Saya akui, rata kanan akan terdengar tidak begitu menarik pada awalnya. Namun setan berada di detail. Tutorial ini akan memberikan wawasan tentang kemungkinan dan latar belakang dari rata kanan, sehingga Anda dapat membuat tata letak yang menarik secara tipografi. Mari kita mulai bersama:
Rata kanan adalah salah satu bentuk penyesuaian teks yang paling sering digunakan. Dalam rata kanan, semua baris di dalam kotak teks memiliki panjang yang sama. Mereka mulai sejajar kiri dan sejajar kanan. Seringkali kita menemui varian ini di buku, majalah, surat kabar, atau referensi lainnya.
Karena rata kanan menciptakan penampilan yang tenang, kohesif, bahkan statis, kita harus selalu memperhatikan di mana kita menggunakannya. Dalam beberapa baris (seperti tiga baris), terbukti bahwa rata kanan terlihat tidak indah. Lebih baik kita beralih ke rata kiri. Jadi, rata kanan idealnya cocok untuk bagian teks yang lebih panjang dan senang berada dalam kolom yang cukup lebar.
Masalah dan Tujuan dari Tutorial Ini
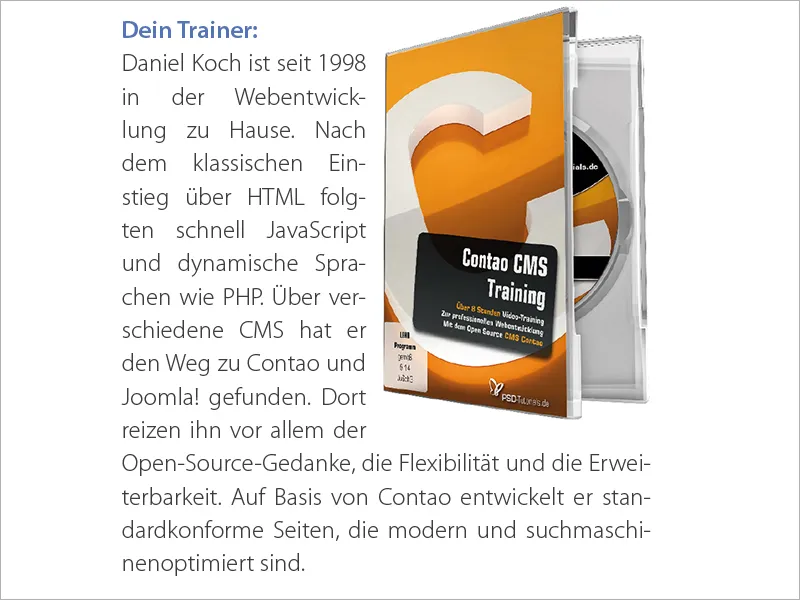
Baru-baru ini kami di Commag - majalah online kami untuk pengeditan gambar, desain web, & Co. - menemui tampilan yang tidak menyenangkan. Ini berkaitan dengan memperkenalkan Pelatihan Contao baru kami dengan pelatih yang sesuai. Singkat kata: Teks yang ditetapkan bersama dengan gambar terlihat "membutuhkan". Kami memiliki rata kanan dalam satu baris yang terlalu sempit. Terdapat celah besar dan banyak pemisahan suku kata yang menghambat aliran membaca. Seharusnya dipertimbangkan untuk memposisikan DVD ke tempat yang benar-benar berbeda. Jadi, mari kita selesaikan masalah ini, karena pasti ada yang lebih baik.
Menyesuaikan Rata Kanan
Namun sebelum saya mulai membahas penyelesaian masalah, saya ingin kembali beberapa langkah ke inti dari tutorial ini. Jadi, jika semua baris dalam rata kanan harus memiliki panjang yang sama, bagaimana InDesign dapat mengisi panjang baris tanpa harus menambahkan banyak kata fiktif?
Dari pertanyaan ini, tiga variabel muncul yang harus dikerjakan.
