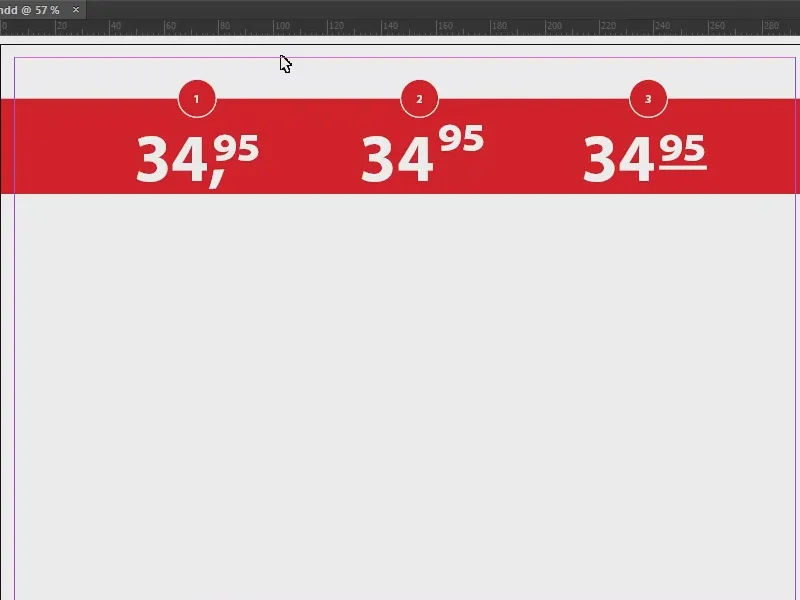
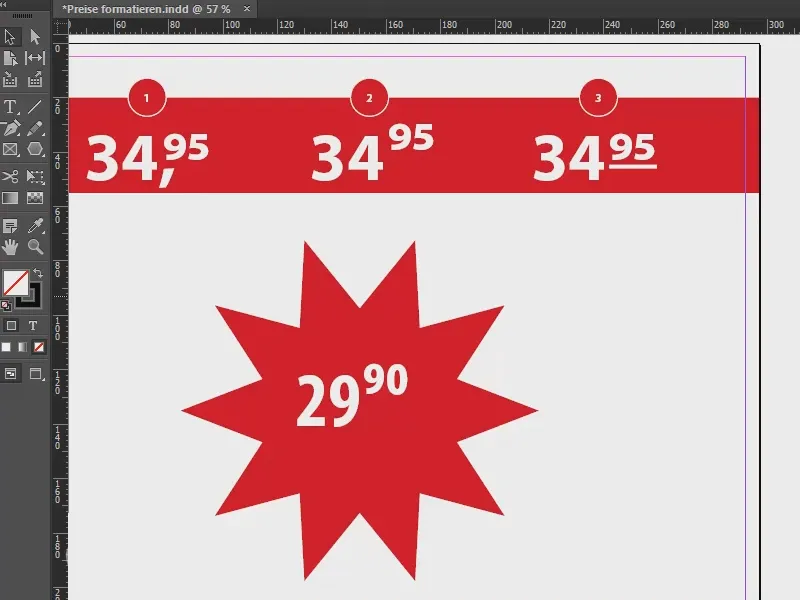
Dalam pelatihan ini, kita akan membahas cara memformat harga dengan benar. Kalian pasti mengenal papan harga yang tersenyum manis pada kita, namun tentu saja harga-harga tersebut juga harus diformat. Dan bagaimana cara melakukannya di InDesign, sehingga kita mendapatkan berbagai jenis tampilan seperti contoh di tiga contoh saya, itu yang akan saya tunjukkan kepada kalian. Cara ini berjalan dengan sangat elegan melalui format paragraf dan karakter, artinya, kita tidak perlu memformat secara manual di sini, tetapi kita hanya perlu menetapkan beberapa aturan dan setelah itu semuanya akan berjalan otomatis.
Menyiapkan Label Harga
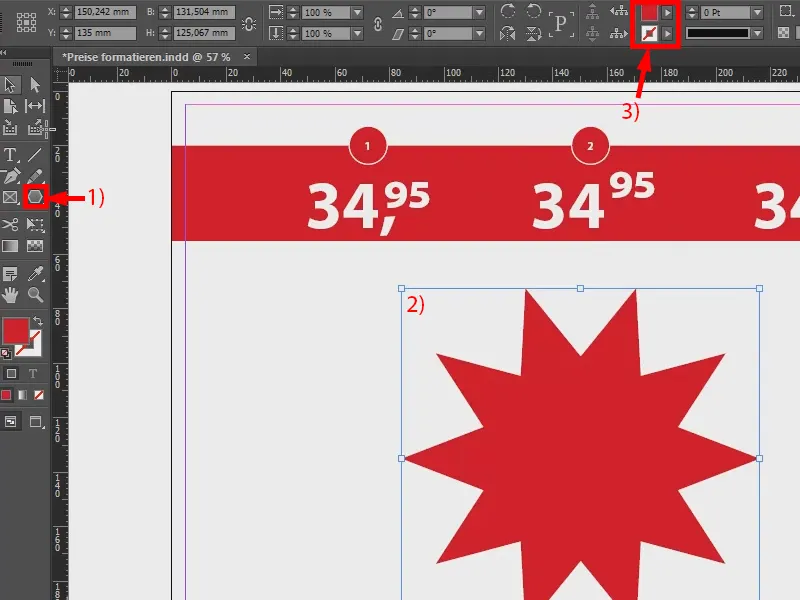
Pertama-tama, saya menggambar bintang dengan Perangkat Poligon (1), tanpa kontur dan berwarna merah (3).
