Pada tutorial Photoshop ini, Anda akan belajar cara membuat prangko kreatif dengan efek cap – dan itu bisa dilakukan dengan dua cara yang berbeda. Temukan bagaimana cara mendesain desain yang realistis, baik itu klasik atau modern!
Langkah 1:
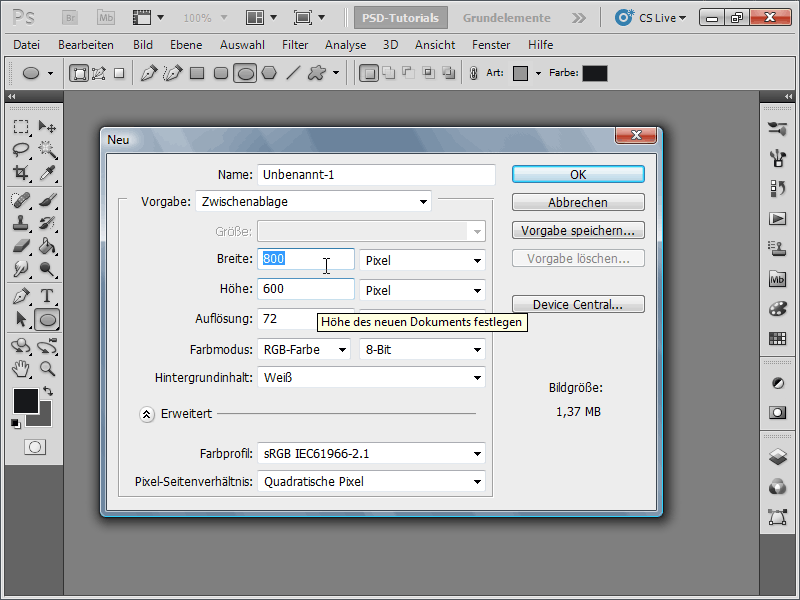
Pertama, saya membuat dokumen baru; ukurannya tidak terlalu penting. Saya memilih ukuran yang sangat kecil, yaitu 800x600 piksel. Jika ingin mencetak efek ini, satuan piksel harus diubah menjadi cm dan resolusi dari 72 menjadi 300 piksel/inch.

Langkah 2:
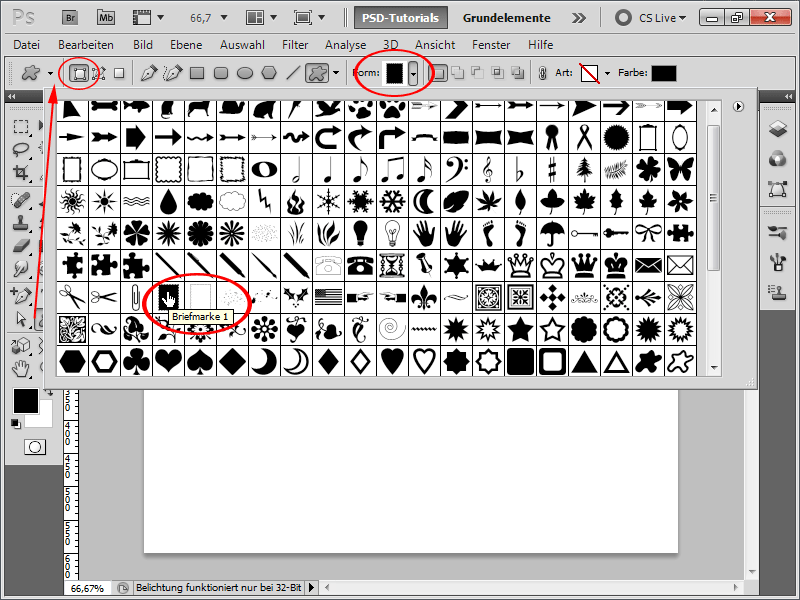
Sekarang saya menggunakan Alat Bentuk Kustom dan mengambil bentuk prangko. Jika bentuk tersebut tidak muncul, Anda bisa memuat bentuk lain dengan mengklik panah kecil di menu.
Langkah 3:
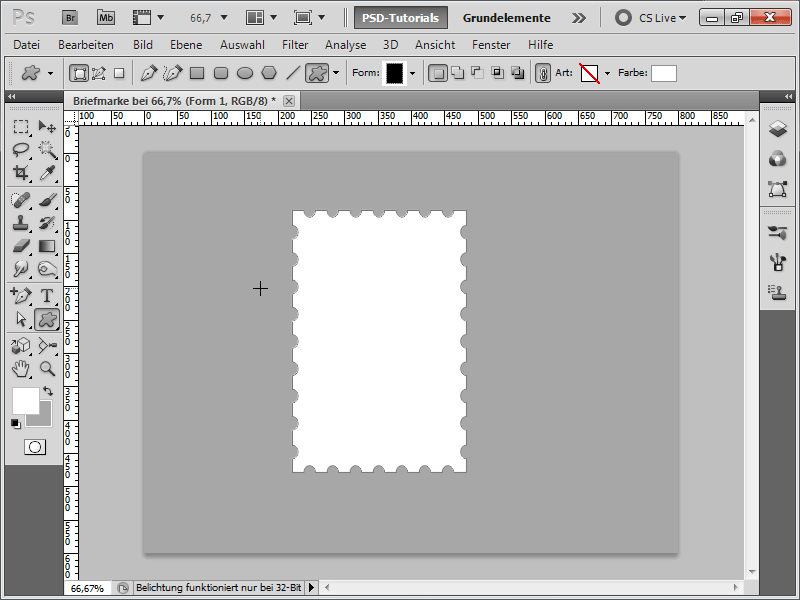
Saya menarik bentuk prangko dengan warna putih. Lalu saya mengubah latar belakang menjadi abu-abu untuk mempermudah tampilan.
