Effek Pagepeel atau efek putar gambar adalah teknik hebat untuk memberikan dinamis dan ketegangan pada desain Anda. Apakah Anda ingin melipat sudut dengan realistis, menciptakan efek 3D dramatis, atau memberikan interpretasi kreatif - dengan Photoshop, kemungkinannya tak terbatas. Pada tutorial ini, saya akan menunjukkan tiga variasi dari efek Pagepeel yang sempurna untuk poster, situs web, atau presentasi digital. Ayo mulai dan tingkatkan desain Anda dengan efek yang menakjubkan ini!
Langkah 1:
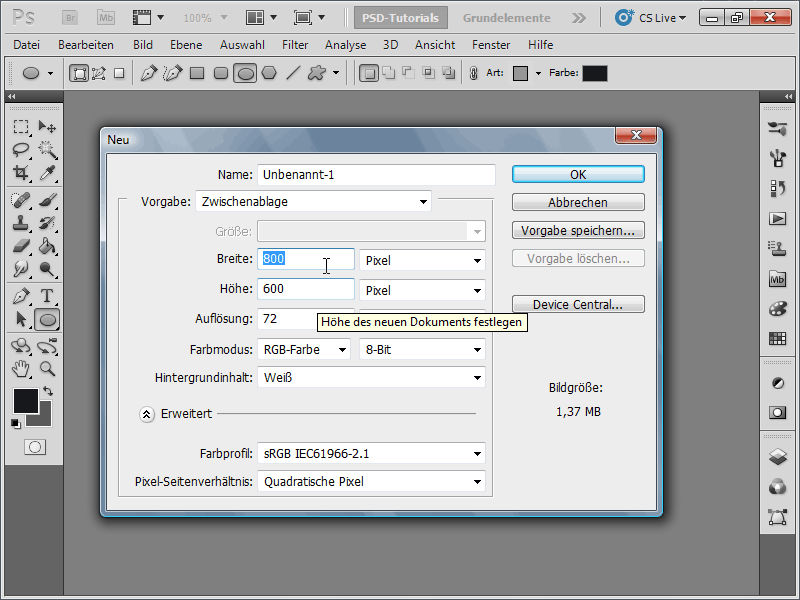
Pertama, saya akan membuat dokumen baru; ukurannya tidaklah penting. Saya memilih ukuran yang sangat kecil yaitu 800x600 piksel. Jika Anda ingin mencetak efek ini, satuan piksel harus diubah menjadi cm dan resolusi dari 72 menjadi 300 piksel/inch. Anda juga bisa langsung memuat foto yang ingin diberi efek Pagepeel. Namun, untuk tutorial ini, saya memilih resolusi yang lebih rendah agar efeknya terlihat lebih jelas dalam tangkapan layar.

Langkah 2:
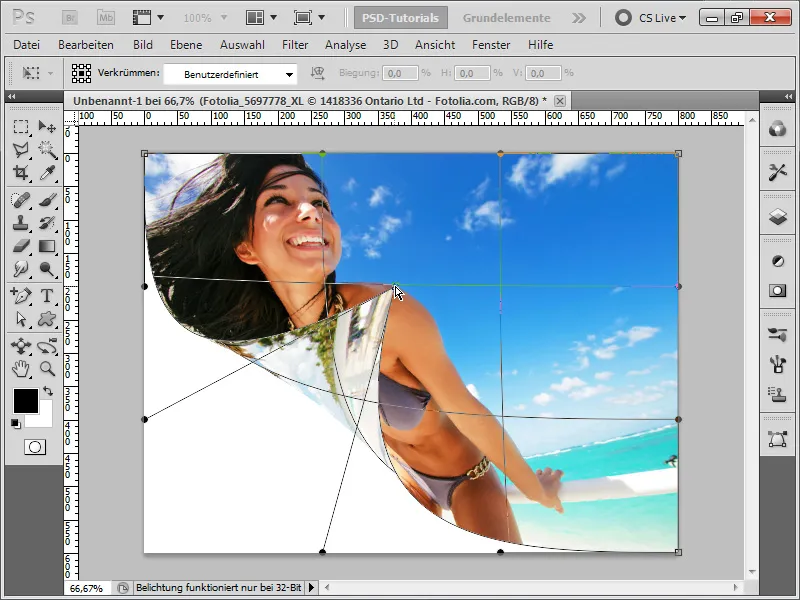
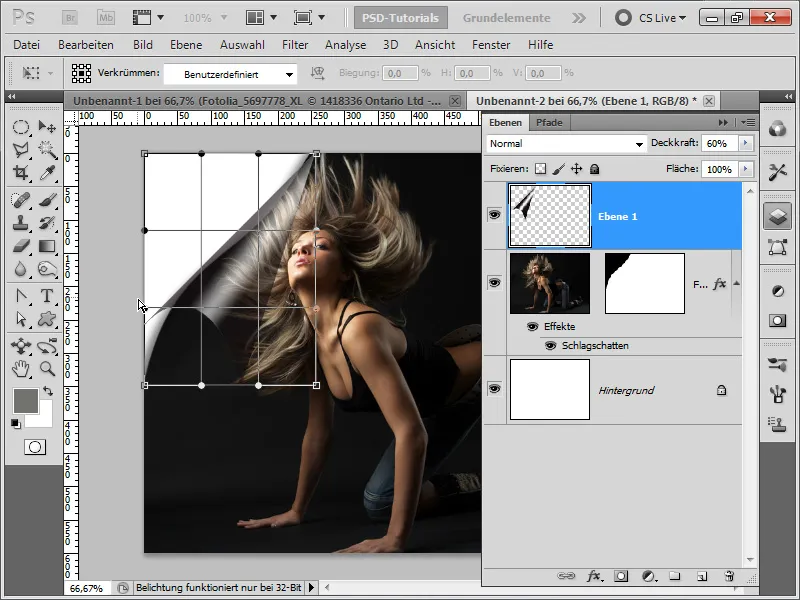
Saat saya memuat foto atau menggunakan foto yang sudah ada, saya dapat mentransformasi lapisan foto saya dengan menekan Ctrl+T. (Jika saya langsung memuat foto, pastikan untuk mengonversi lapisan background ke lapisan normal dengan mengklik background layer dua kali di panel lapisan). Sekarang saya klik kanan pada foto dan pilih Warp. Kemudian, saya dapat langsung menyeret satu titik dari pojok kiri bawah ke atas menggunakan tombol kiri mouse. Seketika terlihat seolah-olah saya sedang melipat foto tersebut.
