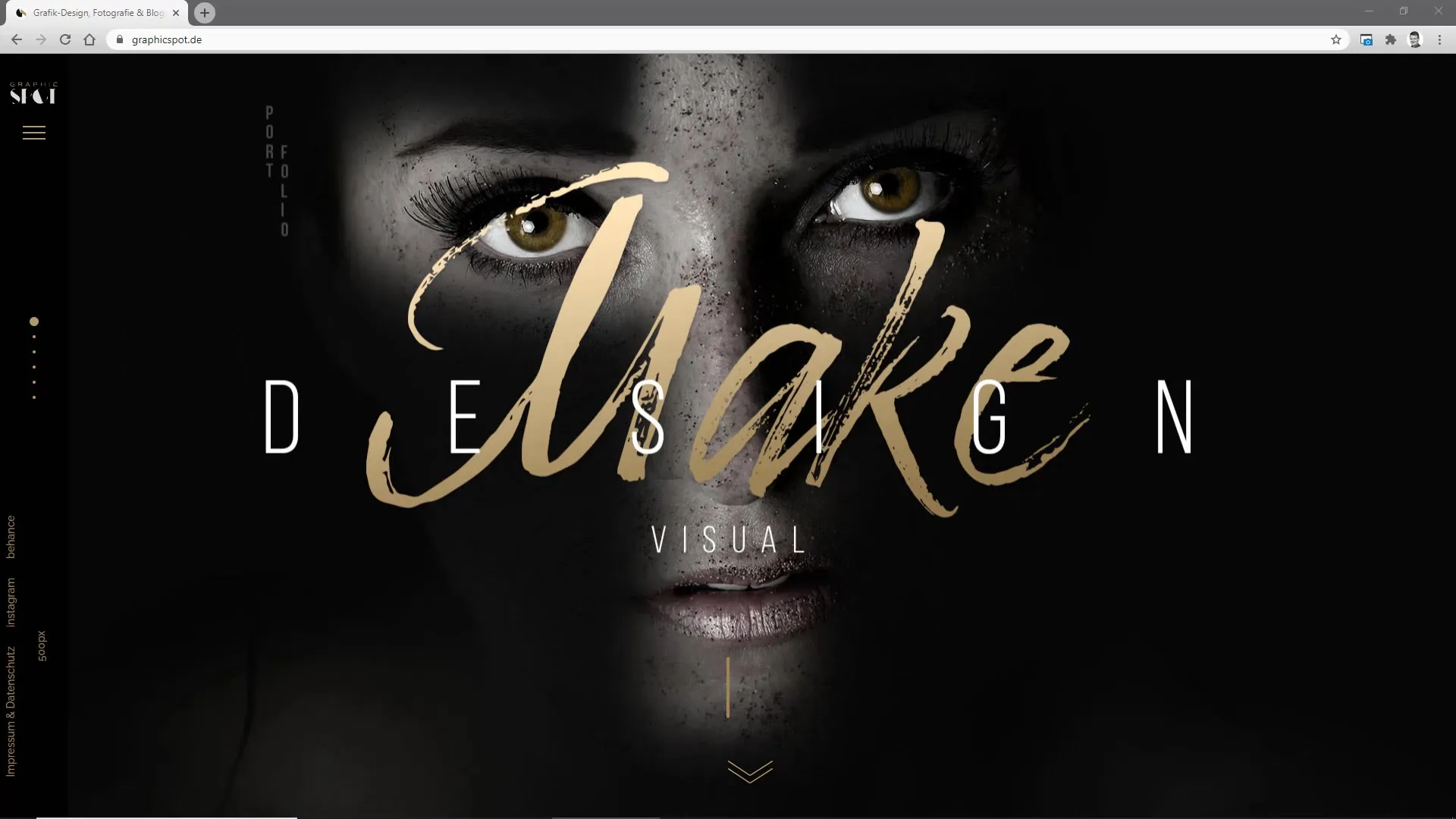
Desain halaman arahan bisa sangat menentukan kesan pertama dari situs webmu. Ini adalah titik kontak pertama bagi calon pelanggan yang datang ke situsmu melalui berbagai saluran. Sementara banyak aspek desain web sangat penting, sering kali terlupakan betapa pentingnya Pengalaman Pengguna (UX) dalam proses ini. Dalam artikel ini, kamu akan mengetahui cara meningkatkan Pengalaman Pengguna di halaman arahanmu dengan menggunakan pemicu orientasi secara selektif untuk mendorong pengunjung untuk menggulir.
Temuan Utama
Halaman arahan yang didesain dengan baik akan menjawab kebutuhan pengguna dan menyediakan informasi yang relevan dengan cara yang menarik. Menggunakan pemicu orientasi, seperti baris kemajuan atau petunjuk visual, dapat membantu mengoptimalkan Perjalanan Pelanggan. Pengguna terbiasa menggulirkan konten, oleh karena itu halaman arahan harus mendukung hal ini untuk memperkuat identitas merek dan keterlibatan.
Panduan Langkah Demi Langkah
1. Fokus pada Kebutuhan Pengguna
Halaman arahan harus dengan jelas menjawab pertanyaan: "Apakah konten ini memberikan yang saya cari?" Identifikasi kebutuhan audiens targetmu dan aturlah kontennya berdasarkan informasi tersebut. Penting untuk memiliki desain yang jelas dan navigasi yang mudah dimengerti.

