Penambahan elemen yang tepat di situs web Anda dapat menjadi kunci keberhasilan dalam akuisisi pelanggan. Dalam tutorial ini, saya akan menunjukkan kepada Anda bagaimana cara menyisipkan dan mengedit komponen penting dalam kehadiran online Anda dengan beberapa langkah, untuk meningkatkan tingkat konversi Anda.
Temuan Terpenting
- Klik ganda pada elemen untuk mengedit
- Menambahkan elemen baru melalui tombol "Tambah Elemen"
- Mengubah teks, gambar, dan tata letak
- Manfaat dari Penghitung Mundur untuk Panggilan Tindakan
- Penyesuaian footer untuk pengaitan optimal
Panduan Langkah demi Langkah
Untuk menyesuaikan situs web Anda dan menambahkan elemen, ikuti langkah-langkah sederhana ini:
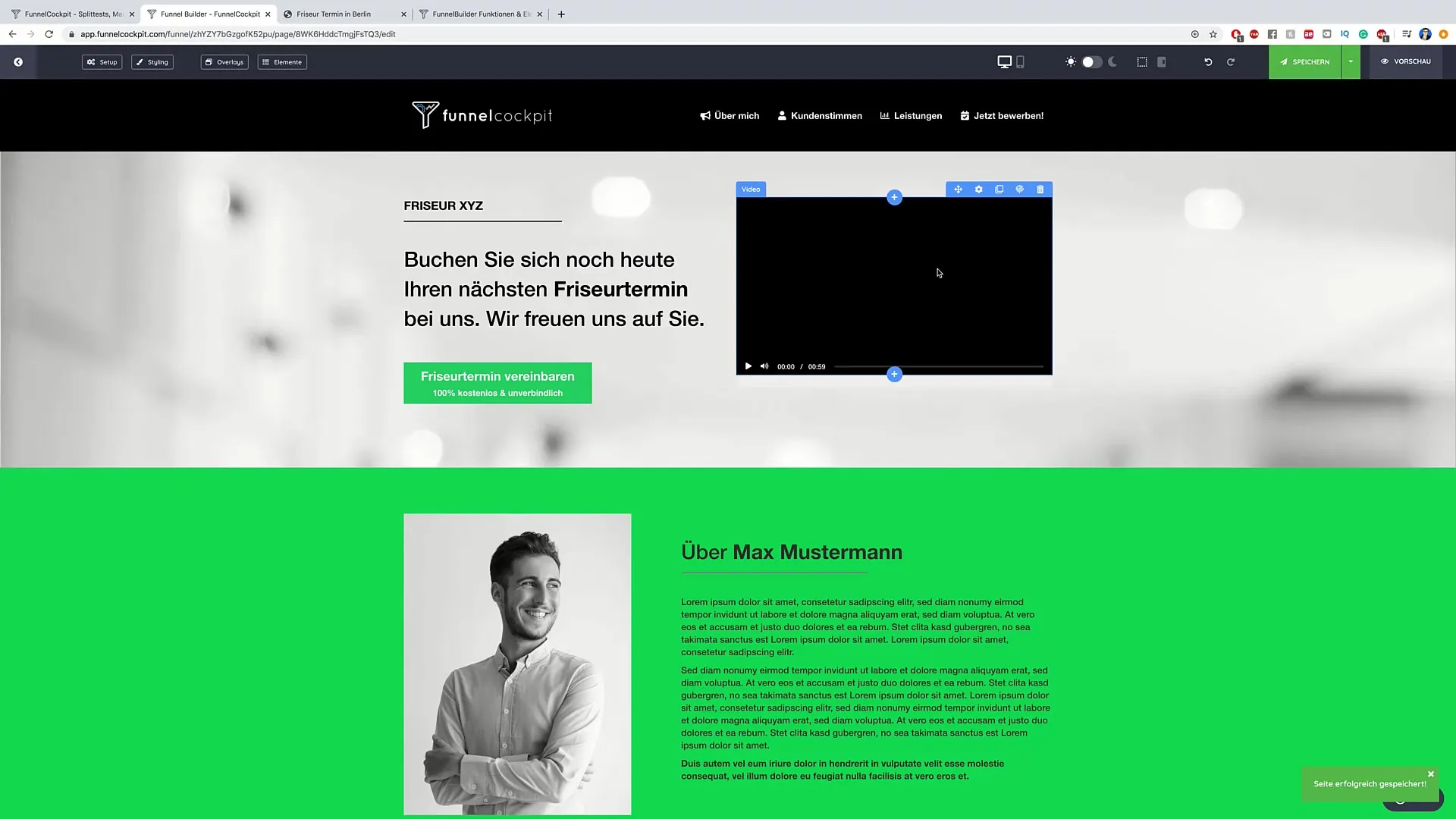
1. Mengubah Elemen di Halaman
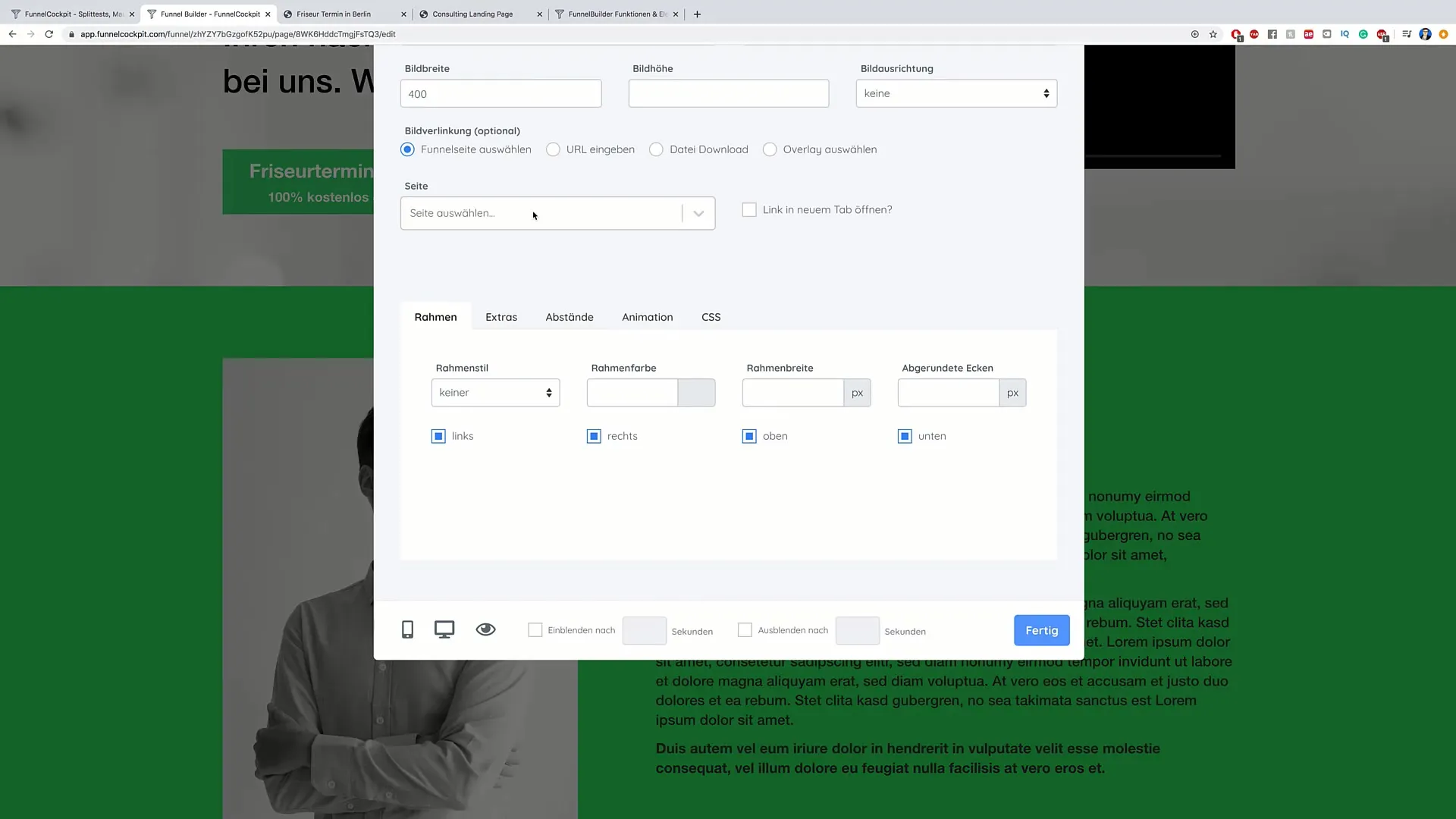
Untuk memulai pengeditan, Anda perlu mengakses halaman yang ingin Anda ubah. Cukup klik gambar atau teks yang ingin Anda sesuaikan. Klik ganda akan membuka opsi Edit. Di sini Anda bisa mengunggah gambar baru dan menyisipkan deskripsi gambar. Lebar dan tinggi gambar juga dapat disesuaikan.

