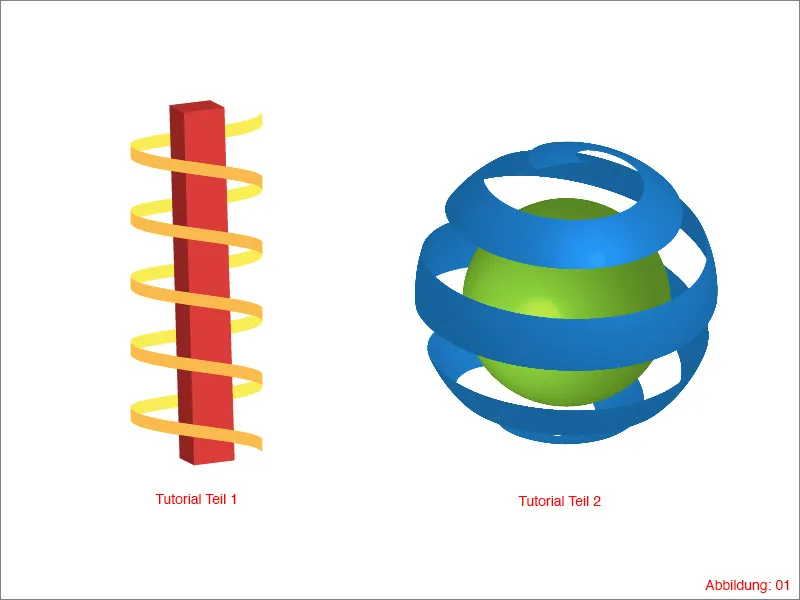
Beginilah tampilan spiral tiga dimensi ketika dibungkus di sekitar objek (lihat Gambar 01). Sekarang sudah cukup berbicara. Selamat menyimak tutorial ini ... :-.
Bagian 1: Spiral 2D
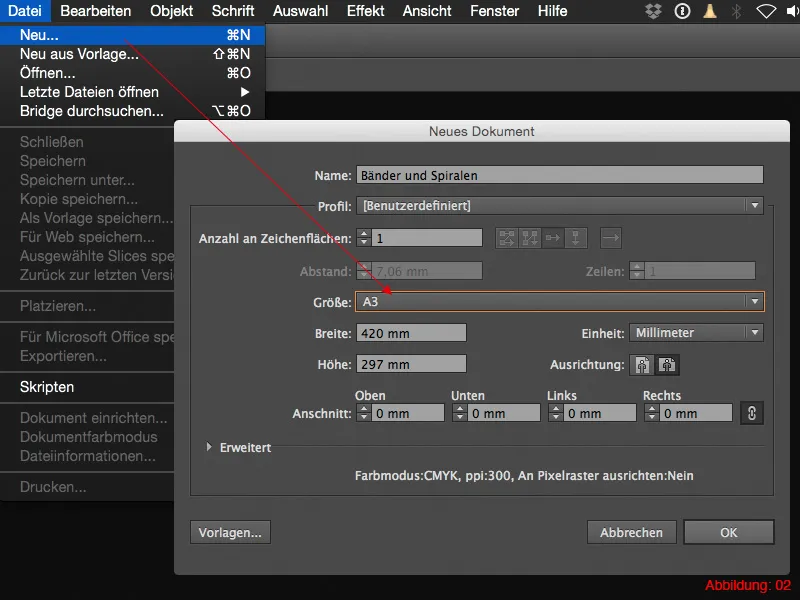
Sebelum kita mulai, kalian harus membuat area kerja baru di Illustrator. Untuk melakukannya, buka Berkas>Baru dan pilih format DIN A3 dalam format landscape. Konfirmasi dengan OK. (Gambar 02).
Setelah kalian membuat area kerja baru, hal pertama yang harus dilakukan adalah membuat pilar berbentuk persegi. Spiral 2D akan dibungkus di sekitar pilar ini.
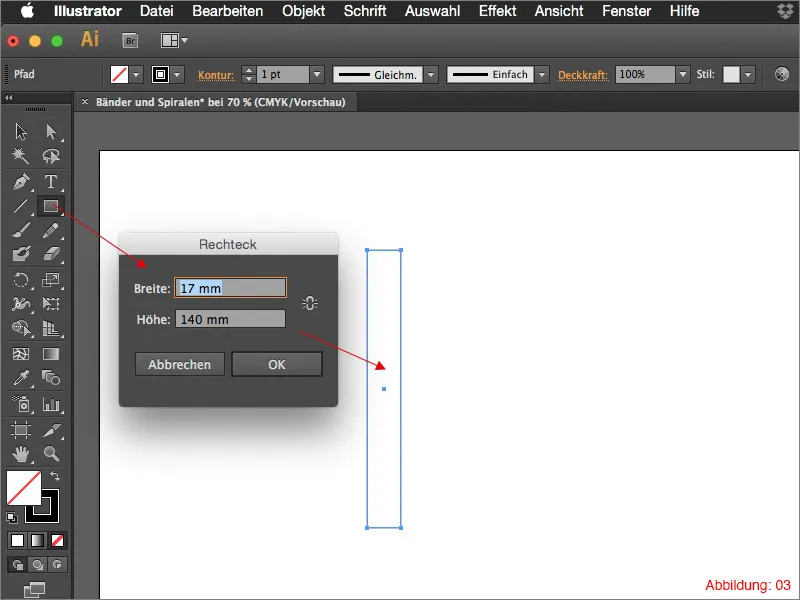
Ambil alat Persegi-Werkzeug dan klik di suatu tempat di area kerja. Kemudian akan muncul jendela di mana kalian bisa memasukkan ukuran persegi kalian. Pilih ukuran 17x140mm di sini dan konfirmasi dengan OK. (Gambar 03).
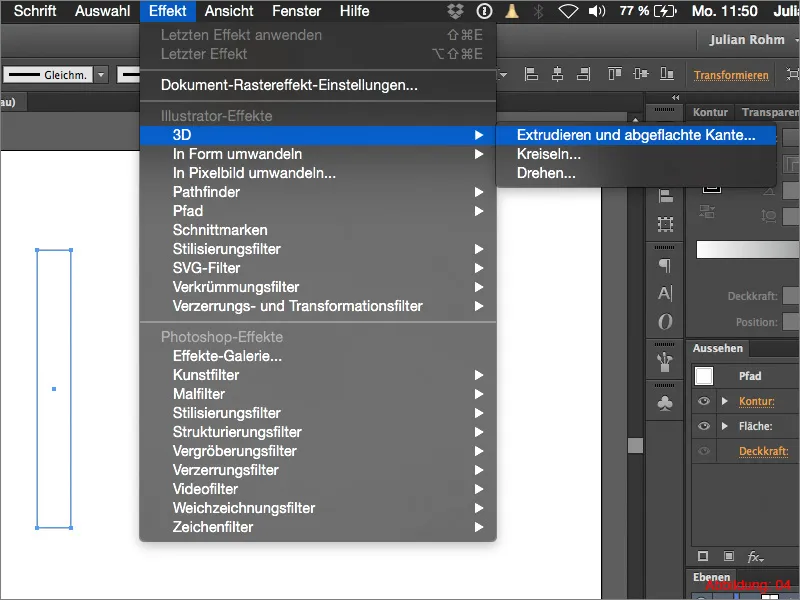
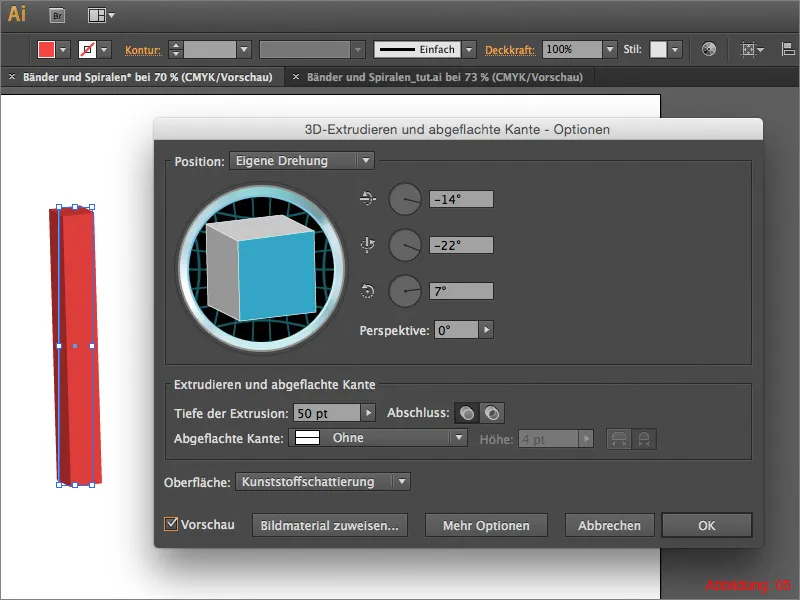
Untuk membuat persegi menjadi objek tiga dimensi, kalian harus menerapkan perintah Extrudieren. Buka Effect>3D>Extrudieren dan Kante terpipih … (Gambar 04).