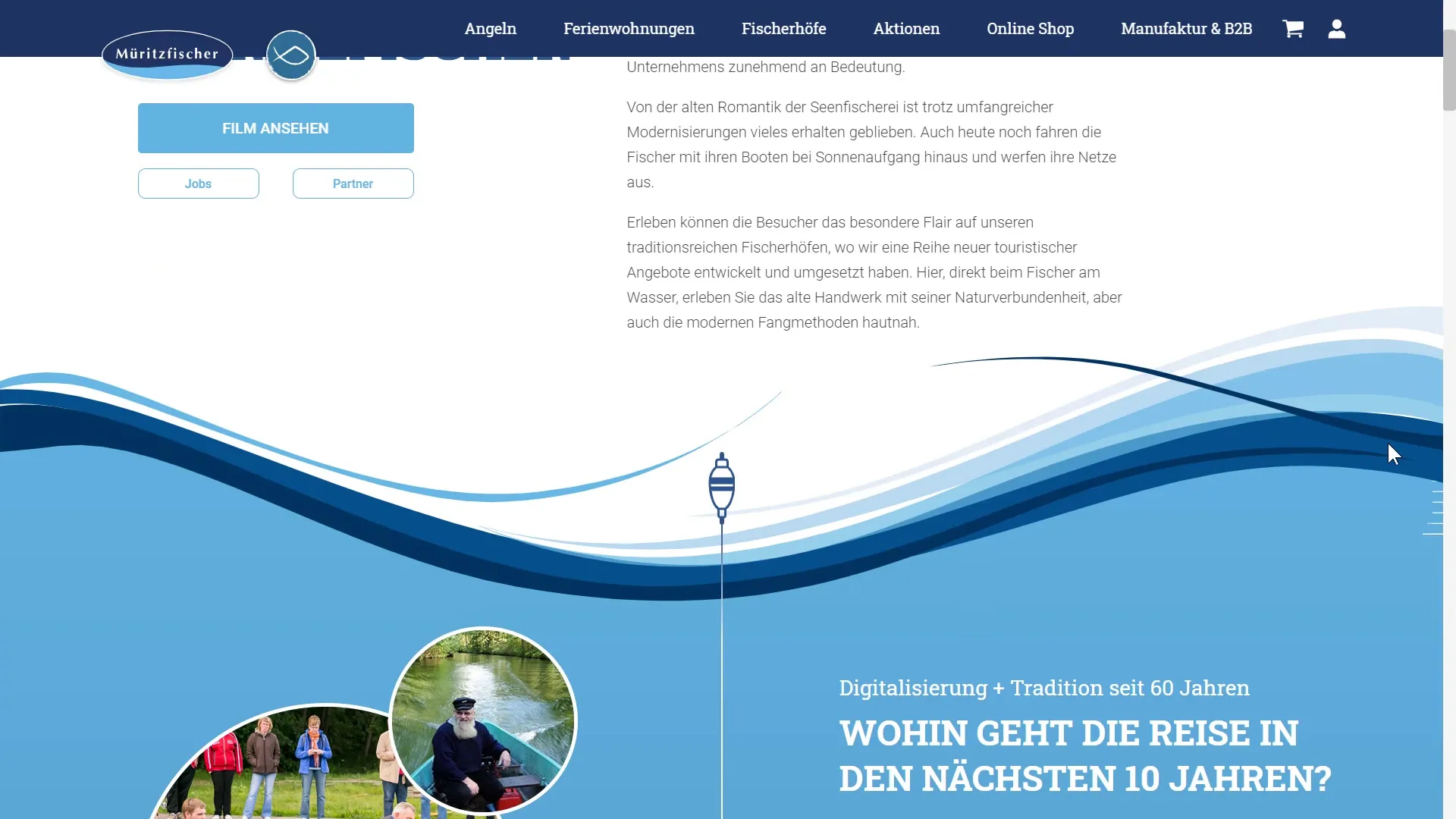
2. Format Panjang Diterima
Halaman arahan modern bisa lebih panjang daripada sebelumnya. Alih-alih membagi informasi ke berbagai halaman, seringkali lebih masuk akal untuk mengumpulkan konten yang relevan dalam satu halaman. Ini akan membentuk Perjalanan Pengguna linear dan memungkinkan pengguna untuk mendapatkan gambaran lengkap tanpa harus beralih halaman.