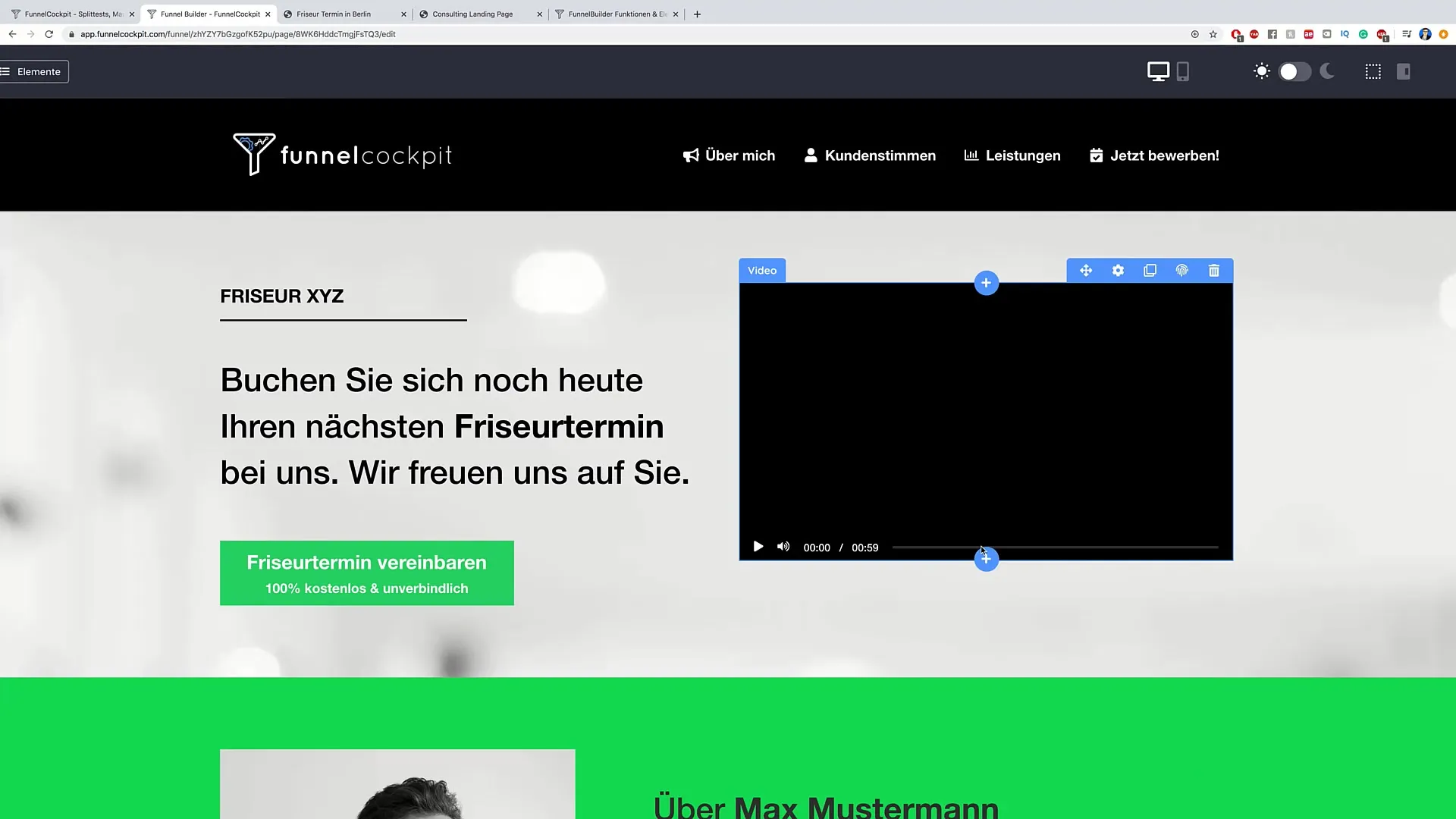
2. Melakukan Penyesuaian Teks
Sama mudahnya dengan gambar, mengubah teks juga. Klik ganda pada kotak teks akan mengaktifkan mode pengeditan. Gunakan ini untuk menyesuaikan informasi Anda atau menambahkan konten baru. Di sini Anda bisa dengan cepat memperbaiki kesalahan penulisan atau menyoroti informasi penting.

