Vignette adalah teknik yang serbaguna yang memusatkan perhatian pada hal penting dan memberikan kedalaman serta suasana pada gambar Anda. Dengan Photoshop, Anda memiliki berbagai cara untuk membuat vignette - mulai dari efek klasik dan halus hingga varian dramatis dan kreatif. Dalam tutorial ini, saya akan menunjukkan kepada Anda enam pendekatan yang berbeda untuk menemukan tampilan vignette yang sempurna untuk foto atau desain Anda. Mari kita mulai dan tambahkan lebih banyak atmosfer pada gambar Anda!
Variasi 1 - Vignette dengan Menggunakan Metode Pengisian
Langkah 1:
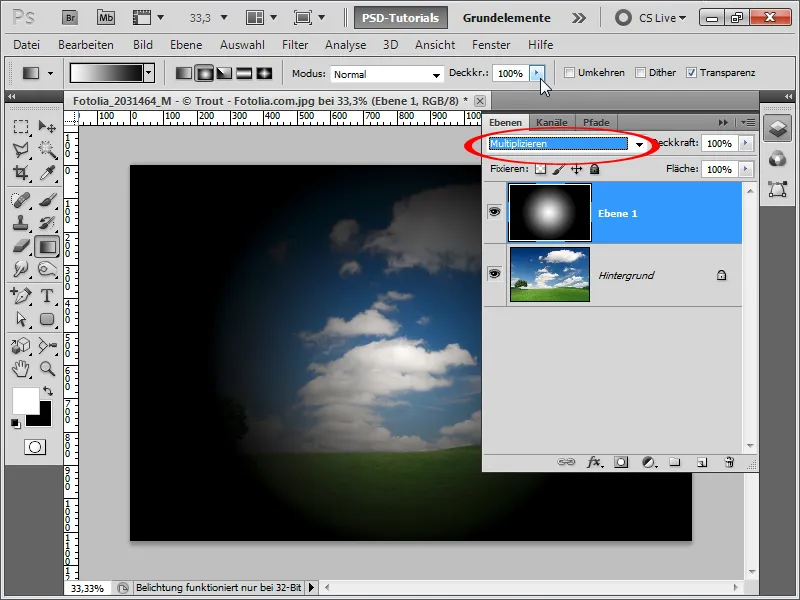
Pertama, saya membuka foto saya dan membuat gradien radial dari putih ke hitam di sebuah lapisan baru. Saya tarik gradien itu dari tengah gambar. Kemudian saya ubah metode pengisian di panel lapisan menjadi Multiply.
Langkah 2:
Jika saya memperluas gradien melewati gambar, vignette tidak akan terlalu kuat.
Langkah 3:
Jika saya menyesuaikan lebih banyak putih dalam gradien, vignette akan semakin baik. Tips: Opasitas lapisan juga dapat dikurangi agar tepian tidak terlalu gelap, atau digunakan gradien putih-abu-abu sebagai gantinya.
Langkah 4:
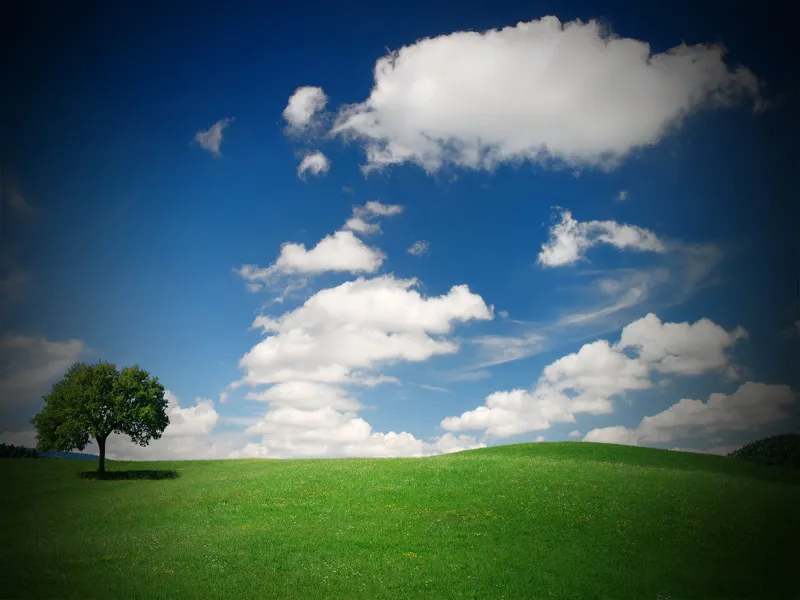
Dan inilah hasilnya dengan Opasitas 80%.
