Efek Keluar-dari-Batas adalah teknik yang mengesankan untuk membuat gambar terlihat hidup dan dinamis. Di sini, subjek terlihat melompat keluar dari bingkai dan menciptakan tampilan 3D yang menarik. Dengan Photoshop, Anda dapat dengan mudah menerapkan efek ini dengan menggabungkan masker lapisan, pemotongan, dan bayangan. Dalam tutorial ini, saya akan memandu Anda langkah demi langkah untuk membuat gambar terlihat melompat keluar dari bingkai dan menciptakan tampilan menarik yang luar biasa. Mari kita mulai!
Langkah 1:
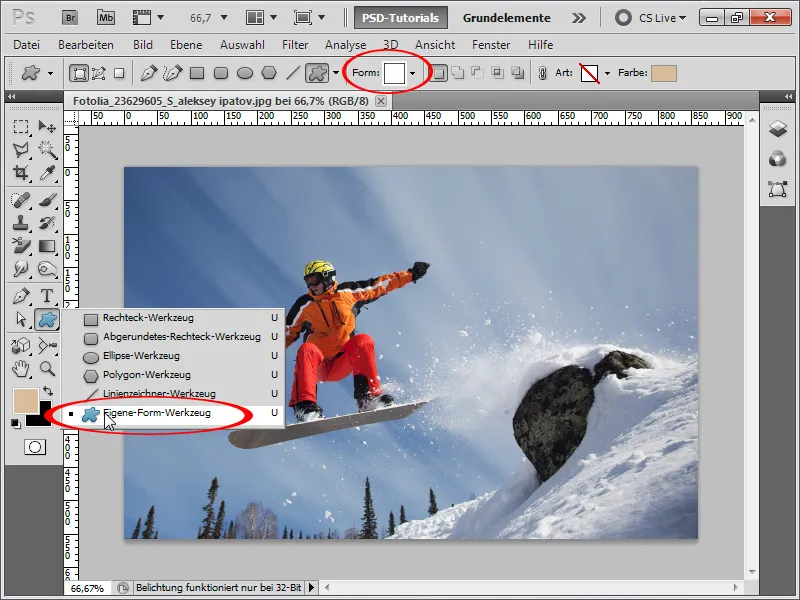
Pertama, saya membuka foto pilihan saya dan membuat bingkai. Cara termudah untuk melakukannya adalah dengan menggunakan Alat Bentuk Kustom. Di bagian atas tengah Panel Kontrol, saya bisa memanggil bentuk yang sudah jadi.

Langkah 2:
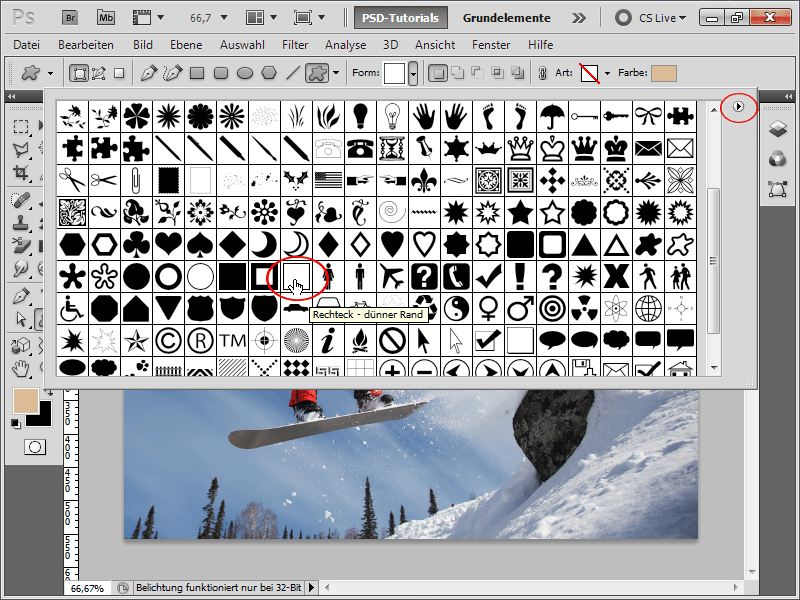
Di antara bentuk yang tersedia adalah Persegi Panjang dengan Garis Tipis. Jika tidak ada dalam daftar, Anda bisa memuatnya dengan mengklik Panah di kanan atas.
Langkah 3:
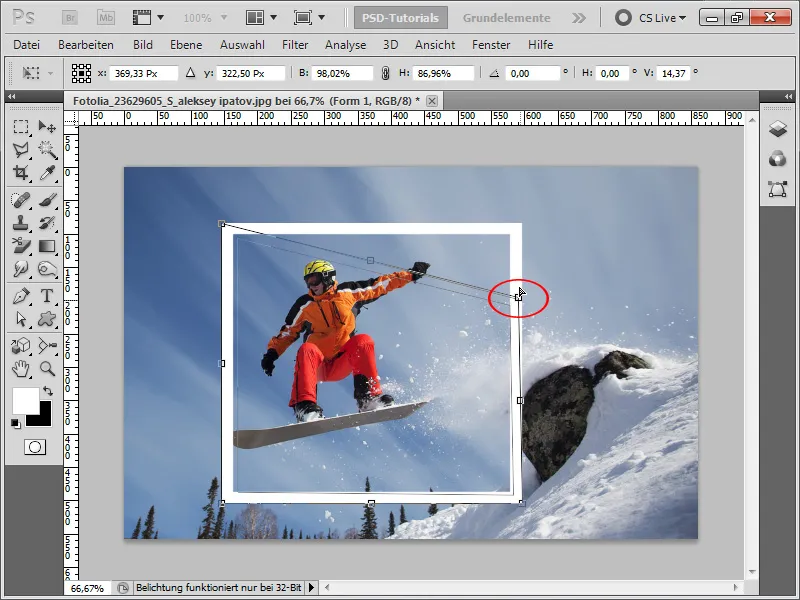
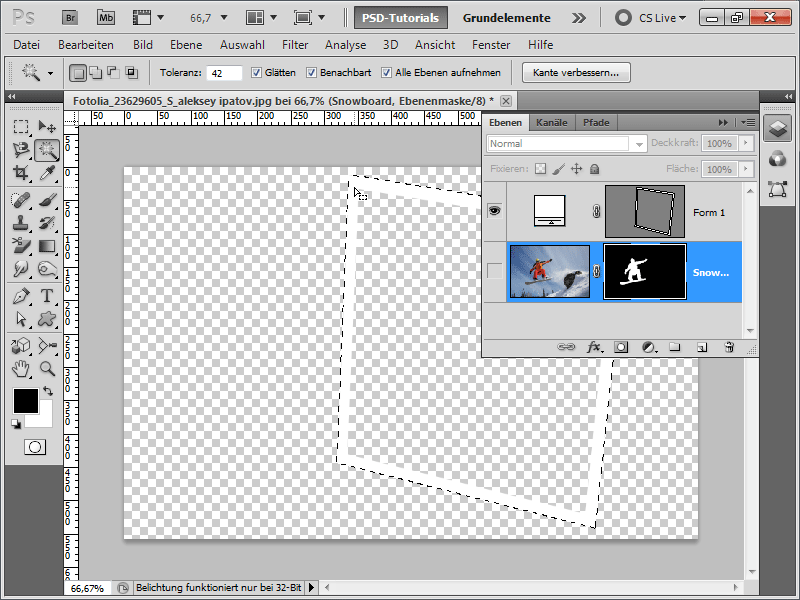
Sekarang saya menggambar bingkai dengan warna putih dan kemudian tekan Ctrl+T untuk mentransformasi bingkai saya. Saya merubah sudut-sudutnya secara perspektif dengan menekan Tombol Ctrl.