3. Penggunaan Gambar dan Video
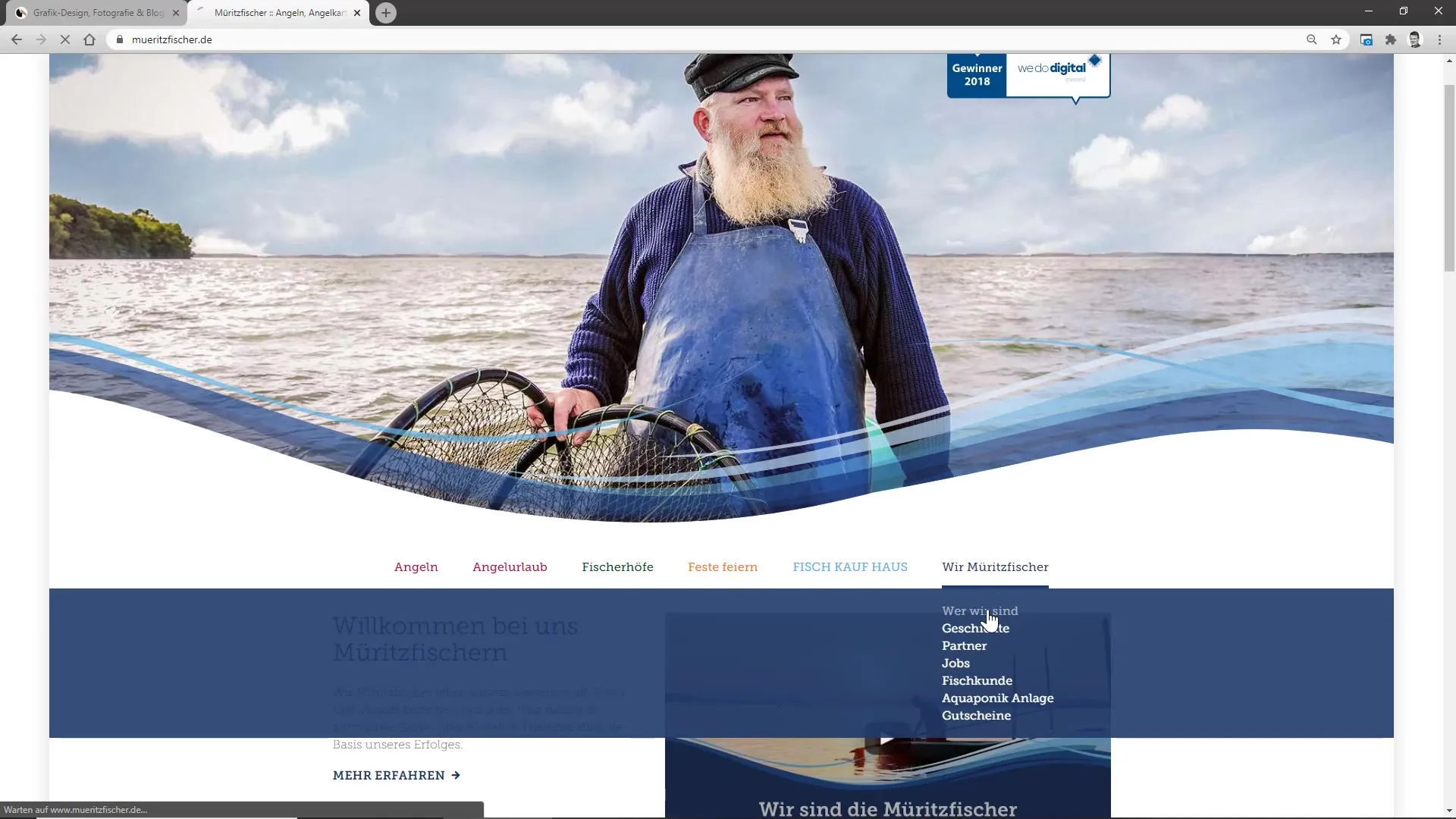
Konten visual seperti gambar atau video dapat secara signifikan meningkatkan pengalaman pengguna. Mereka mendukung konten teks dan membantu menanamkan informasi. Sebagai contoh, dengan menyisipkan video gambar, kamu memastikan pengguna dapat membangun koneksi emosional dengan merek.

