Membuat Objek 3D
Pendahuluan:
Halo komunitas PSD yang terkasih. Senang melihat Anda kembali mengikuti salah satu tutorial saya. Hari ini kita akan memasuki dunia 3D Adobe Illustrator. Meskipun tidak bisa menggantikan program 3D profesional seperti Cinema 4D, namun dengan Illustrator sudah cukup bagus untuk membuat beberapa objek 3D. Untuk tutorial ini, saya telah menyiapkan tiga objek yang akan kita buat bersama-sama langkah demi langkah. Sekarang, sudah cukup berbicara. Ayo langsung mulai...
Langkah 1: Membuat Karakter Permainan
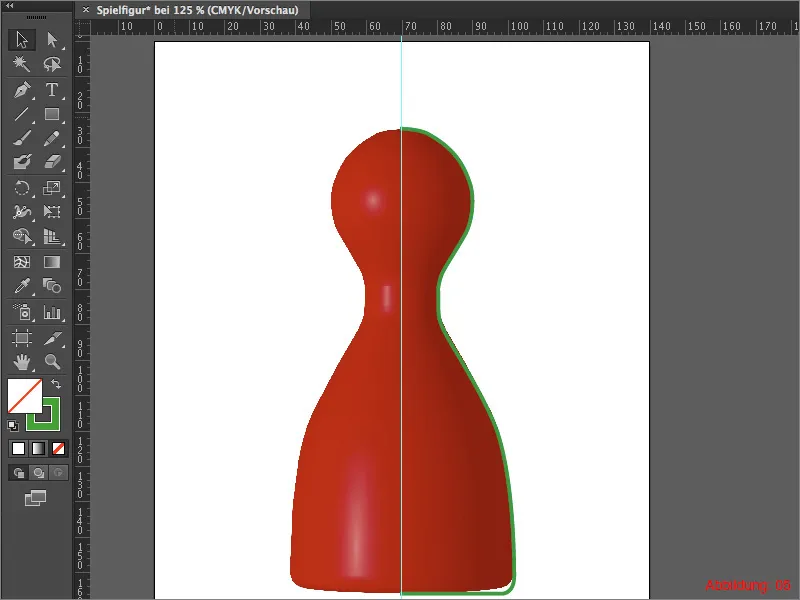
Untuk langsung memasuki fitur 3D Adobe Illustrator, kita akan membuat karakter permainan khas (seperti yang dikenal dari permainan "Mensch ärgere dich nicht").
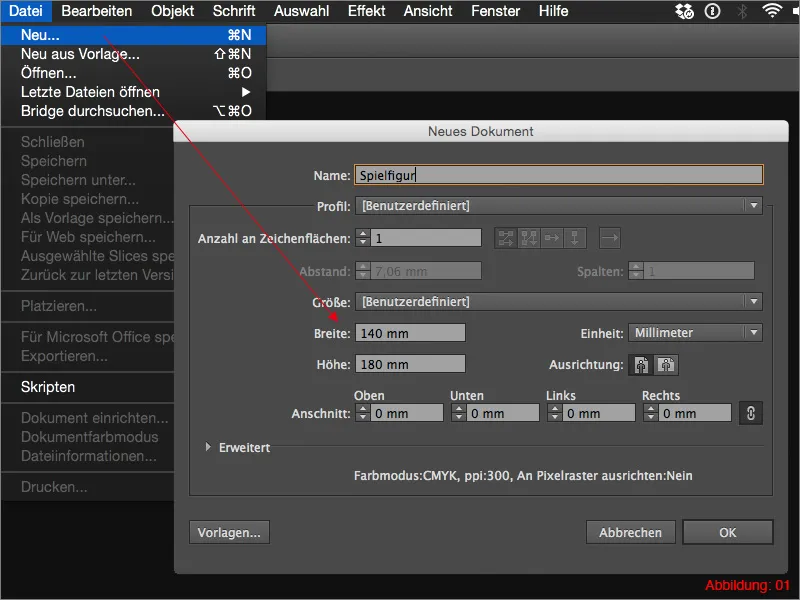
Buka Illustrator, buatlah area menggambar baru dengan ukuran 140x180mm melalui File>New dan konfirmasi dengan OK.

