Pengalaman pengguna pada situs web memainkan peran penting dalam kesuksesan produk digital. Salah satu faktor pentingnya adalah desain kemungkinan interaksi di toko online atau platform informasi. Untuk menyederhanakan navigasi bagi pengguna dan meningkatkan kemungkinan keputusan pembelian, masuk akal untuk meminimalkan perpindahan halaman. Dengan menggunakan komponen yang mudah digunakan seperti kotak geser (Slideboxen), kotak ringan (Lightboxen), dan kotak akordion, Anda dapat menghindari perpindahan halaman yang tidak penting dan meningkatkan orientasi bagi pengguna Anda. Panduan ini menjelaskan bagaimana Anda dapat menggunakan elemen-elemen ini secara efektif untuk mengoptimalkan alur pengguna (Userflow).
Temuan Utama
- Perpindahan halaman dapat mengganggu pengalaman pengguna karena pengguna harus memulai ulang orientasi.
- Lightboxen, Slideboxen, dan kotak akordion membantu memberikan informasi dengan efisien tanpa meninggalkan halaman.
- Teknologi ini sangat bermanfaat di toko online untuk mendukung proses pembelian.
- Menjaga fokus pengguna pada halaman utama meningkatkan minat beli dan kepuasan.
Panduan Langkah demi Langkah
1. Memahami Pentingnya Mengurangi Perpindahan Halaman
Untuk meningkatkan pengalaman pengguna, penting untuk mengenali dampak negatif dari perpindahan halaman. Setiap perpindahan halaman membuat pengguna harus memulai ulang orientasi dan merestorasi alur yang terganggu. Selain itu, ini dapat membuat pengguna meninggalkan halaman dengan frustasi. Untuk menghindari hal ini, masuk akal untuk menampilkan informasi langsung melalui elemen-elemen interaktif.

2. Penggunaan Lightboxen yang Efektif
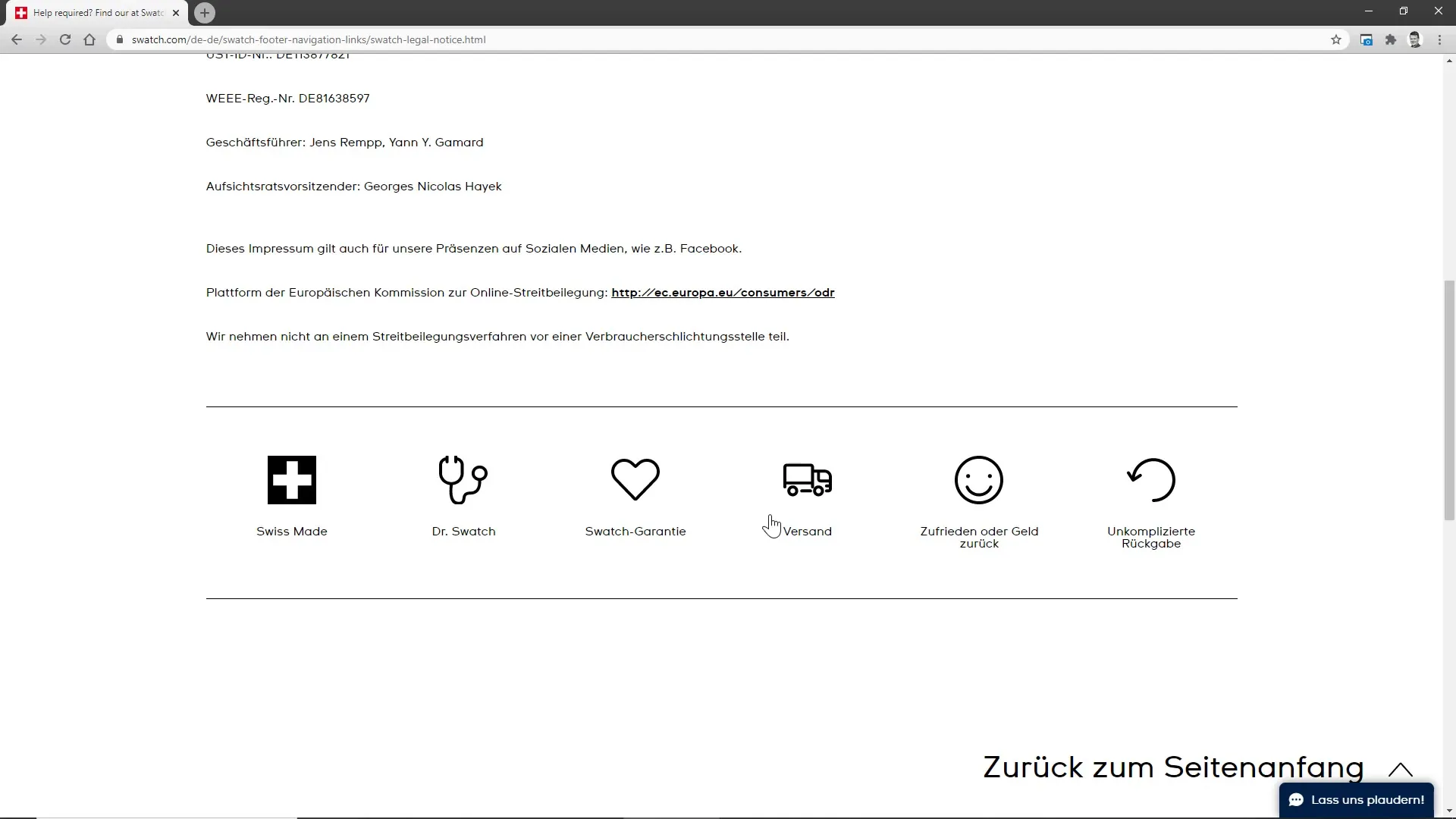
Lightboxen sangat bermanfaat ketika menampilkan informasi tambahan tanpa mengalihkan pengguna dari halaman utama. Misalnya, jika Anda memiliki toko online untuk jam tangan. Jika seorang pengguna membutuhkan informasi lebih lanjut tentang metode pengiriman, Anda dapat menggunakan lightbox yang menyediakan informasi yang sesuai tanpa pengguna harus melakukan perpindahan halaman. Ini akan meningkatkan kemungkinan pengguna tetap pada produk asli dan melanjutkan proses pembelian.

