Sekarang ada trik yang cukup keren yang pertama kali saya lihat di blog InDesign oleh Tim Gouder. Ini dari Monika Gause - salam dari sini.
Ini tentang mengubah grafik biasa menjadi vektor, jadi auto-tracing dengan InDesign.
Langkah 1
Saya buka file dulu. Gambar ini - mungkin kalian kenal "Zool"? - saya pernah menyalinnya dan sekarang ingin mengubahnya menjadi grafik vektor. Sebenarnya biasanya digunakan Illustrator, tapi jika tidak punya, bisa juga dengan InDesign.

Langkah 2
Jadi, kalian telah menyisipkan objek ke dalam dokumen InDesign dan kemudian pergi ke Object>Clipping Path>Options…
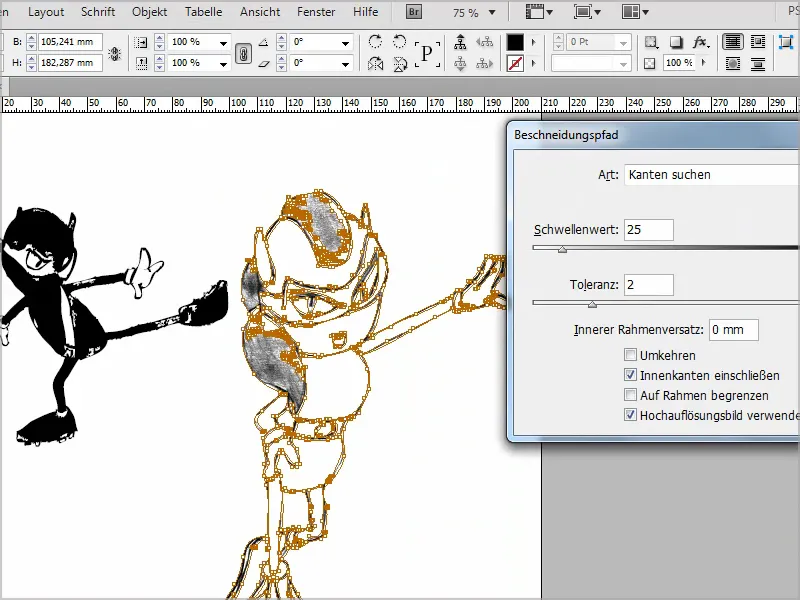
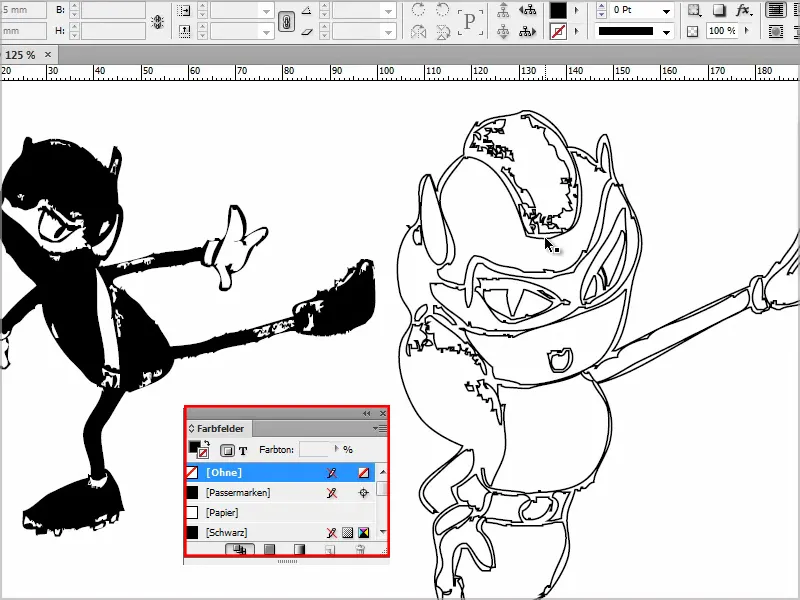
Pada Type, pilih Find Edges dan centang Include Inside Edges, sehingga kacamata dan sebagainya juga akan diubah menjadi path.
