Di tips cepat kali ini saya akan memperkenalkan kepada Anda sebuah Expression yang praktis untuk membuat animasi berulang. Dengan ini, Anda dapat mengulang animasi dan mengeditnya dengan fleksibel.
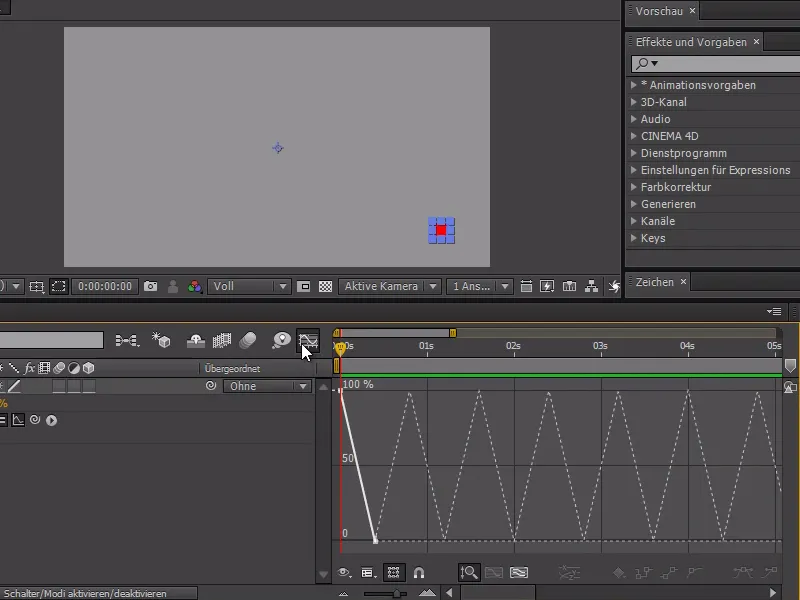
Sebagai contoh, saya akan menggunakan titik merah kecil ini. Kita bisa membuatnya dengan mudah menggunakan lapisan Bentuk, tanpa kontur, dan kemudian saya akan membuatnya berkedip seolah-olah sedang merekam sesuatu.
Pertama-tama, kita siapkan animasinya:
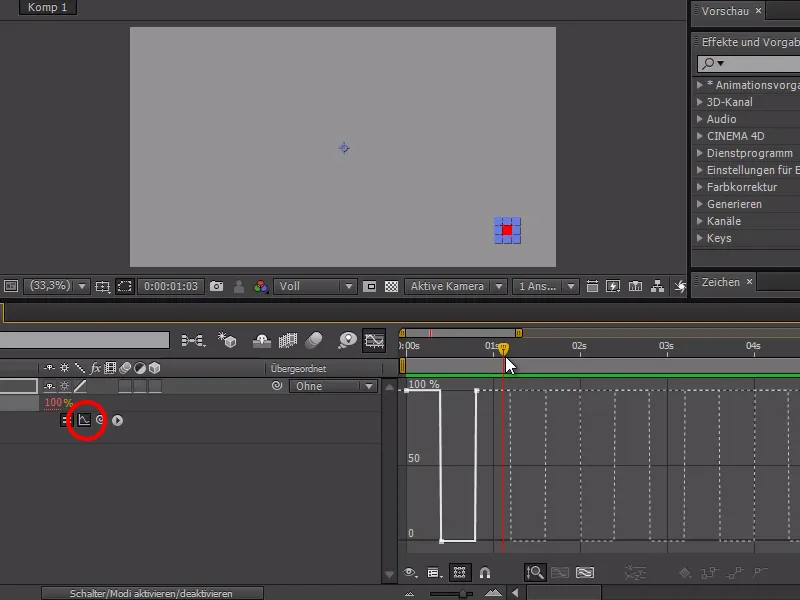
Saya pergi ke Opasitas tombol merah dan mengaktifkan stopwatch pada 100%. Kemudian, saya bisa mengklik kanan pada titik di baris waktu dan mengaktifkan Interpolasi Suppress.
Dengan pengaturan ini, kita hanya mendapatkan nilai bulat dan tidak ada nilai di antaranya. Kita geser sedikit dengan Time-Cursor dan atur Opasitas menjadi 0% dan kemudian kembali ke 100%.
.webp?tutkfid=85138)
Untuk membuat efek berkedip dalam waktu 3 jam, kita bisa menyalin semuanya dan terus menggandakannya. Namun, cara ini sangat tidak fleksibel jika kita ingin melakukan perubahan, misalnya mengubah interval berkedip atau membuat kedipan yang tidak teratur.
Maka dari itu, lebih baik kita menulis sebuah Expression, untuk lebih memudahkan:
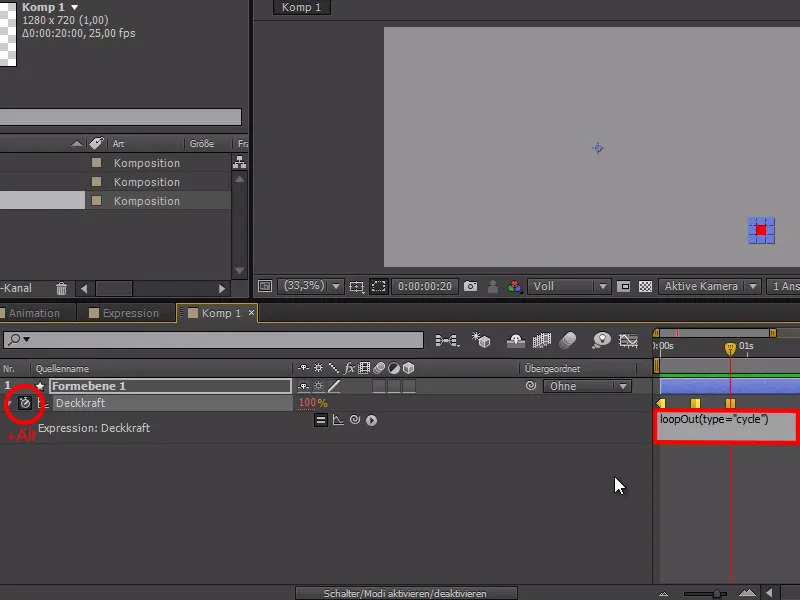
Dengan menekan tombol Alt, saya pergi ke stopwatch dan menulis dalam Expression: loopOut(type="cycle")
Sekarang, ketika kita mengaktifkan kurva Expression, kita bisa melihat animasi yang terus berulang. Selain itu, kita memiliki keuntungan bahwa kita bisa dengan fleksibel mengubah durasi dan ekspresi loop akan selalu menyesuaikan.
Dengan begitu, seharusnya kita telah mencapai tujuan kita - namun masih ada fungsi lain yang berguna.
Jika kita mengubah Expression menjadi: loopOut(type="pingpong") dan mematikan Interpolasi Suppress, kita bisa melihat 'permainan' antara dua titik 100% dan 0% yang terus saling bergantian.
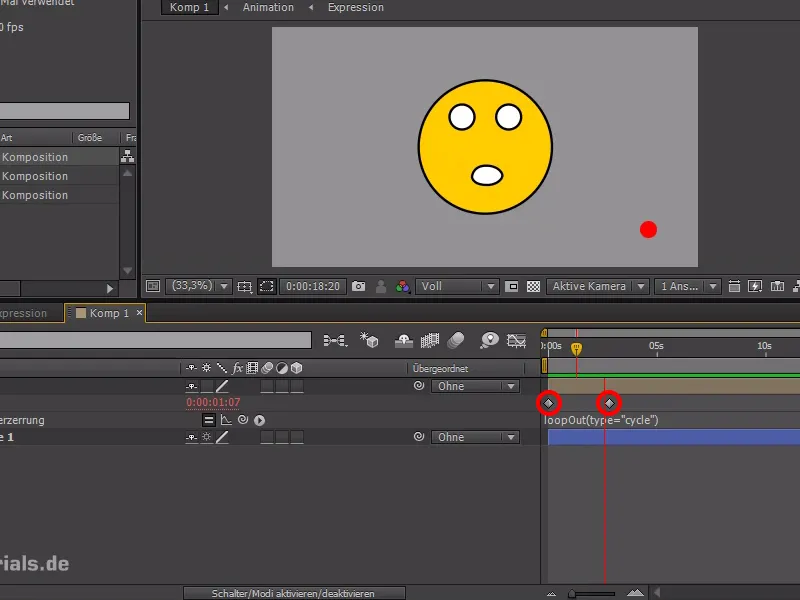
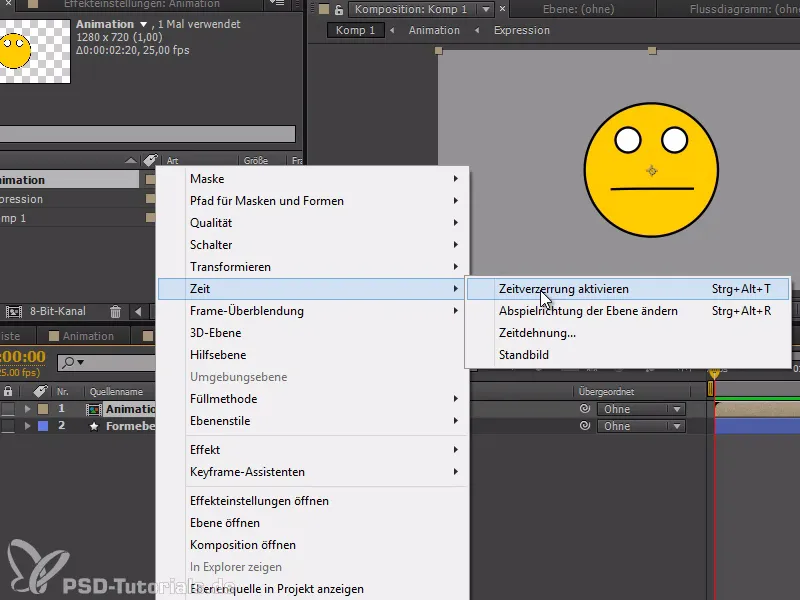
Contoh lainnya adalah walk-cycle pada animasi yang lebih kompleks. Di sini saya memiliki emotikon yang dianimasikan dengan animasi yang lebih besar yang ingin saya ulang terus-menerus.
Oleh karena itu, saya harus membuatnya berulang - dan hal ini bisa dilakukan melalui Waktu> Aktifkan Distorsi Waktu.
Sekarang saya dapat menetapkan dua keyframe dalam animasi yang menandai awal dan akhir animasi.
Selain itu, saya bisa memasukkan kembali loopOut(type="cycle") dalam Expression sehingga bagian ini akan diulang. Pada walk-cycle, kita harus memastikan bahwa keyframe ditempatkan pada frame kedua terakhir dan terakhir dihapus, karena frame terakhir kosong.
Saya harap tip ini bisa membantu Anda.