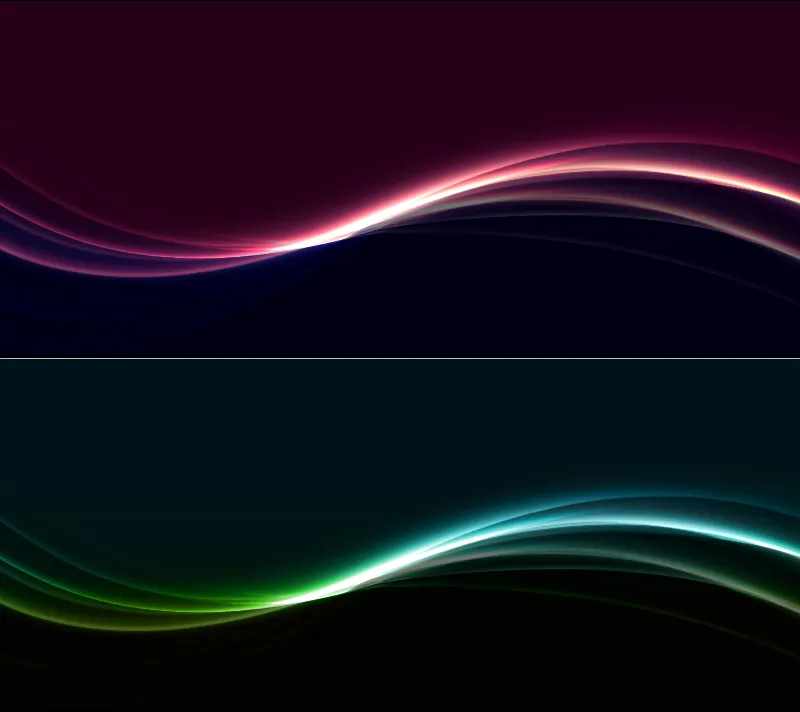
Sebuah efek cahaya memberikan tampilan elegan dan modern pada latar belakang. Ini sangat serbaguna dan sempurna untuk flyer, situs web, dan wallpaper, untuk menambahkan aksen halus namun mencolok. Dengan Photoshop, Anda dapat dengan mudah membuat efek ini dengan menggabungkan gradien, gaya layer, dan efek cahaya. Dalam tutorial ini, saya akan menunjukkan langkah demi langkah bagaimana membuat efek cahaya yang mengesankan yang akan menonjolkan desain Anda dengan gaya. Mari kita mulai dan tambahkan kilauan pada proyek-proyek Anda!
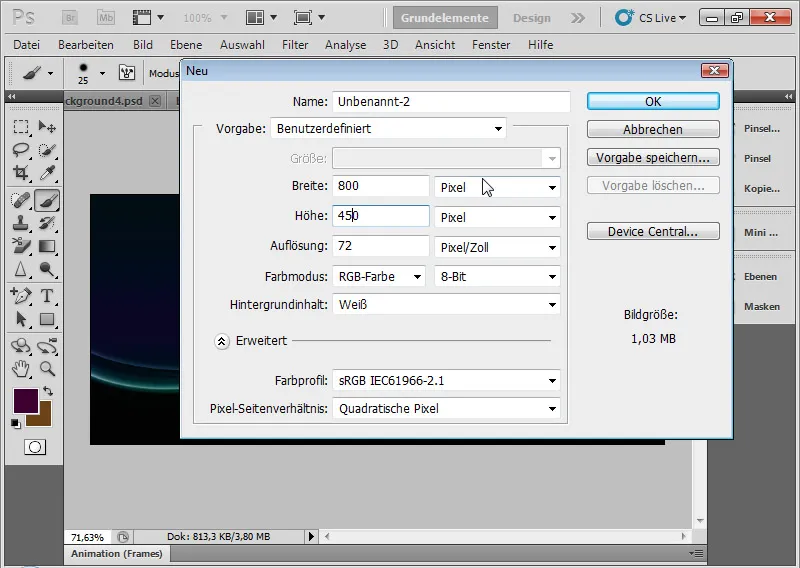
Langkah 1: Membuat Dokumen Baru
Saya membuat file baru dengan menekan Ctrl+N dengan ukuran 800x450px.
