Soundpegeleffekte adalah elemen desain yang dinamis dan modern yang ideal untuk flyer pesta, banner acara, atau Wallpaper. Dengan garis-garis ritmis dan warna yang bersinar, mereka menambahkan energi dan gerakan ke desain Anda. Dalam tutorial ini, saya akan menunjukkan kepada Anda cara membuat efek soundpegele yang mengesankan dengan Photoshop, dengan menggabungkan bentuk, gradien warna, dan efek cahaya. Mari kita mulai dan beri proyek Anda ketukan yang sempurna!
1. Membuat Soundpegel dengan Tampilan Retro
Pada teknik pertama, saya akan menjelaskan bagaimana membuat soundpegel dengan tampilan retro. Efek serupa telah dijelaskan oleh raptor31 dalam tutorial di PSD-Tutorials.de.
Teknik ini sangat sederhana dan tidak memerlukan perhatian yang terlalu besar dalam pembuatannya, karena hal pentingnya diatur oleh filter.

Langkah 1: Membuat Dokumen Baru
Saya membuat dokumen baru (Strg+N) dengan ukuran 800x600 piksel dan mengisi latar belakangnya dengan hitam.
Langkah 2: Melukis Kontur Equalizer
Saya membuat lapisan baru dengan Strg+Alt+Shift+N. Dengan kuas putih bulat (B) berukuran 5 piksel, saya melukis kontur puncak pegel atas ke dalam lapisan baru.
Langkah 3: Menduplikasi dan Memantulkan Lapisan
Saya menduplikasi lapisan dengan kontur equalizer menggunakan pintasan Strg+J dan memantulkannya secara vertikal dengan Strg+T>Mempantulkan Vertikal. Saya memindahkan lapisan tersebut ke bagian bawah kontur equalizer asli menggunakan Alat Pindah.
Langkah 4: Menggabungkan Kedua Lapisan Menjadi Satu
Saya menandai kedua lapisan kontur di Panel Layer dan menggabungkannya menjadi satu dengan pintasan Strg+E.
Langkah 5: Mengisi Area Dalam Lapisan
Dengan menggunakan Alat Isi (G), saya mengisi area dalam lapisan kontur dengan warna putih.
Langkah 6: Memutar Gambar Sebesar 90 Derajat
Saya memutar seluruh dokumen sebesar 90 derajat searah jarum jam melalui menu Gambar>Putar Gambar>90° searah jarum jam. Ini penting karena filter yang akan saya aplikasikan selanjutnya hanya berfungsi ke kanan atau kiri, bukan ke atas atau bawah.
Langkah 7: Menyaring Efek Angin ke Arah Kanan
Melalui menu Filter>Filter Stilisasi, saya membuka dialog Efek Angin.
Saya memilih kotak centang untuk Badai dengan arah ke kanan. Kemudian saya mengonfirmasi dengan OK.
Langkah 8: Mengulangi Filter
Melalui menu Filter, saya menemukan opsi untuk mengulangi filter terakhir di bagian atas. Saya mengkliknya atau memilih pintasan Strg+F. Saya mengulangi penerapan filter sekitar 2-3 kali.
Sekarang kontur equalizer yang kita kenal muncul, seperti yang ingin saya miliki dalam tampilan soundpegel pertama saya.
Langkah 9: Menyaring Efek Angin ke Arah Kiri
Saya kembali membuka filter melalui menu Filter dan mengubah arahnya ke kiri. Di sini, saya juga mengulangi penerapan filter 2-3 kali hingga efek sesuai.

Langkah 10: Memutar Gambar Kembali
Melalui menu Gambar>Putar Gambar>90° berlawanan arah jarum jam, saya memutar kembali dokumen saya.
Langkah 11: Mengisi Area Pegel dalam Bentuk Gradien
Untuk mewarnai puncak pegel putih, saya memilih Isi Gradien sebagai lapisan pengisian.
Gradiennya dari merah muda terang ke merah darah dan ditata secara reflektif.
Saya menempatkan lapisan pengisian sebagai masker potong dengan pintasan Strg+Alt+G.
Langkah 12: Duplikasi tingkat volume bersama dengan lapisan isi
Saya menduplikasi tingkat volume bersama dengan lapisan isi, karena sekarang saya akan membuat area dalam dari tingkat volume.
Saya mentransformasikan tingkat volume dengan Ctrl+T. Saya mengubah ukuran tingkat volume dengan menarik titik-titik di sisi agar mengecil ke dalam.
Saya menyesuaikan pengisian gradien menjadi putih ke kuning.
Langkah 13: Menyusun kedua lapisan ke dalam objek pintar
Saya memilih kedua lapisan dan menggabungkannya menjadi sebuah objek pintar. Dengan cara ini, saya dapat mengedit kedua lapisan secara seragam, tetapi tetap dapat mengakses lapisan-lapisan yang individu.
