Dalam tutorial ini aku akan menunjukkan bagaimana Cross-Look ini bekerja. Kamu memiliki warna yang sangat samar di kedalaman dan juga di cahaya. Entah mengapa terlihat sangat aneh, tapi juga menarik..webp?tutkfid=46792)
Beginilah penampakan gambar sebelumnya: Ini sebenarnya adalah fotomontase; aku hanya mengambil sebuah kastil dan memasukkan pemain liveroll di sana dan sedikit bekerja dengan kuas rumput di depan, untuk membuatnya sedikit lebih tebal.

Ya, dan kemudian aku memikirkan: Ini terlihat keren, terang di sini di wajah, ini adalah spot yang bagus, di mana dia berdiri di tangga batu ini, aku suka itu, dan kemudian aku memikirkan: Apa lagi yang bisa aku coba di sini? Dan kemudian aku melihat-lihat Cross-Look ini. Dan bagaimana semuanya bekerja, itu akan aku tunjukkan sekarang.
Langkah 1
Kamu pergi ke layer latar belakang (1) dan kemudian mengambil kurva gradasi (2). Aku akan menutup jendela di sini agar kita memiliki sedikit lebih banyak ruang, dan tarik itu sedikit ke bawah. Beginilah tandanya. Secara default, di sini kamu memperbaiki terang dan gelap dengan menarik kurva ke nilai tertentu. Kamu punya histogram di sini dan kamu lihat, gambar ini terutama terdiri dari kedalaman (3), sangat sedikit tengah (4), dan hampir tidak ada cahaya lagi (5). Cahaya hanya ada di tempat-tempat bersinar pada tas, di belakang tempat panah, dan di wajah. Selain itu, gambar ini cukup suram. Ini menunjukkan histogram, yang indah terletak di dalam kurva gradasi. Ini sangat praktis.
Langkah 2
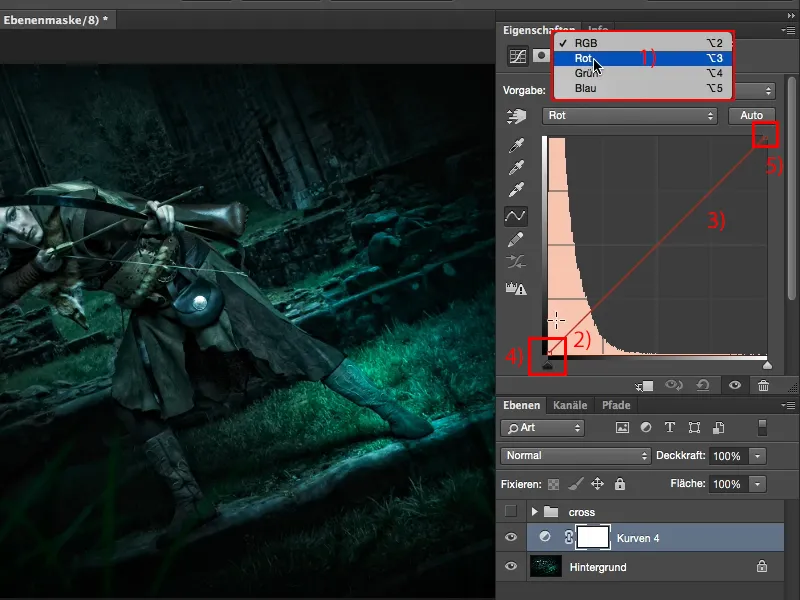
Ya, dan secara default, semuanya diatur ke RGB (1). Dan saat kamu klik di sana, kamu akan melihat saluran warna tunggal: Red, Green, Blue, bersama-sama menjadi RGB. Ini sudah dicek.
Langkah 3
Di sini kita akan mulai dengan saluran Merah (1). Sekarang kamu akan melihat bagian warna merah dari gambar, yang cukup sedikit, dan jika ada, maka sesuatu terjadi di kedalaman (2), tidak ada yang terjadi di tempat lain. Sekarang kamu juga memiliki garis merah (3), yang melambangkan saluran Merah. Itu logis, kan?
Lalu kamu dapat mengambil dua pegangan ini (4+5). Jangan pernah membengkok di tengah, itu akan memberikan warna-warna yang paling lucu yang bisa kamu bayangkan, ...