Langkah 4:
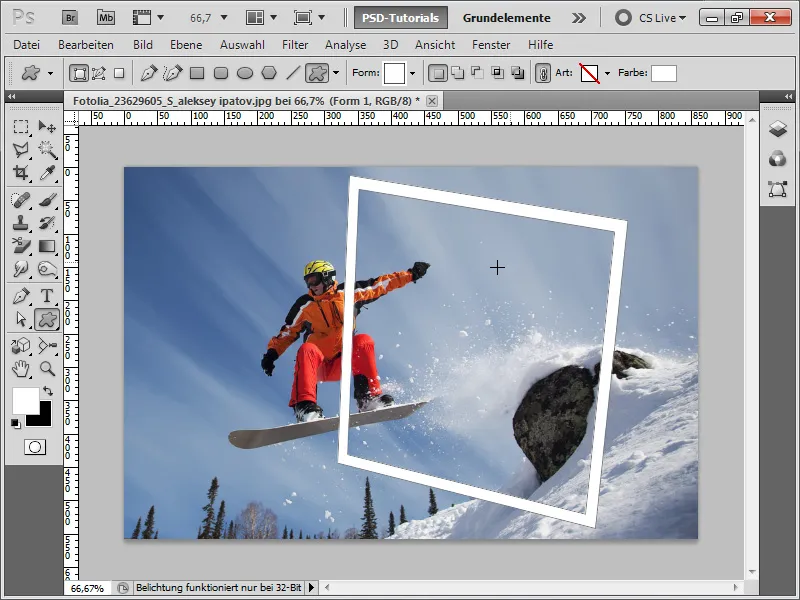
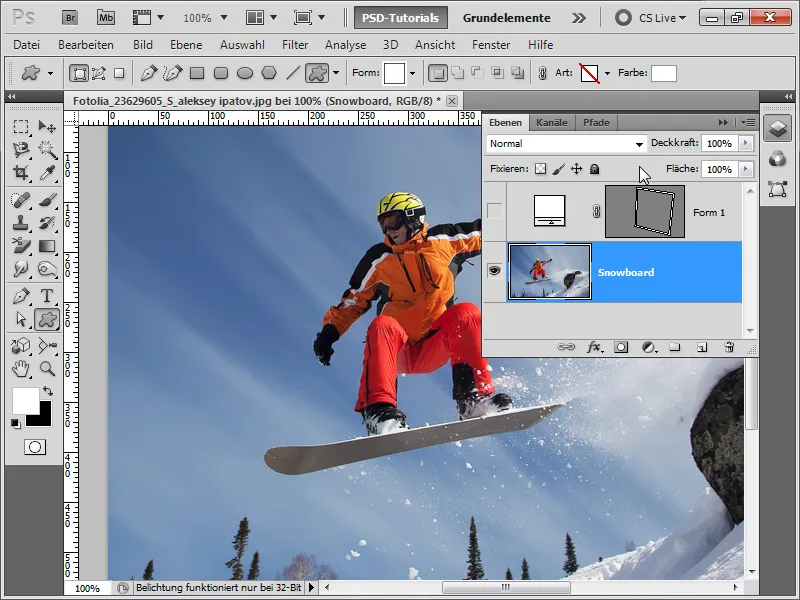
Bingkai saya sekarang terlihat seperti ini setelah sekitar 30 detik pekerjaan transformasi:
Langkah 5:
Sebagai langkah selanjutnya, saya menghilangkan lapisan snowboard dan mengubah lapisan latar belakang menjadi lapisan normal dengan satu Klik Ganda. 
Langkah 6:
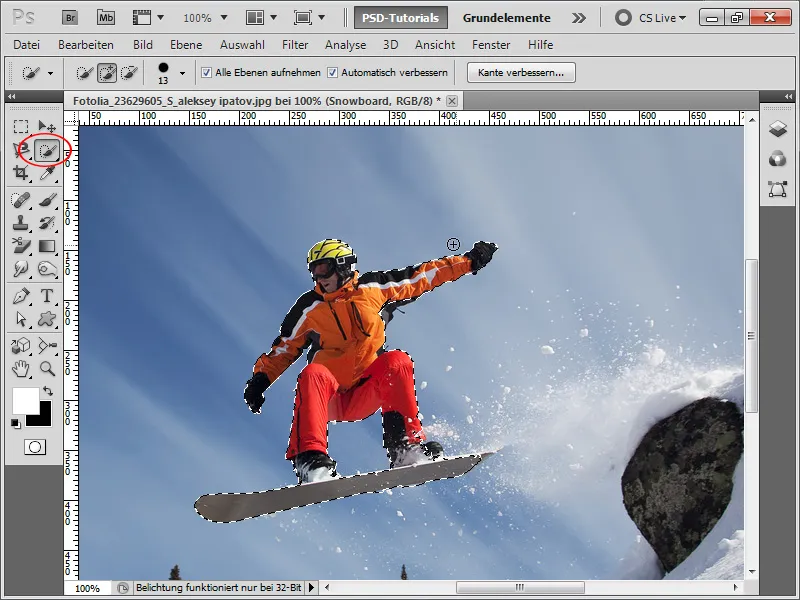
Sekarang saya harus memotong snowboarder. Tentunya ada beberapa metode yang bisa digunakan. Saya memilih cara yang cukup sederhana dengan menggunakan Alat Pilihan Cepat.
Langkah 7:
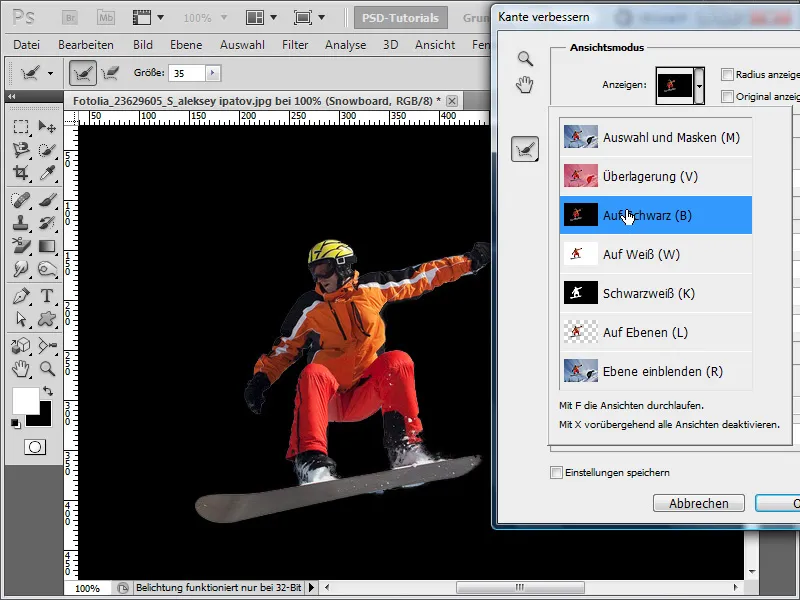
Sekarang saya klik Tepi Memperbaiki di Panel Kontrol dan ubah tampilan menjadi Hitam, sehingga saya bisa dengan cepat menemukan kesalahan pemotongan.
