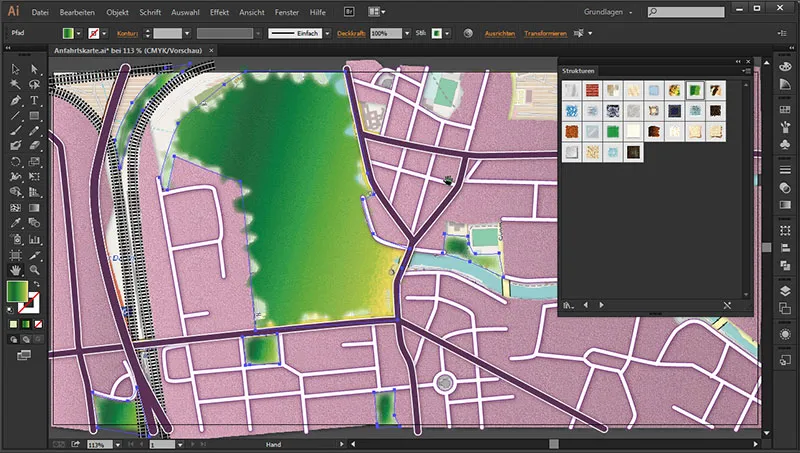
Seperti yang diumumkan dalam bagian sebelumnya, di sini kita akan menggambar taman hijau. Kemudian membuat latar belakang dan terakhir kita akan membuat air. Ini terlihat cukup rumit di sini, mengingat kita harus menggambar setiap detail dengan alat jalur. Tetapi jangan khawatir, ada alat khusus yang membuatnya jadi lebih mudah. Namun lebih lanjut lagi.
Menggambar Taman Hijau
Pertama-tama kita mulai dengan taman hijau. Untuk itu, kita pergi ke Panel Lapisan-, mengunci taman hijau dan mengunci sisa, sehingga kita tidak secara tidak sengaja bekerja di lapisan lainnya.

Kita akan memilih kontur yang cukup terlihat, berwarna tebal dengan ketebalan 2 Pt (dalam kasus saya, itu berwarna hijau apa pun - detail warna rumput akan kita tentukan kemudian). Kami menonaktifkan bidangnya. Kami mengambil alat jalur dan mulai menyalin ulang area hijau. Itu cukup cepat. Ini tidak sebanyak itu. Kami juga dapat melalui di bawah Spree, karena semua jalan berada di atas area hijau. Karena, saat kita melihat Panel Lapisan-, kita menggambar di atas daerah pemukiman, kita harus merancang rumput sesesuai mungkin.

Dan kemudian bidang diisi sesuai:

Mewarnai Taman Hijau
Lalu kita ingin memberikan warna pada taman hijau. Kita pergi ke Panel Lapisan- dan mulai dengan semua lapisan. Kemudian kita nonaktifkan Kontur, yang sebelumnya digunakan untuk membuat garis sempadan, dan pindah ke area gradien. Ini membuka Panel Gradien-. Kita klik dua kali pada slider kiri dan di sana kita klik panah kanan. Di menu turun kita atur ke RGB, ...

... karena hanya pada saat itulah kita dapat memasukkan nilai heksadesimal berikut: Warna: #cbcc98.

Kita juga mengklik dua kali slider kanan, juga mengatur ke RGB ...

... dan memberinya warna: #dbe6b6 ...,

... tekan tombol Enter- dan kita sudah memiliki area hijau yang indah.

Agar area kami tidak terlalu halus dari gelap ke terang, kita berikan Sudut pada Panel Gradien: 94°. Dengan demikian kita memiliki gradien alami yang tidak terlalu terlihat buatan.

Struktur Rumput
Selanjutnya, kita ingin memberikan sedikit tampilan tambahan pada rumput - dalam kasus ini adalah Struktur. Untuk itu kita pergi ke panel Penampilan- dan pergi ke ...
fx>(Efek Photoshop) Filter Struktur>Menambahkan Struktur.

• Struktur: Batu Pasir
• Skalasi: 200 %
• Tinggi Relief: 3
• Cahaya: Atas kanan
Dengan Tinggi Relief 3, Relief-nya lebih rendah dibandingkan dengan daerah pemukiman dan cocok untuk sebuah padang rumput.

