Tombol CTA, atau "Call to Action" -Buttons, sangat penting untuk kesuksesan kehadiran online Anda. Mereka bertanggung jawab atas bagaimana pengunjung berinteraksi dengan situs Anda dan mengambil tindakan apa. Jika Anda ingin membangkitkan minat yang kuat dan menggerakkan audiens target Anda untuk melakukan tindakan yang diinginkan, desain dan penyesuaian tombol-tombol ini merupakan titik sentral. Di sini Anda akan mengetahui cara mengedit Tombol CTA secara efisien untuk meningkatkan tingkat konversi Anda.
Temuan Utama
- Tombol CTA adalah elemen-elemen inti untuk mengarahkan tindakan pengguna di sebuah situs web.
- Desain yang menarik dapat signifikan meningkatkan tingkat interaksi.
- Berbagai opsi penyesuaian, seperti warna, ukuran, teks, dan animasi, memungkinkan Anda menyesuaikan tombol sesuai kebutuhan Anda.
Panduan Langkah demi Langkah
1. Memulai Penyuntingan Tombol CTA
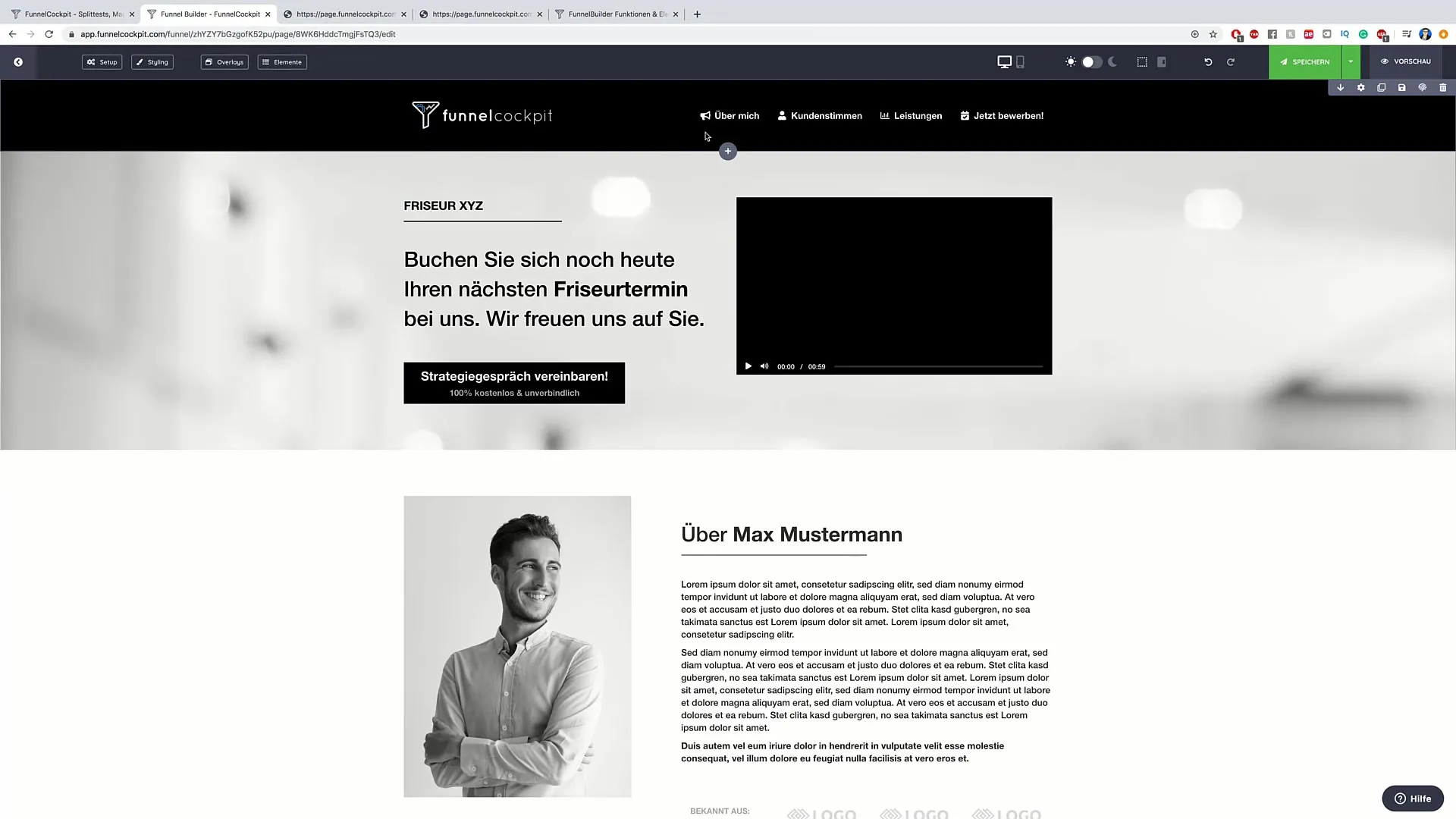
Pertama-tama, Anda harus membuka antarmuka pengguna di mana Tombol CTA dapat diedit. Biasanya, Anda akan menemukan ini di backend situs web Anda atau di editor yang Anda gunakan. Anda harus dapat melihat tombol yang ingin Anda sesuaikan.