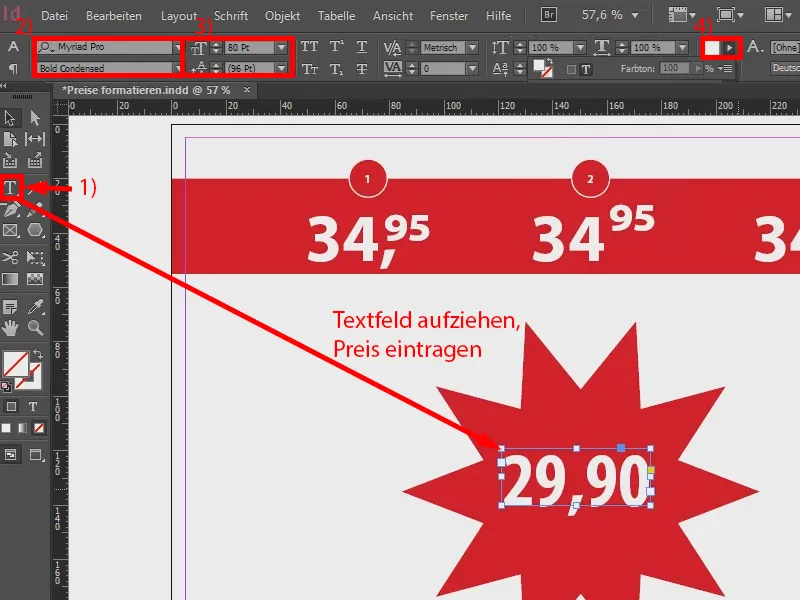
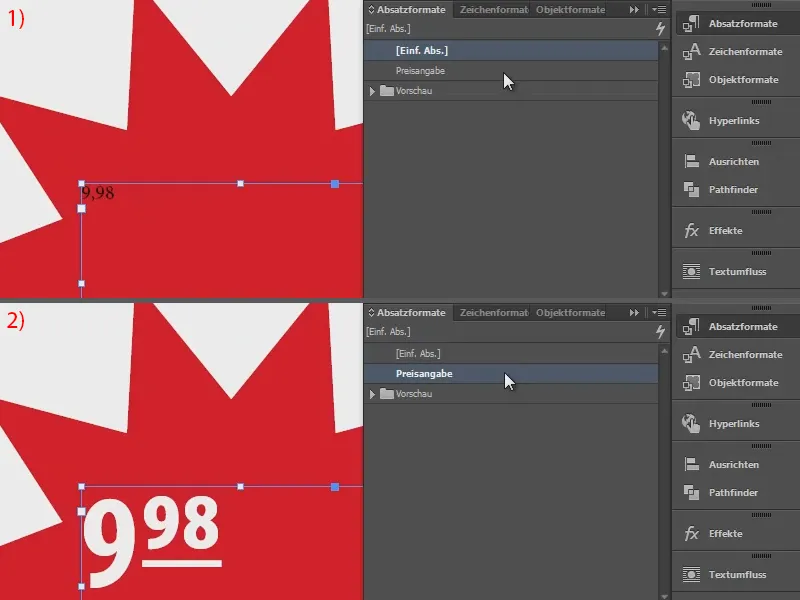
Langkah berikutnya, saya membuka Perangkat Teks (1) dan menentukan harga, katakanlah 29,90. Semua itu saya masukkan kembali ke jenis huruf favorit saya, yaitu Myriad Pro dan di sini dalam Tebe Condensed (2). Saya tentukan ukuran hurufnya pada 80 Pt (3), warna teksnya putih (4). Itulah tampilannya saat diinput dengan cara biasa.