Pada dialog berikut, kalian dapat menyesuaikan semua pengaturan untuk representasi 3D. Hal terpenting di sini adalah Kedalaman Extrusi. Tetapkan nilai minimal 50pt di sini. Sudut dapat kalian pilih dengan relatif bebas. Hanya saja pastikan bahwa pilar masih cukup lurus ke atas.
Kemudian kalian bisa mengonfirmasi dengan mengklik pada OK.
Pilar 3D yang baru saja kalian buat sekarang dapat kalian sembunyikan sementara di Palet Layer atau pindahkan ke samping. Sekarang kita akan fokus terlebih dahulu pada elemen utama spiral 2D.
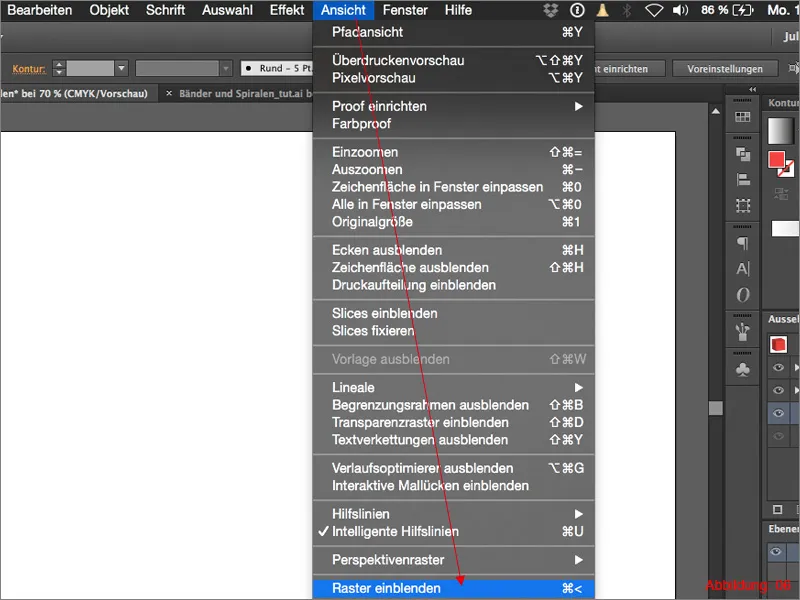
Karena kita harus bekerja dengan sangat teliti di langkah berikutnya agar spiral sesuai, kalian harus menggunakan alat bantu yang banyak pengguna Illustrator belum tahu atau bahkan dihindari karena membuat area kerja menjadi sangat berantakan. Ini disebut Raster. Kalian bisa mengaktifkan Raster dengan klik View>Show Grid. Atau kalian juga dapat menggunakan pintasan Command+< (di PC: Ctrl+<).
Setelah itu, area kerja kalian harus terlihat seperti ini (lihat Gambar 07):
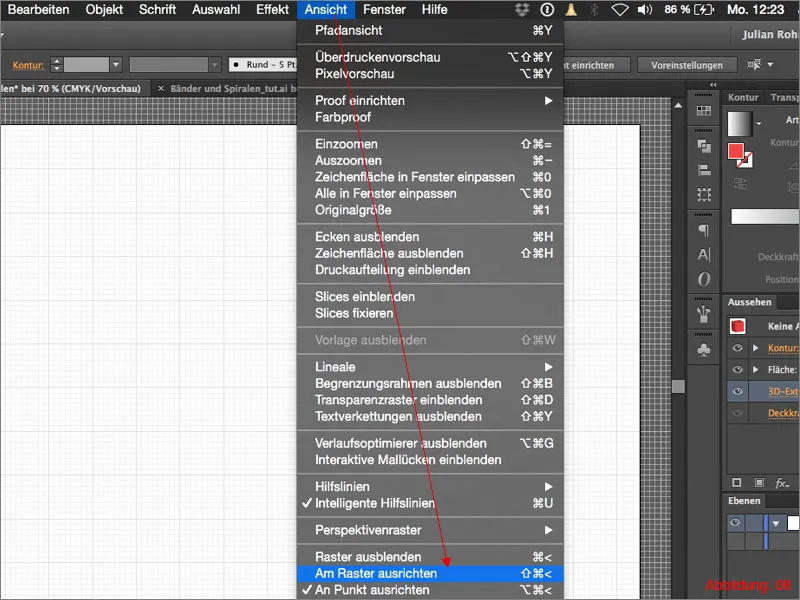
Untuk meningkatkan keakuratan saat bekerja dengan Raster, kalian sebaiknya mengaktifkan fungsi Align to Grid. Ini dapat kalian lakukan dengan View>Align to Grid. (Gambar 08).
Dengan perintah ini, setiap subdivisi di Raster akan diperhatikan sebagai objek tersendiri dan kursor akan terkunci di sana mirip seperti garis panduan intelligent otomatis.
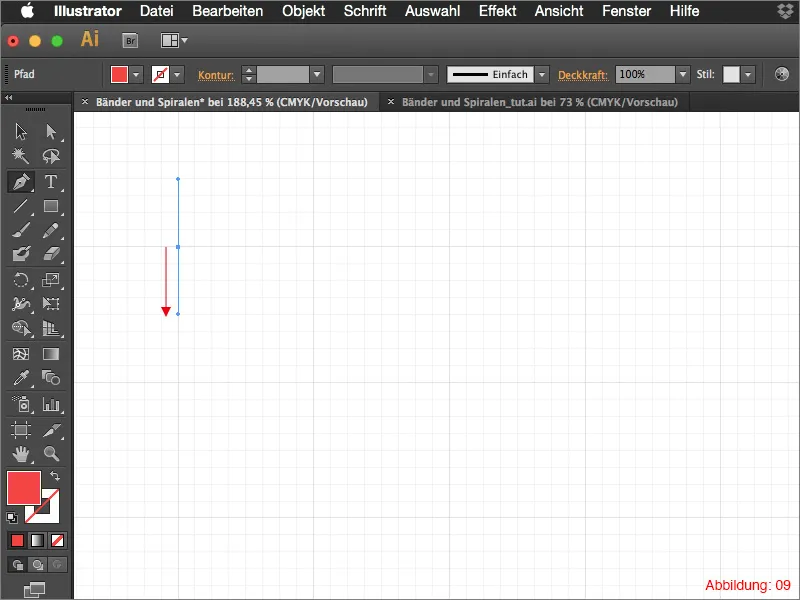
Klik dengan alat Pen-Werkzeug pada titik sudut (kiri atas) dari sebuah ubin besar di Raster dan tarik garis vertical dengan tombol tetap ditekan sejauh empat ubin kecil (lihat Gambar 09).
