Dalam tutorial ini, saya akan menunjukkan kepada Anda bagaimana membuat sketsa petunjuk arah yang indah menggunakan Illustrator.
Pada setiap halaman web yang memiliki petunjuk arah, biasanya digunakan peta arah. Biasanya Google Maps digunakan untuk ini. Namun, jika Anda ingin menyediakan peta arah dalam selebaran, sayangnya Anda tidak bisa hanya menggunakan tangkapan layar dari Google Maps. Di sinilah peta harus digambar sendiri. Saya akan menunjukkan cara melakukannya dalam panduan berikut.
Apa arti Kartografi?
Kartografi adalah ilmu, seni, dan teknik pembuatan peta. Ini berkaitan dengan representasi informasi spasial secara grafis dan mencakup pembuatan dan studi peta dan rencana. Kartografer menggunakan data geografis dan statistik untuk memetakan fenomena fisik dan sosial di permukaan bumi.
Kartografi memainkan peran penting dalam banyak area, termasuk geografi, perencanaan, navigasi, dan lainnya. Ini membantu untuk memvisualisasikan informasi kompleks dengan cara yang mudah dipahami dan digunakan. Dengan kemajuan teknologi, kartografi juga telah berkembang dan saat ini meliputi prosedur pemetaan digital dan pembuatan peta online interaktif selain peta tradisional cetak.
Merancang Peta Sendiri
Silakan ikuti panduan saya tentang cara membuat peta sendiri.
1. Ambil Contoh
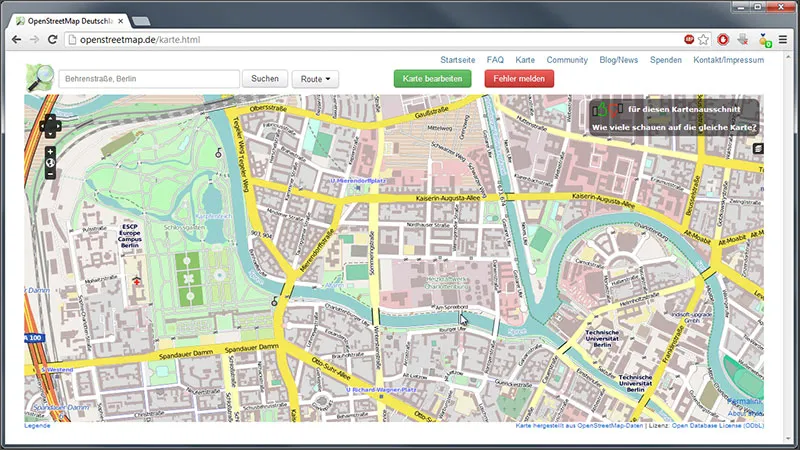
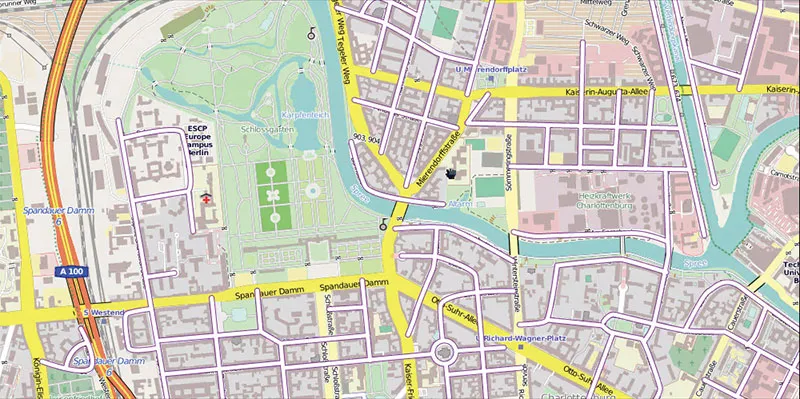
Pertama-tama, kita membutuhkan template peta dari mana kita dapat menggambar peta. Jika menggunakan OpenStreetMap alih-alih Google Maps, kita akan lebih aman. OpenStreetMap adalah proyek sumber terbuka yang mengumpulkan data geografis yang dapat digunakan oleh siapa saja secara gratis. Jadi, aman untuk menggunakan ini sebagai template untuk membuat peta kami yang memiliki warna individual. Pertama, buka openstreetmap.de dan cari tujuan Anda. Tekan tombol Cetak sekali untuk membuat tangkapan layar dari situ ...