Langkah 4:
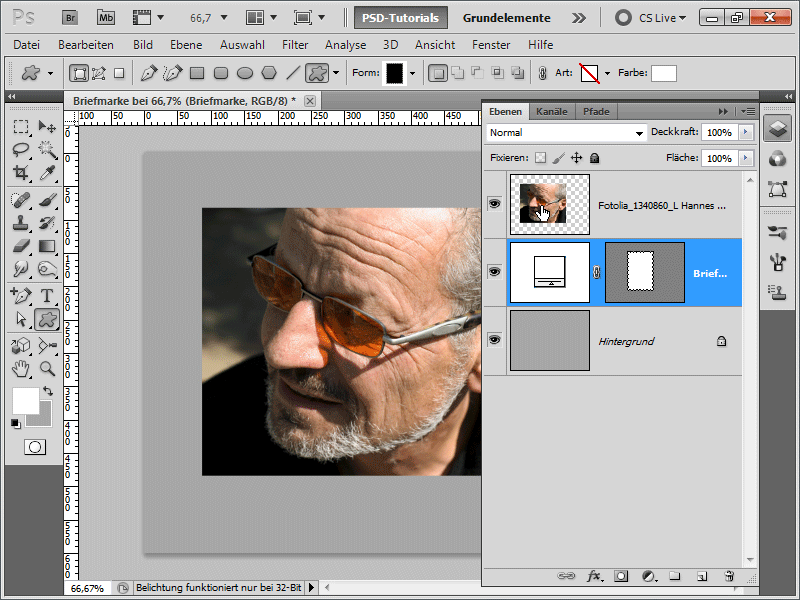
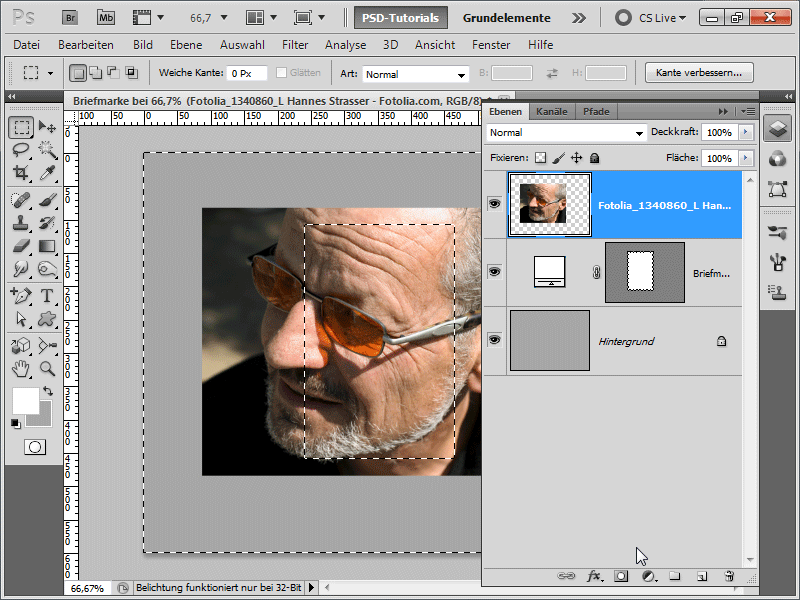
Sekarang saya menyisipkan sebuah foto.
Langkah 5:
Selanjutnya, saya membuat seleksi prangko (tanpa siku) dengan Alat Memilih Persegi. Saya menyembunyikan lapisan foto, kemudian membalik seleksi tersebut. Lalu, saya memunculkan kembali foto tersebut.
Langkah 6:
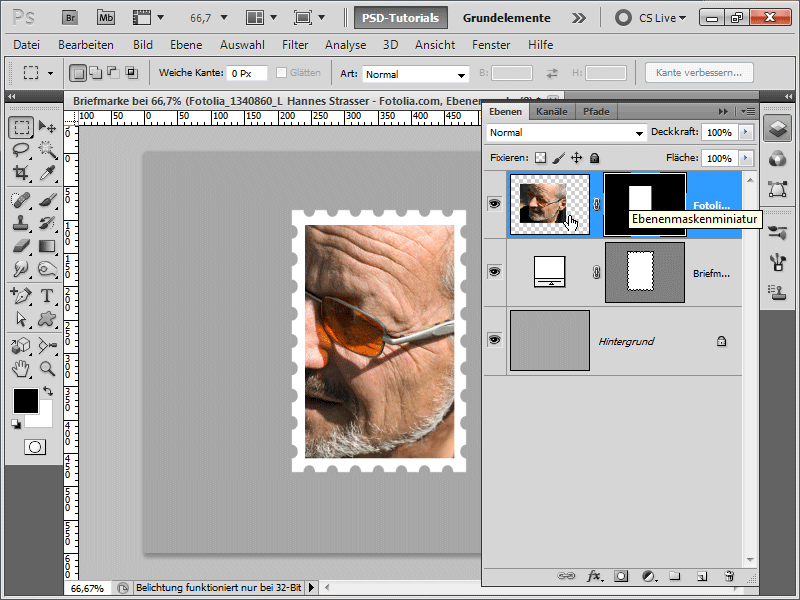
Selanjutnya, saya membuat Masker Lapisan dan membaliknya dengan menekan Ctrl+I. Sekarang saya hanya melihat foto di dalam prangko.
