Penyesuaian navigasi di FunnelCockpit sangat penting untuk memberikan pengalaman pengguna yang intuitif dan lancar kepada pengunjung Anda. Navigasi yang terstruktur dengan baik tidak hanya memengaruhi perilaku pengguna, tetapi juga tingkat konversi funnel Anda. Dalam panduan ini, Anda akan belajar bagaimana menyesuaikan navigasi untuk menambahkan, mengubah, atau menghapus berbagai item menu.
Temuan Utama
- Anda bisa menambahkan item menu sesuai kebutuhan untuk meningkatkan pengalaman pengguna.
- Icon dan tautan meningkatkan pemahaman dan daya tarik navigasi.
- Pratinjau navigasi di berbagai perangkat penting untuk kenyamanan pengguna.
Panduan Langkah Demi Langkah
Langkah 1: Akses Navigasi
Untuk mengedit navigasi, buka FunnelCockpit Anda terlebih dahulu. Klik pada area navigasi di bagian atas. Di sini Anda akan melihat gambaran dari semua item menu saat ini yang dapat Anda sesuaikan.

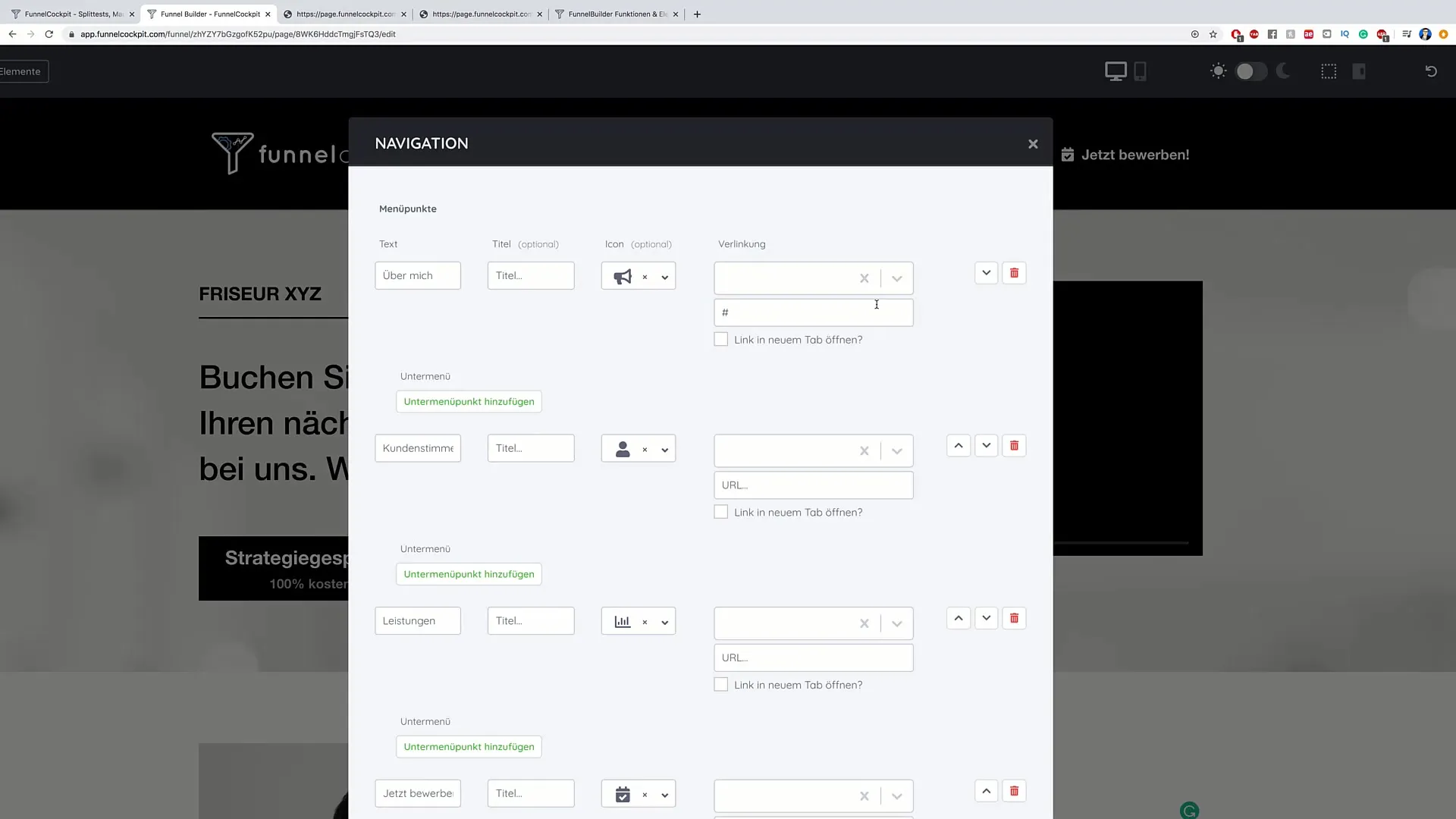
Langkah 2: Menyesuaikan Item Menu
Jenis item menu umum adalah "Tentang Saya". Jika Anda ingin memilih item ini, Anda akan melihat bidang untuk judul dan ikon yang terkait dengan item menu. Item ini dapat dengan mudah diedit. Misalnya, ubah menjadi "Tentang Saya" atau "Biografi". Pastikan judulnya jelas dan ringkas.
