Tutorial hari ini untuk sementara waktu adalah yang terakhir dari seri kecil Illustrator saya. Tetapi siapa tahu ... Mungkin akan ada tambahan lainnya di masa depan.
Sekadar peringatan kecil untuk semua profesional Illustrator yang mungkin membaca di sini. Saya merancang tutorial ini agar pemula juga dapat memahaminya. Jadi jangan heran jika saya menulis dengan sangat rinci di beberapa titik.
Bagian 1: Bekerja dengan Ruang Kerja (Ikhtisar)
Apa sebenarnya yang dimaksud dengan ruang kerja? Ketika berbicara tentang ruang kerja dalam sebuah program komputer, tentu saja tidak merujuk pada ruang tempat komputer dipasang.
Lebih tepatnya, ruang kerja mengacu pada area di mana segalanya berlangsung. Secara garis besar, ini mencakup tombol-tombol dan kanvas di mana seseorang memerlukan untuk dapat bekerja dengan Illustrator secara efisien. Baiklah, tetapi mengapa kita harus membahas hal seperti ini dalam sebuah tutorial? Pertanyaannya mudah dijawab. Misalnya, jika seseorang bekerja dengan Word, tidak ada pilihan selain menggunakan tata letak program yang telah ditentukan.
Namun jika seseorang menggunakan perangkat lunak seperti Adobe Illustrator, pengguna dapat bebas memilih cara menata tombol-tombol di layar monitor mereka. Ini memiliki keuntungan bahwa perintah yang sering digunakan dapat ditempatkan dengan mudah, sementara tombol-tombol yang jarang digunakan dapat diperkecil atau disembunyikan.
Ayo kita telusuri sedikit lebih dalam dalam praktiknya:
Jika Anda membuka Illustrator untuk pertama kalinya, mungkin akan terlihat seperti ini pada Anda (Gambar 01):
Tata letak dasar ini sebenarnya tidak buruk untuk awal. Pada dasarnya, semuanya sudah ada:
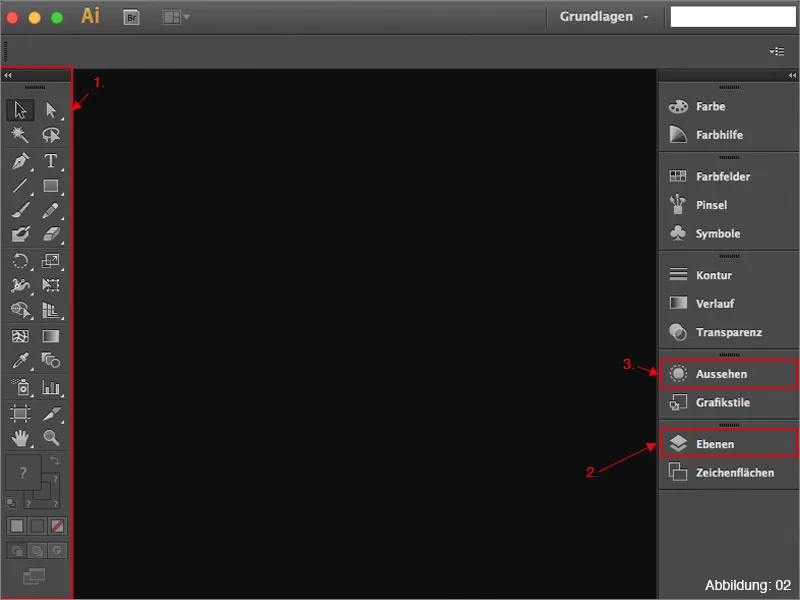
• 1. Toolbar
• 2. Layer Palette
• 3. Appearance Palette
dan beberapa tombol lainnya yang pastinya berguna (lihat Gambar 02):
Di bagian kanan atas Illustrator (baik Windows maupun Mac OSX), terdapat tombol yang agak tersembunyi dengan tulisan Basic (lihat Gambar 03):
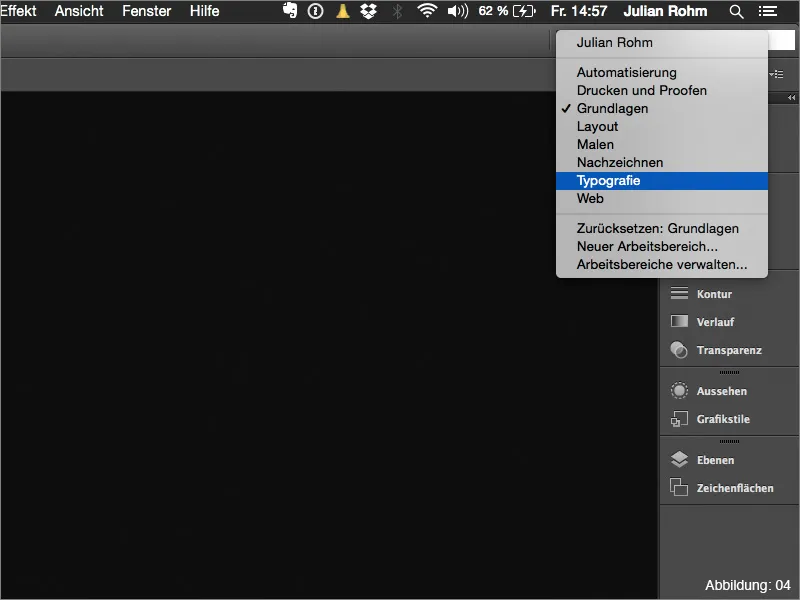
Dibalik tombol ini terdapat menu drop-down, di mana berbagai layout kerja yang sudah disiapkan oleh Adobe tersedia. Jika seseorang sering bekerja dengan huruf dan tipografi, disarankan untuk beralih dari Basic Workspace ke Typography (lihat Gambar 04):