Langkah 7:
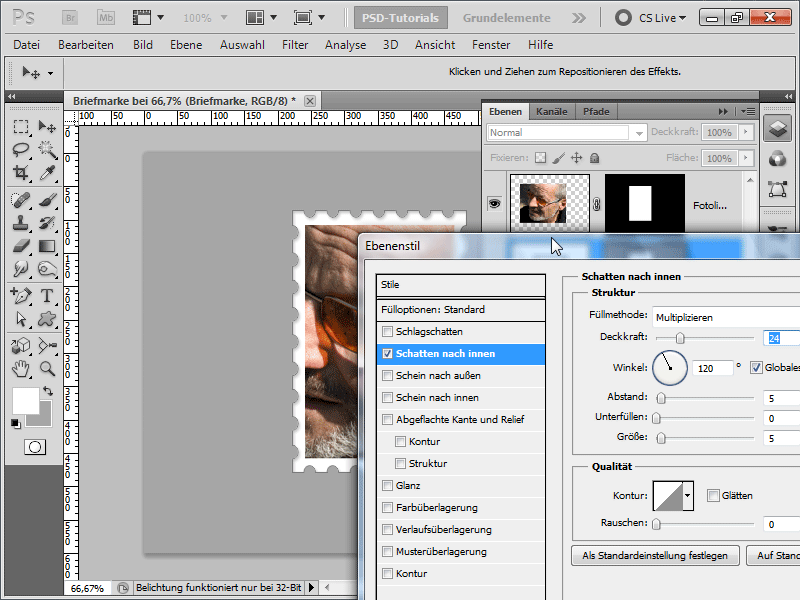
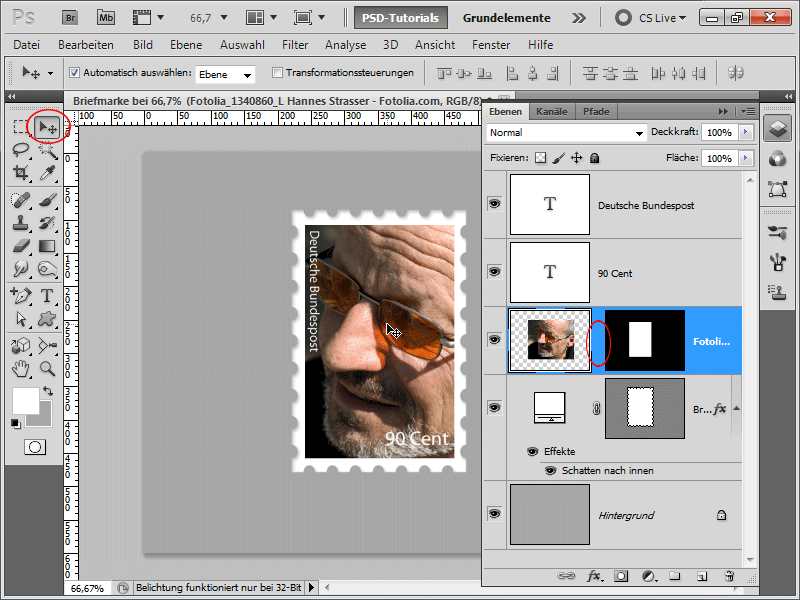
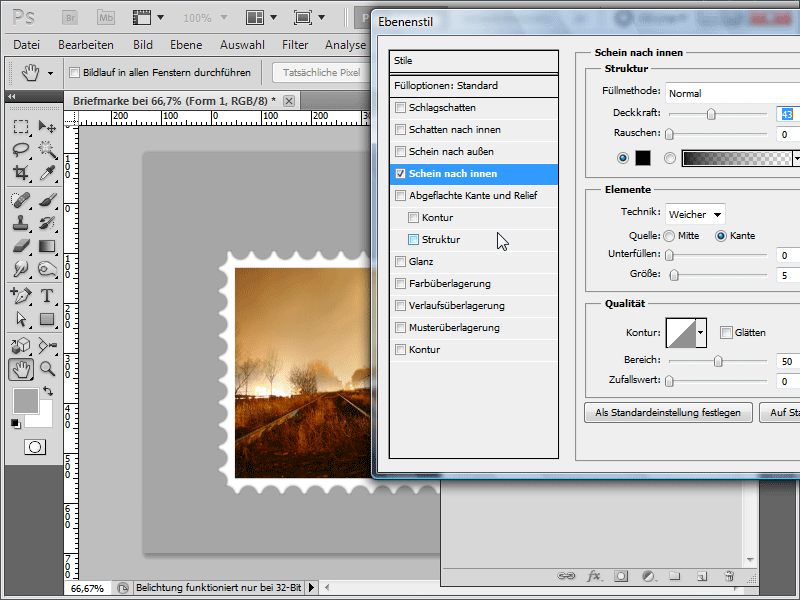
Agar siku terlihat lebih nyata, saya menambahkan Bayangan Dalam.
