Pertanyaan awal: Mengapa beberapa tata letak begitu cantik dipandang, sementara yang lain malah membuat kita bertanya-tanya: "Apakah desainernya minum atau ada apa-apa?" Saya ingin menjelajahi masalah ini di sini, karena tentu saja ada perbedaan apakah perancang tata letak tersebut sangat pintar dan menggunakan grid desain atau tidak. Dan itulah inti dari pelatihan ini: grid desain.
Sebagai permulaan, saya akan membahas dasar-dasar teoritis, kemudian saya berasumsi kita diberi tugas oleh klien untuk membuat brosur empat halaman. Kami akan selangkah lebih maju: dari ide di benak, memilih grid desain yang akan kita gunakan, hingga penyelesaian, di mana tentu saja kita ingin mengisi tata letak kita sesuai dengan grid desain.
Agar ada yang menarik untuk dilihat sejak awal, saya akan menunjukkan tujuan kita sekarang. Inilah brosur empat halaman yang saya punya di lapisan terpisah. Depannya, belakangnya...
... dan dua halaman dalam untuk perusahaan angkutan fiktif: "transportfiktiv, kami mengantar ke mana pun," begitulah mottonya. Inilah yang ingin kita ciptakan bersama.

Dasar-dasar: Luas Set, Margen, Jaringan Garis Dasar, Kolom Grid
Namun, mari kita mulai dengan teori yang agak membosankan ini terlebih dahulu: Ketika kita bekerja pada halaman, selalu ada elemen-elemen tertentu yang harus ada, dan yang terpenting tentu saja luas set, yang ada di sini.
Luas set menandai area cetak di halaman kami, yang berarti, di situlah inti dari hal yang kita lakukan berada, dan area itu dikelilingi dan dibatasi oleh margin-marginal yang berbeda. Mereka ada hanya untuk pembatasan.
Margin-marginal ini juga punya nama: margin kepala, margin luar, margin kaki, dan margin serong. Margin serong memang patut memiliki nama demikian, karena selalu terletak di sisi terlipat, itulah sebabnya margin ini mengarah ke dalam di sisi kiri.
Pada margin serong semacam ini, kita harus selalu berhati-hati sedikit: Misalnya, jika Anda harus menangani brosur atau katalog yang benar-benar tebal, Anda harus memperhatikan pemadatan set untuk perekatan, sehingga dalam hal ini luas set dikurangi sedikit dan margin serong diperlebar sedikit.
Mengapa? Ketika kita memiliki perekatan, lembar kertas mendorong ke atas di bagian ini. Dan agar tidak ada kata-kata, huruf, atau elemen lain yang tertelan, maka kita mengurangi luas set sedikit, sehingga tonjolan yang terjadi tidak mempengaruhi teks yang kita letakkan di luas set.
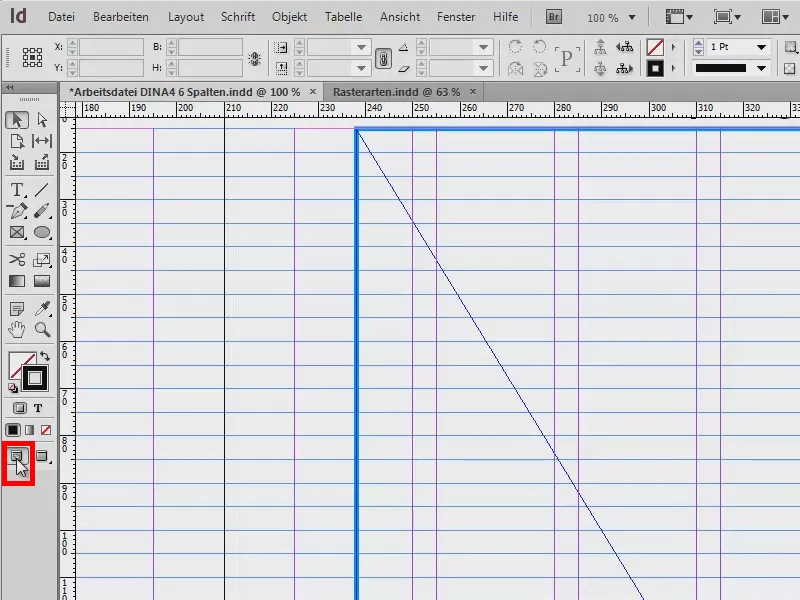
Mitra ketiga kami dalam tata letak yang rapi adalah grid garis dasar. Saya akan mengubah tampilan sebentar (Klik ikon yang diwarnai merah di gambar), ini sebenarnya juga dapat dilakukan dengan pintasan W.
