Garis-garis yang bersinar memberikan desain Anda tampilan yang dinamis dan futuristik. Efek ini ideal untuk poster, seni digital, atau grafik media sosial. Dengan Photoshop, Anda dapat membuat tampilan ini dalam beberapa langkah dengan menggabungkan gaya lapisan, gradien, dan efek cahaya. Dalam tutorial ini, saya akan menunjukkan bagaimana membuat garis bersinar dan menambahkan efek cahaya yang mengesankan pada proyek Anda. Mari kita mulai dan mencerahkan desain Anda!
Langkah 1:
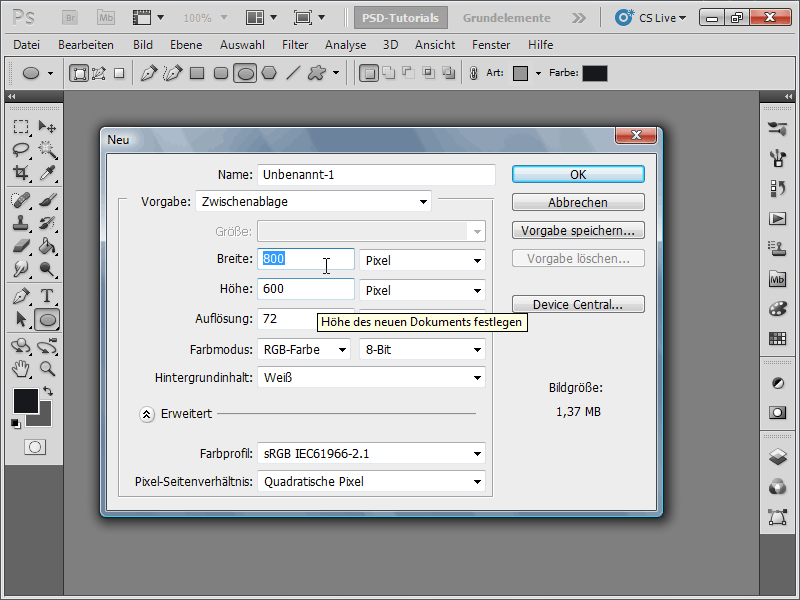
Saya membuat dokumen dengan ukuran 800x600 piksel, di mana ukuran sebenarnya tidak terlalu penting.
Langkah 2:
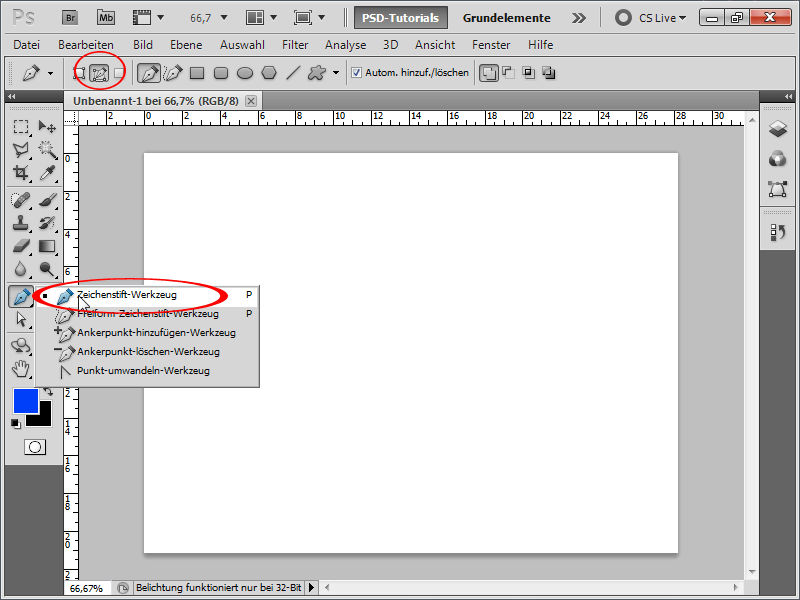
Sekarang saya membuat lapisan baru dan memilih Pen Tool. Penting untuk memilih opsi Paths di atas Control Panel.