... dan beralih ke Illustrator.
2. Buat Dokumen Baru
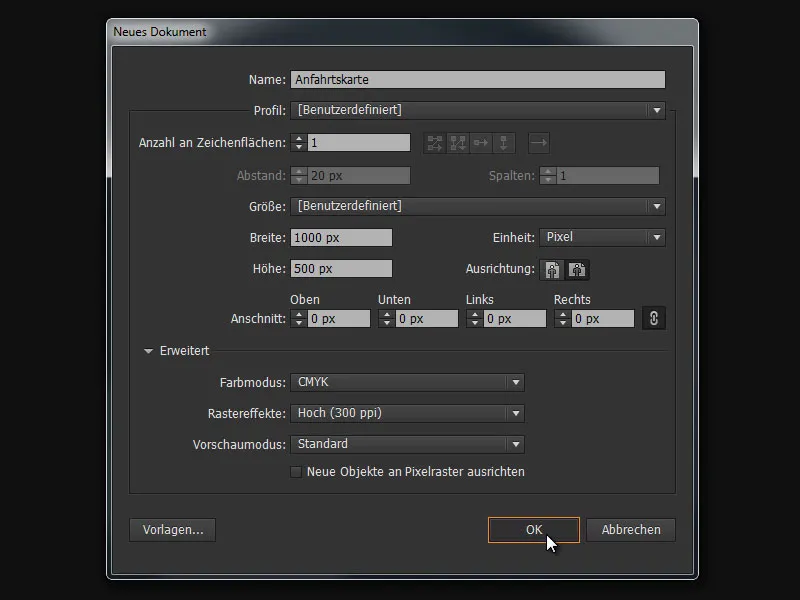
Di sini kita membuat dokumen baru dengan nama "Peta Arah", lebar 1000 px, dan tinggi 500 px.

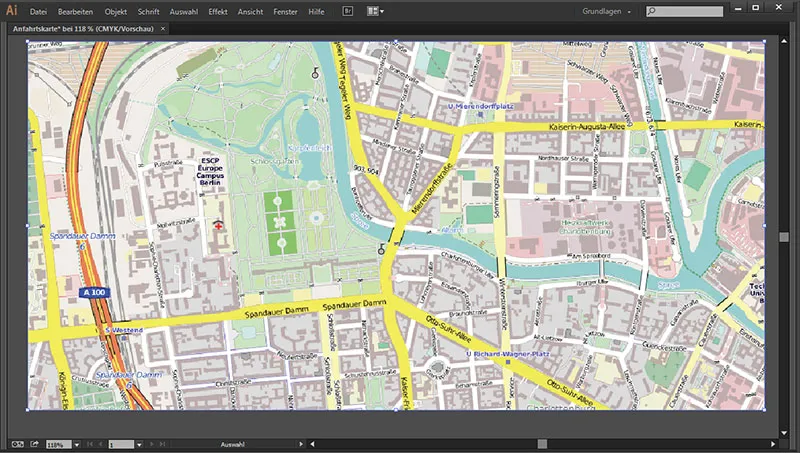
... dan tekan Ctrl + V, untuk menempelkan peta dari clipboard kita.