Variasi 1
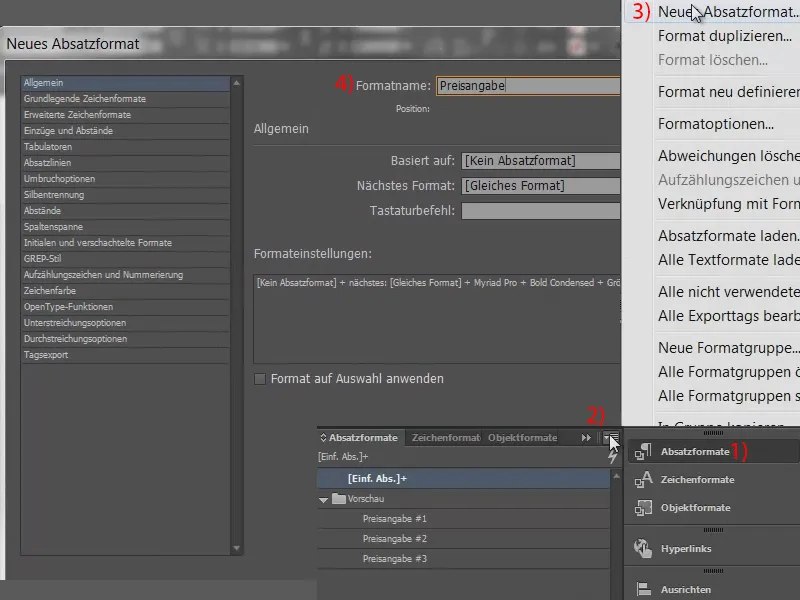
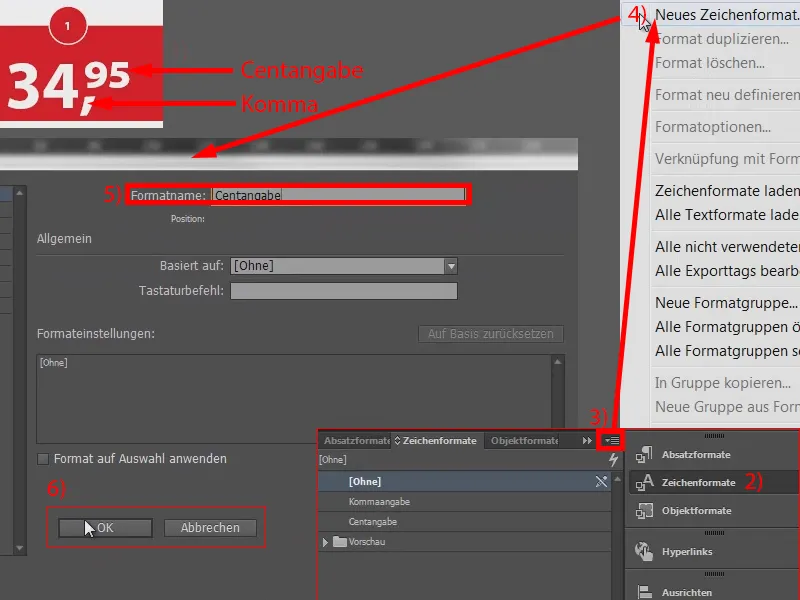
Sekarang mengenai pemformatan: Saya memilih bidang teks dan menuju ke Format Paragraf (1 dan 2) ke Format Paragraf Baru... (3). Saya beri nama "Penyebutan Harga" (4) dan konfirmasi.
Sekarang kita butuh Format Karakter: Apa yang berubah pada harga? Dibutuhkan tepat dua format untuk berlaku pada akhirnya, yaitu koma dan angka sen yang dikejutkan (1). Karena itu, saya membuat dua format karakter baru (2, 3, 4, di 5 kemudian masukkan nama, konfirmasi dengan 6): Satu saya namakan "Penyebutan Sen", yang lainnya adalah "Penyebutan Koma".
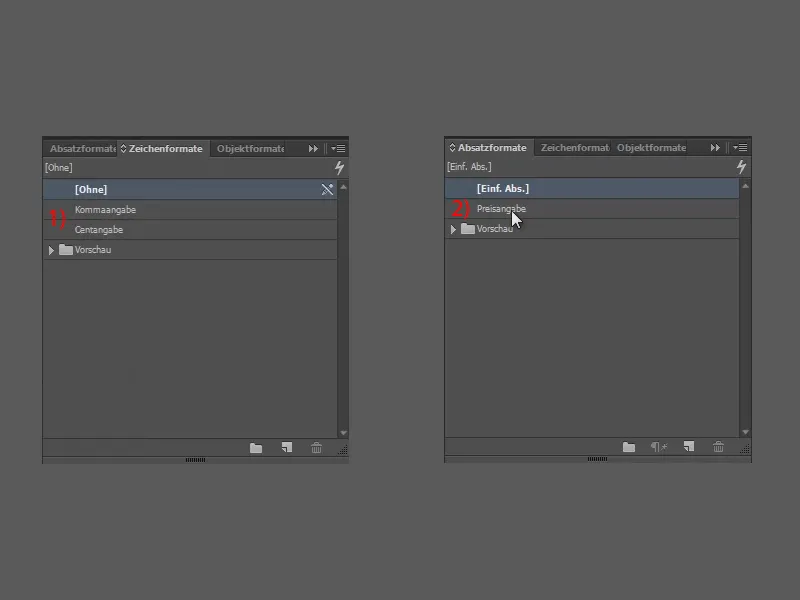
Sehingga sekarang saya memiliki dua format karakter (1) dan satu format paragraf (2). Meskipun saya belum mendefinisikan satu pun parameter, saat ini yang penting adalah kita harus membangun format-format ini secara berturut-turut. Jadi saya kembali ke "Penyebutan Harga" saya (2 klik ganda).