Grid garis dasar adalah garis horizontal yang melintasi seluruh dokumen. Dan untuk desain yang rapi, ini adalah salah satu elemen penting dan juga bagian yang sama pentingnya untuk penyelarasan horizontal yang indah.
Selain itu, kita dapat menyelaraskan bagian atas dan bawah teks, elemen, dan gambar dengan sempurna pada garis-garis ini. Intinya, grid garis dasar tentu saja adalah salah satu elemen yang tidak boleh dilewatkan.
Yang terakhir yang ingin saya perkenalkan: kolom-kolom grid, yang akan saya tunjukkan secara lebih rinci dalam dokumen terpisah. Contoh ini mungkin tidak sebegitu cantik, namun sebenarnya ada hal lain yang ingin saya sampaikan: Saya ingin mengingatkan Anda lagi tentang jenis-jenis grid yang dapat kita gunakan.
Di sebelah kiri misalnya, Anda dapat melihat luas set satu kolom klasik. Anda akan menemukan hal tersebut cukup sering di novel. Di sana terdapat margin sangat lebar, teks sebaiknya ditempatkan sekitar 50 hingga 70 karakter per baris.
Di sisi kanan, ada luas set klasik dua kolom. Di sana teks dimulai di bagian kiri atas, turun, melompat ke kolom berikutnya, kemudian naik, dan turun lagi.
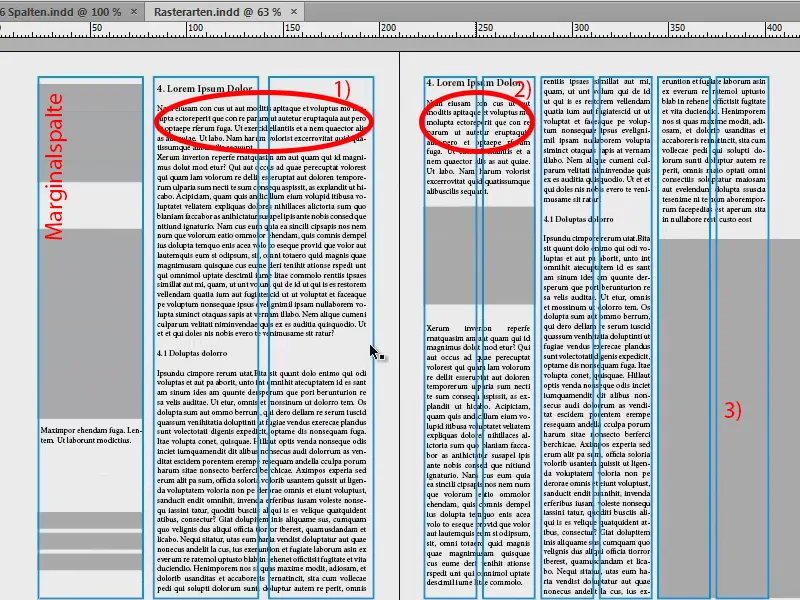
Pada halaman berikut: Di sisi kiri, saya telah membawa luas set tiga kolom kepada Anda. Perbedaan dengan sebelumnya adalah adanya margin marginal di sini. Mungkin Anda pernah mendengar sebelumnya: Inilah kolom yang dapat ditemukan di luar buku. Ini menawarkan ruang untuk informasi tambahan. Ini sering ditemukan di buku-buku ilmiah. Di sisi kanan, teks menyelipkan kedua kolom (1). Anda akan melihat, tidak perlu selalu mengikuti kolom-kolom grid, Anda dapat dengan bebas melintasi batas dan melompat ke batas berikutnya. Di sisi kanan adalah tempat aksi berlangsung, sementara di kolom marginal di sebelah kiri terdapat kesempatan untuk menempatkan gambar, tabel, kotak-kotak fakta, atau petunjuk tambahan, sumber referensi, ringkasan, dan sebagainya.