Variasi 2 - Vignette dengan Menggunakan Koreksi Lensa
Langkah 1:
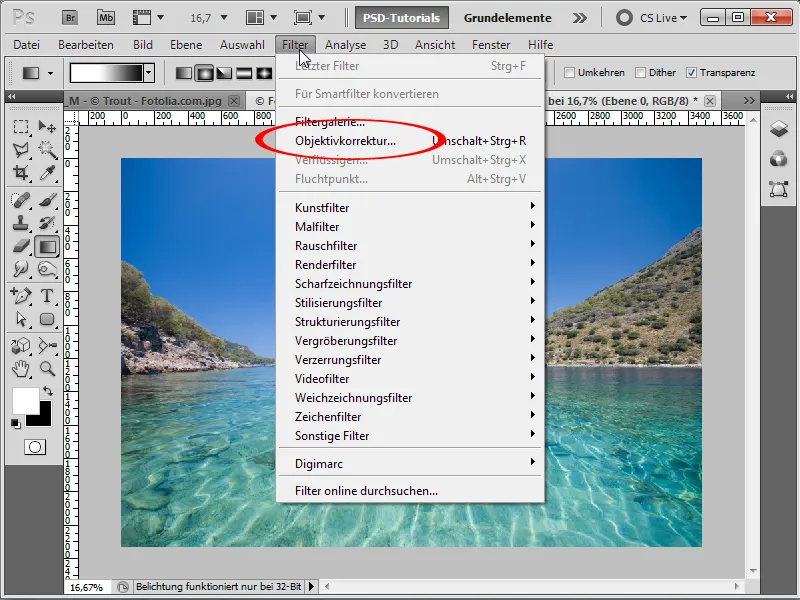
Pertama, saya membuka foto saya dan mengubah lapisan menjadi Smart Object (klik kanan di panel lapisan pada lapisan latar belakang). Kemudian saya klik Menu>Filter>Koreksi Lensa.
Langkah 2:
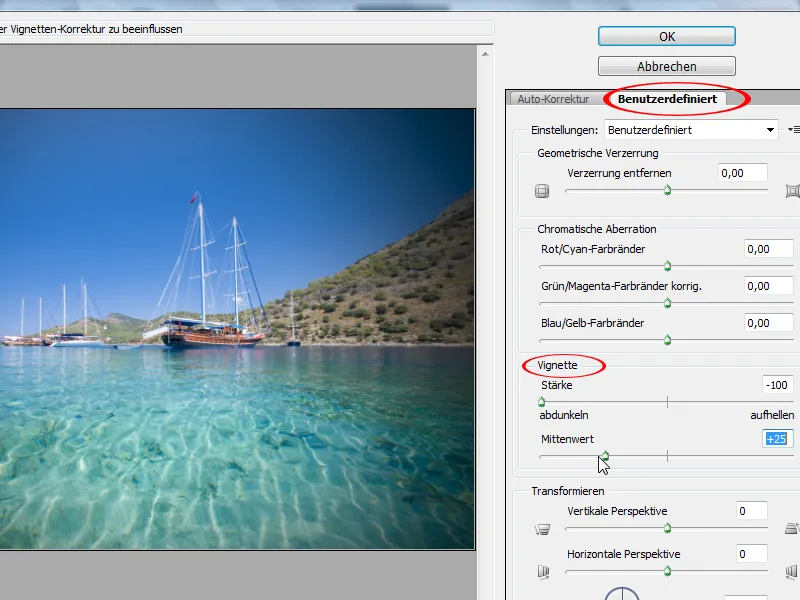
Sekarang saya klik tab Custom dan dapat mengatur Vignette di bagian tengah dengan menggeser Intensitas dan Nilai Tengah semakin ke kiri sebanyak yang diinginkan untuk menampilkan vignette lebih banyak.