Keuntungannya adalah bahwa sekarang semua alat yang diperlukan untuk pengeditan tipografi akan ditampilkan (lihat Gambar 05):
Selain dari Basic Workspace dan Typography, tentu saja ada beberapa layout bawaan lainnya. Direkomendasikan untuk mencoba satu per satu untuk melihat apa yang ada di baliknya dengan tepat.
Ruang Kerja Sendiri?
Karena Adobe mungkin berpendapat bahwa tidak mungkin memuaskan para profesional sejati, Anda juga memiliki pilihan untuk membuat dan menyimpan ruang kerja sendiri, sehingga Anda hanya memiliki elemen yang benar-benar Anda butuhkan selalu ditampilkan. Mereka di antara Anda yang pernah memindahkan toolbar di Illustrator mungkin pernah memperhatikan bahwa setelah me-restart perangkat lunak, mereka masih bisa menemukannya di posisi yang sama.
Mengapa Anda harus membuat ruang kerja sendiri jika Illustrator tetap mengingat posisi tombol-tombol yang diatur? Pertanyaan ini juga mudah dijawab. Terutama dalam kehidupan sehari-hari di agensi, sering kali terjadi bahwa Anda harus membagikan komputer Anda dengan rekan kerja lain dari waktu ke waktu.
Namun rekan kerja tersebut biasanya memiliki alur kerja yang berbeda dan telah menata toolbar mereka dengan cara berbeda pula.
Untuk menghindari pertengkaran antar kolega dalam hal ini, akan lebih baik jika setiap pengguna membuat ruang kerja sendiri. Setelah itu tinggal memilih ruang kerja mereka sebelum memulai pekerjaan, dan semuanya akan seperti yang biasa mereka gunakan.
Bagaimana Seharusnya Sebuah Ruang Kerja yang Layak?
Pertanyaan tentang bagaimana seharusnya tata letak sebuah ruang kerja dapat dijawab secara umum karena setiap pengguna memiliki preferensi masing-masing. Ini bahkan bisa dimulai dari apakah seseorang kidal atau tidak ...
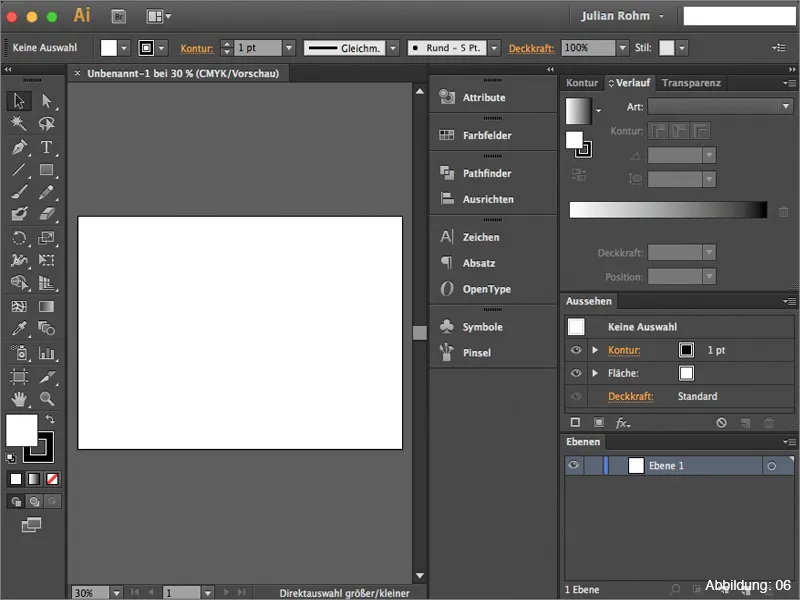
Agar Anda melihat bagaimana tampilan ruang kerja bisa, saya telah membawa ruang kerja saya sendiri di sini (lihat Gambar 06). (Karena ukuran tangkapan layar, semuanya terlihat sedikit sesak, tetapi pada layar 13", ini sudah cukup nyaman untuk bekerja).