Pada gambar contoh di sisi kanan, kita memiliki grid enam kolom. Di sini kita memiliki kesamaan dengan apa yang telah Anda amati di sebelah kiri: Teks selalu sekali menembus batas kolom dan mengambil dua dari kolom grid tersebut (2). Ini sangat berguna untuk penggunaan satu kolom jika dibutuhkan, misalnya untuk menempatkan gambar atau jika ingin lebih fleksibel dalam desain. Di sini juga ada pengecualian, yang saya letakkan di pojok kanan bawah (3): Anda tidak selalu harus mengikuti grid ini saat menempatkan gambar. Ada juga tren untuk menarik gambar melewati kolom-kolom grid dan kemudian memposisikan sebagai potongan (3). Ini tren yang sangat berkembang, terlihat cukup menarik, dan membuat tata letak menjadi lebih dinamis, menarik, dan menantang.
Tip: Memisahkan Kolom dengan Garis
Saya sementara menyembunyikan grid, saya telah meletakkannya di lapisan kedua.
Mungkin kalian pernah melihatnya di surat kabar, di sana biasanya ruangnya sangat terbatas dan ukuran kolomnya sangat kecil. Jika hal itu juga terjadi pada kalian, maka kalian dapat menggunakan trik kecil:
Kalian menggunakan alat garis (1), menggambar garis (2), menggunakan abu-abu ringan (3) dan lebar garis sekitar 0,5 Pt, agar tidak terlalu mencolok. Dengan begitu, kalian akan memiliki garis batas di antara kolom-kolom (4), yang memberi kesan kepada pembaca: "Hati-hati, kolom baru, kata-kata baru, teks di sebelah kanan tidak selalu berhubungan dengan teks di sebelah kiri, jadi lebih baik membaca dari atas ke bawah." Dengan begitu pembaca tidak akan kebingungan saat membaca kolom.
Pengecualian: Buku Gambar
Sebuah pengecualian dalam pembentukan grid: Ada pengecualian di mana aturan grid diabaikan. Jika kalian bekerja dengan sebuah buku gambar, kalian tidak boleh memotong gambar hanya karena gambar tersebut tidak muat dalam grid. Karena fotografer akan sangat kecewa jika mengetahui bahwa karyanya yang indah, komposisinya yang dibuat dengan susah payah, dihancurkan hanya dengan satu sayatan. Jadi pada buku gambar, jangan memotong gambar (1: tanpa pemotongan; 2: dengan pemotongan, gambar akan "dimasukkan" ke dalam tata letak).
Dokumen Baru: Menentukan Ukuran
Dengan memiliki dasar-dasar tersebut, kita dapat melanjutkan dengan pertanyaan, grid seperti apa yang akan kita ambil. Untuk menjawabnya, tentu saja kita perlu memikirkan terlebih dahulu apa yang ingin kita buat. Untuk itu, saya membawa sketsa saya kepada kalian:
Saya menggambar sketsa tersebut di atas kertas, bayangan saya tentang bagaimana akhirnya akan terlihat. Dan kalian tahu: Kreativitas dimulai dari pikiran dan kemudian diwujudkan. Setelah saya membuat sketsa tersebut, saya menyadari: Saya ingin menggunakan grid enam kolom, untuk memiliki fleksibilitas maksimal dalam dokumen, untuk meletakkan gambar, untuk meletakkan teks, agar semuanya sejajar dengan sumbu. Hal ini akan kita lakukan pada langkah selanjutnya.