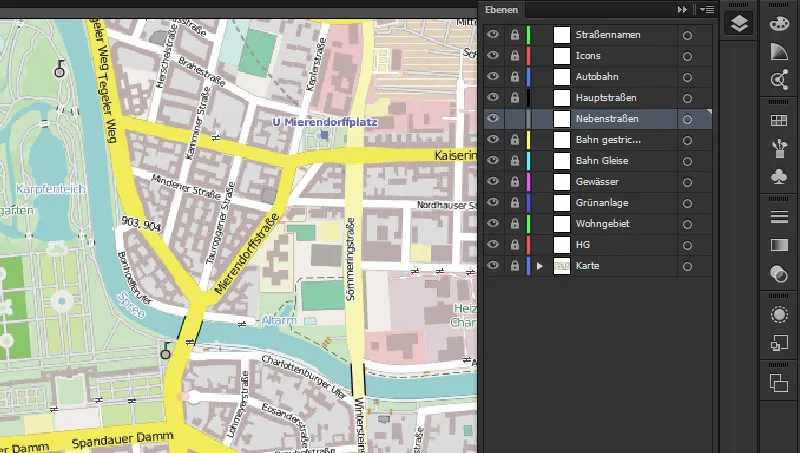
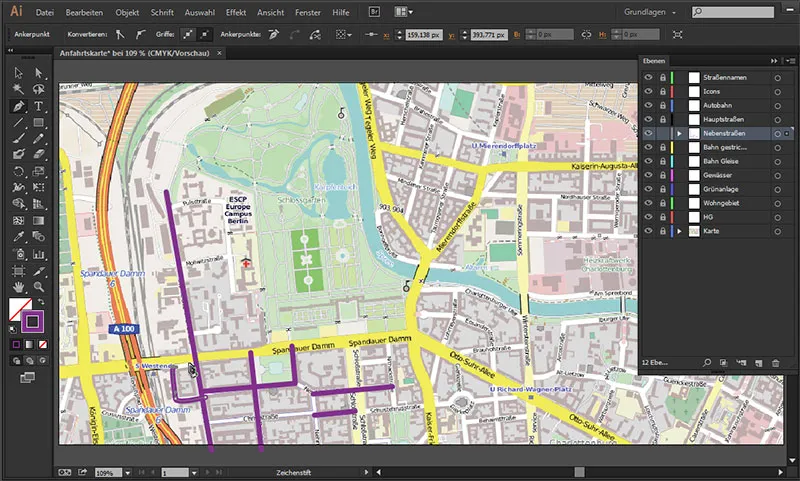
Langkah pertama adalah membuat lapisan yang sesuai di Panel Layer (mohon ikuti daftar dari bawah ke atas):
• Nama Jalan
• Ikon
• Jalan Tol
• Jalan Utama
• Jalan Nebula
• Jalur Kereta garis putus-dash
• Rel Kereta Api
• Perairan
• Area Hijau
• Kawasan Hunian
• HG
• Peta
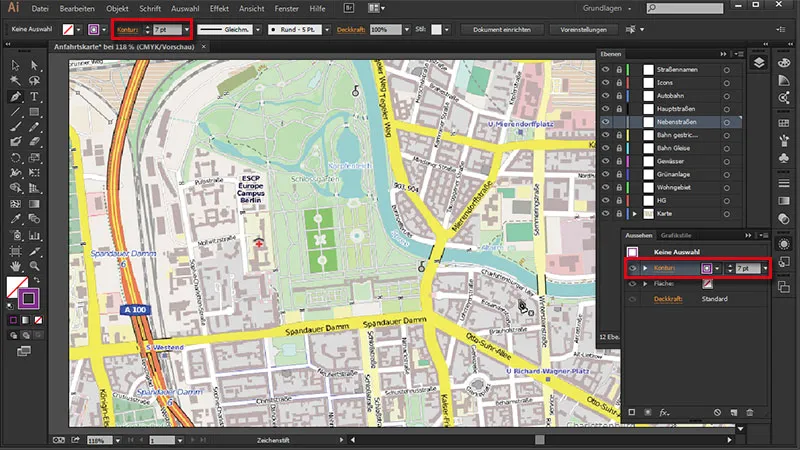
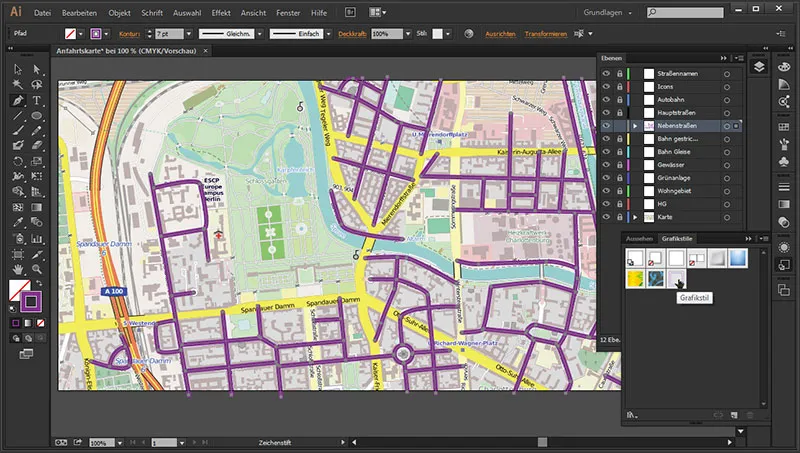
Untuk memudahkan pekerjaan, kunci semua lapisan kecuali yang berisi jalan nebula.