Kita klik OK dan filter kita sudah diterapkan.

Kita tidak akan memberikan Bayangan pada padang rumput. Karena padang rumput selalu sangat datar dan tidak membutuhkan dimensi seperti halnya dengan bangunan tinggi misalnya.
Pilihan Lapangan
Pilihan 1
Saya ingin menunjukkan kepada Anda cara lain untuk membuat padang rumput, yaitu dengan menduplikasi taman dan menyembunyikan taman di bawah.

Saat kita masuk ke panel Gaya Grafis dan menekan ikon bagian kiri bawah, yang memungkinkan kita membuka perpustakaan, kita bisa melihat bahwa kita bahkan dapat memuat lebih banyak struktur.

Ketika kita naik ke sana...

... dan melihat apa yang ada di sana... Di sana kita menemukan sebuah simbol yang disebut RGB Cartography - Tanah Datar saat disorot.

Ketika kita klik di sana, struktur ini segera diterapkan dan dengan ini kita memiliki struktur padang rumput. Seperti yang Anda lihat, dengan tepi yang melengkung halus, berangsur-angsur berubah menjadi daerah perumahan atau tanah. Kelihatannya juga sangat bagus.

Pilihan 2
Salah satu kemungkinan lain yang bisa kita gunakan adalah RGB Grass dan jika saya klik di sini, saya juga bisa mengaktifkan struktur ini.

Segala hal ini hanya menunjukkan berbagai kemungkinan tambahan tentang apa yang dapat digunakan jika Anda tidak ingin membuat struktur sendiri untuk menampilkan area perumahan, padang rumput, atau bawah tanah.

Tanah
Sekarang, selain air, kita masih membutuhkan latar belakang yang tepat. Kita pergi ke lapisan Latar Belakang dan membukanya. Kita sekarang dapat mengunci taman.

Kemudian kita pilih bidang warna, di mana kita pilih warna pasir yang sesuai.
Warna: #f1efd8

Tekan Enter dan kita memiliki warna pasir yang sesuai. Lalu kita ambil Alat Persegi dan gambarlah persegi besar di seluruh area peta dengan warna yang sesuai langsung muncul.

Kita ingin memberinya sedikit struktur juga. Karena tanah seperti ini lebih mirip dengan pasir dan oleh karena itu tidak benar-benar tidak berstruktur. Karena itu, kita kembali ke panel Tampilan...
Appearance>fx>(Photoshop Effects) Strukturisasi Filter>Memberikan Struktur.

Jendela dialog akan terbuka.
• Struktur: Batu Pasir
• Scaling: 100%
• Ketinggian Relief: 4
• Cahaya: Di bagian kanan atas
Karena ini merupakan tanah yang sangat halus, kami mengatur Scaling ke 100% dan Ketinggian Relief ke 4, sehingga strukturnya menjadi sedikit lebih jelas. Dengan begitu, kita mendapatkan tekstur batu yang sangat bagus.

Klik OK dan filter akan diterapkan. Dan tiba-tiba kita memiliki tekstur yang indah lagi.

Ini selalu terlihat jauh lebih alami daripada jika kita hanya memiliki permukaan yang halus. Karena tidak ada permukaan yang benar-benar halus dan itu biasanya terlihat sangat buatan.
Air
Dan kita bisa mulai dengan air. Untuk itu, kita masuk ke panel area, dan pertama-tama menghilangkan semua yang menutupi peta. Kami ingin melihat airnya. Kemudian kami pergi ke lapisan air, membuka kuncinya, dan menampilkannya dengan mengklik kotak kosong, di mana segera muncul simbol mata.

Dan jika kita melihat air dengan sangat teliti, bagaimana strukturnya di sini, maka kita akan melihat bahwa kita sudah memiliki banyak lengkungan dan cabang kecil di sini. Kadang garisnya juga sedikit lebih tipis di cabang yang sangat sempit. Dan kami memiliki berbagai jenis dan jalur yang benar-benar berbeda di sini, seperti kita harus mengatur kontur di sini. Artinya, jika kita harus melalui setiap perjalanan dengan alat path, kita bisa duduk di sana untuk waktu yang cukup lama. Tetapi ada cara lain untuk mengisi area ini dengan cepat. Dan kita melakukannya dengan alat kuas tetesan.
Dengan alat kuas tetesan, kita menggambar area tanpa perlu menetapkan titik-titik individu. Kami hanya melukis di area tersebut dan ketika selesai, ...