Agar Anda tidak perlu menggambar bentuk dasar dari pikiran Anda sendiri, saya telah menyertakan gambar karakter permainan dalam file kerja terlampir.
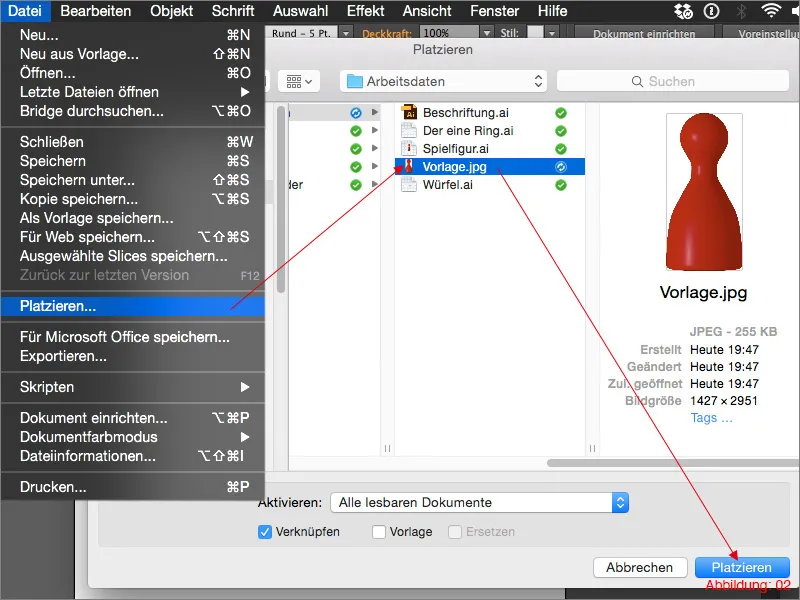
Pergi ke bagian atas bilah menu File>Place, pilih file kerja "Template.jpg" dari file kerja dan konfirmasi dengan mengklik Place.

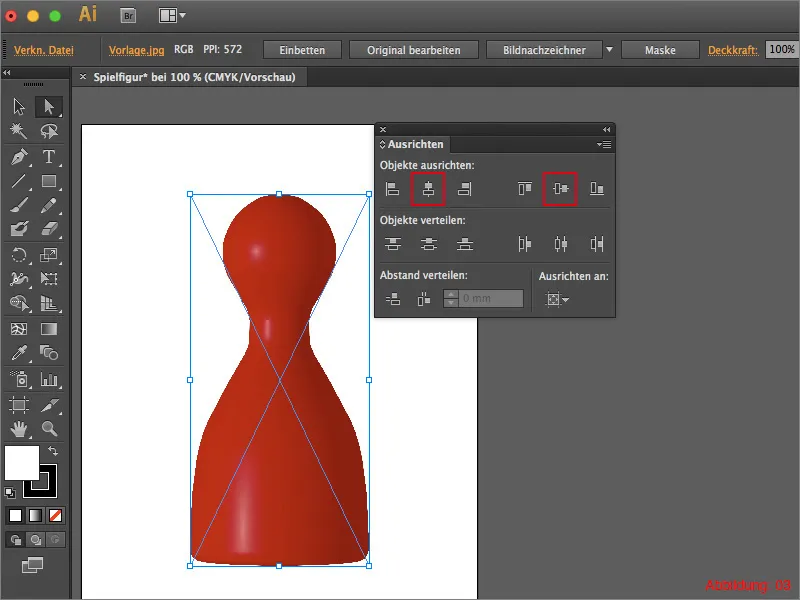
Dengan bantuan Align Panel, Anda harus mengatur gambar yang ditempatkan pada area kerja Anda. (Gambar 03)

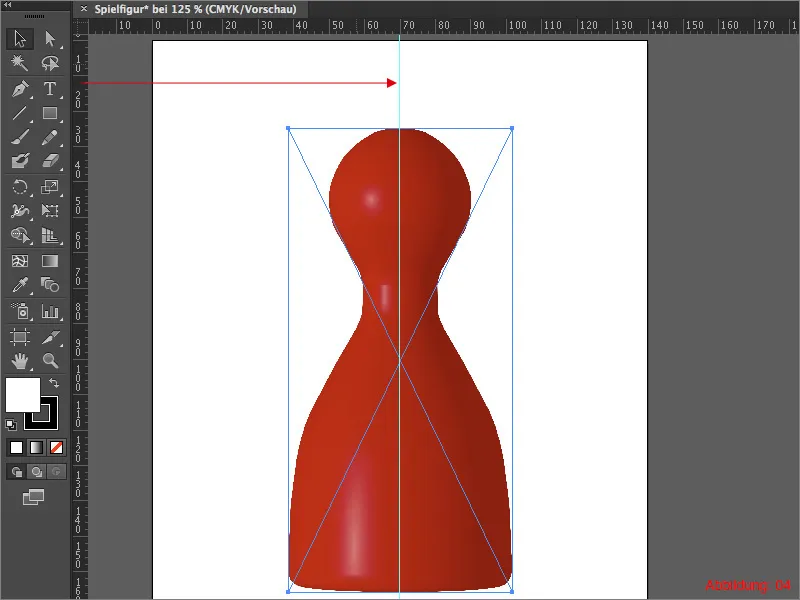
Setelah Anda menempatkan gambar di tengah, aktifkan Ruler dengan shortcut Command+R (di PC - Ctrl+R) untuk menggambar garis bantu vertikal langsung di tengah area kerja Anda, sehingga karakter permainan terbagi secara visual di tengah. (Gambar 04)