Langkah 3:
Hasilnya akan terlihat seperti ini (keuntungan dari Smart Object adalah saya dapat mengubah pengaturan kapan pun):
Variasi 3 - Vignette dengan Menggunakan Camera Raw
Langkah 1:
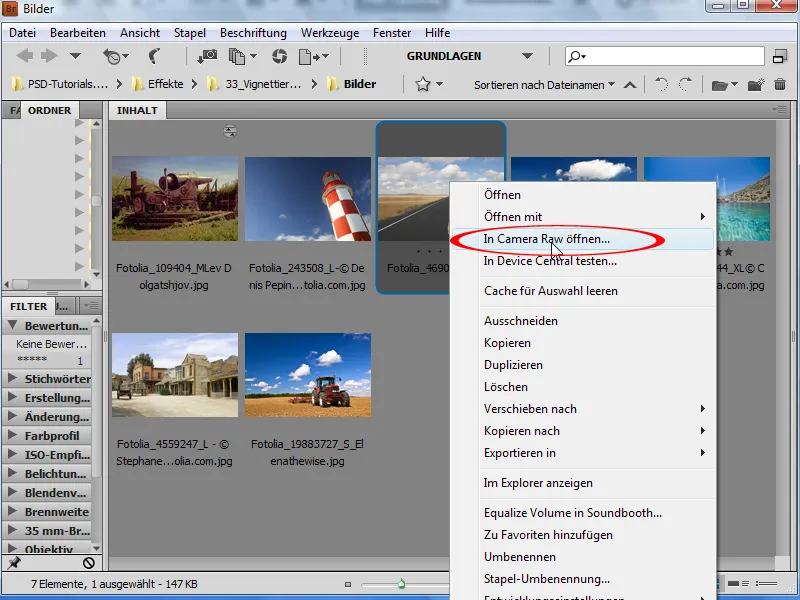
Pertama, saya membuka foto dari Bridge dan klik kanan pada In Camera Raw.
Langkah 2:
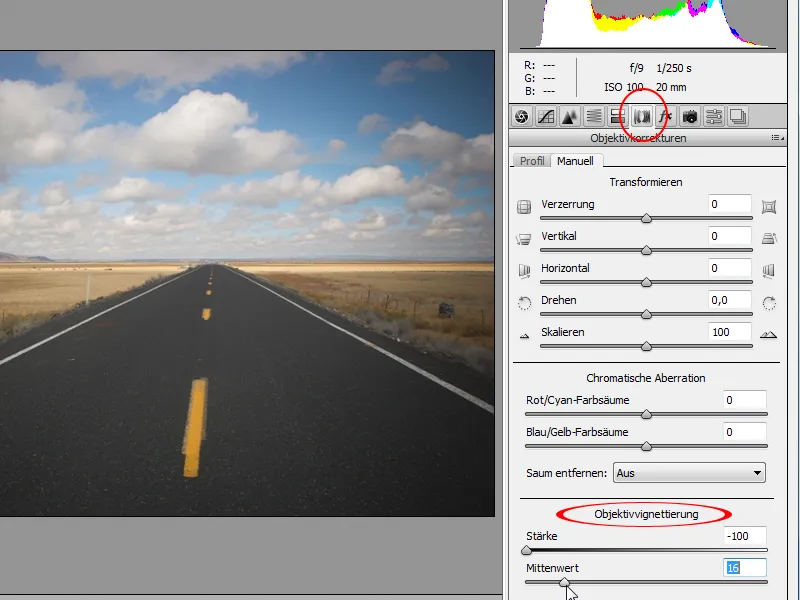
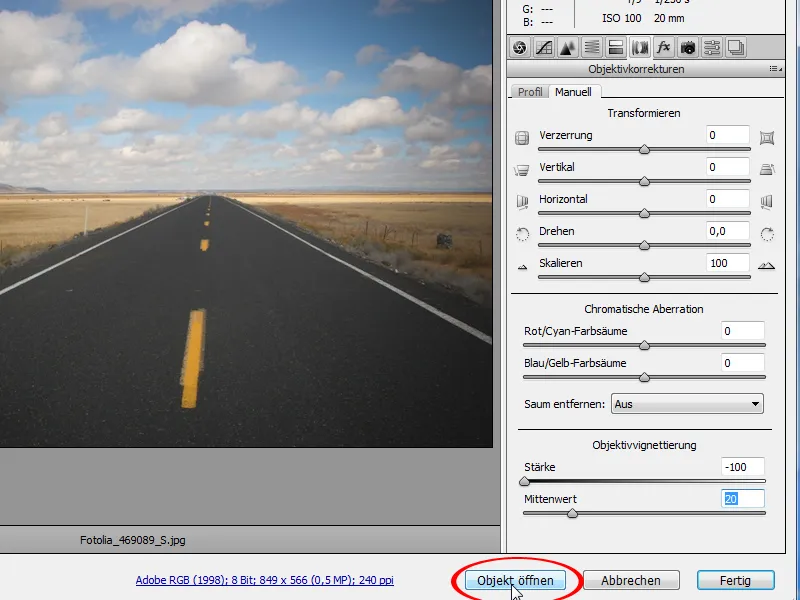
Sekarang saya dapat mengatur vignette di bagian bawah di Register Koreksi Lensa di Vignette Lensa. Semakin ke kiri kedua pengaturan, semakin kuat vignette-nya.
