Anda harus terlebih dahulu membuat persiapan yang diperlukan untuk membuat situs web. Buatlah struktur direktori yang diinginkan. Ini bisa terlihat seperti ini, misalnya:
steuerberater
---images
---css
Ini adalah struktur direktori yang sangat umum. Halaman HTML ditempatkan di level utama. File CSS disimpan di direktori css-, sedangkan semua gambar disimpan di direktori images-. Masukkan semua gambar ke dalam direktori images-, yang sebelumnya telah Anda potong dari tata letak.
Membangun Kerangka Dasar
Buatlah file CSS baru di dalam direktori css-. Kemudian sertakan file ini ke file HTML Anda. (Dalam contoh saya, file HTML akan diberi nama index.html). File ini mulai saat ini menjadi pusat tutorial selanjutnya.
Pertama-tama, masukkan kerangka dasar HTML yang sudah Anda kenal ke dalam index.html.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Dein Steuerberater</title> <link href="css/styles.css" rel="stylesheet" type="text/css"> </head> <body> </body> </html>
Pastikan juga untuk menyertakan file stylesheet. Dan sekarang, kita bisa memulai.
Elemen luar adalah kontainer div.
<div class="main-container"> </div>
Anda juga dapat langsung memformat kontainer ini dengan sintaks CSS.
.main-container {
width: 100%;
float: left;
}
Kontainer utama diberi lebar 100 persen dan mengambang ke kiri. Keuntungan dari pengaturan lebar 100 persen adalah Anda dapat menyisipkan gambar latar belakang dengan gradien warna, yang akan berjalan sepanjang lebar layar.
Saya akan menambahkan dua elemen div lainnya di dalam main-container.
<div class="main-container"> <div class="container"> <div class="page"> </div> </div> </div>
Elemen-elemen ini juga akan diformat. Area konten sebenarnya diberi lebar 1000 piksel. Dengan menyertakan margin: 0px auto;, elemen ini juga akan diatur ke tengah secara horizontal.
.container {
width: 1000px;
margin: 0px auto;
}
Selanjutnya, mari lanjutkan dengan memformat elemen page.
.page {
width: 1000px;
float: left;
padding: 40px 0px 0px 0px;
}
Elemen ini adalah area konten sebenarnya dari halaman. Semua elemen tambahan akan ditempatkan di dalamnya. Elemen ini juga memiliki lebar tetap sebesar 1000 piksel. Penjelasan padding menentukan jarak dalam elemen tersebut. Padding atas diatur sebesar 40 piksel, sedangkan sisanya diatur 0 piksel.
Dengan demikian, kami telah mengimplementasikan struktur (secara kasar) dari tata letak.
Sekarang saatnya mengisi struktur ini dengan konten. Halaman akan dibagi menjadi tiga baris.
• Header
• Konten
• Footer
Untuk itu, tiga area div tambahan didefinisikan.
<div class="top"> </div> <div class="content"> </div> <div class="bottom"> </div>
Ketiga area ini juga akan diformat menggunakan CSS.
.top {
background-color: #f6f7f7;
width: 980px;
float: left;
padding: 0px 10px 10px 10px;
}
.content {
width: 980px;
float: left;
padding-top: 8px;
}
.bottom {
text-align: center;
width: 1000px;
height: 110px;
float: left;
}
Sekarang kita bisa melanjutkan dengan mendesain masing-masing area.
Mari kita mulai dengan area header halaman. Ini terdiri dari beberapa elemen lagi:
• Logo/Judul
• Menu atas
• Gambar besar
Tiga elemen ini akan ditentukan di dalam top.
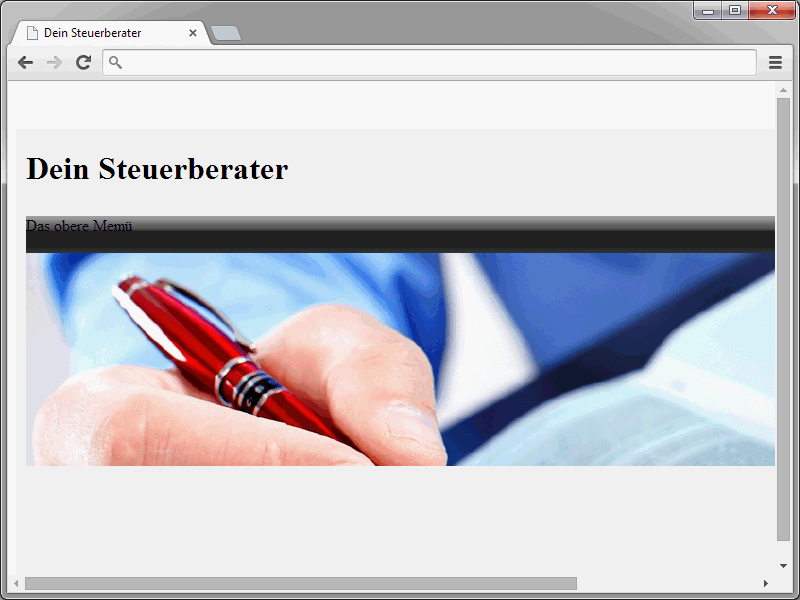
<div class="top"> <div class="header"> <div class="header-top"> <h1>Dein Steuerberater</h1> </div> <div class="topmenu"> Menu atas </div> <div class="header-img"> </div> </div>
Ini adalah struktur dasar dari kepala halaman. Ini juga akan diformat menggunakan CSS.