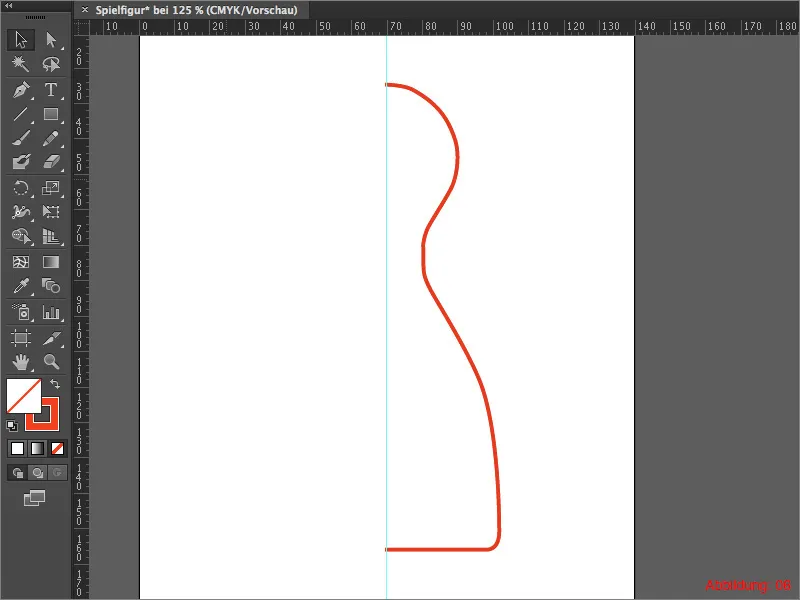
Karena karakter permainan bulat, cukup jika Anda hanya meniru setengah kontur luar. Ambil Pen Tool dari Tool Panel dan buatlah Path seperti yang ditunjukkan dalam Gambar 05 (ditunjukkan dalam warna hijau). Pastikan titik awal dan titik akhir berada tepat di garis bantu.

Jika Anda telah membuat Path sesuai keinginan, Anda dapat menghapus gambar referensi atau hanya menyembunyikannya dalam Layer Panel. Karena kita ingin membuat karakter permainan merah dalam tutorial ini, kita akan memberikan Path yang baru saja Anda buat kontur merah.

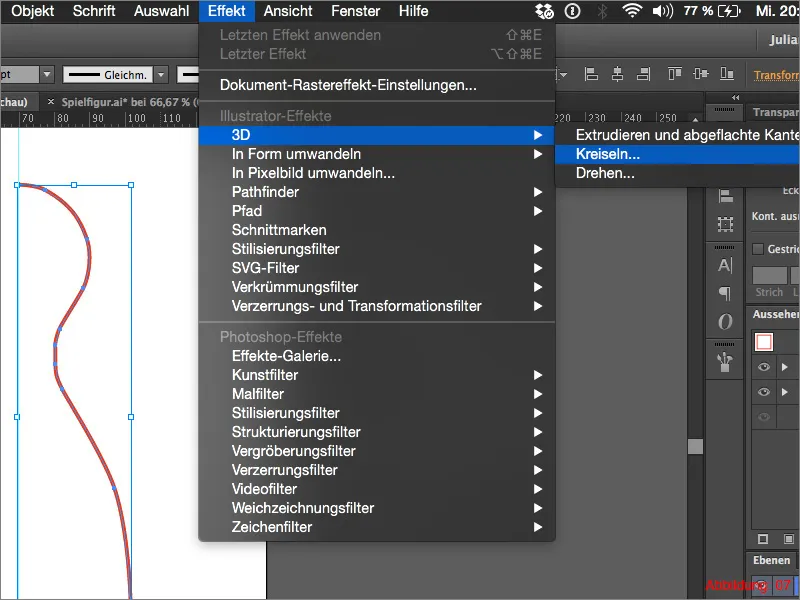
Sekarang kita sudah menyiapkan semuanya untuk mengubah Path menjadi objek 3D. Pergi ke bagian atas bilah menu Effect>3D>Revolve…

