Biasanya saya membuat grafik latar belakang di Photoshop, menempatkannya di dokumen InDesign, dan mendesain flyer hingga diekspor ke PDF di InDesign. Flyer yang dibuat dalam gaya vektor kadang-kadang dapat sepenuhnya dibuat di InDesign tanpa persiapan di Photoshop atau Illustrator. Oleh karena tidak semua orang memiliki InDesign, saya akan menunjukkan cara pengeditan hanya di Photoshop - meskipun cara ini mungkin tidak selalu menjadi pilihan favorit.
Membuat Dokumen Baru
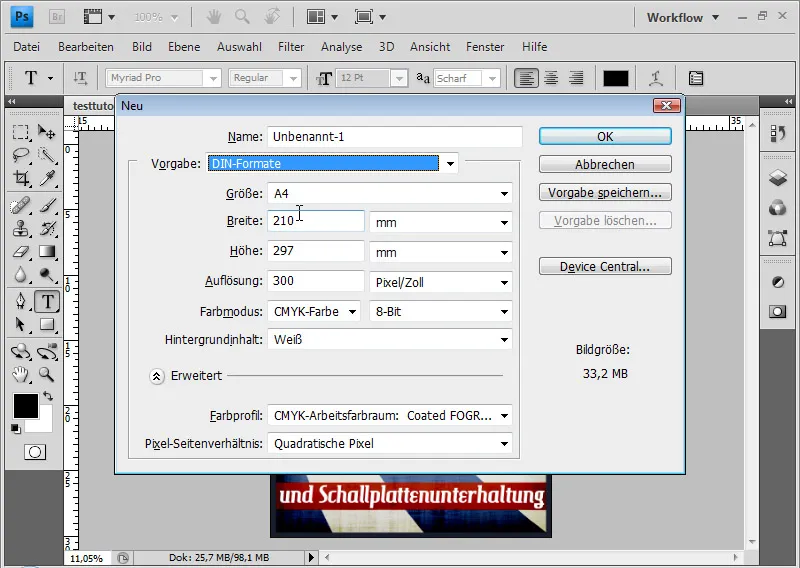
Pertama, saya membuat dokumen baru. Karena itu akan menjadi flyer ukuran A4, saya bisa langsung memilih format DIN-A4.

Seperti biasa, percetakan meminta pemberian tepi sebesar 2-3 mm, sehingga flyer dapat dipotong dengan rapi tanpa meninggalkan sisa kertas putih.
Maka dari itu, saya menambahkan 2 mm ke tiap sisi dari ukuran standar 210x297 mm dan mengatur ukuran menjadi: 214 x 301 mm. Jika saya memutar roda mouse, saya dapat mengubah nilai dalam langkah nol koma. Jika saya menahan tombol Shift pada saat yang sama, nilai dapat disesuaikan dalam langkah penuh.
Resolusinya adalah 300 piksel/inch. Penting: Mode warnanya adalah mode CYNK.
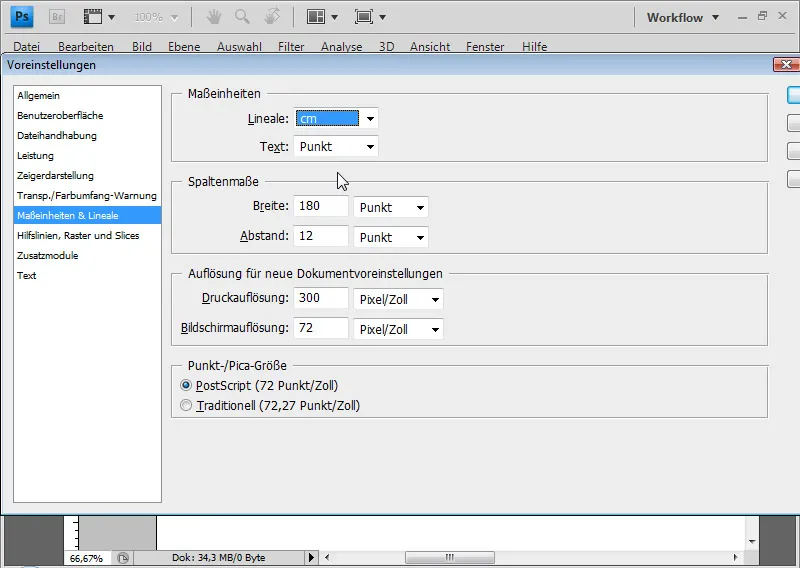
Lineal diatur dalam cm. Jika saya lebih suka pengaturan dalam mm, saya dapat mengaturnya di pengaturan awal. Untuk melakukannya, saya pilih Strg+K dan Strg+7.
Sekarang, saya menetapkan area pemberian tepi dengan menggunakan garis bantu pada Lineal sehingga saya dapat menilai dengan baik bagaimana flyer saya akan terlihat di pinggirannya setiap saat.
Jika Lineal tidak ditampilkan, saya bisa menampilkannya dengan Strg+R. Sekarang saya tarik garis bantu dari Lineal dengan Mouse, dan saya letakkan garis bantu pada jarak 2 mm dari pinggiran. Dengan menahan tombol Shift, saya dapat menempatkan garis bantu dengan sangat tepat dalam langkah-langkah mm. Saya lakukan ini untuk setiap sisi.
Jika garis-garis bantu mengganggu saat menilai flyer, saya bisa menyembunyikannya dengan Strg+H. Namun, pada saat yang sama akan tampak juga kontrol transformasi, pemilihan, dll.
Membuat Grafik Latar Belakang
Sebagai warna latar belakang, saya menggunakan abu-abu dengan kecerahan 90 persen: e5e5e5. Dengan Alt+Strg, saya dapat mengisi lapisan latar belakang dengan warna depan yang dipilih di picker warna.