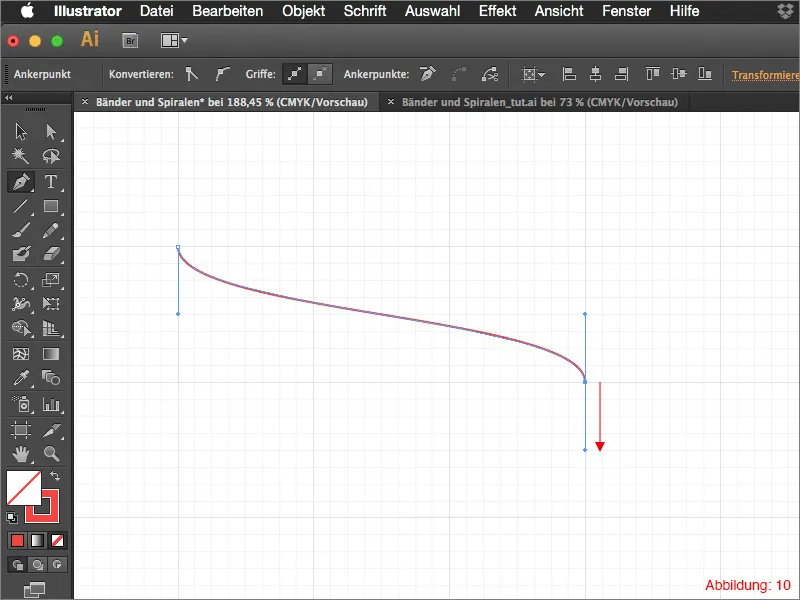
Kemudian, pindah tiga ubin besar ke kanan dan tarik juga garis vertikal sejauh empat ubin kecil. (Kali ini di bagian kanan bawah). Setelah itu, hasilnya seharusnya seperti ini (lihat Gambar 10):
Selanjutnya, ambil alat Pilih-Werkzeug (kursor hitam) dari Palet Alat, dan klik dengan Alt-Taste ditekan pada Pfad yang baru saja dibuat.
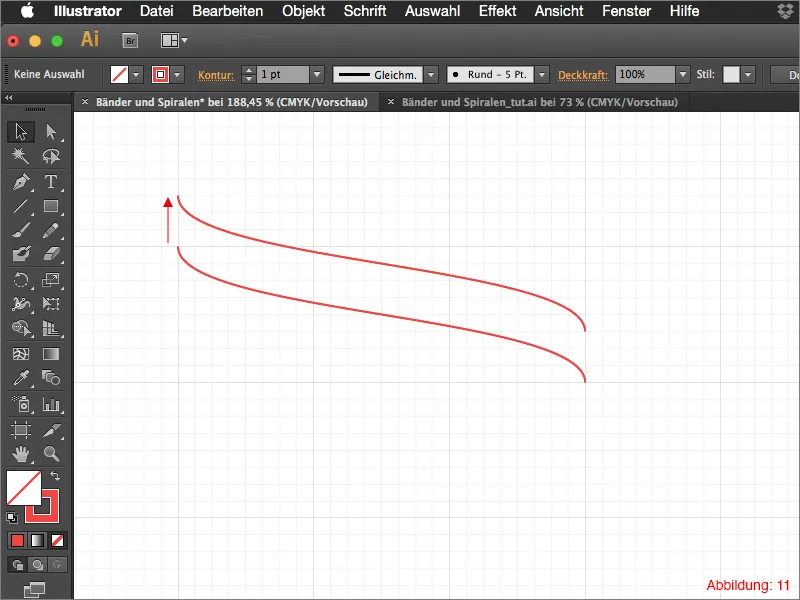
Traversal Pfad ini tepat tiga ubin kecil ke atas dan lepaskan tombol mouse. Karena tombol Alt ditekan, maka akan terbentuk salinan, sedangkan Pfad aslinya tidak berubah. Sekarang seharusnya tampilan kalian seperti ini (lihat Gambar 11):
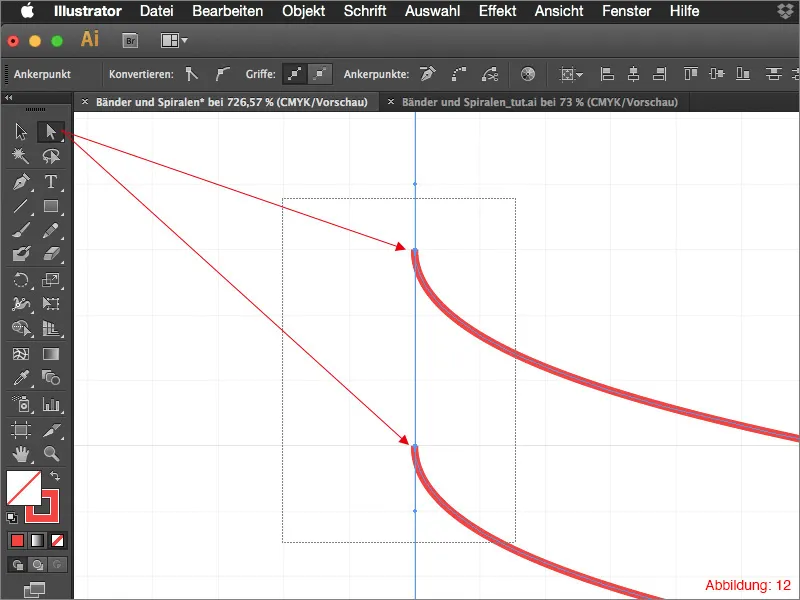
Selanjutnya, kalian kembali ke alat Werkzeug-Seleksi-Direkt. Pilih dua titik Pfad yang ditandai di Gambar 12.
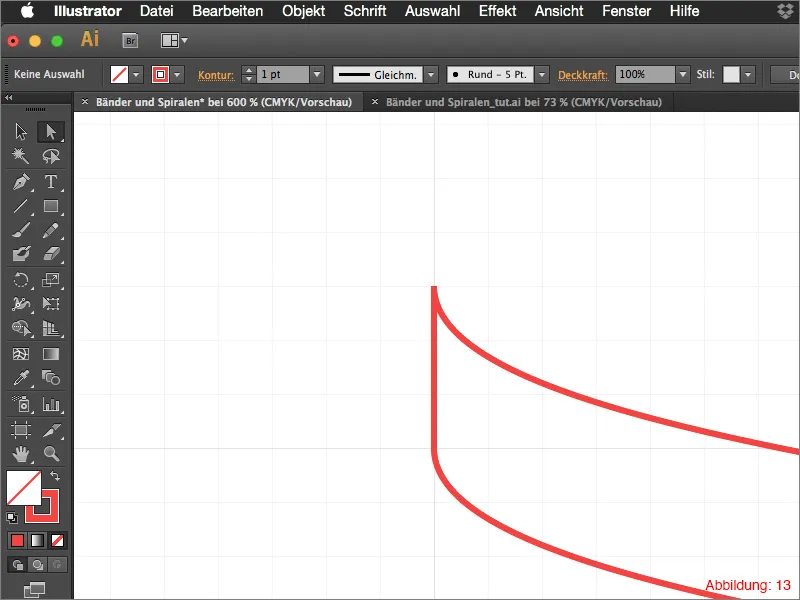
Kemudian hanya perlu menggunakan pintasan Command+J (di PC: Ctrl+J) untuk menghubungkan dua titik Pfad ini bersama (Gambar 13).