Langkah 3:
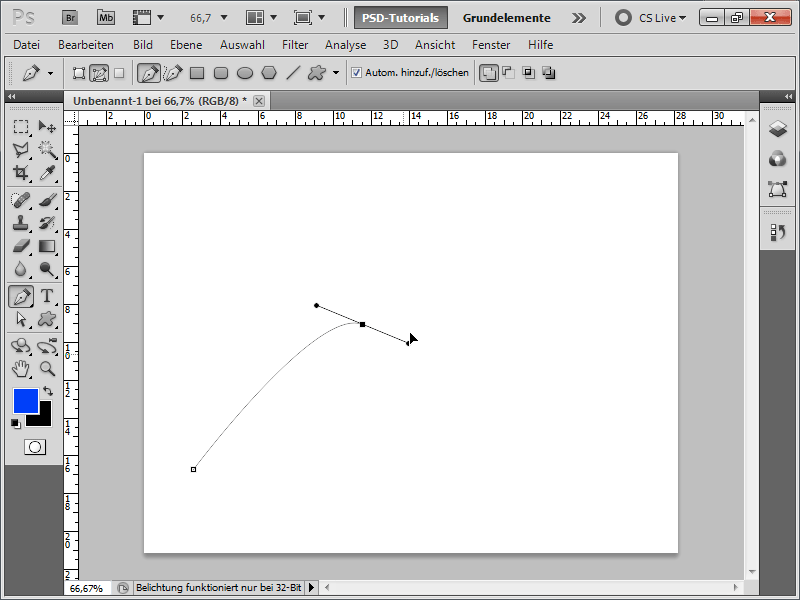
Sekarang saya menekan sekali ke bawah dan melepaskan tombol mouse. Kemudian saya membuat titik berikutnya sedikit di atas dan tidak melepaskan tombol kiri mouse, tetapi menarik sedikit agar membentuk lengkungan.
Langkah 4:
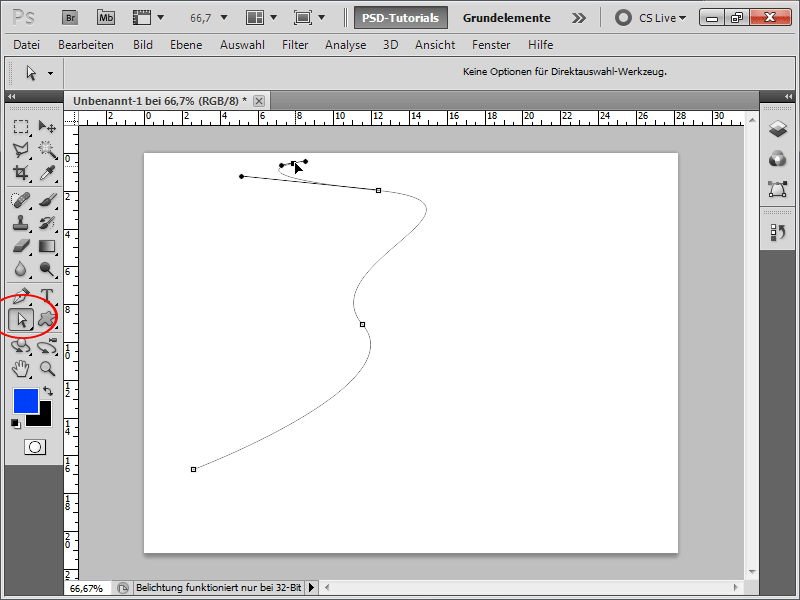
Setelah itu saya membuat titik baru lagi dan menarik sedikit agar membentuk lengkungan, lalu saya lakukan hal yang sama lagi. Dengan Path Selection Tool, saya dapat menggeser titik-titik tersebut.
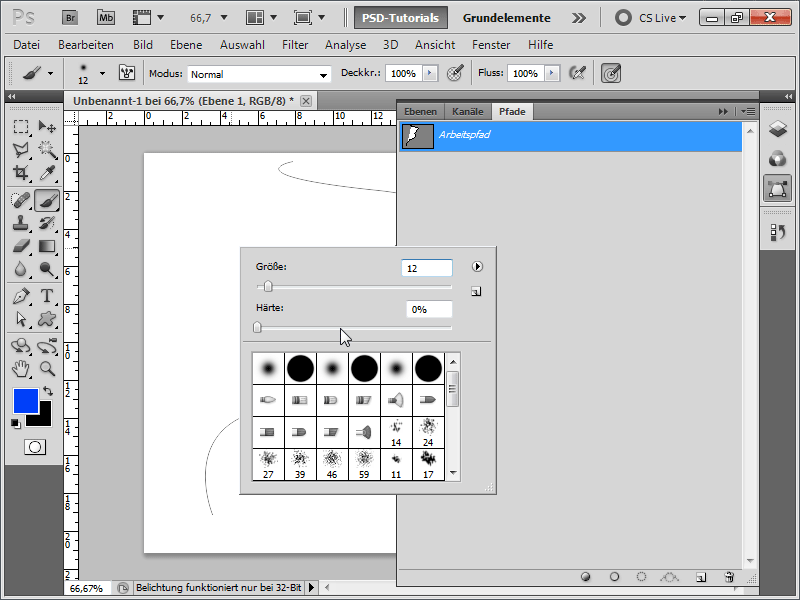
Langkah 5:
Sekarang saya memilih brush berukuran sekitar 12 piksel. Saya bisa meninggalkan Hardness pada 0%, agar garisnya sangat lembut, atau mengatur menjadi 100% agar garisnya tajam.