Langkah 3:
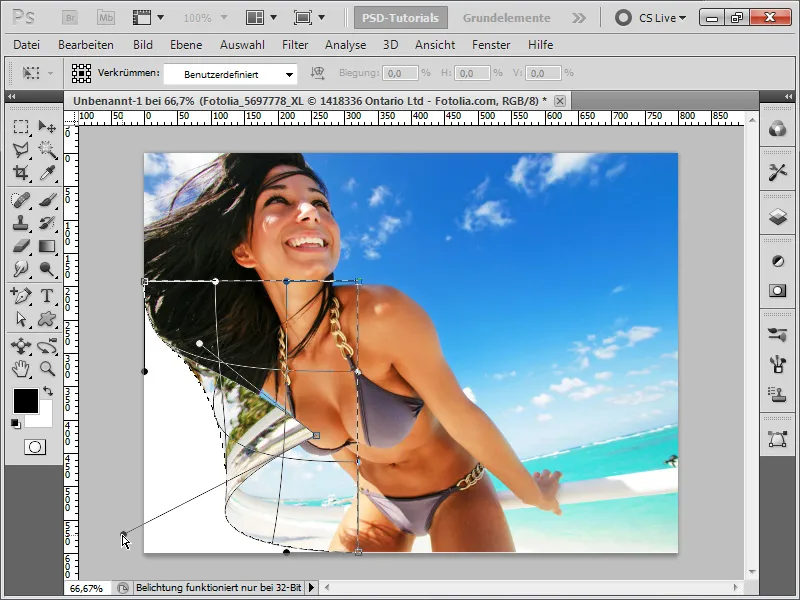
Jika saya tidak ingin mengorbankan begitu banyak ruang untuk efek lipatan, saya cukup membuat seleksi menggunakan alat seleksi persegi dan kemudian melengkungkan area tersebut.
Langkah 4:
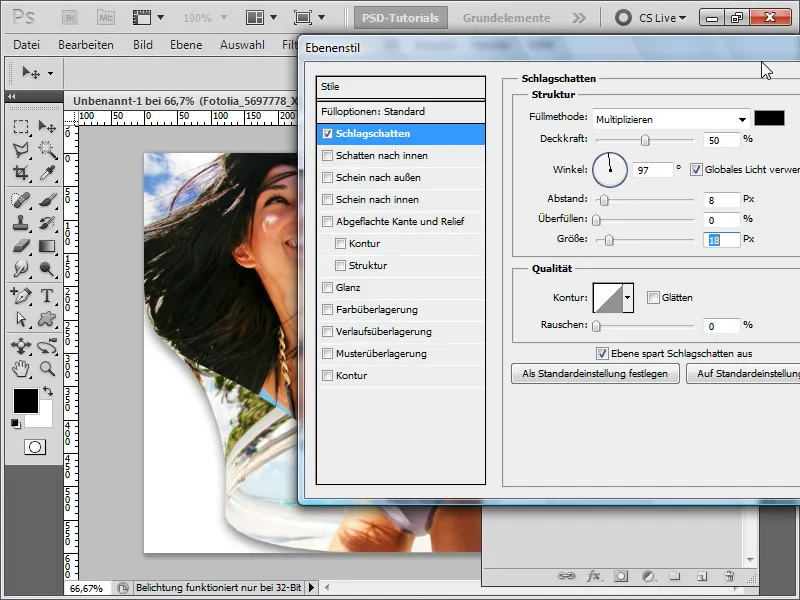
Sekarang, saya akan menambahkan Shadow di dalam Options.
Langkah 5:
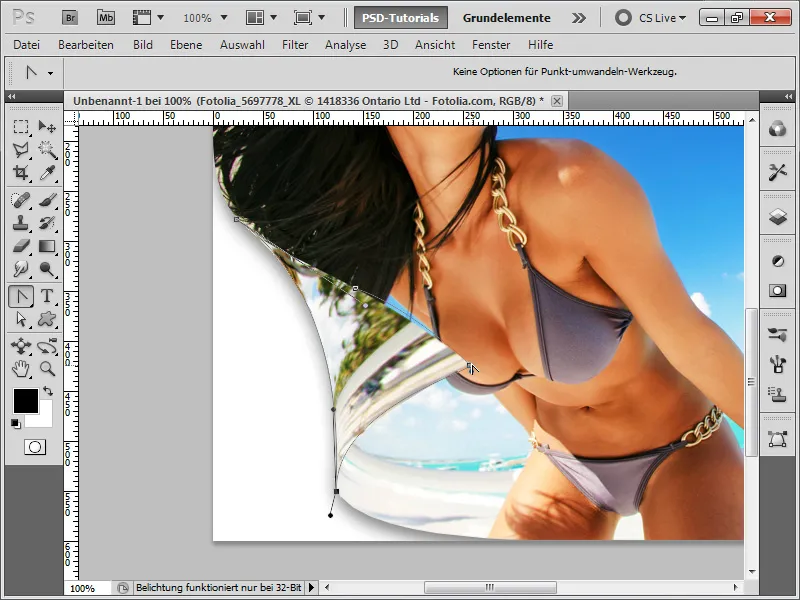
Karena saat memutar foto saya tidak melihat latar belakang, saya ingin area yang digulung menjadi putih. Untuk itu, saya membuat area menggunakan Pen Tool sebagai path dan mencoba membentuk kurva dengan pegangan ke bentuk yang tepat.