... kita memiliki sebuah area path tanpa harus menetapkan titik-titik anchor sebelumnya.

Ketika kita memilih alat kuas tetesan dan menggambar area, kita hanya perlu meninjau garis tepi. Setelah garis tepinya terbentuk, kita bisa dengan mudah mewarnai bagian dalamnya. Dan jika tepinya masih agak melengkung - tidak masalah di awal. Kita bisa meratakan nanti. Itu akan saya tunjukkan pada langkah berikutnya.

Kemudian kita memperbesar peta dan memilih warna yang sesuai, sehingga kita bisa melihat dengan jelas. Warna biru yang lebih gelap sudah cukup. Dan kita ambil ukuran yang paling cocok saat ini. Oleh karena itu, kita bisa mengembalikannya ke 1 Pt. Cara termudahnya adalah mungkin memulai dengan ukuran yang lebih kecil terlebih dahulu dan kemudian berkeliling di sepanjang tepi. Kemudian, setelah kita memiliki garis tepinya, kita bisa dengan mudah mewarnai bagian dalamnya. Dan jika tepinya masih agak melengkung - tidak masalah di awal. Kita bisa meratakan nanti. Itu akan saya tunjukkan pada langkah berikutnya.

Bagusnya adalah: Bagi mereka yang sudah memiliki tablet grafik, sangat mudah untuk mencontoh di sini. Karena sama seperti biasa dengan pena dan kertas, seperti dalam menjiplak, kita bisa menelusuri tepi dan mewarnai area dengan mudah. Dan sungguh luar biasa bagaimana kita bisa dengan cepat mewarnai transisi yang sulit dari garis tebal ke tipis di sini. Dan tergantung pada situasi, agar lebih cepat, kita bisa selalu sedikit menyesuaikan kontur dan - seperti misalnya di sini kolam ikan - dengan cepat mewarnai. Dengan tombol spasi ditekan, saya bisa dengan mudah bergeser di sini.
Penyempurnaan
Dan jika kita melihat kontur yang telah kita gambar sekarang, kita melihat bahwa itu belum optimal.

Di sini ada sudut dan di sana lagi sudut kecil. Air tidak mengalir dengan sudut. :) Dan ada solusi yang luar biasa untuk itu, yaitu tekan tombol Ctrl sekali dan klik Path. Kemudian kita akan melihat semua titik path yang telah terbentuk. Dan dengan mudah kita bisa melihat: Itu terlalu banyak. Untuk meratakan dengan baik, kita tekan tombol Alt- sambil beralih ke alat Smoothing sementara. Dan jika kita menggunakannya beberapa kali di sepanjang kontur, titik path yang tidak perlu akan dihapus dan Path diratakan. Dengan itu, kita bisa membuat aliran air menjadi lancar. :D
Alt (tahan): (sementara ke) Alat Smoothing (beralih).

Dan kita benar-benar mendapatkan hasil yang luar biasa di sini.

Tekan tombol Ctrl sekali dan keluar agar kita bisa menilai hasil dengan lebih baik. Dan ini benar-benar adalah aliran yang sangat meyakinkan. Kami akan melanjutkannya dengan bagian lain dari air.
Pada alur aliran yang merata, cukup dengan menggunakan kontur yang sesuai, di mana Anda dapat menarik aliran sungai sekaligus. Sekarang kita bisa melihat bahwa kami telah menggambar sungai di atas jalan.

Tapi tidak masalah, karena lapisan sungai kita berada di bawah lapisan jalan. Ketika kita menampilkan semua lapisan, kita akan melihat bahwa semuanya sangat cocok.

Dengan sisanya, kita bisa melihat hasil sementara kita:

Pada bagian berikutnya, kita akan mewarnai sungai dengan benar dan di taman hijau - bayangkan bahwa ada hutan di sana - kita akan membuat simbol-simbol hutan yang sesuai. Selain itu, kita akan membuat label untuk jalan utama.