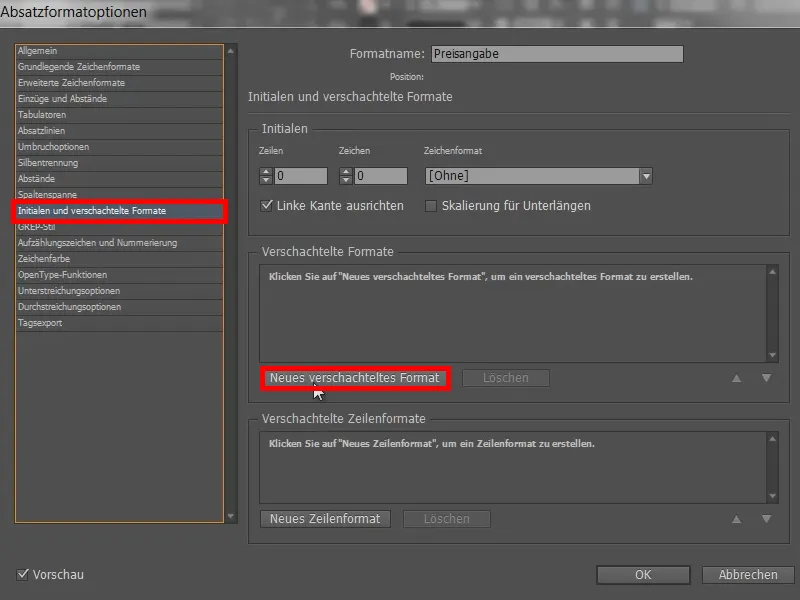
Saya sekarang membangun struktur di bawah tab Penyebutan format bersarang. Jadi saya membuat Format Bersarang Baru.
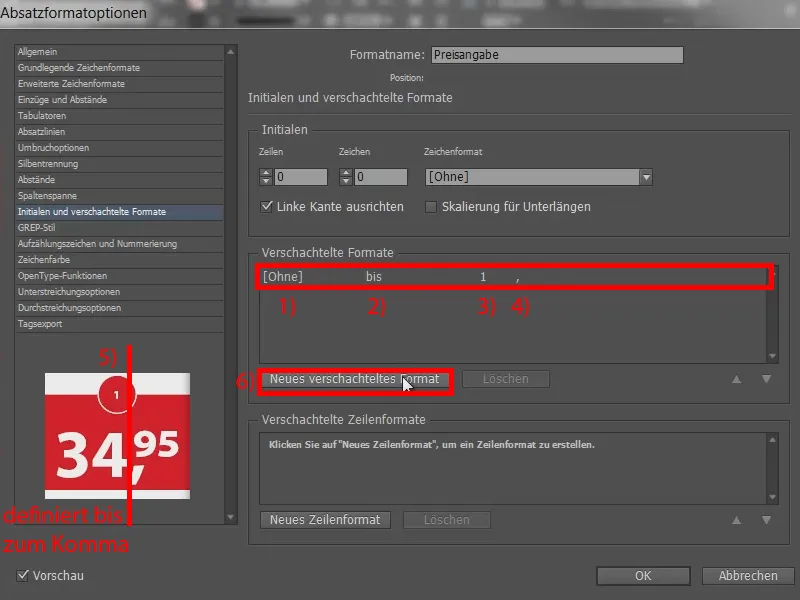
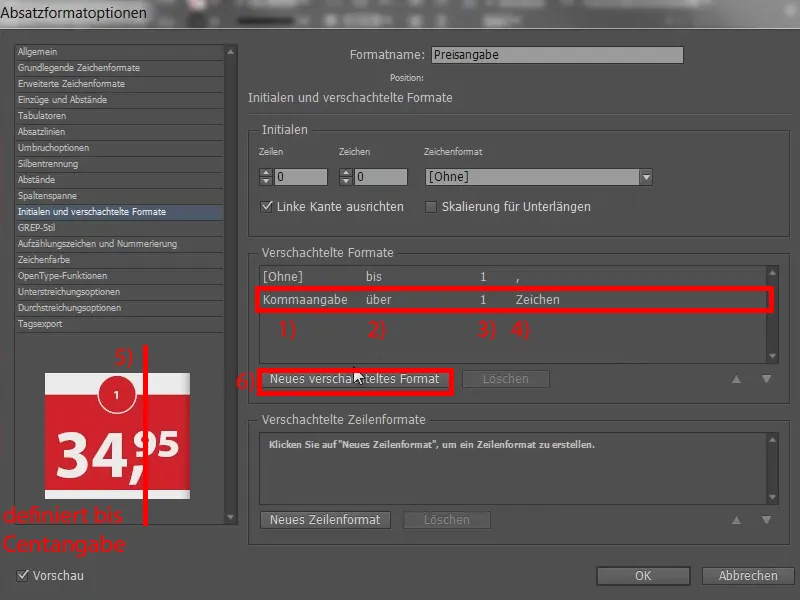
Di sini saya belum mendefinisikan Format Karakter (1), tetapi saya memilih hingga terlebih dahulu (2), "1" (3), dan tentu saja tanda koma (3).
Jadi sekarang yang harus dilakukan adalah: Dengan garis ini, kita menentukan bahwa "34" dalam contoh ini tetap tidak diubah (5). Ia tetap tidak tersentuh. Dan baru dari koma sesuatu harus terjadi. Itulah tujuan sebenarnya dari format bersarang ini.