Langkah 3:
Jika saya ingin membuka gambar sebagai Smart Object sekarang, saya tahan tombol Shift dan dari tombol Buka Gambar berubah menjadi Buka Objek.
Langkah 4:
Gambar jadi akan terlihat seperti ini:
Variasi 4 - Vignette dengan Menggunakan Efek Pencahayaan
Langkah 1:
Pertama, saya membuka foto saya dan mengubahnya menjadi Smart Object.
Langkah 2:
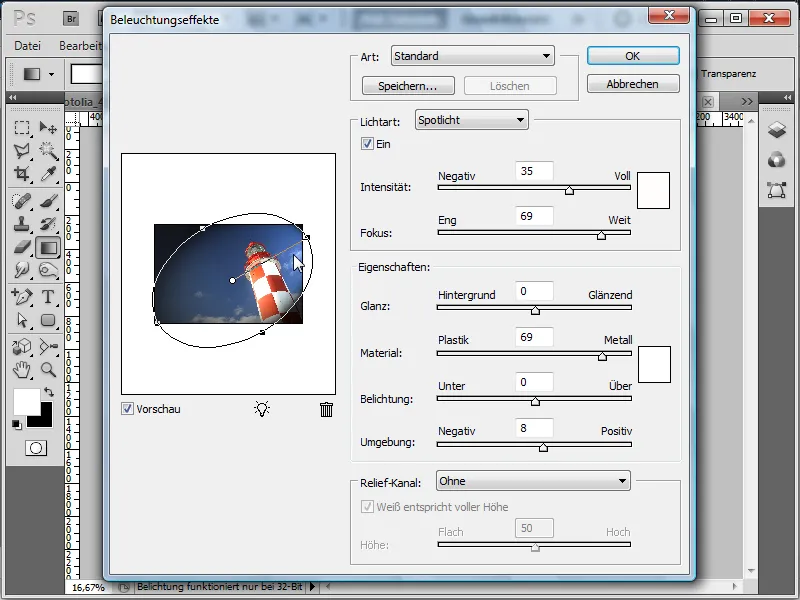
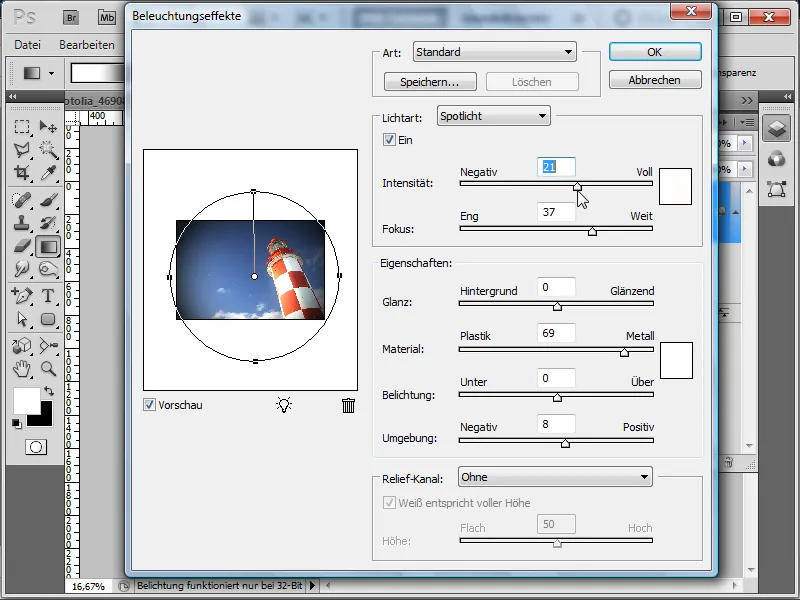
Di sini saya bisa mengatur, misalnya, Cahaya Sorot seperti ini:
Langkah 3:
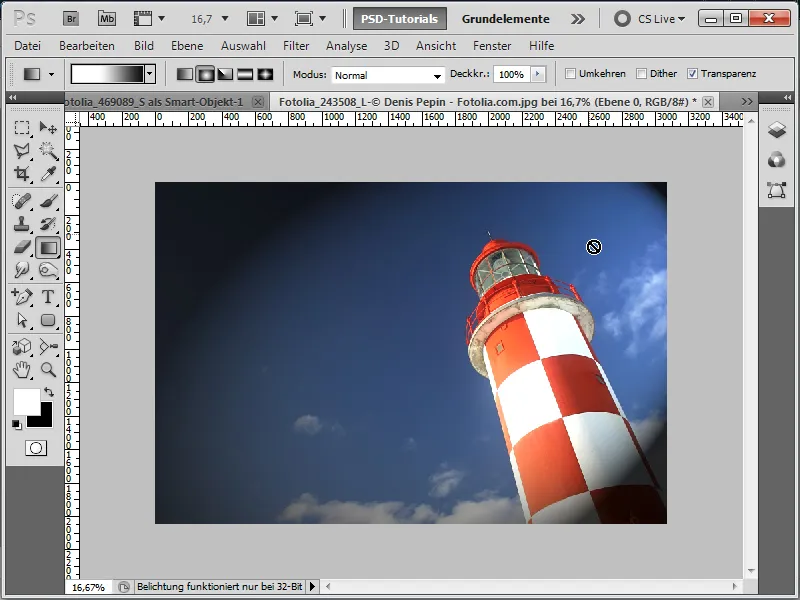
Hasilnya akan terlihat seperti ini:
Langkah 4:
Jika saya hanya ingin memiliki vignet pada pinggiran, maka saya atur cahaya saya seperti ini:
Langkah 5:
Hasilnya terlihat seperti ini:
Varian 5 - Vignet dengan Opsi Isian
Langkah 1:
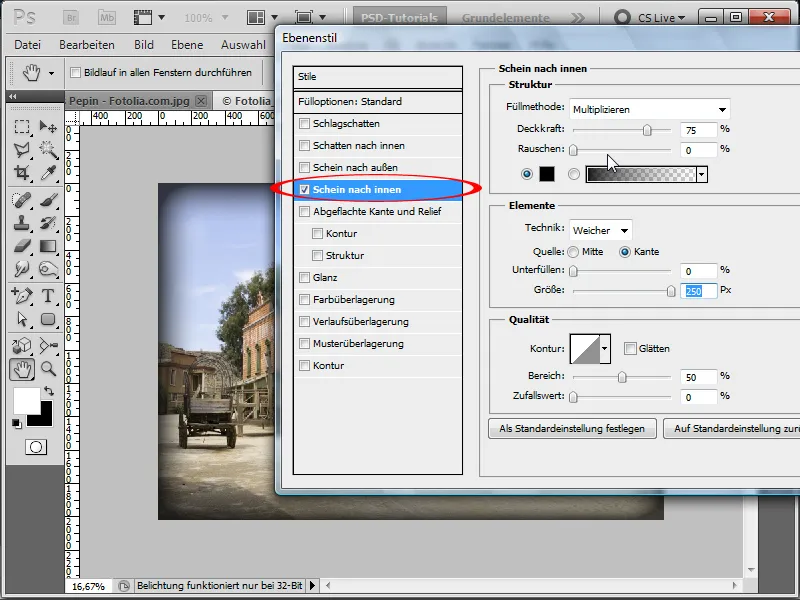
Pertama, saya membuka foto saya dan mengubah lapisan latar belakang menjadi lapisan normal dengan melakukan double-click pada panel layer. Kemudian, saya mengklik kanan pada fill options. Di sini saya mengaktifkan inner glow dan memilih 250 px. Sayangnya, nilai ini tidak bisa ditingkatkan lebih lanjut. Opacity juga bisa dikurangi kapan saja. Saya biarkan menjadi 75%.
Langkah 2:
Hasilnya terlihat bagus pada foto berukuran 800x600 piksel; tetapi pada foto dengan resolusi yang lebih tinggi sayangnya tidak begitu bagus.