Langkah 6:
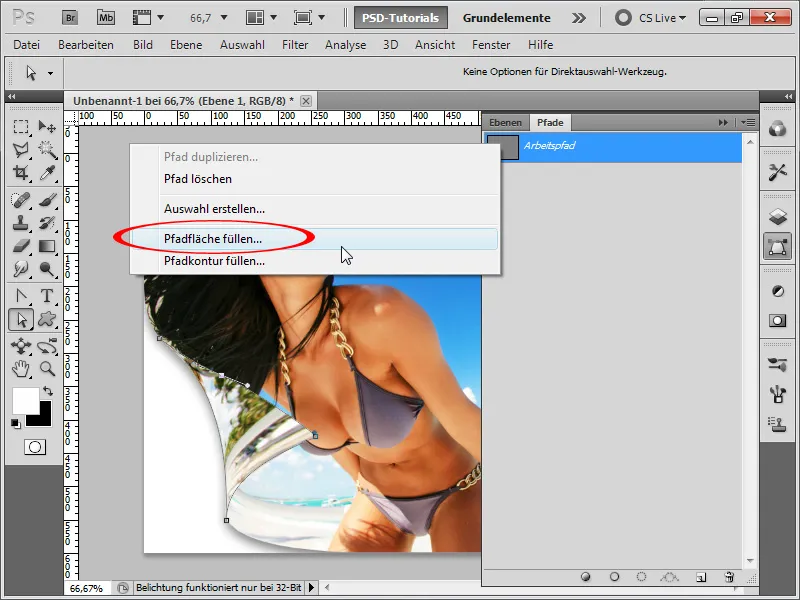
Selanjutnya, saya membuat lapisan baru dan kemudian dengan mengklik kanan pada jalur kerja di panel jalur saat bekerja, saya pilih Fill Path.
Langkah 7:
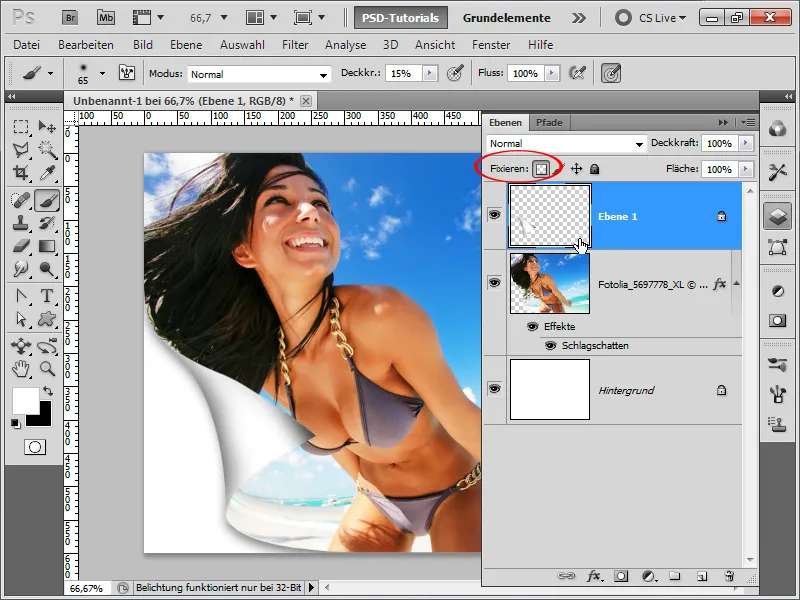
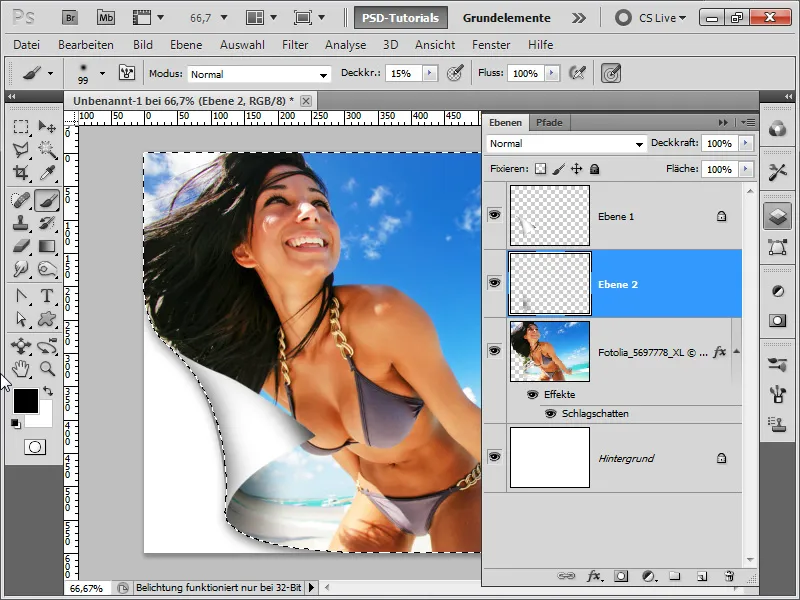
Selanjutnya, saya fiksasi area transparan pada lapisan baru saya dan sekarang saya dapat menggambar bayangan menggunakan brush hitam dengan 15% opacity.
Langkah 8:
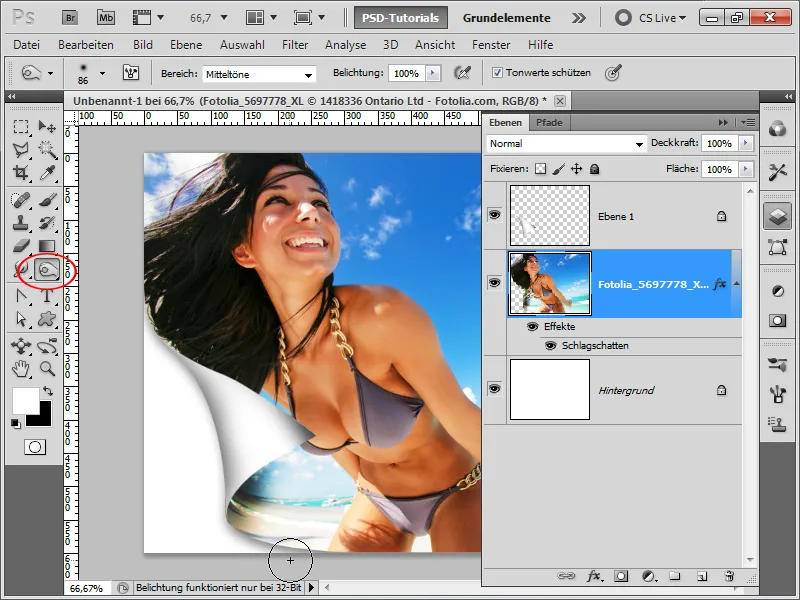
Dengan Burn Tool, saya dapat merapikan bayangan pada lipatan foto saya. Namun sayangnya, metode ini bersifat destruktif dan area tersebut akan berubah selamanya.
Langkah 9:
Sebaliknya, saya membuat lapisan baru dan membuat seleksi dari foto dengan menekan tombol Ctrl sehingga saya hanya menggambar bayangan di dalam foto. Sekarang, saya bisa menambahkan bayangan menggunakan brush hitam lembut dengan 15% opacity.