3. Penerapan Slideboxen sebagai Solusi Interaktif
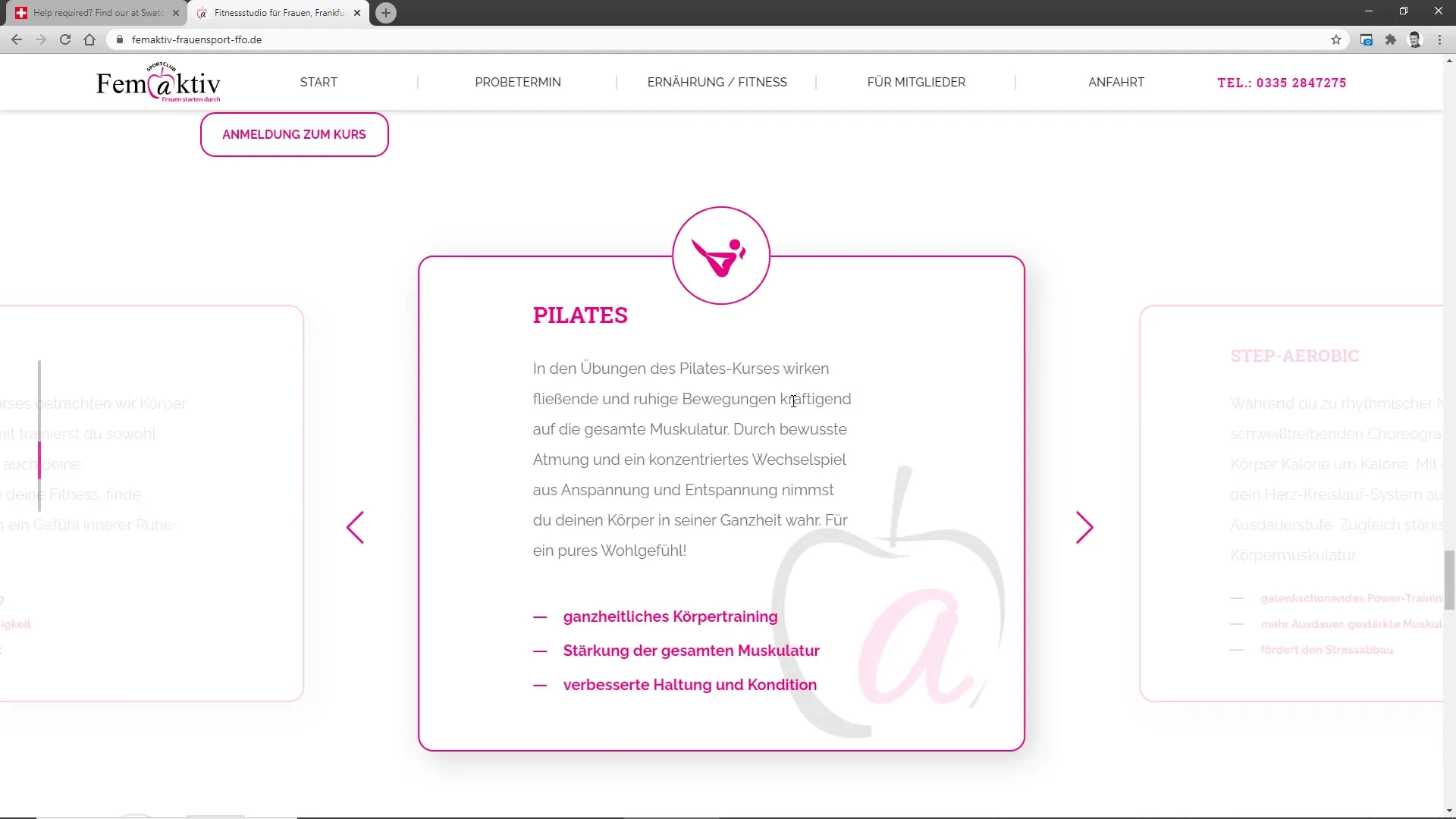
Dengan Slideboxen, Anda dapat menyajikan konten tanpa pengguna harus meninggalkan halaman saat ini. Bayangkan toko online kebugaran yang menawarkan berbagai penawaran kursus. Alih-alih menampilkan setiap kursus di halaman bawah yang terpisah, Anda dapat menggunakan Slideboxen. Pengguna dapat meluncur melalui berbagai penawaran kursus tanpa harus meninggalkan halaman. Dengan demikian, fokus tetap berada pada halaman utama dan pengalaman interaksi meningkat.

4. Memanfaatkan Kotak Akordion untuk Pertanyaan Umum
Kotak Akordion sangat cocok untuk bagian FAQ atau daftar konten yang luas. Misalnya, Anda memiliki platform baru untuk menyediakan informasi tentang berbagai topik. Di sini, Anda ingin menawarkan pengguna lebih banyak detail tanpa membebani mereka dengan banyak perpindahan halaman. Kotak Akordion hanya menampilkan judul pertanyaan atau topik dan diperluas saat pengguna membutuhkan informasi lebih lanjut. Ini membantu menciptakan struktur yang jelas dan pengalaman pengguna yang menyenangkan.