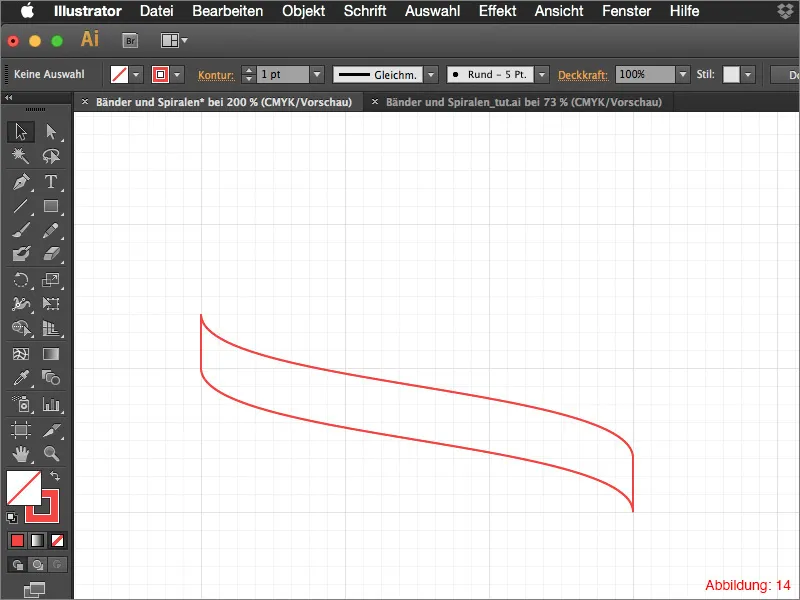
Kalian juga harus melakukan hal yang sama dengan dua titik Pfad lainnya. Setelah itu, seharusnya kalian memiliki Pfad yang sepenuhnya tertutup (lihat Gambar 14).
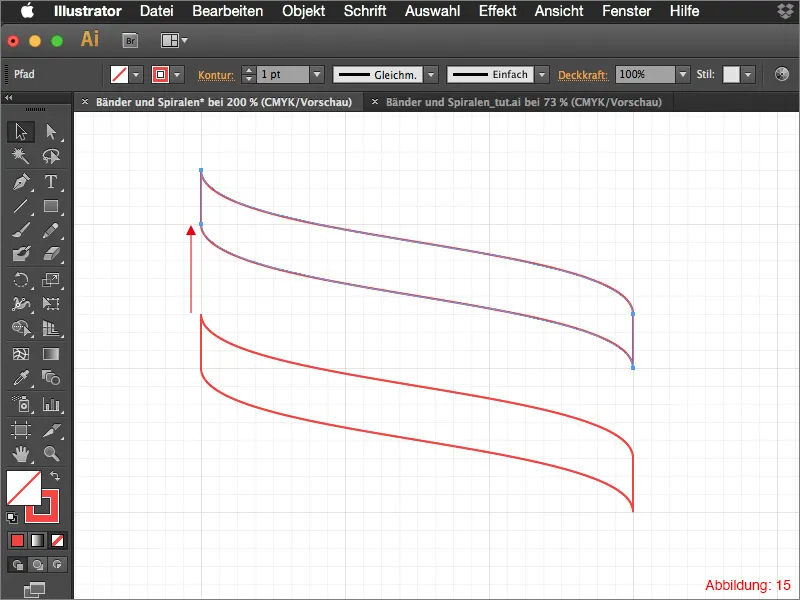
Pilih Path yang baru saja dibuat dan pindahkan dengan menahan tombol Alt (untuk membuat salinan) lima kotak kecil ke atas (lihat Gambar 15).
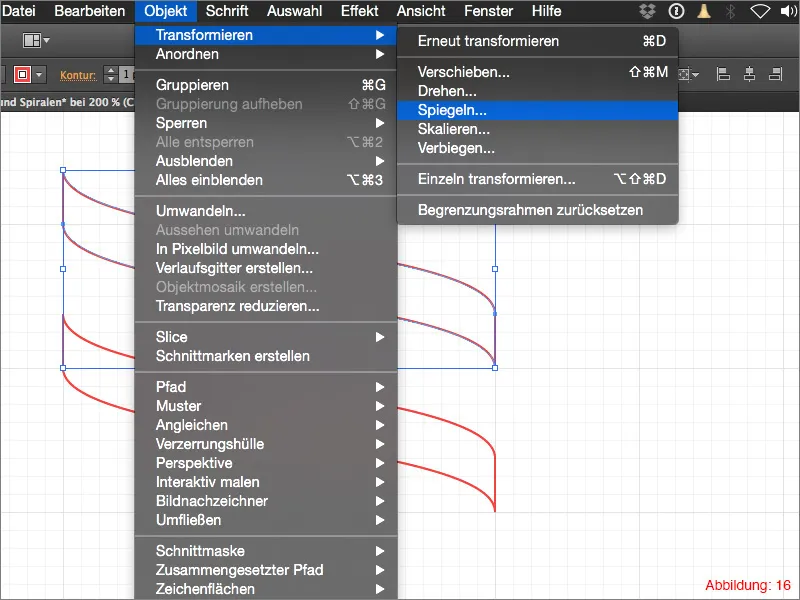
Untuk membuat spiral yang terlihat lebih jelas, tinggal membalikkan elemen atas sekali lagi. Pilih Object>Transform>Reflect … Pilih Vertical dalam jendela yang muncul dan konfirmasi dengan OK.
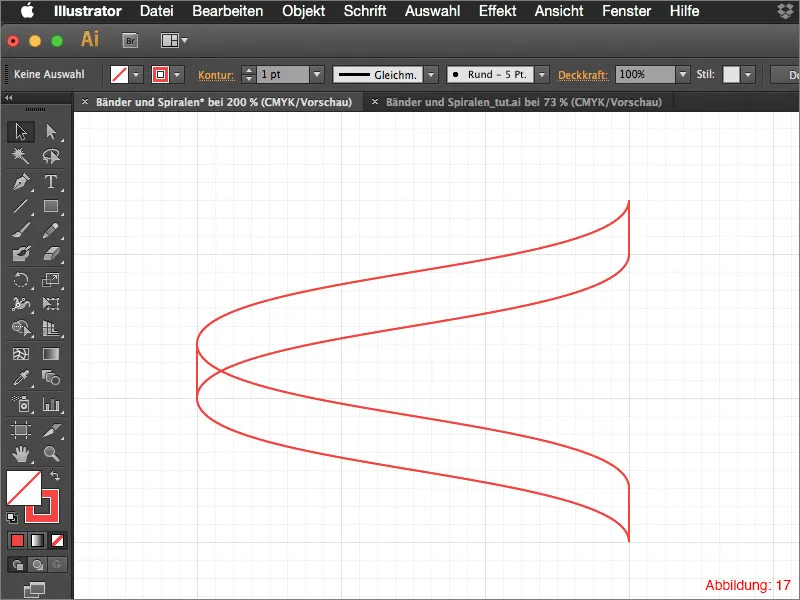
Sekarang tampilan keseluruhan seharusnya seperti ini (Gambar 17):
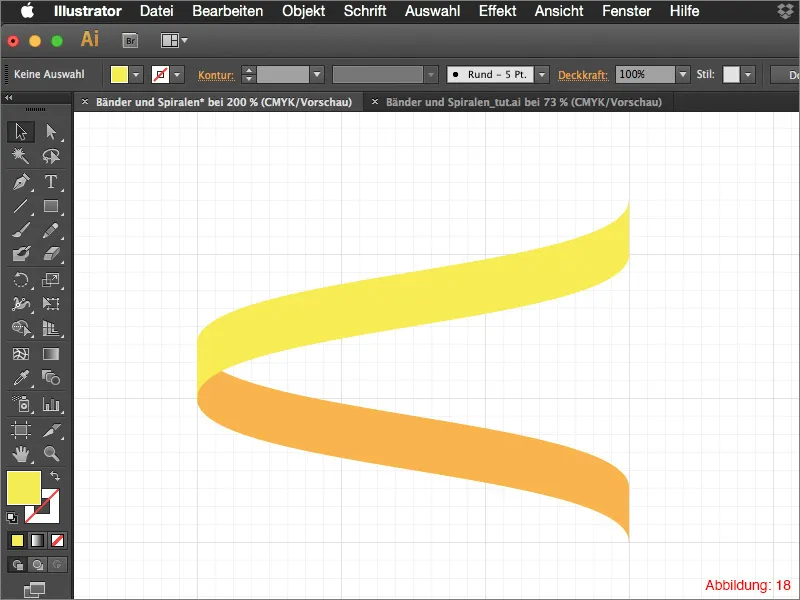
Saatnya menambah sedikit warna untuk memperkuat karakter 3D. Untuk tutorial ini, saya sudah menyiapkan dua nilai CMYK.