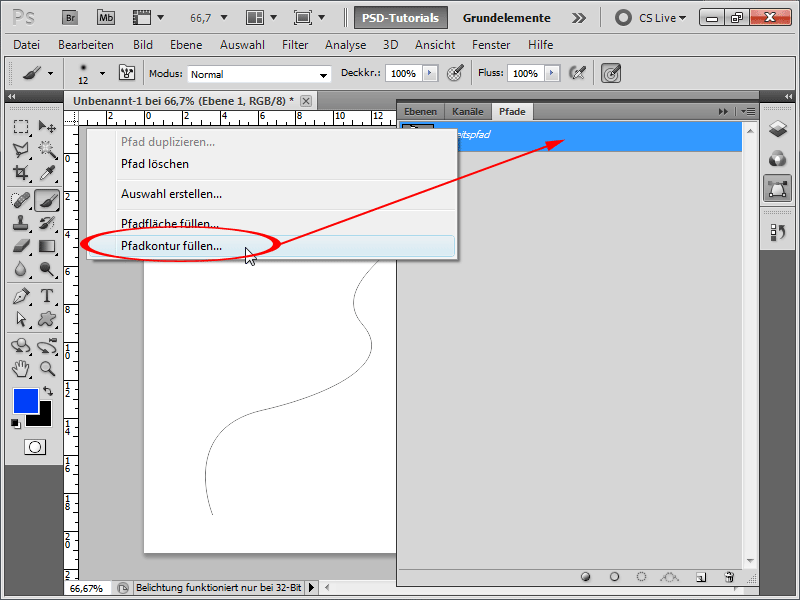
Langkah 6:
Pada Path Panel, saya mengklik right-click pada Path saya dan memilih Fill Path.
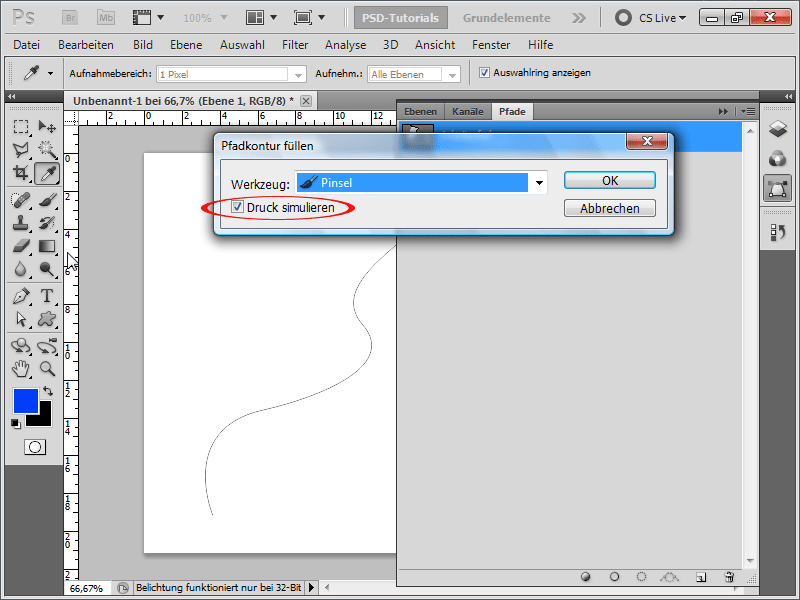
Langkah 7:
Sekarang akan muncul pertanyaan, dengan alat apa saya ingin mengisi kontur garis. Saya memilih Brush dan centang pada Simulate Pressure.