Langkah 3: Menambahkan Tautan
Selain judul, Anda juga dapat menambahkan tautan. Misalnya, Anda bisa menambahkan tautan ke halaman legal atau kebijakan privasi Anda. Klik di area yang sesuai untuk menambahkan tautan.

Langkah 4: Membuat Item Menu Anak
Keuntungan besar dari navigasi di FunnelCockpit adalah kemampuan untuk menambahkan item menu anak. Klik "Tambah Item Menu Anak" dan buat item seperti "Riwayat Hidup" atau "Galeri". Item-item ini memberikan pengunjung Anda kesempatan untuk mendapatkan informasi lebih lanjut tentang Anda.
Langkah 5: Menambahkan Item Baru
Jika Anda ingin membuat item menu baru, cukup klik "Tambah Item Menu Baru". Masukkan judul yang diinginkan dan tambahkan ikon yang cocok. Hal ini dapat membantu membuat navigasi lebih menarik secara visual.
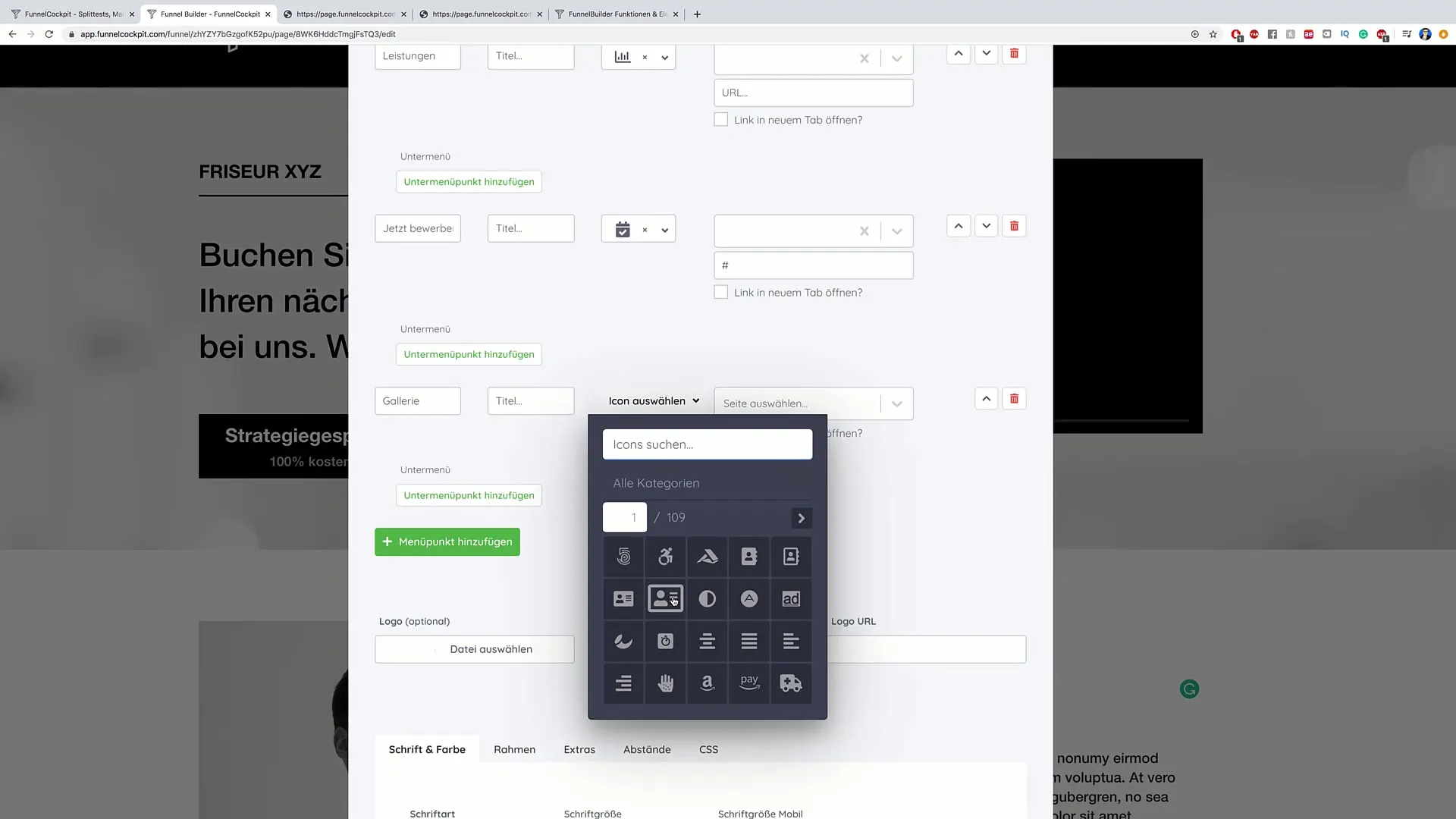
Langkah 6: Struktur Hirarkis dan Ikon
Pastikan struktur tetap jelas dan logis. Setiap elemen harus memiliki ikon yang sesuai mewakili kontennya dan mendukung navigasi pengguna. Sebagai contoh, jika Anda menambahkan galeri, pilih simbol gambar.