• Kuning: CMYK - 5/0/90/0
• Oranye: CMYK - 0/35/85/0
Warnai elemen spiral bagian bawah dengan oranye dan bagian atas dengan warna kuning (lihat Gambar 18). Perbedaan warna ini akan memberikan sedikit kedalaman pada keseluruhan.
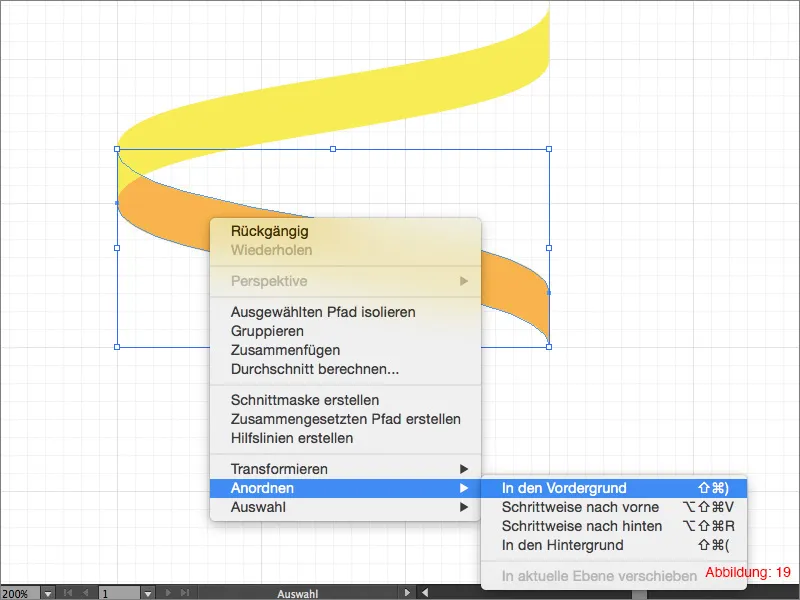
Kemungkinan elemen oranye berada di latar belakang, maka pindahkan ke depan. Melakukannya dengan cara melakukan Klik kanan pada elemen oranye dan pilih Arrange>Bring to Front. (Gambar 19).
Kemudian gabungkan kedua elemen dengan menekan Command/Strg+G.
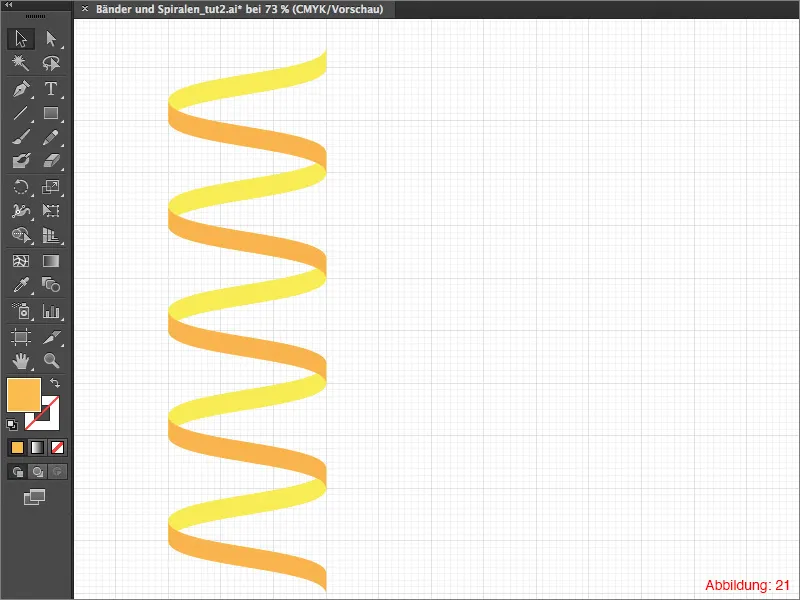
Dengan shortcut Command/Strg+D Anda dapat mengulang proses ini tiga kali lagi (Gambar 21).
Spiral Anda sudah selesai.
Saatnya untuk menampilkan kembali pilar yang telah Anda buat sebelumnya.
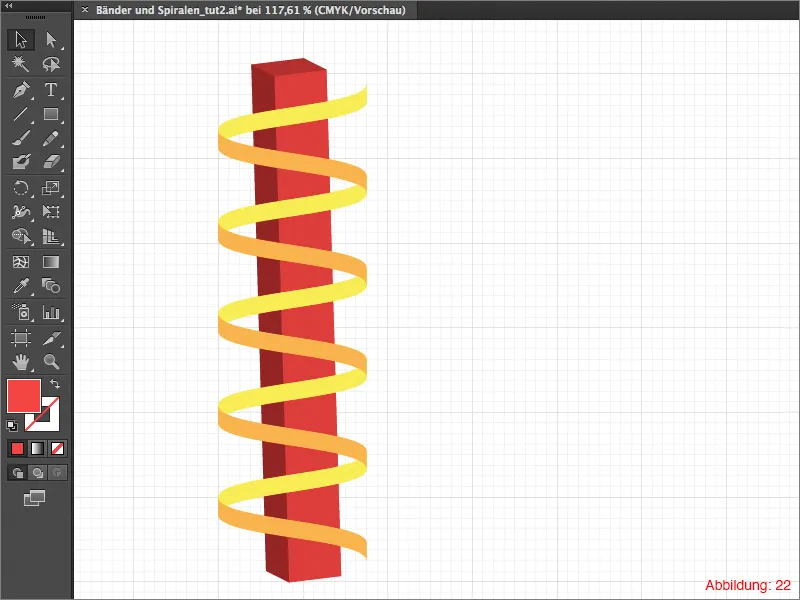
Tempatkan pilar tersebut sekitar di tengah spiral Anda (Gambar 22). (Anda dapat dengan mudah menyesuaikan ukuran spiral sesuai keinginan Anda.
Namun bagaimana cara memasukkan pilar ke dalam spiral?
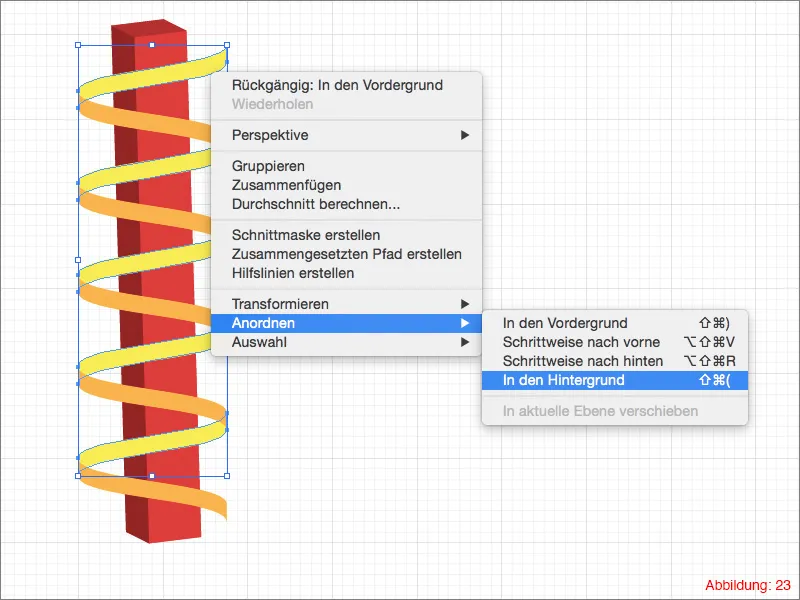
Itu sebenarnya tidak sulit ... Pertama-tama, tandai seluruh spiral dan batalkan pengelompokan dengan Command/Strg+Shift+G. Terakhir, pilih semua elemen kuning dengan menahan tombol Shift dan kemudian pilih Object>Arrange>Send to Back untuk mengirimnya ke belakang.