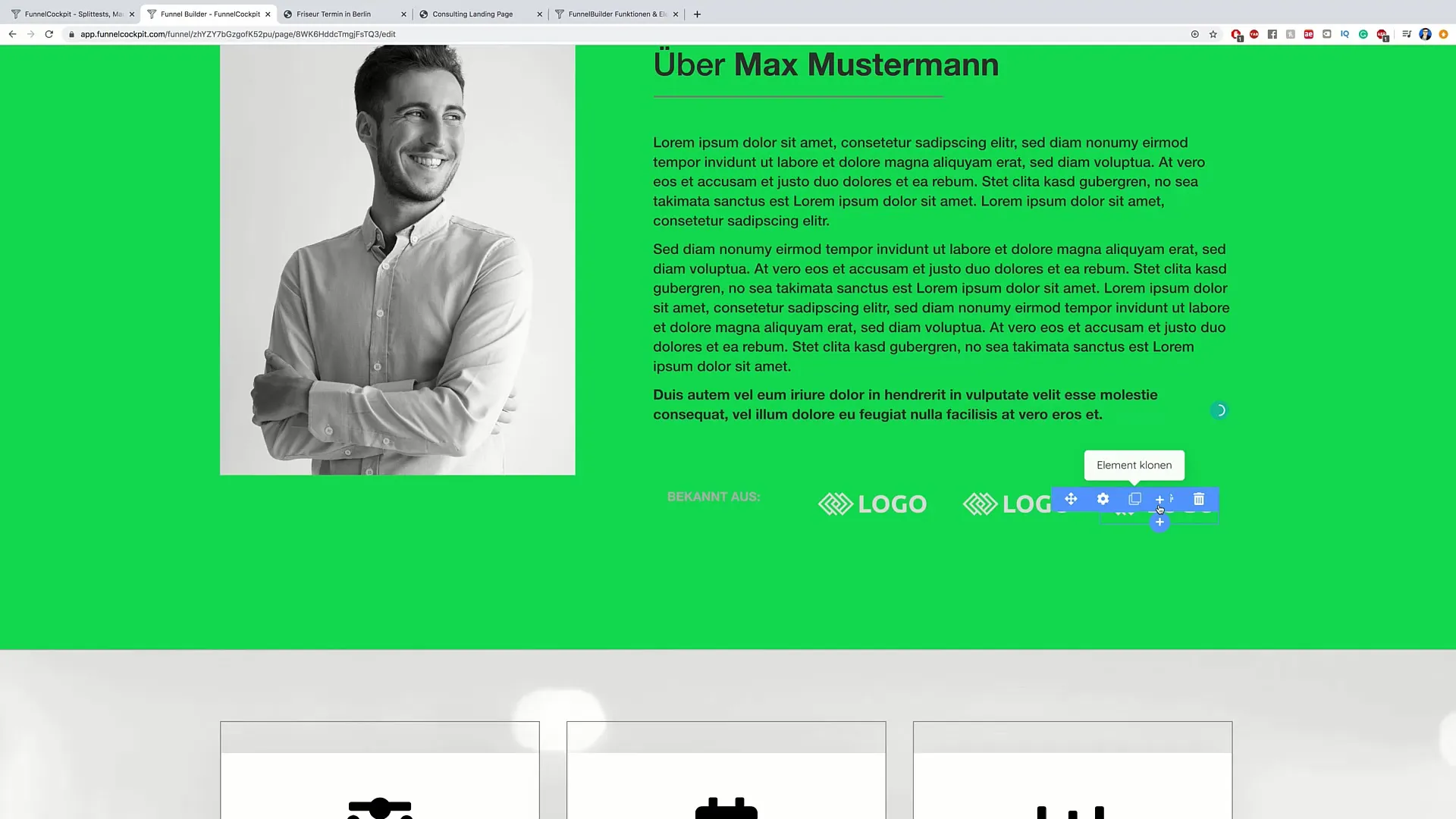
3. Menghapus dan Menambahkan Konten Baru
Apakah Anda memiliki elemen yang tidak lagi dibutuhkan? Anda dapat dengan mudah menghapusnya. Cukup klik elemen dan kemudian fungsi hapus. Untuk menambahkan elemen baru, cari tanda plus kecil. Ada banyak opsi seperti teks, Progress Bars, Testimoni, dan banyak lagi.