• Kami mengubah jarak kata
• Kami mengubah jarak karakter
• Kami mengubah lebar karakter
Mari kita lakukan loncatan ke masa lalu sejenak: Pada zaman cetak timah, dalam rata kanan, lembaran banyak dimasukkan di antara huruf timah dengan susah payah untuk mencapai efek yang diinginkan. Hari ini, perangkat lunak DTP kita melakukan ini secara otomatis, namun itu tidak membebaskan penata yang terlatih dari tugasnya untuk memeriksa teks yang sudah ditetapkan dengan cermat di belakangnya.
Jadi, kita memiliki tiga cara untuk merapihkan rata kanan. Mari kita bahas satu persatu poin-poinnya (dalam urutan terbalik).
Apa itu Lebar Karakter?
Lebar karakter menggambarkan dimensi nyata dari sebuah karakter (disebut sebagai Scaling Glyphs di InDesign CS6). Mengubah lebar karakter adalah teknik yang walaupun dicantumkan di sini untuk kelengkapan, namun dalam hal keberadaan optimal, hal ini harus dipertimbangkan dengan kritis.
Tidak disarankan untuk mengubah lebar karakter jika diingat bahwa para tipografer yang terampil telah dengan sangat teliti memasukkan lebar karakter optimal ke dalam setiap huruf, untuk menciptakan keselarasan dari semua huruf dalam teks, dan untuk menciptakan citra huruf yang seimbang. Tentu saja ada pengecualian seperti di mana-mana.
Apa itu Jarak Karakter?
Jarak karakter adalah ruang di antara huruf atau angka. Dengan mengubah jarak karakter, Anda secara signifikan memengaruhi keterbacaan teks. Jarak antara huruf disebut sebagai Tracking. Ada dua istilah lain dalam jargon yang penting: Kerning adalah mengurangi jarak, sementara Tracking adalah meningkatkan jarak.
Yang harus menjadi fokus di sini adalah "grayness" yang disebut. Grayness menggambarkan hubungan antara area yang tercetak dan yang tidak tercetak, serta antara area yang terang dan yang gelap. Setiap perubahan dalam teks secara otomatis berdampak pada grayness.
Apa itu Jarak Kata?
Istilah ini sebenarnya cukup jelas. Ini adalah ruang putih antara kata-kata. Jadi, jika ada yang tidak sesuai dengan penampilan teks, pengaturan kembali jarak katanya adalah pilihan yang sangat populer.
"Bandara" yang Terlalu Besar
Tetapi tindakan ini juga bisa dengan cepat menjadi bumerang, seperti yang Anda lihat dalam contoh di bawah. Jika hanya menyentuh sekrup penyesuaian jarak kata, kadang-kadang kita mendapat ruang kata yang terlalu besar, yang juga dikenal sebagai "Bandara" yang sangat menarik.
Penyesuaian dalam InDesign
Untuk dapat mengintervensi area ini dengan benar, Anda memilih format paragraf yang terkena di InDesign dan mencari tab Jarak di sebelah kiri.
Di sini, InDesign memberikan tiga nilai untuk semua tiga metode yang dijelaskan: Minimal, Optimal dan Maksimal.
Solusinya: Untuk menambah spasi baris, kombinasi dari Jarak Karakter dan Jarak Kata harus menjadi teknik pertama dan pilihan utama.
Nilai Optimal menetapkan bagaimana Jarak Kata yang tidak berubah seharusnya terlihat. Minimal menetapkan seberapa jauh ruang antar kata dapat dikurangi oleh InDesign. Jika nilai ini diatur pada 75%, itu berarti jarak dapat dikurangi hingga 25%. Maksimal mendefinisikan berapa banyak ruang antar kata yang dapat diperlebar. 135% mengizinkan tambahan ruang sebesar 35% dari Jarak Kata. Prinsip yang sama berlaku untuk Jarak Karakter juga.
Baris ketiga Skalabilitas Glyph menyebabkan perubahan lebar karakter seperti yang sudah dijelaskan. Sesuatu yang tidak mungkin dilakukan dalam huruf cetak timah, dan bahkan hari ini banyak typografer menganggap pilihan ini dengan skeptis dan tidak dapat diprediksi.