Langkah 8:
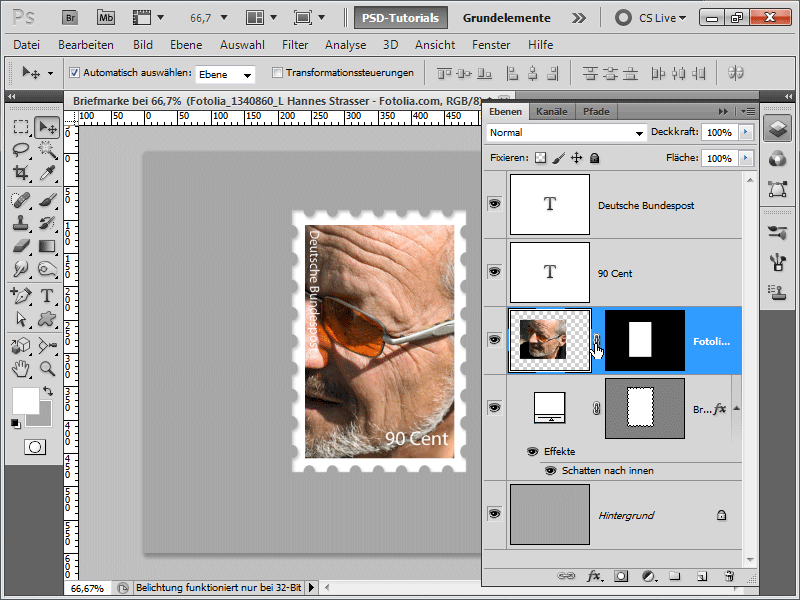
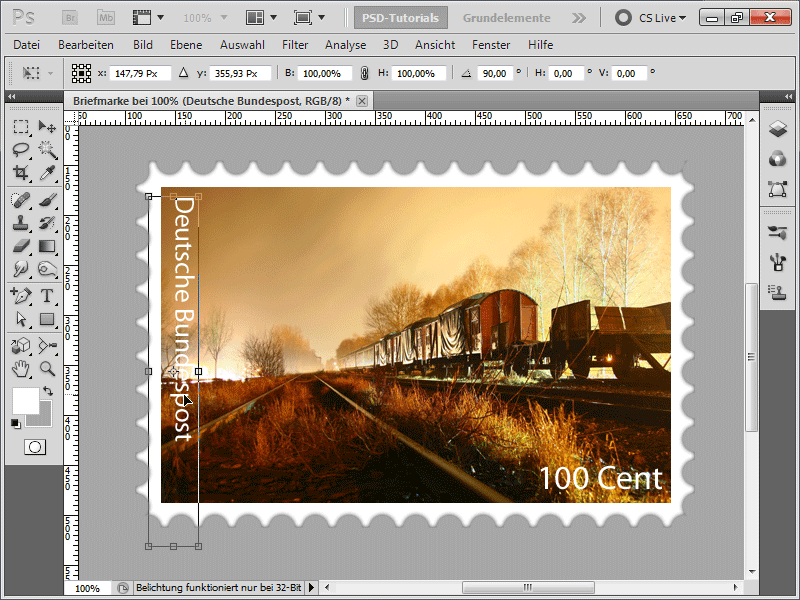
Sekarang saya menyisipkan teks - sekali "Deutsche Bundespost" -, kemudian saya miringkan, dan kemudian jumlahnya: "90 Sen".
Langkah 9:
Untuk dapat memindahkan foto di dalam Masker Lapisan saya, saya melepaskan kaitannya dengan Alat Pindah dan menempatkan foto saya dengan lebih baik.
Langkah 10:
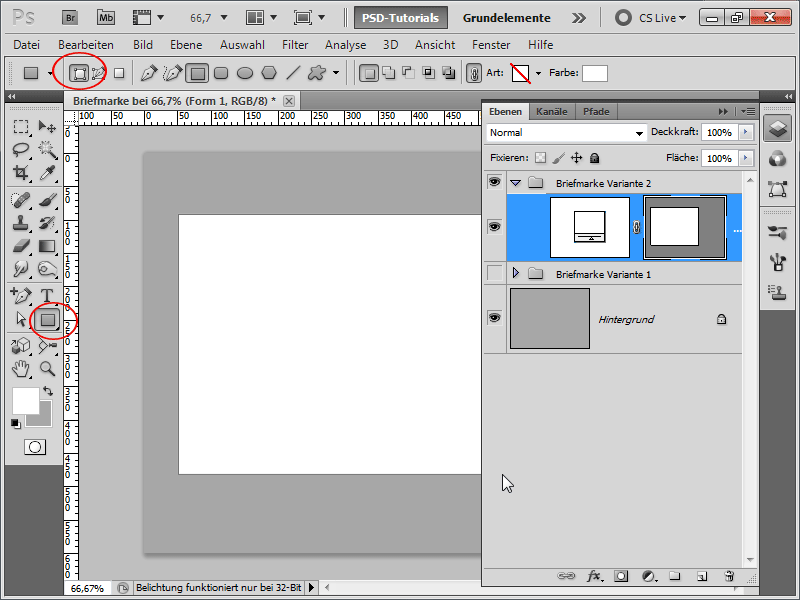
Pada varian kedua, cara membuat prangko, saya melakukan langkah-langkah berikut: Saya membuat sebuah persegi sebagai Layer Bentuk.