Langkah berikut: Kita harus mendefinisikan Format Karakter. Jadi klik satu kali ke Format Karakter Bersarang Baru (6).
Pertama-tama tanda koma, jadi kita menggunakan "Penyebutan Koma" kita (1), hingga akan baik (2), "1" juga baik (3), namun koma bukanlah kata, melainkan simbol. Karena itu saya pilih juga Simbol di sini (4). Jadi kita telah mendefinisikan semuanya hingga setelah koma (5). Dan lanjutkan dengan format bersarang lainnya (6).
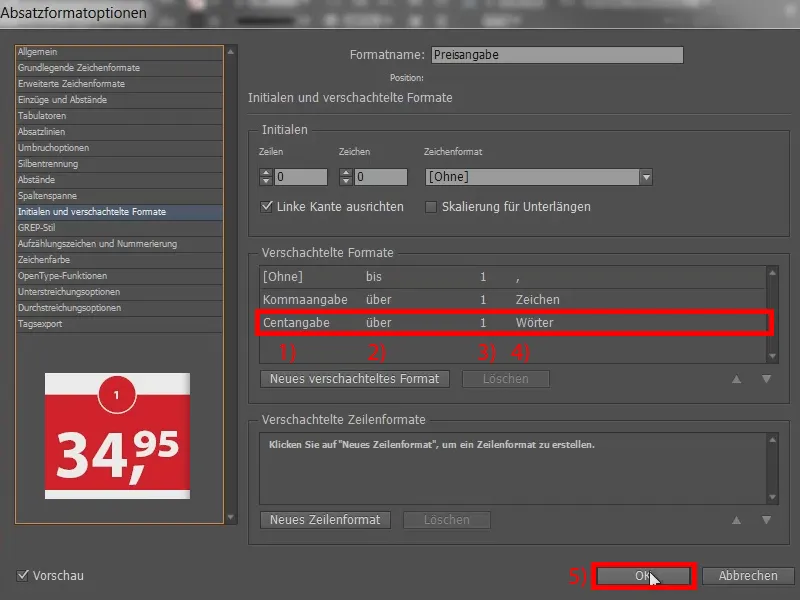
Kita menggunakan "Penyebutan Sen" (1), lagi-lagi hingga (2) dan juga "1" (3), tapi kali ini berupa Kata (4).
Struktur ini diperlukan agar InDesign memeriksa kapan format yang mana harus diterapkan. Saya konfirmasi dengan OK (5).
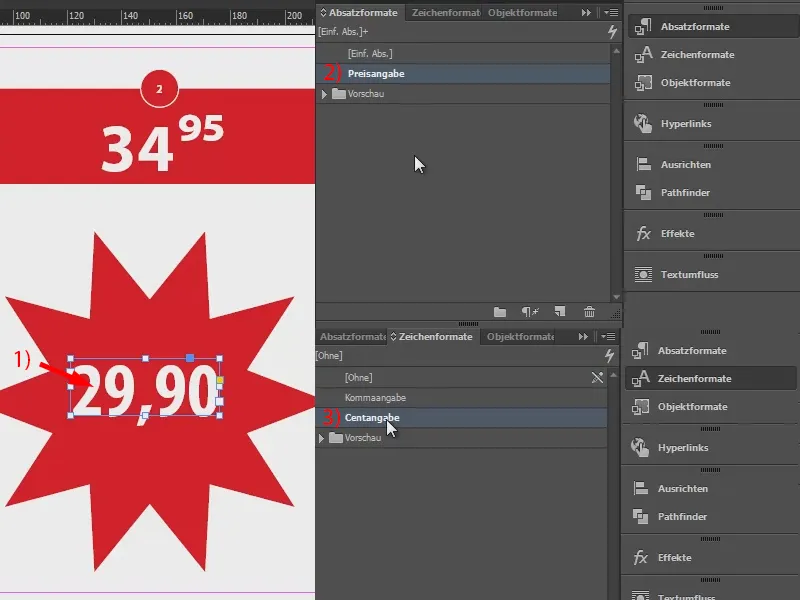
Bidang yang ditandai (1) saya definisikan sekarang dengan "Penyebutan Harga" (2). Tidak akan terjadi apa pun. Dan sekarang kita melakukan berbagai penyesuaian dalam format karakter. Pertama-tama kita membuat contoh pertama: Jadi saya masuk ke "Penyebutan Sen" (Klik ganda pada 3) ...