Langkah 14: Opsi pengisian
Sekarang saya tambahkan beberapa opsi pengisian ke dalam objek pintar saya untuk menekankan efek tersebut.
• Bayangan:
• Opacity: 100 persen
• Jarak: 6 piksel
• Ukuran: 6 piksel
• Glow out:
• Warna/Keanggunan: Putih
• Opacity: 4 persen
• Ukuran: 43 piksel
Agar bayangan terlihat, saya menggunakan latar belakang baru dengan gradien radial dari biru gelap ke hitam.
Langkah 15: Menyelesaikan dengan vignet
Efek pegeleffekt sekarang dapat digunakan sebagai elemen desain dalam wallpaper dan flyer. Namun, jika saya ingin mempertahankan bentuk dan ukuran seperti ini, saya dapat menambahkan sentuhan akhir dengan membuat vignet.
Saya membuat lapisan baru dan mengisinya dengan warna apa pun.
Saya atur pengaturan kepadatan di panel layer menjadi 0 persen. Ini berarti konten lapisan tidak akan ditampilkan. Hanya layer style yang diatur akan ditampilkan. Dan sekarang saya mengaturnya.
Saya membuka opsi pengisian dan memilih glow in dengan pengaturan berikut:
• Warna/Keanggunan: Hitam dengan metode pengisian Multiply
• Opacity: 75 persen
• Ukuran: 250 piksel
Vignet selesai.
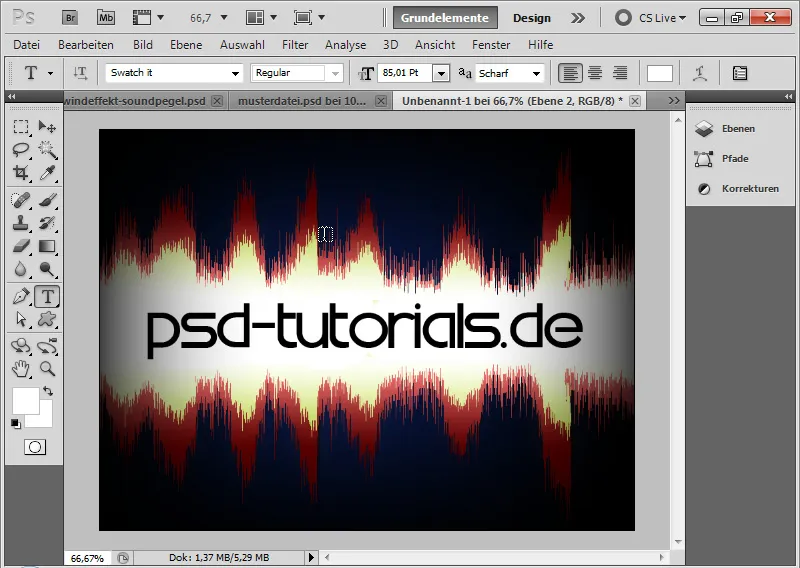
Langkah 16: Variasi dengan wilayah tipografi
Jika saya mempertahankan area putih di dalam tingkat saya, saya dapat sangat baik menggunakan area ini untuk teks.
Dengan alat pilihan saya memilih bagian atas hingga ke tengah dalam objek pintar, menyalinnya dengan Ctrl+C dan menempelkannya ke dalam dokumen saya dengan Ctrl+V. Saya melakukan hal yang sama dengan separuh bawah efek tingkat saya.
Dengan alat pemindah saya memindahkan kedua lapisan baru tersebut sehingga ada ruang kosong di tengah untuk teks. Kemudian saya bisa menandai kedua lapisan ini dan mengurangkannya dengan Ctrl+E. Saya mengisi ruang dalam yang transparan dengan kuas putih.
Langkah 17: Menempatkan teks
Dengan alat teks saya sekarang dapat menulis teks apa pun di dalam area dalam. Saya memilih font Swatch it dan menulis PSD-Tutorials.de dengan mudah. Dari segi motif, tentu saja pengumuman pesta techno akan jauh lebih pas.
2. Membuat Efek Tingkat Suara dalam Tampilan Bling Digital
Salah satu cara lain untuk membuat efek tingkat suara sebagai elemen grafis untuk flyer dan wallpaper adalah dengan menirukan tampilan bling digital.
Langkah 1: Dokumen dengan latar belakang hitam
Saya dapat membuat dokumen baru dengan ukuran 800x600 atau saya bisa terus menggunakan dokumen saya yang ada dan membuat grup baru di mana saya mengorganisir efek-efek ini.
Langkah 2: Membuat pola
Dalam dokumen baru dengan ukuran 42x42 piksel, saya membuat template gambar berpola.
Di sini saya menggambar bilah hitam tengah secara vertikal di kanan dokumen dan tiga bilah hitam tipis secara horizontal di sisi kiri. Pada zoom tinggi, kisi piksel ditampilkan, yang membantu saya dalam penempatan bilah-bilah tersebut.