Langkah 11:
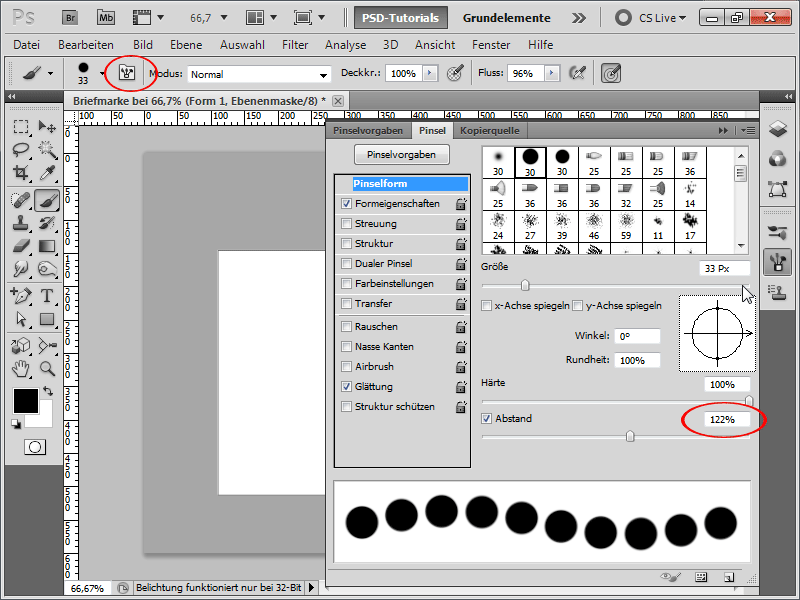
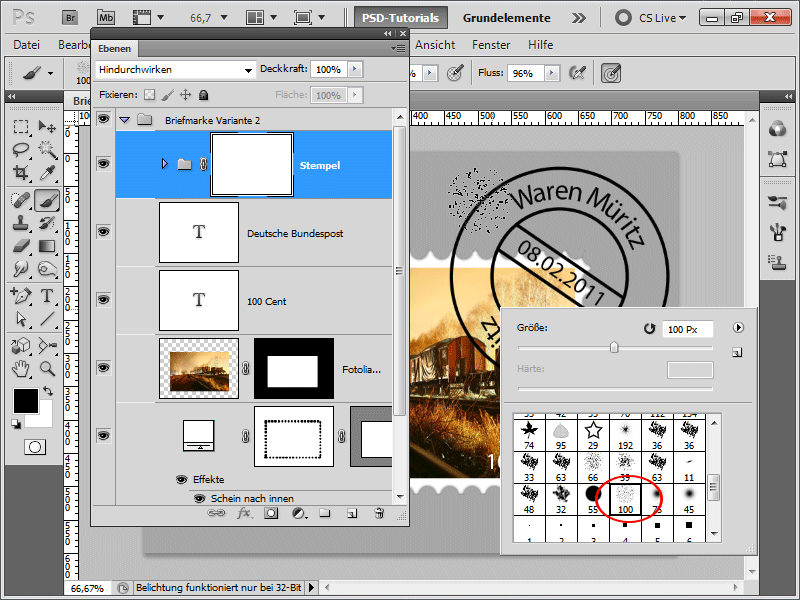
Selanjutnya, saya menambahkan sebuah Masker Lapisan dan melukis di dalamnya dengan Kuas. Sebelumnya, saya pergi ke Panel Kuas dan menggunakan Kuas dengan kekerasan 100% dan mengubah Jarak menjadi lebih dari 100%.
Langkah 12:
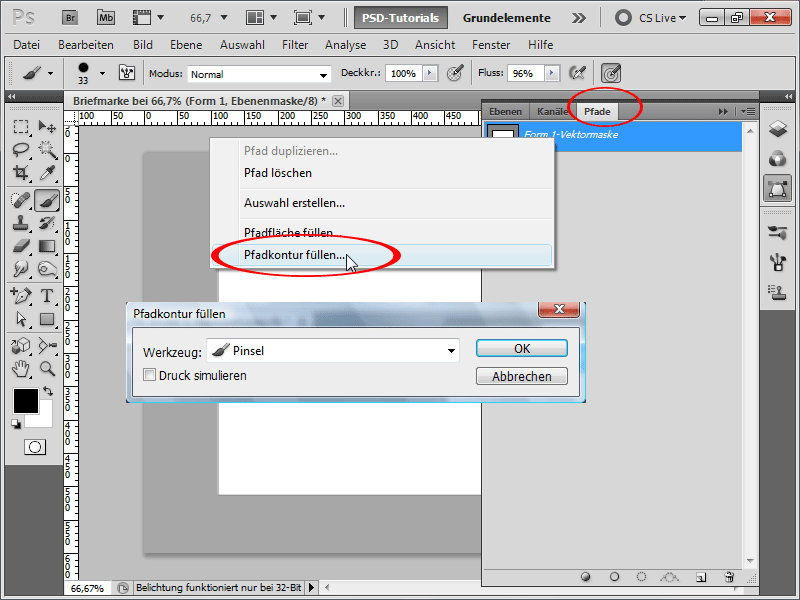
Sekarang saya pergi ke Panel Path dan mengklik kanan pada Pola 1-Masker Vektor lalu pada Isi Kontur Path. Di sini penting untuk tidak mencentang Simulasikan Cetak.
Langkah 13:
Dan prangko saya sudah selesai. Hanya terlihat jika dilihat dengan sangat teliti: Anda akan melihat abu-abu sangat samar di area siku prangko. Saya cepat-cepat memilihnya di dalam Masker Lapisan dengan Tongkat Sihir dan mengisinya dengan warna hitam. Maka abu-abu itu akan hilang. Atau saya bisa melakukan Pengisian Kontur sekali lagi, supaya abu-abu tersebut juga hilang.
Langkah 14:
Jika siku terlihat terlalu tipis, saya bisa menaikkan Jarak ujung kuas. Selanjutnya, saya menyisipkan kembali foto dan membuat seleksi bagian dalam prangko, membalik seleksi tersebut, menambahkan Masker Lapisan pada foto dan membaliknya dengan Ctrl+I. Sekarang saya tambahkan Gelombang Dalam di Opsi Isi. Menurut saya, ini terlihat lebih baik daripada Bayangan Dalam.
Langkah 15:
Juga di sini saya akan menambahkan teks dan jumlah lagi setelahnya.
Langkah 16:
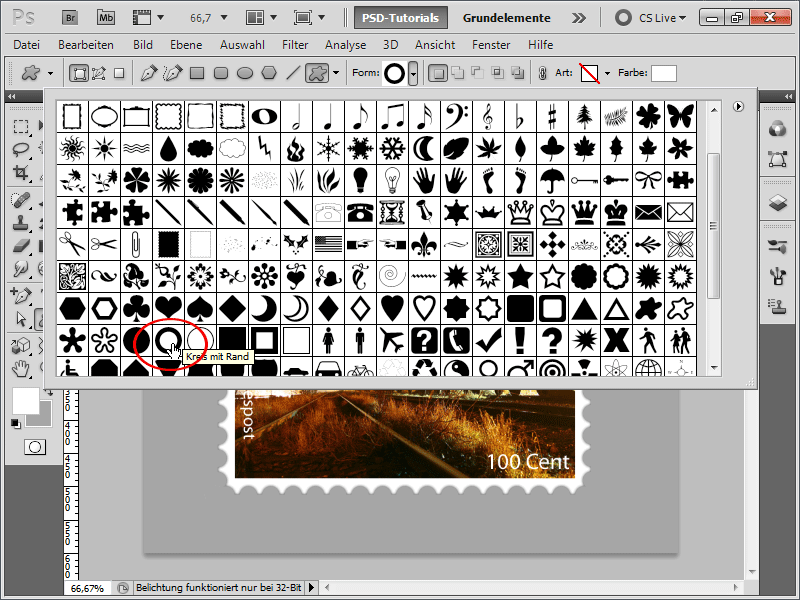
Pada langkah selanjutnya, saya ingin menunjukkan bagaimana saya memberikan cap pos yang bagus kepada perangko. Untuk itu, saya memilih sesuatu dari Shapes sendiri lagi, tetapi kali ini berupa lingkaran dengan tepi.
Langkah 17:
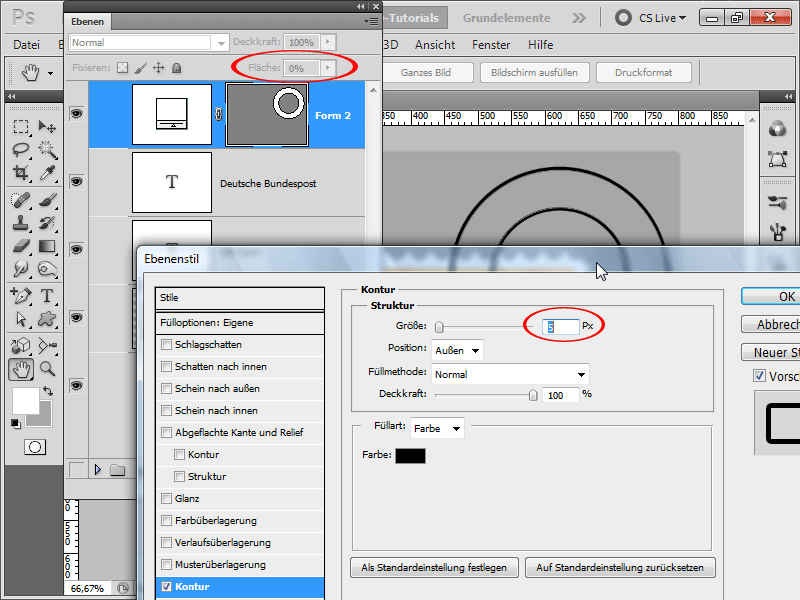
Saya menarik lingkaran sedikit di atas perangko, mengatur Fill ke 0% di Layers panel, lalu mengaktifkan Stroke dengan lebar 5 pixel berwarna hitam di Fill options.
Langkah 18:
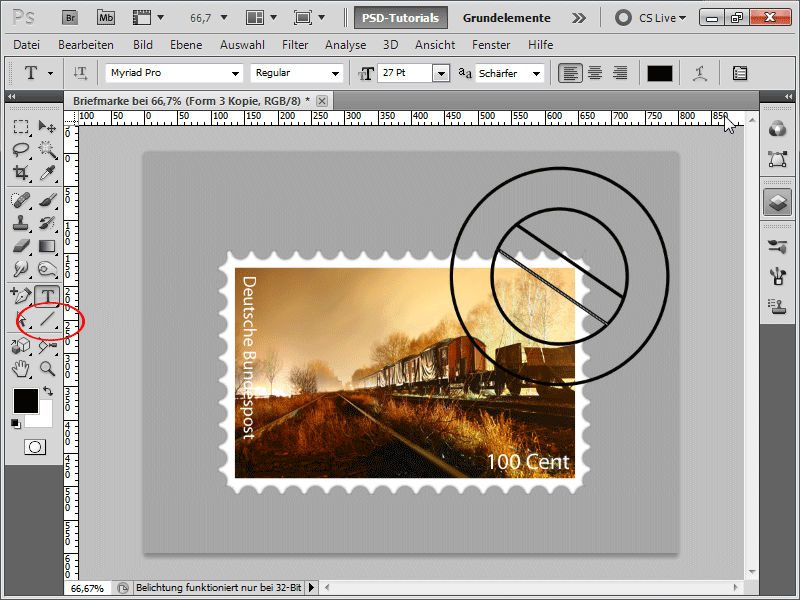
Sekarang saya menggambar dua garis dengan Line tool berwarna hitam, sebisa mungkin tebal sama dengan garis lingkaran.