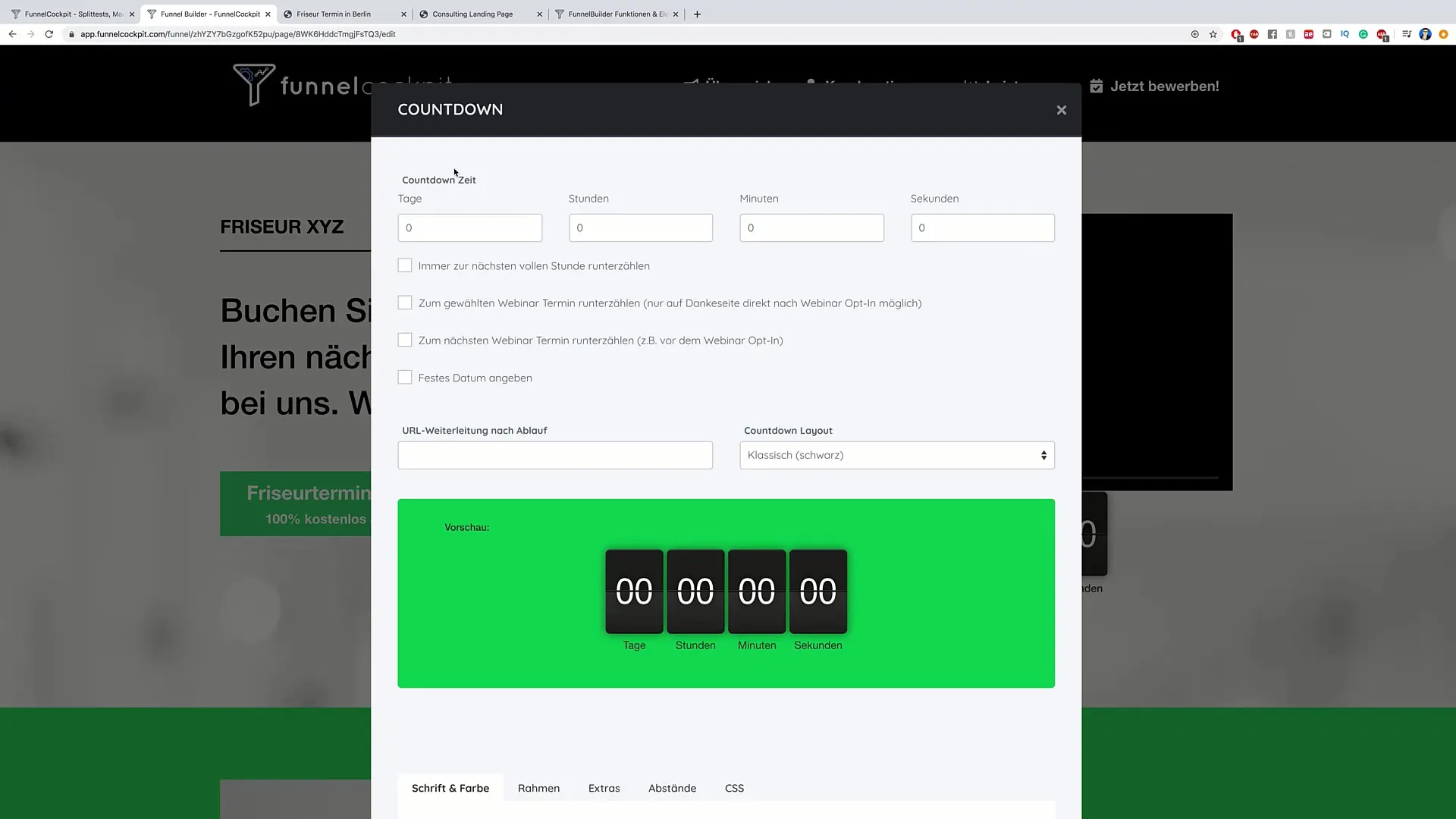
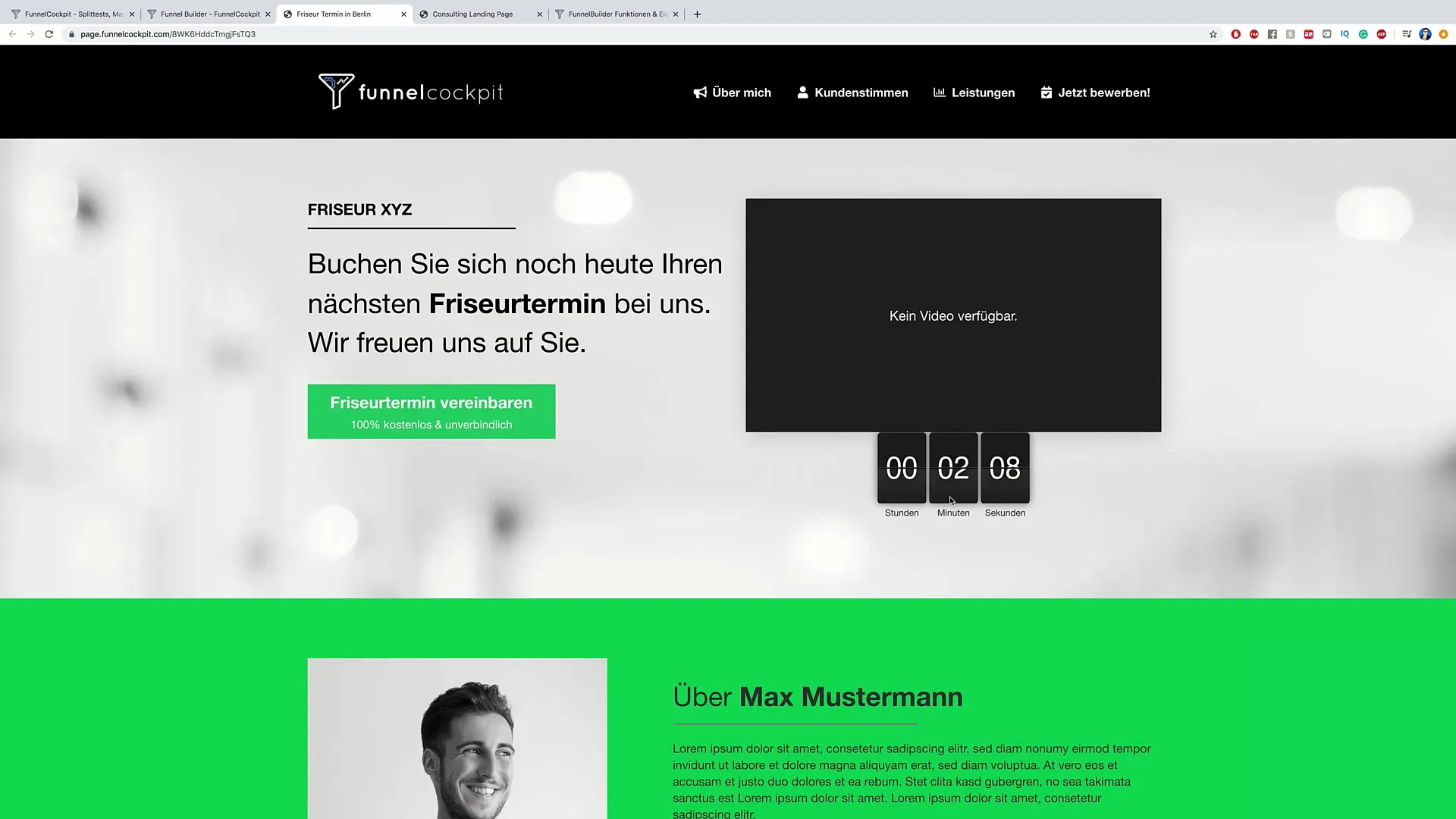
4. Menyertakan Penghitung Mundur
Satu alat yang kuat untuk mendorong pengunjung mengambil tindakan adalah penghitung mundur. Untuk menambahkannya, klik "Tambah Elemen" dan pilih "Penghitung Mundur". Di sini Anda dapat menentukan waktu. Atur hari, jam, menit, dan detik untuk menciptakan dorongan tindakan mendesak.

5. Menyimpan Perubahan dan Melihatnya
Setelah melakukan semua perubahan yang diinginkan, simpan pekerjaan Anda. Klik "Simpan" dan buka kembali halaman untuk memeriksanya. Anda sekarang seharusnya dapat melihat penghitung mundur aktif dan waktu berjalan, yang memberi sinyal kepada pengunjung untuk segera bertindak.