Langkah 8:
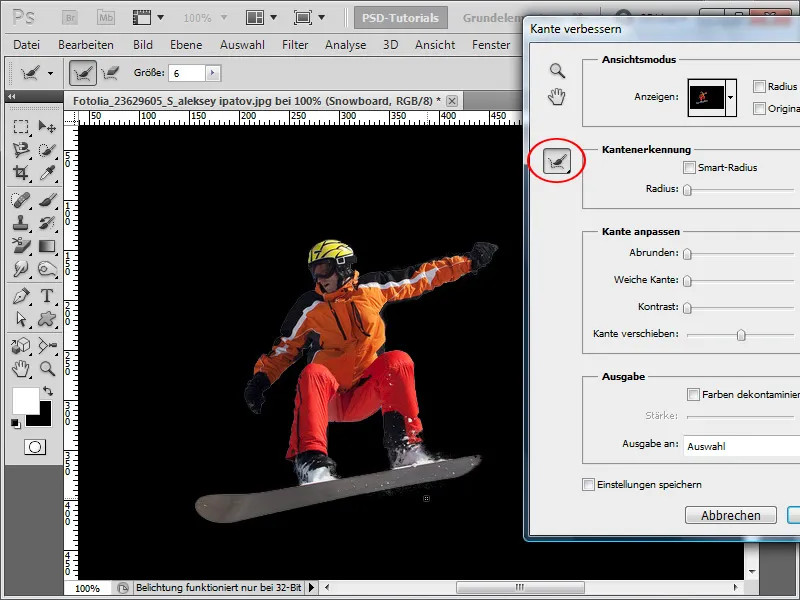
Dengan Alat Memperbaiki Radius, saya akan mengecati area yang pemotongannya kurang bagus. Sekarang mereka sudah terpotong dengan sempurna. Apa lagi yang Anda inginkan!
Langkah 9:
Sebagai langkah selanjutnya, saya menghilangkan lapisan snowboard, hanya menampilkan bingkai saya, dan membuat pemilihan dengan Tongkat Ajaib.
Langkah 10:
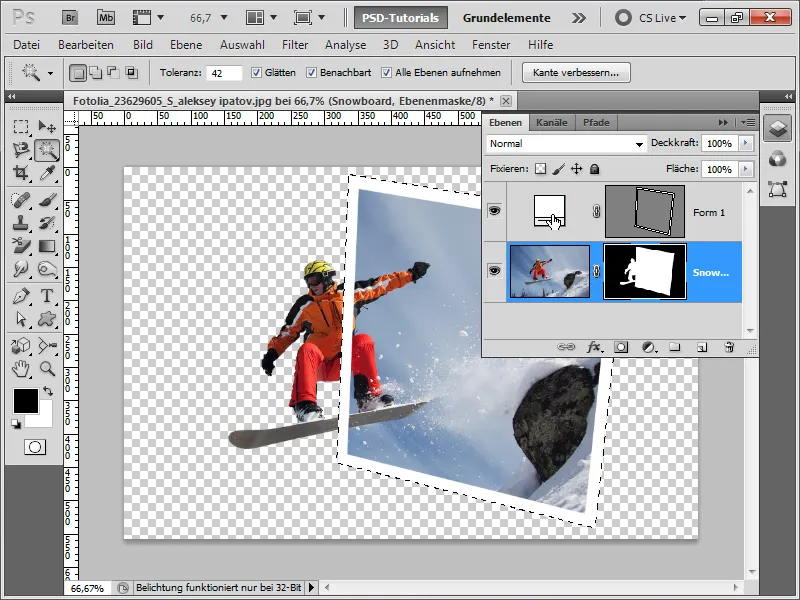
Selanjutnya, saya menampilkan kembali lapisan snowboard dan klik Masker Lapisan. Kemudian saya tekan Ctrl+Backspace (warna latar belakang harus berwarna putih). Lapisan snowboard di Area Bingkai Gambar akan segera ditampilkan kembali.
Langkah 11:
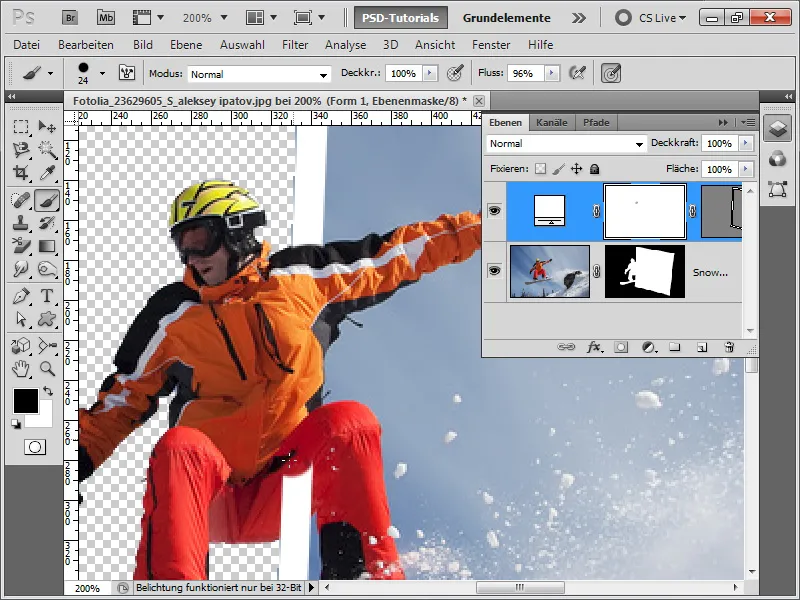
Selanjutnya, saya menambahkan Masker Lapisan ke bingkai saya dan menghapus area di sekitar snowboarder dengan menggunakan Kuas Hitam.
Langkah 12:
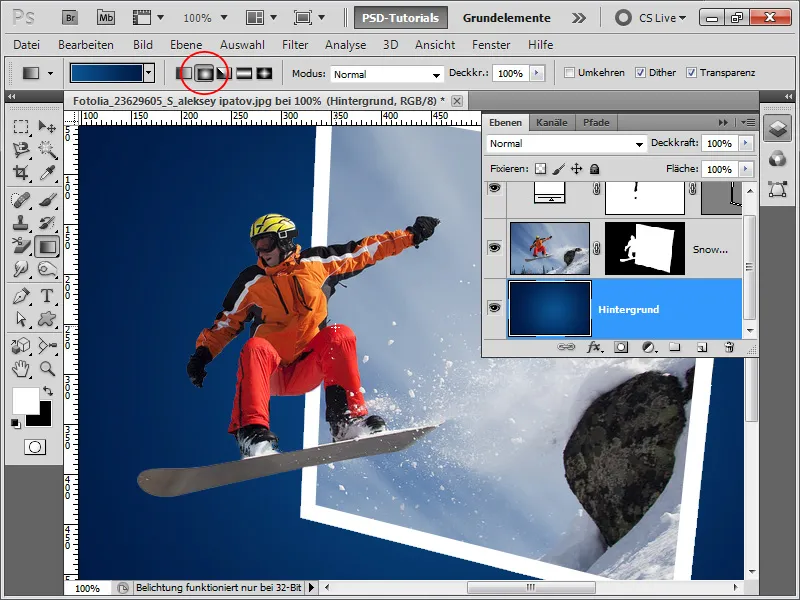
Sekarang saatnya untuk latar belakang baru yang indah. Saya menggunakan Alat Gradien dan membuat gradien radial dari biru ke biru gelap.