Langkah 19:
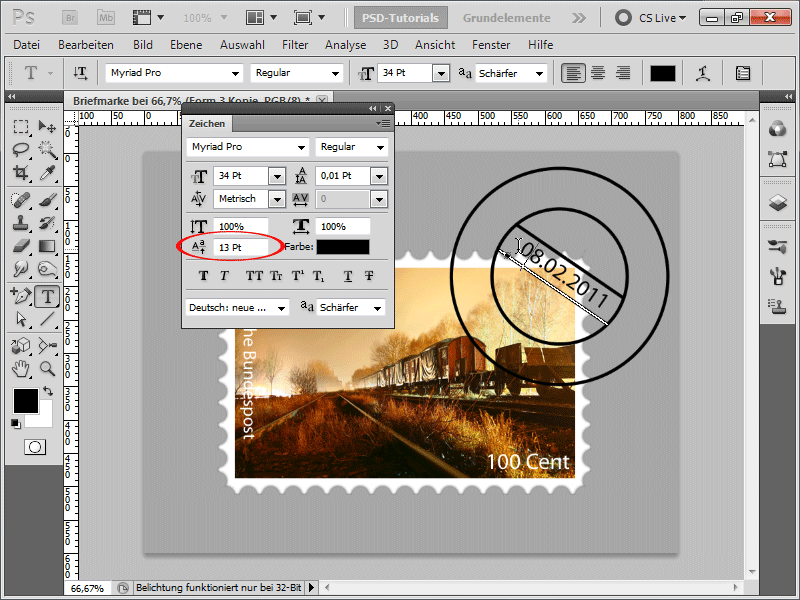
Di garis bawah, saya masukkan teks. Karena saya mengklik tepat pada garis, teks juga akan mengikuti arah garis. Namun, agar teks tidak persis berada di atas garis saya, saya mengubahnya di Character panel.
Langkah 20:
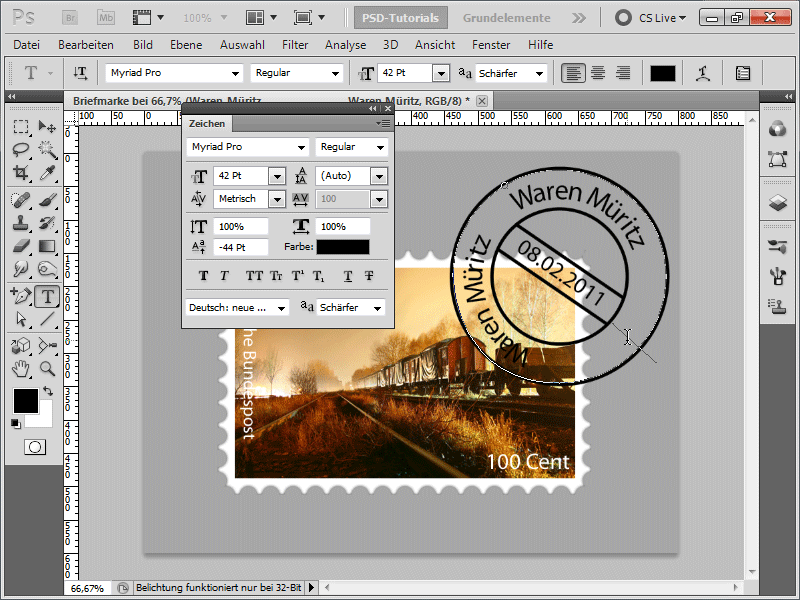
Selanjutnya, saya mengklik garis lingkaran atas dan menambahkan nama tempat di mana perangko saya distempel.
Langkah 21:
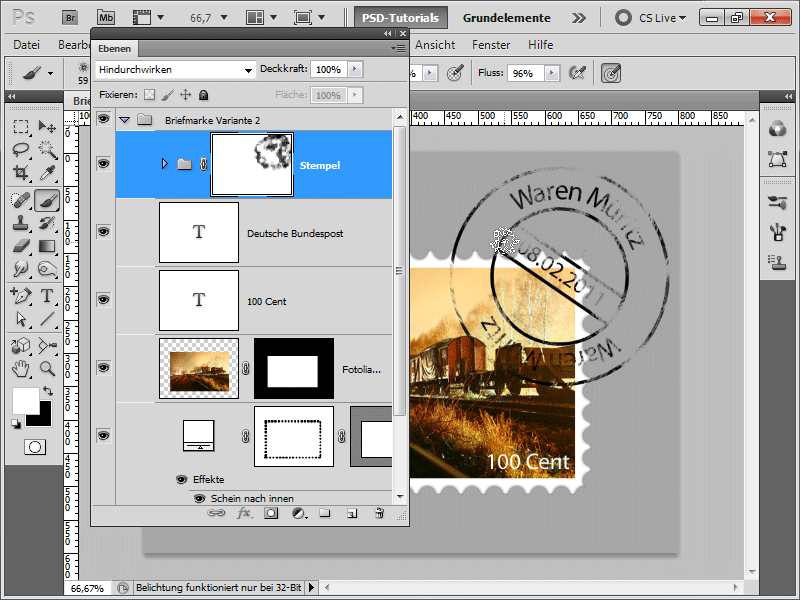
Kemudian saya memilih dengan tombol Shift di Layers panel semua yang berkaitan dengan stempel, dan klik dengan tombol Shift yang ditekan pada simbol Group di bawah di Layers panel. Sekarang lapisan dalam sebuah grup, dan di atas itu saya tambahkan sebuah Group mask. Kemudian saya memilih Big round bristle brush dan melukis sembarangan dalam masker untuk menciptakan efek stempel. Saya juga bisa menggunakan Splash brush. Kadang-kadang saya beralih warna foregroud dan background dengan tombol X sehingga saya bisa memunculkan kembali area yang terlalu disembunyikan dalam masker.