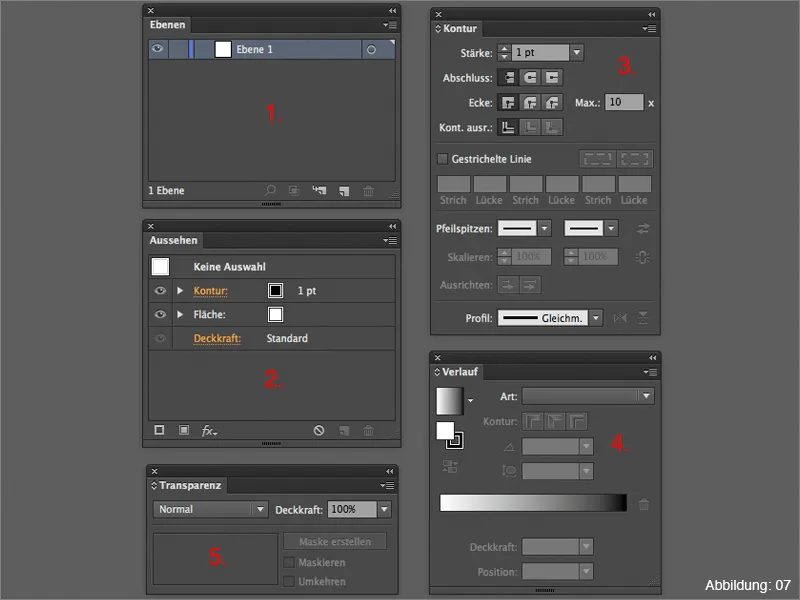
Dalam daftar berikut, saya akan singkatkan toolbar mana yang menurut saya disarankan dan harus menjadi kelengkapan mendasar dari sebuah ruang kerja sendiri.
• 1. Layer Palette – tempat semua yang Anda buat dalam Illustrator
• 2. Appearance Palette – Penting saat bekerja dengan efek
• 3. Stroke Palette – Semua properti stroke dapat diatur di sini
• 4. Gradient Palette – Mengontrol gradien
• 5. Transparency Palette – Di sini dapat bekerja dengan mask, transparansi, dan metode pengisian.
(Gambar 07):
Bagaimana cara menyimpan area kerja Anda sendiri?
Jika Anda telah menyusun area kerja Anda sendiri dengan puas, tentu Anda ingin menyimpannya. Untuk melakukan ini, Anda perlu membuka menu dropdown di bagian kanan atas Illustrator. Kemudian, di bagian bawah, Anda dapat klik Area Kerja Baru (Gambar 08):
Setelah itu, Anda dapat memberikan nama sendiri untuk Area Kerja (Gambar 09):
Area kerja baru tersebut sekarang tersedia di menu dropdown (lihat Gambar 10):
Bagian 2: Favorit Saya
Setelah Anda mendapatkan gambaran singkat tentang tema Area Kerja di Illustrator, saya ingin memperkenalkan dua favorit Palet Alat saya dan menjelaskannya lebih detail dalam Bagian 2 tutorial ini.
Palet Atribut
Palet Atribut yang hampir tidak terlihat ini memiliki lebih banyak kegunaan daripada yang mungkin Anda pikirkan pada pandangan pertama. Melalui contoh praktis kecil, saya akan menjelaskan mengapa saya sering menggunakan palet ini.
Misalkan kita memiliki kartu ucapan merah (lihat Gambar 11), yang ingin kita cetak dengan huruf putih. Nah ... Biasanya ini tidak mungkin dilakukan, karena printer biasa hanya bisa mencetak dengan warna Cyan, Magenta, Kuning, dan Hitam. Bagaimana Anda bisa mencetak sesuatu putih di atas latar belakang merah?