Langkah 13:
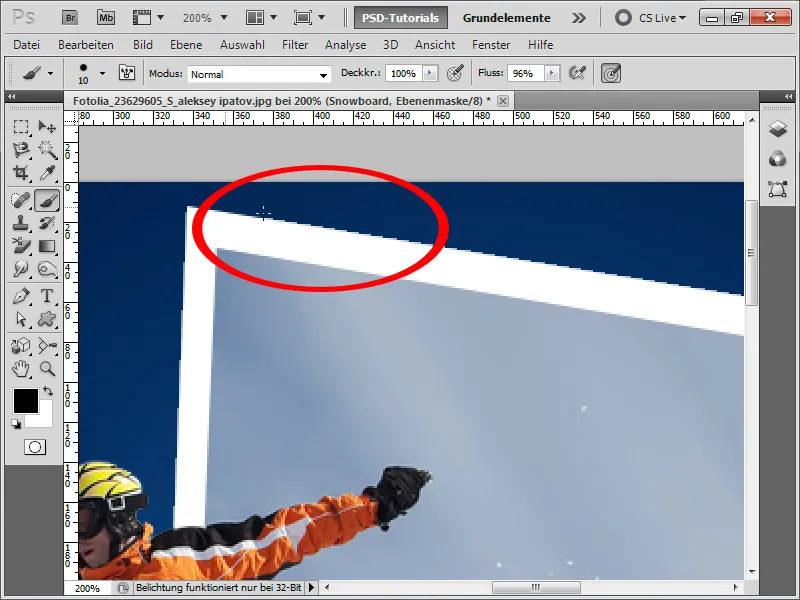
Karena masih ada beberapa piksel gambar yang menonjol di luar gambar, saya cepat-cepat menghapusnya dengan menggunakan Kuas lembut di Masker Lapisan snowboarder. Tip: Klik sekali dan kemudian klik lagi di ujung lain garis dengan Tombol Shift; dengan begitu, garis lurus akan dibuat di Masker Lapisan.
Langkah 14:
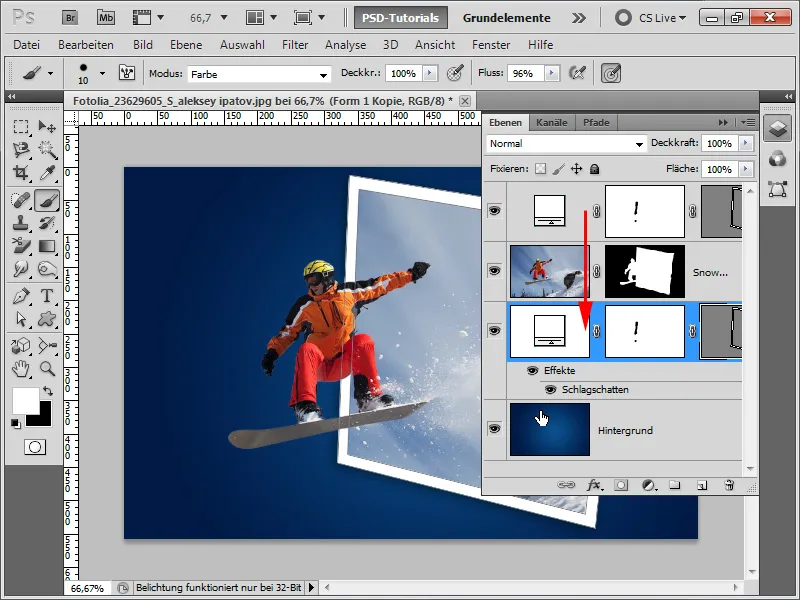
Dengan menekan Tombol Alt, saya menyalin lapisan bingkai saya, menempatkannya di bawah lapisan snowboarder, dan kemudian menambahkan Bayangan. Dengan cara ini, saya menghindari bayangan muncul di dalam bingkai ketika lapisan berada di bawah lapisan snowboarder.
Langkah 15:
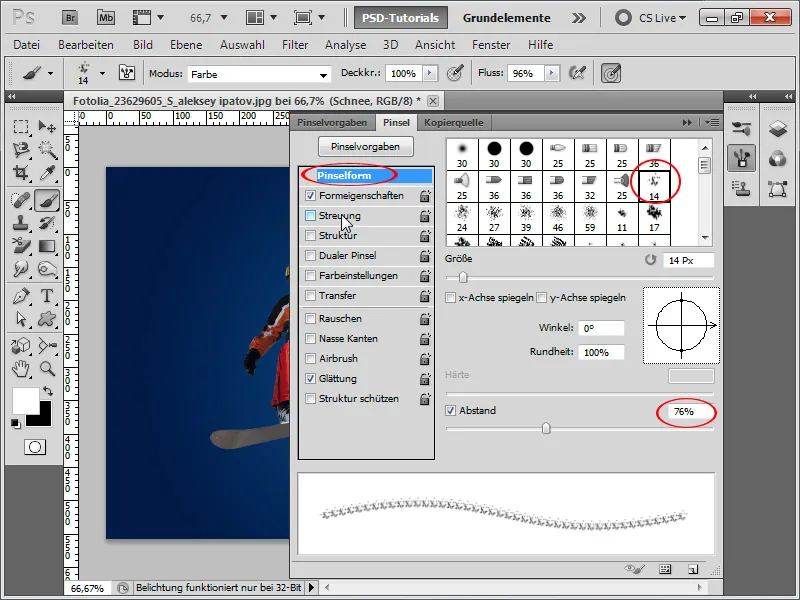
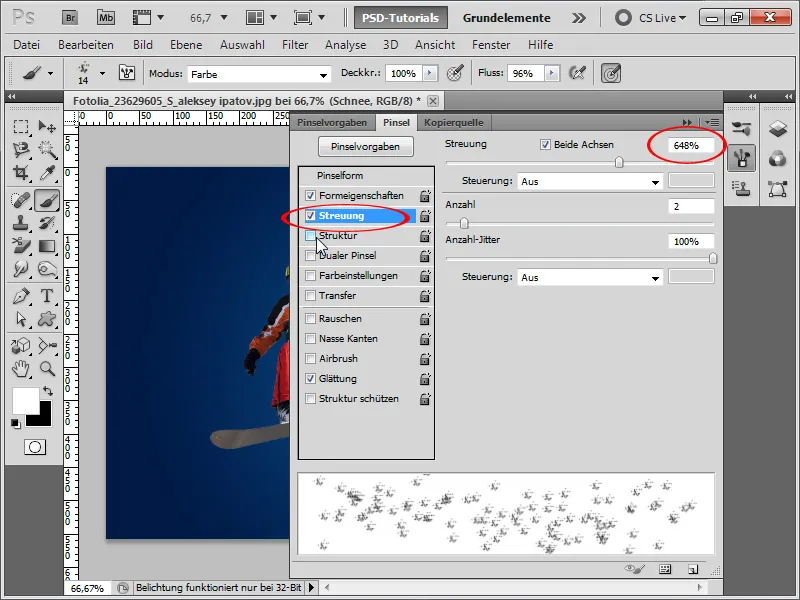
Agar salju juga tampak di luar bingkai, saya menambahkan lapisan baru dan mengambil kuas semprot yang disediakan oleh Photoshop. Kemudian saya mengklik F5 untuk membuka panel kuas, dan meningkatkan jarak.