Tentu saja kita juga akan memilih Use High Resolution Image.
Kalian dapat mengatur Threshold sesuai kebutuhan - disarankan untuk mengaktifkan Preview.
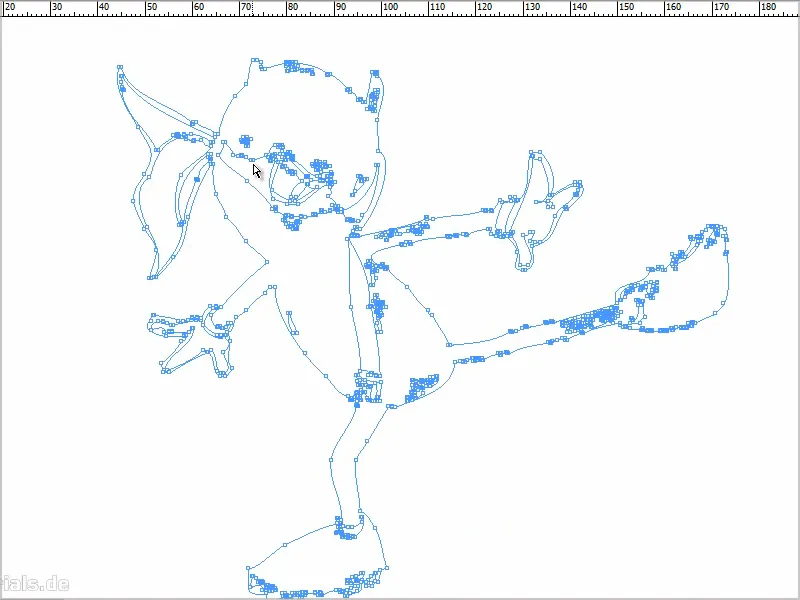
Saya akan biarkan nilai baku sekarang, kita akan lihat hasilnya. Saya konfirmasi dengan OK..webp?tutkfid=87367)
Langkah 3
Kemudian kembali ke Object>Clipping Path dan pilih Convert Clipping Path to Frame.
Barulah kita akan memiliki grafik vektor dan saya bisa menghapus gambar dengan tombol Delete.
Langkah 4
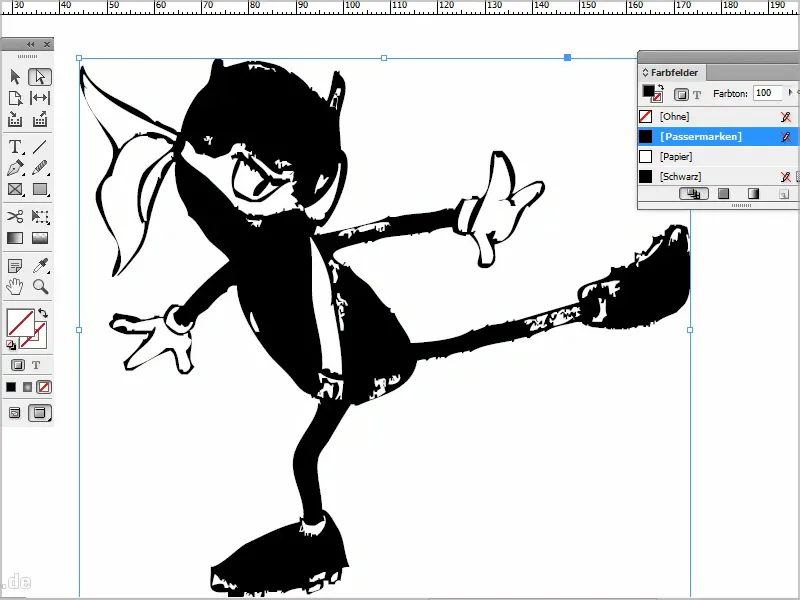
Pada Path yang saya miliki sekarang, saya dapat memberikan warna misalnya.