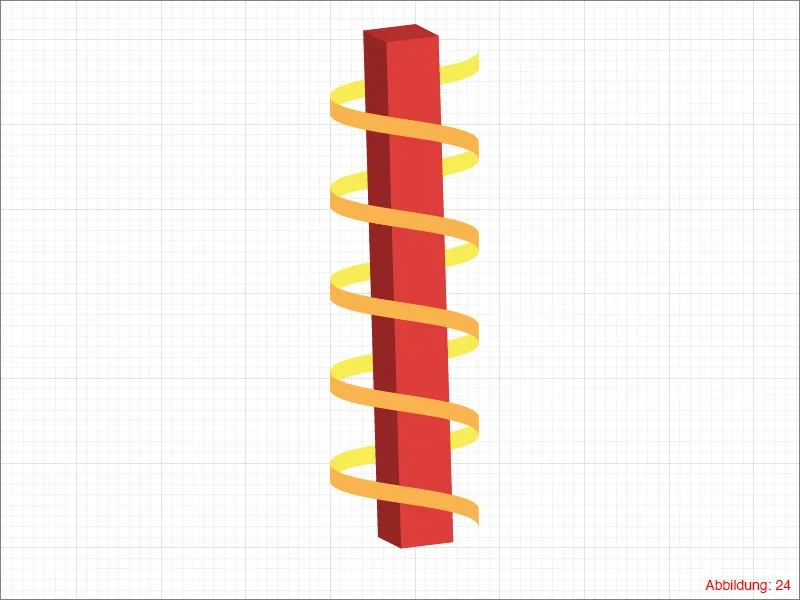
Dan voila ... pilar Anda berada di dalam spiral (Gambar 24).
Bagian 2: Versi 3D
Setelah kita membangun spiral yang terlihat tiga dimensi dari elemen 2D dalam bagian pertama tutorial, sekarang saya akan menunjukkan efek lain menggunakan fungsi 3D dari Illustrator dalam Bagian 2. Tidak perlu membuat area kerja baru khusus untuk ini. Cukup buat lapisan baru di Illustrator.
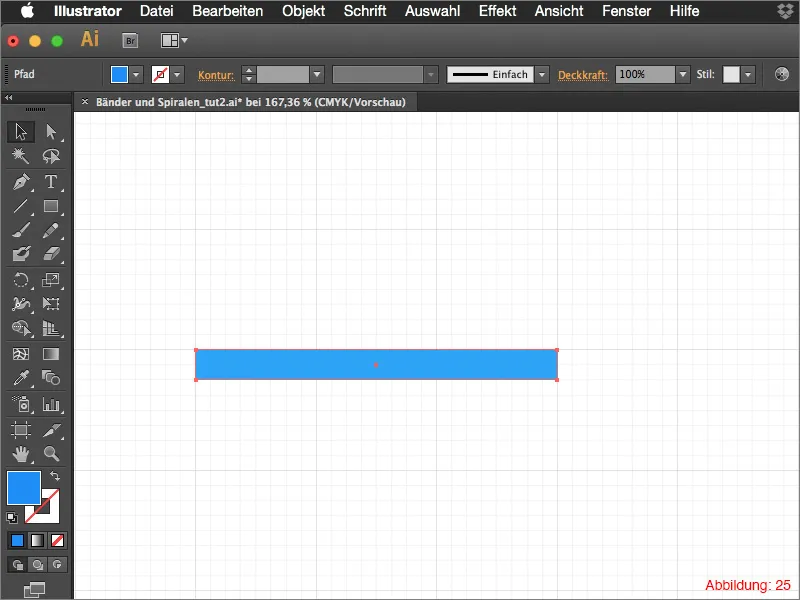
Ambil Rectangle Tool dan buat Rectangle yang lebarnya tiga kotak besar dan tingginya dua kotak kecil. (Dalam kasus ini, saya asumsikan bahwa Anda masih menampilkan Raster dari Bagian 1.) (Lihat Gambar 25).
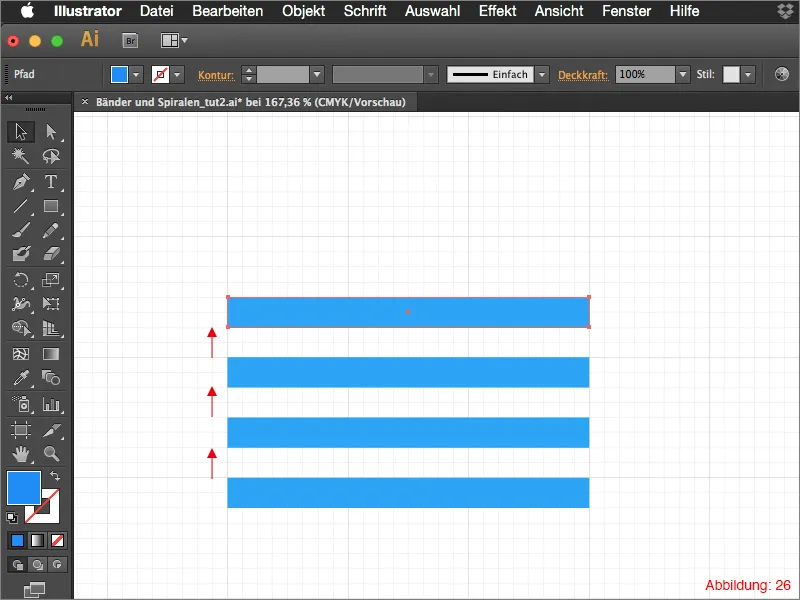
Salinan Rectangle ini harus disalin empat kali dan selalu tumpuk dengan jarak dua kotak kecil (lihat Gambar 26).
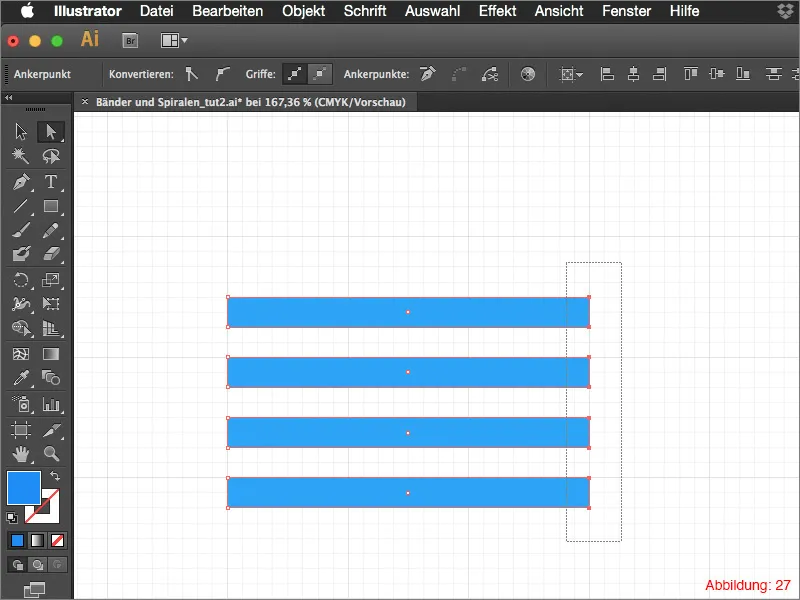
Selanjutnya, Anda memerlukan Direct Selection Tool. Pilih semua titik path di sisi kanan (lihat Gambar 27).
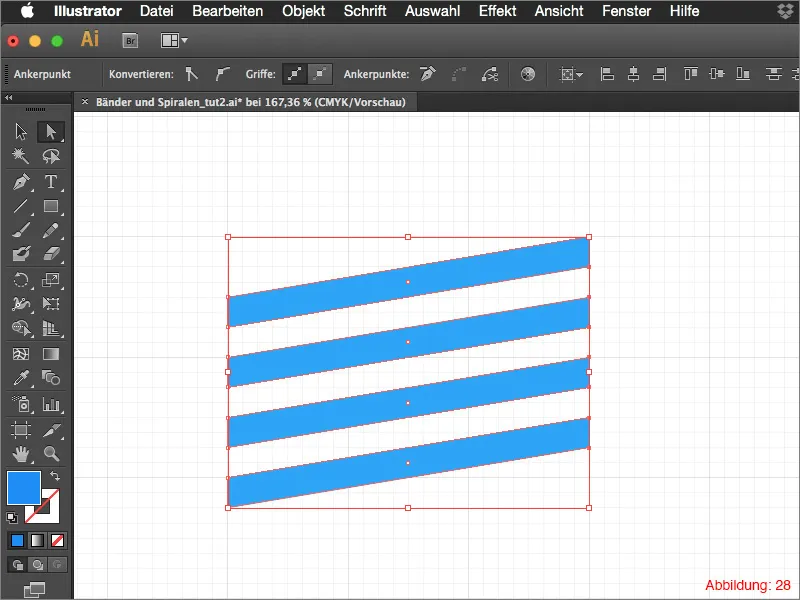
Pindahkan titik-titik path ini ke atas empat kotak kecil (lihat Gambar 28).
Agar Anda dapat terus bekerja dengan konstruksi ini, kita perlu menyimpannya sebagai Symbol. Buka palet Symbol dengan Window>Symbols.
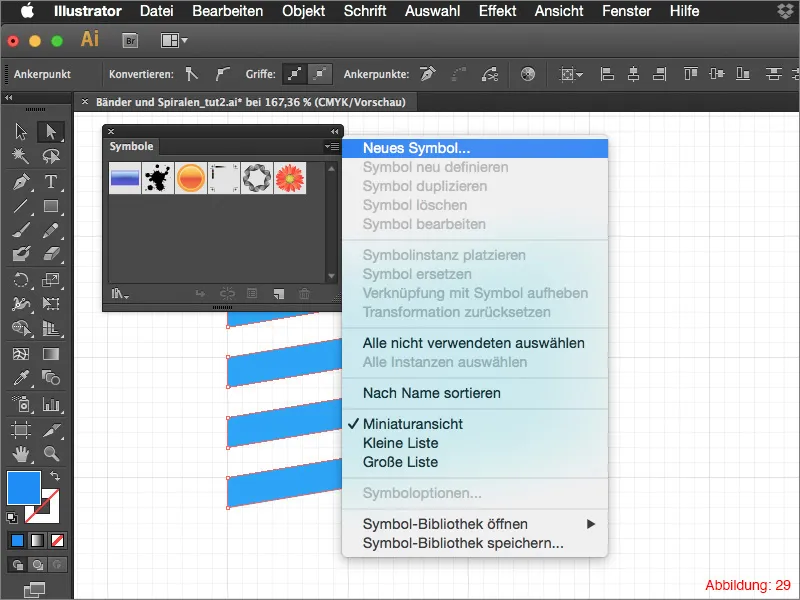
Klik panah kecil di sudut kanan atas dan pilih New Symbol … (Gambar 29).
Beri nama simbol ini dan konfirmasi dengan OK.
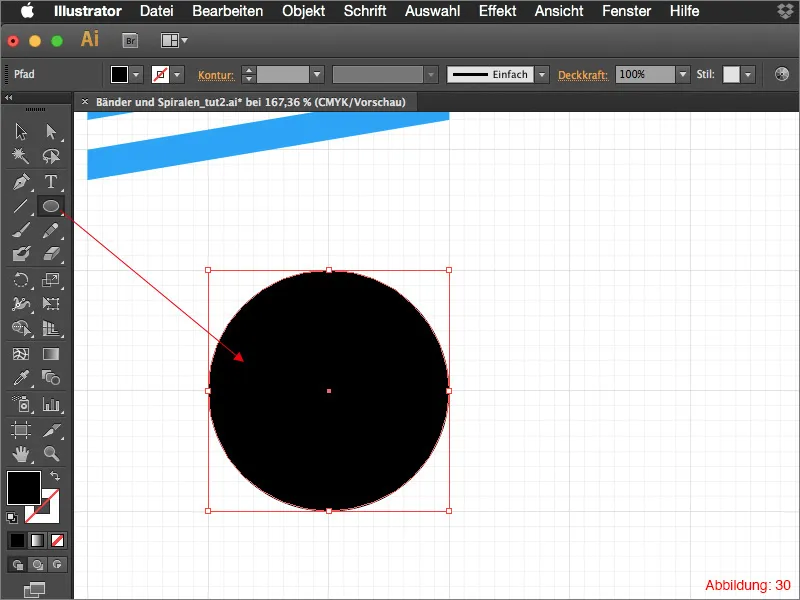
Ambil Ellipse Tool sekarang dan buat sebuah Ellipse dengan ukuran empat kotak besar (Gambar 30).
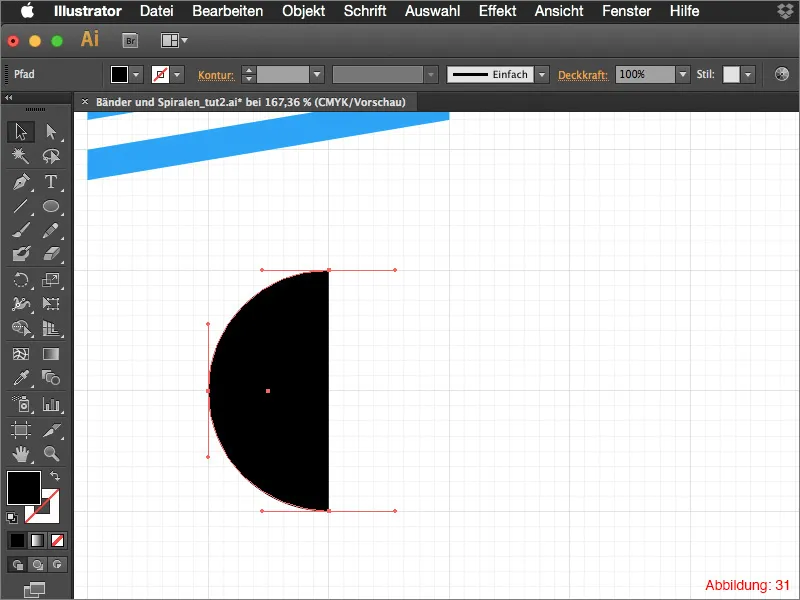
Hapus titik jalur kanan dengan Alat Seleksi Langsung, sehingga hanya tersisa setengah Elips (Gambar 31).
Selanjutnya, pergilah ke Effect>3D>Circles ...
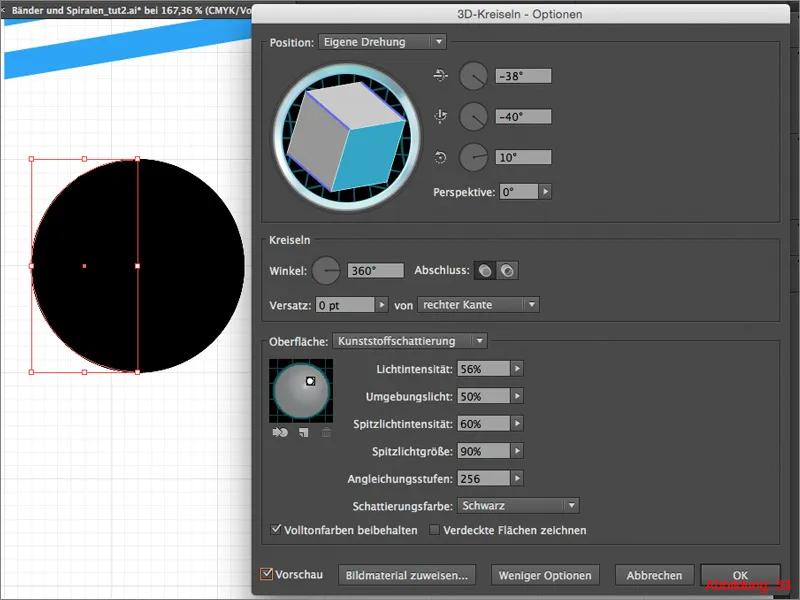
Anda dapat mengambil pengaturan cahaya secara langsung dari Gambar 33 atau mengubahnya sesuai selera Anda.