Varian 6 - Vignet dengan Adjustment Layers
Langkah 1:
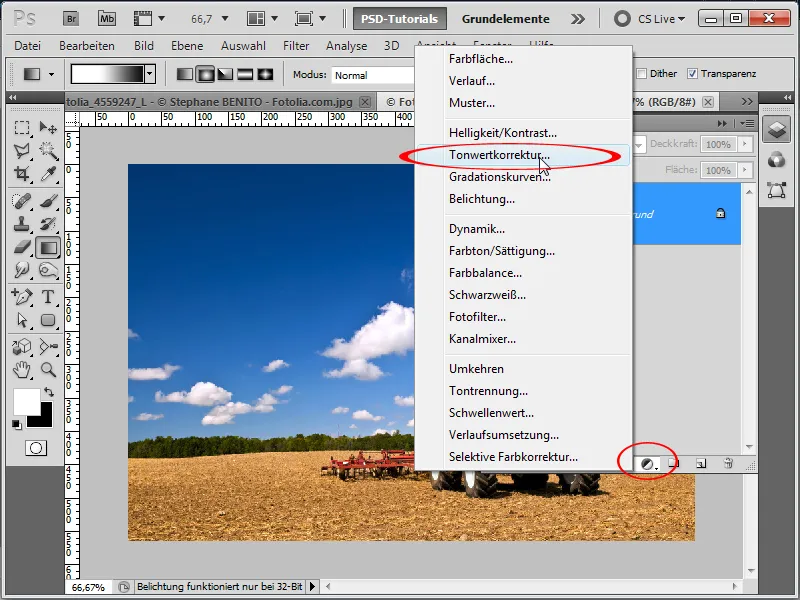
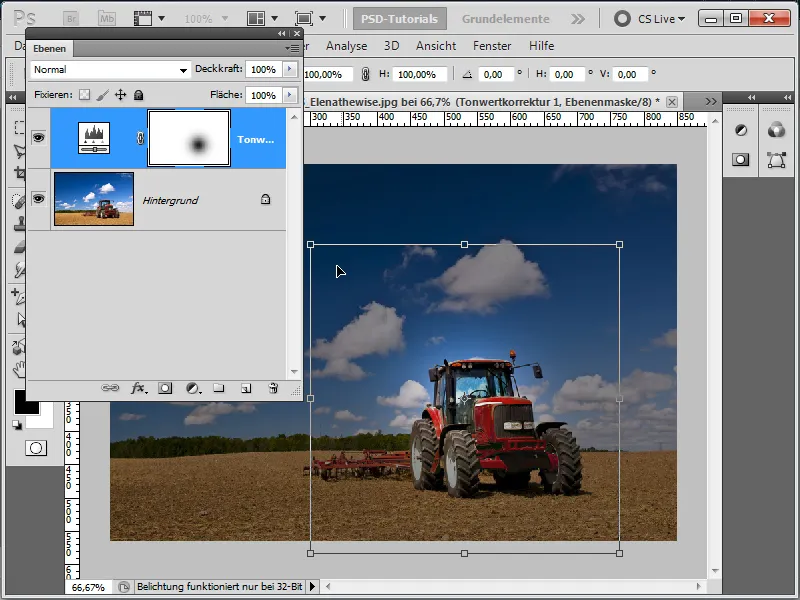
Pertama, saya membuka foto saya dan menambahkan tone correction sebagai adjustment layer.
Langkah 2:
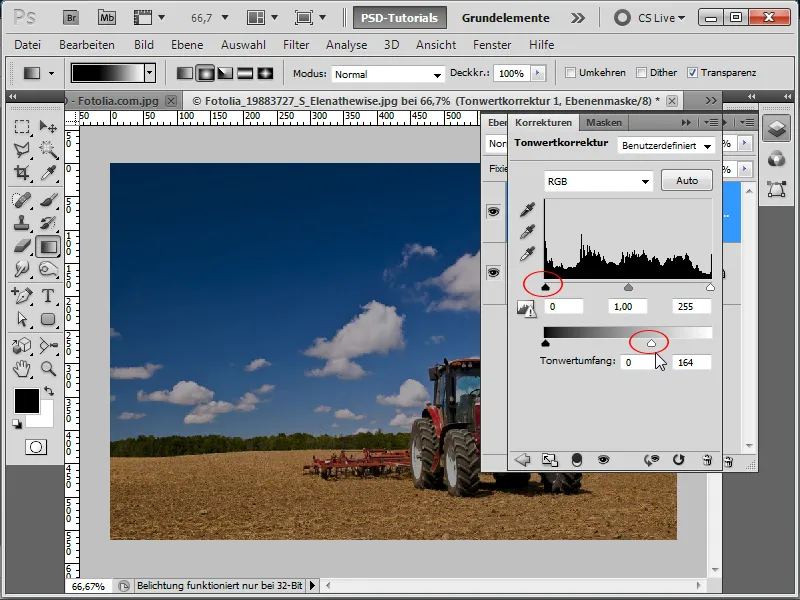
Dengan kedua pengatur ini, saya dapat menggelapkan gambar.
Langkah 3:
Pada masker tone correction, saya menggambar dengan kuas hitam yang lembut dan besar sekali. Setelah itu, saya bisa mentransformasikan titik ini dengan Ctrl+T dan membuat cahaya dalam ukuran yang saya anggap baik.
Langkah 4:
Dengan cara ini, misalnya, saya bisa sangat menggelapkan warna dalam tone correction dan hanya membuat traktor saya terlihat terang.