Sebuah dokumen baru dibuat: Buka File>Dokumen Baru>... Di sini saya atur Media Tujuan ke Cetak, satu halaman sudah cukup, centang Halaman Ganda sangat penting, Format A4, Potret. Untuk Kolom, saya sudah menetapkan bahwa saya ingin memiliki enam kolom, dan saya memilih Jarak Kolom sebesar 5 mm. Ini juga akan menjadi jarak yang sama yang akan saya gunakan di antara baris dasar grid saya. Tapi tentang hal itu nanti. Itulah pengaturan untuk dokumen baru ini - sekarang kita akan membahas tentang margin ...
Sebenarnya kita tidak memiliki rencana apa yang seharusnya dimasukkan pada akhirnya. Oleh karena itu, penting bagi kita untuk memecah dokumen ini sedikit demi sedikit, karena margin, garis-garis merah di latar belakang, harus kita tentukan dengan cara tertentu.
Untuk itu, saya membawa sebuah perhitungan yang sedikit membingungkan, tetapi sangat efektif. Menghitung ukuran untuk InDesign:
- DIN A4 memiliki lebar 210 mm. Ada 6 kolom dengan jarak 5 mm masing-masing. Ditambah pinggiran dan sisi luar.
- Lebar kolom ditetapkan sebesar 25 mm: 6 kolom x 25 mm = 150 mm.
- Lebih 5 jarak kolom dengan 5 mm masing-masing: 5 x 5 mm = 25 mm.
- Penjumlahan: 150 mm + 25 mm = 175 mm.
- 210 mm (lebar DIN A4) - 175 mm (total perhitungan kami) = 35 mm. Ini dapat digunakan untuk margin.
- Pinggir atas mendapatkan 15 mm dan pinggir luar 20 mm.
Selanjutnya, kita perlu menentukan margin atas dan bawah. Juga di sini, perhitungan sederhana dapat membantu kita:
- DIN A4 memiliki tinggi 297 mm. Dengan pembagian 25 mm, terdapat 9 sel pada tinggi.
- 9 sel dengan tinggi 25 mm masing-masing menghasilkan 225 mm.
- Lebih 8 jarak sel dengan 5 mm masing-masing: 8 x 5 mm = 40 mm.
- Penjumlahan: 225 mm + 40 mm = 265 mm.
- 297 mm (tinggi DIN A4) - 265 mm (total perhitungan kami) = 32 mm. Ini dapat digunakan untuk margin.
- Pinggir atas mendapatkan 15 mm dan pinggir bawah 17 mm.
Meskipun terlihat sedikit rumit, namun ini sangat bermanfaat: Lakukan ini sekali untuk grid enam kolom, bahkan mungkin untuk grid lima kolom, simpan semua pengaturan ini pada akhirnya, dan kalian akan memiliki struktur dasar yang baik untuk merespons fleksibel terhadap kebutuhan kalian.
Maka margin sudah ditentukan, selanjutnya kita tambahkan Potongan sebesar 3 mm (lihat gambar di halaman sebelumnya), karena pada akhirnya kita akan mencetaknya. Konfirmasi dengan OK - dan kita memiliki dokumen baru.
Di sini kita memiliki potongan atas sebesar 3 mm (garis merah di pinggiran dokumen), itu adalah batas dari sisi kita, yaitu format DIN A4 (batas luar hitam). Di sini kita punya bagian atas yang telah kita tetapkan sebelumnya, margin atas (garis pink di area merah yang diapit).
Tetapi apa yang terjadi di sini? Ini tidak sesuai: Di atas adalah baris pertama grid dasar, yang salah letaknya berada di sini. Kita akan memperbaikinya melalui Edit>Preferences>Grid…
Di sana mulai awal pada 12,7 mm. Tetapi kita ingin menggunakan 15 mm, jadi kita ubah itu (1). Selain itu, kita ubah pembagian menjadi setiap 5 mm. Ketika saya menekan Tab, itu akan diubah menjadi Pt, sehingga menjadi 14,173 Pt (2). Jika saya mengonfirmasinya, maka akan terlihat baik (3).