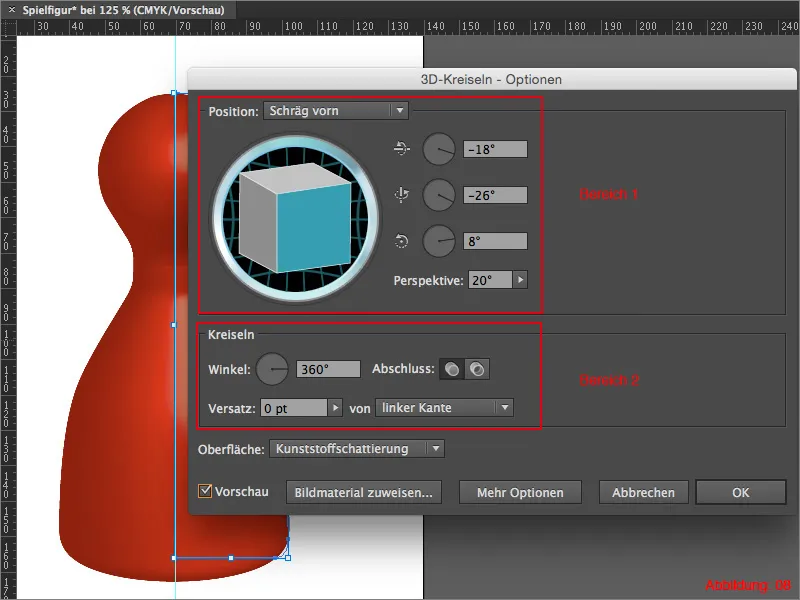
Maka akan muncul dialog yang cukup besar, di mana Anda masih memiliki beberapa opsi pengaturan.
Aktifkan terlebih dahulu Preview di bagian kiri bawah jendela ini, agar Anda dapat melihat efek dari efek ini.
Pada bagian atas (Area 1) Anda dapat mengatur sudut atau rotasi objek 3D Anda. Selain itu, Anda memiliki parameter untuk perspektif di sini. Sebenarnya ini sama dengan panjang fokus pada lensa kamera. Bergantung pada bagaimana Anda mengubah nilai ini, Anda dapat menciptakan tampilan wide-angle atau zoom telefoto.
Pada bagian bawah (Area 2), yang penting hanyalah Sudut untuk Anda. Jika Anda ingin karakter lengkap, Anda harus mengatur Sudut ini ke 360°. Namun jika Anda hanya ingin setengah karakter, Anda dapat menurunkan Sudut menjadi 180°.

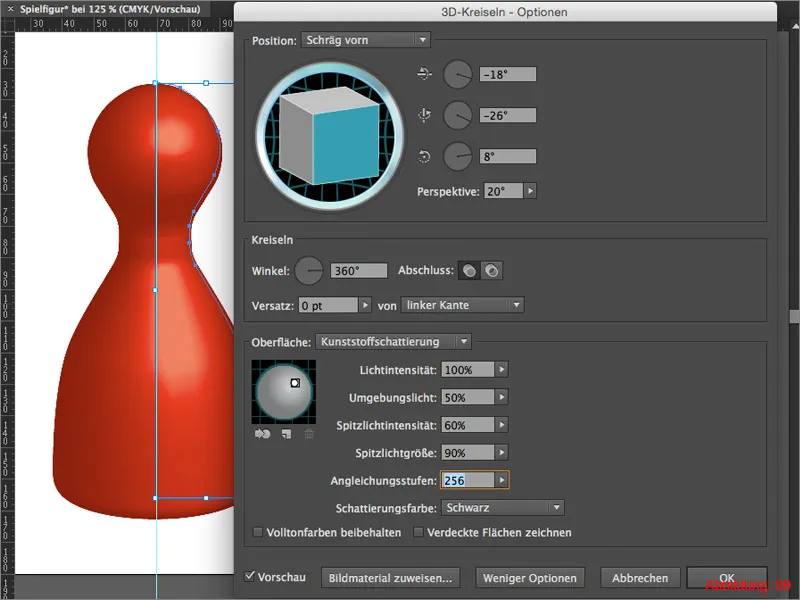
Karena biasanya Anda juga ingin menerangi objek 3D, Anda dapat mengklik More Options di bagian bawah jendela dialog untuk melakukan pencahayaan satu atau beberapa sumber cahaya (yang hanya memengaruhi objek 3D).
Tiga perintah menu pertama seperti Intensitas Cahaya, Cahaya Lingkungan, dan Intensitas Cahaya Puncak seharusnya cukup jelas.
Hal menarik muncul lagi pada Tingkat Pencocokan. Ini merujuk pada 256 nilai nada yang tersedia dalam ruang warna RGB. Jika Anda mengatur nilai-nilai ini ke nilai yang rendah, sorotan akan menjadi kasar dan menyebabkan bocor warna yang tidak indah pada objek 3D. Namun dengan cara ini, Illustrator bisa menghitungnya lebih cepat. Jika Anda menyetel nilai ini ke maksimum, yaitu 256 nilai nada, semua tingkat warna yang tersedia akan digunakan. Ini berarti sorotan akan diproyeksikan dengan kualitas tinggi pada objek 3D. Namun, ini juga dapat membuat perhitungan Illustrator sedikit lebih lama tergantung pada daya komputernya.
Jika Anda puas dengan pengaturan Anda, Anda hanya perlu mengonfirmasi semuanya dengan OK. Karakter permainanmu sudah siap.
Petunjuk Singkat:
Jika setelah mengonfirmasi, Anda menyadari bahwa Anda ingin mengubah pengaturan Anda, Anda hanya perlu memilih karakter permainan Anda dan mengklik efek Lingkaran 3D dalam palet Tampilan. Setelah itu, jendela dialog akan terbuka kembali di mana Anda dapat melakukan pengaturan 3D.