5. Memahami Contoh-Contoh di Lapangan
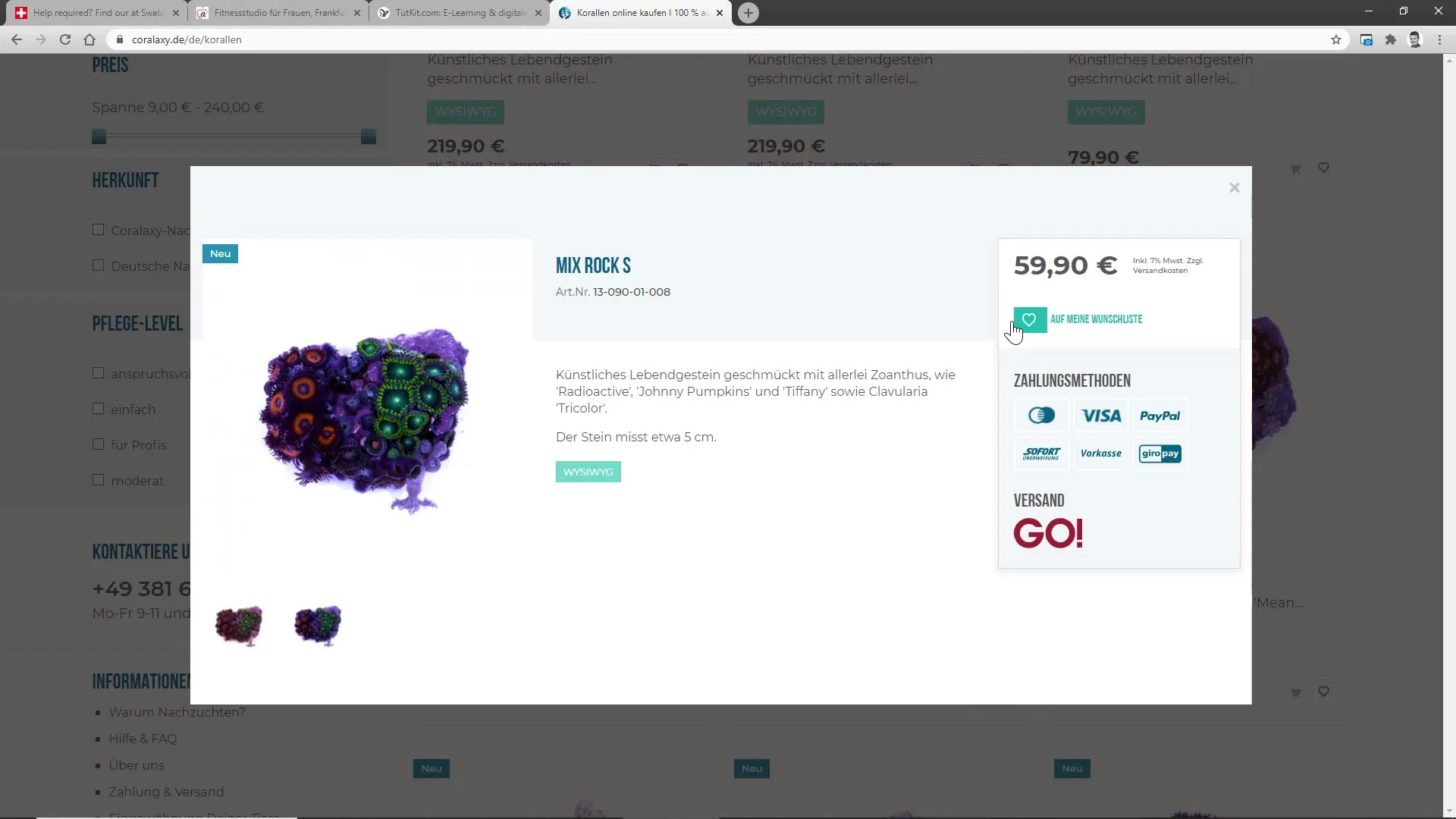
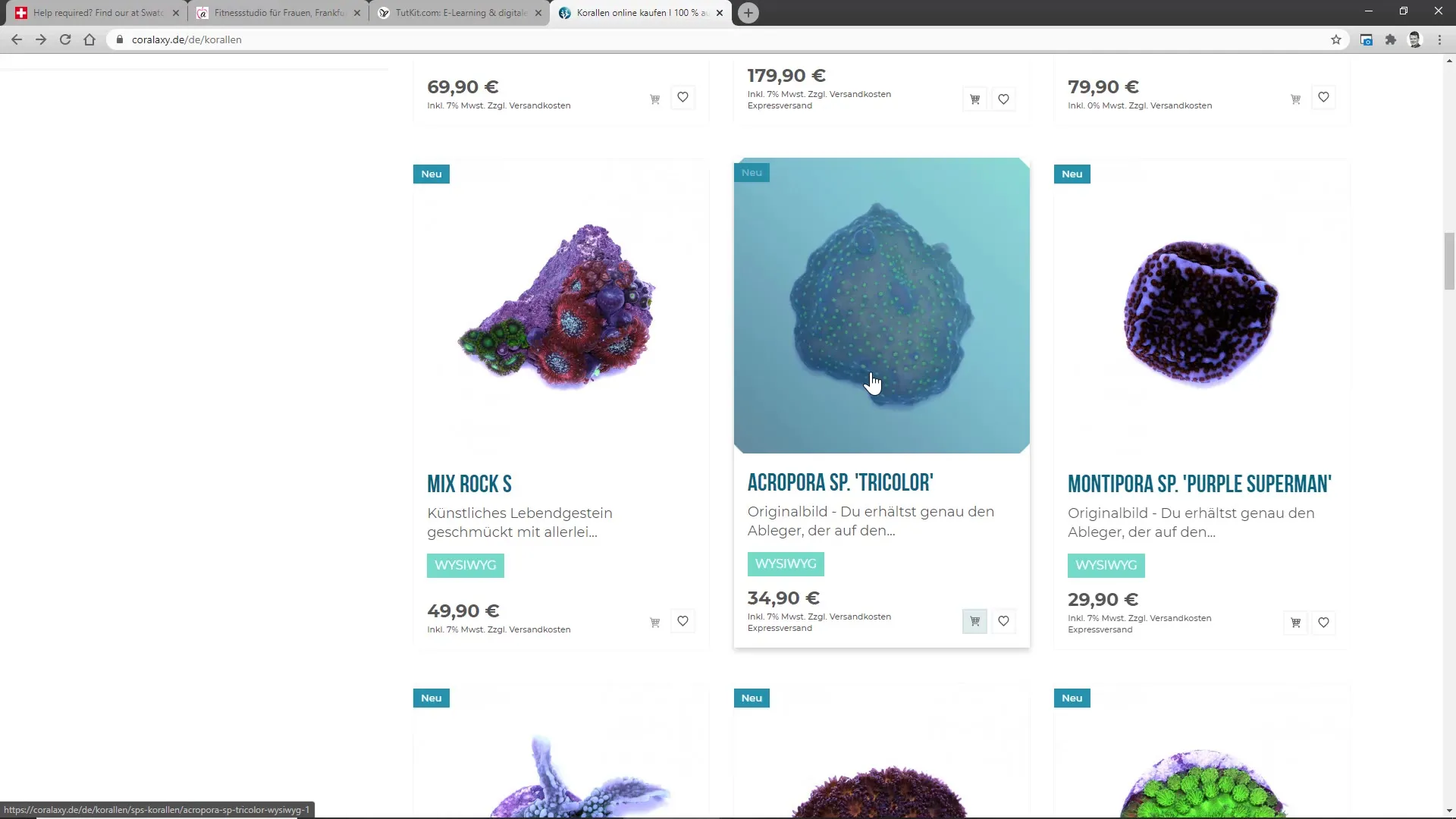
Sistem toko Coralaxie mendemonstrasikan betapa pentingnya menggunakan Lightboxen dan elemen-elemen interaksi lainnya untuk pengalaman pengguna. Misalnya, jika Anda menginginkan informasi lebih lanjut tentang produk tertentu, area detail akan terbuka dalam Lightbox. Ini memungkinkan Anda dengan cepat mendapatkan informasi yang dibutuhkan tanpa harus melakukan perpindahan halaman. Melalui proses yang dioptimalkan ini, pembelian untuk Anda sebagai pengguna menjadi lebih mudah dan lancar.

6. Memastikan Kembalinya yang Optimal ke Proses Pembelian
Contoh bagus untuk teknologi ini adalah ketika Anda menampilkan pratinjau produk dalam Lightbox. Saat Anda melihat pratinjau, Anda masih memiliki opsi untuk langsung kembali ke keranjang belanja atau membatalkannya tanpa mengganggu alur dari halaman utama. Dengan demikian, Anda dapat menangkap minat pembelian tanpa kehilangan kemungkinan untuk kembali. Ini sangat berkontribusi untuk pengalaman positif dan juga mengurangi tingkat jumlah ketidakpuasan.

Ringkasan
Di panduan ini, Anda belajar cara meningkatkan pengalaman pengguna dengan menggunakan Lightbox, Slidebox, dan kotak akordeon secara geziel. Elemen-elemen ini memungkinkan Anda untuk menyediakan informasi tanpa pengguna harus meninggalkan halaman utama dan bereorientasi. Hasilnya adalah proses pembelian yang lebih singkat, peningkatan kepuasan pengguna, dan akhirnya tingkat konversi yang lebih baik di toko online atau situs web Anda.
Pertanyaan yang Sering Diajukan
Bagaimana cara mengurangi peralihan halaman dengan Lightbox?Lightbox menampilkan informasi tambahan tanpa pengguna harus meninggalkan halaman utama.
Kapan sebaiknya saya menggunakan Slidebox?Slidebox ideal untuk menampilkan beberapa opsi atau informasi secara interaktif dan kompak.
Apa keuntungan dari kotak akordeon?Kotak akordeon hanya menampilkan informasi yang relevan saat diminta, yang meningkatkan kemudahan dibaca.