Sekarang saya memiliki grafik vektor yang dapat diperbesar tanpa batas.
Langkah 5
Grafik sekarang juga dapat diubah. Jika saya menggunakan Direct Selection Tool, saya dapat mengklik titik dan menggeser sesuai kebutuhan.
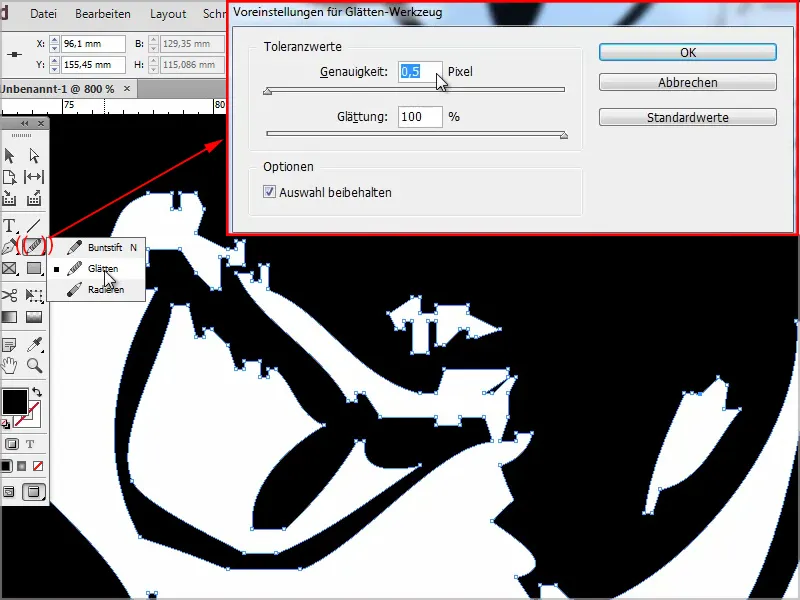
Jika terlalu kotak atau terlalu berpoin, saya cukup mengoreksi dengan menggunakan Smooth Tool. Tentu saja bisa dilakukan.
Dengan Double-click, kita juga bisa mendefinisikan Accuracy dan sebagainya.
Langkah 6
Satu lagi tip: Saya membawa temannya untuk membantu.
Saya akan membuka file ini terlebih dahulu di Photoshop, karena saya dulunya bekerja dengan pensil yang tidak terlalu hitam (*).
Saya suka melakukan ini di Photoshop dengan Ctrl+Shift+L, karena mendapatkan Auto Tone Correction.
Dan dengan Ctrl+M, saya masuk ke Adjustment Curves, meningkatkan nilai dan kontras sedikit, untuk membantu InDesign dalam menemukan kontur..webp?tutkfid=87372)
Langkah 7
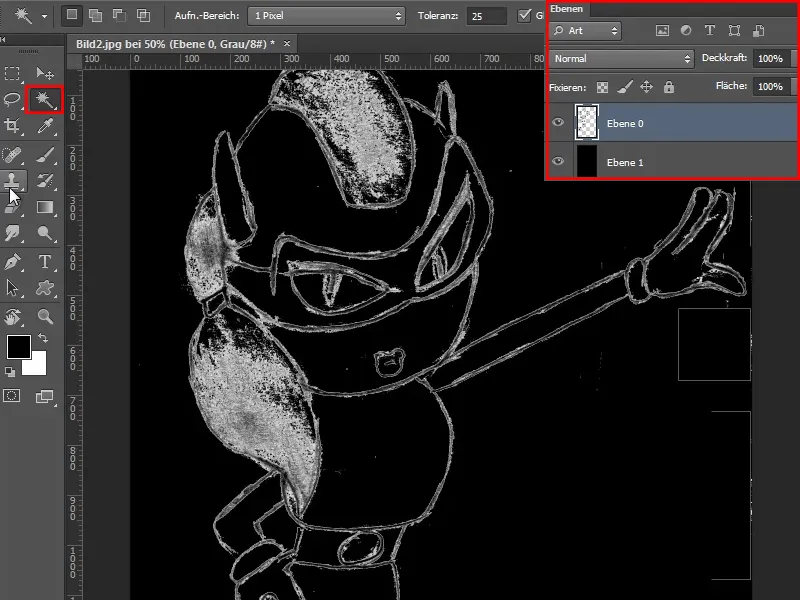
Di sini terlihat bahwa masih ada beberapa kesalahan, jadi saya akan membuat lapisan baru di bawah dan mewarnainya hitam.