Langkah 10:
Hasilnya pun dapat terlihat:
Langkah 11:
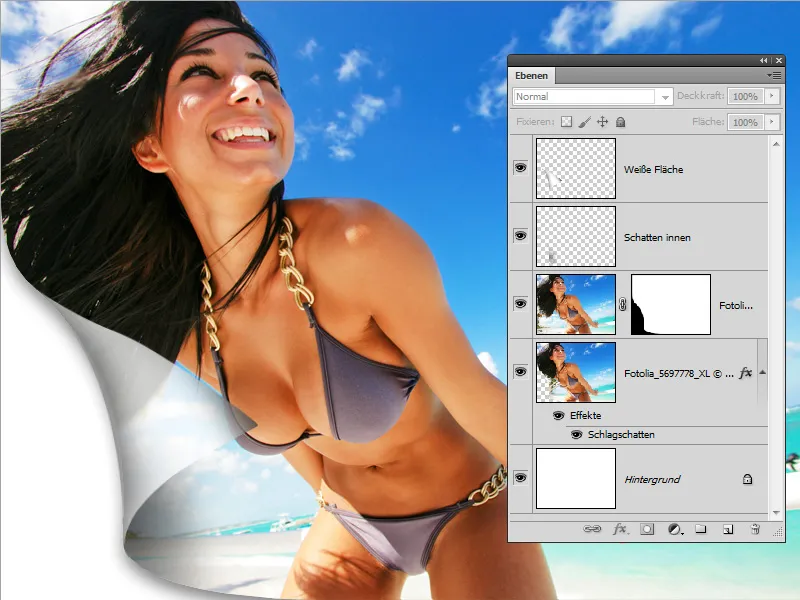
Dan jika saya mengurangi sedikit opacity pada lapisan putih saya, efek lipatan akan terlihat seperti selembar film, asalkan saya sudah memikirkan untuk menduplikasi foto sebelum dilipat dengan Warp, dan kemudian terapkan masker di atasnya.
Langkah 12:
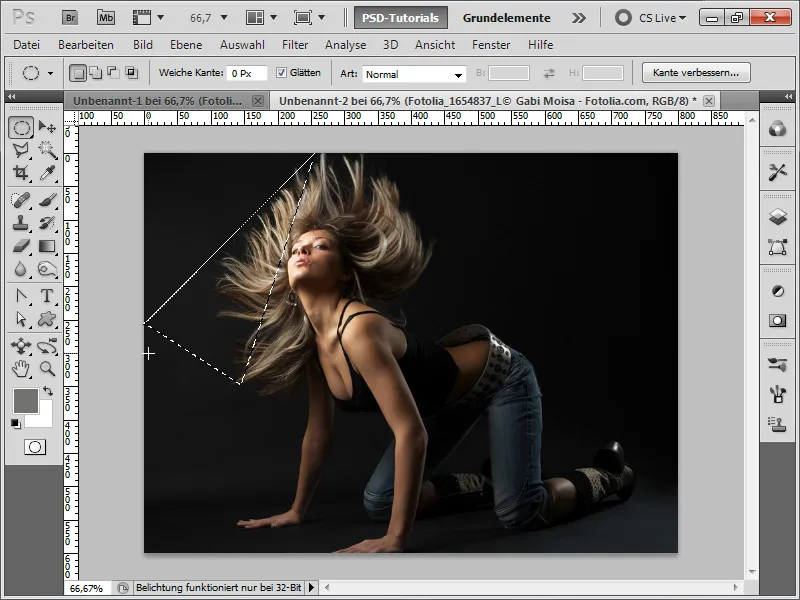
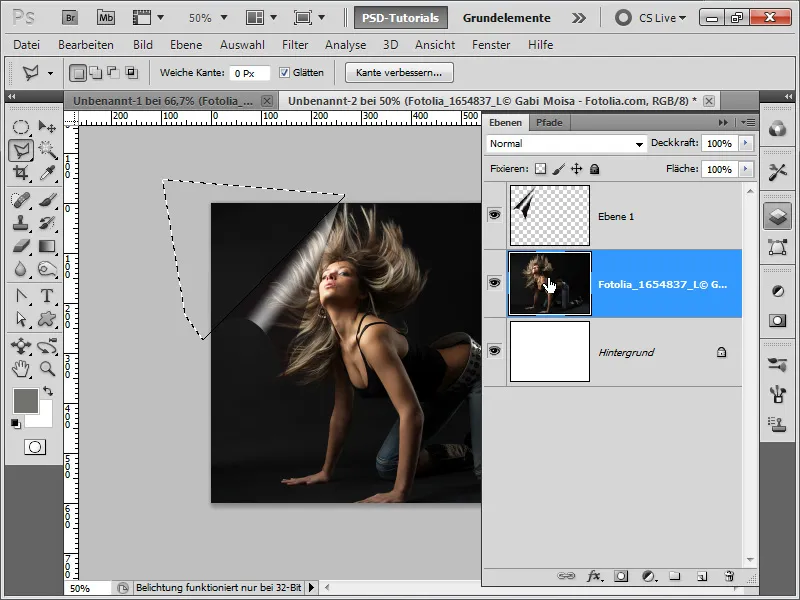
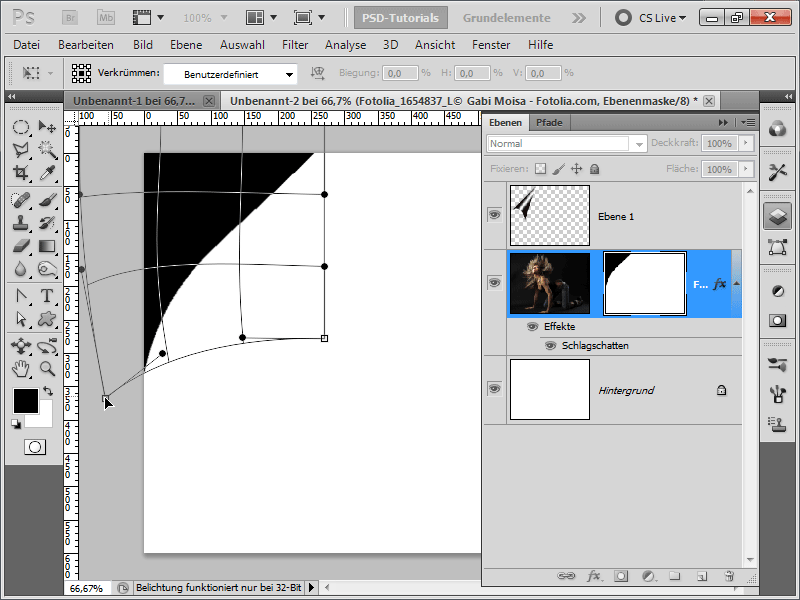
Di sini saya akan menunjukkan metode kedua dalam membuat Pagepeel. Pertama, saya membuka foto, mengonversi lapisan background ke lapisan normal, dan menambahkan lapisan baru dengan warna putih sebagai latar belakang. Kemudian, saya menggunakan Polygon Lasso Tool dan membentuk segitiga, dengan dua sudut tepat berada di pinggiran.
Langkah 13:
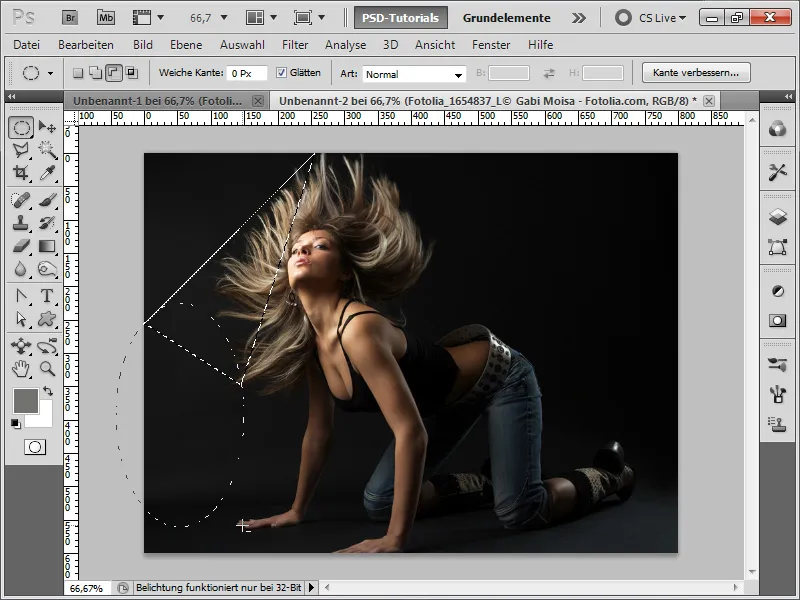
Selanjutnya, saya mengambil Alat Elips Pilihan dan menempatkan lingkaran dengan menekan tombol Alt dan Spasi tepat di atas area pilihan saya untuk menghapus area berbentuk sabit.
Sebenarnya, area tersebut seharusnya diisi dengan warna hitam, karena di sana adalah "bagian belakang" dari gambar. Di sini saya memilih untuk tidak melakukannya - sehingga efek film akan terbentuk seperti di contoh sebelumnya dalam langkah-langkah berikutnya.
Langkah 14:
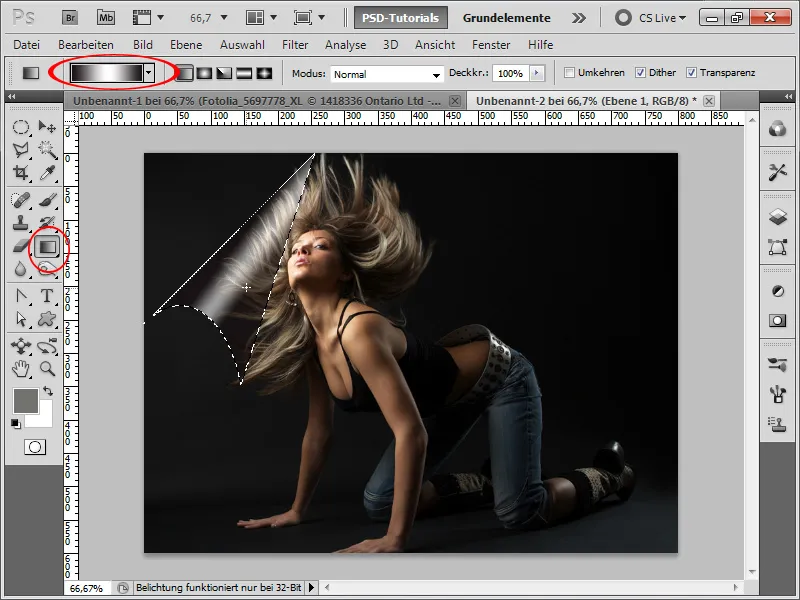
Sekarang saya membuat lapisan baru dan mengatur Ketebalan sekitar 60%. Kemudian saya menggunakan Alat Gradien dan menggambar gradien hitam-putih-hitam seperti berikut:
Langkah 15:
Saya membuat seleksi cepat (dapat menggunakan Tongkat Ajaib atau Alat Lasso Poligon) dan membuat masker untuk foto saya.
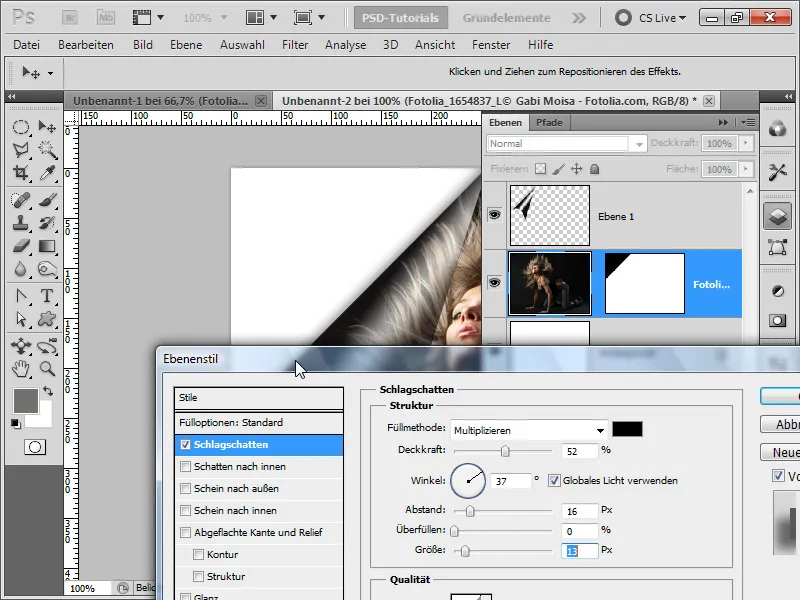
Langkah 16:
Di Pilihan Isian foto saya, saya menambahkan Bayangan.
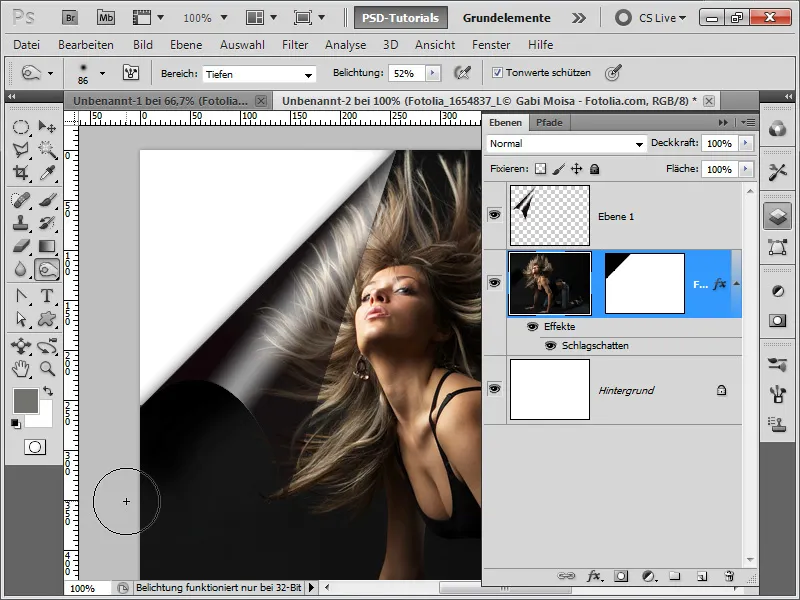
Langkah 17:
Selanjutnya, saya dapat menambahkan bayangan lebih dengan menggunakan Penyinaran Kembali. Namun, pada latar belakang yang sangat gelap ini, bayangan tersebut hampir tidak terlihat.
Langkah 18:
Jika saya ingin menambahkan lebih banyak dinamika, saya juga dapat langsung masuk ke dalam masker dengan menekan tombol Alt dan meruncingkannya dengan Ctrl+T serta Klik kanan.
Langkah 19:
Sekarang saya hanya perlu meruncing lapisan atas saya dengan bayangan/cahaya yang sesuai.
Langkah 20:
Dan inilah hasil akhirnya:
Langkah 21:
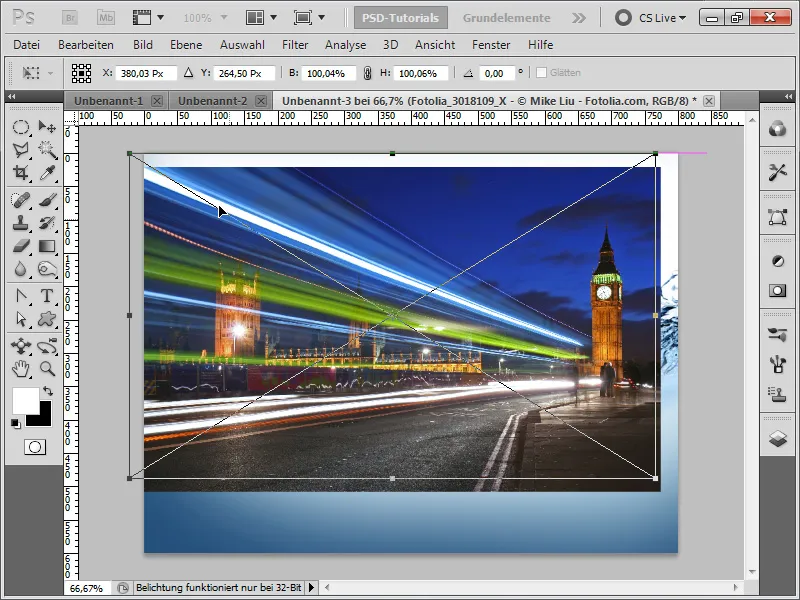
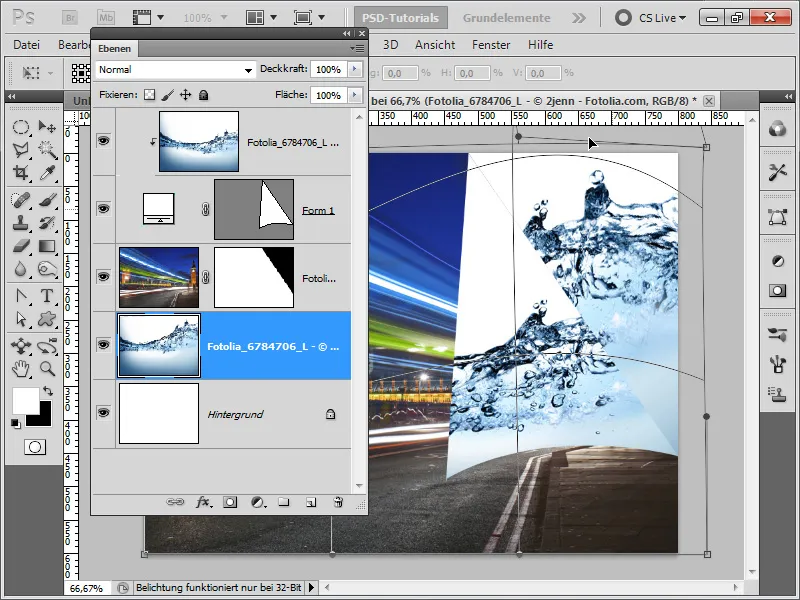
Sekarang saatnya untuk variasi ketiga, yaitu membuat Pagepeel. Untuk itu, saya akan menyeret dua gambar ke dokumen saya.