4. Tautan Jangkar untuk Navigasi Mudah
Integrasikan tautan jangkar agar pengguna dapat dengan cepat mencapai bagian-bagian tertentu dari halaman arahanmu. Pertimbangkan bagaimana pengguna yang tertarik pada informasi tertentu dapat dengan mudah menavigasi tanpa harus menggulir seluruh halaman. Tautan ini harus jelas ditandai dan mudah ditemukan.

5. Sisipkan Baris Kemajuan
Baris kemajuan adalah cara yang sangat baik untuk menunjukkan kepada pengguna seberapa banyak konten yang masih tersedia dan memotivasi mereka untuk terus menggulir. Representasi visual ini memberikan perasaan arah dan kemajuan serta mengurangi kemungkinan pengguna meninggalkan halaman sebelum waktunya.

6. Orientasi Visual dengan Ikon dan Animasi
Manfaatkan grafik dan animasi untuk memandu pengguna melalui kontenmu. Saat ikon membesar atau dianimasikan, mereka dapat mendorong pengguna untuk terus menggulir ke bawah. Kombinasi petunjuk visual dan tata letak yang jelas membantu mendorong Pengalaman Pengguna dan memperkuat interaksi organik dengan situsmu.

7. Buat Panggilan Tindakan Menarik
Buat elemen Panggilan Tindakan (CTA) yang jelas dan menarik yang membantu pengguna memahami langkah selanjutnya. Baik itu mendaftar untuk newsletter atau ingin mengetahui lebih lanjut tentang suatu produk - CTA harus terlihat dan menarik.

8. Integrasikan Identitas Merek
Tunjukkan identitas merekmu melalui konten dan desainmu. Representasi visual dan tekstual yang jelas tentang merek akan membangun kepercayaan dan membantu membedakan diri dari pesaing. Pengguna harus sadar bahwa mereka berada di situs yang relevan bagi mereka, yang menghasilkan ikatan yang lebih kuat.

Ringkasan
Penggunaan trigger orientasi yang matang dan desain yang berorientasi pada pengguna sangat penting untuk efektivitas dan daya tarik halaman landasan Anda. Dengan menjadikan kebutuhan pengguna Anda sebagai pusat perhatian dan mempermudah pengalaman pengguna melalui desain optimal, Anda dapat secara signifikan meningkatkan pengalaman pengguna.
Pertanyaan Umum
Seberapa pentingnya konten visual di halaman landasan saya?Konten visual sangat penting karena membuat pengalaman pengguna menjadi lebih menarik dan menyampaikan informasi dengan lebih baik.
Apa itu trigger orientasi?Trigger orientasi adalah elemen visual atau teks yang membantu pengguna untuk berorientasi di halaman dan mendorong mereka untuk melakukan scroll.
Bagaimana cara memastikan bahwa halaman landasan saya dioptimalkan untuk ponsel?Dengan desain responsif dan menguji halaman pada berbagai perangkat seluler, Anda dapat memastikan bahwa halaman landasan Anda ditampilkan secara optimal.
Mengapa saya harus menggunakan tautan jangkar?Tautan jangkar memudahkan navigasi di halaman panjang dan membantu pengguna untuk dengan cepat menemukan informasi yang diinginkan.
Bagaimana cara mengintegrasikan identitas merek pada halaman landasan saya?Anda dapat menonjolkan identitas merek dengan menggunakan warna, huruf, dan pendekatan nada yang konsisten dalam teks dan gambar.