Langkah 16:
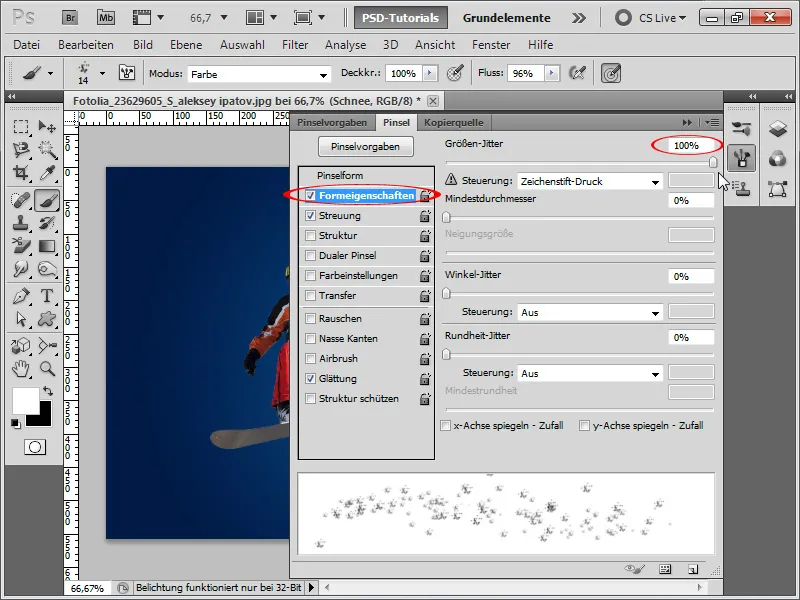
Saya mengubah sifat bentuk sehingga ketidakpastian ukuran diatur pada 100%, sehingga tidak semua kristal salju sama besarnya.
Langkah 17:
Saya juga meningkatkan penyebaran.
Langkah 18:
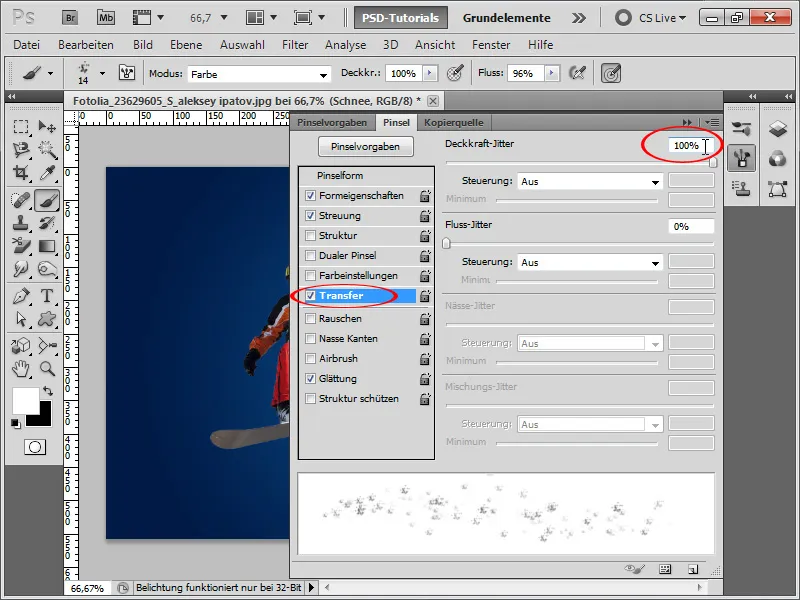
Saya juga harus meningkatkan kedalaman opacity di bawah Transfer, agar sebagian kristal salju memiliki kedalaman yang lebih rendah.
Langkah 19:
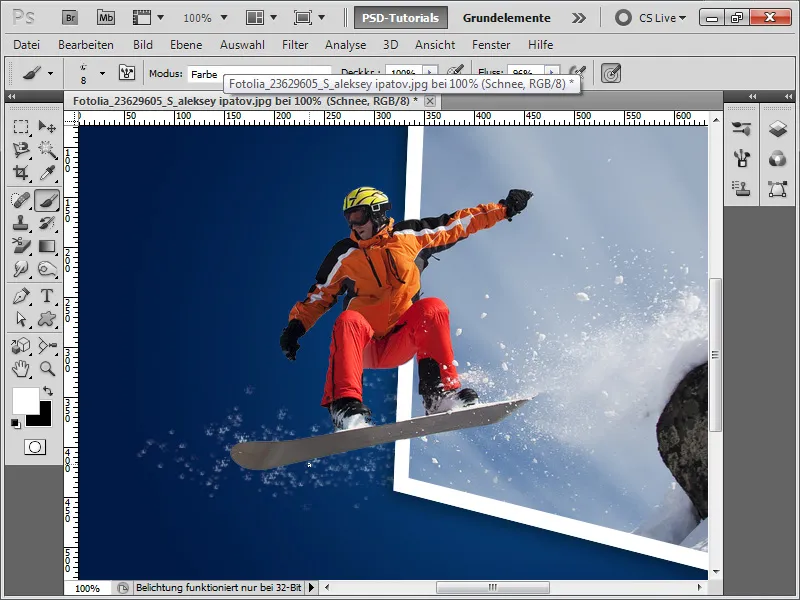
Nah, sekarang saya bisa membuat salju saya dan sesekali juga memperbesar ukuran ujung kuas.