Langkah 22:
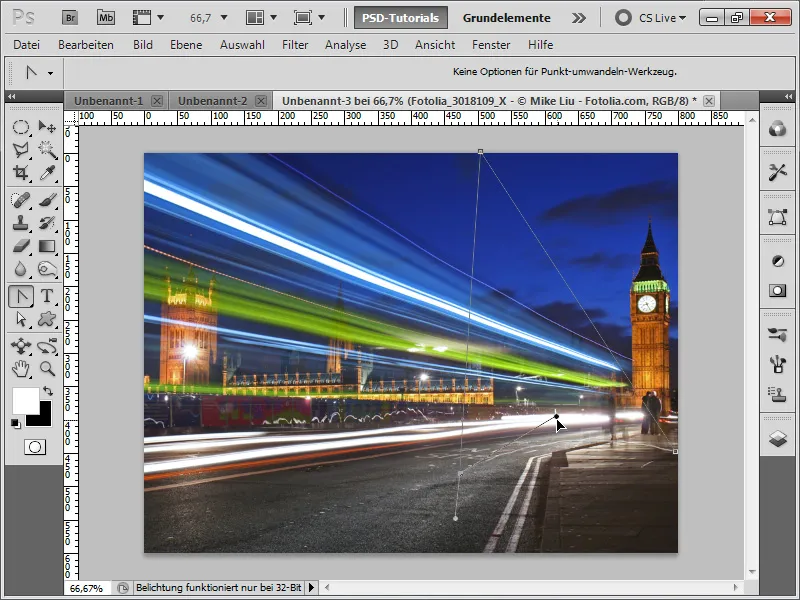
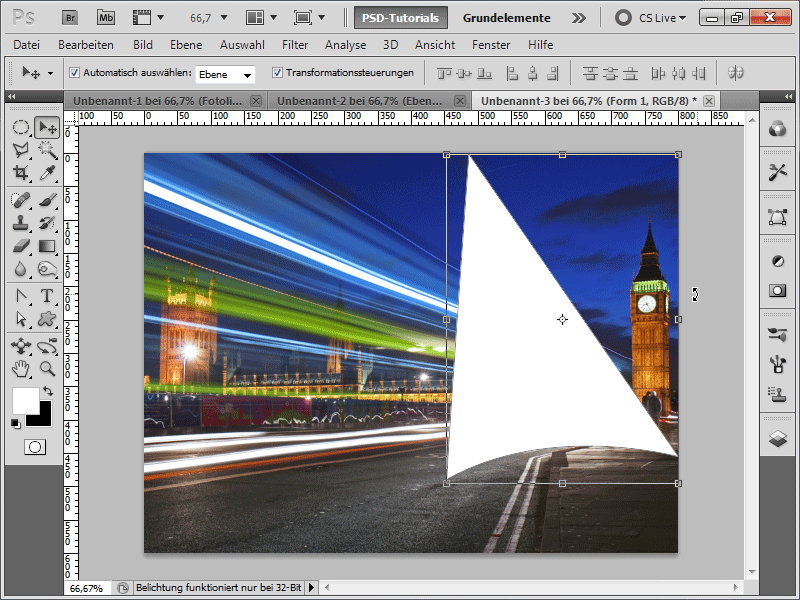
Selanjutnya, saya menggambar sebuah segitiga sebagai jalur menggunakan Alat Pen Gambar, di mana bagian dalamnya sedikit melengkung.
Langkah 23:
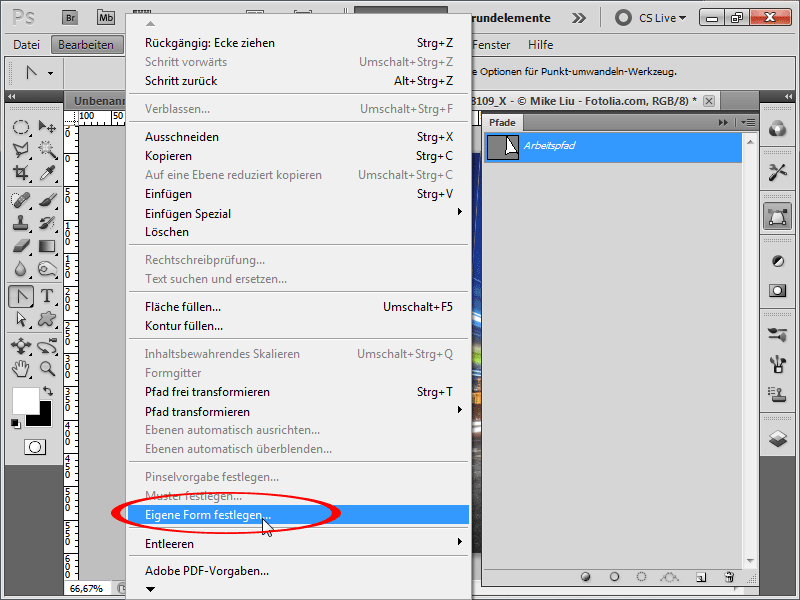
Kemudian saya pergi ke menu dan menyimpan jalur sebagai Bentuk Khusus.
Langkah 24:
Keuntungan dari metode ini adalah saya dapat menarik bentuk ke ukuran apa pun dan tetap mempertahankan kualitasnya, karena ini adalah bentuk vektor.
Langkah 25:
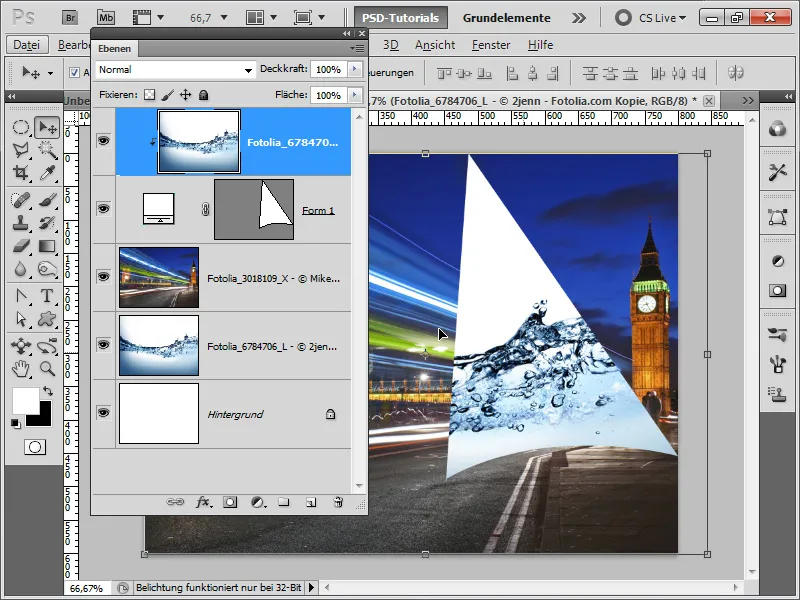
Kemudian saya menduplikasi gambar air saya, memindahkan salinannya ke paling atas, dan mengklik di antara bentuk vektor dan gambar air sambil menekan Alt sehingga menjadi sebuah Clipping Mask dan air hanya terlihat dalam bentuk saya.
Langkah 26:
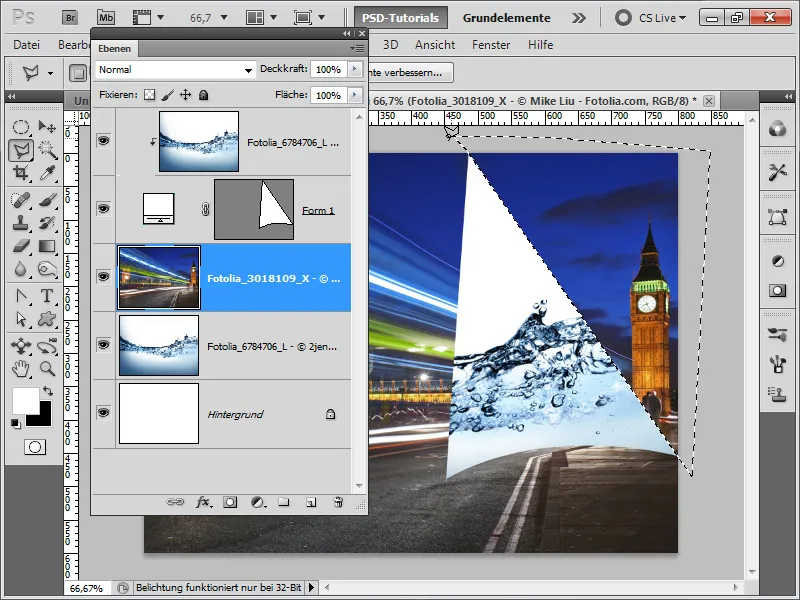
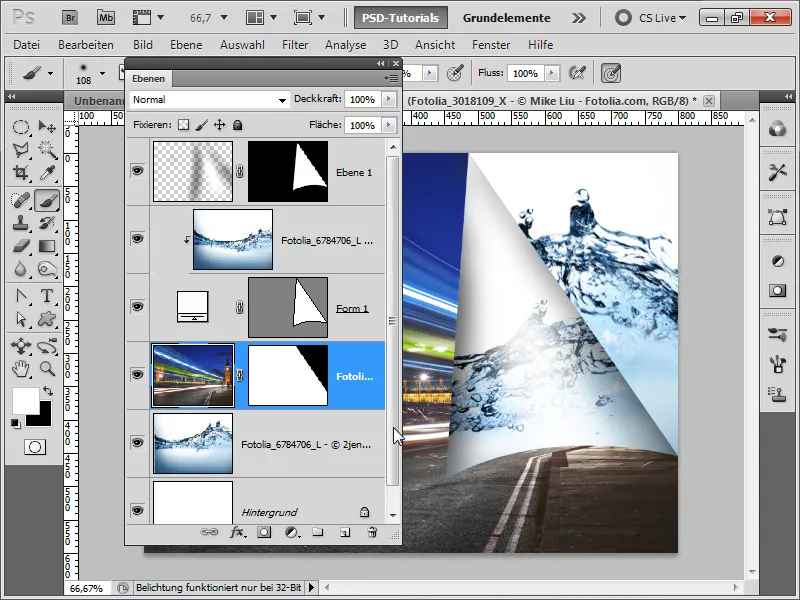
Sekarang saya membuat seleksi kembali yang langsung saya simpan sebagai masker.
Langkah 27:
Jadi, setelah saya menyimpan seleksi sebagai masker pada foto saya, saya sedikit meruncingkan gambar air di bagian bawah agar terlihat agak berbeda dari gambar air di bagian atas.
Langkah 28:
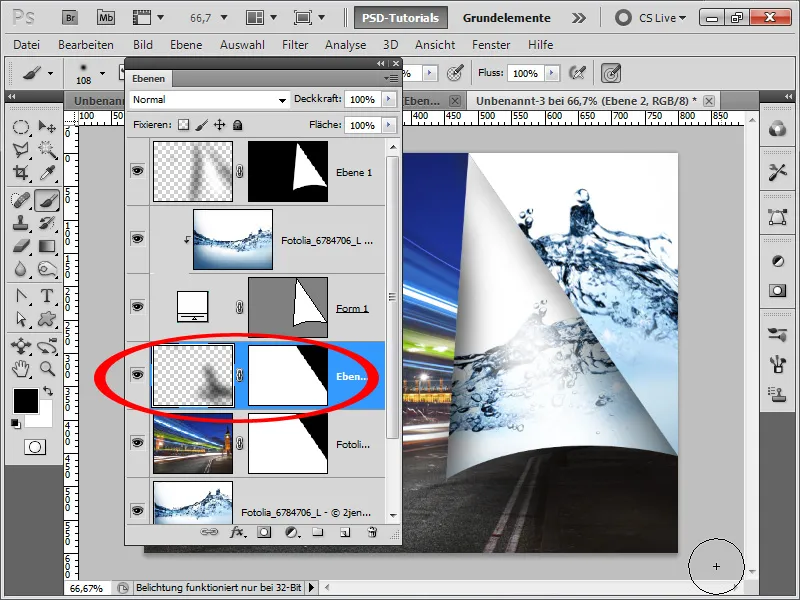
Sekarang saya akan membuat sebuah lapisan baru, memilih bentuk vektor saya dengan menekan tombol Ctrl, kemudian klik ikon Mask. Sekarang saya akan mensimulasikan bayangan dengan menggunakan kuas besar yang memiliki sedikit opacity dan lembut. Saya akan menggambar dengan warna putih di tengah bagian yang terbuka.
Langkah 29:
Sekarang, saya akan membuat satu lapisan terakhir dan menggambar bayangan untuk bagian bawah gambar saya dengan warna hitam dan sedikit opacity menggunakan kuas.
Langkah 30:
Gambar jadi kelihatan seperti ini:
Tips: Di www.psd-tutorials.de juga ada aksi yang dapat melakukan efek halaman yang digulung dengan sekali klik tombol. Cukup ketik "Efek Halaman" di kotak pencarian.