Sebagai panduan, saya sarankan untuk memasukkan nilai-nilai berikut:
• Jarak Kata 75% - 100% - 135%
• Jarak Karakter -10% - 0% - 10%
• Skalabilitas Glyph 0% - 0% - 0%.webp?tutkfid=88941)
Perbandingan
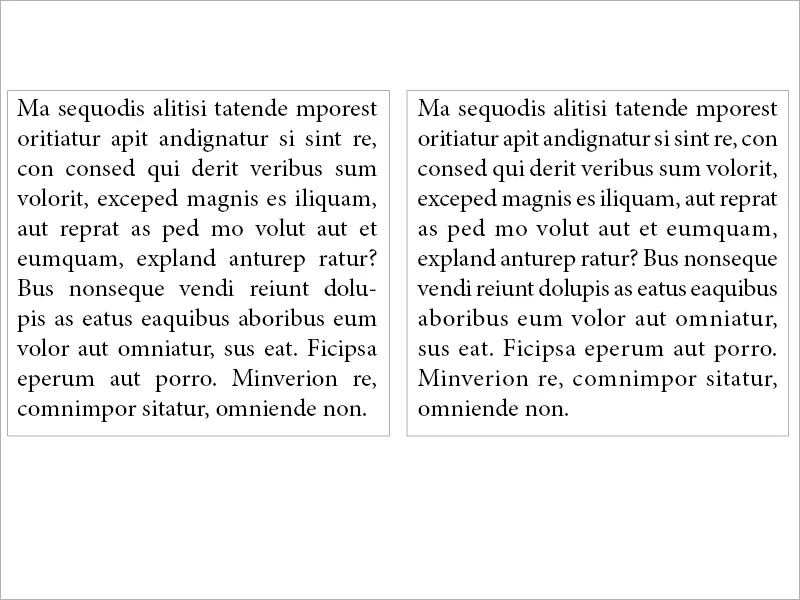
Apa yang terjadi sekarang dapat diamati secara tepat dalam perbandingan langsung antara kedua teks identik tersebut. Secara langsung terlihat bahwa dalam kotak kanan (tempat kita melakukan perubahan) aliran membaca dan tampilan menjadi lebih menarik, konsisten, dan "tenang." Di kotak kiri hanya memilih Blocksatz secara sederhana, tanpa mengatur parameter dengan lebih jelas. Lubang-lubang mengganggu.
Dalam Kasus Kita
Jika kita menerapkan prinsip yang sama pada masalah yang kita deskripsikan di awal, maka kita akan melihat perbedaan antara kiri dan kanan yang patut dicontoh. Sementara di sebelah kiri gambar kita memiliki lubang-lubang yang tidak indah di antara kata-kata di mana secara lebih rinci Anda bisa bilang pesawat Airbus mendarat, di sebelah kanan kita melihat tata letak huruf yang hampir seimbang. Seperti yang bisa Anda lihat, melihat ke dalam pengaturan sangat bermanfaat.
Spasi Kosong Pemerataan dalam Blocksatz (Semua Baris)