Langkah 22:
Hasilnya akan terlihat seperti ini:
Langkah 23:
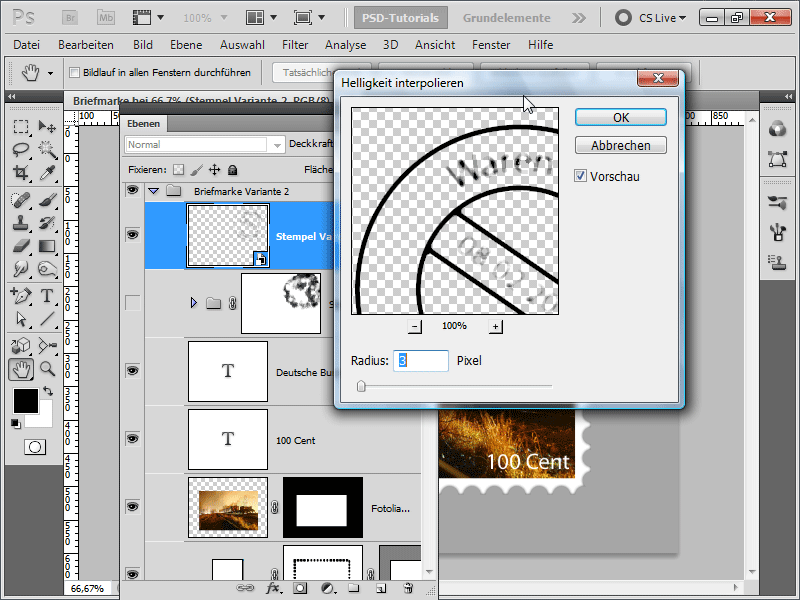
Cara kedua untuk membuat efek stempel adalah mengonversi seluruh grup saya tanpa Layer mask menjadi Smart Object dan kemudian di bawah Menu>Filter>Noise filter>Interpolate brightness dengan Radius 3 pixel.
Langkah 24:
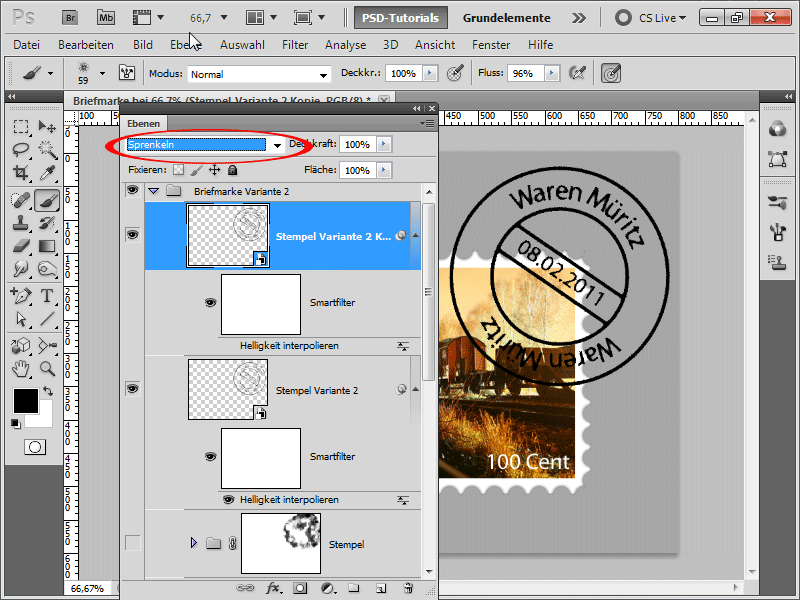
Sekarang saya menduplikasi Smart Object saya, mematikan Interpolate brightness filter, dan mengubah metode pengisian ke Speckle. Sekarang saya juga memiliki efek mirip dengan stempel. Tentu saja, ini bisa saya optimalkan lebih lanjut dengan Layer mask dan Brush yang sesuai.
Langkah 25:
Hasilnya akan terlihat seperti ini:
Langkah 26:
Jika saya ingin cepat menambahkan foto lain, saya bisa melakukannya langsung di atas foto yang ada dan kemudian membuat Clipping mask dengan menekan tombol Alt.
Langkah 27:
Atau, bagi para penggemar musik:
Langkah 28:
Atau bagi para kreatif:
Langkah 29:
Saya bisa menggunakan stempel ini untuk semua perangko saya. Termasuk untuk contoh pertama saya:
Sebagai file kerja, saya telah melampirkan perangko jadi + stempel. Sumber gambar: Miral Ramzy, Hannes Strasser, mastert, Keo, Deklofenak - Fotolia.com