Pada halaman contoh (1) saya menambahkan garis bantu. Ini diperlukan untuk pembagian horizontal, karena sejauh ini kita hanya memiliki enam kolom tata letak.
Untuk itu, saya pergi ke Tata Letak>Buat Garis Bantu... Di sini saya memasukkan sembilan garis bantu yang kita inginkan. Saya tekan Tab dan kita memiliki jarak kolom 5 mm diisi. Ini mengisi seluruh dokumen dengan itu.
Jika Anda lupa membuat kolom vertikal saat membuatnya, Anda juga bisa melakukannya di sini. Saya bisa pindah ke 6, dan itu akan menambahkannya untuk saya. Tetapi saya sudah punya mereka, jadi saya kembali ke 0 dan konfirmasi itu.
Dengan demikian, templat saya selesai. Saya menyimpannya sekali, sehingga kita punya cadangan dan bisa kembali ke sana. Berkas>Simpan Sebagai..., sebagai Templat InDesign CS6.
Mengisi Tata Letak dengan Konten (Depan)
Dengan ini kita bisa mulai mengisi dokumen. Untuk ini, kita akan membuat halaman baru.
Lakukan seperti yang ditunjukkan di gambar: 1) klik, 2) klik, dan klik dua kali 3). Karena kami telah membuat garis bantu di halaman contoh (4), kita akan melihatnya di setiap halaman berikutnya dari dokumen kita dan tidak perlu membuatnya lagi dari awal.
Catatan kecil: Masuk ke Tampilan dan periksa apakah di bawah Garis dan Garis Bantu pilihan Menyelaraskan dengan Garis Bantu dan Garis Bantu Pintar sudah diaktifkan. Ini memberikan keuntungan bahwa elemen yang ditempatkan akan secara otomatis melekat pada garis bantu ini ketika kita mendekat ke sana.
Sekarang saya tekan Ctrl + D, ini untuk meletakkan gambar. Saya mengambil gambar penangkap mata yang bagus di sini.
Saya tarik ini hingga ke Bund. Di bagian bawah, saya memperluas kotak sedikit lebih besar (panah merah di gambar). Saat Anda melakukannya, Anda akan melihat bagaimana tepi kotak secara otomatis melompat ke garis bantu, yang sangat praktis.
Sebelumnya saya ingin membuat dasar di bagian bawah. Untuk itu, saya ambil alat saya (1) dan tariknya (2). Saya beri warna dengan warna yang saat ini belum kita tentukan. Itulah mengapa saya membuat sebuah Kotak Warna baru (3, 4, 5) dengan hitam 70 persen (6). Konfirmasi (7).
Sekarang saya telah membuat balk di bagian bawah (1). Dan untuk bagian depan, saya pikir nama harus masuk di sana. Saya telah menyimpannya dalam perpustakaan saya (2). Saya cukup menariknya keluar (3 ke 4).
Mengisi Tata Letak dengan Konten (Belakang)
Halaman kiri: Di sini juga kami ingin menempatkan gambar yang besar dan bagus. Ctrl + D ... Saya memulai di bagian bawah, ambil potongan ... Oke, itu ditempatkan.
Hal yang bagus dari gambar ini adalah gradiennya. Kami memiliki warna abu-abu lembut dan kemudian berubah menjadi putih. Karena itu, kami tidak memiliki tepi yang keras di atas gambar.
Dan di sini saya juga menambahkan nama perusahaan di kiri atas.
Di sini saya ingin menambahkan alamat di kiri dan juga sebuah petunjuk kecil di kanan: "Keuntungan Anda dalam satu pandangan", sehingga tentu saja ada tindakan panggilan.
Jadi saya tarik kotak teks (1), dan dalam proses tersebut menggabungkan dua kotak (2) ...
... dan sisipkan teks. Yang ingin saya tunjukkan di sini adalah: Teks ini diletakkan di garis dasar - seperti buku di rak buku (1). Jarak baris di sini sebenarnya tidak memiliki dampak langsung, karena setiap baris diletakkan secara individu di garis dasar, dan memiliki jarak 5 mm.
Bagaimana caranya? Melalui Huruf>Paragraf dan klik simbol ini (1). Jika saya ingin agar teksnya tidak berada di garis dasar, maka saya cukup klik di sini (2). Maka akan berlaku jarak biasa, dalam contoh kami adalah 12 Pt. Saya mengembalikannya lagi (1) dan menutup jendela paragraf.
Sekarang saya akan tambahkan slogan di bawah, yang juga telah saya siapkan di perpustakaan.
Di sebelah kiri akan ada sebuah kartu. Kartu tersebut dimulai dari garis bawah dengan nomor telepon.
Dalam hal ini, saya tidak menggunakan kisi, karena ini juga sedikit berhubungan dengan estetika: Karena baris pertama dengan "transportfiktiv GmbH" tidak berakhir di atas garis dasar, melainkan sedikit lebih rendah, saya akan menyelaraskan bingkai kartu sekitar di sana.
Sekali lagi Ctrl + D, kartu ini sekarang akan ditempatkan di sini.
Mengapa kita tidak melihat apa-apa dari gambar tersebut? Bingkainya seperti bingkai foto, yang terlalu kecil untuk gambar yang ditempatkan di dalamnya.
Ketika kita mengambil tindakan, gambar aktual akan muncul dan kita sudah melihat: Gambar tersebut terlalu besar (1, bingkai cokelat). Kita dapat memperbaikinya dengan mudah, kembali dengan mengklik kanan dan kemudian melalui Menyesuaikan>Isi bingkai secara proporsional.
Saat ini hanya bagian kiri dan kanan sedikit terpotong (2), tetapi bagi saya itu sudah cukup diterima. Dan ujung atas gambar juga cocok dengan teks (3).
Sekarang tambahkan kotak teks lainnya di sebelah alamat. Saya akan menyalin judul "transportfiktiv GmbH", tempatkan di sana, lalu ubah teksnya menjadi: "Keuntungan Anda dalam satu pandangan". Dan juga: "Keuntungan 1" hingga "Keuntungan 6" (1).
Dan saya tidak ingin ini dalam Semibold sekarang. Itu sangat cocok untuk judul, tetapi daftar tunggal ini ingin saya gunakan Regular. Jadi saya akan menyorotnya dan mengaturnya ke Regular (2). Ini adalah Myriad Pro, ini adalah font yang sangat baik dengan banyak variabel, dan itulah mengapa saya suka menggunakan font ini karena fleksibel dalam bekerja. Saya akan menyorotnya sekali lagi dan kemudian melalui Objek>Paragraf untuk penyejajaran (3).
Semua ini tentu saja juga bisa dilakukan melalui format paragraf, tapi ini bukan inti dari tutorial ini sekarang, jadi saya akan biarkan begitu saja dan lakukan secara manual.
Dalam tinjauan, sekarang terlihat seperti ini. Saya menyadari: Kotak teks kedua mungkin terlalu dekat, jadi saya akan mendorongnya sedikit ke kanan. Dan dalam daftar keuntungan, mungkin bisa menambahkan tanda poin.
Jadi kita sebenarnya telah merancang halaman depan dan belakang kita. Oh ya - jika kalian bertanya-tanya mengapa saya melakukannya dalam halaman ganda: Kalian benar. Biasanya halaman depan akan menjadi yang pertama (1), tetapi saya lakukan ini untuk memvisualisasikan dan memperlihatkan kepada kalian dengan lebih baik apa yang saya maksud.
Perjalanan kita menuju halaman dalam. Tambahkan dua halaman baru (2) dan kemudian tekan kembali W.
Mengisi Tata Letak dengan Konten (Halaman dalam kiri)
Saya sudah memiliki gambaran konkrit di sini, jadi mari kita lihat dengan cepat sketsa saya: Di sini ada gambar, teks, daftar kecil dengan pictogram, dan di bawah adalah logo kami sekali lagi. Jadi itulah penampakannya.
Lagi Ctrl + D dan gambar ini. Saya akan tempatkan di sini pada pinggiran kolom teratas saya (1). Saya akan sedikit memotongnya (lihat panah di gambar), sampai di situ, sehingga jarak tetap terjaga, bahkan dari elemen lainnya (2).
Di sudut kiri atas, kita masukkan teaser yang juga sudah disiapkan di perpustakaan.
Kemudian kami menempatkan gambar-gambar lainnya. Kali ini, saya akan menggunakan Alat Persegi-Werkzeug (1) dan menarik tiga gambar. Garis bantu hijau sudah mengatakan: "Aha, kamu ingin menarik sesuatu sebesar yang lainnya, bukan?" Jadi saya membuat tiga gambar tersebut (3, 4, 5).
Di bagian bawah, saya ingin memiliki dasar yang sama seperti di atas. Jadi saya menyalinnya dari halaman pertama dengan Strg + C (1) dan menyisipkannya melalui klik kanan: Edit>Paste In Original Position (2). Kemudian itu pas di sana di bawah (3).
Saya ingin sesuatu yang mirip di bagian atas halaman kedua, hanya tidak begitu tebal. Serta pemotongan yang saya ambil juga. Dan di sini, warna perusahaan dibuat menonjol lagi, untuk menciptakan sedikit kontras dan juga memenuhi tuntutan desain korporat.
Sekarang kembali ke bingkai yang baru saja dibuat: Strg + D. Saya mengklik jet, truk, dan kapal, lalu klik Open (1).
Sekarang saya memiliki ketiga gambar dalam penunjuk tetikus yang dimuat (2). Angka kecil memberi tahu saya bahwa ada tiga gambar dalam penunjuk tetikus yang dimuat. Jika gambar yang ingin saya pasang bukan yang pertama, maka saya bisa beralih dengan tombol panah.
Di sini saya ingin memiliki jet, truk, dan kapal. Masalahnya di sini lagi, bahwa gambar-gambar terlalu besar (1). Jadi: Semua gambar diambil, lalu Adjust>Proportionally Fill Frame (2).
Dan sekarang saya akan horizontal membalik truk (Object>Transform>Horizontal flip), karena saya tidak suka ketika elemen-elemen keluar dari tata letak – tidak ada yang menarik dan kita juga ingin mengarahkan pandangan pembaca. Oleh karena itu, kami memastikan bahwa semuanya melihat ke dalam desain dengan baik. Kapal juga akan dibalik horizontal.
Di sudut kiri bawah, kami juga meletakkan logo dari perpustakaan (tidak ditampilkan dalam gambar).
Sekarang saya akan menempatkan teks (1). Jadi saya tarik kotak teks di tempat ini di bawah teaser, ambil lagi Myriad Pro dan tulis: "Semua Layanan Logistik dalam Satu Genggaman".
Kami melihat bahwa barisnya tidak berada di kisi dasar (2). Jadi saya markir semuanya dan menyelaraskannya lagi melalui Font>Paragraph dengan mengklik simbol ini (3).
Sekarang saya menekan Enter sekali dalam kotak teks. Itu membuat saya melewati satu baris (1). Hal ini disebabkan oleh jarak antar baris 14,4 Pt di bagian atas sini (2) dan barisnya berjarak 5 mm. Itu artinya, jarak antar baris terlalu besar. Saya menampilkan karakter tersembunyi (Font>Show Hidden Characters). Lalu saya tekan Enter lagi dan itu melewatkan satu baris lagi (1).
Untuk mengatasinya, saya hanya mengurangi jarak antar baris menjadi 12 Pt (3).
Font>Fill With Placeholder Text (4). Dan saya juga mengubah judul dengan tebal miring Semibold (5). Sehingga semuanya terlihat bagus, ini seakan deskripsi dari pengiriman udara.
Kotak teks ini saya salin (Strg + C) dan saya tempatkan di bawah truk sekali lagi. Dengan Alt dan Shift-Taste ditekan, saya membuat salinan dan mendorongnya ke kanan bawah kapal. Karena saya menahan Shift, kotak teksnya tidak akan bergerak.
Jadi sisi kiri sudah selesai sampai di sini.
Mengisi Layout dengan Konten (Sisi dalam kanan)
Kita melanjutkan ke sisi kanan. Di sana tampaknya mirip: Dengan menahan Alt-Taste, saya membuat salinan dari teks lagi, mendorongnya ke posisi ini (1), bukan ke pinggir, tetapi ke sana (2), dan memperbesar kotak sedikit (3).
Di bawah sini saya akan menempatkan kotak-kotak Fakta. Saya tarik satu (1) dan mengisinya dengan warna (2). Lalu saya membuat dua salinan dari ini lagi (3).
Kotak-kotak ini biasanya digunakan misalnya untuk menjelaskan pertumbuhan, dengan memasukkan tahun-tahun atau angka penjualan, atau berapa banyak kapal yang tenggelam tahun lalu oleh perusahaan pengiriman ini ... Saya juga menambahkan sedikit teks lebih lanjut ke dalam kotak teks (4).
Sekarang, saya akan menambahkan ikon-ikon di kanan, jadi saya pertama-tama membuat tiga bingkai (1). Saya seleksi dan saya menggeser salinannya dengan menekan Alt- dan Shift-Taste ke bawah (2). Saya meninggalkan dua bidang kosong di antaranya (3).
Melalui Strg + D saya membawa file AI (4). Ini adalah ikon berbasis vektor.
Perbedaan dengan grafik piksel adalah bahwa grafik vektor didasarkan pada rumus matematis dan oleh karena itu dapat dengan mudah diubah ukurannya sekehendak, yang tidak mungkin dilakukan dengan grafik piksel. Dengan tombol panah, saya kemudian memilih gambar yang tepat dan meletakkannya di dalam bingkai yang sudah disiapkan (5).
Juga pictogram terlalu besar untuk bingkai, oleh karena itu saya menandai semuanya dan memilih Sesuaikan dan kali ini Sesuaikan proporsional konten. Terlihat bagus.
Tiga ini menonjol dari tata letaknya (1), oleh karena itu mereka akan dibalik secara horizontal, sehingga mereka menatap ke dalam tata letak (2). Selalu perhatikan, kita hanya perlu berhati-hati jika ada teks pada gambar - mereka akan menjadi tidak terbaca saat dibalik dan pantulanmu akan terlihat.
Lalu sekarang tambahkan deskripsi kecil (3), dimana kita selalu mengambil dua sel dari grid desain.
Sekarang saya mengubah penataan teks menjadi rata kanan, untuk menekankan keterkaitannya dengan pictogram.
Terlihat akhirannya seperti ini. Kita memiliki warna di bagian atas lagi, gambar semuanya ditempatkan, teks juga, dan di bagian bawah ada sokel, juga ada kotak fakta …
Dan kalian lihat: Itulah keluwesan dari grid desain. Semua berjalan sangat cepat, karena kita telah membuat pekerjaan kita sebelumnya, merancang grid desain seperti itu.
Dengan begitu bahkan "transport fiktif" terlihat baik, terlepas dari berapa banyak kontainer yang hilang saat di laut dari Selandia Baru ke Amerika. Tidak masalah. Kalian lihat: Grid desain sangat bermanfaat. Saya sangat merekomendasikannya kepada kalian.
Dan jika sekarang pada akhirnya kita tempatkan sketsa kita di lapisan baru dan mengurangi opasitasnya, maka kalian akan melihat bahwa kita sangat dekat dengan perancangan akhir saat kita mencari ide dan bahwa grid desain telah membantu kita.
Dalam hal ini: Saya menantikan komentar kalian, tulis apa yang kalian pikirkan, jika kalian suka, jika kalian tidak suka, pujian atau kritik - saya sangat menantikan umpan balik kalian dan berharap kalian bisa membawa sesuatu dari ini. Coba saja sendiri.
Milikmu Stefan