Beberapa percetakan memiliki mesin cetak digital khusus yang dapat mencetak dengan warna khusus kelima, misalnya Putih. Namun, mesin-mesin ini tidak dapat secara otomatis menentukan kapan, bagaimana, dan di mana tepatnya harus mencetak warna putih, sehingga kita harus menentukannya dalam file. Dan di sinilah palet Atribut berperan.
Misalkan, kami ingin mencetak kata "Selamat" dalam kartu ucapan merah kami dengan warna putih (lihat Gambar 12), maka penting untuk membuat warna spot.
Untuk melakukannya, Anda harus pertama-tama membuat Blok Warna baru di dalam Palet Warna (Gambar 13):
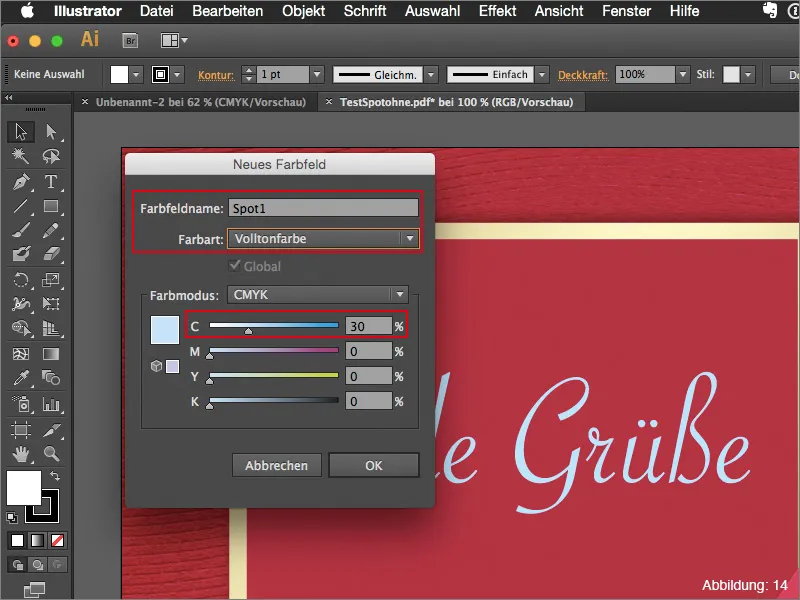
Warnanya sebenarnya tidak masalah. Saya biasanya memilih nilai 30% Cyan dan sisanya tetap 0%.
Namun, yang penting adalah Anda mengubah Mode Warna dari Proses Warna menjadi Warna Volltone.
Saya selalu menamai Blok Warna dengan "Spot1". (Namun, Anda harus berdiskusi dengan percetakan terkait karena tidak semua mesin cetak bereaksi sama terhadap nama ini). (Gambar 14):
Jika Anda menyimpan file ini dengan Warna Volltone yang dibuat, mesin cetak masih belum tahu di mana harus mencetak putih.
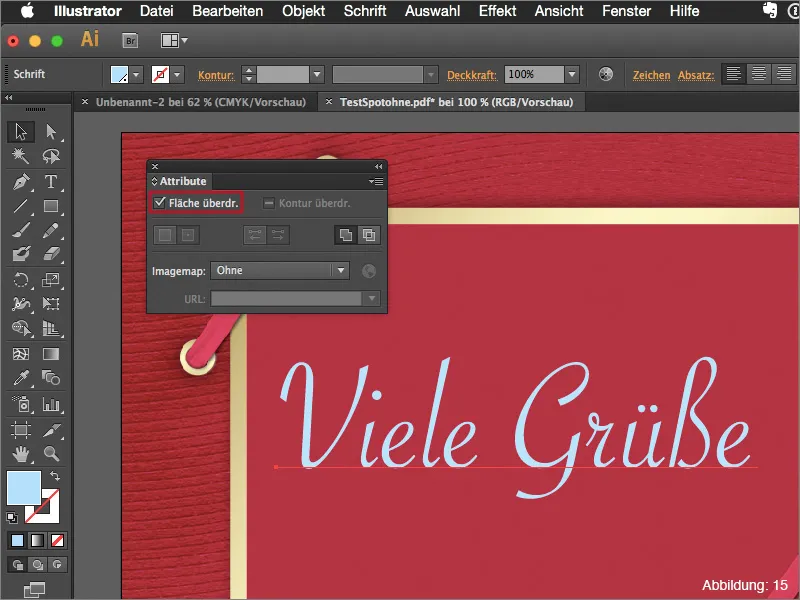
Anda harus mencentang Adalah Warna Overprint di Palet Atribut terlebih dahulu. Barulah huruf Anda akan diakui sebagai warna spot (lihat Gambar 15):
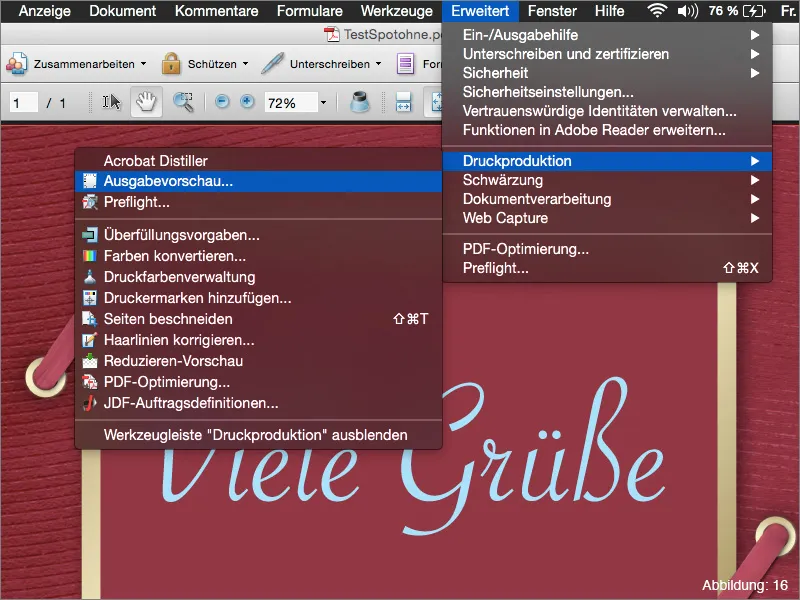
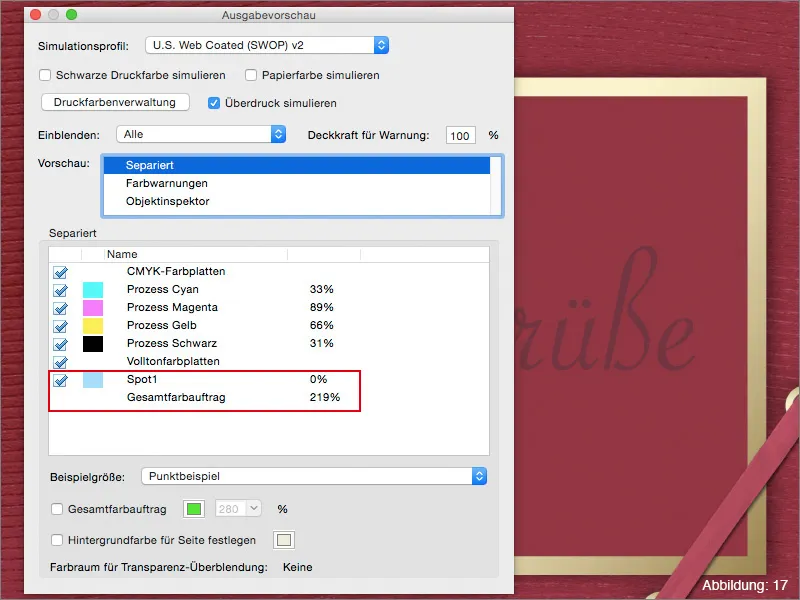
Anda juga dapat memeriksanya di Adobe Acrobat dengan membuka PDF cetakan Anda dan membuka Pratinjau Output melalui Lanjutan>Produksi Cetak>Pratinjau Output ....
Di sana, seharusnya muncul warna kelima dengan nama "Spot1" (lihat Gambar 17):
Jadi, jika suatu saat Anda harus membuat warna spot seperti ini, ingatlah bahwa Anda memerlukan Palet Atribut agar semuanya berjalan lancar.
Palet Tampilan
Salah satu favorit saya di Illustrator adalah Palet Tampilan. Palet ini menjadi menarik ketika Anda mulai menggunakan Effek.
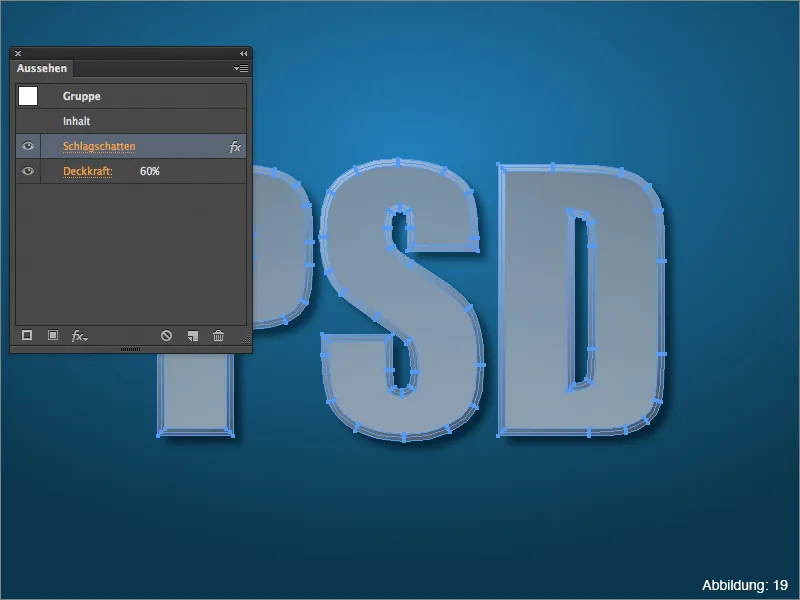
Sebagai contoh praktis, saya telah membuat sebuah kata (lihat Gambar 18):
Jika sekarang Anda memberikan Bayangan pada kata tersebut melalui Effect>>Filter Stilisasi>>Bayangan … (Gambar 19), maka Effek tersebut akan muncul di Palet Tampilan.
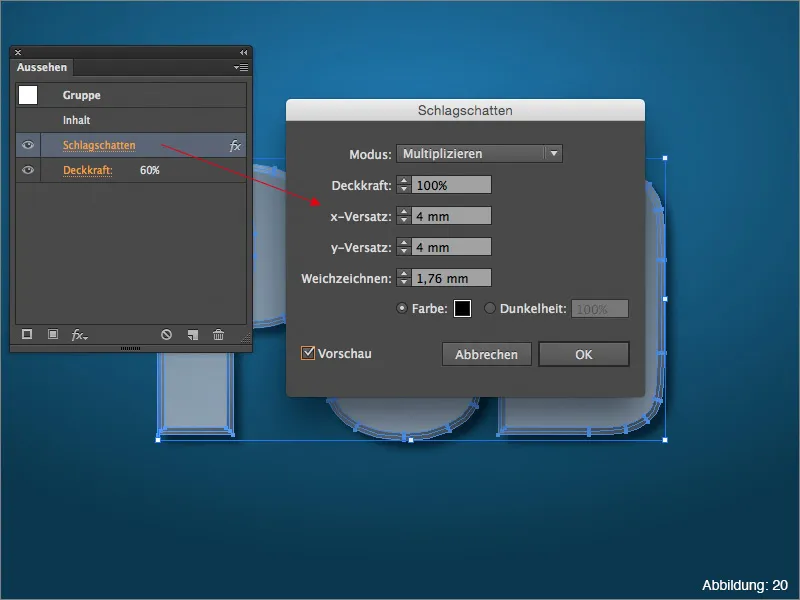
Jika nanti Anda merasa bahwa Bayangan perlu diubah, Anda dapat dengan mudah menyesuaikan pengaturan Bayangan melalui Palet Tampilan (lihat Gambar 20):
Hal ini juga berlaku untuk semua Effek yang ada di Illustrator.
Jika Anda ingin melihat Palet Tampilan dalam aksi, saya sarankan Anda untuk melihat tutorial saya Power of the Appearance Palette, yang juga dapat Anda temukan di PSD-Tutorials.de di sini.
Kata Penutup:
Sekarang kita sudah sampai di akhir tutorial ini. Saya harap kalian menikmatinya dan bisa mengambil beberapa tips yang berguna.
Jika kalian memiliki pertanyaan seputar topik ini, silakan tulis di kolom komentar di bawah tutorial ini. Saya akan berusaha menjawabnya sesegera mungkin.
Oh ya ... Di file kerja terlampir, kalian akan menemukan ruang kerja Illustrator milik saya. Siapa pun yang ingin melihat atau menggunakan, silakan lakukan.
Dengan demikian ...
Tetaplah kreatif
Julian kamu :-):