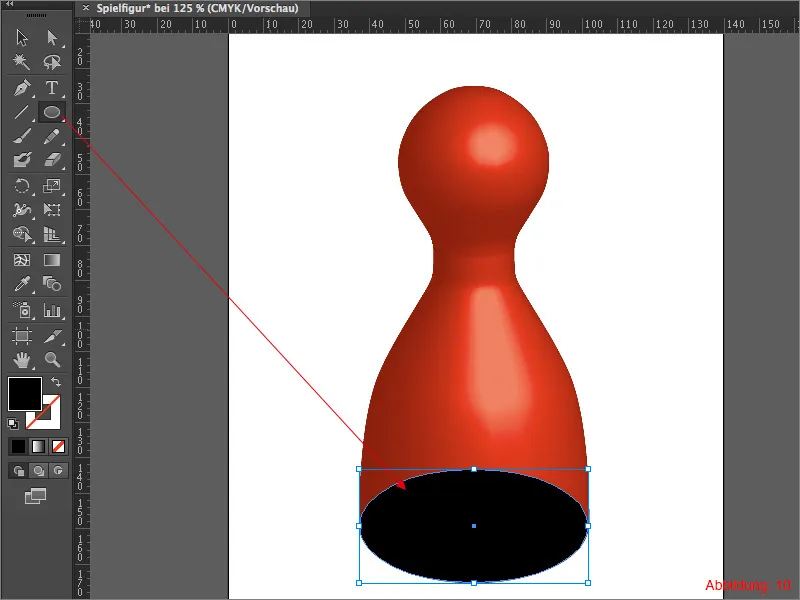
Untuk menyesuaikan detail lebih lanjut, sekarang ambil alat Ellipse dan buat Ellipse sekitar ukuran area bawah karakter permainan Anda. (Lihat Gambar 10)

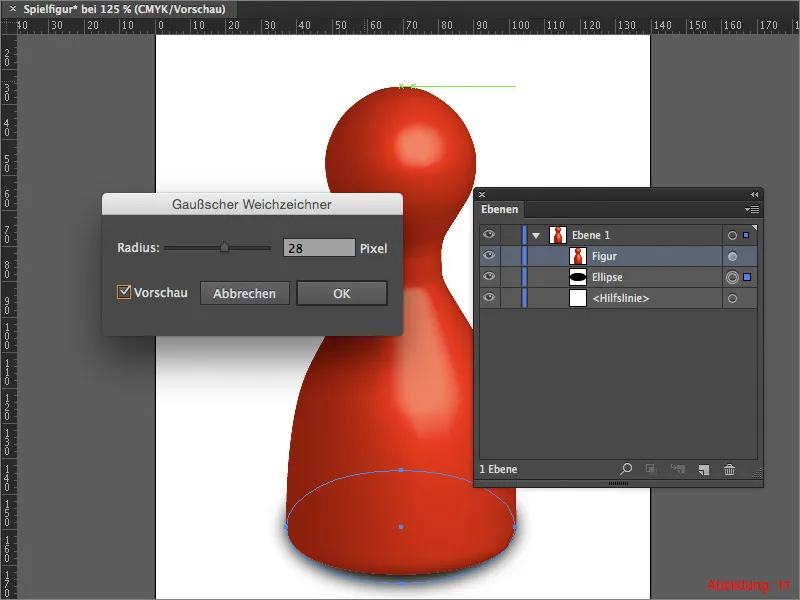
Tempatkan Ellipse ini di belakang karakter permainan Anda dalam palet Lapisan dan kemudian pilih Effect>Efek Kecerahan dan Keburaman>Efek Kecerahan Gaussian. Masukkan nilai sekitar 20 piksel di jendela yang muncul dan konfirmasi dengan OK. Sekarang Anda telah membuat semacam bayangan dan karakter permainan Anda terlihat lebih tiga dimensi.