Langkah 5:
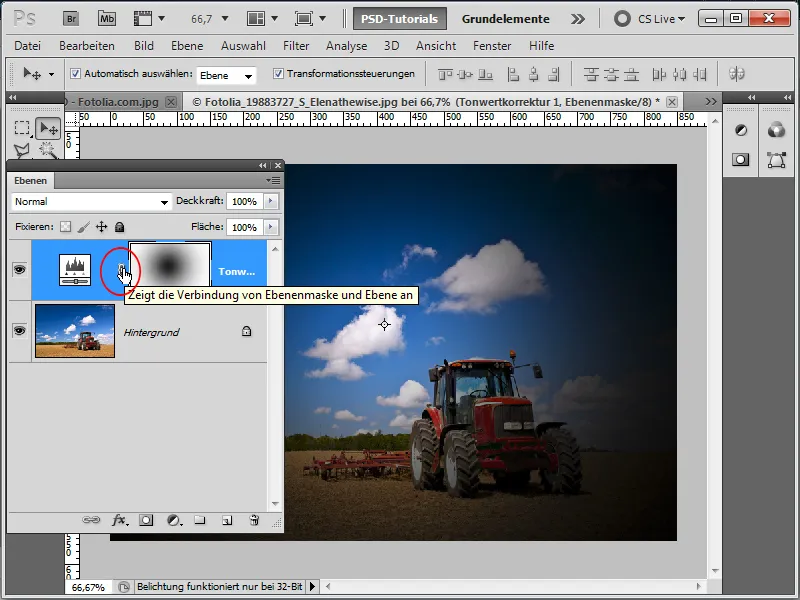
Untuk memindahkan titik cahaya dengan lebih baik, saya melepaskan koneksi dengan layer mask dengan mengklik sekali pada chain symbol hingga tersembunyi.
Langkah 6:
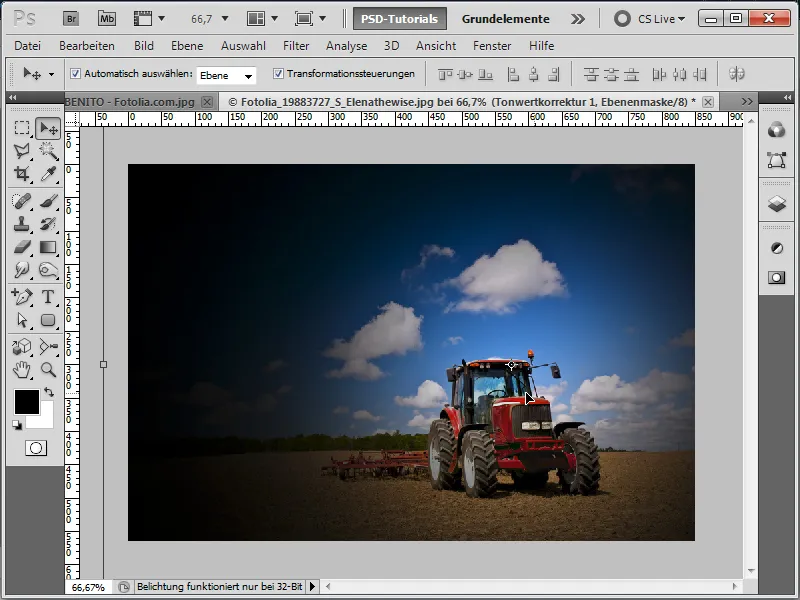
Hasil saya akan terlihat seperti ini, jika saya tidak terlalu banyak menggelapkan nilai-nilai tone:
Langkah 7:
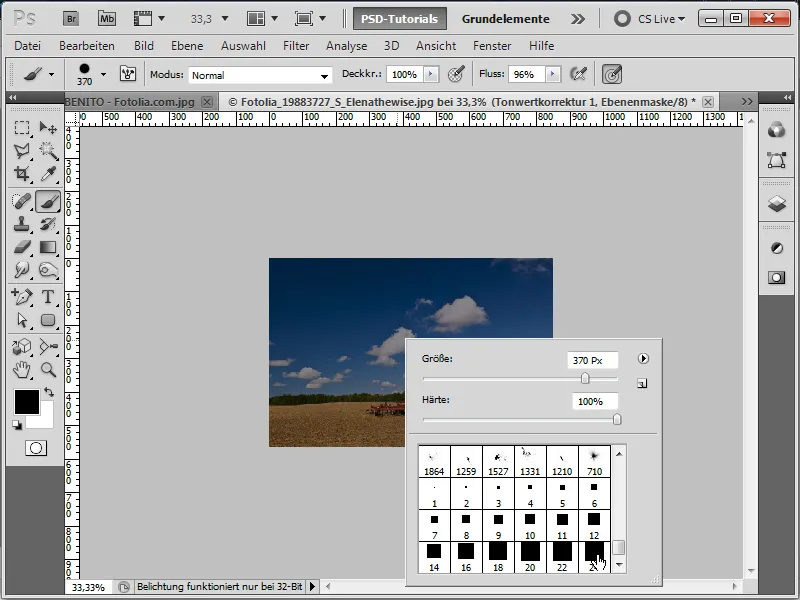
Jika saya tidak ingin sudut bayangan terlalu dibulatkan, saya juga bisa menggunakan kuas kotak (jika tidak tersedia, cukup unduh kuas kotak di tombol panah kecil dari dialog kuas).
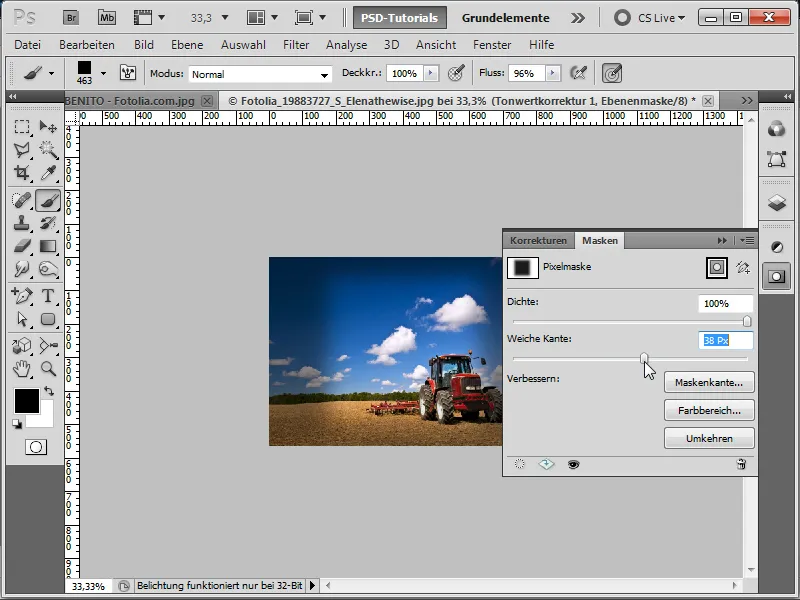
Langkah 8:
Sekarang saya menggambar dengan warna putih dan ujung yang sangat besar ke dalam masker, kemudian saya buka panel mask dan geser pengatur pada soft edge cukup jauh ke kanan sampai saya merasa suka dengan kelembutannya.
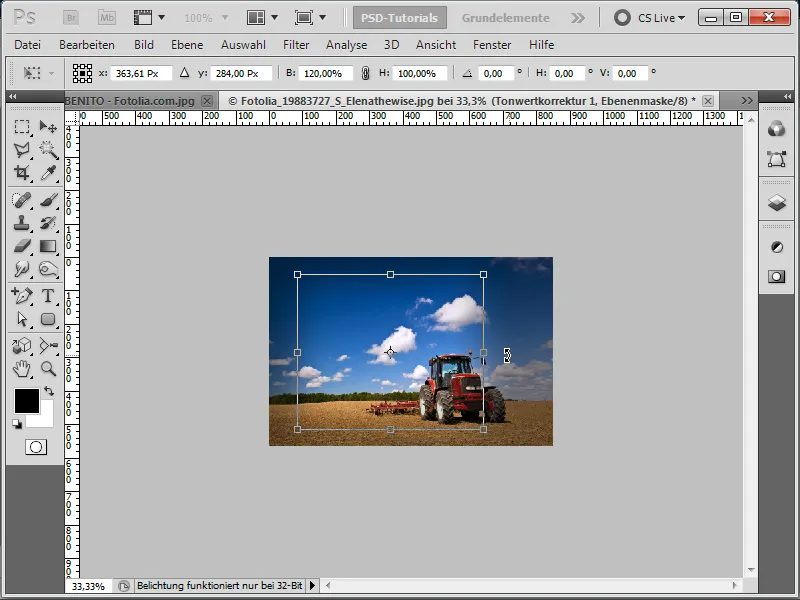
Langkah 9:
Juga di sini saya bisa mentransformasikan cahaya dengan Ctrl+T sesuai keinginan.
Langkah 10:
Hasilnya akan terlihat seperti ini:


