Menyiapkan Puzzle
Pengantar:
Halo komunitas tercinta di PSD-Tutorials.de. Senang bisa menyambut kalian lagi di salah satu tutorial saya di PSD-Tutorials.de di sini. Pada tutorial hari ini, kalian akan belajar cara membuat puzzle di Illustrator. (Gambar 01). Di sini kalian akan mempelajari penggunaan Perangkat Rektangularis-Raster. Jadi, sekarang cukup banyak bicara. Ayo langsung kita mulai.
Langkah 1: Membuat Raster Dasar
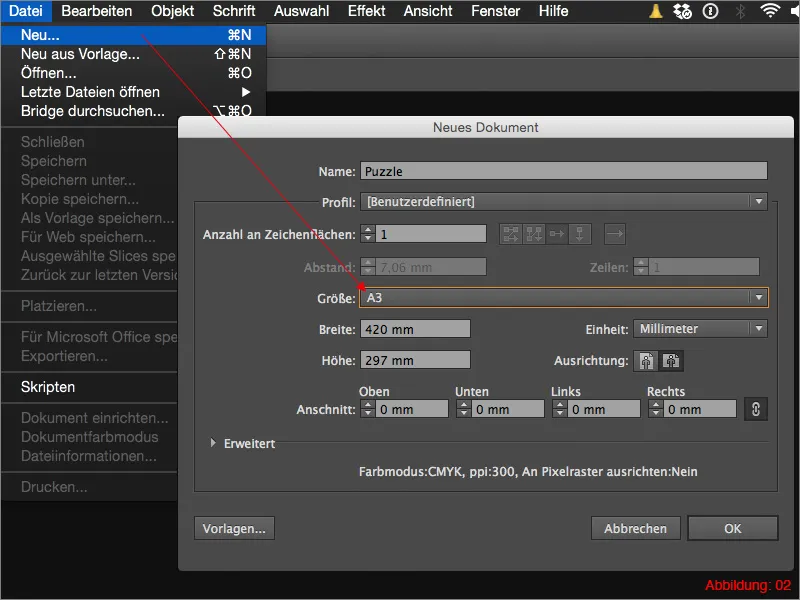
Sebelum kita mulai, kalian perlu membuat area kerja baru. Pergi ke File>Baru dan pilih format landscape A3.
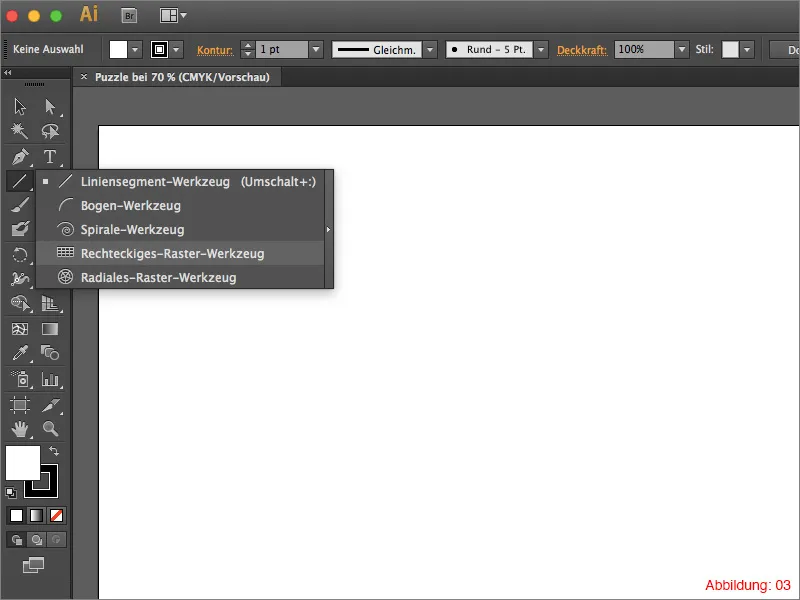
Untuk membuat raster dasar untuk puzzle kita, kita memerlukan Perangkat Rektangularis-Raster.
Sesuatu itu tidak ada? Ada, benar. Perangkat ini sebenarnya tersembunyi di bawah Perangkat Segment-Garis dan dapat diakses dengan mengklik lama. (Gambar 03).
Klik sekali pada suatu tempat di area kerja kalian dengan alat ini. Kemudian akan muncul jendela di mana kalian bisa mengontrol pengaturan untuk membuat raster.
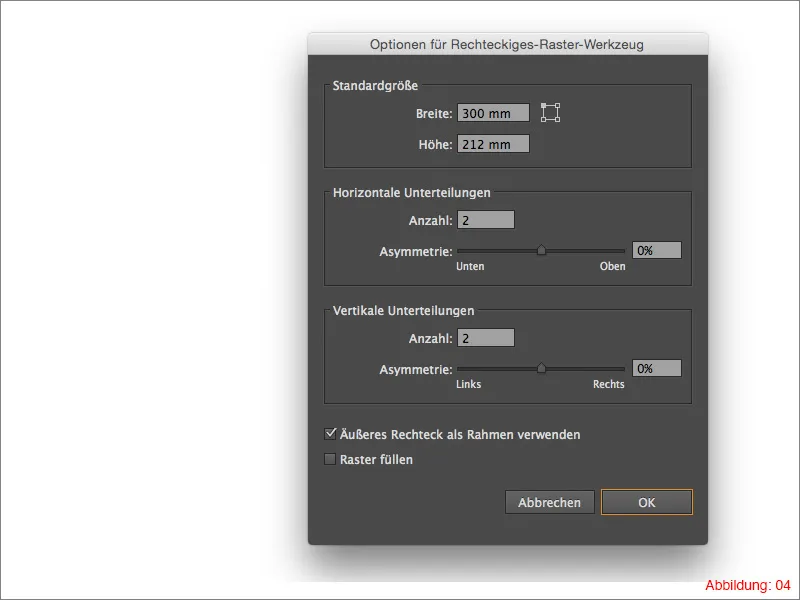
Untuk Ukuran Standar, pilih format 300x212mm. Untuk Pembagian Horizontal dan Vertikal, pilih Jumlah dua. Biarkan Asimetri tetap 0%. (Gambar 04).
Informasi tambahan:
Kalian juga bisa menyetel Jumlah Pembagian menjadi lebih tinggi, namun hal ini akan menambah jumlah pekerjaan dan membuat puzzle kalian lebih kompleks. Jadi, pikirkan sejak awal saat merencanakan puzzle kalian, berapa Pembagian yang dibutuhkan.
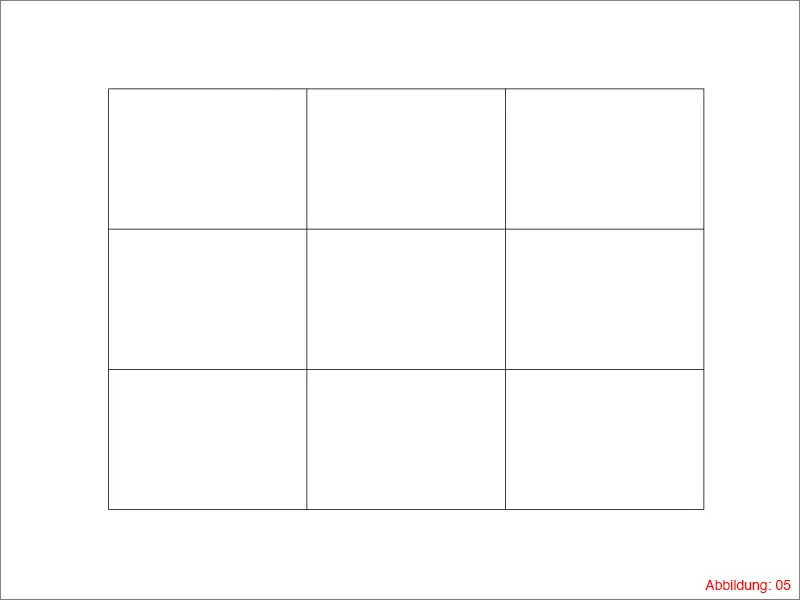
Setelah menekan OK, seharusnya tampilan seperti ini pada kalian (lihat Gambar 05):
Langkah 2: Menyiapkan Potongan Puzzle
Selanjutnya, kalian harus mengklik alat Seleksi Langsung sekali dan segera setelah itu pilih alat Pena. Hal ini karena kalian akan membutuhkan kedua alat tersebut untuk langkah berikutnya. Jika kalian menahan tombol Command- atau Ctrl di Illustrator, alat sebelumnya akan diaktifkan. Dalam kasus ini, maka akan muncul alat Seleksi Langsung seperti yang diinginkan.
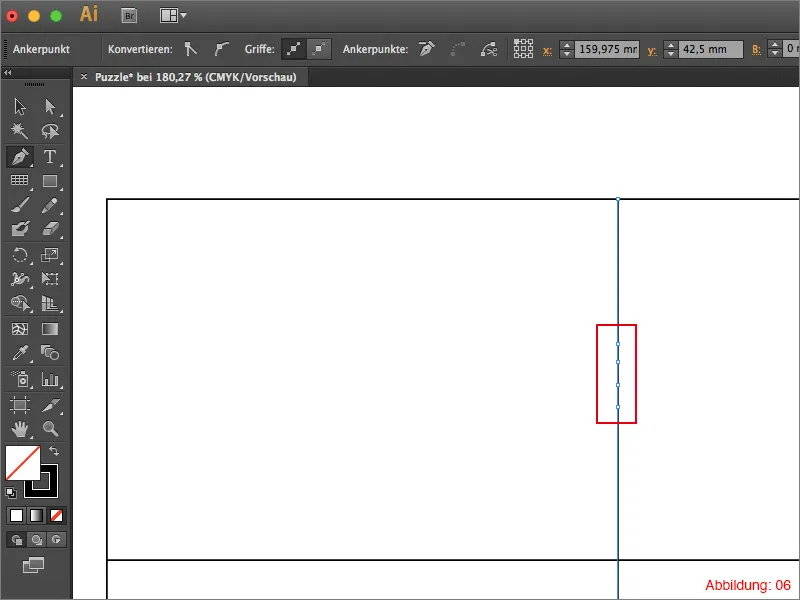
Pilih garis dalam dari raster kalian dengan Seleksi Langsung, dan buat empat titik path baru dengan alat Pena. Titik-titik ini seharusnya berada di sekitar tengah bagian potongan puzzle kalian. (Lihat Gambar 06).
Informasi tambahan:
Jika kalian mengarahkan kursor alat Pena ke atas Path yang diaktifkan, akan muncul simbol "+" di dekat icon Pena. Ini berarti kalian bisa menambahkan titik path baru di lokasi tersebut dengan mengklik.
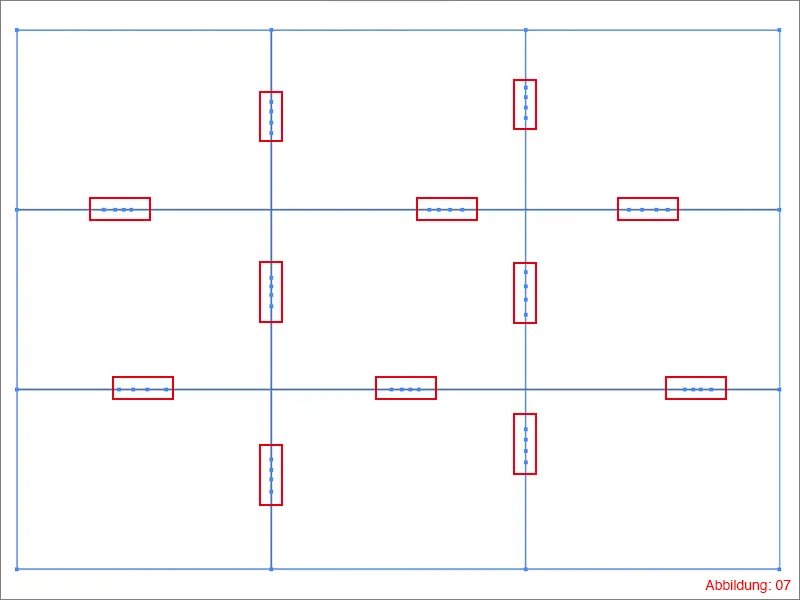
Sekarang, ada sedikit pekerjaan keras yang harus dilakukan secara harfiah, karena kalian harus membuat empat titik path ini di setiap sel raster kalian. Pada akhirnya, tampilan kalian harus kurang lebih seperti ini (lihat Gambar 07):
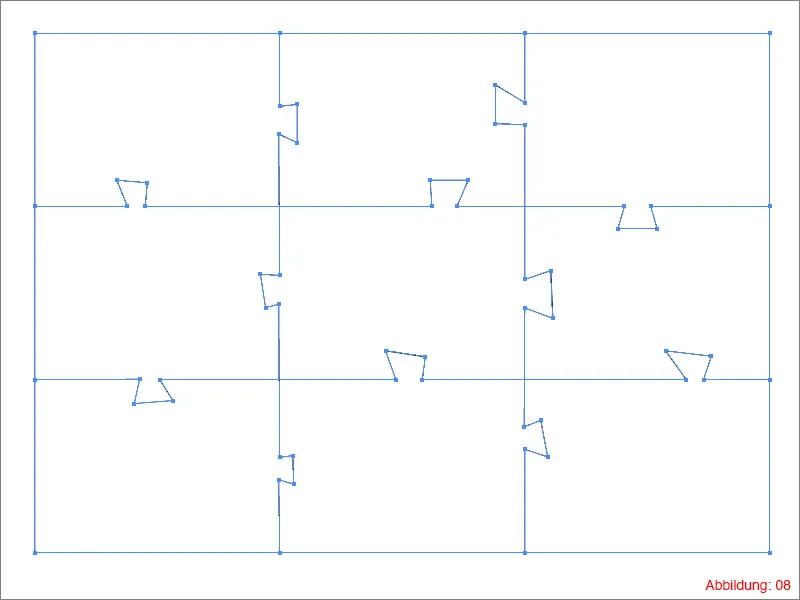
Setelah semua titik path dibuat, kalian ambil lagi alat Seleksi Langsung dan pindahkan titik path yang baru dibuat agar terlihat seperti tonjolan atau cekungan. (Gambar 08).
Pada tahap ini, kalian tidak perlu terlalu presisi, karena kemungkinan akan perlu mengoreksi atau memperbaiki sedikit nantinya.
Informasi tambahan:
Saat kalian memindahkan titik path, pastikan tidak semuanya terlihat sama. Beri variasi pada ukuran, posisi, dan arah saat membuat tonjolan atau cekungan.
Langkah 3: Mengoptimalkan Potongan Puzzle
Sekarang semuanya telah disiapkan sehingga kita bisa mengoptimalkan potongan puzzle, agar terlihat seperti puzzle pada umumnya.
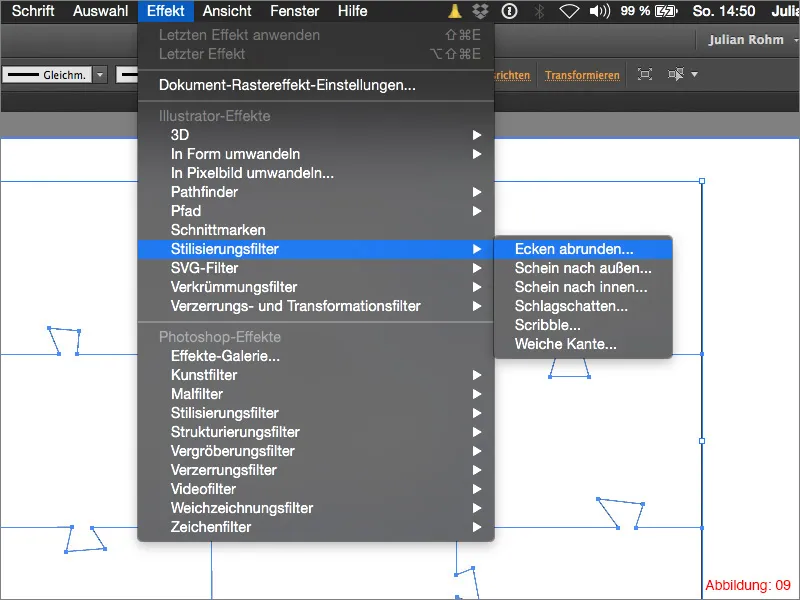
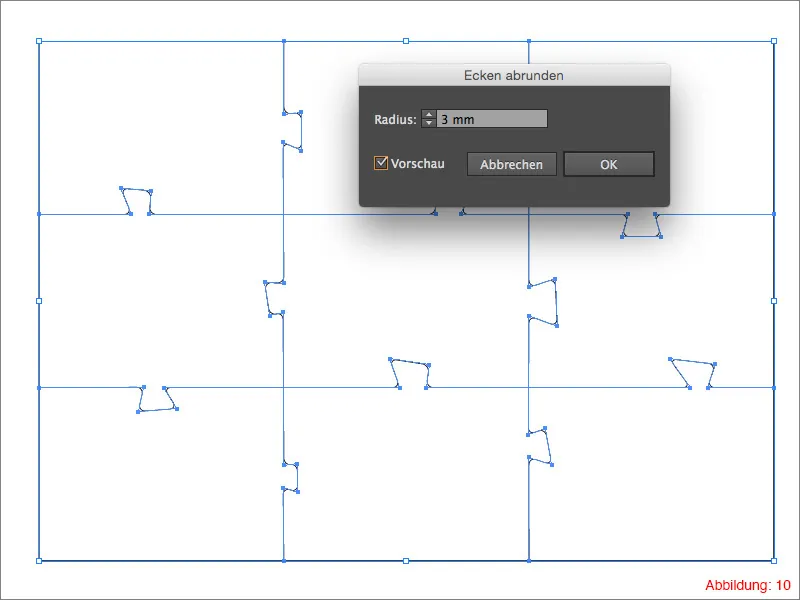
Pilih path-paths dalam menggunakan alat Seleksi Langsung (bingkai luar tidak boleh dipilih), dan pergi ke Effect>Filter Stylize>Corner Round …
Pilih radius 3mm dalam jendela berikutnya dan konfirmasi dengan OK.
Sekarang, setelah kalian melihat efek sudut yang dibulatkan, kalian punya kesempatan untuk memindahkan kembali titik path agar mendapatkan tonjolan atau cekungan puzzle yang indah.
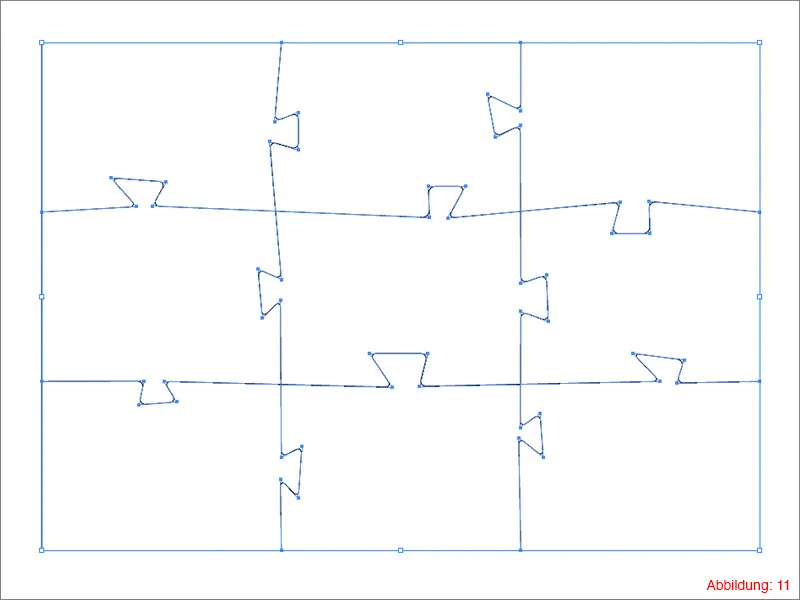
Pada akhirnya, tampilan kalian harus kurang lebih seperti ini (lihat Gambar 11):
Namun, di sini juga diperlukan kreativitas dari kalian sendiri.
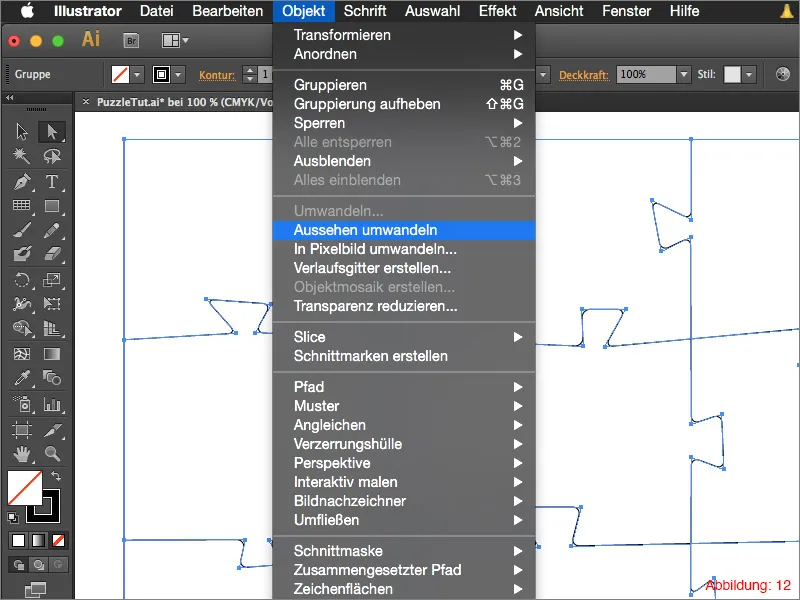
Setelah itu, tandai semuanya dengan Command+A atau Strg+A dan pergi ke Object>Transform Appearance.
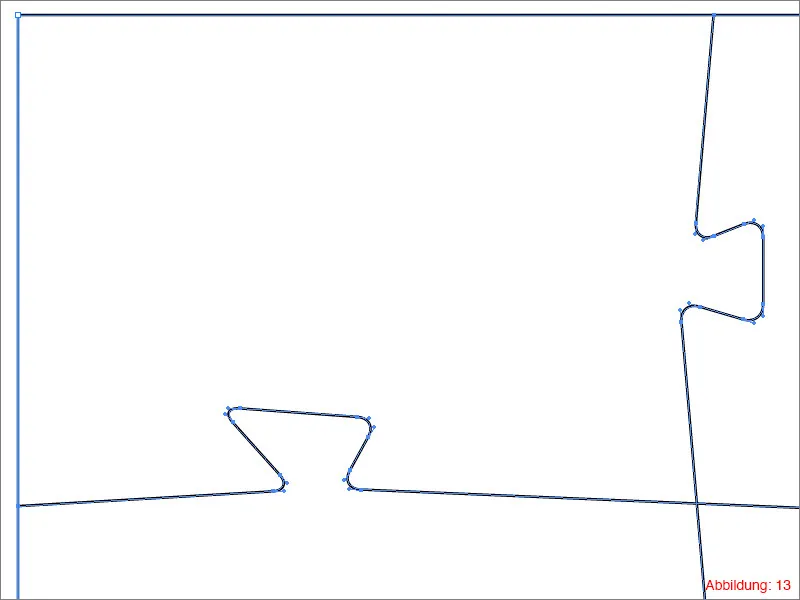
Dengan demikian, dalam kasus ini efek Round Corners ditransfer ke Path. Poin path baru dibentuk. (Gambar 13).
Selanjutnya, Anda memerlukan Pathfinder. Jika Anda belum menampilkannya, Anda dapat menemukannya di bawah Jendela>Pathfinder. (Lihat Gambar 14).
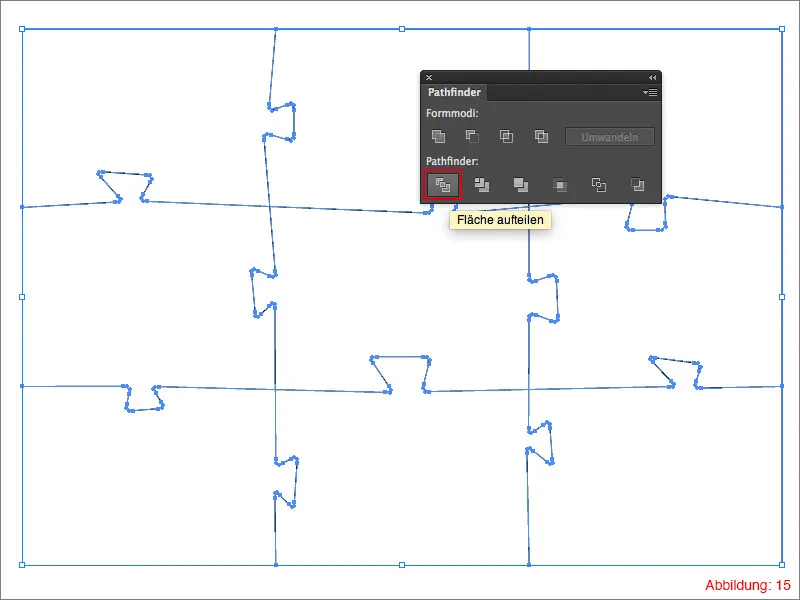
Tandai kembali semua dengan Command atau Strg+A dan klik di Pathfinder pada Divide. (Gambar 15).
Karena Illustrator secara otomatis mengelompokkan semua objek, Anda harus membuka kelompok ini dengan shortcut Command+Shift+G (di PC - Strg+Shift+G).
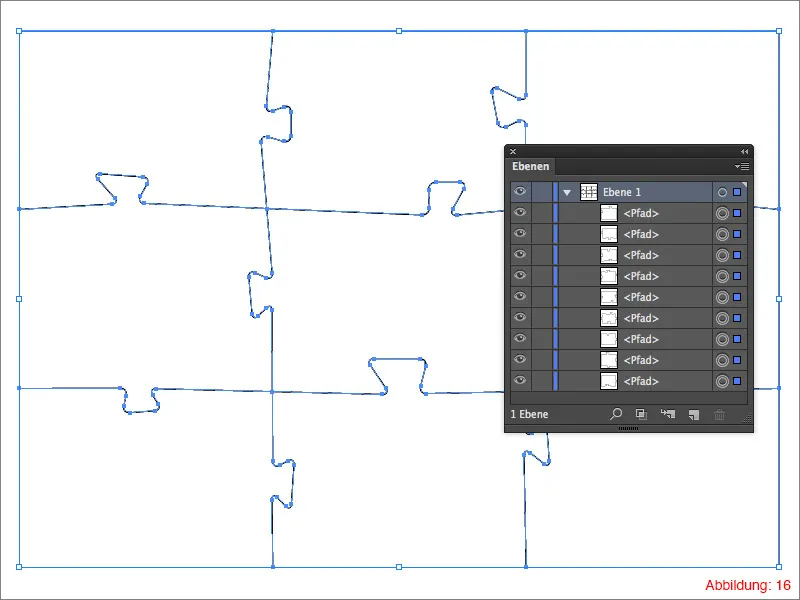
Pada Palet Layer setelah itu, sembilan Path yang berbeda harus muncul. (Lihat Gambar 16).
Langkah 4: Menyimpan dan Mengarsipkan Puzzle sebagai Simbol
Pada titik ini, saya ingin sedikit berpindah dari topik saat ini dan mengangkat topik yang juga sangat penting.
Terutama dalam proyek seperti Puzzle atau hal lainnya, mungkin terjadi bahwa Anda ingin menggunakan ini lagi untuk proyek lain di masa depan. Maka akan bermanfaat jika Anda memiliki template tersimpan, sehingga Anda tidak perlu memulainya dari awal. Oleh karena itu, saya sarankan selalu bekerja dengan Simbol di Illustrator. Ini memiliki keuntungan Anda dapat membuka template kapan saja karena tersimpan secara sentral di komputer Anda dan Illustrator dapat mengaksesnya tanpa masalah.
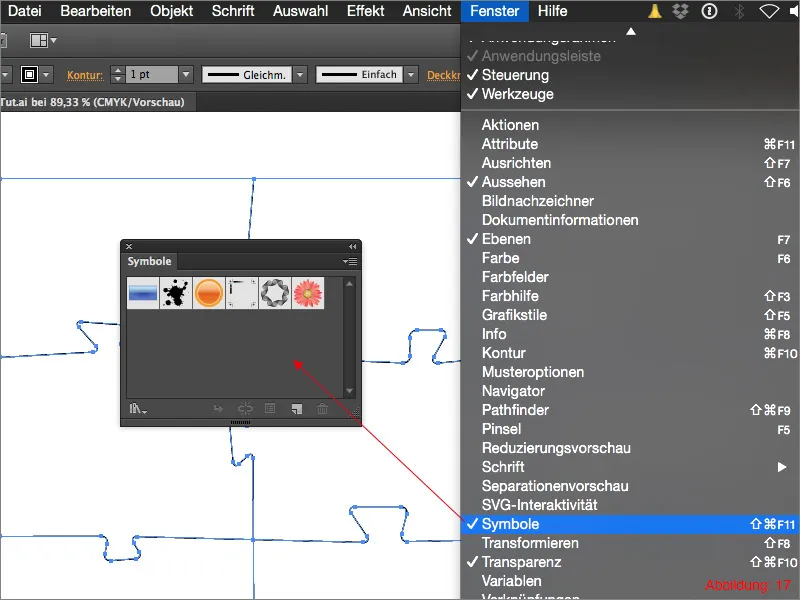
Untuk membuat Simbol sendiri, Anda pertama-tama memerlukan Simbol Palette. Anda dapat menemukannya di bawah Jendela>Simbol.
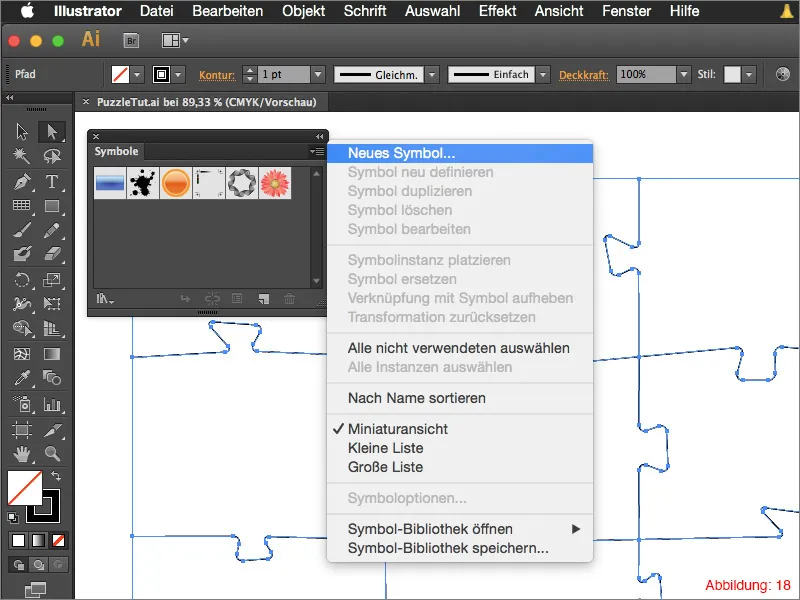
Kemudian tandai objek Anda yang ingin disimpan sebagai Simbol (dalam hal ini adalah status Puzzle Anda saat ini) dan klik di Simbol Palette pada panah kecil di sudut kanan atas. (Lihat Gambar 18).
Di sini Anda memiliki opsi untuk klik pada Simbol Baru …
Anda kemudian dapat memberikan nama yang cocok untuk Simbol Anda dan konfirmasi dengan OK.
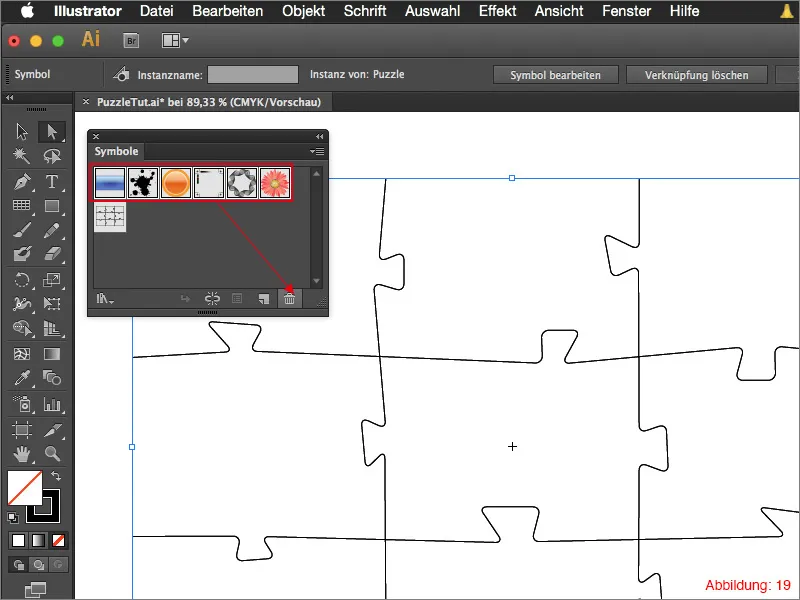
Sebelum Anda menyimpan perpustakaan Simbol Anda sendiri, saya sarankan untuk menghapus simbol standar dari Illustrator. Anda bisa melakukan ini dengan mudah dengan mengeklik satu per satu sambil menahan tombol Shift.
Jika semua telah dipilih, maka klik pada tempat sampah kecil di sudut kanan bawah. (Gambar 19).
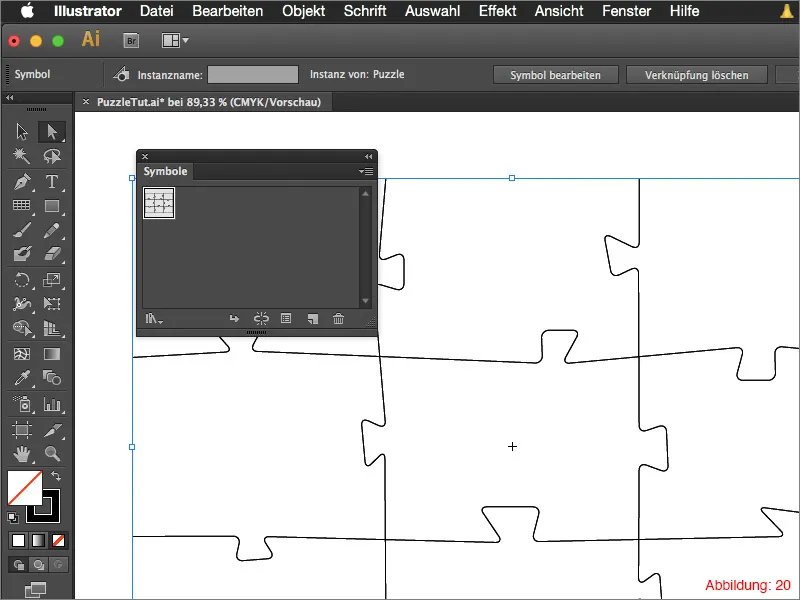
Setelah itu, hanya objek Anda sendiri yang harus ada di dalam Simbol Palette. (Lihat Gambar 20).
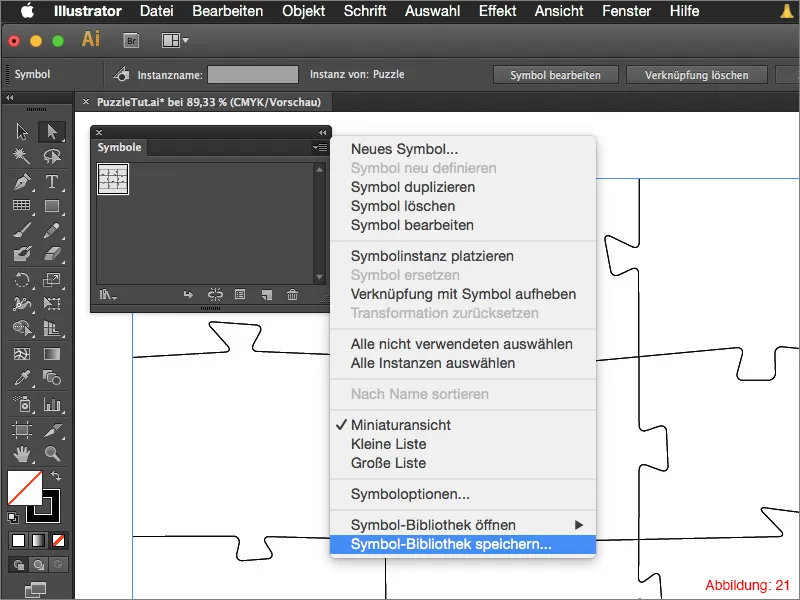
Klik sekarang lagi di panah kecil di Simbol Palette dan kemudian pada Simpan Perpustakaan Simbol … Di sini Anda dapat lagi memilih nama yang sesuai untuk perpustakaan dan konfirmasi dengan OK
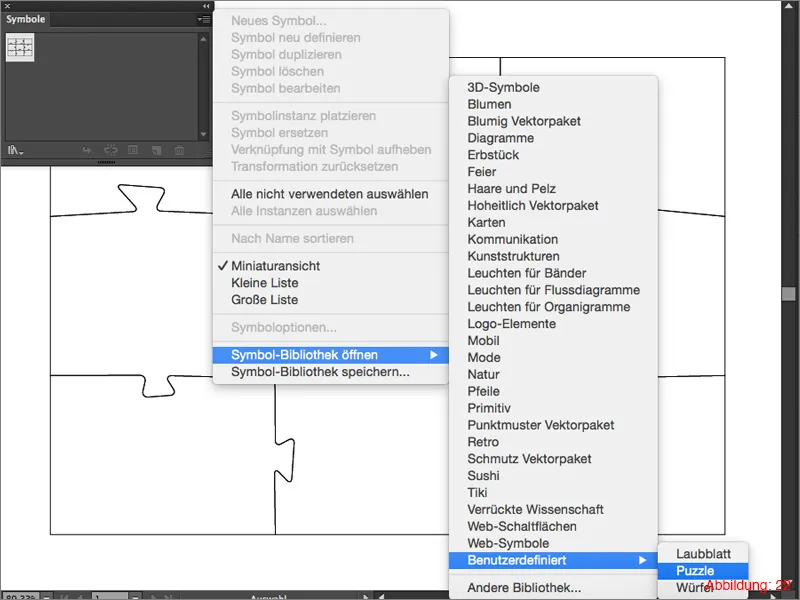
Untuk membuka perpustakaan ini di masa mendatang (misalnya, di file lain), Anda cukup kembali ke panah kecil di Simbol Palette dan pilih Buka Perpustakaan Simbol. Di sini Anda akan menemukan perpustakaan Simbol yang baru saja disimpan. (Lihat Gambar 22).
Langkah 5: Memberi Tekstur pada Puzzle
Setelah Anda menyimpan status Puzzle Anda sekarang sebagai Simbol, kita sekarang dapat mulai meletakkan motif di atas setiap bagian Puzzle. Di data kerja terlampir untuk tutorial ini, Anda akan menemukan file dengan nama "Motif.pdf". Anda perlu membuka file ini di Illustrator dan tempelkan file Puzzle Anda.
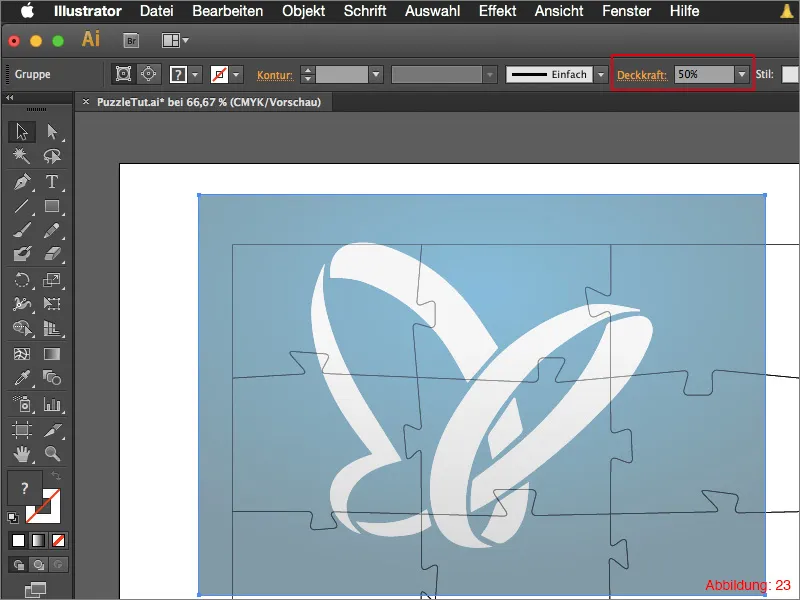
Kemudian, kurangi Opasitas menjadi sekitar 50% agar Anda bisa melihat bagian-bagian Puzzle di bawahnya (Gambar 23).
Pindahkan motif Anda sehingga berada persis di tengah-tengah Puzzle Anda. Kemudian, atur Opasitas kembali ke 100%.
Pada langkah berikutnya, Anda perlu membuat salinan motif Anda untuk setiap bagian Puzzle. Dalam kasus saya, saya memiliki sembilan bagian Puzzle dan oleh karena itu juga membutuhkan sembilan salinan.
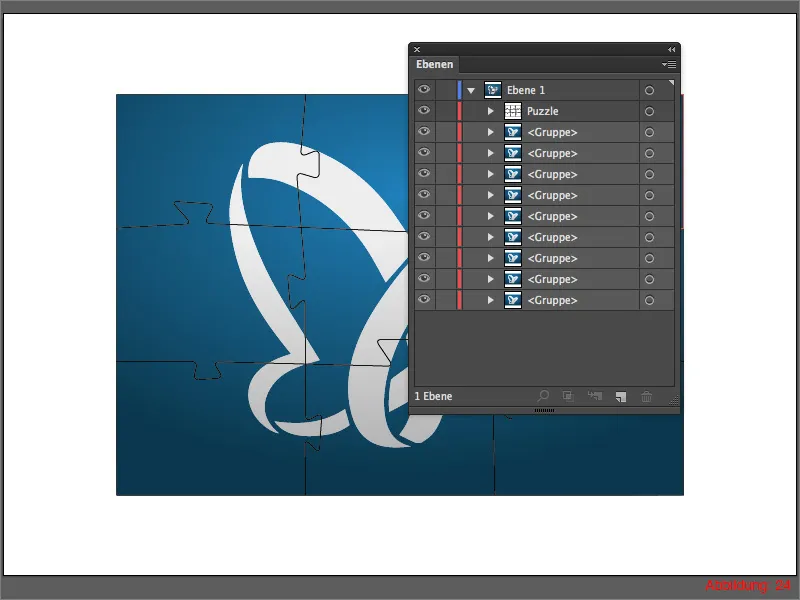
Pastikan untuk meletakkan salinan motif Anda di bawah bagian Puzzle di Palet Layer. (Lihat Gambar 24).
Sekarang buka grup dengan bagian Puzzle dan tarik ke lapisan utama Anda, sehingga mereka tidak lagi di kelompokkan.
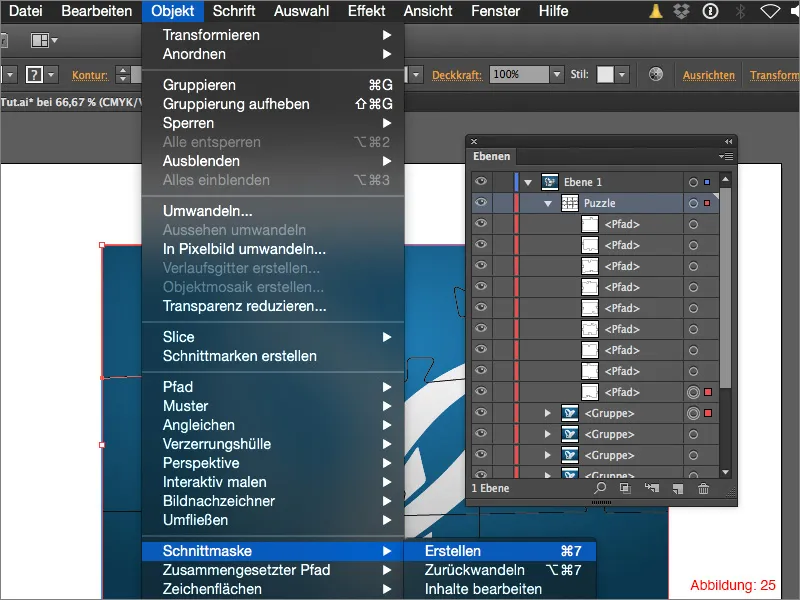
Sekarang pilih bagian Puzzle pertama dan salinan motif dengan menahan tombol Shift dan pergi ke Object>Clipping Mask>Make.
Setelah itu, kalian harus melakukan prosedur yang sama dengan semua bagian teka-teki yang lain. Pilih satu bagian dan motif, lalu buatlah sebuah masker pemotongan.
Hasilnya seharusnya terlihat seperti ini (Gambar 26):
Langkah 6: Sentuhan Terakhir
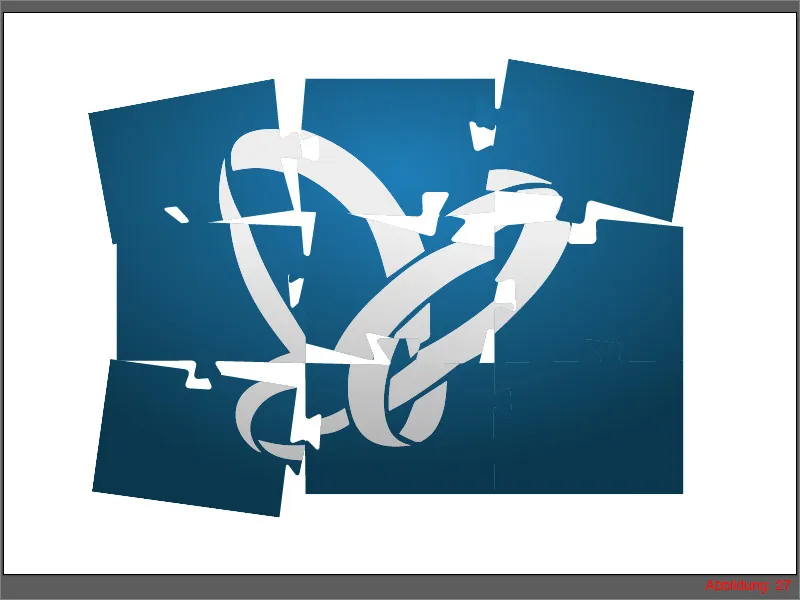
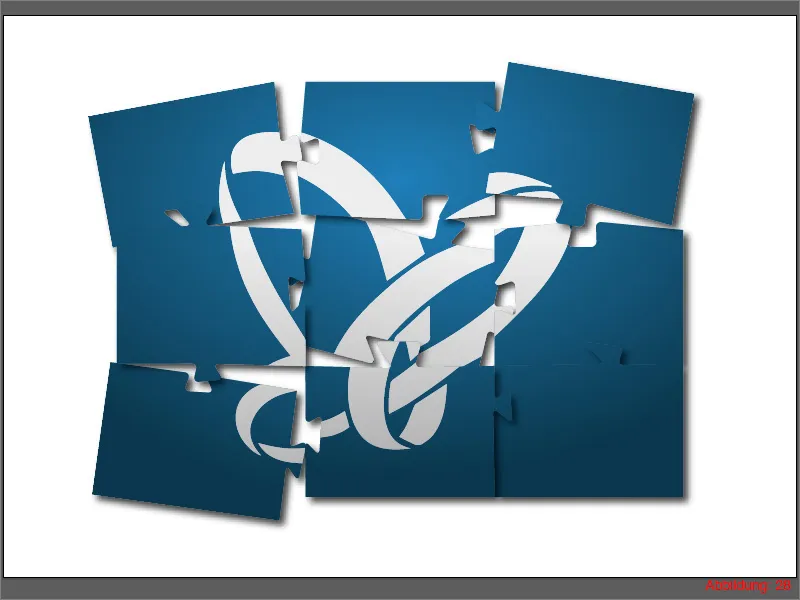
Setelah kalian membuat masker pemotongan untuk setiap bagian teka-teki, sebenarnya kalian sudah selesai membuat puzzle kalian. Namun, karena sebuah puzzle lengkap biasanya terlihat agak membosankan, saya sarankan untuk sedikit memindahkan beberapa bagian dan bahkan memutar agar terlihat bahwa itu benar-benar adalah puzzle dengan bagian-bagian berbeda (Gambar 27).
Karena dalam kondisi sekarang sulit untuk membedakan bagian-bagian yang bertumpuk, kita akan menambahkan bayangan ke seluruh puzzle. Pilih semua dengan menggunakan Command atau Strg+A, lalu pergi ke Effekt>Stilisierungsfilter>Schlagschatten. Konfirmasikan jendela berikutnya dengan OK.
Puzzle kalian selesai. (Gambar 28).
Kata Terakhir:
Sekarang kita sudah mencapai akhir dari tutorial ini. Saya harap kalian menikmatinya dan sekarang bisa membuat puzzle yang cantik. Jika masih ada hal yang kurang jelas, jangan ragu untuk menulisnya di kolom komentar di bawah tutorial ini. Saya akan berusaha menjawab pertanyaan tersebut secepat mungkin. Atau jika ada umpan balik umum, saya juga senang menerimanya.
Tetaplah kreatif ...
Julian Anda