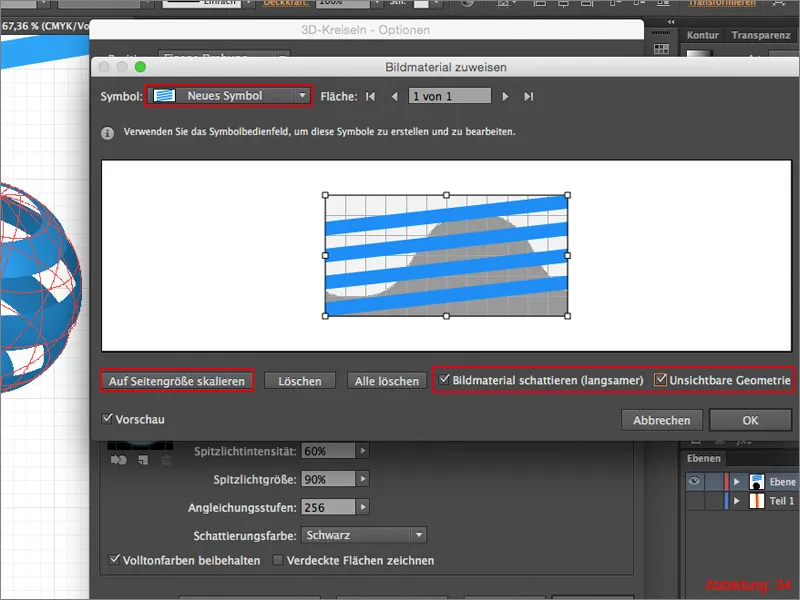
Sekarang penting untuk menetapkan Alokasi Gambar. Pada jendela berikutnya, Anda dapat memilih simbol yang sebelumnya disimpan dan skala ke ukuran halaman. Yang paling penting adalah memberi centang pada 
Lalu, Anda bisa mengonfirmasi dengan OK.
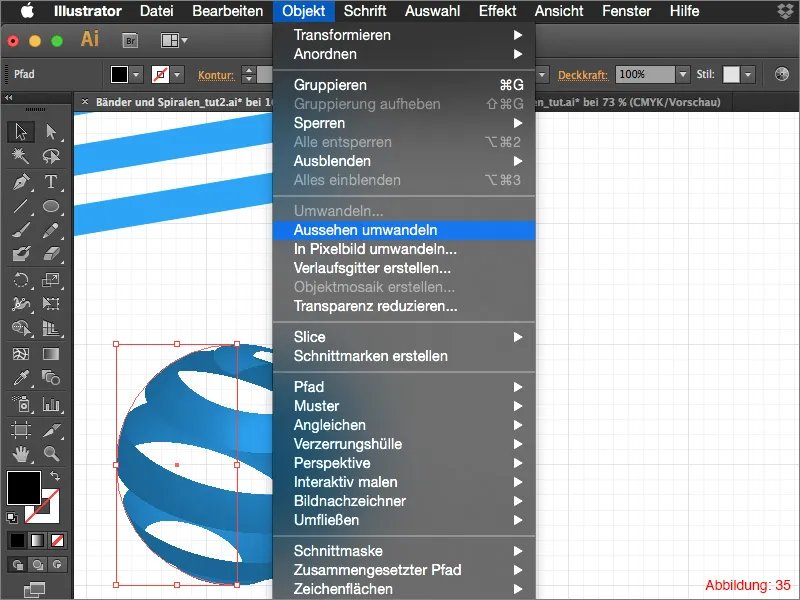
Sebelum kita dapat menempatkan objek ke dalam bola spiral "keren" ini, kita harus mengubah objek 3D ini. Anda bisa melakukannya melalui Object>Ubar Penampilan.
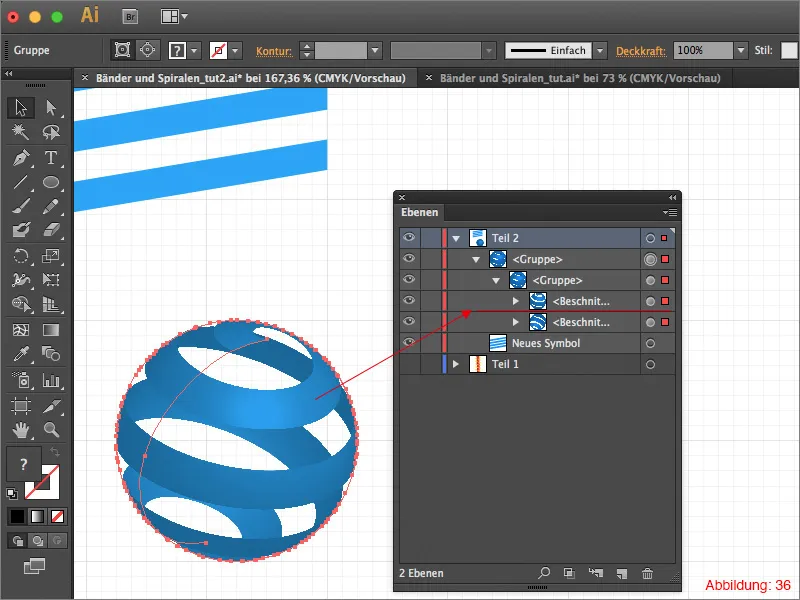
Dalam Pallet Layer, sekarang Anda akan menemukan sebuah grup dengan elemen-elemen bola spiral. Jika Anda ingin menempatkan objek di sana, Anda hanya perlu menempatkan objek tersebut di tempat tersebut (lihat Gambar 36) di dalam Pallet Layer.
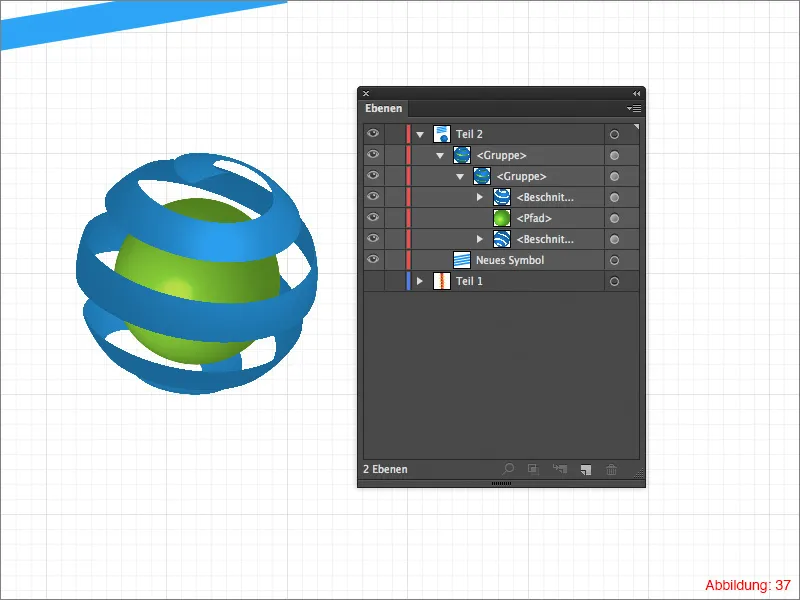
Bagaimana membuat sebuah bola seperti ini (Gambar 37), sekarang saya tidak perlu menjelaskan lagi ... gunakan kembali efek 3D Circles di sini.
Kata-Kata Terakhir:
Sekarang kita sudah kembali ke akhir dari tutorial ini. Saya harap Anda menikmati dan bisa mendapatkan beberapa tips.
Jika Anda memiliki pertanyaan tentang topik ini, silakan tulis di bawah tutorial ini di kolom komentar. Saya akan berusaha menjawabnya secepat mungkin.
Dengan ini ...
Tetap kreatif.
Julian Anda