Catatan: Pengaturan di Pilihan Isi harus disesuaikan dengan ukuran dokumen yang sesuai.

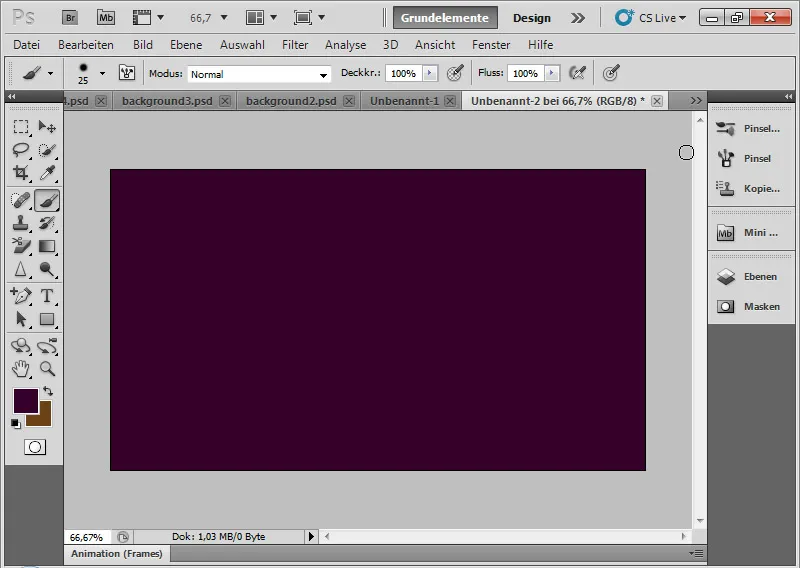
Langkah 2: Mengisi Layer Latar Belakang dengan Warna
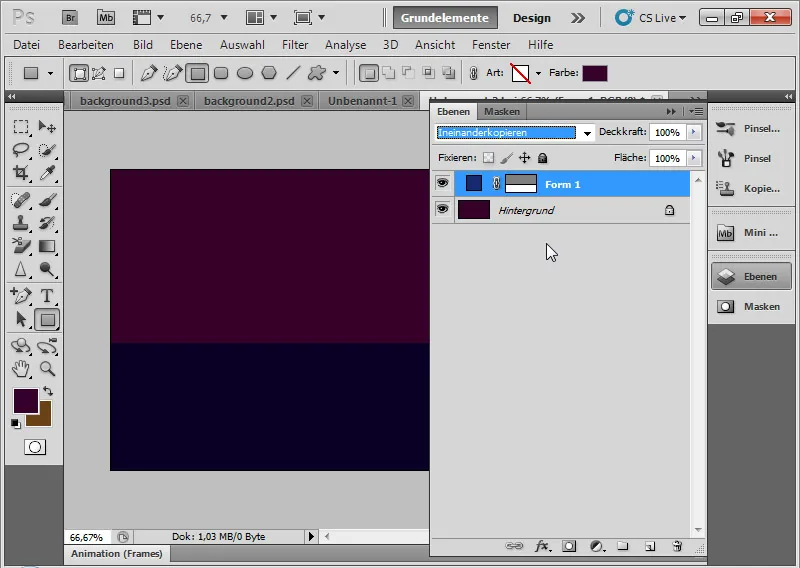
Saya mengisi lapisan latar belakang dengan warna gelap. Dalam contoh saya, saya menggunakan nuansa ungu tua. Saya dapat mengisi lapisan latar belakang dengan warna yang sesuai dengan warna depan yang tercantum dalam Pemilih Warna atau saya bisa memilih pintasan Alt+Tombol Kembali.