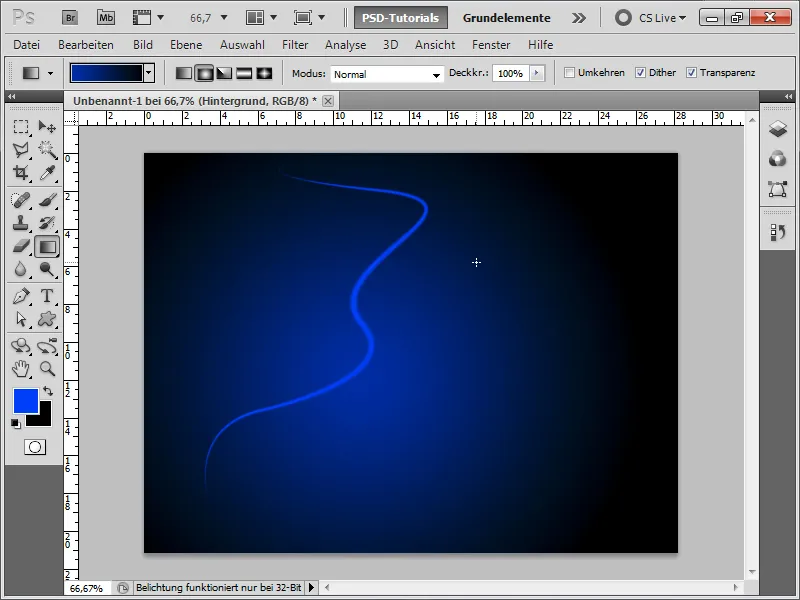
Langkah 8:
Garisnya sudah terlihat bagus. Di bagian atas dan bawah garis lebih tipis, sedangkan di tengah paling tebal. Di latar belakang, saya akan membuat gradien radial agar garisnya lebih menonjol.
Langkah 9:
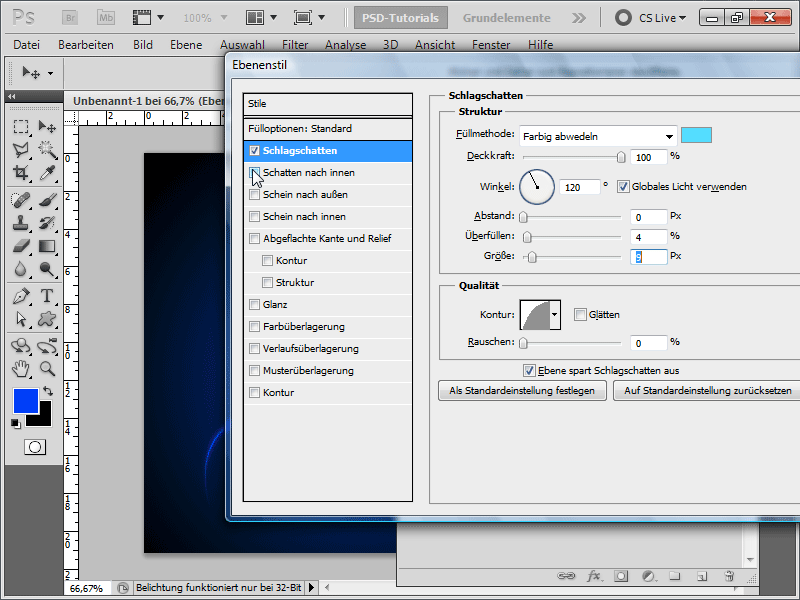
Sekarang saya masuk ke Fill Options garis saya dan menentukan nilai-nilai berikut untuk Drop Shadow:
Langkah 10:
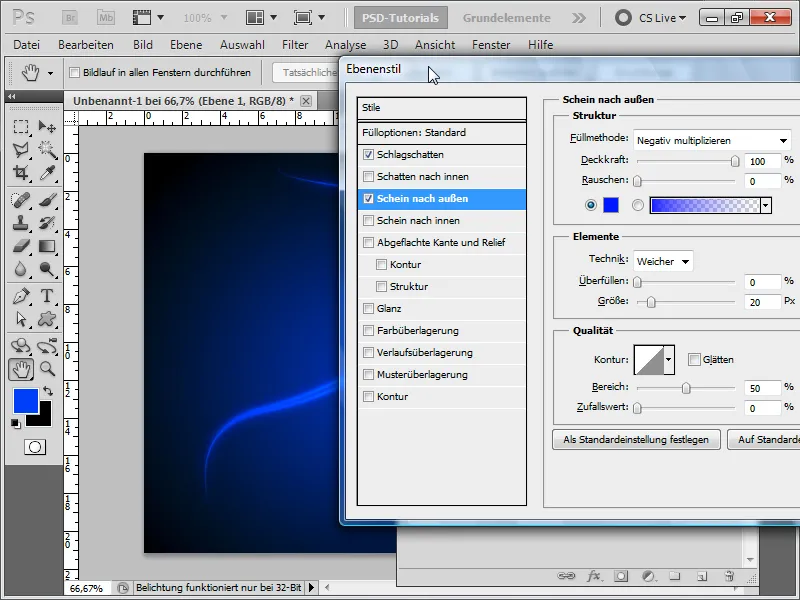
Pada Outer Glow, saya masukkan hal berikut:
Langkah 11:
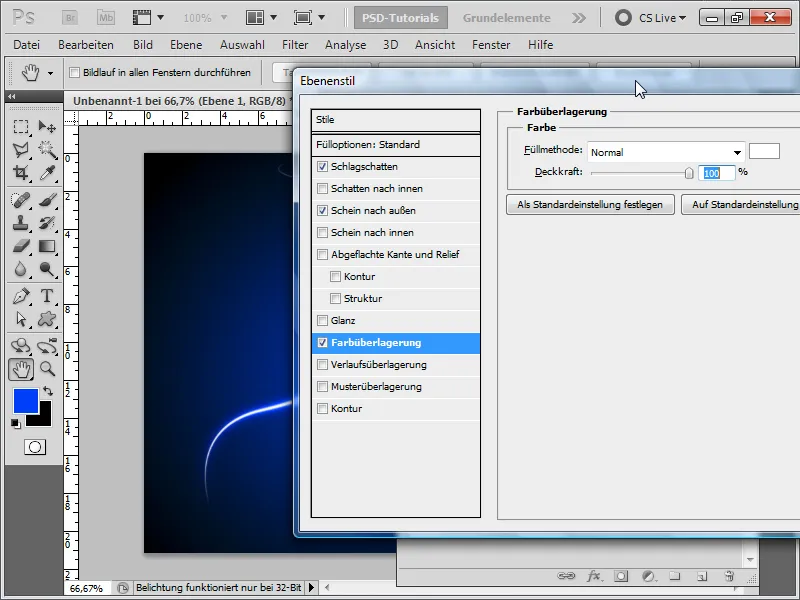
Dan pada Color Overlay, saya setel warna putih.
Langkah 12:
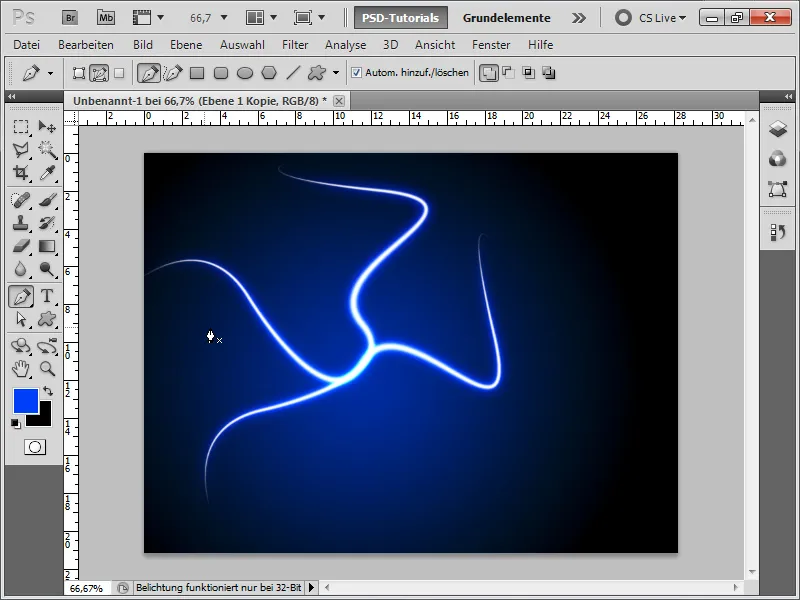
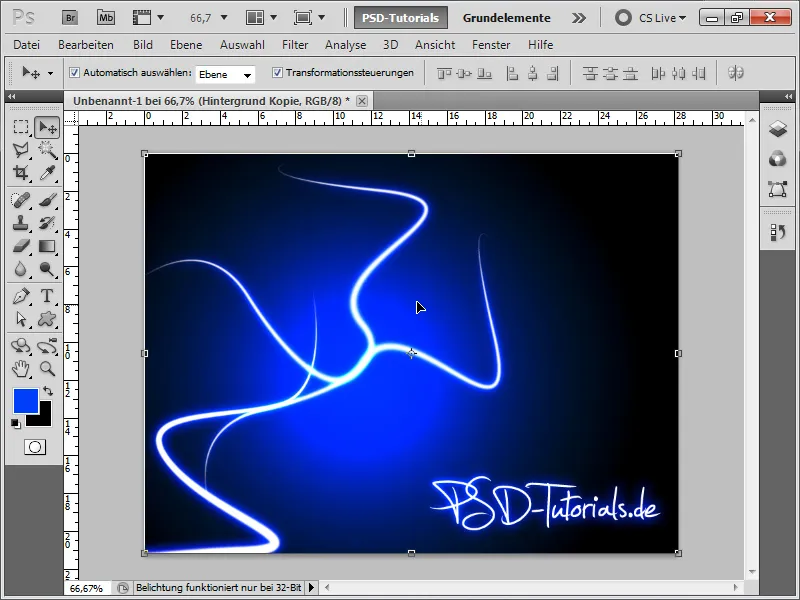
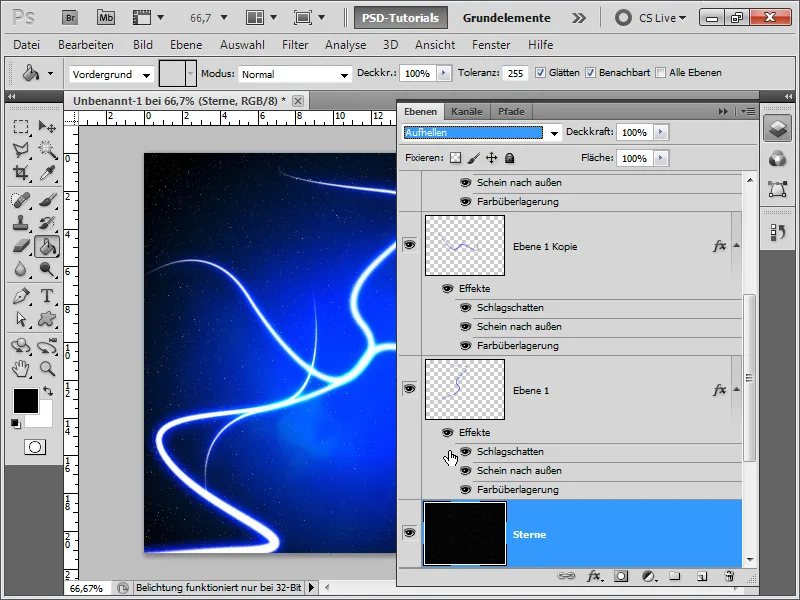
Setelah saya menggandakan lapisan dan sedikit memiringkan, hasilnya terlihat seperti ini:
Langkah 13:
Sekarang saya membuat garis lain melalui sebuah path. Kali ini saya memperbesar ukuran brush beberapa piksel. Selain itu, saya menulis teks dan meneruskan