Langkah 20:
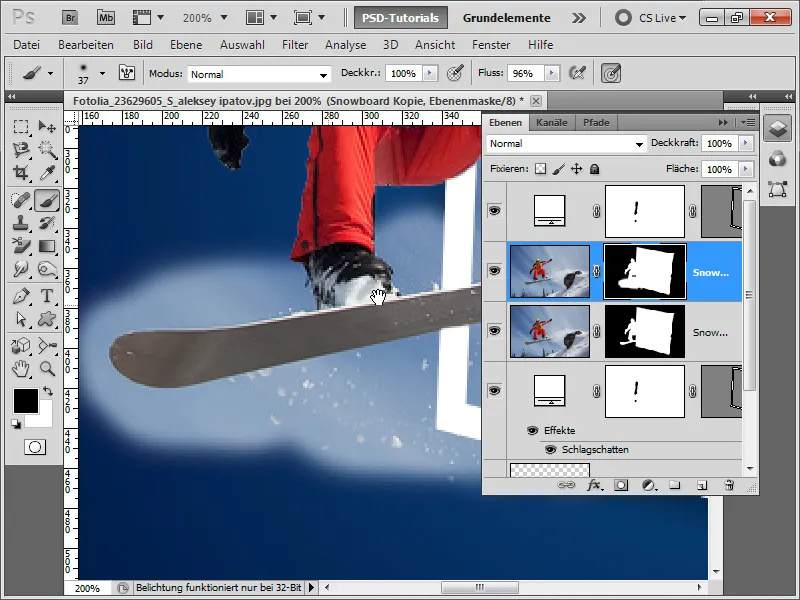
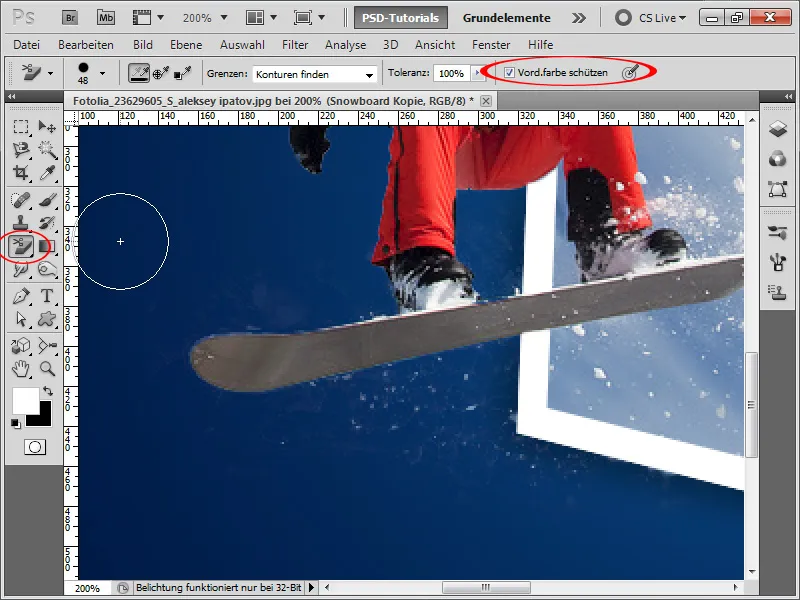
Namun, ada juga kemungkinan kedua, yaitu mengekstrak semprotan kristal salju yang ada dari foto asli. Untuk itu, saya hanya menduplikasi lapisan papan salju dan mengaktifkan area dalam masker lapisan.
Langkah 21:
Dengan alat penghapus latar belakang, saya dapat misalnya melindungi warna foreground (putih dalam kasus saya) dan menghapus hanya warna biru muda yang mengganggu.
Langkah 22:
Hasilnya sangat bagus. Saya telah menampilkan kedua lapisan salju dalam gambar akhir ini, sehingga saya bisa melihat lebih banyak salju di luar bingkai. Untuk bingkai gambar, saya juga telah menambahkan ujung yang rata sebagai gaya lapisan (dengan mengurangi efek dengan kedalaman opacity yang rendah dalam pengaturannya).
Langkah 23:
Pada contoh kedua, saya ingin menunjukkan pendekatan yang sedikit berbeda. Gambar kucing lucu ini merupakan gambar awal.
Langkah 24:
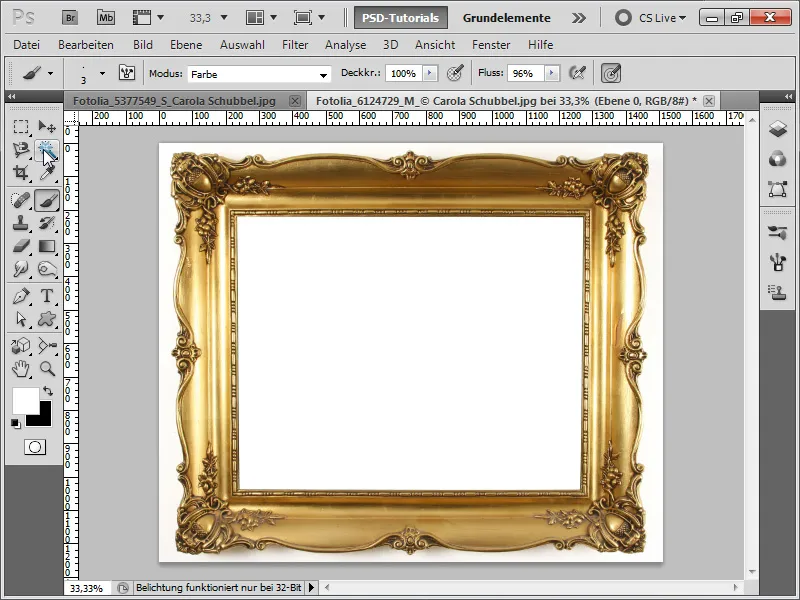
Kali ini saya tidak membuat bingkai, melainkan menggunakan yang ini. Saya dengan cepat memprosesnya dengan tongkat ajaib (sebelumnya, ubah lapisan latar belakang menjadi lapisan biasa).
Langkah 25:
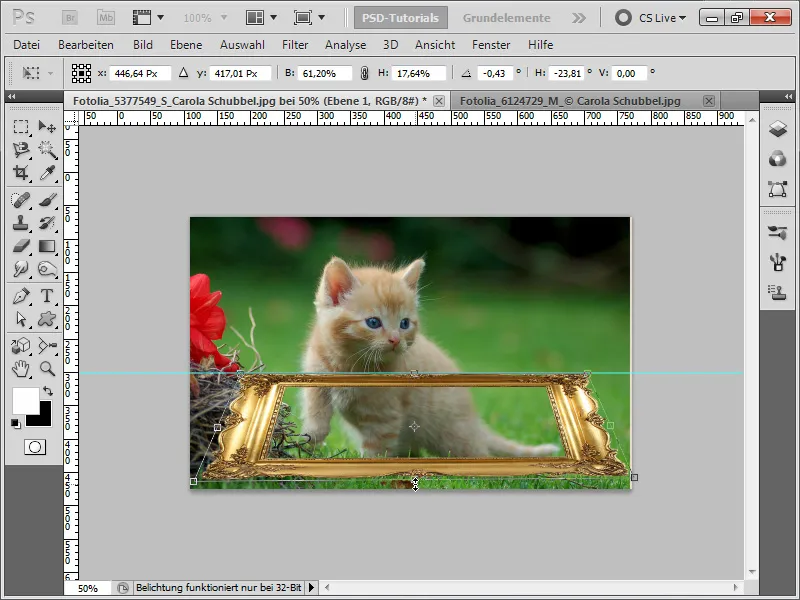
Selanjutnya, saya menyisipkan bingkai dan mengubahnya menjadi objek pintar, sehingga saya dapat dengan mudah memperbesar dan memperkecilnya tanpa kehilangan piksel dari gambar asli. Kemudian saya mengubah perspektif bingkai dengan menggunakan Ctrl+T dan kemudian di sudut atas dengan menahan tombol Ctrl untuk merubah perspektif objek. Garis bantu membantu saya dalam proses ini.