Kita mengambil Path Tool (Tombol P), pilih ...
• Warna Kontur: #593156
• Ketebalan Kontur: 7 Pt
... dan nonaktifkan area. Di Panel Appearance dan di bilah status atas, kita dapat memasukkan Ketebalan Kontur.

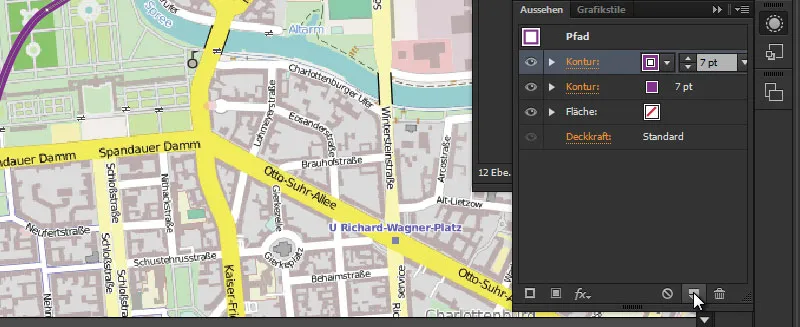
Kita buat Kontur tambahan di Panel Appearance ...

... dan berikan nilai-nilai berikut:
• Warna Kontur: #ffffff
• Ketebalan Kontur: 5 Pt
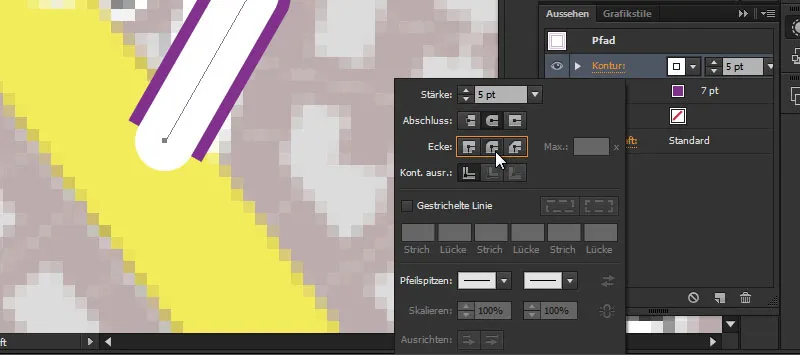
Untuk ujung-ujung bulat, tekan entri Kontur di Panel Appearance untuk nilai-nilai berikut:
• Akhiran: Bulat
• Sudut: Sudut Bulat

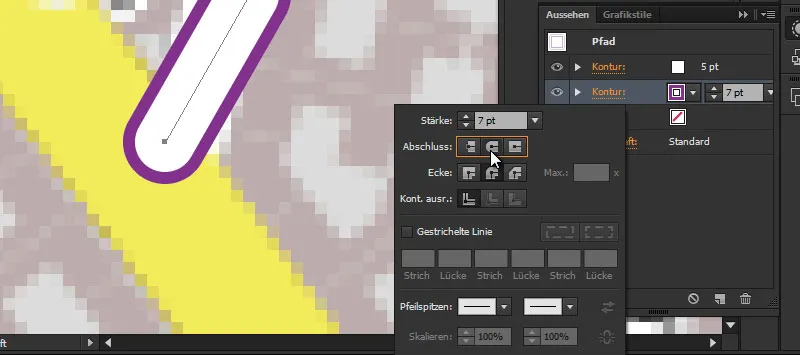
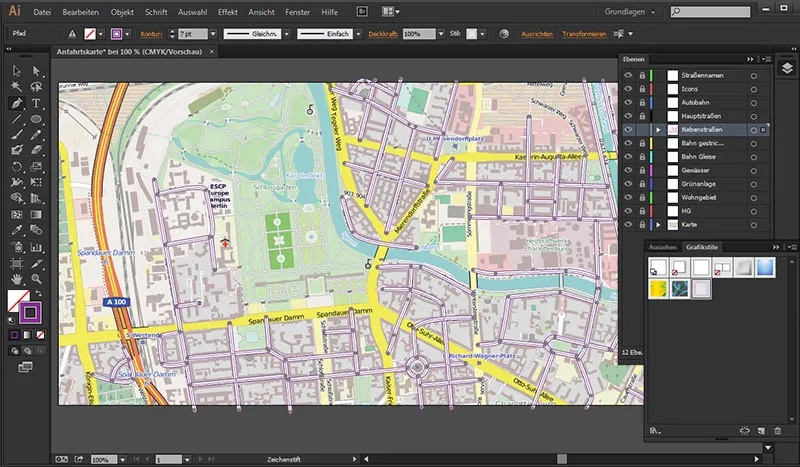
Kita ulangi proses yang sama dengan Kontur ungu agar area ditutup juga.