Dengan Alat Persegi-Werkzeug saya pertama-tama menarik tiga persegi panjang 4 piksel tingginya secara horizontal dan kemudian persegi panjang 10 piksel lebarnya secara vertikal ke dalam dokumen. Jarak antara persegi panjang tipis tersebut adalah 10 piksel!
Penting untuk diketahui bahwa latar belakang harus transparan saat menetapkan pola. Akhirnya, saya bisa menetapkan pola saya melalui menu Edit>Set Pattern.
Langkah 3: Membuat Gradien
Dalam warna-warna di mana pengisian gradien harus muncul pada level suaraku, saya membuat gradien yang diinginkan dalam sebuah lapisan baru.
Langkah 4: Membuat Pola
Saya membuat lapisan baru dan mengisinya dengan alat gradien. Alih-alih warna depan, Pola diaktifkan di bilah menu. Di sana saya menetapkan pola yang baru saja dibuat. Kemudian saya mengisi lapisan dengan pola saya.
Bijaksana dalam penanganan lapisan adalah menjadikan lapisan pola sebagai masker potong ke lapisan gradien. Saya melakukannya dengan Strg+Alt+G atau dengan Alt dan Klik di antara kedua lapisan di Bilah Sifat Lapisan.
Langkah 5: Menggambar Lonjakan Level pada Masker Lapisan
Saya tambahkan masker lapisan ke lapisan gradien. Di sana saya sekarang dapat mewarnai area yang tidak termasuk dalam lonjakan level saya. Saya bisa melakukan ini dengan nyaman menggunakan Kuas hitam. Sebagai alternatif, saya juga dapat menandai area dengan alat Pemilihan dan mengisinya dengan warna hitam di masker lapisan. Warna depan dapat diisi dengan pintasan Alt+Tombol Reset.
Langkah 6: Membuat Objek Cerdas
Saya tandai lapisan gradien dan lapisan pola dan letakkan keduanya dalam sebuah Objek Cerdas (Klik Kanan>Konversi ke Objek Cerdas). Sekarang lebih baik jika keduanya berada di dalam Objek Cerdas dan diteruskan untuk dikerjakan bersama, karena saya dapat dengan mudah menjatuhkan Objek Cerdas ke atas dokumen.
Langkah 7: Menduplikasi dan Melipat Objek Cerdas
Saya menduplikasi Objek Cerdas saya dengan Strg+J.
Dengan Strg+T>Memutar secara Vertikal saya dapat melipat ganda saya - kejutan, kejutan - secara vertikal. Dengan alat Pindah saya menariknya sedikit ke bawah, sehingga kedua "bagian lantai" lonjakan level hampir bersentuhan. Sekarang saya kurangi kecerahan menjadi 40 persen.
Langkah 8: Spesialisasi Spesialisasi
Agar pantulan terlihat efek mengalir keluar ke dalam gelap, saya hanya menambahkan masker lapisan ke Objek Cerdas.
Dengan gradien hitam-putih saya tarik dari bawah ke atas, sehingga area bawah menjadi transparan secara bertahap.
Langkah 9: Transformasi
Saya tandai kedua Objek Cerdas dan dapat mentransformasikannya sebagai satu kesatuan melalui Strg+T. Disarankan untuk sedikit mentransformasikan efek secara perspektif dan merubahnya menjadi distorsi sehingga meningkatkan dinamika dalam efek. Itu saja. Dengan efek soundpegel, elemen grafis yang bagus untuk flyer dan wallpaper telah tersedia.
Langkah 10: Variasi
Hal yang praktis adalah bahwa saya dapat mengubah warna gradien kapanpun yang diinginkan. Jadi saya cukup klik ganda pada Objek Cerdas dari tampilan level atas. Sekarang saya masuk ke dokumen PSB, di mana kedua lapisan asal saya disimpan.
Di sana saya dapat mengubah gradien sesuai keinginan dalam hal warna.
Jika saya ingin membuat variasi lain, saya dapat membiarkan puncak level melompat. Ini memperkuat efek grafis dengan cara khusus.
Untuk melakukannya, saya mengecat puncak level kedua setiap lonjakan level di masker lapisan. Ini akan menghilang dalam tampilan.
Dengan menyimpan dokumen PSB, perubahan akan disimpan dalam file PSD.
Apa yang menonjol? Variasi juga langsung terdapat dalam pantulan. Keren! Ini bukan sihir besar, tetapi karena duplikat dari Objek Cerdas melalui Bilah Sifat Lapisan atau dengan pintasan Strg+J menetapkan salinan ke original Objek Cerdas. Dan oleh karena itu perubahan dari original "diwariskan" lebih lanjut.
Sedikit tambahan: Jika saya tidak ingin perubahan ini, saya menduplikasi melalui menu Lapis>Objek Cerdas>Objek Cerdas Baru melalui Salinan.