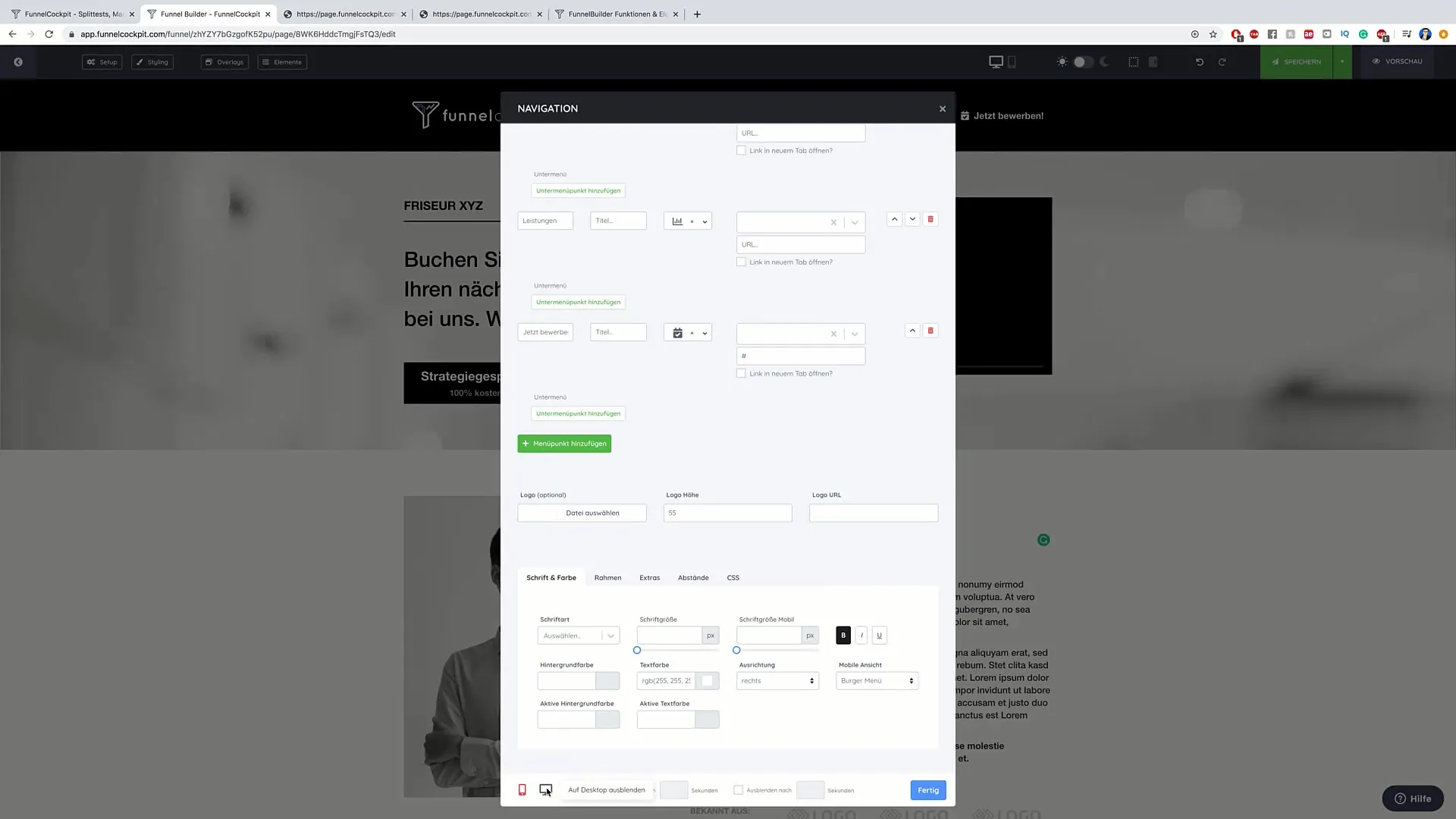
Langkah 7: Pratinjau Navigasi
Penting untuk memastikan bahwa navigasi Anda terlihat baik baik di desktop maupun perangkat mobile. Klik opsi pratinjau dan periksa tampilan navigasi di berbagai perangkat. Anda juga dapat menyembunyikan elemen untuk ukuran layar tertentu.

Langkah 8: Penyelesaian Navigasi
Jika Anda puas dengan penyesuaian Anda, klik "Selesai". Ini akan menyimpan perubahan Anda. Buat logo tambahan yang dapat Anda pilih atau unggah di sudut kiri atas navigasi Anda untuk merepresentasikan merek Anda.
Langkah 9: Pemeriksaan dan Uji Coba
Sekarang saatnya untuk menguji semua navigasi. Tinjau semua item menu dan item submenu untuk memastikan semuanya berfungsi sesuai dengan keinginan. Pengguna harus dapat dengan mudah menjelajah dan dengan cepat mengakses informasi yang diinginkan.
Ringkasan
Dengan panduan ini, Anda telah mempelajari langkah-langkah yang diperlukan untuk menyesuaikan navigasi di FunnelCockpit secara efektif. Pastikan navigasi Anda tetap konsisten dan menarik untuk mengoptimalkan pengalaman pengguna dan meningkatkan tingkat konversi.
Pertanyaan Umum
Bagaimana cara menghapus item menu di FunnelCockpit?Klik pada item menu yang ingin Anda hapus, lalu pilih opsi "Hapus".
Apakah saya bisa mengubah navigasi setelahnya?Iya, Anda bisa kapan saja membuat perubahan pada navigasi Anda dengan mengulangi langkah-langkah dalam panduan ini.
Apakah ada template ikon di FunnelCockpit?Iya, FunnelCockpit menyediakan berbagai ikon standar yang bisa Anda gunakan untuk item menu Anda.
Bagaimana cara menguji tampilan mobile navigasi saya?Gunakan opsi pratinjau di FunnelCockpit dan pilih mode mobile untuk melihat bagaimana navigasi terlihat di smartphone.
Apakah saya bisa menyesuaikan jenis huruf navigasi?Iya, Anda bisa mengubah jenis huruf dan elemen desain lainnya di Editor FunnelCockpit.