Jika Anda mencari peta yang sudah jadi dalam kualitas vektor untuk diunduh, kami telah menyiapkan beberapa untuk Anda.
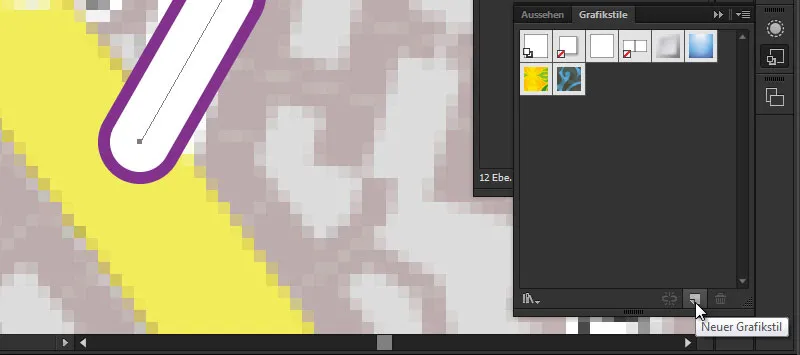
3. Membuat Gaya Grafis
Dan agar saya tidak perlu membuat tampilan ini setiap kali dari awal, mari kita pergi ke jendela Gaya Grafis dan klik sekali pada ikon Gaya Grafis Baru.

Sekarang saya bisa kapan saja - begitu saya menggambar jalur lain - cukup mengklik gaya ini dan memiliki tampilan yang benar-benar saya tetapkan untuk jalan-jalan kecil.
Kemudian kita bisa mulai menelusuri jalan-jalan di peta. Berikut adalah beberapa tips berguna untuk membuatnya lebih mudah:
| Strg | tahan setelah selesai dengan jalur, dan klik di gambar untuk memulai jalur baru |
| Alt | tahan, untuk memperbesar atau memperkecil cepat dengan mouse |
| Spasi | tahan, untuk sementara beralih ke Alat Tangan untuk menggeser pandangan |
| Tab | menyembunyikan semua kotak alat > memberikan visibilitas yang lebih baik untuk bekerja |
& nbsp; Pencapaian sementara:

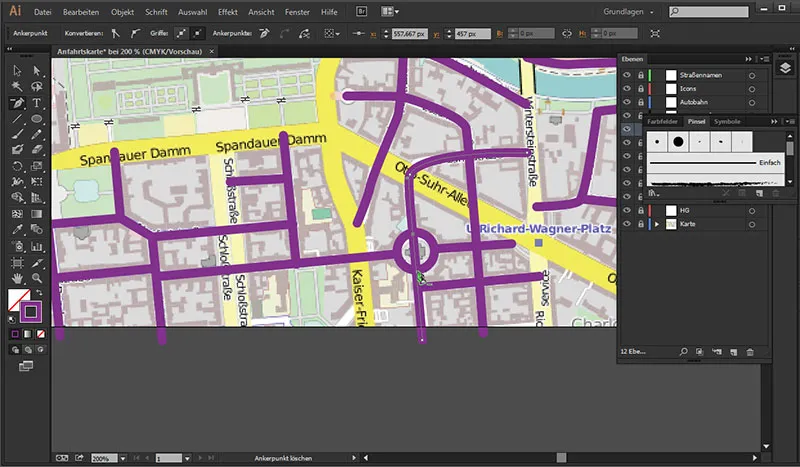
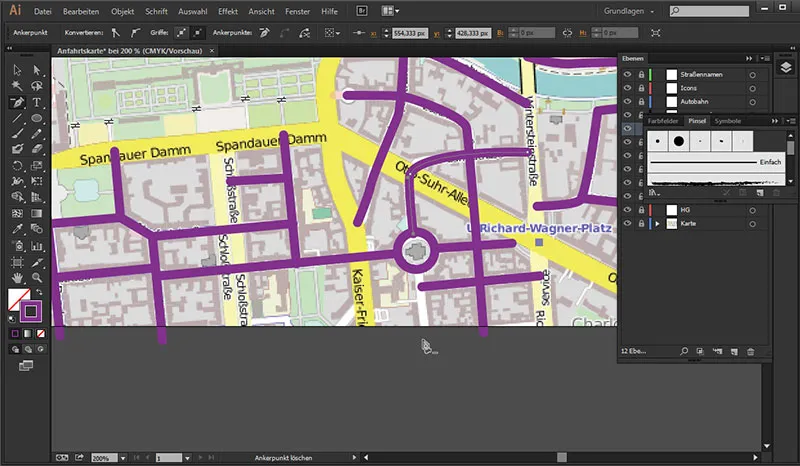
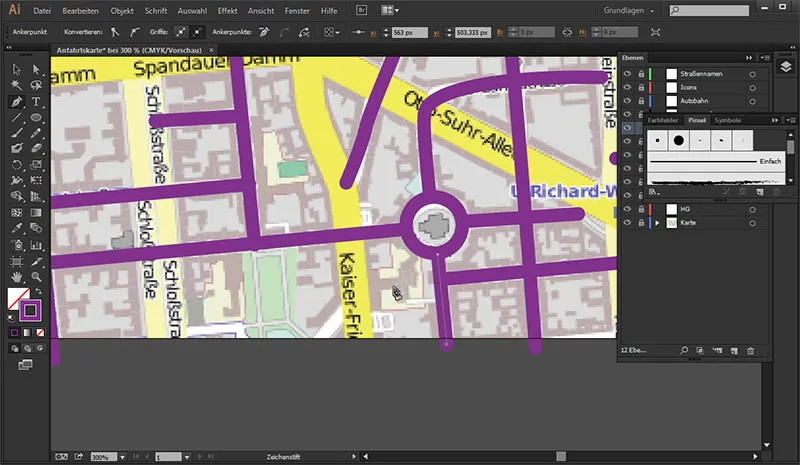
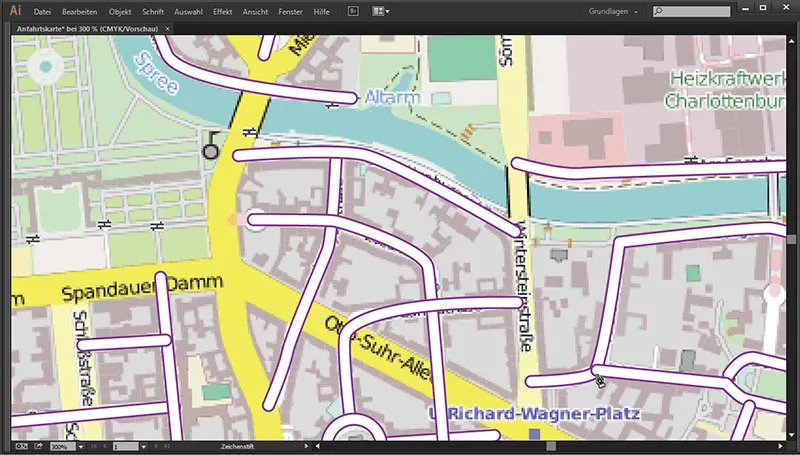
4. Bundaran Lalu Lintas
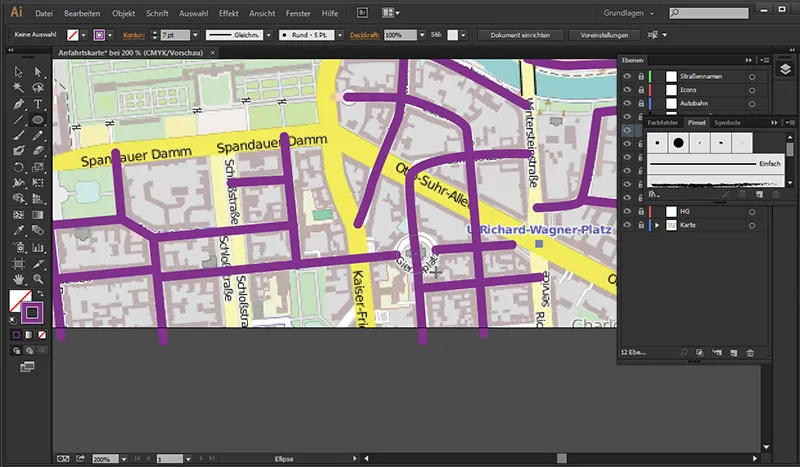
Di sini kita memiliki sedikit kesulitan dalam bentuk bundaran lalu lintas. Kita bisa mengatasinya dengan memilih Alat Elips dan menggambar sebuah Elips dalam ukuran bundaran lalu lintas. Dengan menekan Spasi terus menerus, kita juga bisa memindahkan bundaran sebelum melepaskan tombol mouse di posisinya.

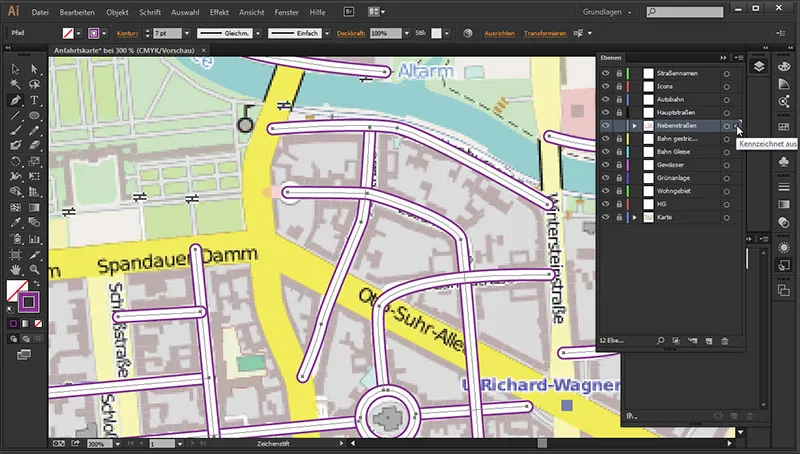
Karena ada jalan yang melintasi, kita hanya perlu menghapus kontur yang menonjol dengan Alat Hapus Titik Tumpu.

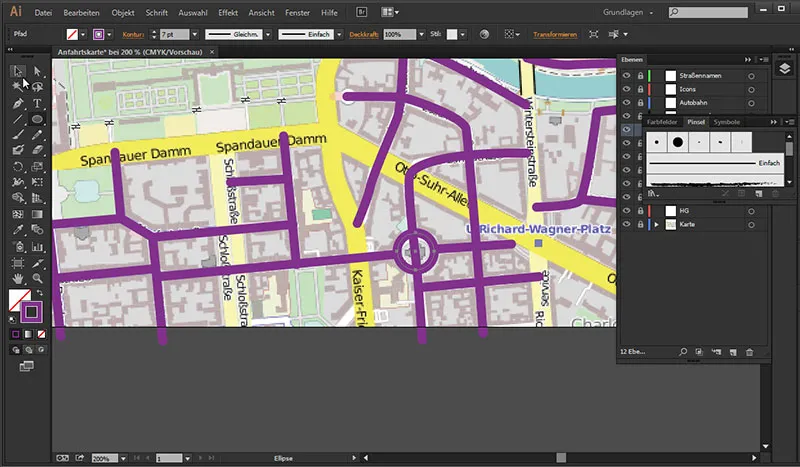
... dengan cara meletakkan mouse di titik bawah lingkaran dan mengklik titik tumpu untuk menghapusnya.

Kita juga mengklik titik bawah jalan, sehingga jalan yang menonjol dihapus sepenuhnya.

Kemudian kita memulai dari titik bawah bundaran lalu lintas dengan Alat Jalur sebuah titik tumpu dan dengan demikian kita bisa melanjutkan jalan.

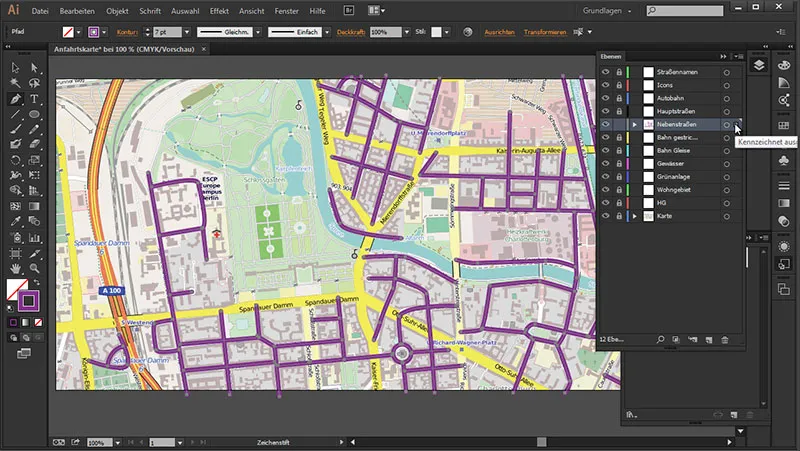
Setelah semua jalan kecil selesai digambar, kita hanya perlu menandai semua jalan utama dengan mengklik kanan pada lapisan "Jalan-jalan Kecil" ...

Kemudian kita menerapkan gaya yang telah kita buat sebelumnya dari Kotak Alat Gaya Grafis.

Dan dengan sekali klik, semua jalan telah diubah ke dalam gaya yang diinginkan kita.

Namun, yang sedikit mengganggu adalah bahwa jalan-jalan tidak saling bertemu, melainkan tumpang tindih satu sama lain.

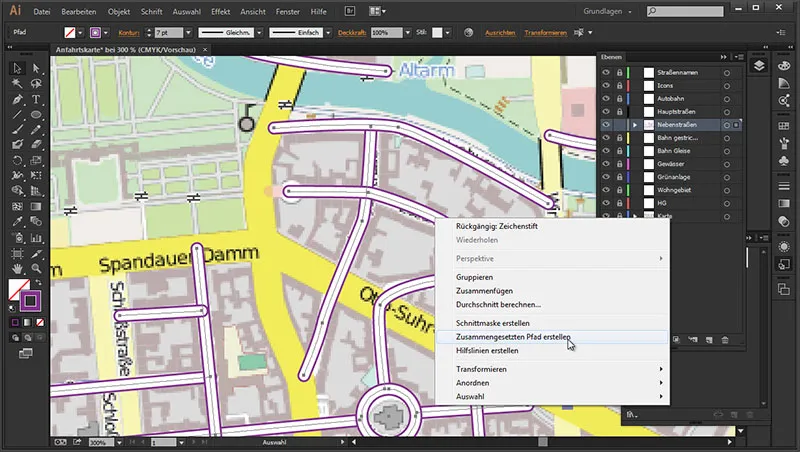
Kita mengatasi hal ini dengan langkah berikut: Kita cukup lagi menandai semua jalan kecil, ...

... pilih Alat Pemilihan, klik kanan pada jalur-jalur, dan pilih Buat Jalur Gabungan.

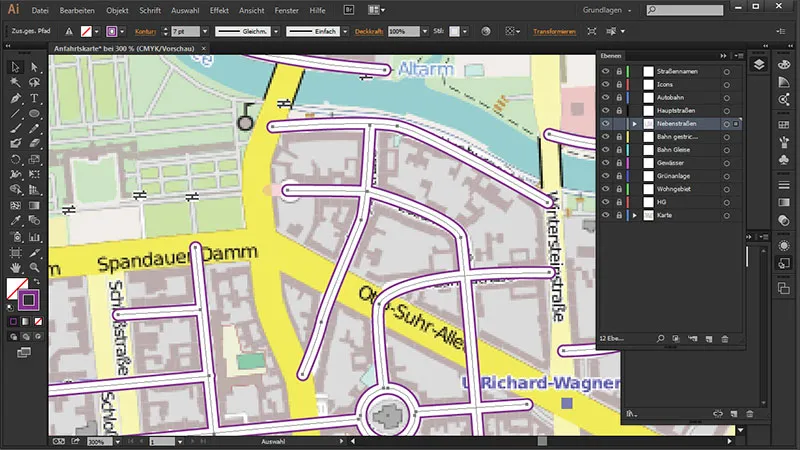
Dan sekarang semua jalan menyatu satu sama lain:

Inilah hasil sementara kita:

Dan di bagian berikutnya, kita akan membahas jalan utama, jalan tol, dan kereta api.