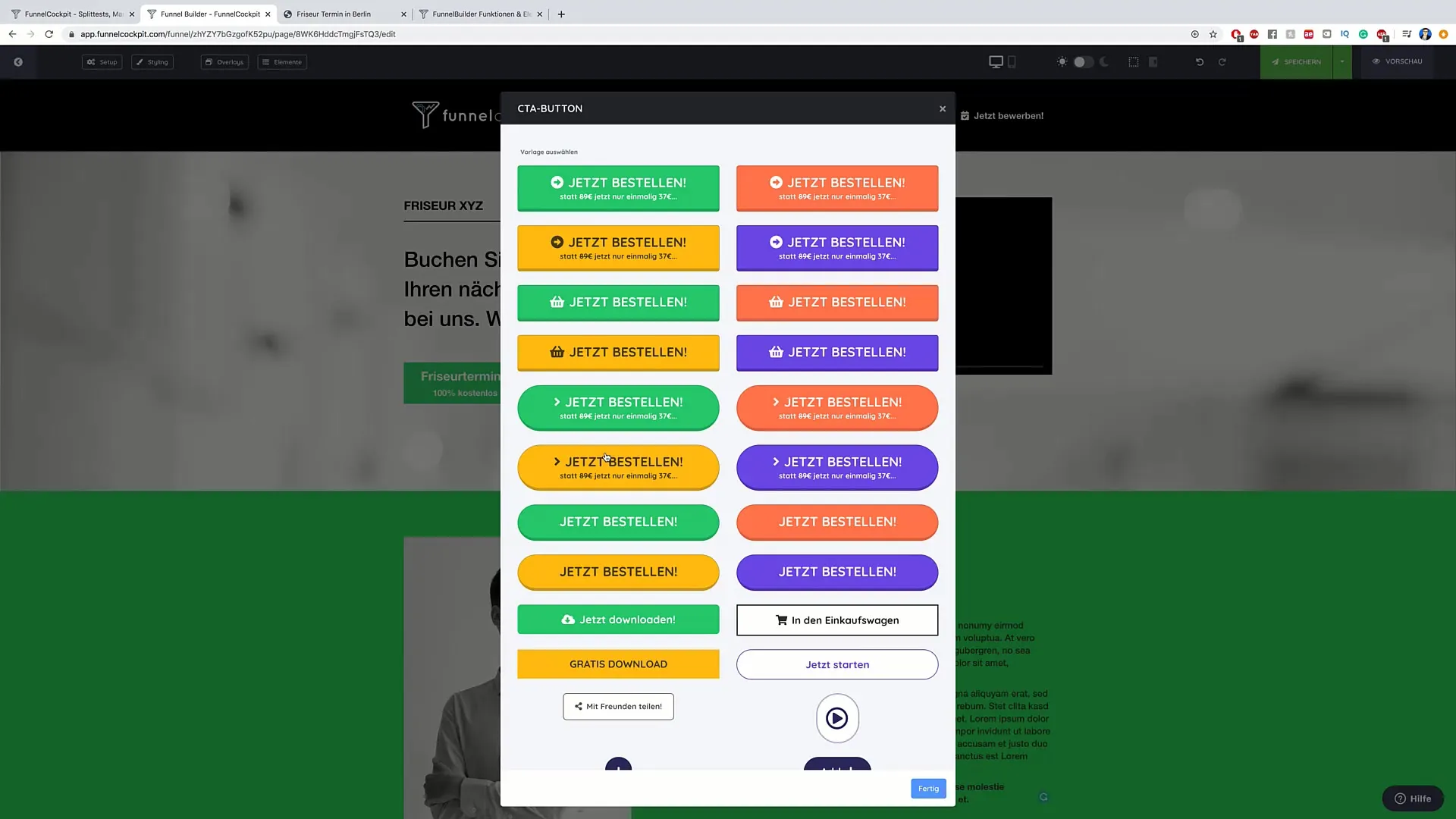
6. Menyesuaikan Tombol CTA
Tombol Panggilan Tindakan (CTA) sangat penting untuk interaksi pengguna. Pilih tombol yang diinginkan dalam area "Tambah Elemen". Di sini Anda akan menemukan berbagai gaya yang dapat Anda sesuaikan. Pastikan tombol memiliki panggilan tindakan yang jelas dan menarik secara visual.

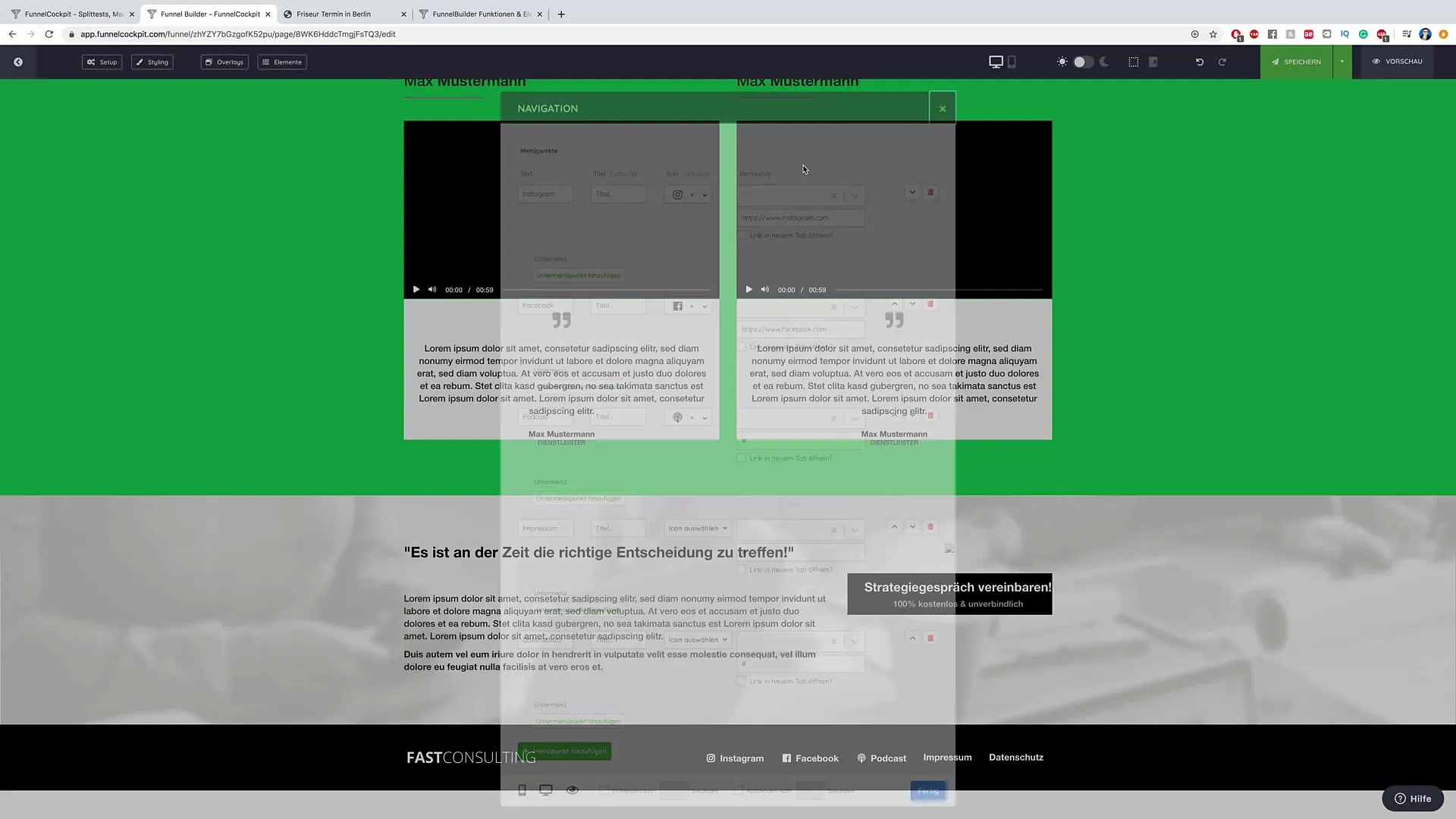
7. Menyesuaikan Footer
Footer seringkali adalah area terakhir yang dilihat pengguna. Untuk mengeditnya, cukup klik footer dan tambahkan tautan yang diinginkan. Di sini informasi penting dan tautan kontak efisien dapat disajikan.

8. Pemeriksaan dan Optimasi Terakhir
Periksa kembali perubahan Anda secara menyeluruh. Pastikan semuanya terlihat baik dan berfungsi dengan baik. Anda dapat melakukan penyesuaian kapan saja untuk mengoptimalkan pengalaman pengguna. Kesimpulan: Eksperimen dengan berbagai elemen dan temukan apa yang terbaik untuk Anda.

Ringkasan
Penyesuaian situs web Anda dan penambahan elemen penting adalah komponen kunci untuk strategi online Anda. Dengan langkah-langkah yang dijelaskan di atas, Anda dapat membuat situs yang menarik dan fungsional yang efektif menarik calon pelanggan.
Pertanyaan yang Sering Diajukan
Bagaimana cara menambahkan gambar?Klik pada gambar dan unggah gambar baru.
Bagaimana cara menghapus elemen?Klik pada elemen dan pilih opsi Hapus.
Apakah saya bisa mengubah ukuran elemen?Ya, klik dua kali langsung pada elemen dan sesuaikan ukurannya.
Bagaimana cara mengintegrasikan penghitungan mundur?Pilih "Tambahkan elemen" kemudian "Hitung Mundur" untuk mengatur waktu.
Apakah saya bisa mengedit footer?Ya, cukup klik footer dan edit link-linknya.