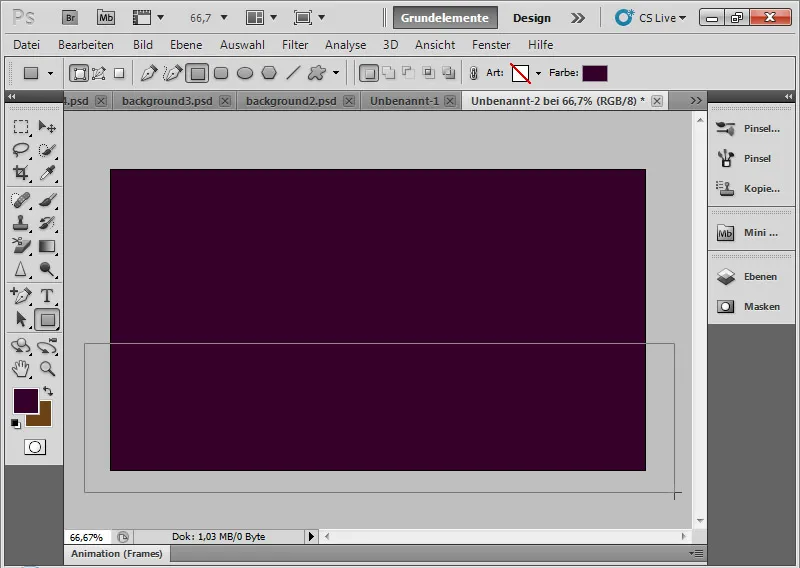
Langkah 3: Menggambar Persegi Panjang
Dengan Alat Rectangle (U), saya menggambar persegi panjang dari bagian bawah hingga sekitar setengah dokumen. Persegi panjang tersebut boleh melampaui batas bawah dokumen.
Langkah 4: Menyesuaikan Warna Persegi Panjang
Saya dapat mengubah warna persegi panjang dengan menekan pada miniatur layer persegi panjang. Saya memilih nuansa biru dalam Pemilih Warna yang terbuka.
Terakhir, saya mengubah metode pengisian menjadi Bercampur. Mode layer ini mencampur warna sehingga kedalaman dan cahaya kedua lapisan tetap terjaga dengan peningkatan sedikit saturasi secara bersamaan. Metode pengisian ini sangat cocok untuk efek cahaya ini dan akan digunakan dalam layer-layer berikutnya.
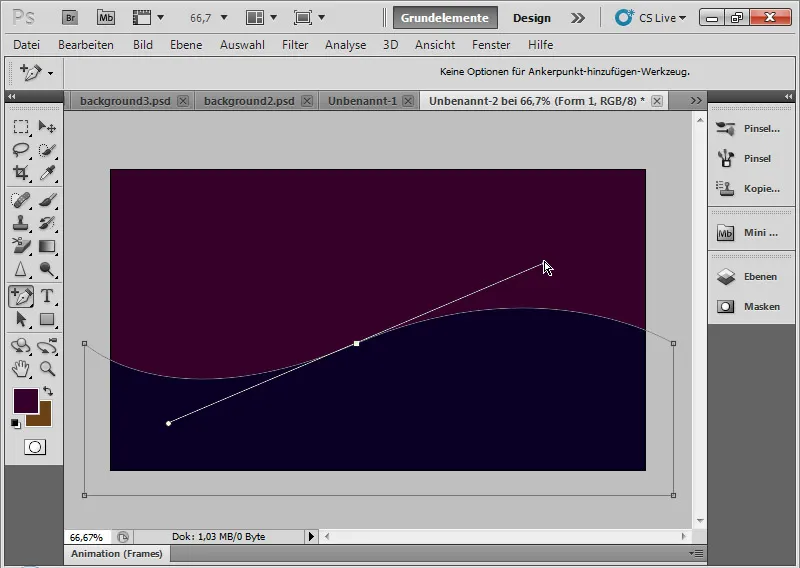
Langkah 5: Memasukkan Kurva ke dalam Persegi Panjang
Dengan Alat Tambah Titik Jepit, saya mengklik di tengah garis atas persegi panjang. Masker Vektor harus diaktifkan di Panel Layer.
Saat saya menahan tombol mouse saat mengklik, saya tarik titik jepit ke samping sehingga membentuk kurva.