.header {
width: 980px;
float: left;
}
.header-top {
width: 980px;
height: 87px;
float: left;
}
.topmenu {
background-image: url(../images/menue.jpg);
background-repeat: repeat-x;
width: 978px;
height: 37px;
float: left;
}
.header-img {
background-image: url(../images/header.jpg);
background-repeat: no-repeat;
background-position: left top;
width: 980px;
height: 213px;
float: left;
}
Sintaks ini mengandung dua "keistimewaan." Pertama, perhatikan konten dari kelas topmenu. Disini terdapat dua informasi tentang gambar latar belakang.
background-image: url(../images/menue.jpg); background-repeat: repeat-x;
Gambar satu piksel menue.jpg. akan ditampilkan. Gambar ini mewakili gradien warna atas yang sudah dikenal. Dengan menentukan background-repeat: repeat-x;, gambar akan diulang secara horizontal sampai elemen terisi penuh.
Membagi Area Konten
Selanjutnya, lanjutkan dengan area halaman dimana konten akan ditampilkan. Ini dilakukan dalam elemen div bernama konten. Bagian ini terbagi menjadi beberapa elemen. Pertama, ada gambar teaser kecil dan ucapan selamat datang.
Sintaks HTML terkait adalah sebagai berikut:
<div class="content-left"> <div class="content-image"> <div class="img"><img src="images/img.jpg" alt="" height="100" width="160"></div> <div class="slogan"> <h1 class="title">Selamat datang di situs web kami</h1> <p>Berikut adalah teks sambutan</p> </div> </div>
Area ini juga terbagi menjadi dua bagian. Di sebelah kiri, gambar ditampilkan, dan di sebelah kanan ucapan selamat datang. Yang penting adalah kelas content-image.
.content-image {
width: 739px;
float: left;
padding-bottom: 10px;
margin-bottom: 10px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #eee;
}
Kelas ini mencakup gambar dan ucapan selamat datang. Di dalam content-image, ada dua bagian lainnya lagi.
<div class="img"><img src="images/teaser.jpg" alt="" height="101" width="157"></div> <div class="slogan">Selamat Datang</div>
Jika anda ingin menampilkan satu gambar besar atau hal lainnya alih-alih pembagian dua bagian, anda dapat mengelompokkan dua bagian ini ke dalam satu elemen div. Sintaks CSS untuk varian Dua Elemen tersebut sebagai berikut:
.img {
float: left;
}
.slogan {
width: 560px;
float: right;
}Hasilnya di browser seharusnya terlihat seperti ini sekarang:
Lanjutkan dengan tiga area lainnya:
• sebuah kotak teks kiri,
• sebuah kotak teks kanan,
• menu kanan.
Sintaks HTML-nya pada kasus ini adalah sebagai berikut:
<div class="teaser"> <div class="left"> Container untuk Teks kiri </div> <div class="right"> Container untuk Teks kanan </div> </div> </div> <div class="content-right"> Menu kanan </div> </div>
Dan tentu saja, Sintaks CSS-nya adalah sebagai berikut:
.teaser {
width: 737px;
height: 216px;
float: left;
border: solid 1px #eee;
}
.left {
width: 330px;
height: 180px;
float: left;
padding: 20px;
}
.right {
width: 327px;
height: 180px;
float: left;
padding: 20px;
}
.content-right {
width: 210px;
float: right;
padding-right: 20px;
margin-top: 20px;
border: 1px solid #eee;
}Pada akhir tutorial ini, struktur dasar situs web kita sudah selesai.
Tentu saja, struktur dasar ini masih perlu diisi dengan konten yang sesuai. Hal ini akan dilakukan pada tutorial berikutnya.