Fill Options dengan menahan tombol Alt di Layer Panel. Saya juga menggandakan latar belakang dan mengatur ke Color Dodge agar lebih terang.
Langkah 14:
Selanjutnya, saya membuat Filter Clouds dalam lapisan baru dengan warna standar hitam/putih dan juga mengatur metode Color Dodge serta Opacity ke 50%.
Langkah 15:
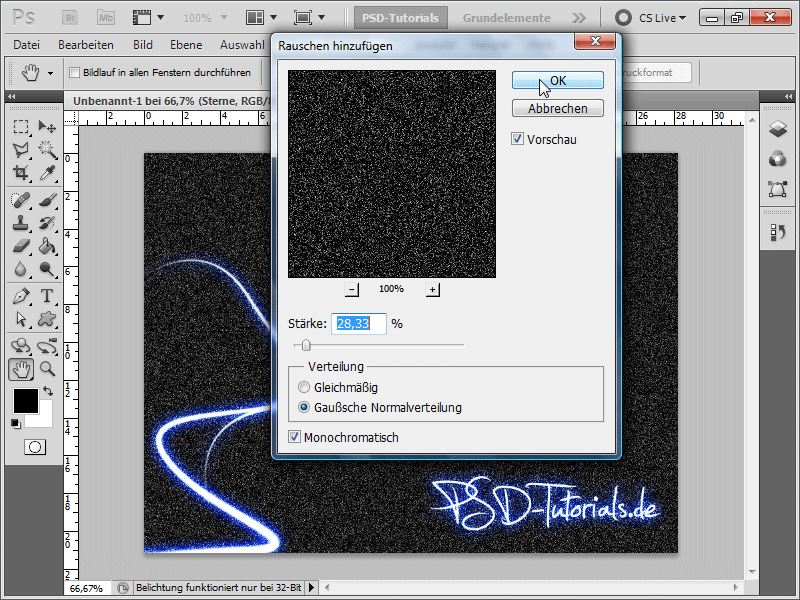
Selanjutnya, saya membuat lapisan baru, mewarnainya dengan warna hitam, dan mengklik di bawah Filter Noise>Berpangkat Menambah Rasa Bising.
Langkah 16:
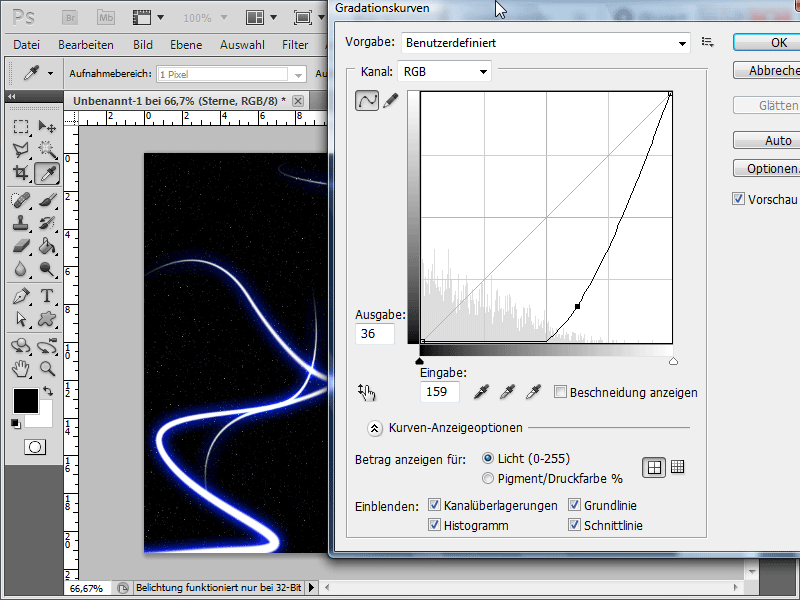
Sekarang saya membuka Ctrl+M Kurva Gradasi dan mengubah kurva seperti berikut, sehingga beberapa bintang lebih terang dan yang lain lebih gelap.
Langkah 17:
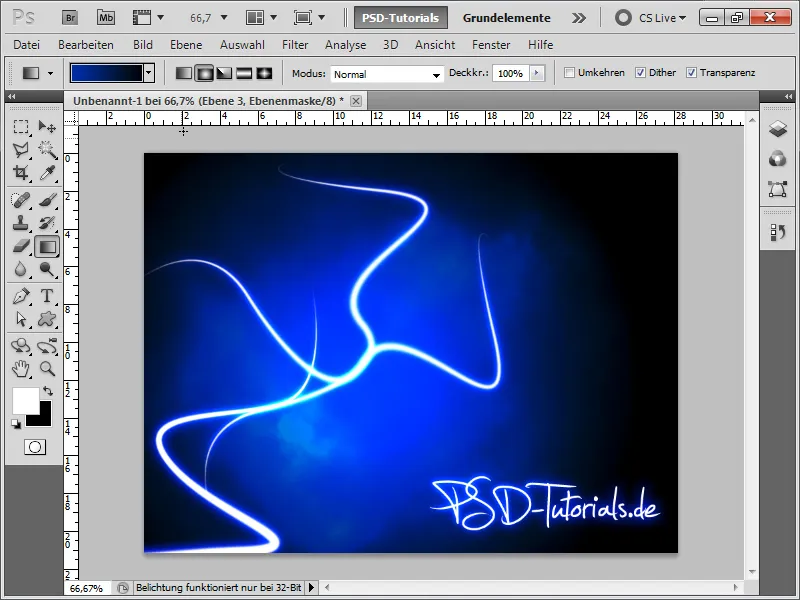
Saya mengatur Metode Isi ke Terang, sehingga latar belakang terlihat melalui.
Langkah 18:
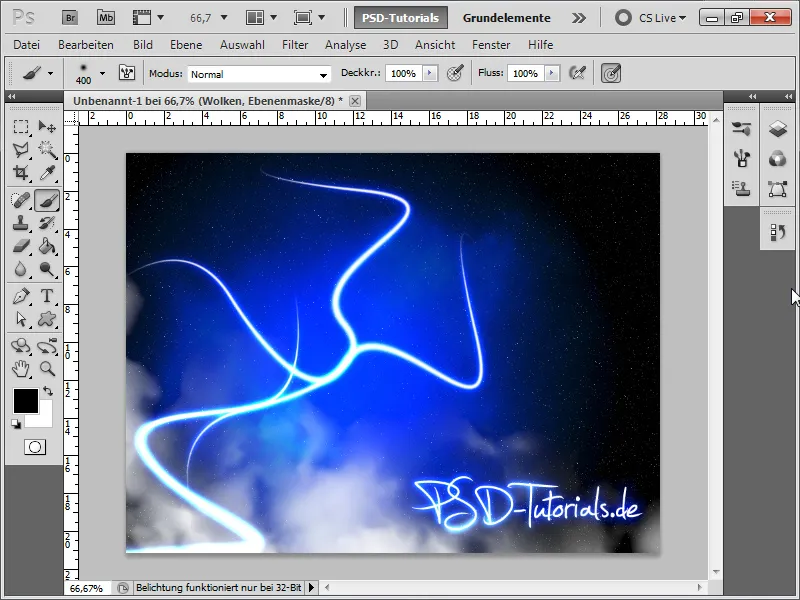
Selanjutnya, saya mengambil sikat awan saya (dalam tutorial lain saya menjelaskan cara membuatnya) dan menggambar beberapa awan.
Langkah 19:
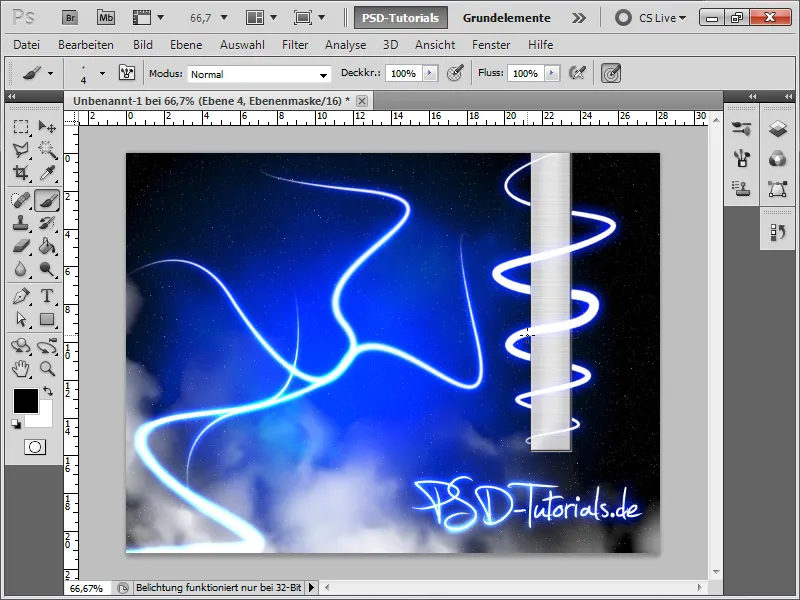
Hanya sebagai tip: Anda dapat misalnya menggunakan Alat Pensil Path untuk menggambar garis kerling dan dengan cerdas mengaplikasikan masker sehingga terlihat seolah-olah berputar di sekitar objek.
Langkah 20:
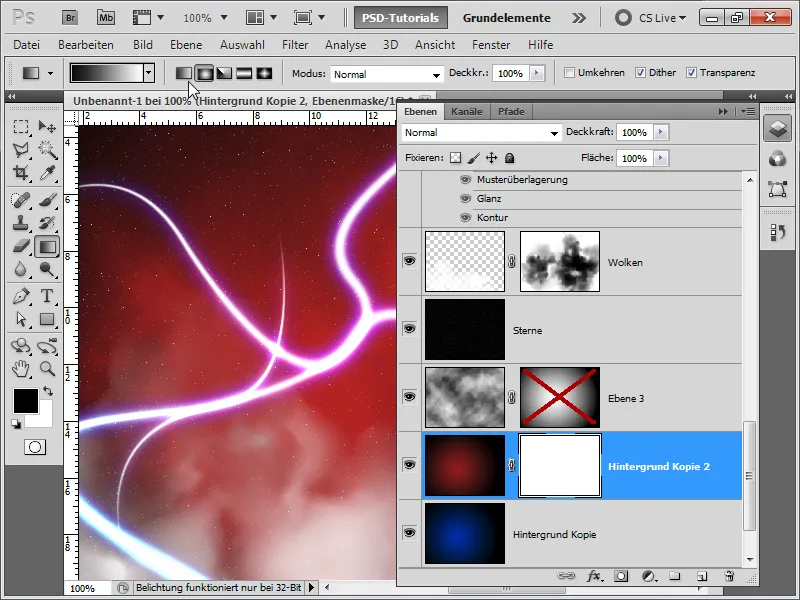
Untuk menambahkan sedikit warna, saya menduplikasi lapisan latar belakang dan mewarnainya merah dengan Ctrl+U. Kemudian saya menempatkan sebuah Mask.
Langkah 21:
Jika saya memberikan sedikit gradien hitam putih pada masker, hasilnya bisa terlihat seperti ini (saya juga telah mengubah semua nada biru menjadi merah di bagian bawah baris dalam Opsi Isi):
Sebagai file kerja, saya telah menyertakan Shine sebagai gaya lapisan.