Langkah 26:
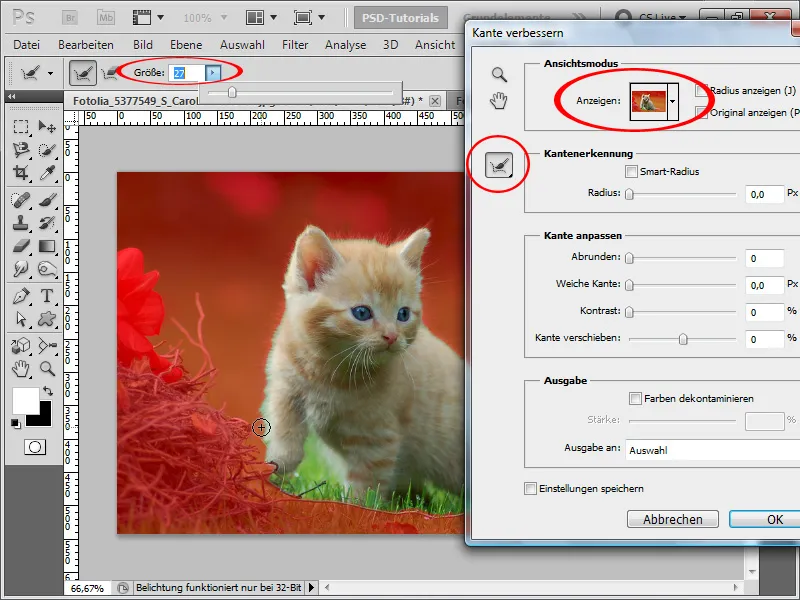
Sekarang saya mengubah lapisan latar belakang kucing melalui double-klik menjadi lapisan biasa dan memilih kucing dengan menggunakan alat seleksi cepat.
Setelah itu, saya klik di puncak panel kontrol pada perbaikan tepi dan ubah mode tampilan sehingga saya bisa melihat seleksi saya. Saya mengatur ukuran ujung kuas alat perbaikan radius sekitar 30 piksel dan mulai menggambar bulu.
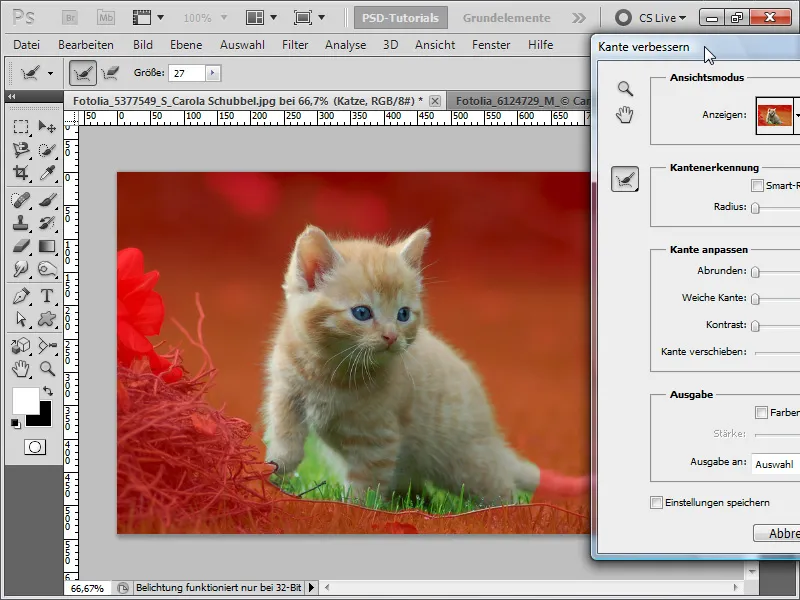
Langkah 27:
Sekarang bulu sudah sempurna terpisah dari seleksi dan saya memilih output sebagai masker lapisan.
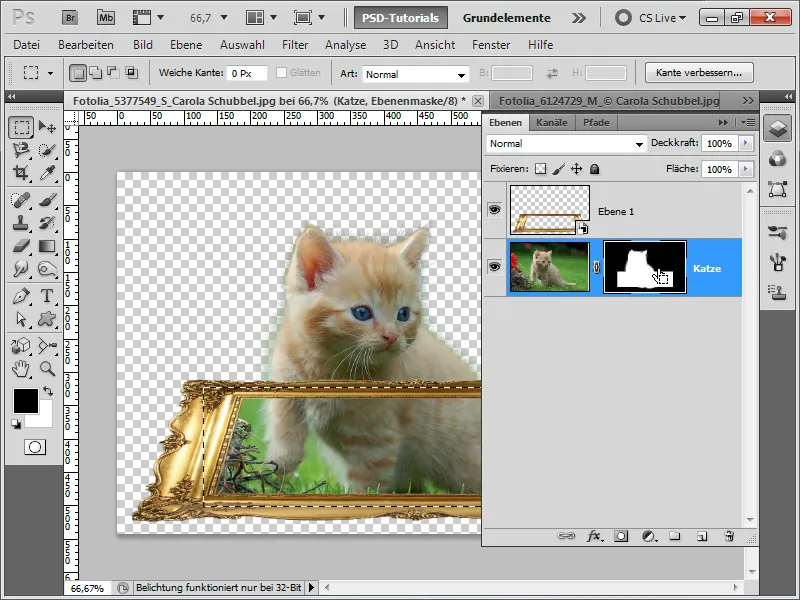
Langkah 28:
Sekarang saya hanya perlu memilih bagian dalam bingkai dan tekan Ctrl+Backspace dalam masker kucing, sehingga masker akan dihapus untuk bagian ini sesuai dengan warna latar putih.
Langkah 29:
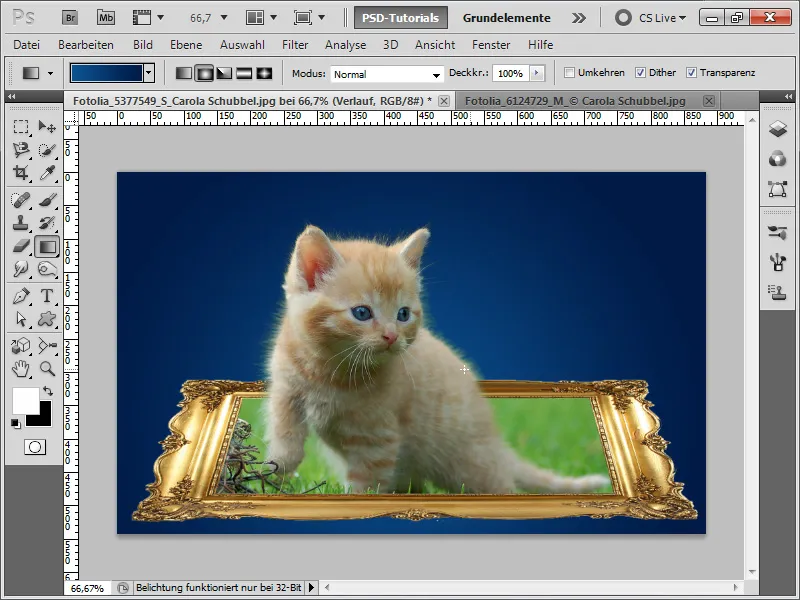
Saya akan melengkapi bingkai dengan masker lapisan untuk menyembunyikan area di mana kucing berada. Di latar belakang, saya akan menambahkan gradasi radial dalam lapisan baru.
Langkah 30:
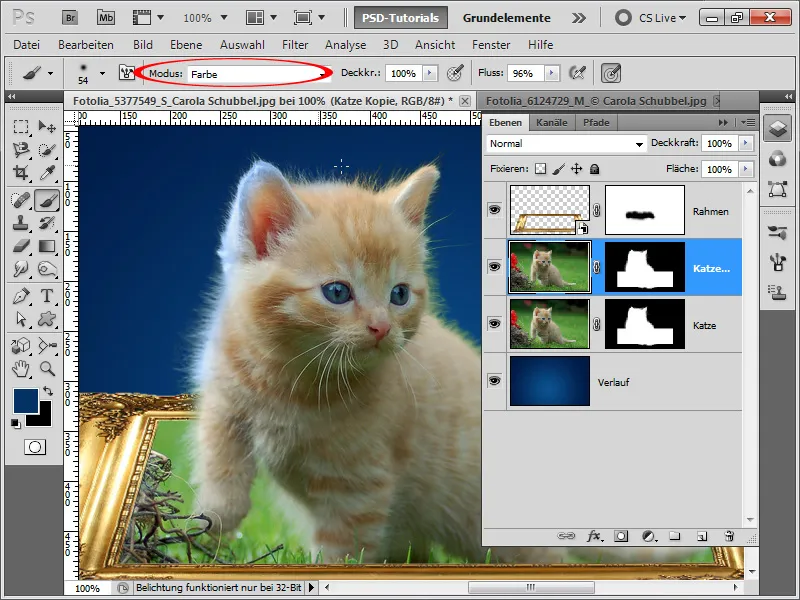
Untuk menghilangkan nuansa hijau pada bulu, ada beberapa cara. Saya akan menggunakan cara ini: Pertama, saya menduplikasi lapisan kucing dan melukis area tersebut dengan warna dari latar belakang menggunakan kuas lembut dalam mode warna.
Langkah 31:
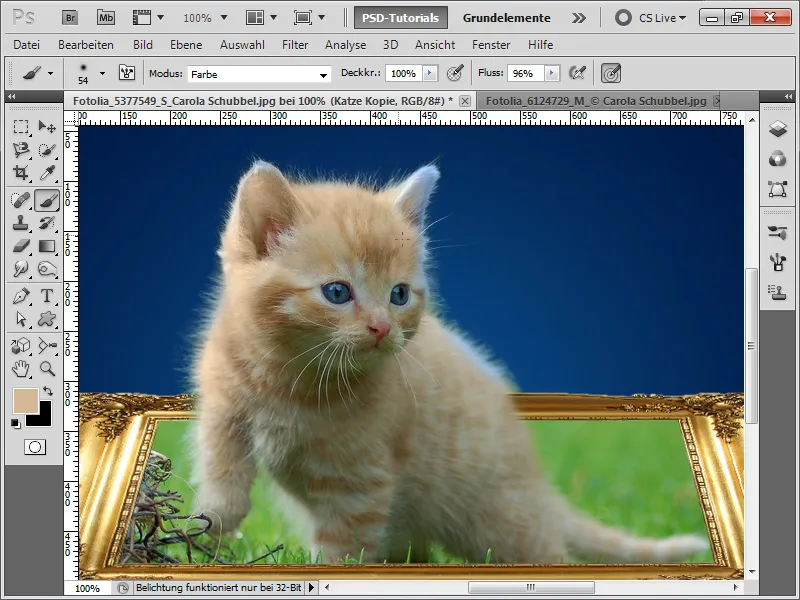
Saya akan memperbaiki bagian dalam dengan warna kucing lagi. Dan nuansa hijau sudah hilang. Di gambar sekarang, Anda bisa melihat bagian kiri yang sudah selesai diedit. Bagian kanan akan ditampilkan di gambar berikutnya.
Langkah 32:
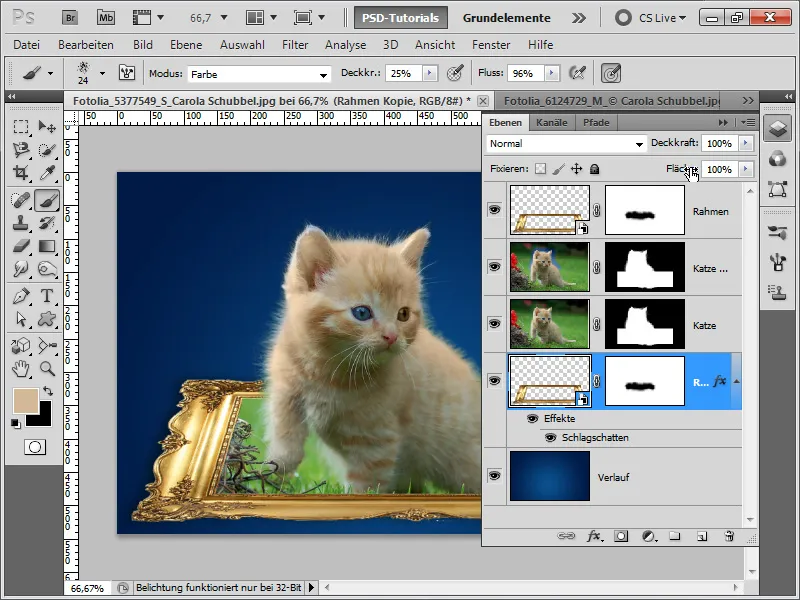
Agar bingkai hanya mendapatkan bayangan di bagian luar, saya akan menduplikasi lapisan bingkai dan menambahkan bayangan di sana.
Langkah 33:
Hasilnya akan terlihat seperti berikut:
Langkah 34:
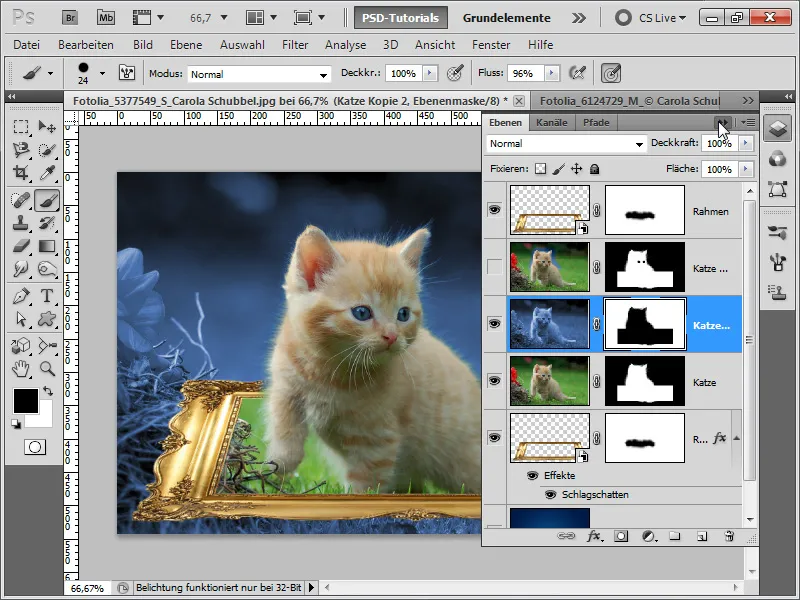
Jika saya ingin hasil gambar yang berbeda sepenuhnya, misalnya, saya dapat menduplikasi lapisan kucing lagi, mengubah warnanya menjadi biru, dan kemudian mengaktifkan masker lapisan dan membalik dengan Ctrl+I.
Langkah 35:
Hasilnya akan terlihat seperti ini:


