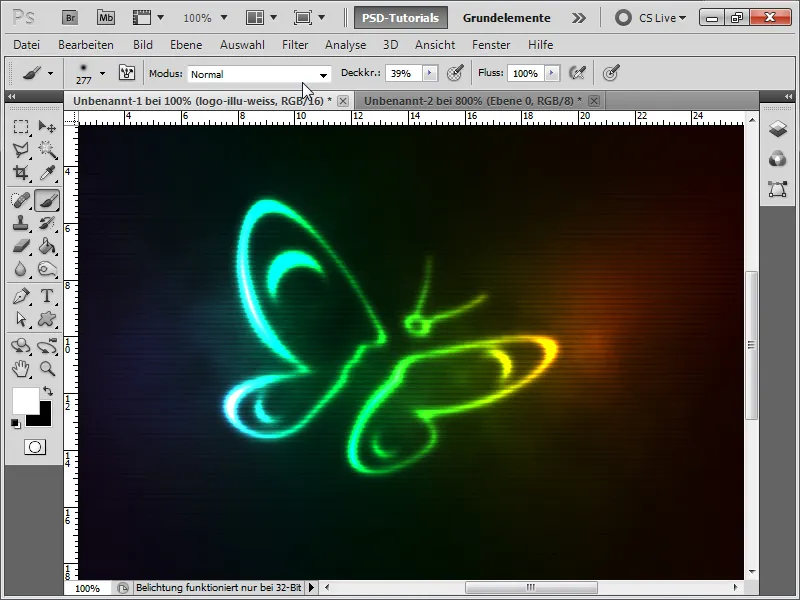
Di dalam grup saya membuat lapisan baru dan melukis beberapa kali dengan warna putih menggunakan kuas yang sangat lembut dan besar, dengan mengatur Opacity kuas sekitar 40%. Anda akan melihat bahwa latar belakang akan lebih terlihat.
Langkah 11:
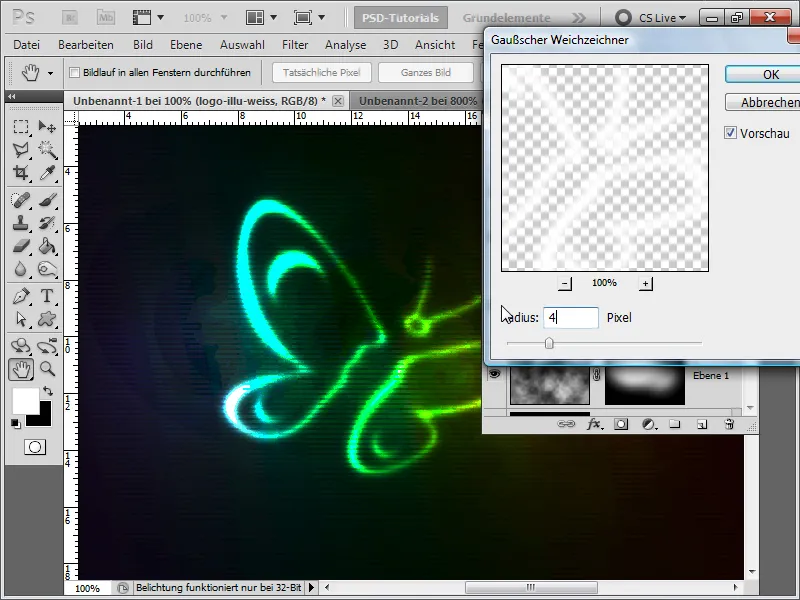
Sekarang saya memasukkan logo PSD-Tutorials.de. Selanjutnya, saya akan menerapkan Gaussian Blur dengan sekitar 4 piksel Radius.
Langkah 12:
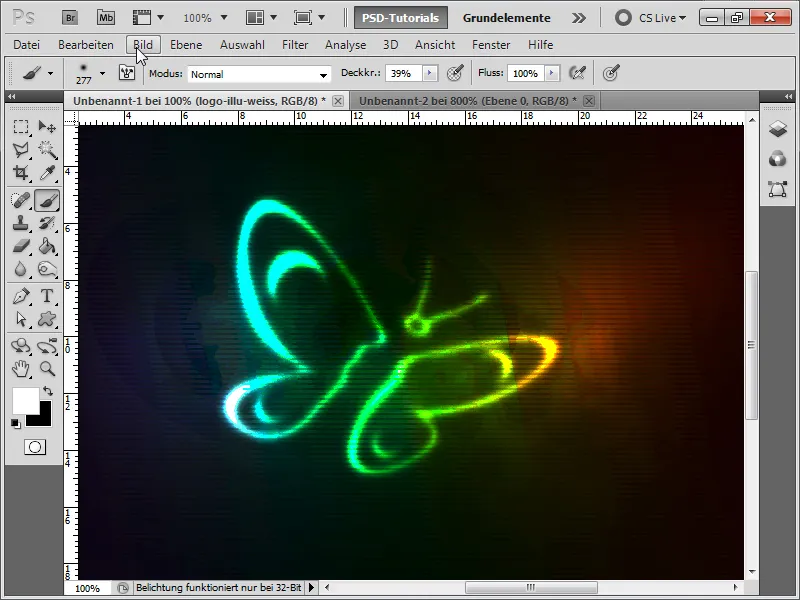
Hasilnya sudah cukup bagus, hanya saja saya tidak terlalu suka dengan gradien warna pada latar belakang. Mengapa? Secara default, Photoshop beroperasi dalam mode 8-Bit. Namun, dalam mode ini, saya tidak memiliki banyak pilihan warna.
Langkah 13:
Karena itu, saya sekarang mengubah gambar di bawah Image>Mode>16-Bit Channel, dan seketika gradien dan warnanya terlihat jauh lebih baik. Sayangnya, tidak semua filter akan berfungsi setelah itu.
Langkah 14:
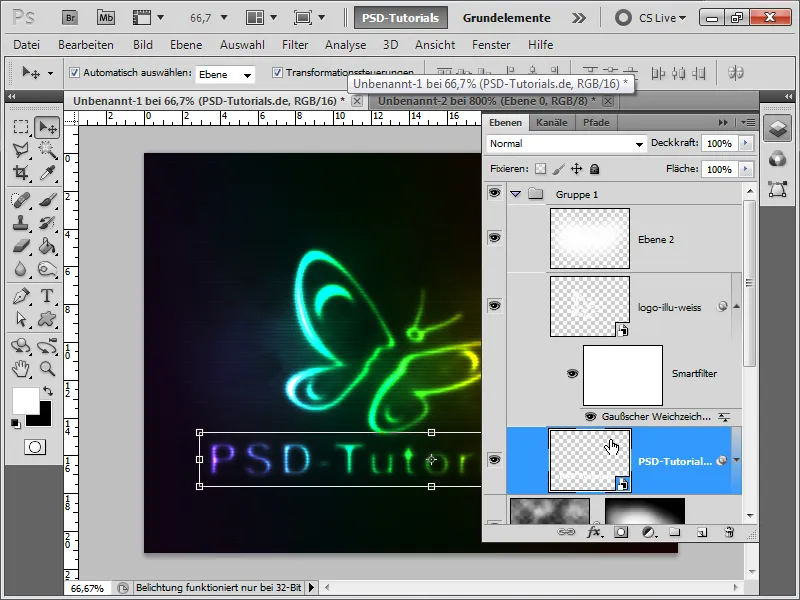
Jika saya menulis teks menggunakan warna putih, mengonversinya ke dalam objek cerdas, dan kemudian menggandakan penyaring Gaussian Blur dari lapisan logo sederhana dengan menekan tombol Alt, hasilnya akan terlihat seperti ini:
Langkah 15:
Jika saya mengatur Radius dari penyaring Gaussian Blur menjadi 2 piksel, kita masih dapat melihat lebih jelas teks tersebut.
Langkah 16:
Hal hebatnya adalah saya dapat mengubah Overlay gradien kapan saja jika saya ingin mencapai hasil yang berbeda secara warna.
Langkah 17:
Pada akhir tutorial ini, saya ingin menjelaskan bagaimana cara mengubah garis sehingga sesuai dengan logo. Untuk melakukan itu, saya harus kembali ke mode 8-Bit. Sekarang saya hanya perlu menduplikasi logo saya dengan mengklik kanan pada panel lapisan dalam bentuk dokumen baru. Kemudian saya akan menambahkan satu lapisan di bawahnya, mengisinya dengan warna hitam, dan akhirnya mengurangi sebagai latar belakang. Sekarang saya hanya perlu menyimpan dokumen ini sebagai file PSD.
Langkah 18:
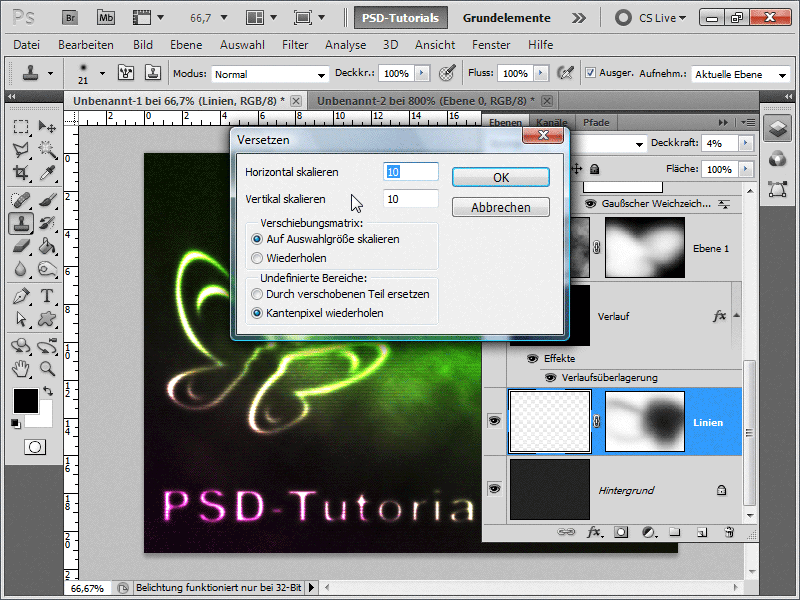
Sekarang saya kembali dan menjalankan Filter Offset pada lapisan garis saya (berada di bawah Menu> Filter> Filter Distortion> Offset). Setelah saya mengonfirmasi nilai-nilai tersebut, dialog akan muncul untuk membuka file PSD. Saya akan memilih file yang sebelumnya disimpan.
Langkah 19:
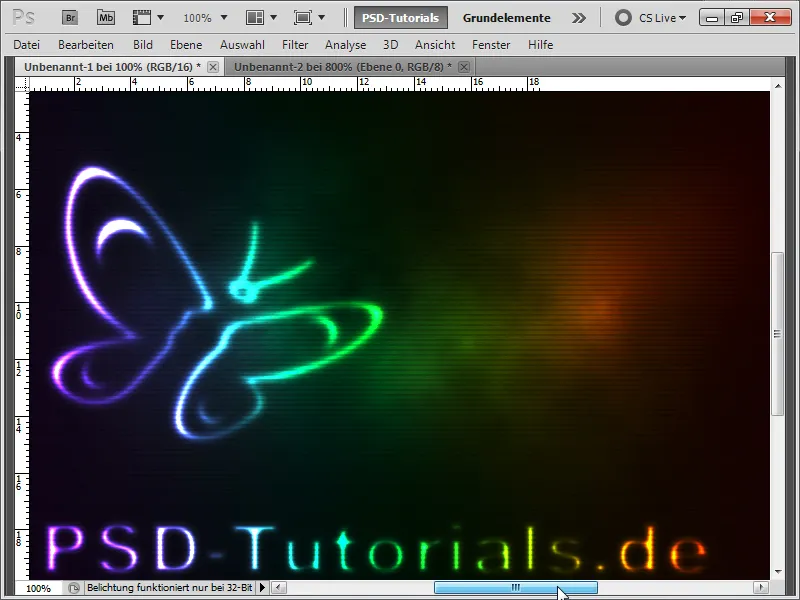
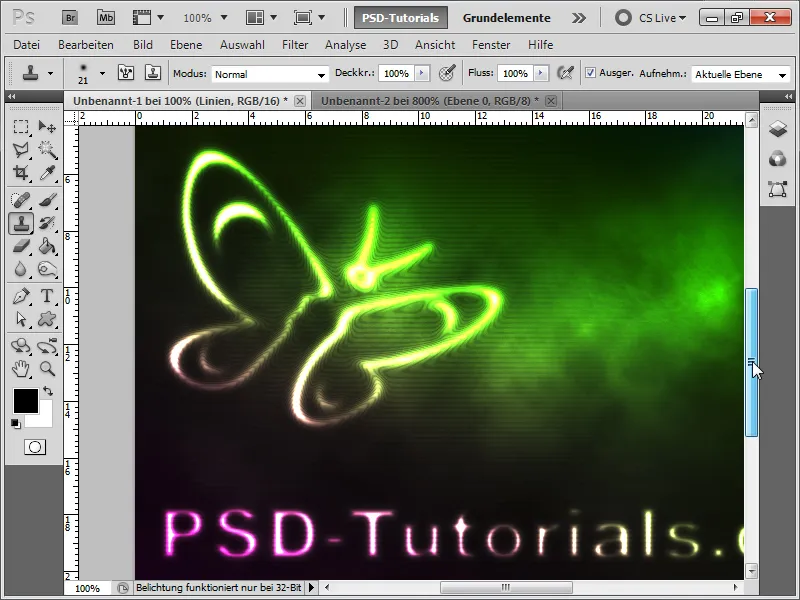
Dan inilah hasilnya setelah saya mengubah mode kembali ke 16 Bit.
Langkah 20:
Jika saya menyesuaikan gradien kembali, efeknya akan terlihat seperti ini:


