Akuisisi Pelanggan di ruang digital memerlukan pendekatan modern untuk menginspirasi dan meyakinkan calon pelanggan. Salah satu cara yang hebat untuk melakukannya adalah dengan membuat Instant Experience, yang memungkinkanmu menyajikan konten secara visual menarik dan interaktif. Dalam panduan ini, kamu akan belajar bagaimana membuat Template Instant Experience sendiri sesuai dengan keinginanmu.
Temuan Utama
- Instant Experience memungkinkan kamu mengombinasikan berbagai konten seperti video dan foto.
- Membuat template sendiri merupakan langkah penting untuk merepresentasikan merekmu secara individual.
- Perhatikan jumlah komponen yang digunakan untuk menghindari kelebihan informasi.
Panduan Langkah demi Langkah
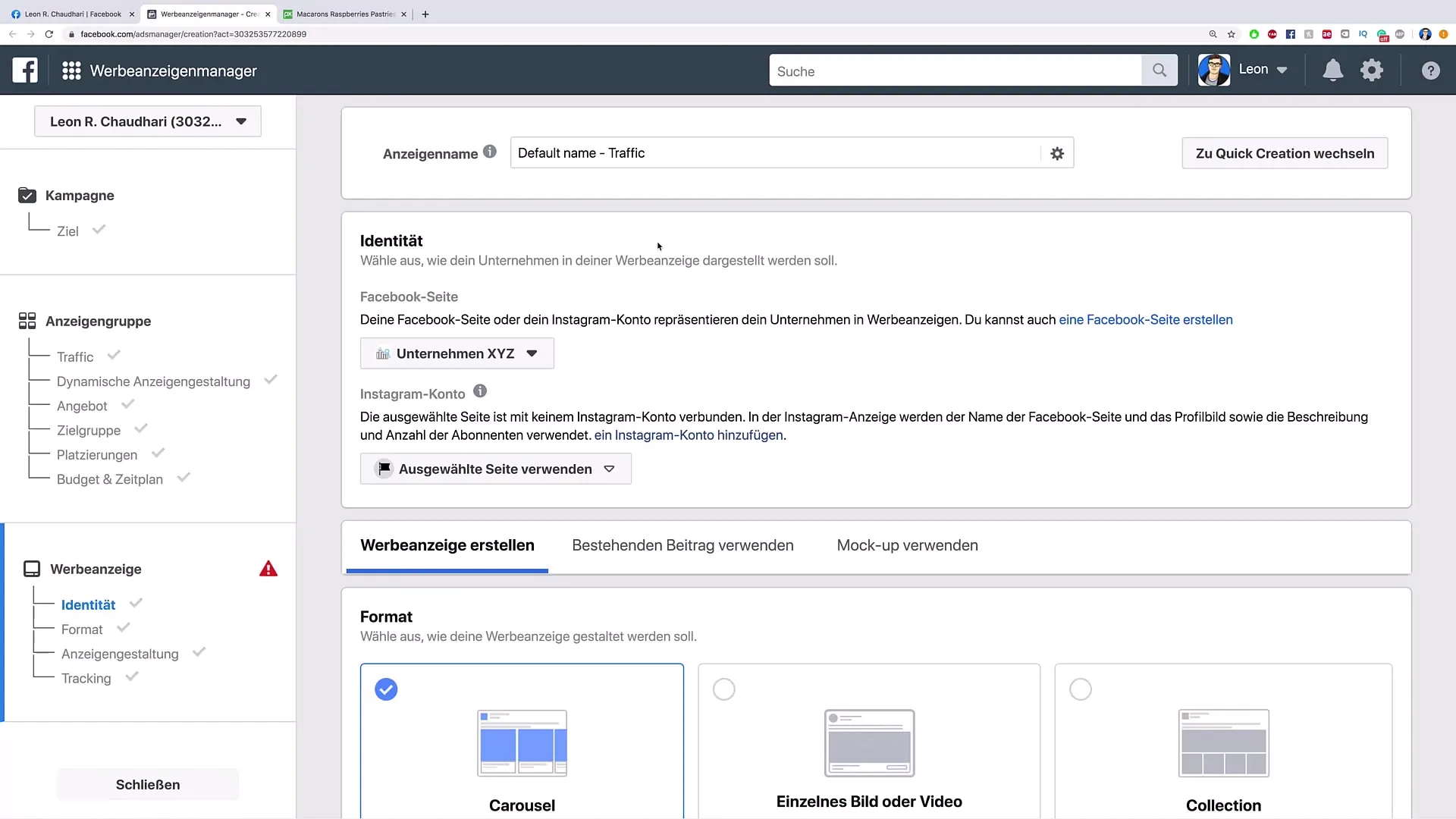
Langkah 1: Membuat Instant Experience Kustom
Untuk membuat Instant Experience sendiri, navigasikan ke opsi "Buat Instant Experience Kustom" di platform. Opsi ini memungkinkan kamu untuk menyesuaikan konten sesuai dengan selera kamu.

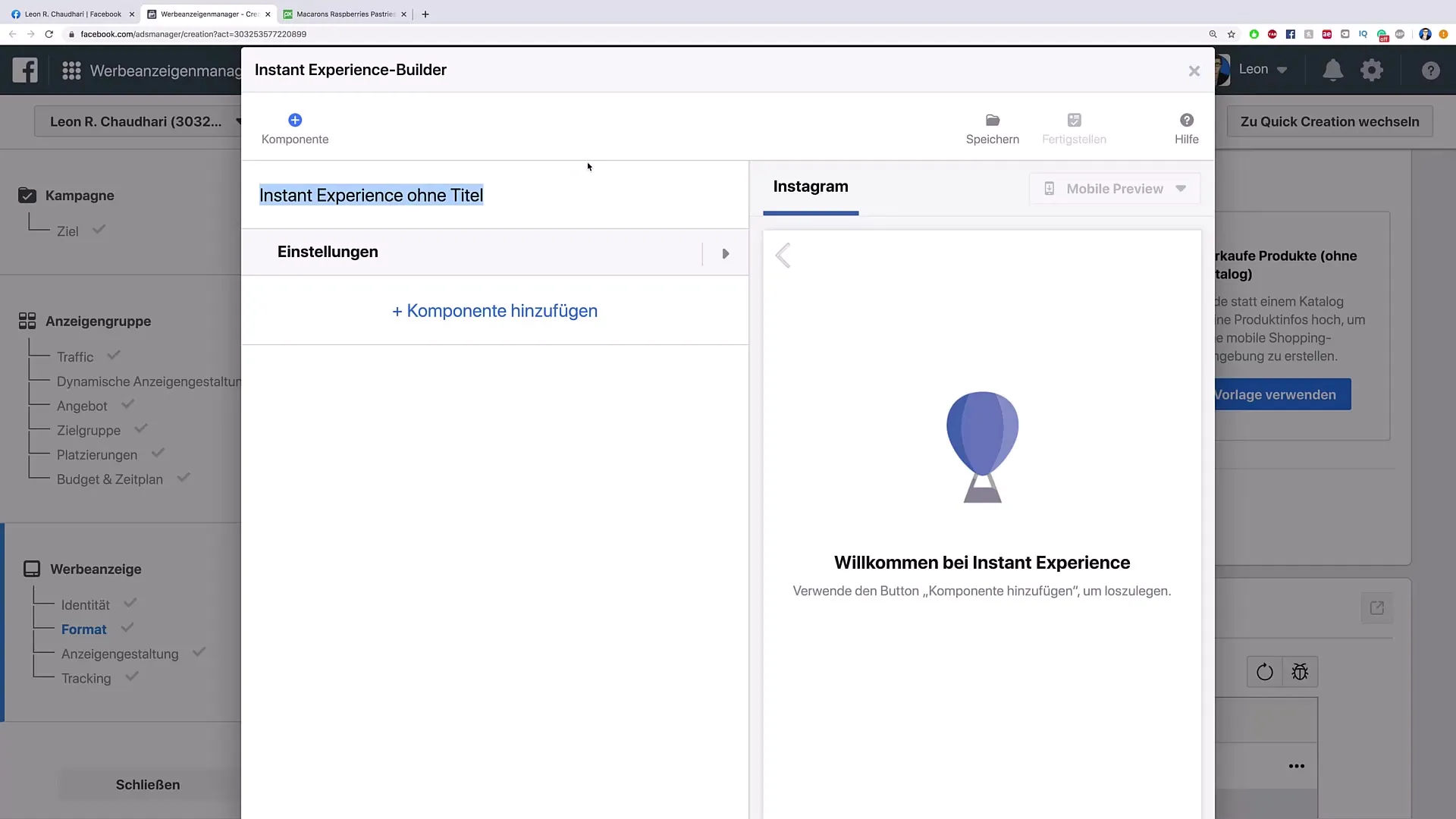
Langkah 2: Memberi Nama pada Instant Experience
Di sini, berikan nama pada Instant Experience baru. Misalnya, kamu bisa menamainya "Hotel Instant Experience". Hal ini akan membantu kamu untuk lebih mudah mengorganisir berbagai Instant Experiences yang kamu buat.

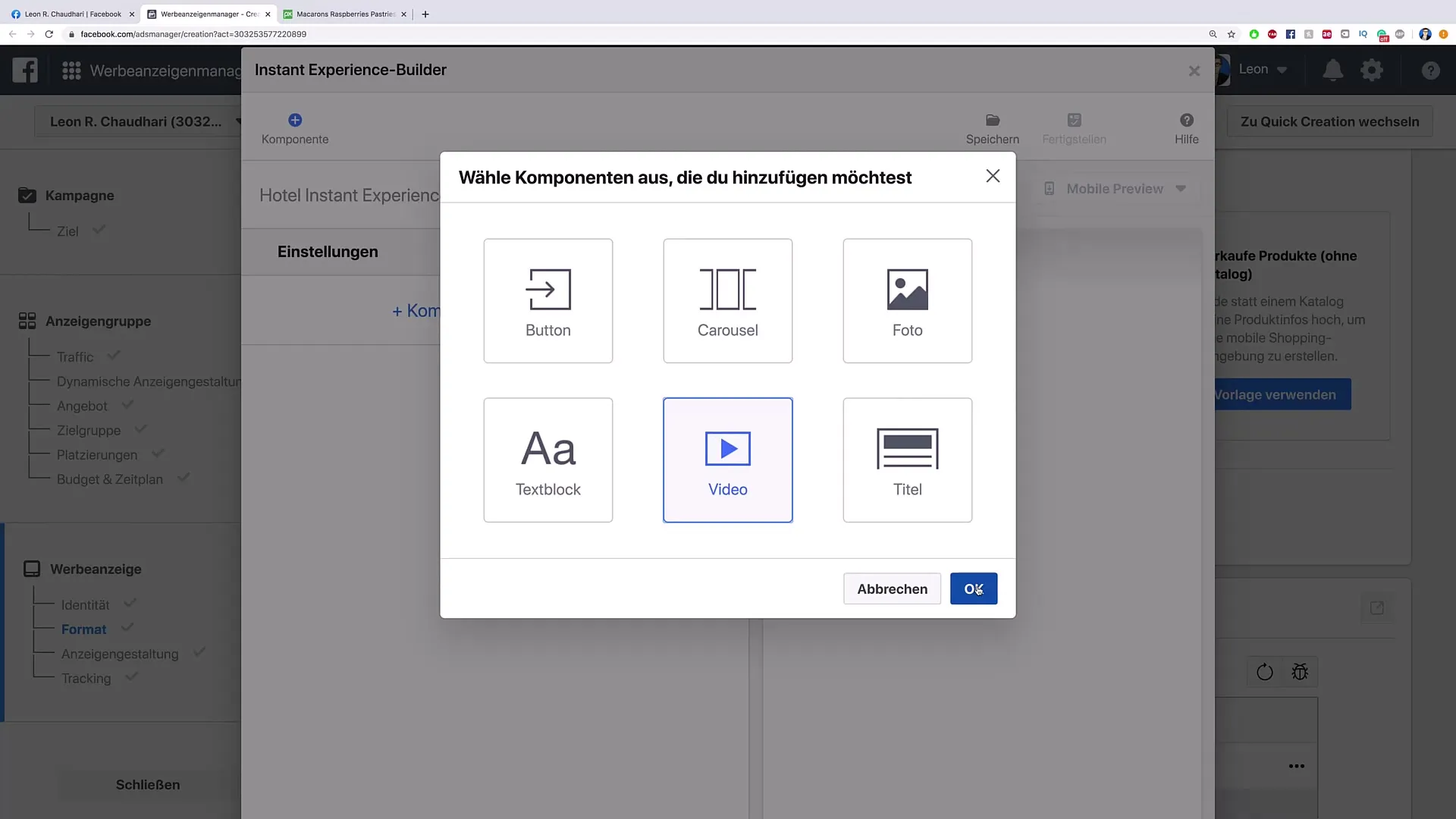
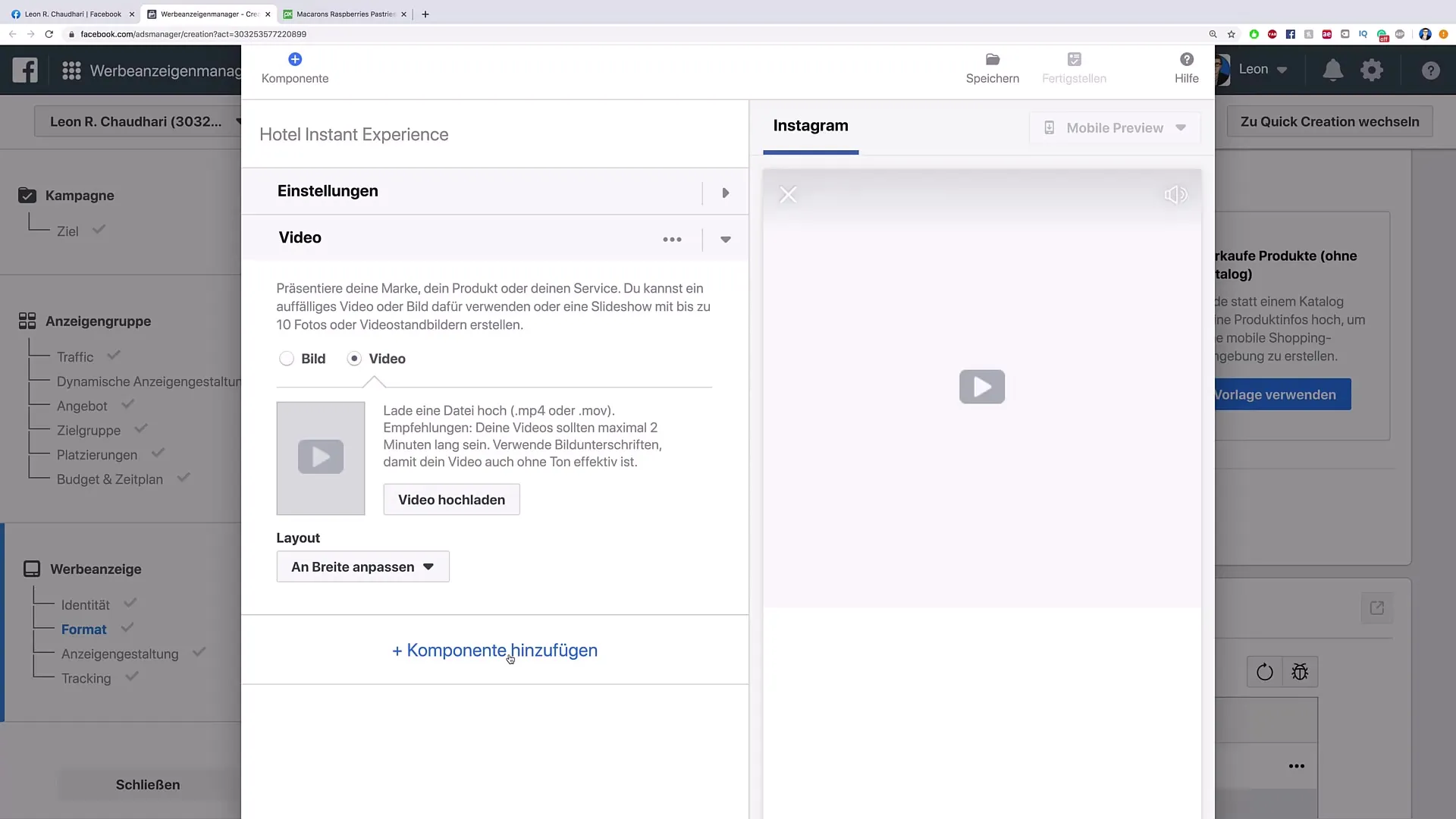
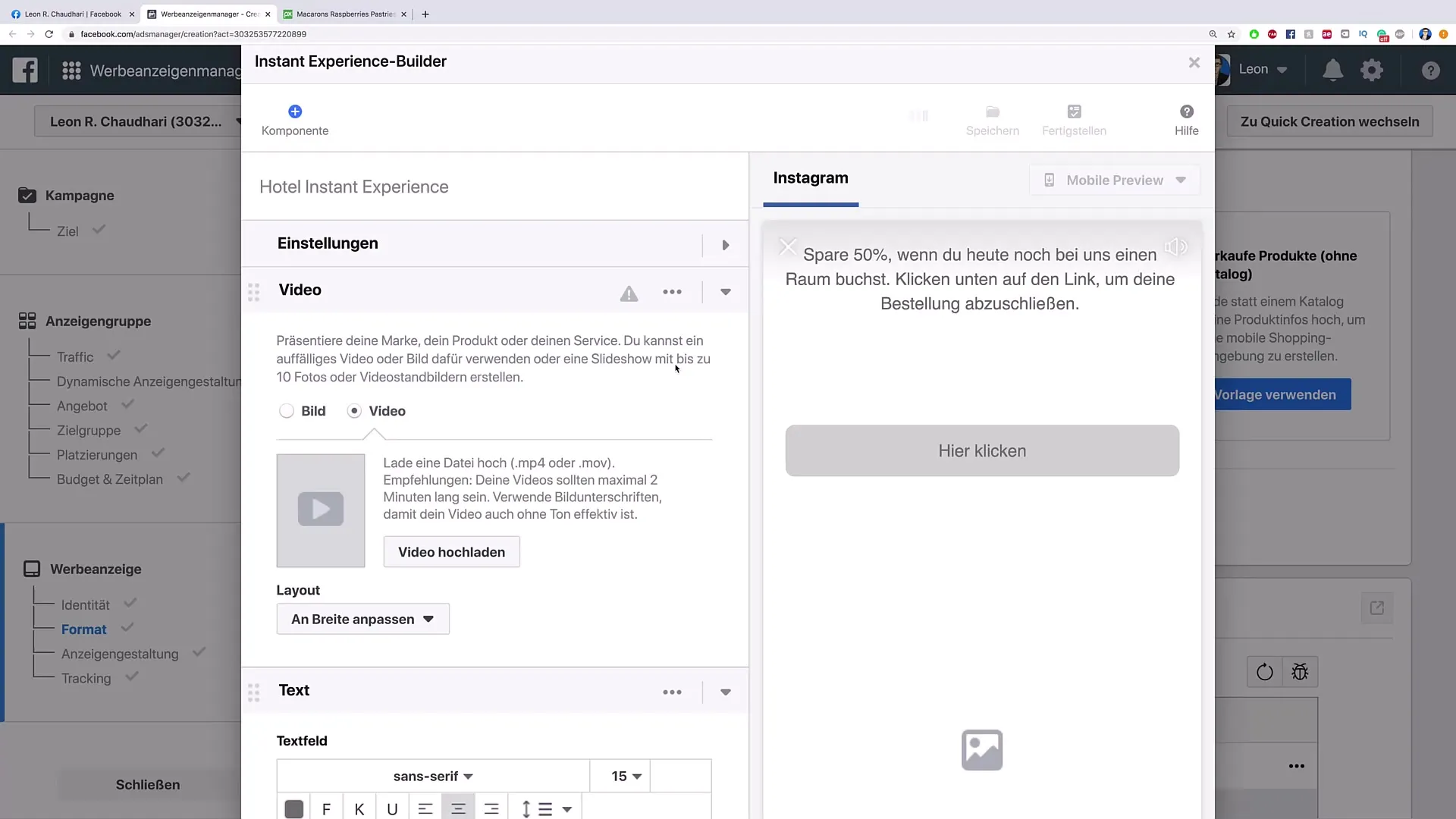
Langkah 3: Menambahkan Konten - Video
Untuk memberikan semangat pada Instant Experience, tambahkan komponen video terlebih dahulu. Klik "Video" dan unggah video yang kamu inginkan. Hal ini akan memberi presentasimu daya tarik visual dan emosional sejak awal.

Langkah 4: Menyisipkan Blok Teks
Di bawah video, kamu bisa menyisipkan blok teks. Blok teks ini sebaiknya berisi informasi tentang video atau tawaran khusus. Contohnya, "Dapatkan diskon 50% jika memesan kamar hari ini!"

Langkah 5: Menambahkan Call-to-Action
Sekarang waktunya untuk menambahkan tombol. Tombol ini sebaiknya berisi Call-to-Action yang jelas, misalnya "Klik di sini untuk menyelesaikan pemesananmu". Jangan lupa untuk menyertakan URL halaman yang ingin diakses oleh pelanggan setelah mengeklik tombol.
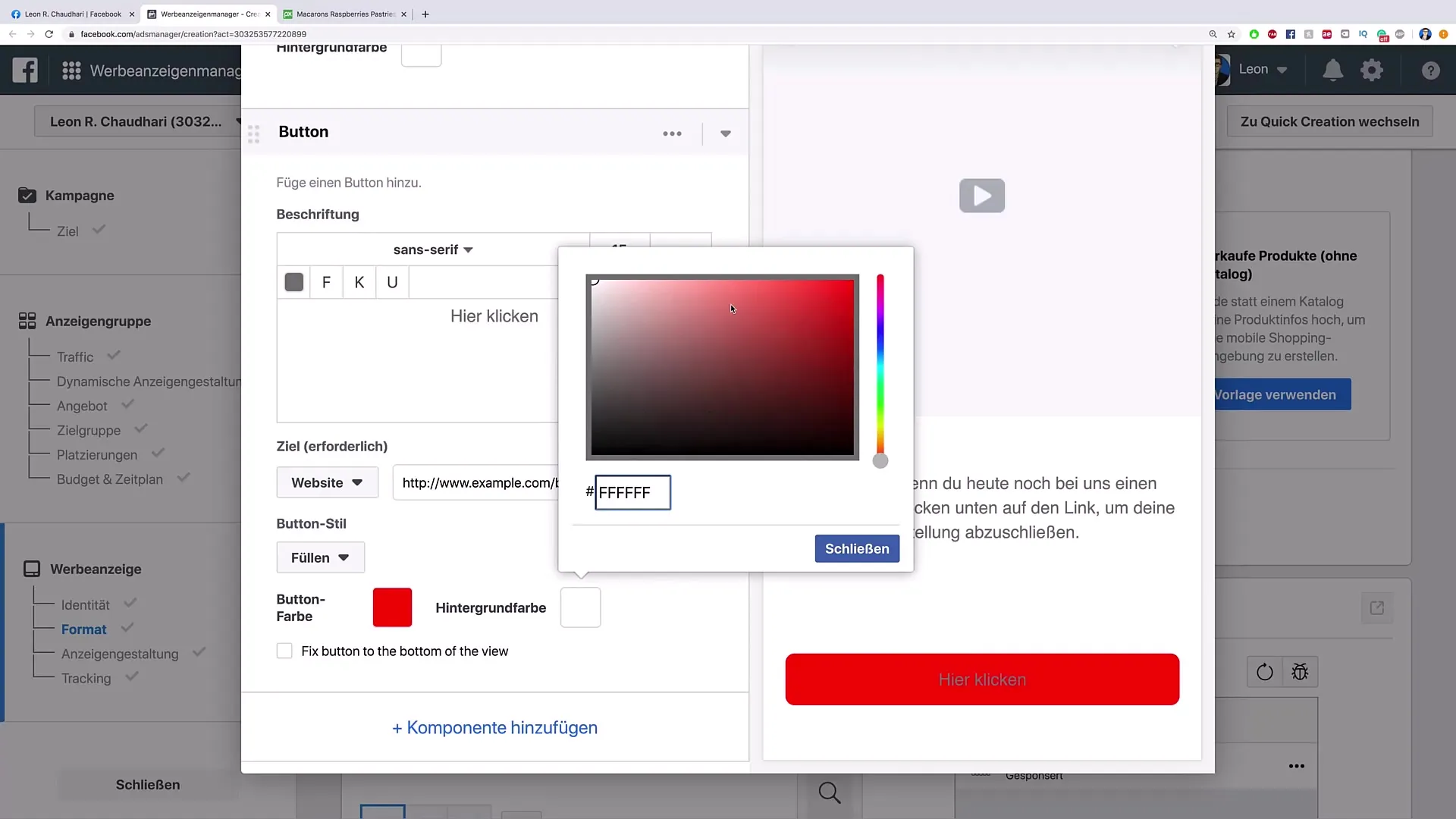
Langkah 6: Menyesuaikan Desain Tombol
Dengan desain tombol yang menarik, kamu dapat menarik perhatian. Pilih warna yang sesuai dengan konteks, misalnya tombol berwarna hijau atau abu-abu untuk memberikan kontras yang baik. Pastikan tombol terlihat dengan jelas.

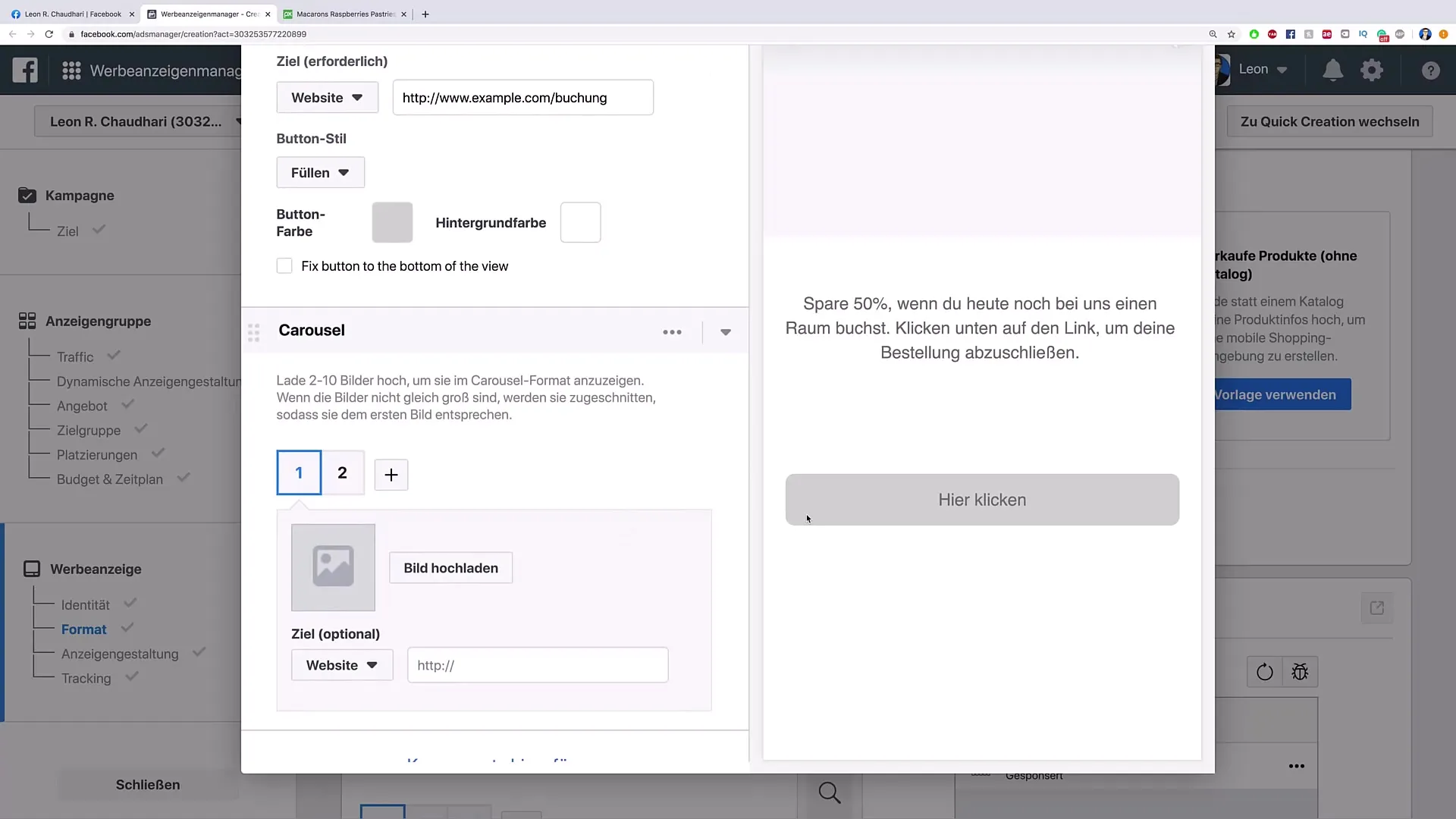
Langkah 7: Menambahkan Komponen Tambahan
Penting untuk menyediakan informasi yang cukup dalam Instant Experience tanpa terlihat berlebihan. Kamu bisa menambahkan komponen tambahan seperti karusel foto untuk memberikan kesan tambahan kepada pelanggan potensialmu. Pastikan untuk tidak menggunakan lebih dari lima komponen agar tetap teratur.

Langkah 8: Penyelesaian dan Penyimpanan
Setelah menambahkan semua konten yang diinginkan, klik "Simpan". Hal ini akan menyimpan pekerjaanmu sehingga bisa diakses kembali nantinya. Pastikan untuk memeriksa semua elemen dengan teliti sebelum menyelesaikan Instant Experience.

Ringkasan
Di dalam panduan ini, kamu telah belajar bagaimana membuat langkah demi langkah Template Instant Experience sendiri. Baik desain visual maupun konten sangat penting untuk menciptakan pengalaman menarik dan informatif bagi pelanggan potensialmu.
Pertanyaan yang Sering Diajukan
Bagaimana meningkatkan visibilitas Pengalaman Instan saya?Gunakan video kreatif dan teks Panggilan Aksi yang jelas.
Berapa banyak komponen yang optimal untuk Pengalaman Instan?Maksimal lima hingga enam komponen disarankan.
Bisakah saya menggunakan beberapa video dalam Pengalaman Instan?Iya, Anda dapat menambahkan beberapa video dan komponen lainnya, tetapi perhatikan kejelasannya.
Warna apa yang disarankan dalam desain?Ahindari tombol merah, pilihlah nada warna hijau atau abu-abu, karena ini konversi dengan baik.