Langkah 4
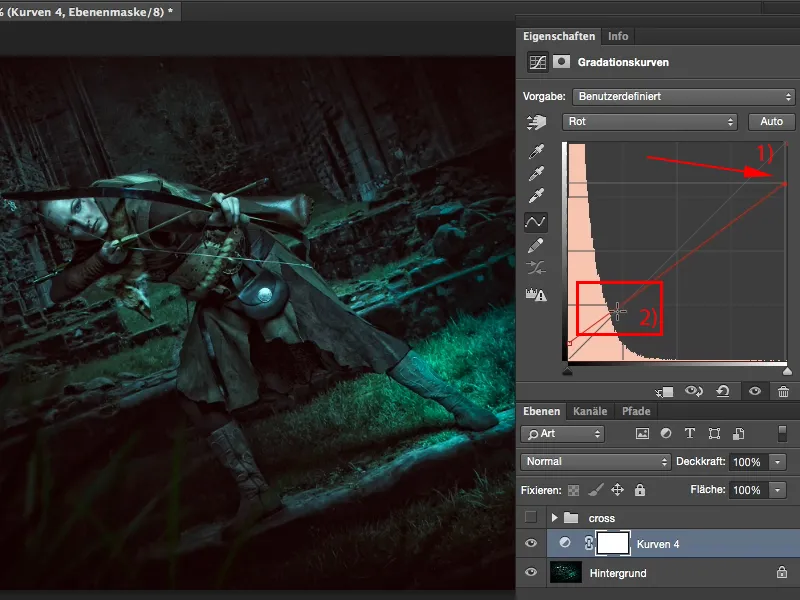
... dan lihat, apa yang terjadi saat kamu menaikannya (1). Kedalaman kamu akan diwarnai merah dan diterangi (2).
Langkah 5
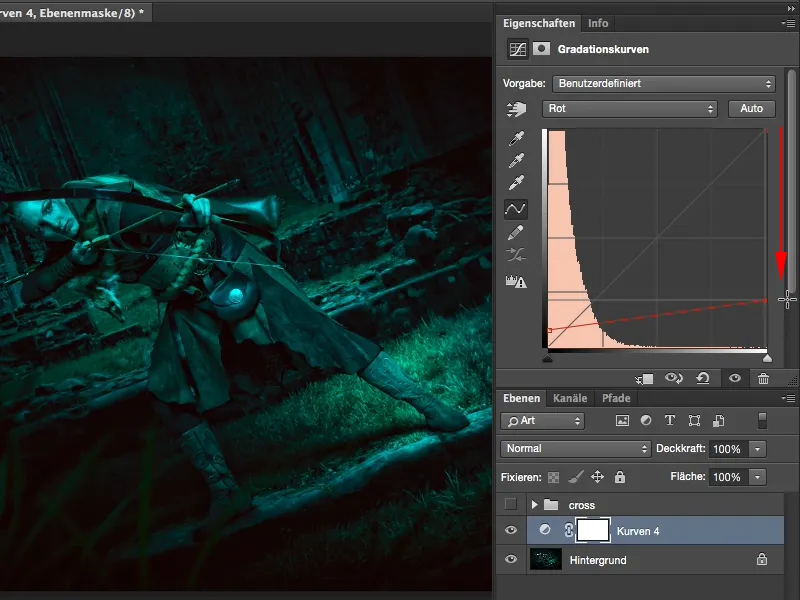
Jelas, semakin tinggi aku pergi di sini, semakin jenuh, semakin terang, semakin mencolok warna merah tersebut (1). Itu tidak terlihat begitu bagus, jadi mundur sedikit (2), dan kemudian kamu dapat memberikan tampilan merah Instagram ke kedalamanmu sedikit.
Bahkan ini saja sudah terlihat sangat keren menurutku.
Langkah 6
Di kedalaman, aku juga bisa melihat apa yang terjadi jika aku menurunkannya di sini. Aha, cahaya saya menjadi agak hijau-biru. Terlihat sangat misterius menurutku, saya pikir itu sangat bagus dengan gambar ini.
Langkah 7
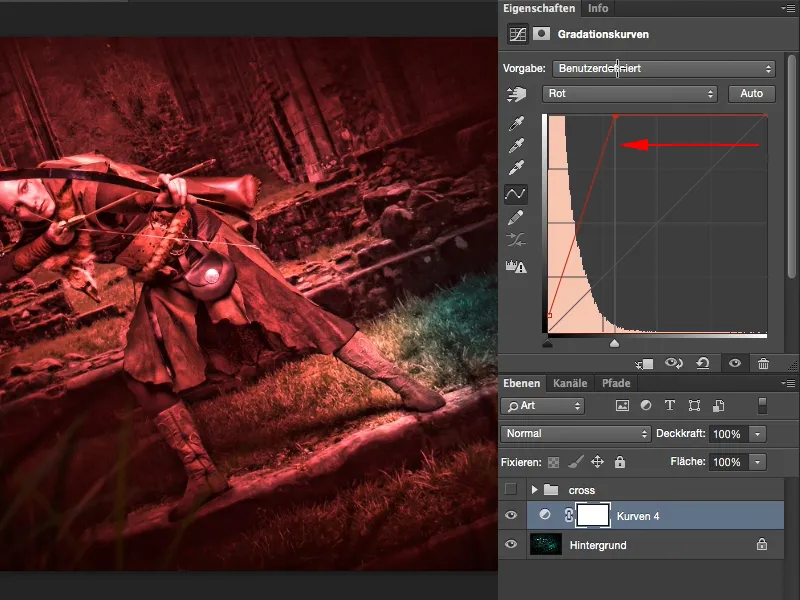
Dan jika aku menariknya ke kiri, maka di sini, secara keseluruhan pada gambar, semuanya yang memiliki gambar akan diwarnai merah yang mencolok. Itu tidak terlihat begitu bagus, ...
Langkah 8

Langkah 9
Then lihatkan saluran berikutnya (1). Apa yang bisa aku lakukan di sana?
Tetapi aku tidak ingin ini berada di satu layer pengaturan saja (2), karena mungkin aku akan membuat tiga, empat, lima kurva gradasi dengan penampilan warna yang berbeda, dan aku ingin fleksibel.
Langkah 10
Jadi, apa yang kamu lakukan? Kamu kembali ke Koreksi dengan mudah (saya harus memunculkannya kembali di sini melalui Jendela>Koreksi; palet itu disembunyikan, jika tidak, di video di atas sana selalu terlalu kecil).
Dan kemudian saya membuat Garis Gradasi baru (1). Itu dilampirkan di sini (2). Saya sekarang juga bisa memberinya label "Merah", "Hijau", "Biru", bagi yang ingin. Kemudian saya menyembunyikan semuanya di sini lagi, sehingga kita memiliki lebih banyak visibilitas, …. 
Langkah 11
… dan pergi ke saluran berikutnya, ke Saluran Hijau (1). Itu terlihat hampir sama, sedikit bergeser ke kanan bayangan (2), ada juga Hijau di gambar, itulah mengapa itu sedikit masuk ke tengah. Dan kemudian saya melakukan hal yang sama lagi, saya menarik ke atas di sini, memberikan Hijau ke bayangan. Itu keren, tetapi dalam kasus ini sedikit terlalu banyak bagiku, jadi saya hanya memberikan sedikit lagi (3). Ini adalah prinsip umum di mana Anda sedikit mengubah, tetapi cukup terlihat di gambar. Itu menciptakan sebuah tampilan yang kuat, yang mudah diingat, yang menyenangkan.
Jika itu ditampilkan secara berlebihan, maka setiap orang akan berkata padamu, ya, kamu benar-benar mengedit foto di Photoshop dengan tingkat yang tinggi, karena itu terlihat tidak bagus.
Langkah 12
Hanya sedikit di sini (1), dan kita lihat lagi, apa yang terjadi dengan cahaya di sini. Ketika saya menggelapkan, itu menjadi ungu (2), itu juga terlihat keren, tetapi aku masih memiliki spot biru di sini (3), jadi itu tidak cocok bagiku, …. 
Langkah 13
… maka saya sedikit menggeser cahaya ke arah sana. 
Langkah 14
Kemudian saya kembali menampilkan bidang Koreksi saya di sini, kemungkinan Anda memiliki lebih banyak ruang di monitor Anda, untuk rekaman video di sini harus sedikit lebih kecil. Kemudian saya kembali ke Garis Gradasi saya (1), menyembunyikan tabnya lagi, dan kemudian saya dapat bermain dengan sedikit di Saluran Biru. Jadi RGB, Biru (2), kemudian kita lihat apa yang ada di gambar ini (3). Aha, saya mendapatkan bayangan biru di sini (4), itu terlihat sangat keren menurutku.
Langkah 15
Ketika saya menarik ke kanan, saya mendapatkan bayangan hijau. 
Nah, juga tidak buruk, ….
Langkah 16
… tetapi Biru (1), aku sangat menyukainya. Semuanya menjadi begitu mistis, tidak lagi dapat dipahami dari mana asal warna tersebut. Ya, sekarang saya juga melihat cahaya di sini, menjadi lebih kehijauan (2). 
Langkah 17
Dan di sana sedikit lagi menjadi lebih biru (1). Itu adalah sentuhan terakhir yang diperlukan gambar itu, karena sekarang dia memiliki wajah pucat seperti hantu (2), itu cocok untuk adegan ini, ini mungkin dari Lord of the Rings, setidaknya begitu bayangannya ketika saya mengambil gambar itu. Ya, dan Anda bisa melihat, ini sangat mudah dengan tampilan silang ini. 
Semua yang perlu Anda lakukan adalah pergi ke RGB (1) dan memilih saluran masing-masing (2). Ini bisa dilakukan pada satu kurva gradasi, tetapi saya selalu menyarankan: Buatlah beberapa Garis Gradasi yang berbeda (3), karena sekarang Anda bisa mencampurkan kurva secara bebas. Pada awalnya, seseorang cenderung sedikit berlebihan, tetapi sekarang Anda memiliki 100% kejelasan di setiap lapisan, dan saya selalu menyarankan: Kurangi menjadi 70-80% (4). Saya masih melakukannya sampai hari ini, karena efeknya terpasang dalam gambar dengan subtil, sehingga setiap orang mengatakan, ya, OK, kamu telah mengedit warna sedikit, tetapi tidak benar-benar bisa mengungkapkannya. Itu selalu menjadi tujuan saya, bahkan sedikit membingungkan penonton: Ya, itu menyenangkan, dan demikian juga dengan tampilan silang yang sangat sederhana ini menyenangkan.