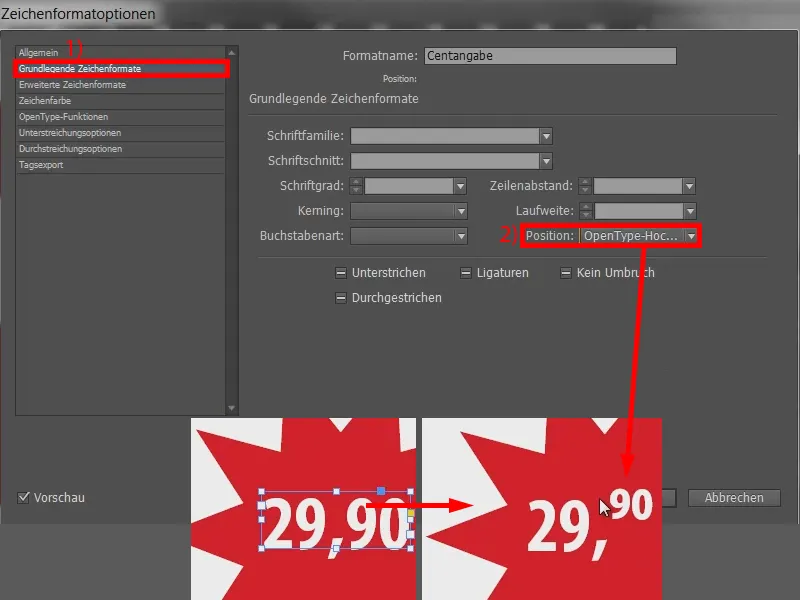
... dan saya pergi ke Format Karakter Dasar (1). Di sini saya pilih Posisi Subskrip opentype (2). Sesuatu sudah terjadi.
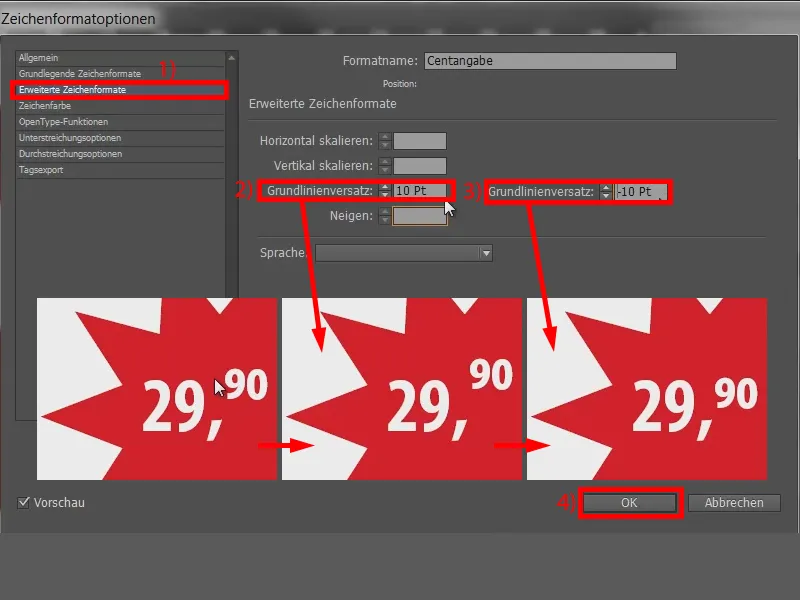
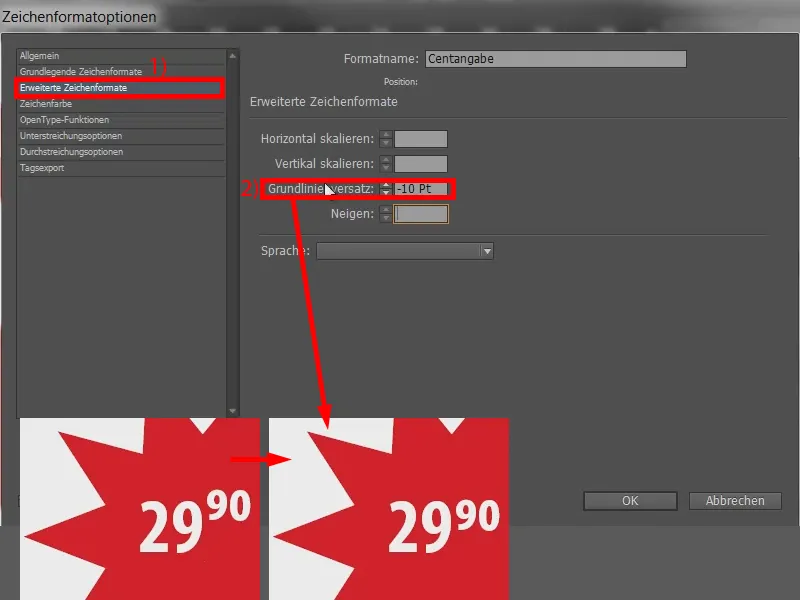
Namun "90" sedikit menyembul, oleh karena itu kita akan melakukan penyesuaian lain di bawah Format Karakter Lanjutan (1). Di sini kita sesuaikan Setelan Baris Dasar. Pada 10 Pt, "90" melonjak ke atas ... (2) Arah yang salah jadi. Jadi saya kurangi nilai (dengan Shift dan tombol panah ke bawah) menjadi -10 Pt (3). Dan itulah kira-kira ketinggian yang saya inginkan. Mungkin masih bisa disesuaikan lebih halus, tetapi untuk kebutuhan saya ini sudah cukup dan saya konfirmasi (4).
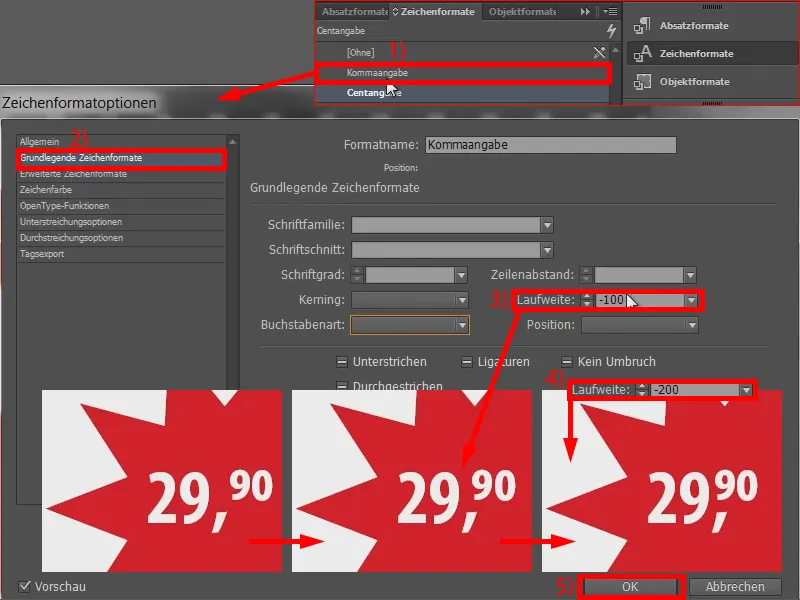
Sekarang kita akan membahas bagian tengahnya: Bagaimana cara "90" tetap berada di atas koma? Sangat mudah: Anda pergi ke "Pengaturan Koma" (klik dua kali pada 1) dan masukkan penyesuaian lebar (laufweitenanpassung). Pergi ke bagian Format Karakter Dasar (2) dan masukkan nilai yang sesuai di bawah Lebar Larik. Dengan nilai -100 akan terlihat seperti ini (3): Teks akan sedikit lebih rapat. -100 di sini terlalu sedikit, oleh karena itu saya memperbesar menjadi -200 (4) dan sekarang harga sudah sesuai dengan yang diinginkan. Selesai (5).
Variasi 2
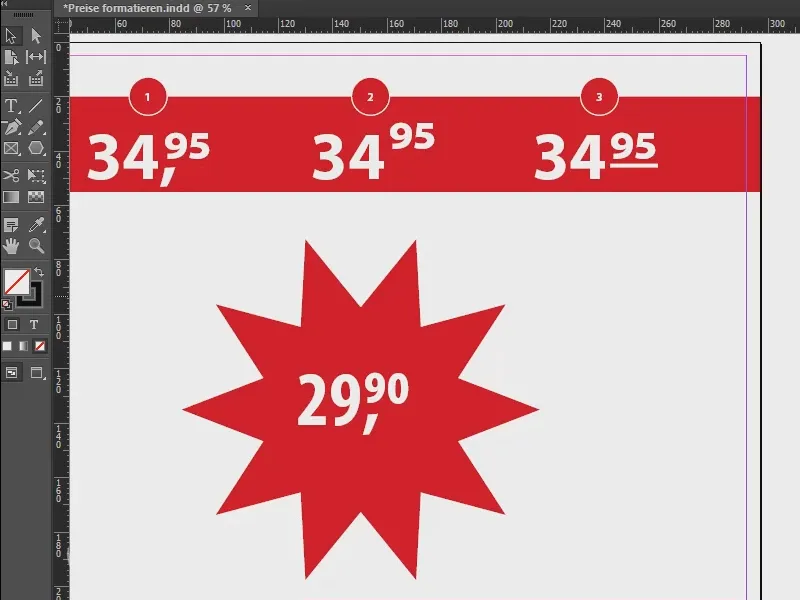
Selanjutnya, contoh kedua: Di sini koma menghilang dan angka "95" melompat sedikit ke atas.
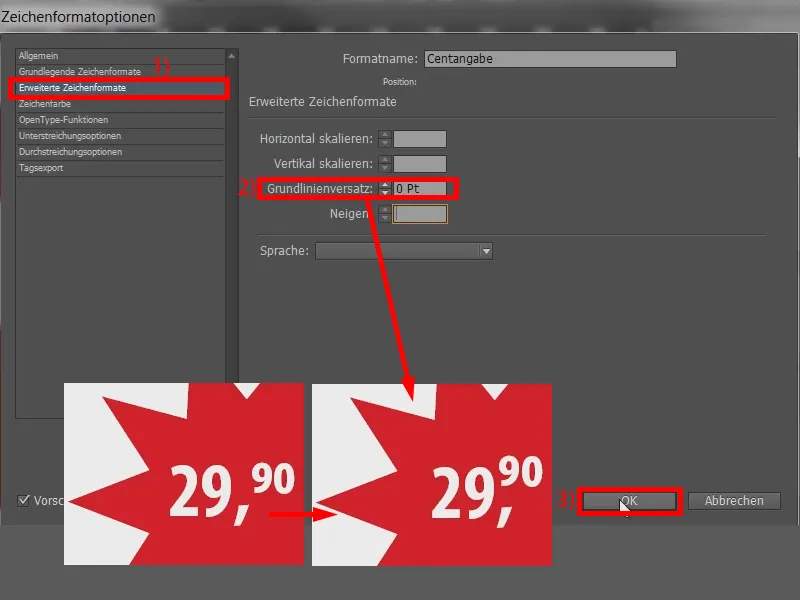
Untuk itu, kita kembali membuka "Pengaturan Pencacah". Di bagian Format Karakter Lanjutan (1) kita hapus Prisat Dasar lagi (2). Maka angka "90" melompat ke atas. Konfirmasi (3).
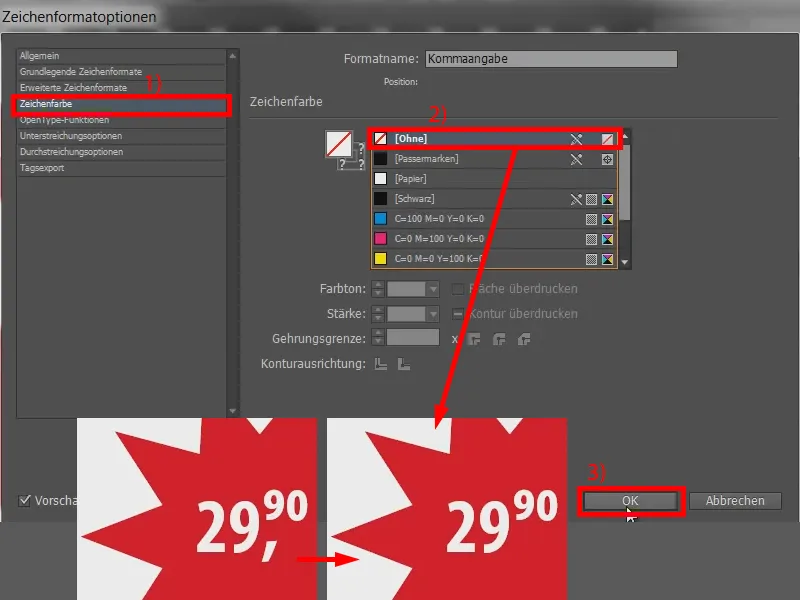
Sekarang kita urusi koma dan buka "Pengaturan Koma". Di sini kita mengganti Warna Karakter (1) dari Putih menjadi [Tanpa] (2). Konfirmasi (3). Dan koma akan hilang.
Variasi 3
Sekarang contoh ketiga dengan garis bawah...
Kita kembali ke "Pengaturan Pencacah", masukkan lagi Prisat Dasar sebesar -10 (1 dan 2), sehingga teks turun satu tingkat lagi.
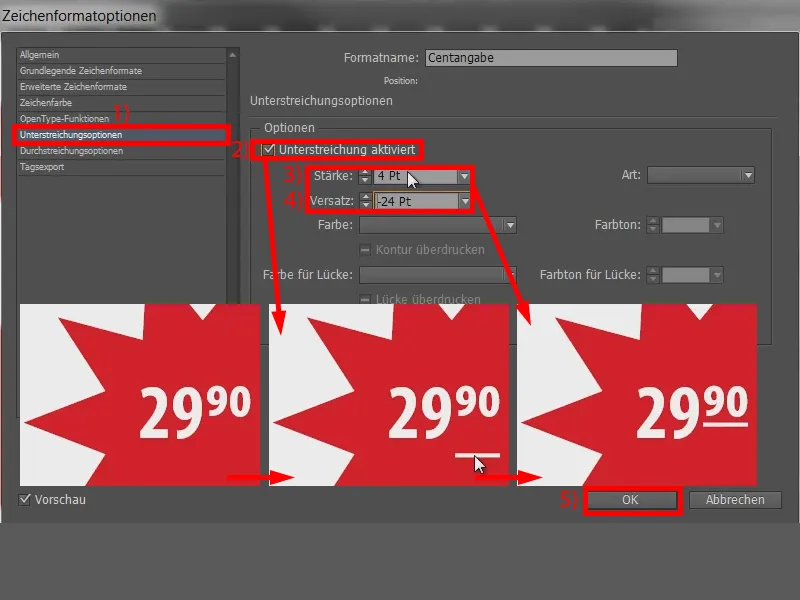
Sekarang ayo buka Opsi Garis Bawah (1). Di sini centang diaktifkan (2), maka garis sudah berada di dasar huruf. Kita sesuaikan Ketebalan menjadi 4 Pt (3) dan geser garis melalui Prisat lebih dekat dengan "90", misalnya dengan -24 Pt (4). Selesai (5).
Ringkasan
Jadi, Anda bisa mencoba dengan mudah. Jika saya sekarang menarik kotak teks baru tanpa format dan memasukkan nilai (1), maka saya bisa memilih kotak teks tersebut dengan nyaman dan menerapkan "Pengecakan Harga" (2). Teksnya sudah selesai.
Semudah itu. Semoga Anda dapat menerapkannya sendiri - bukan pekerjaan sulit dan sangat mudah untuk ditiru.
Milikmu, Stefan