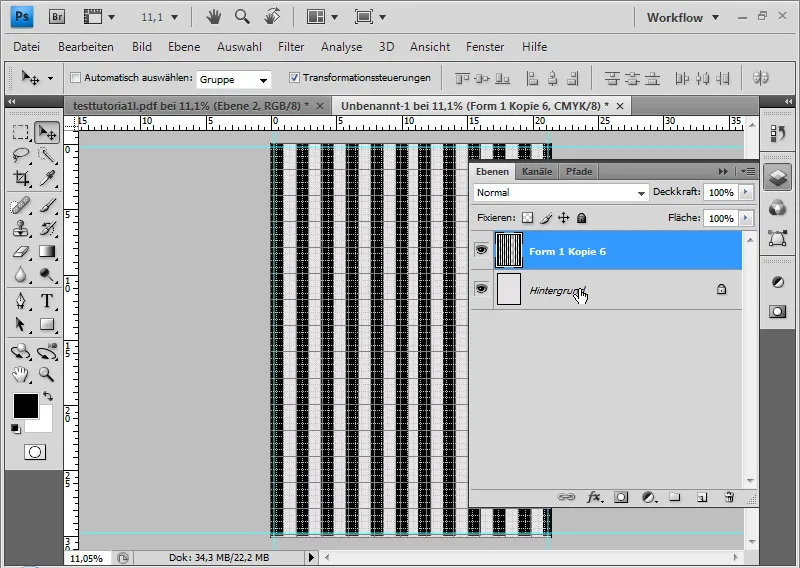
Saya menampilkan kisi dan menggambar dengan Rectangular Tool dari atas ke bawah strip segiempat sempit. Setelah gambar ditutupi dengan strip segiempat, saya dapat mengurangi ini ke satu lapisan.
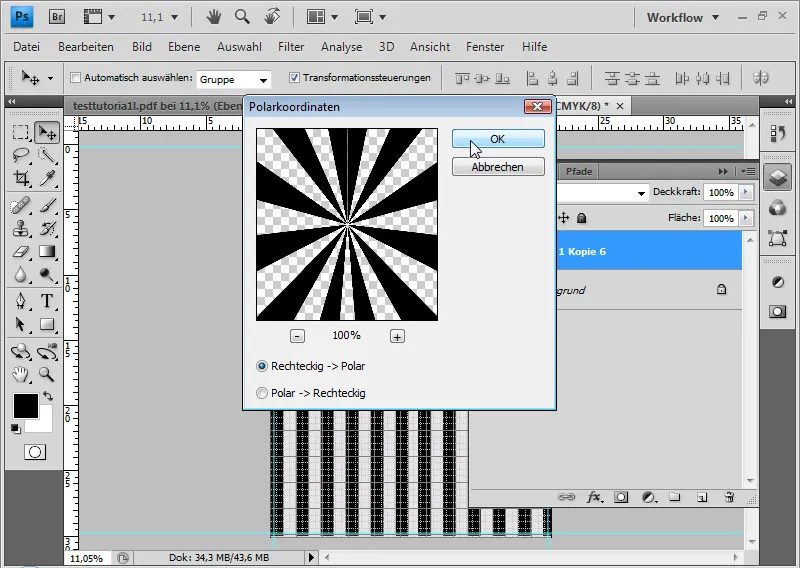
Untuk itu, saya pilih lapisan terkait dan memasukkan perintah Strg+E. Sekarang saya pilih filter distorsi Coord Polare dalam pengaturan Rectangular> Polar. Jalur berjalan ke arah yang berlawanan dari strip.
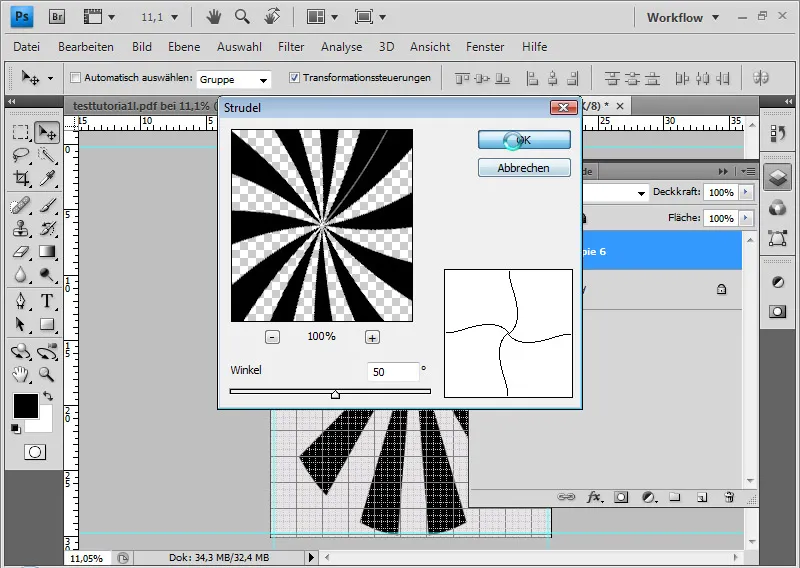
Saya ingin garis senyum sedikit, karena itu saya pilih filter distorsi untuk lapisan Twirl dan saya perputar sinar sebesar 50 derajat.
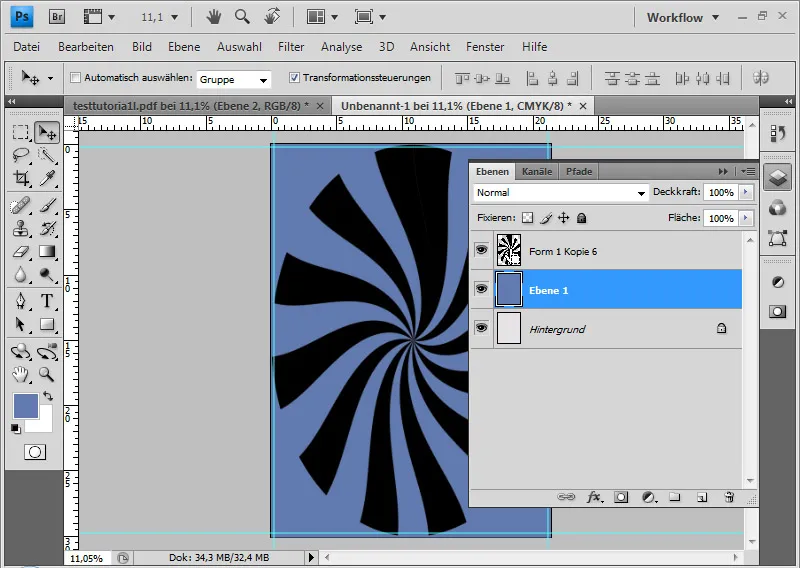
Saya membuat lapisan baru yang diisi dengan warna biru: 627aaf.