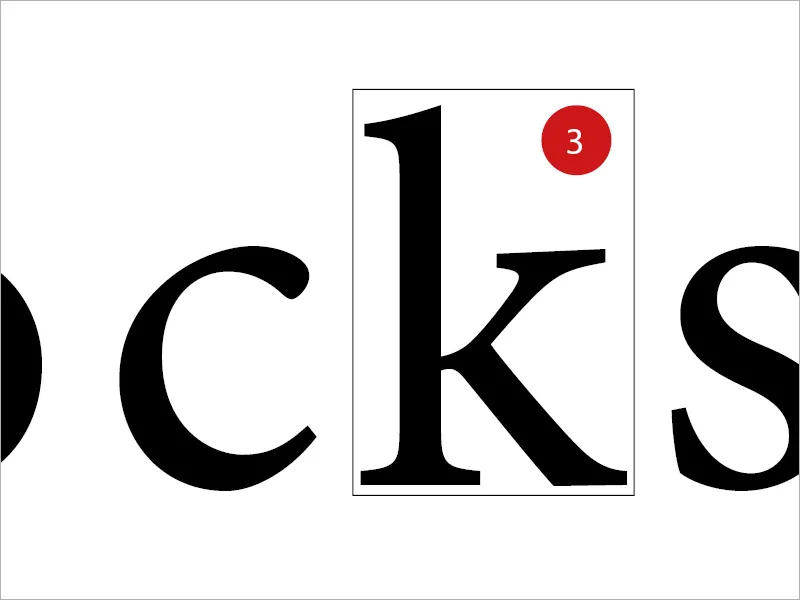
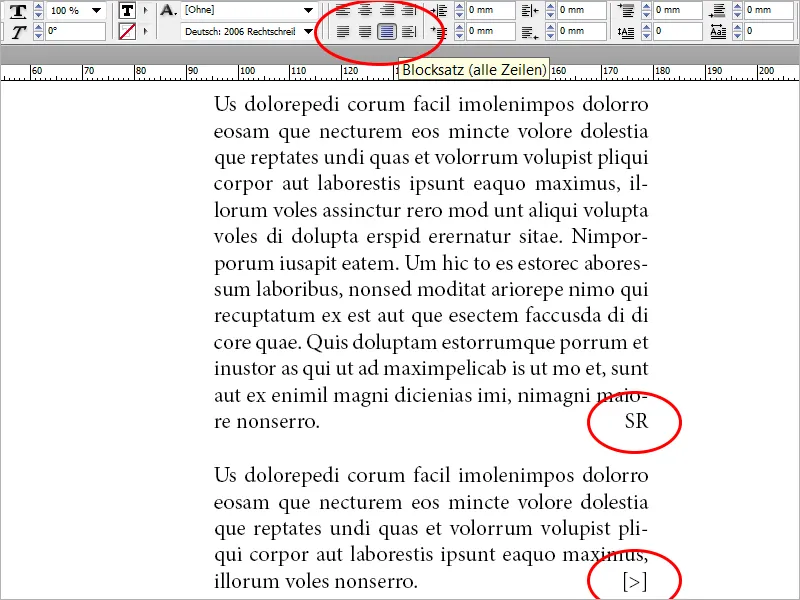
Untuk Blocksatz, InDesign menawarkan tiga pilihan secara keseluruhan. Blocksatz, baris terakhir rata kiri, yang mungkin adalah teknik yang paling sering digunakan. Blocksatz, baris terakhir tertata tengah dan Blocksatz (semua baris). Pilihan terakhir hanya masuk akal dalam keadaan tertentu. Jadi: Apa yang harus dilakukan ketika ingin memproses Blocksatz dan di akhir teks ingin menempatkan inisial pengarang atau petunjuk ke halaman berikut di sebelah kanan, dengan syarat bahwa baris teks terakhir tetap rata kiri secara bagus? Gambar ini akan mengilustrasikan skenario tersebut:
Kita menggunakan Blocksatz (semua baris) untuk teks dan menyadari bahwa dibandingkan dengan Blocksatz, baris terakhir rata kiri akan membuat lubang besar. Di akhir artikel, kita menambahkan inisial pengarang. Kemudian kita memilih spasi kosong antara kata terakhir teks dan inisial pengarang (atau petunjuk ke halaman berikut) dan memilih menu Huruf>Sisipkan Spasi>Spasi Kosong Pemerataan. Tiba-tiba baris terakhir menjadi rata kiri, sementara tanda kita di sebelah kanan sebagai penutupan tampak bagus.