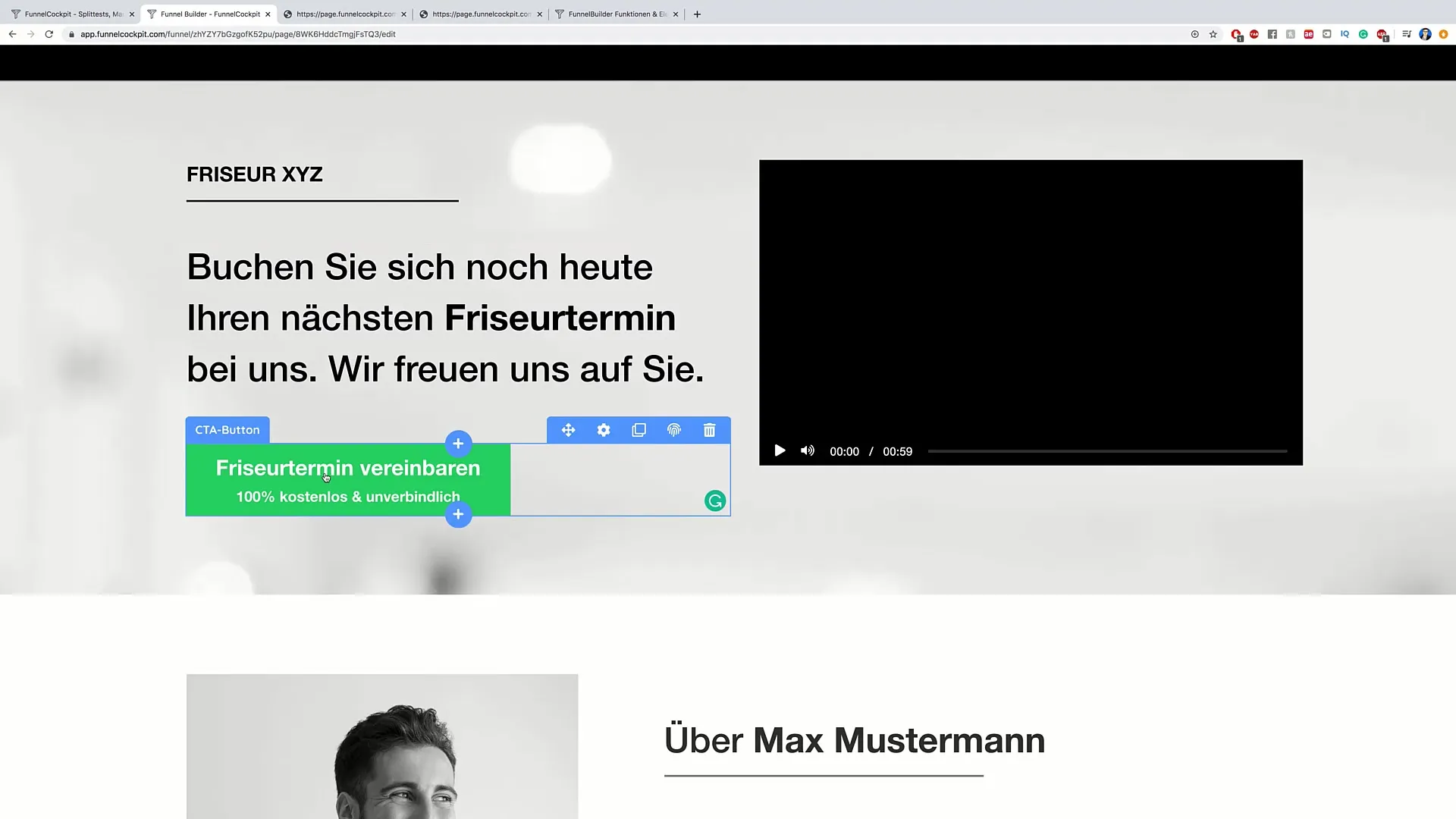
2. Pemilihan Tombol CTA yang Tepat
Identifikasi tombol yang ingin Anda sesuaikan. Dalam contoh kami, kami ingin mengoptimalkan tombol untuk memesan janji temu di salon rambut. Klik sekali pada tombol untuk membuka opsi pengeditan.
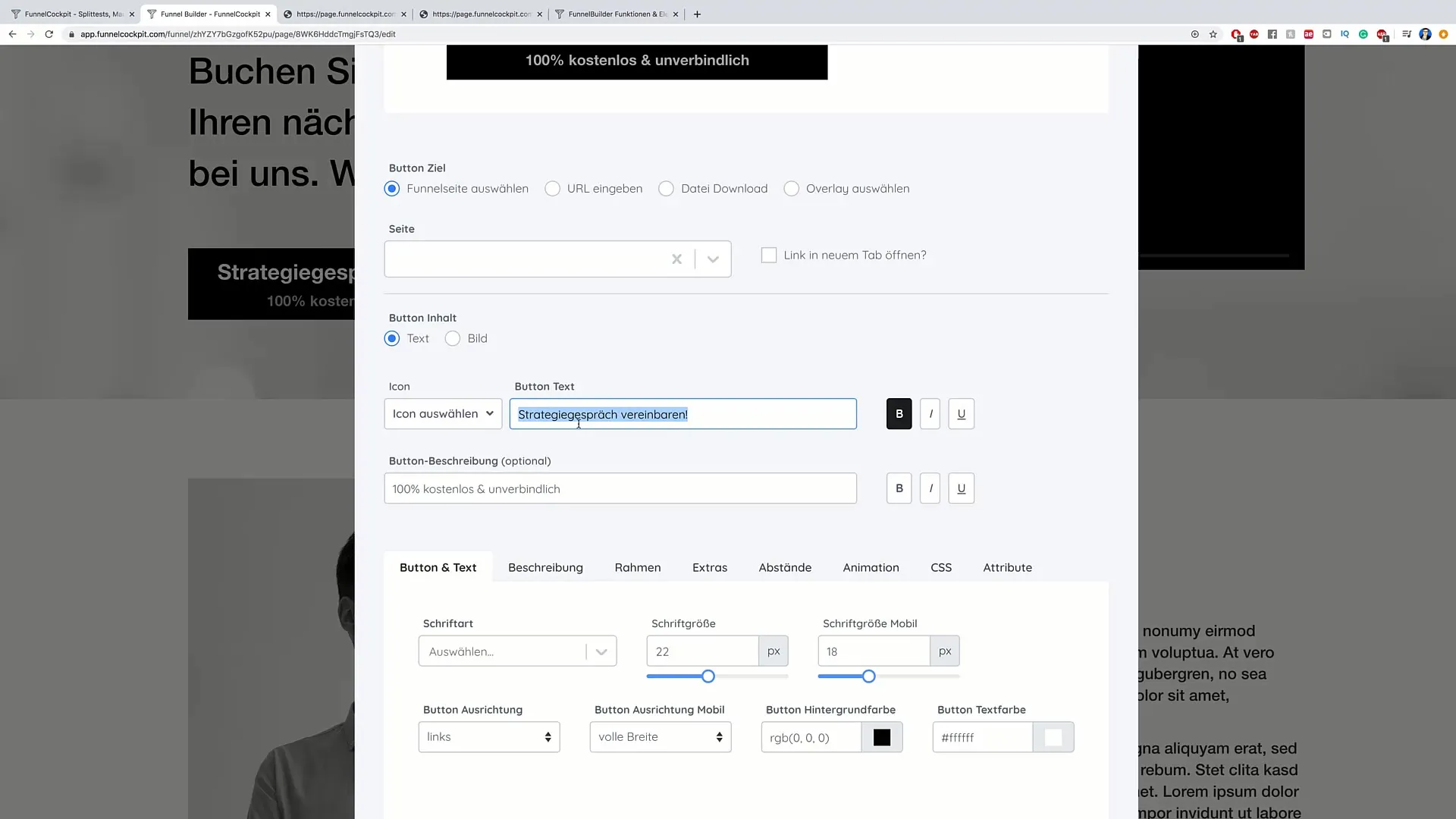
3. Penyesuaian Tujuan
Setelah Anda memilih tombol, Anda dapat menentukan ke mana pengguna akan diarahkan saat mengkliknya. Ada opsi seperti tautan ke halaman tertentu atau memicu unduhan. Pilih yang paling sesuai dengan tujuan Anda.

4. Mengedit Konten Tombol
Teks pada tombol Anda adalah salah satu faktor yang paling penting untuk efektivitas-nya. Klik pada teks tombol dan ubah menjadi tindakan yang jelas dan memotivasi. Misalnya: "Memesan janji temu di salon rambut" dapat dikemas lebih baik.

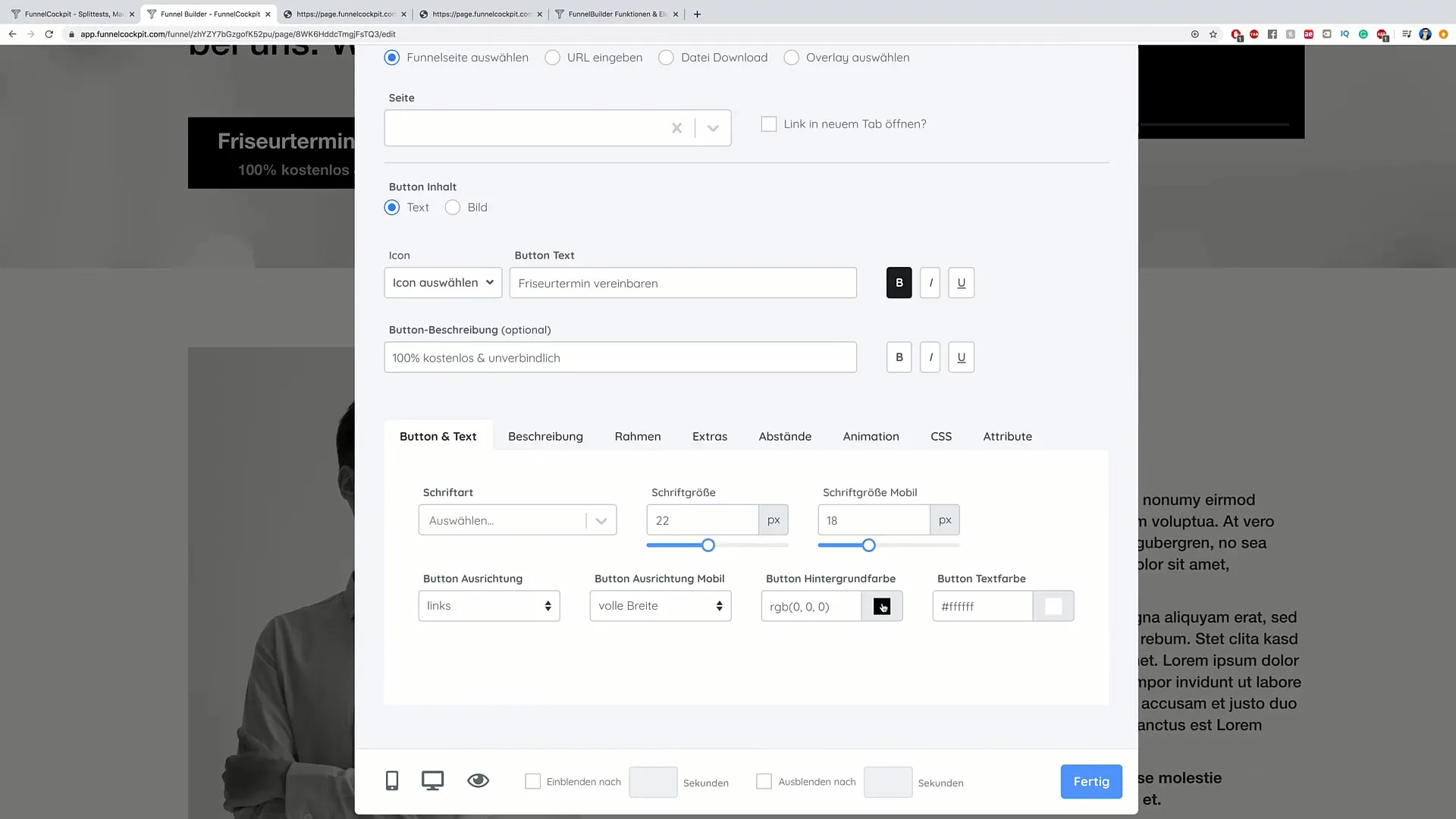
5. Menyesuaikan Desain Tombol
Sekarang Anda dapat mengubah desain visual tombol. Pilihlah warna dan jenis huruf yang menarik bagi audiens target Anda. Warna mencolok dapat membantu menarik perhatian, sementara jenis huruf harus jelas dan mudah dibaca. Anda dapat mengubah jenis huruf, ukuran huruf, dan bahkan gaya huruf.

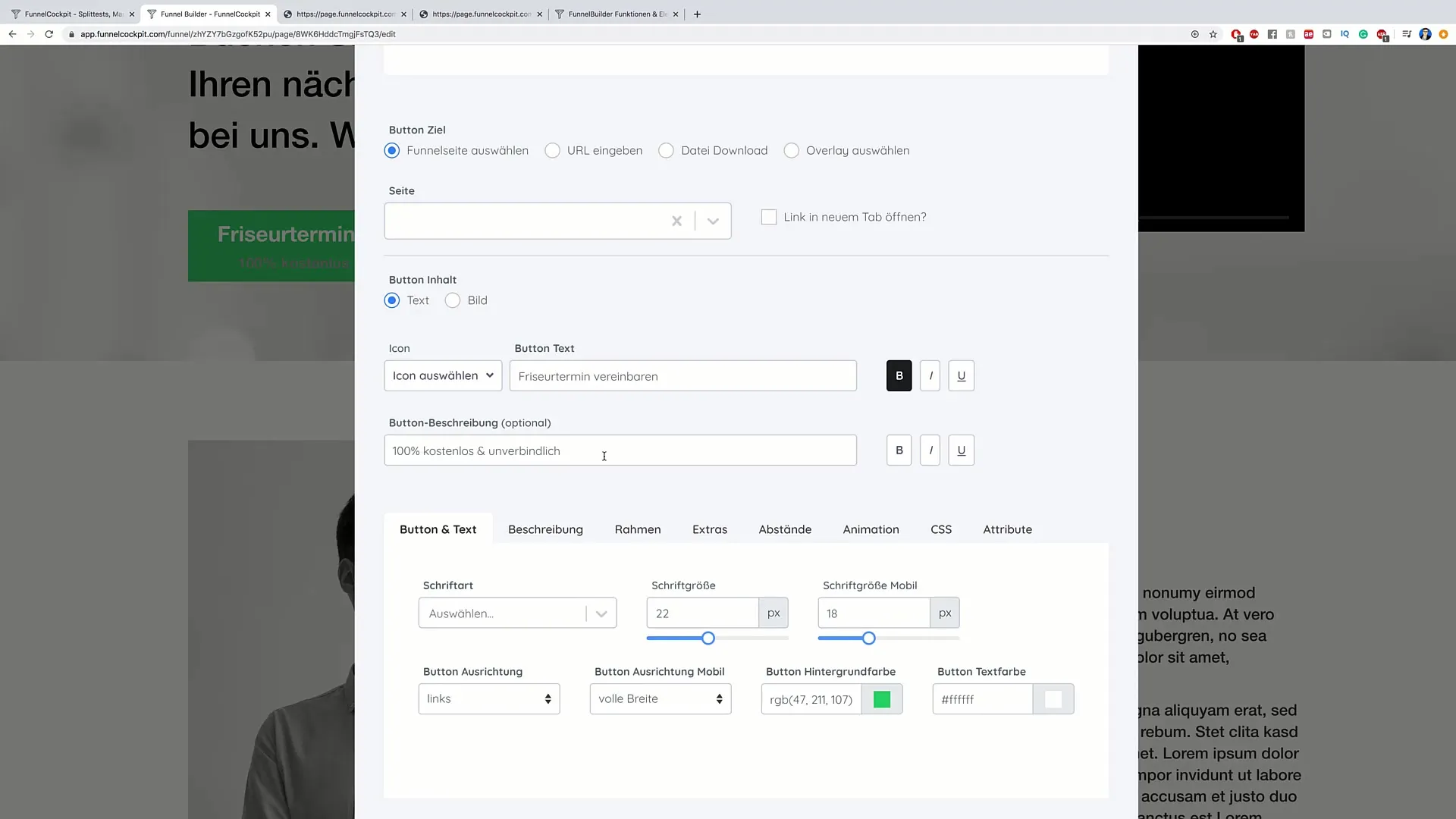
6. Mengedit Warna Tombol
Warna tombol Anda memainkan peran kunci dalam seberapa baik tombol tersebut menonjol. Klik opsi warna untuk menyesuaikan warna tombol. Hijau yang kuat bisa menjadi pilihan yang baik untuk menyorot tombol.

7. Menyusun Bingkai
Bingkai dapat membantu tombol Anda lebih menonjol dari konten lain. Anda dapat memilih ketebalan dan gaya bingkai, misalnya bingkai putus-putus atau solid.
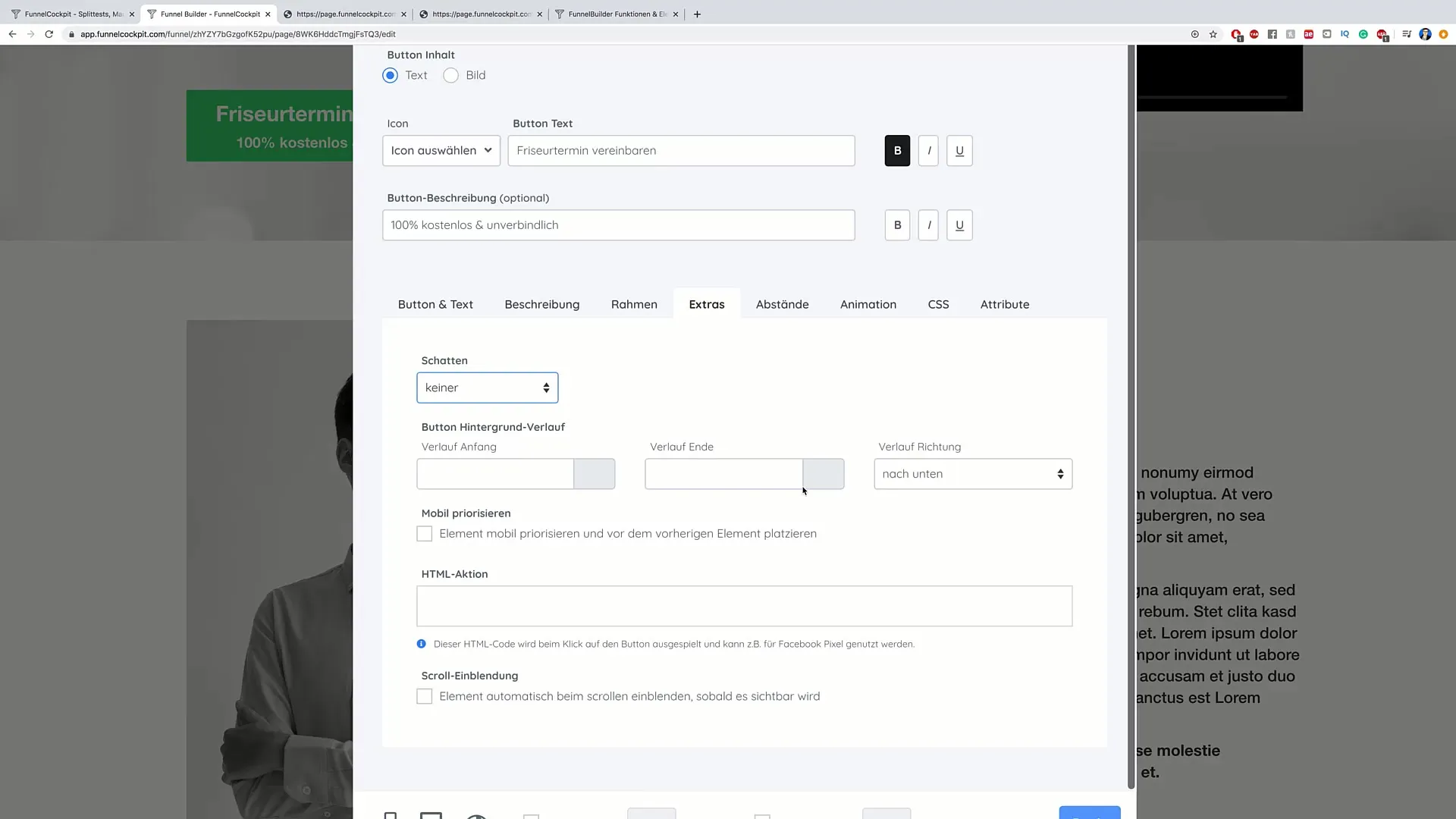
8. Menambahkan Bayangan dan Efek
Dengan menambahkan efek bayangan, Anda dapat memberi kedalaman lebih pada tombol Anda. Detail-detail kecil ini dapat meningkatkan pengalaman pengguna. Pastikan bayangan tersebut tidak terlalu dominan sehingga tidak mengganggu kejelasan tombol.

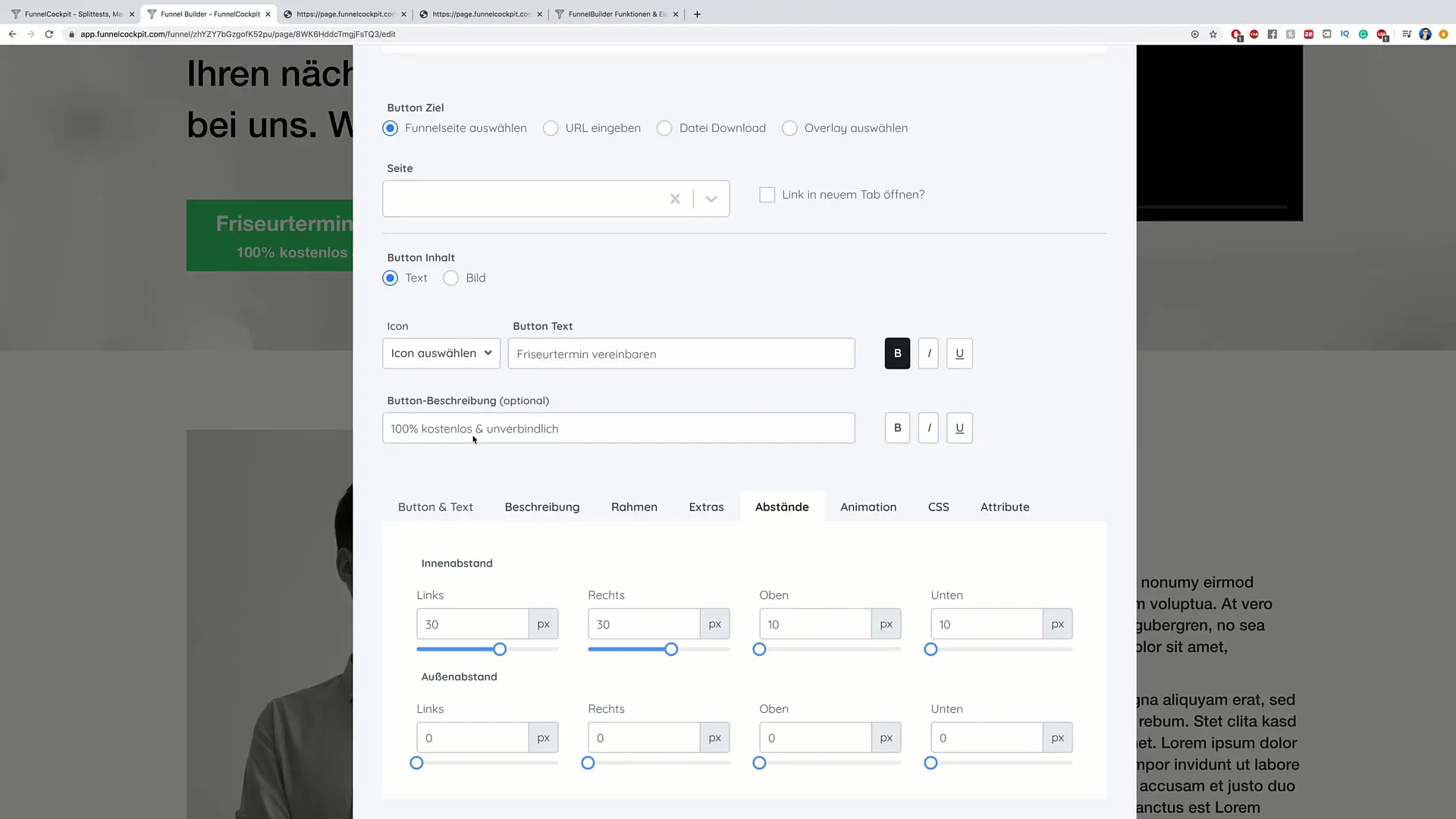
9. Menyesuaikan Jarak dan Tata Letak
Posisi tombol dan jaraknya dari konten lain juga penting. Anda dapat dengan mudah menyesuaikan jarak untuk memastikan tombol tidak terlalu dekat dengan elemen lain dan tetap terlihat jelas.

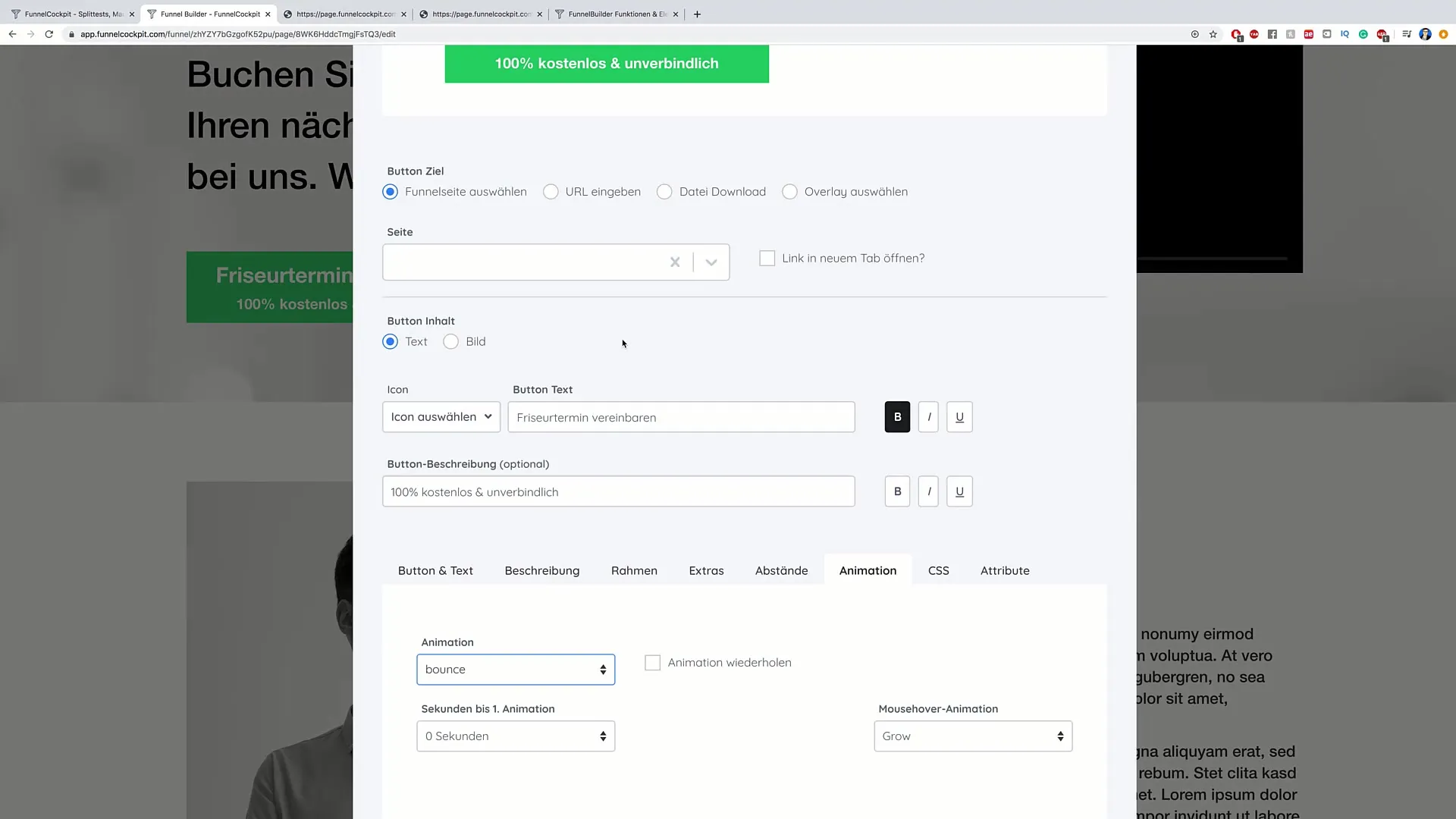
10. Menambahkan Animasi
Animasi dapat membantu meningkatkan keterlibatan pengguna. Pertimbangkan untuk menambahkan animasi Bounce atau Swing sederhana yang akan membuat tombol lebih hidup dan menarik. Cukup pergi ke pengaturan animasi dan pilih opsi yang diinginkan.

11. Memeriksa dan Menyimpan Perubahan
Setelah Anda melakukan semua penyesuaian, klik "Selesai" dan simpan perubahan Anda. Sekarang Anda bisa melihat tombol yang diperbarui pada situs web Anda dan memeriksa apakah sesuai dengan harapan Anda.

12. Menguji Fungsionalitas
Setelah menyimpan perubahan, disarankan untuk mengklik tombol dan memeriksa apakah pengguna dialihkan ke halaman yang benar. Langkah ini memastikan bahwa semuanya berjalan sesuai rencana.

Ringkasan
Mengedit tombol CTA adalah cara yang sederhana namun efektif untuk meningkatkan interaksi pengguna di situs web Anda. Dengan penyesuaian konten, desain, dan fungsionalitas, Anda dapat memastikan bahwa tombol Anda tidak hanya terlihat bagus, tetapi juga efisien dalam beroperasi. Eksperimenlah dengan berbagai gaya dan fitur untuk mengetahui apa yang paling cocok untuk audiens target Anda.
Pertanyaan Umum
Bagaimana cara mengedit teks tombol CTA?Klik tombol dan edit teks langsung di bidang pengeditan.
Bisakah saya mengubah warna tombol CTA?Ya, pergi ke opsi warna dan pilih warna yang diinginkan.
Apakah animasi untuk tombol CTA bermanfaat?Ya, animasi dapat meningkatkan perhatian pengguna dan meningkatkan keterlibatan.