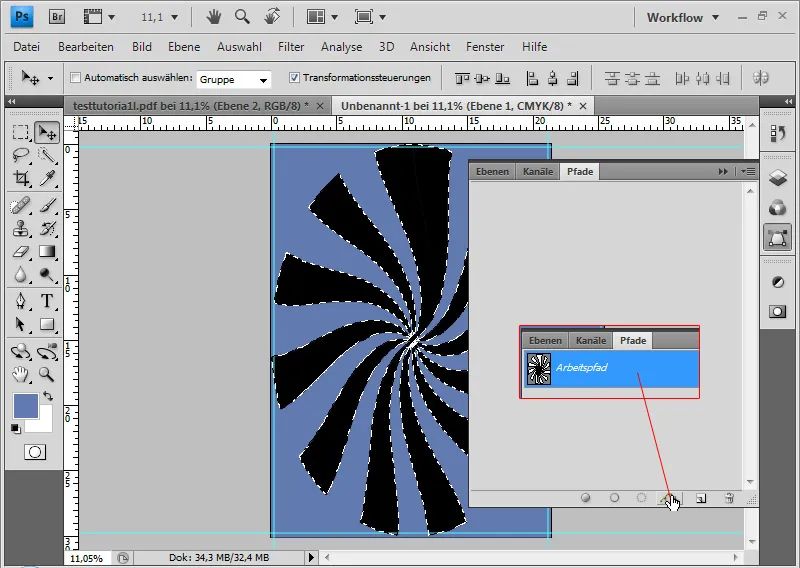
Dengan Klik dan Strg pada miniatur lapisan sinar, saya memilih piksel lapisan. Di Jalur Panel, saya membuat jalur kerja dari pilihan menjadi jalur kerja .
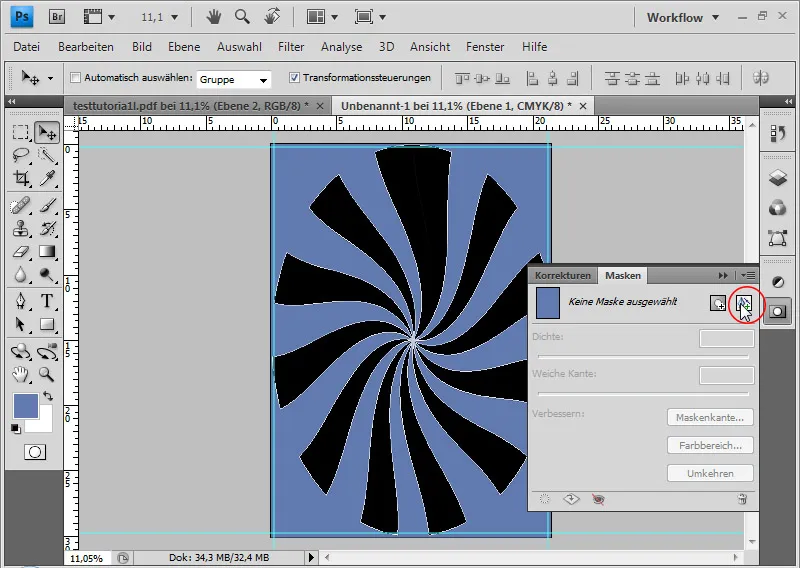
Sekarang, dari jalur kerja, saya dapat menghasilkan masker vektor untuk lapisan biru. Saya telah membuat bentuk sendiri.
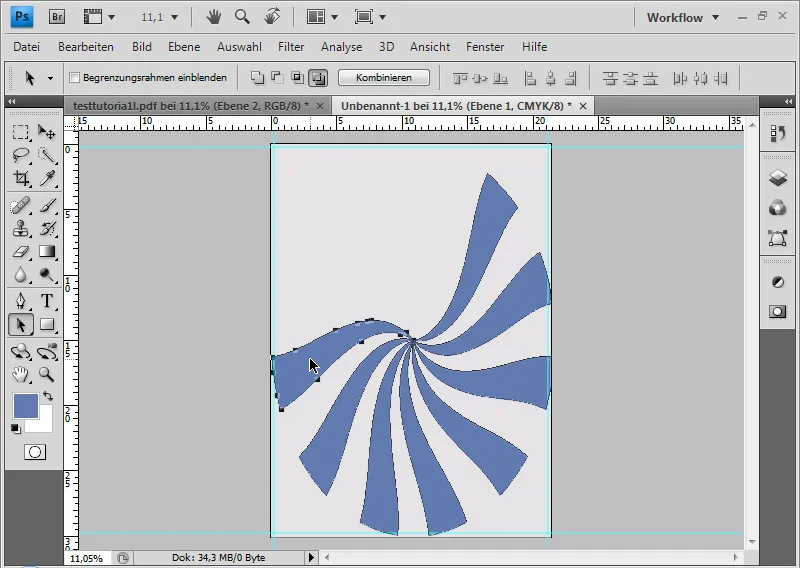
Dengan Perangkat Pilih lintasan, saya hapus sinar atas, karena saya tidak memerlukannya.
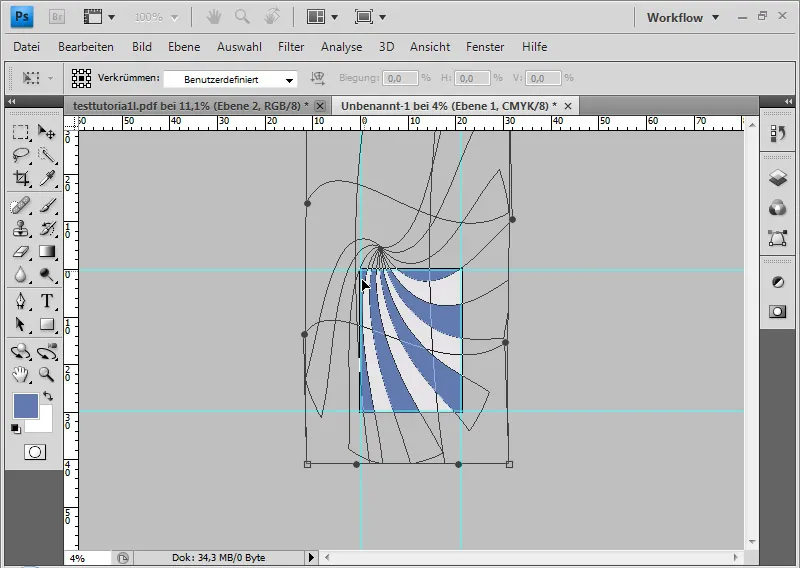
Dengan Strg+T, saya dapat mentransformasikan masker vektor saya. Saya tarik sisa sinar ke atas, sehingga pusat asli berada di sebelah kiri atas dokumen dan empat hingga lima sinar dari kiri atas melengkung ke kanan bawah di dokumen. Untuk menambahkan sedikit lagi gelombang, saya juga dapat melengkungkan masker vektor melalui Strg+T.
Tip: Jika Anda sering menggunakan bentuk seperti ini, Anda sebaiknya menyimpannya sebagai pengaturan bentuk sendiri. Cukup klik masker vektor dan simpan bentuk melalui menu Edit> Tetapkan Bentuk Sendiri. Di antara pengaturan Perangkat Bentuk Sendiri, pengaturan yang disimpan tersedia untuk penggunaan mendatang.
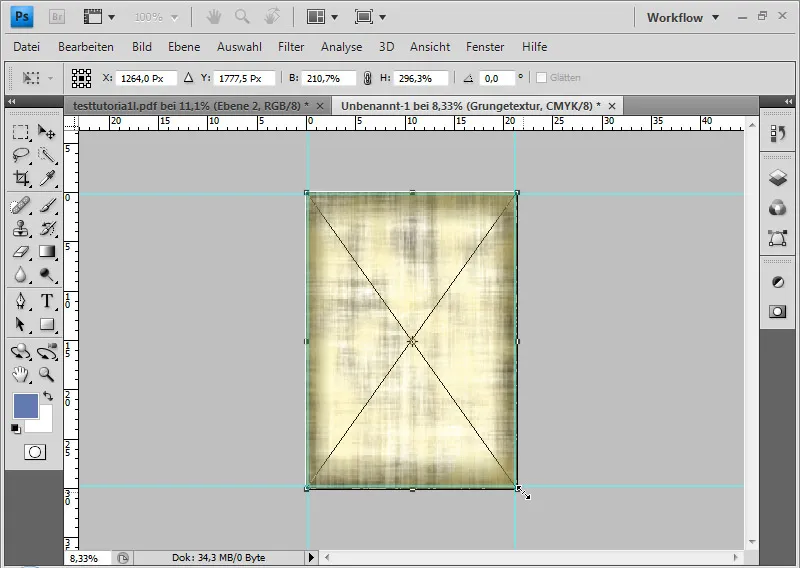
Untuk mendapatkan efek yang kasar dalam gambar, saya menempatkan tekstur yang sesuai melalui menu File>Placer. Anda dapat mengunduh teksturnya di sini:
http://www.psd-tutorials.de/downloads-file-3268-texturen-sonstiges_grunge-1.html.
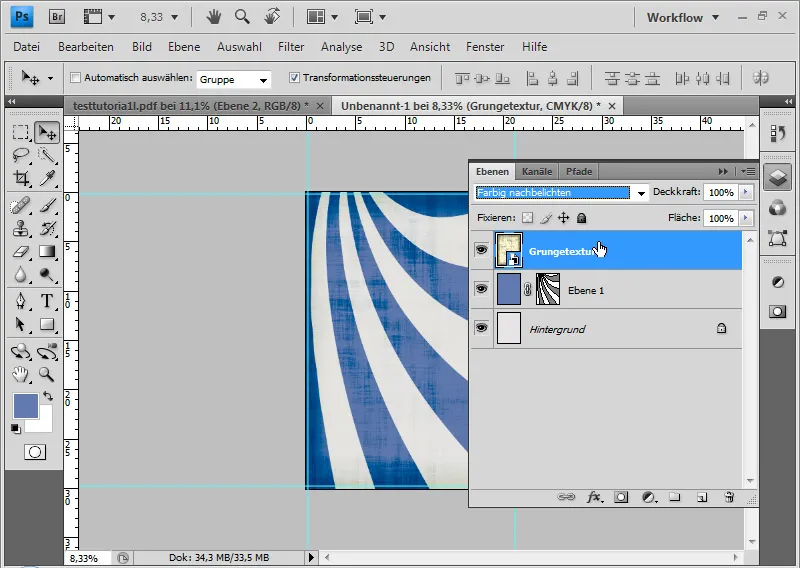
Saya mengatur mode lapisan ke Color Burn. Color Burn meningkatkan kontras saluran warna dan juga tingkat kejenuhan. Warna asli menjadi lebih gelap. Warna putih tidak memiliki efek.
Juga metode pengisian lainnya, seperti Overlay dan Soft Light.
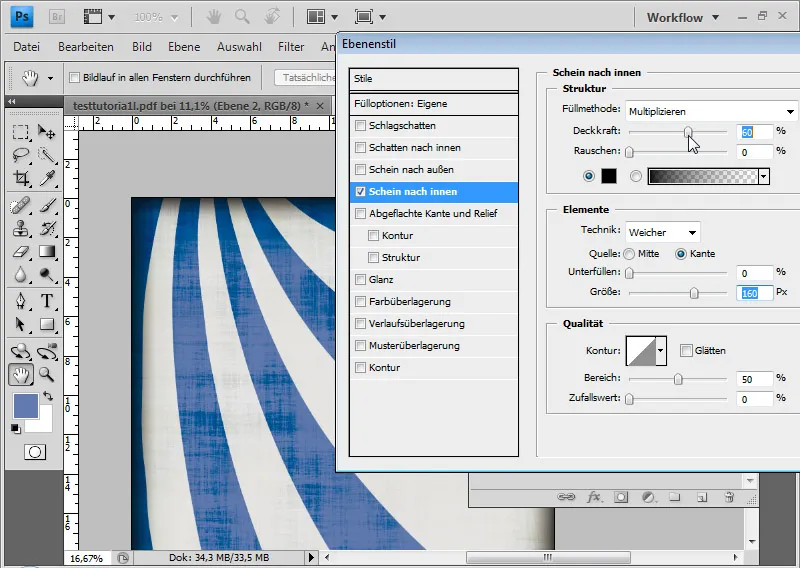
Untuk mendapatkan bayangan di sekeliling, saya memilih opsi pengisian Inner Shadow dengan warna gelap di mode Multiply dengan jarak sekitar 160 Px. Opacity sekitar 60 persen.
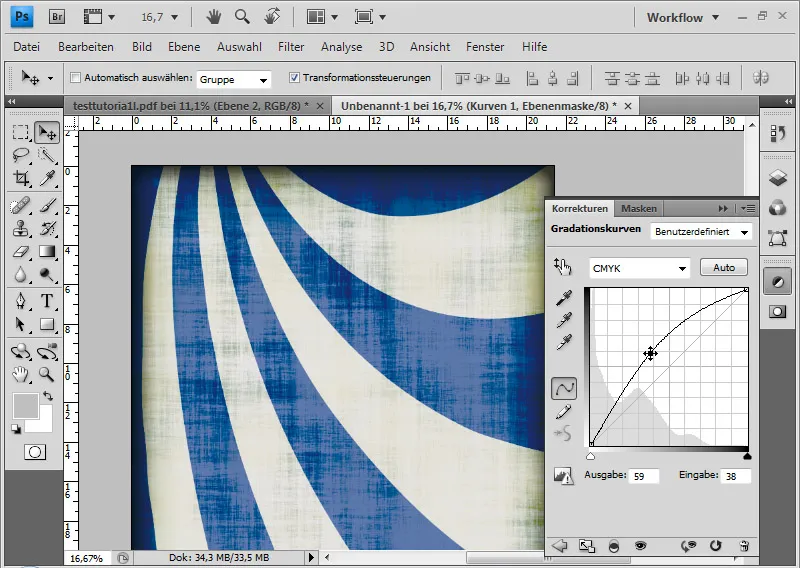
Lapisan penyesuaian Curves sebagai Clipping Mask akan meningkatkan kontras lebih lanjut. Saya menggeser kurva dari tengah ke kiri atas.
Latar belakang flyer sudah selesai.
Menempatkan elemen depan
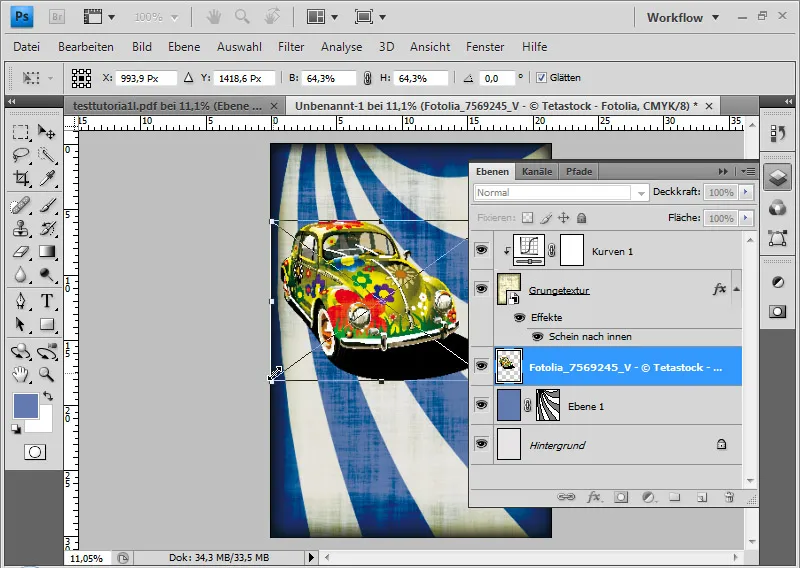
Sebuah penjepit mata masih diperlukan, yang menunjukkan dengan jelas tentang apa yang sebenarnya terjadi. Melalui menu File>Placer saya memasukkan file vektor ke dalam dokumen. Ini menampilkan VW Beetle dari era Flower Power. Kumbang tersebut sedikit diperkecil dan akhirnya ditempatkan di sebelah kiri. Sumber gambar Beetle: Tetastock - Fotolia.com.
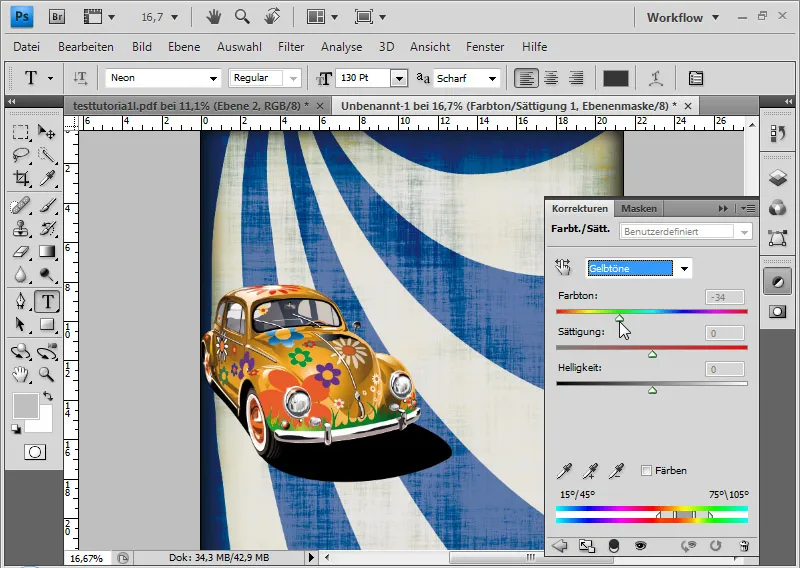
Warna kuning dari kumbang masih agak tidak biasa. Saya bisa menyesuaikannya melalui asli Smart Object di Adobe Illustrator, namun juga dapat melakukan semua langkah dalam Photoshop. Untuk itu, saya membuat lapisan penyesuaian Hue/Saturation sebagai Clipping Mask dan menggeser penyetelan warna ke kiri saat kuning aktif, sampai warna oranye terbentuk.
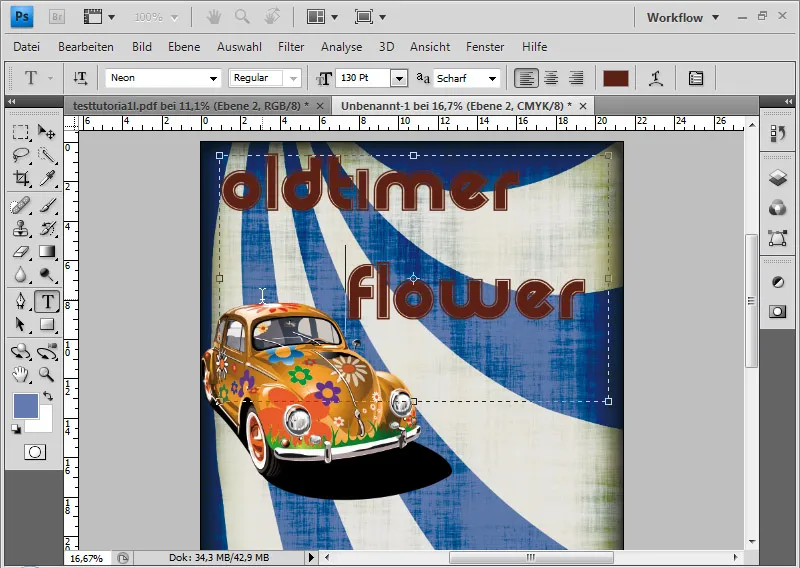
Sekarang saatnya untuk teks - dalam flyer ini hanya contoh! Pertama-tama, saya membuat judul singkat. Dengan Text Tool, saya menggambar bingkai dan menulis di dalamnya dengan ukuran huruf 130: Oldtimer Flower. Font-nya bernama Neon. Warna font adalah merah kecoklatan: 5d1f12.
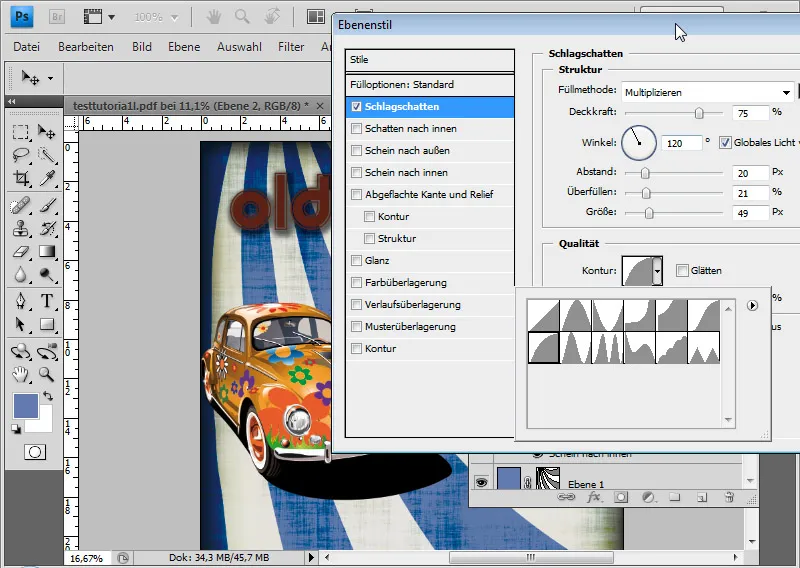
Dalam Blending Options, saya menentukan sejumlah hal untuk menonjolkan judul:
Drop Shadow dengan 75 persen Opacity di mode Multiply dengan jarak 20 Px, Spread 20 %, Size 50 Px. Outer Glow untuk Drop Shadow adalah curve dari kiri bawah ke kanan atas.
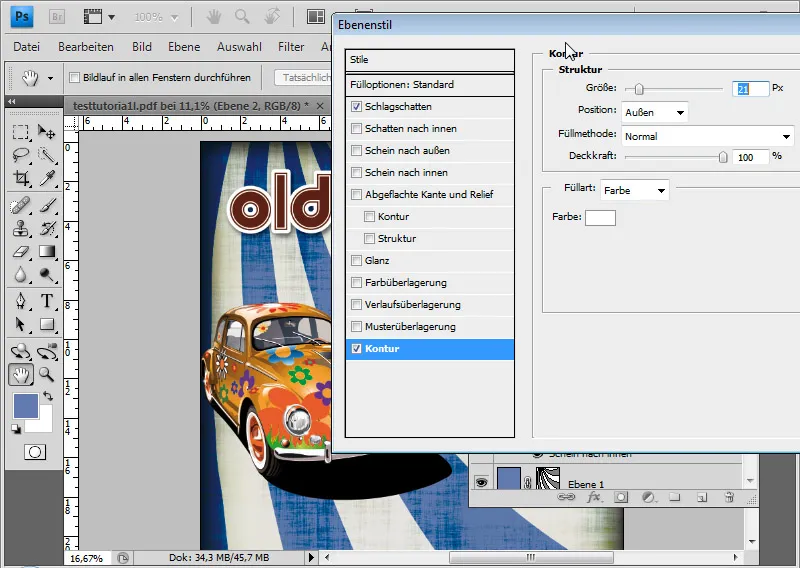
Outline: Warna putih dengan ukuran 20 px Size.
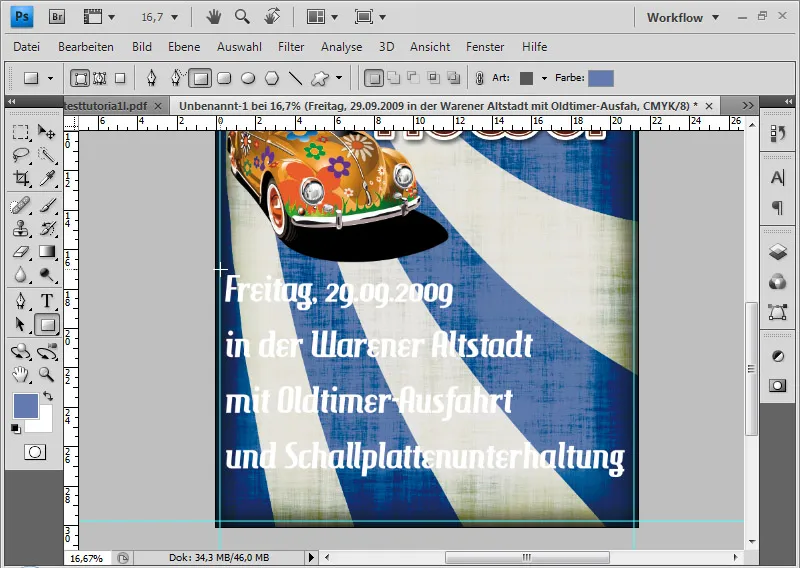
Saya menempatkan teks flyer lebih lanjut di bawah grafik kumbang. Saya sekali lagi membuat bingkai teks dan menulis dengan font HamburgerHeaven beberapa fitur pertemuan Oldtimer bersemangat bunga. Ukuran huruf adalah 52 Pt dan jarak baris adalah 80 Pt.
Dengan warna font putih, tentu saja teks itu sendiri sulit dibaca. Oleh karena itu, saya memasukkan persegi warna di belakang teks - dikelilingi oleh tekstur kasar.
Dengan Rectangle Tool, saya membuat sebuah kotak berwarna kemerahan di sepanjang baris teks: b03434. Saya menyesuaikannya persis dengan proporsi teks; kemudian saya menduplikasinya dengan Ctrl+J dan meletakkan duplikat di belakang setiap baris. Dengan menahan tombol Shift selama menggeser, saya menjaga batas kiri yang tepat.
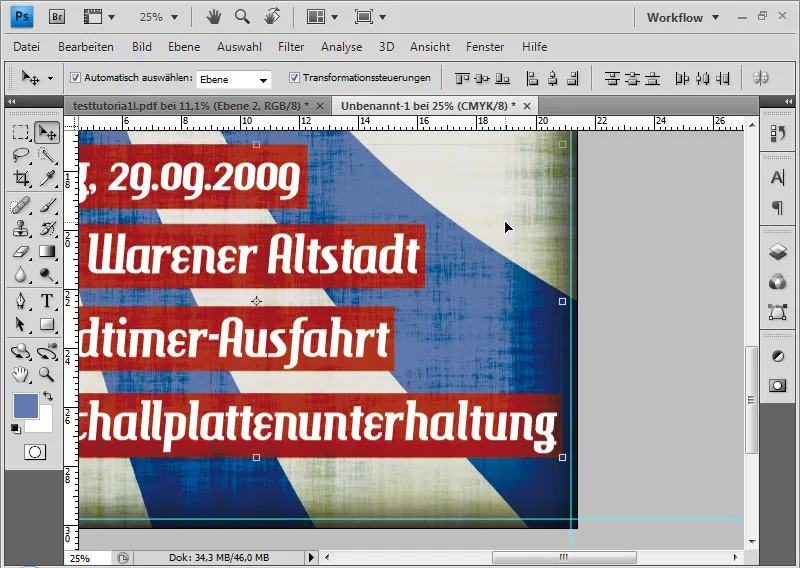
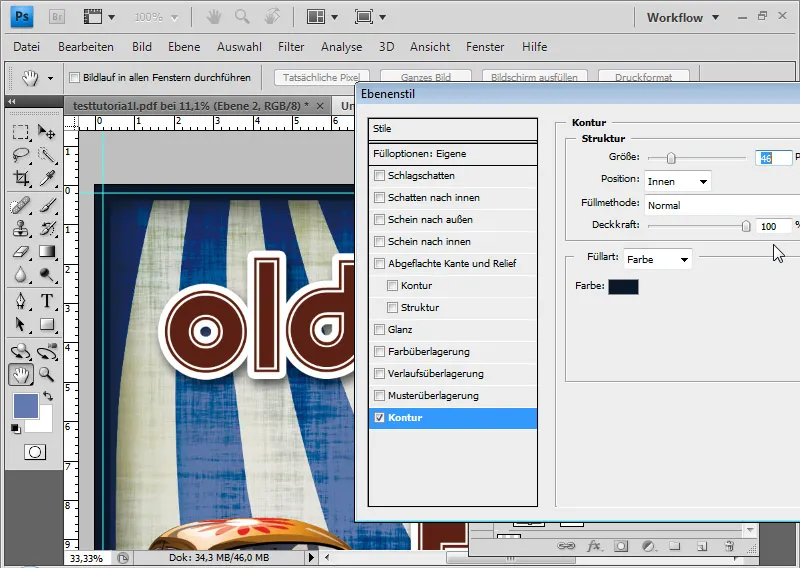
Pada langkah terakhir, saya membuat sebuah lapisan di atas semua, mengisinya dengan warna apa pun, dan menambahkan Stroke gelap melalui Blending Options dengan ukuran sekitar 45 Px. Saya mengurangi Fill ke 0 persen, sehingga hanya gaya lapisan yang terlihat.
Stroke diatur lebar agar mencakup area bleeds. Setelah pemotongan, saya akan memiliki garis tepi gelap yang membingkai konten dengan indah.
Persiapkan untuk Cetak
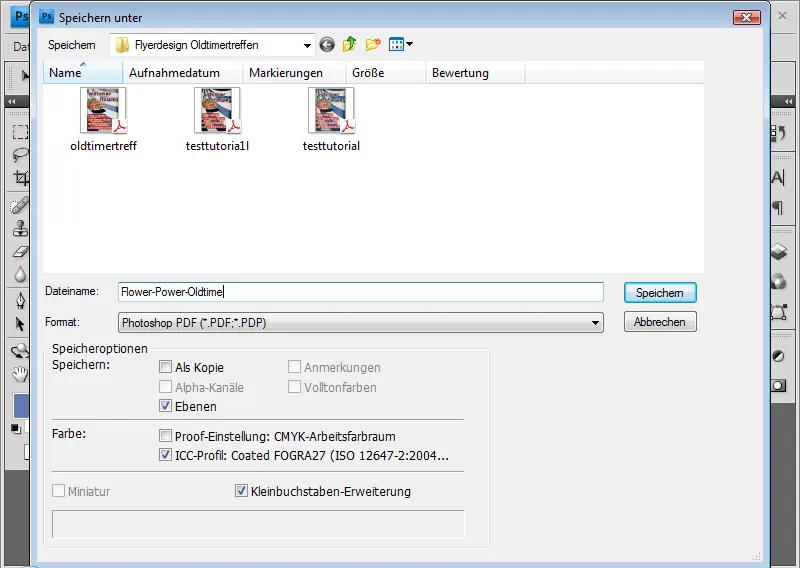
Sekarang saya pergi ke Save As, memilih format PDF dan memberi file nama.
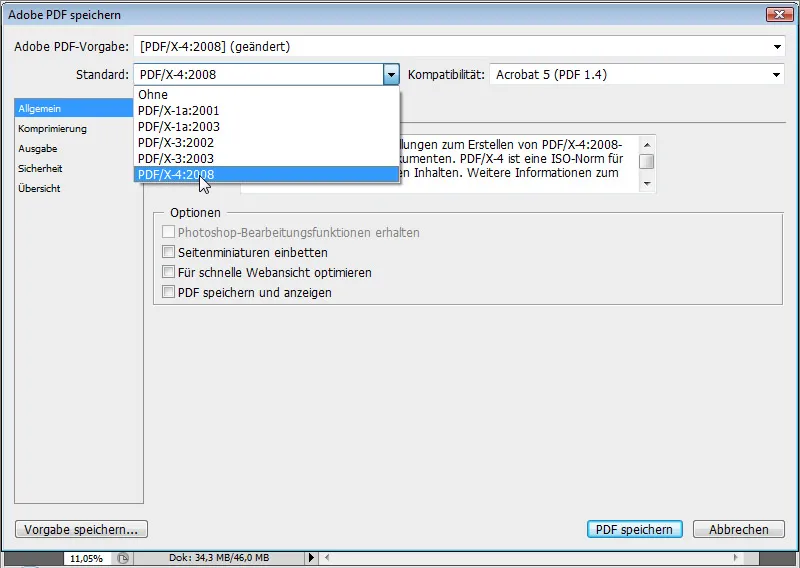
Untuk persiapan cetak, disarankan untuk mengekspor file sebagai PDF dalam standar PDF/X-4.
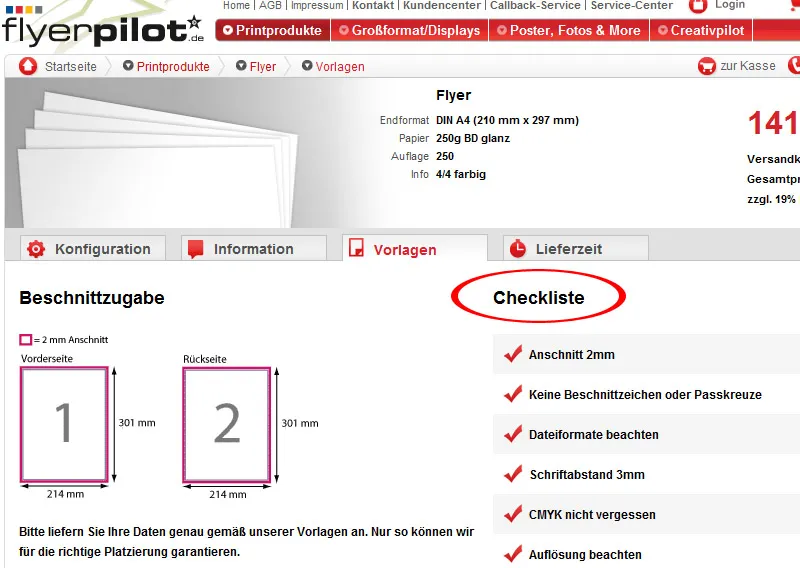
Banyak percetakan juga memberikan petunjuk tentang apa yang perlu diperhatikan dalam file cetak. Misalnya, Flyerpilot.de sebagai percetakan online memberikan daftar sebagai checklist, tentang hal-hal yang perlu diperhatikan saat melakukan ekspor:
Sangat penting untuk menanyakan apakah percetakan mengalami masalah dengan transparansi. Hal ini terutama penting pada grafik vektor dan huruf dengan efek (bayangan).
Keuntungan dari percetakan online seperti Flyerpilot.de adalah adanya kalkulasi waktu nyata dengan masukan yang berubah (kertas/jumlah dll.). Metode pembayaran juga mencakup PayPal!
Jika diinginkan, saya juga dapat melakukan proofing file untuk memastikan semuanya berjalan lancar.
Sekarang saya bisa mengirimkan file saya ke percetakan langganan saya atau bahkan lebih baik: langsung dari rumah ke Flyerpilot.de.


