Jadi, sahabat-sahabat, dalam Tutorial tentang Inisial saya sudah menunjukkan bahwa ada cara untuk membuat karakter khusus sebagai inisial.
Di tutorial ini saya mengatakan, saya ingin menunjukkan dalam tutorial terpisah bagaimana logo dapat dijadikan karakter. Dan inilah caranya: Kali ini saya menggunakan contoh yang berbeda.
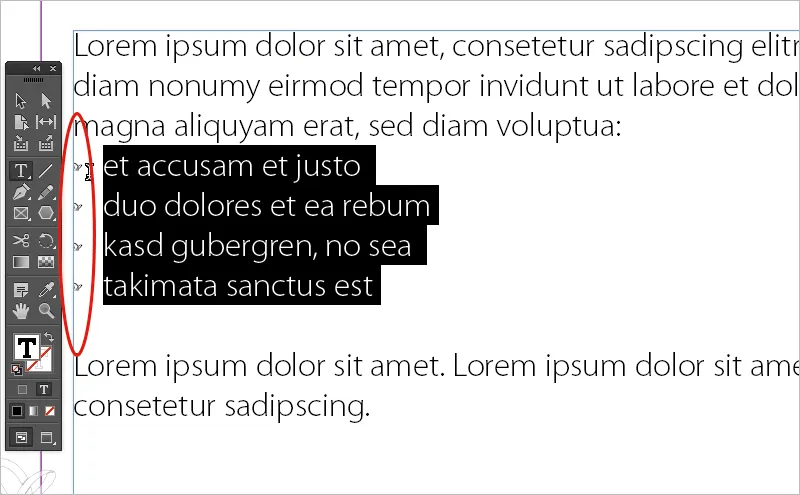
Jadi, di sini saya punya teks yang terdiri dari 4 baris, yang akan dimulai dengan Tanda Bulet. Dan saya pilih ini saja...
... dan sekarang saya memiliki Tanda Bulet berupa logo PSD kami! Dan bagaimana cara melakukannya?
Saya menggunakan sebuah skrip untuk itu. Skrip tersebut bernama IndyFont. Saya menggunakan versi demo di sini:

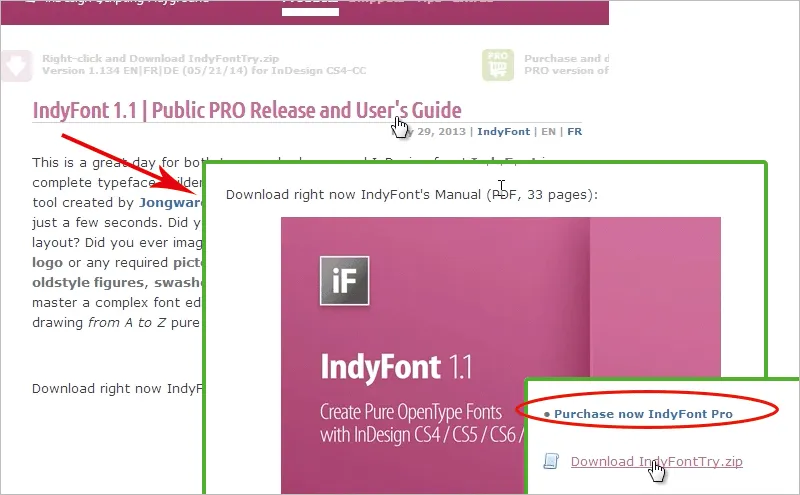
Sekarang saya akan masuk ke browser saya dan menunjukkan kepada Anda dari mana mendapatkannya. Anda bisa mendapatkannya dari indiscripts.com. Di sana tersedia versi demo yang akan saya tunjukkan. Anda bisa mengunduhnya dengan mudah di bagian bawah halaman melalui tautan ini.
Saat ini juga sudah tersedia versi Pro, jadi Anda bisa lihat "Public PRO Release and User's Guide", ini artinya, bahkan ada manual yang sangat rinci dengan 33 halaman yang menunjukkan bagaimana Anda bisa membuat set huruf lengkap dengan huruf kapital dan potongan beragam.
Jadi cerita yang sangat keren dan di sini juga tersedia versi coba.
Jika Anda ingin membeli IndyFont sebagai skrip jadi, maka Anda harus membayar 59.--Euro.
Jika Anda membutuhkan bantuan lebih lanjut atau informasi tambahan setelah mengikuti tutorial ini, periksa manual yang disebutkan sebelumnya. Atau saya ingin merekomendasikan situs typografie.info milik Ralf Herrmann "Membuat Font di InDesign dengan IndyFont"; di sana dia sudah menjelaskan dengan sangat rinci bagaimana cara melakukannya.
Atau juga absatzsetzer.de, yang menunjukkan dengan ilustrasi peralatan makanan bagaimana mudahnya membuat font menggunakan IndyFont.
Oke. Saya sudah mengunduh IndyFont dan di panel Skrip-Saya menemukan indyfont_demo dan sekarang saya akan membuat skrip. Sebelumnya saya sudah menarik teks ke dokumen baru, dan sekarang ketika saya menerapkan penomoran, saya mendapatkan Bullets yang khas. Itu yang tidak saya inginkan, saya ingin menggantinya dengan logo kami. Jadi pertama-tama saya akan menjalankan indyfont_demo dengan mengklik skrip di panel Skrip-.
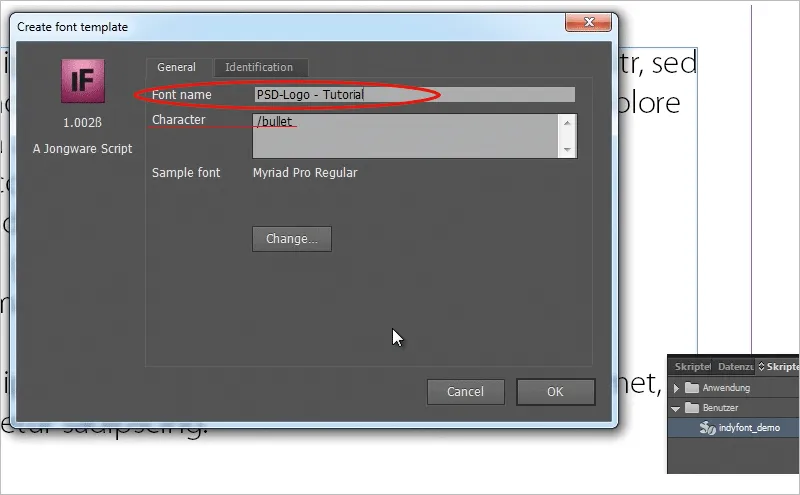
Akan muncul kotak dialog dengan Karakter Saya Sendiri.
Saya akan menamainya "Logo PSD - Tutorial" karena ini dibuat dalam konteks tutorial saya.
Karakter akan menjadi Tanda Bulet. OK.
Sekarang akan muncul file baru, saya akan scroll ke bawah dan bisa menaruh Bullet saya di sana.
Saya temukan bahwa jika saya langsung pergi ke File>Place, tarik logo ini ke Bullet abu-abu dan jalankan skrip indyfont_demo di panel skrip untuk mengeksekusinya, maka saya akan mendapatkan pesan kesalahan, itu tidak akan berfungsi seperti itu. Tidak ada artwork yang dikenali di baris tersebut. Bahkan jika saya sedikit memperkecil logo, sehingga pas di dalam baris, tetap saja tidak dikenali.
Saya akan menghapus logo tersebut. Karena sudah terbukti bahwa ada cara lain yang cukup baik dalam versi demo.
Jadi saya buka logo di Illustrator, lalu saya pilih seluruh logo, seret ke InDesign dan perkecil logo sejauh itu hingga masuk ke dalam baris. Tetapi bahkan jika saya tarik melalui Drag&Drop dan jalankan skrip lagi, masih tidak dikenali. Karena saya harus melakukan sesuatu yang berbeda. Saya akan memilih logo dengan Pengaktifan Langsung untuk mengaktifkan path, dan sekarang saya akan menetapkan warna Hitam - inilah triknya.
Jika sudah saya lakukan, maka akan berfungsi. Saya pergi ke indyfont_demo dan ditanya di mana file Font OpenType harus disimpan, di antara font InDesign atau di folder.
Saya pilih opsi kedua, folder, dan letakkan file di folder yang diinginkan.
Akan muncul pemberitahuan bahwa font saya telah dibuat. Sekarang saya bisa membuka font saya (berupa file *.otf) dengan Double-Klik pada folder yang telah saya tentukan. Tentu saja, saat melihat karakter huruf, saya hanya akan melihat font standar, tetapi Bullet saya sudah dilengkapi dengan logo (meskipun tidak ditampilkan!)
Jadi, mari kita coba sekarang.
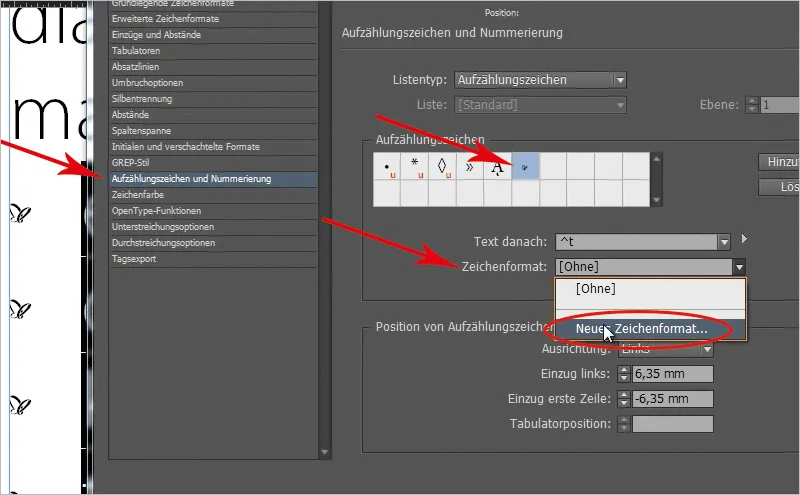
Saya kembali ke dokumen saya dengan penomoran, saya pilih penomoran, buka Format Ayat baru, masuk ke Tanda Bulet dan Penomoran, klik Tambah dan pilih font yang telah saya buat; di situ Anda akan melihat karakter saya.
Saya mengklik OK, saya mencoret tanda saya di format paragraf di bawah bullet point dan saya juga mengonfirmasi dengan OK.
Setelah itu, logo saya akan terlihat sebagai bullet point di InDesign.
Sekarang ini sangat kecil. Mungkin saya bisa memberikan tip lain kepada Anda dengan tutorial ini: Bagaimana cara membuat bullet points saya sedikit lebih besar?!
Saya akan menyusun bullet points dengan format karakter. Anda mungkin melihat bahwa saya juga bisa menentukan format karakter di bidang bullet points di panel format paragraf.
Saya belum menentukan satu pun di sini. Saya akan mencoba mengklik Format Karakter Baru…
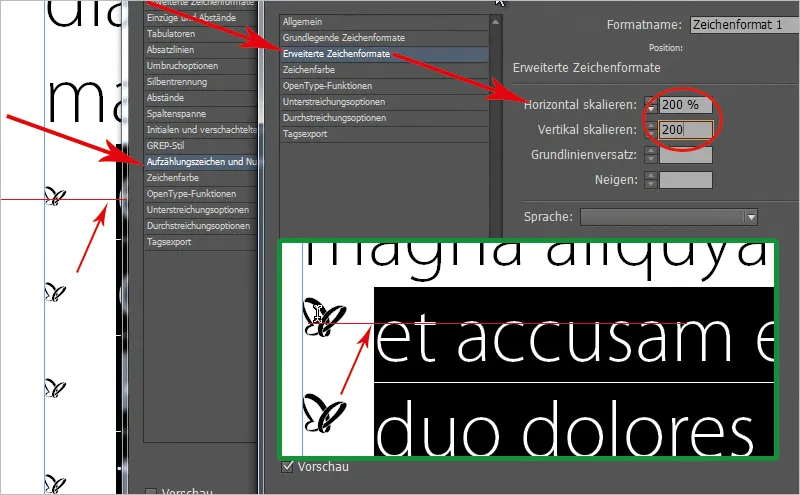
…dan bisa langsung menyusunnya bersamaan. Saya bisa memilih ukuran huruf yang lebih besar sekarang, tetapi itu tidak begitu halus. Lebih baik jika saya hanya memilih penskalaan, yaitu saya akan memilih baik skala horizontal maupun skala vertikal sebesar 200%.
Jika saya melakukannya sekarang, bullet points akan naik, tetapi sudah tidak lagi sejajar dengan huruf. Sekarang saya bisa masuk lagi ke format karakter, yang tadi saya buat. Tetapi sebelumnya saya harus menghapus penanda huruf!
Dan saya katakan: Saya ingin menjaga penyusutan garis dasar tetap rendah. Perhatikan bullet points ketika Anda mengedit penyusutan garis dasar (pratinjau harus aktif). Saya mulai dari minus 2 dan saya klik panah ke bawah, sampai pada minus 4 logo itu diatur dengan rapi di tengah.
Sekarang saya juga dapat dengan mudah mengubah ukuran bullet points saya. Mungkin Anda sudah tahu, ketika Anda memiliki kotak atau bullet points kecil: Kadang-kadang mereka terlalu besar, kadang-kadang terlalu kecil, dan tidak pas, maka susun semuanya dengan format karakter dan Anda dapat dengan mudah mengatur ukuran bullet points Anda melalui format karakter.
Saya pikir, IndyFont adalah hal yang keren, karena Anda dapat menggunakan inisial, bullet points, atau hal lain secara langsung di layout teks Anda, dan menurut pendapat saya, versi Pro-nya jauh lebih keren, karena Anda dapat dengan nyaman mengatur set huruf lengkap, tetapi juga dengan ini, saya pikir, Anda dapat menambahkan sentuhan menarik pada layout Anda.
Saya harap Anda menyukai tutorial ini; sampai tutorial berikutnya di PSD-Tutorials.de.