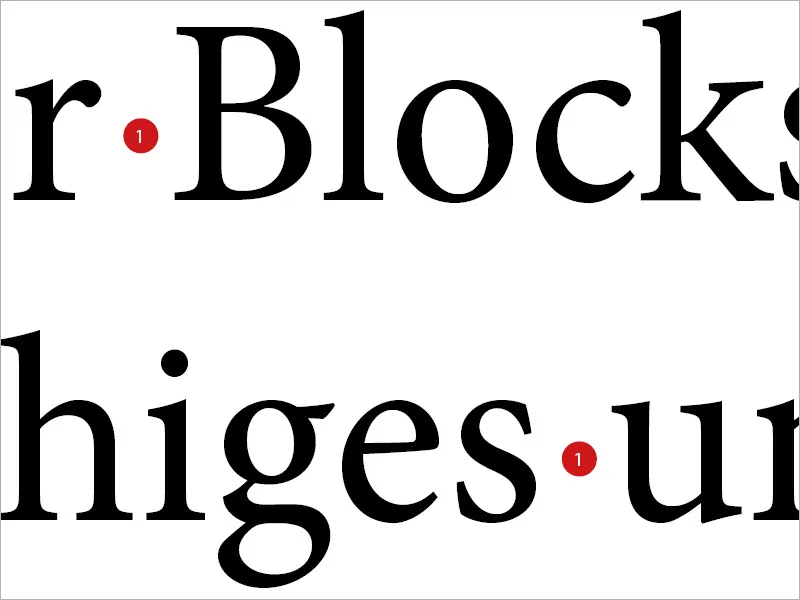
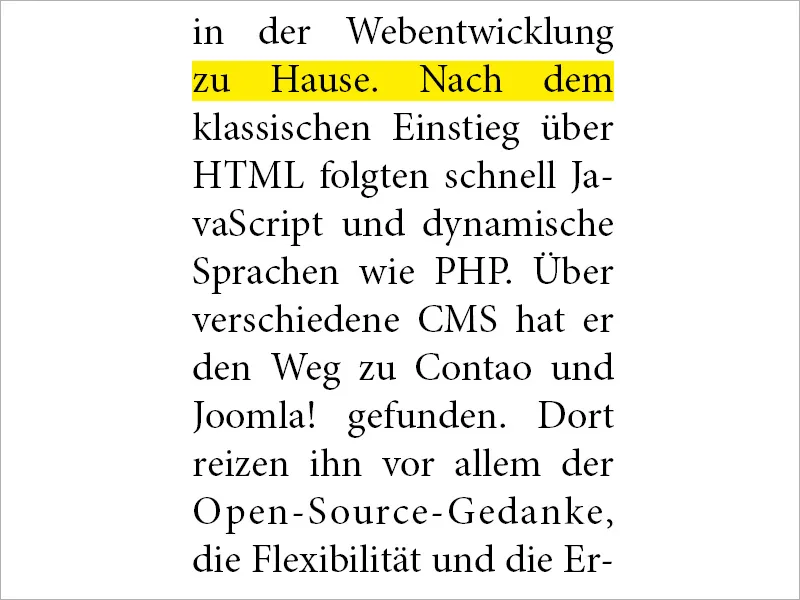
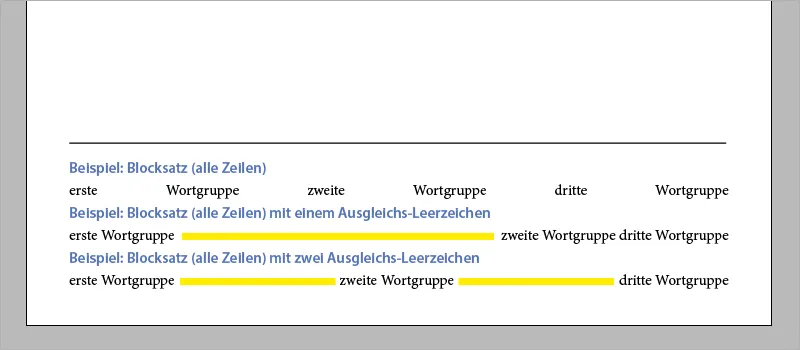
Proses yang sama dapat diaplikasikan berulang kali di dalam satu baris. Teknik ini juga berguna dalam catatan kaki di surat. Saya telah menyatukan tiga kelompok kata dalam satu kotak teks dan semuanya diformat dengan Blocksatz (semua baris). Kemudian saya sisipkan spasi kosong antara kelompok kata (diberi tanda kuning). Lihat gambar:
Terakhir, satu pengingat. Bagi yang ingin menambahkan inisial pengarang atau menerapkan contoh kedua dari baris kaki dengan cepat, dapat dilakukan dengan pintas Shift+Tab.
Demikianlah sukses dalam mengerjakan teks, Blocksatz, dan topik tipografi pada umumnya.