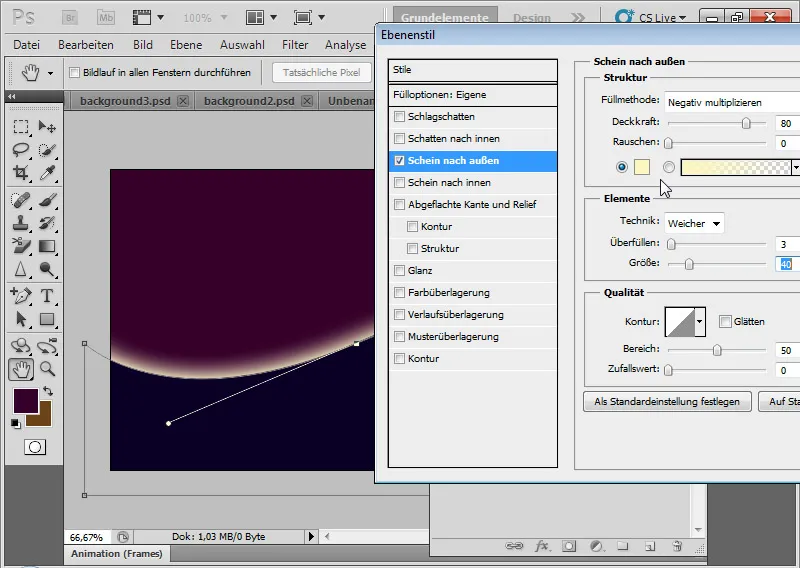
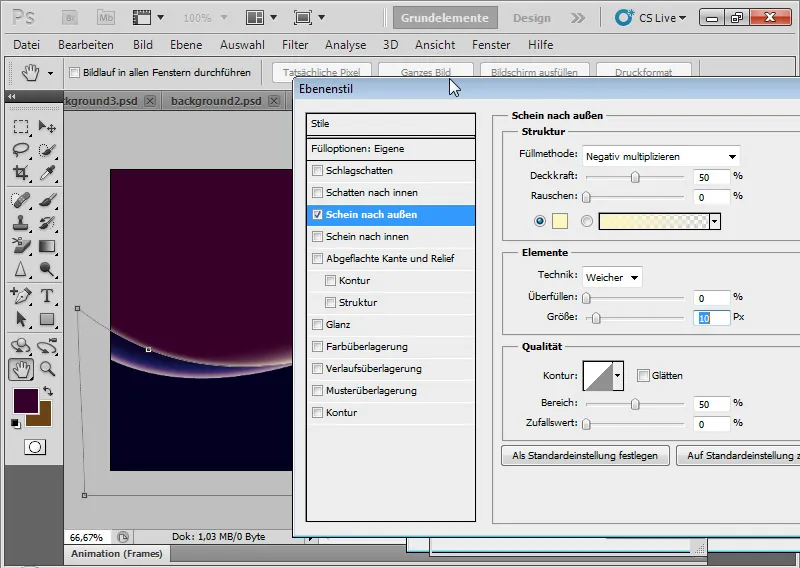
Langkah 6: Memasukkan Cahaya ke Luar ke dalam Kurva
Saya membuka Options Isi dengan mengklik kanan pada layer persegi panjang di Panel Layer. Di Options Isi, saya pilih menu Cahaya ke Luar.
Dengan pengaturan default, saya pilih pengaturan berikut:
| Opasitas: | 80 % |
| Kelebihan Isi: | 3 Persen |
| Ukuran: | 40 Px |

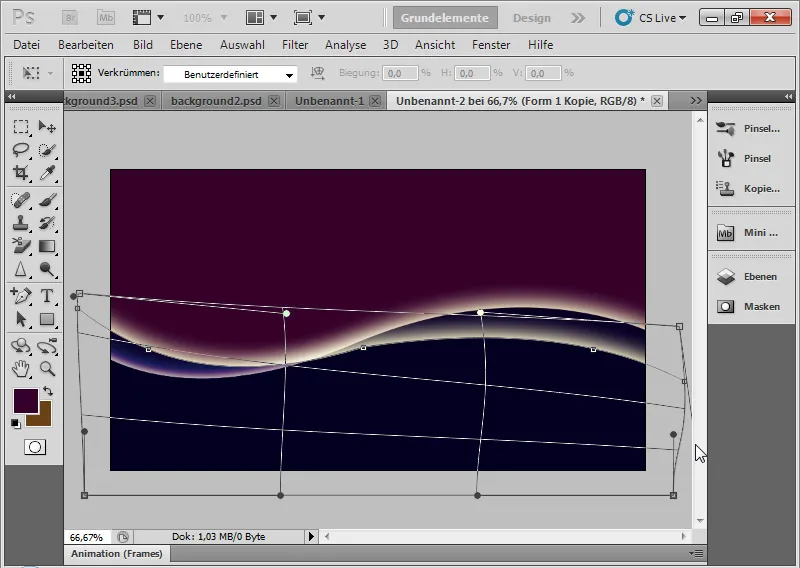
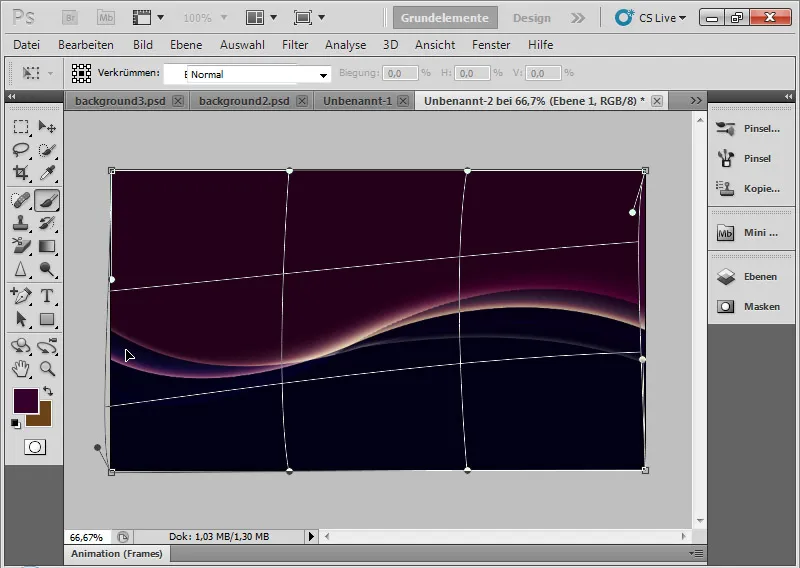
Langkah 7: Menduplikasi Layer Persegi Panjang dan Menyesuaikan Bentuknya
Saya menduplikasi layer persegi panjang dengan menggunakan Ctrl+J. Melalui Ctrl+T dan klik kanan, saya dapat dengan mudah dan intuitif mengubah bentuk layer persegi yang sudah diduplikasi dengan Transformasi Verformen. Saya tarik sisi kiri sedikit ke atas dan sisi kanan di bawah lapisan asal saya.
Langkah 8: Variasi Options Isi
Dalam Options Isi, saya variasikan Cahaya ke Luar. Saya pilih pengaturan berikut:
| Opasitas: | 50 % |
| Kelebihan Isi: | 0 Persen |
| Ukuran: | 10 Px |
Saya biarkan metode pengisian tetap pada Bercampur.
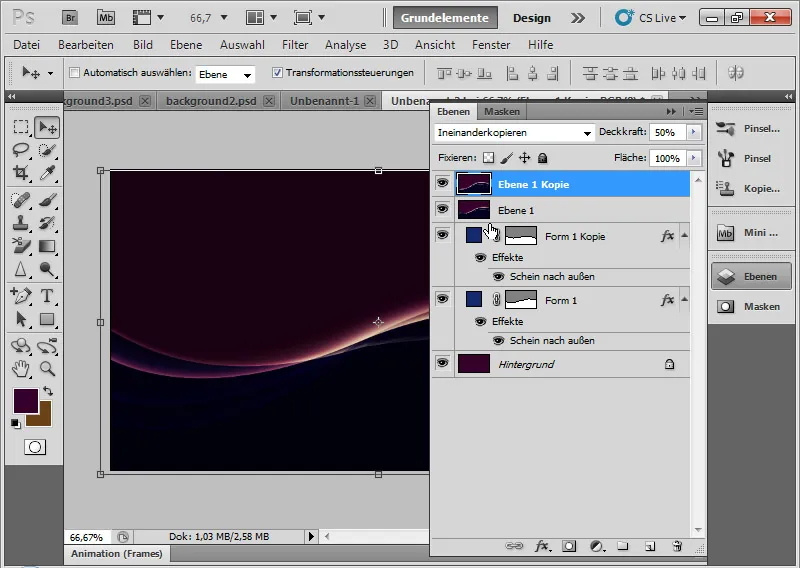
Langkah 9: Menduplikasi Semua Layer Terlihat menjadi Satu
Pada langkah berikutnya, saya akan menyalin semua layer terlihat menjadi satu dengan menggunakan pintasan Ctrl+Shift+Alt+E.
Melalui Ctrl+T, saya bisa kembali memvariasikan efek saya ke sisi kanan dan kiri dengan Transformasi Verformen. Saya mengatur mode layer ke Bercampur dengan Opasitas sekitar 60 persen.
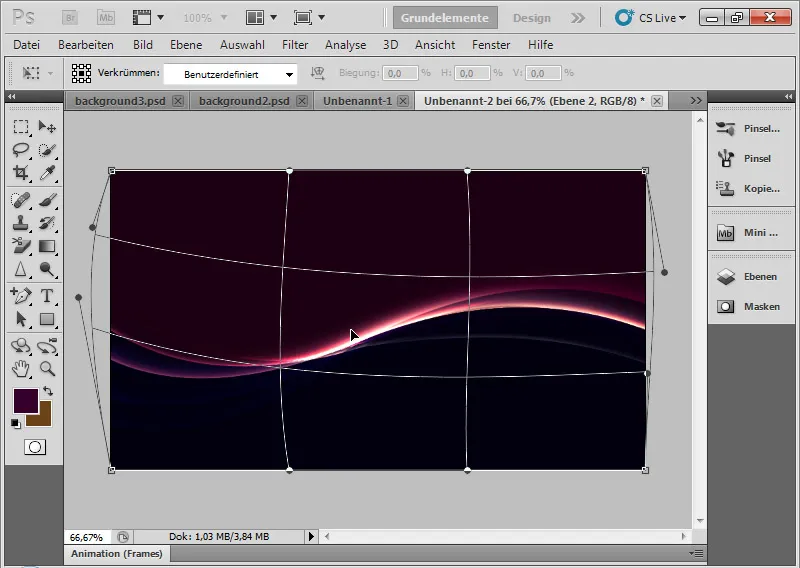
Langkah 10: Pengulangan
Saya mengulangi langkah sebelumnya dan kembali menyalin semua lapisan yang terlihat dengan menekan Strg+Shift+Alt+E. Saya atur kecerahan sekitar 50 persen. Kemudian saya sedikit memutar kembali lapisan dengan menekan Strg+T, sehingga efeknya diperluas kembali.
Langkah 11: Pengulangan dan Mode Lapisan Dodge
Saya mengulangi langkah tersebut lagi, namun kali ini saya memasukkan lapisan baru ke dalam mode lapisan Dodge dengan kecerahan 100 persen. Saya kemudian sedikit memutar kembali sinar cahaya dengan menekan Strg+T, sehingga efek akhir secara perlahan mulai terbentuk.
Pada mode Dodge, kontras kanal warna berkurang. Kekuatan warna meningkat!
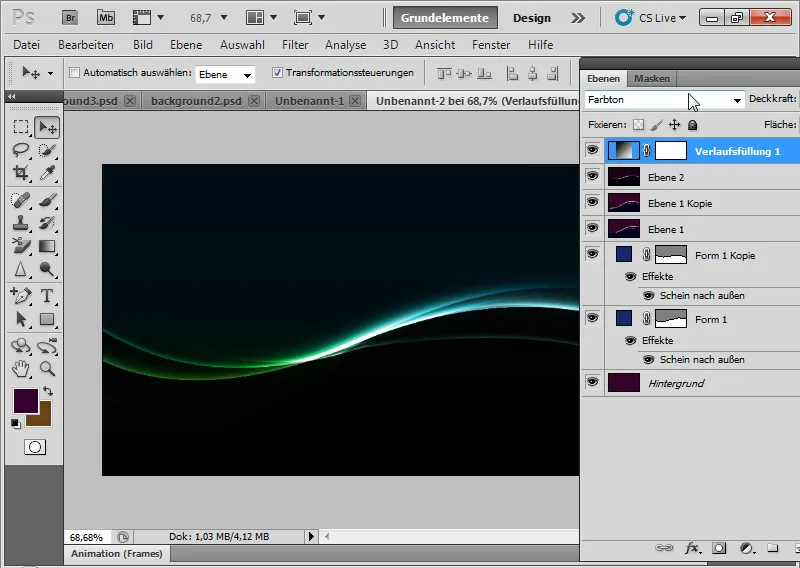
Langkah 12: Pengisian Gradien
Saya membuat lapisan pengisian gradien dengan gradien yang menyenangkan. Saya atur mode lapisan ke Hue, sehingga gradien tersebut dapat menyatu dengan warna-warna yang sudah ada dengan baik.
Tip: Cukup jelajahi menu pengaturan gradien untuk menemukan gradien yang cocok dengan efek dan dapat menyempurnakan suasana warna dengan baik.
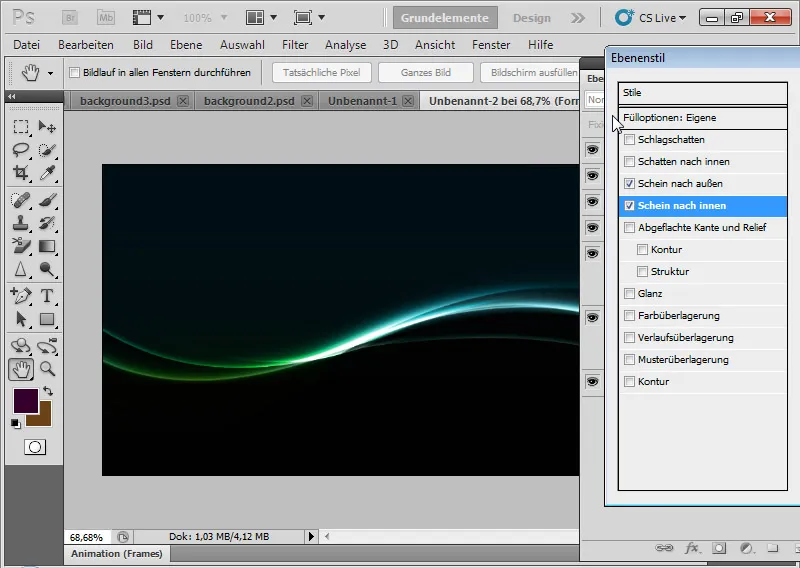
Langkah 13: Menyetel Efek Cahaya
Pada lapisan persegi pertama saya dengan gradien kurva, saya bisa menambahkan efek cahaya keluar dengan efek tambahan cahaya masuk dengan kecerahan 50 persen dan ukuran 10 piksel. Melalui penggabungan dengan lapisan lain, efek cahaya ini meningkatkan keseluruhan tampilan latar belakang.
Langkah 14: Variasi
Dengan pengisian gradien atau lapisan warna padat, saya bisa dengan mudah memvariasikan efek sinar cahaya. Dengan berbagai warna, berbagai suasana cahaya dapat diciptakan dengan sangat baik.
Dengan opsi pengisian dan variasi lain dari penjajaran lapisan yang diduplikasi, sinar cahaya juga dapat dibuat bersinar-sinar. Coba saja! Dengan begitu, setiap kali dapat tercipta latar belakang yang sangat berbeda namun menyenangkan, yang sangat cocok untuk flyer, situs web, dan wallpaper.
Pada gambar terakhir, duplikat dari semua lapisan yang terlihat dibuat lagi dan kemudian diatur ke Negative multiply untuk memberikan efek cahaya yang lebih kuat.