Lalu saya menggunakan Magic Wand, mengatur Tolerance menjadi 25, dan kemudian saya tekan tombol Delete.
Sekarang terlihat bahwa masih ada beberapa kesalahan di sini.
Langkah 8
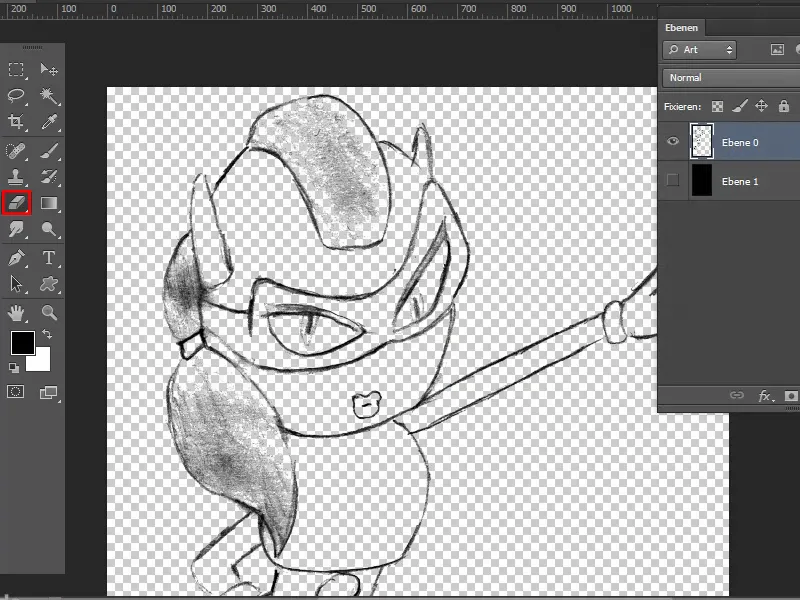
Saya menggunakan Eraser Tool untuk memperbaiki agar piksel tidak berterbangan dan tidak mengganggu InDesign dalam menemukan kontur. Saya membersihkan gambar dengan cepat.
Kemudian saya bisa menyembunyikan lapisan hitam dan menyimpan semuanya lagi sebagai .jpg.
Langkah 9
Di InDesign, saya tempatkan dengan Ctrl+D dan sekarang saya bisa kembali ke Object>Clipping Path>Options… dan pilih Type: Find Edges.
Saya sertakan Inside Edges dan konfirmasi dengan OK.
Langkah 10
Selanjutnya, saya pergi - seperti sebelumnya - ke Object>Clipping Path>Convert Clipping Path to Frame dan kemudian saya menghapusnya lagi dengan Delete.
Saya klik Contour dan memberikan warna. Kemudian akan terlihat seperti ini misalnya:
Saya dapat mewarnai bidang-bidang tersebut sesuai keinginan. Ini adalah hal yang bagus jika tidak memiliki Illustrator. Bisa dilakukan dengan InDesign, meskipun tidak sebagus Illustrator, tapi setidaknya.
Saya harap trik ini menyenangkan bagi kalian, dan mungkin suatu saat bisa kalian gunakan.