Langkah 2: Membuat Dadu
Setelah membuat karakter 3D pada Langkah 1, saatnya untuk membuat objek 3D lainnya. Pada bagian tutorial ini, kita akan membuat sebuah dadu permainan dengan tekstur penuh.
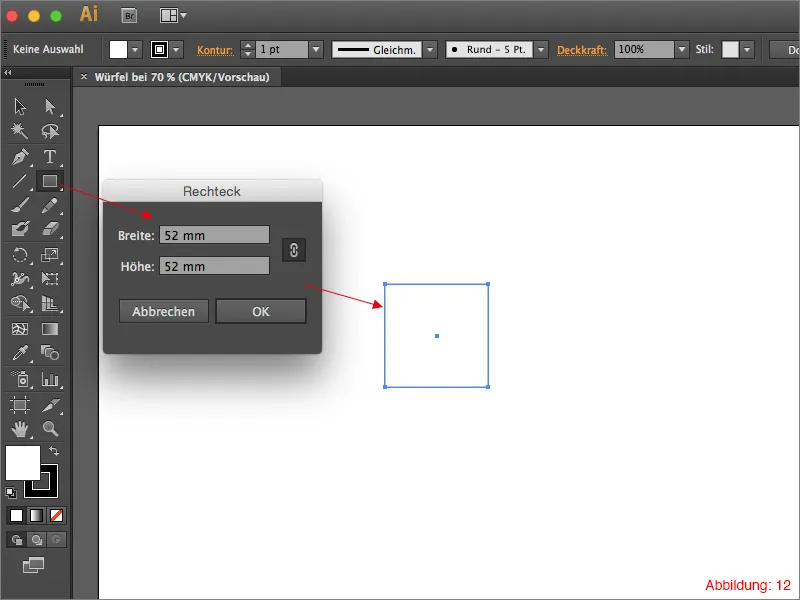
Untuk memulai, buat kembali area kerja baru melalui Berkas>Baru dengan format kertas DIN A3 dalam format lanskap. Selanjutnya, ambil alat Rectangle dan klik sekali di area kerja, sehingga jendela muncul di mana Anda dapat memasukkan ukuran persegi Anda. Pilih ukuran 52x52mm di sini dan konfirmasi dengan OK.

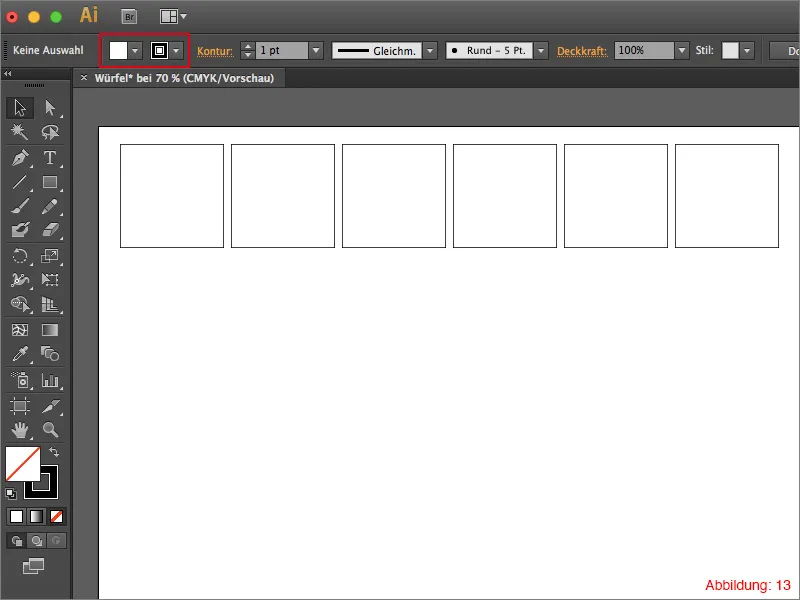
Beri kotak ini Kontur hitam dan buatlah Fill putih, jika belum ada. Duplikasi kotak ini lima kali dan susun kotak-kotak tersebut berdampingan. (Lihat Gambar 13)

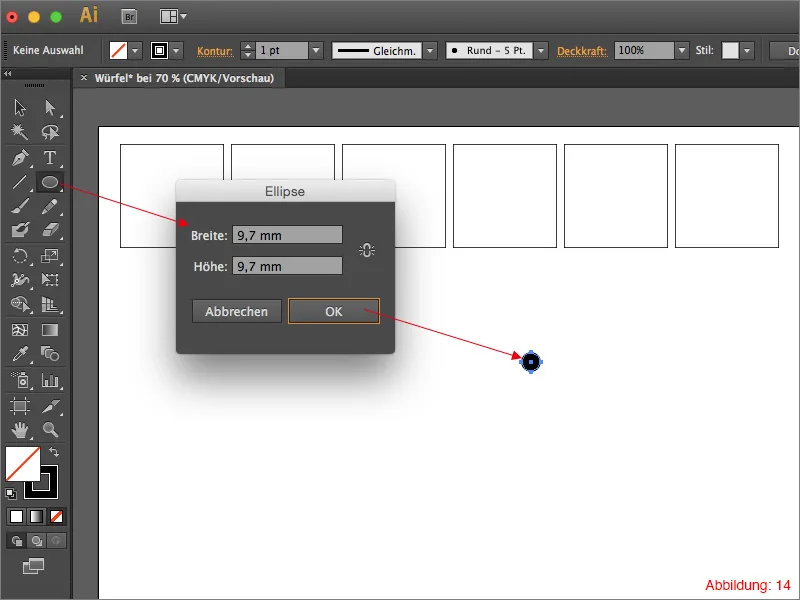
Ambil alat Ellipse sekarang dan klik lagi di area kerja. Berikan Ellipse ini ukuran 9,7x9,7mm.

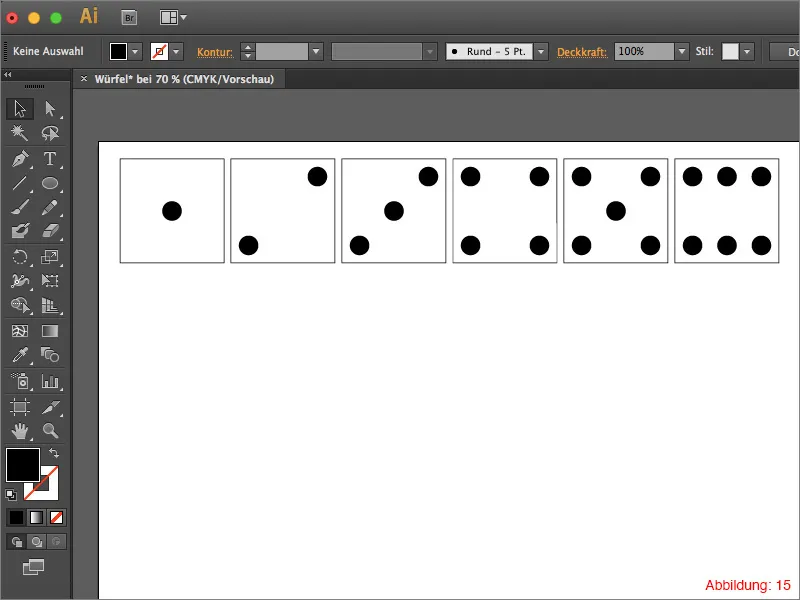
Duplikasi Ellipse ini dan susun sedemikian rupa sehingga Anda mendapatkan sisi-sisi khas dadu. (Lihat Gambar 15)
Petunjuk Singkat:
Aktifkan Panduan Pintar dengan menekan Command+U atau Ctrl+U, untuk membantu Anda menyelesaikan tugas ini dengan lebih mudah.

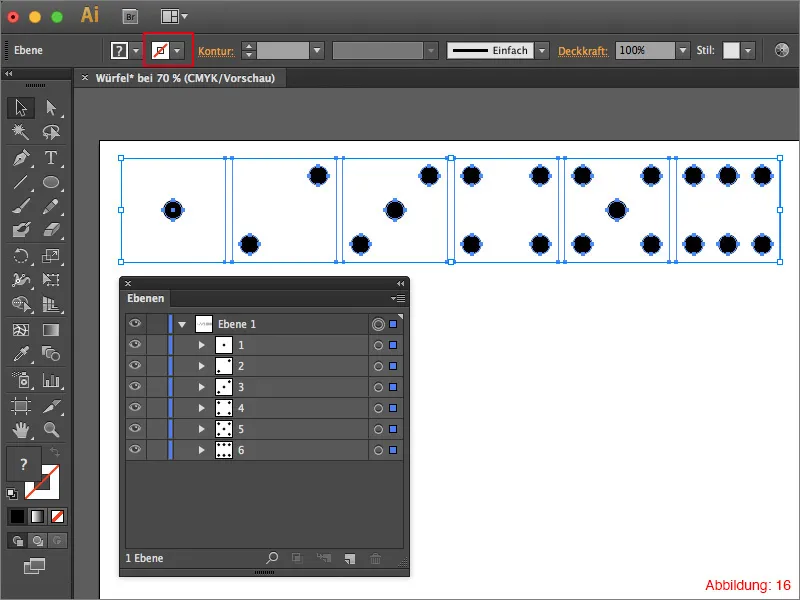
Setelah Anda membuat keenam sisi dadu, Anda dapat menghapus kontur hitam dari persegi tersebut, sehingga hanya terlihat bagi Illustrator, bukan mata manusia. Kemudian, tandai satu permukaan dadu dan kelompokkan dengan Command atau Ctrl+G. Setelah itu, Anda seharusnya memiliki enam grup dalam palet Lapisan Anda.

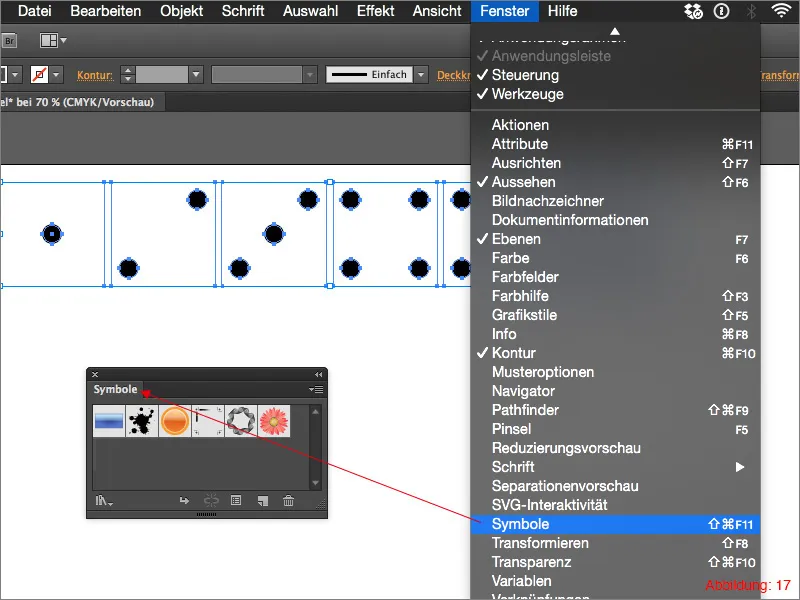
Selanjutnya, Anda memerlukan Palet Simbol. Ini dapat ditemukan di Jendela>Simbol.

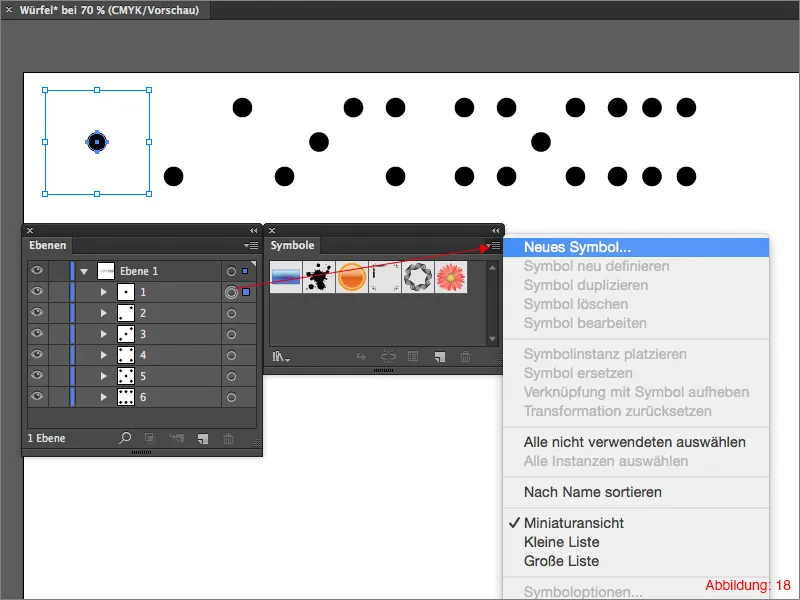
Pilih grup pertama dan klik di Palet Simbol pada panah kecil di sudut kanan atas. Maka akan muncul menu tarik-turun di mana Anda perlu klik Buat Simbol Baru. Anda dapat memberi nama Simbol baru Anda di sini.

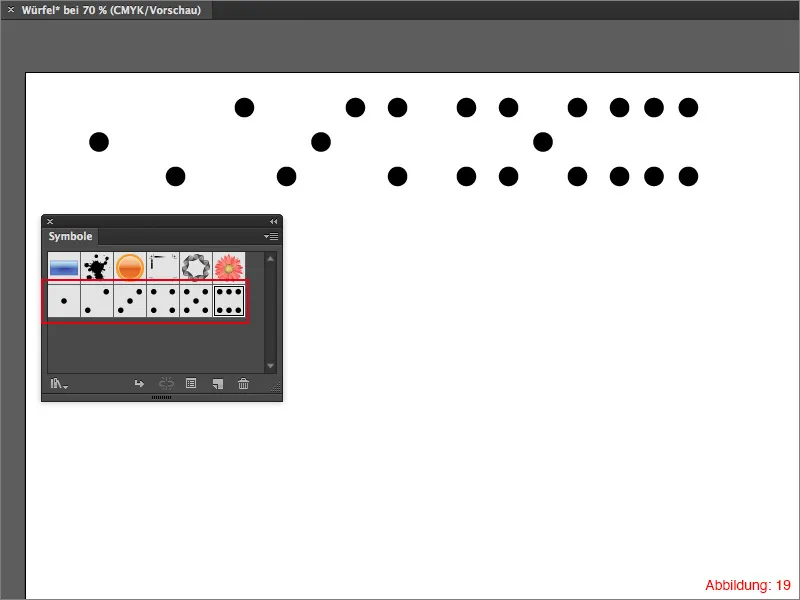
Setelah Anda melakukannya dengan semua grup, sepatutnya Anda memiliki enam Simbol baru di palet Simbol Anda. (Lihat Gambar 19)

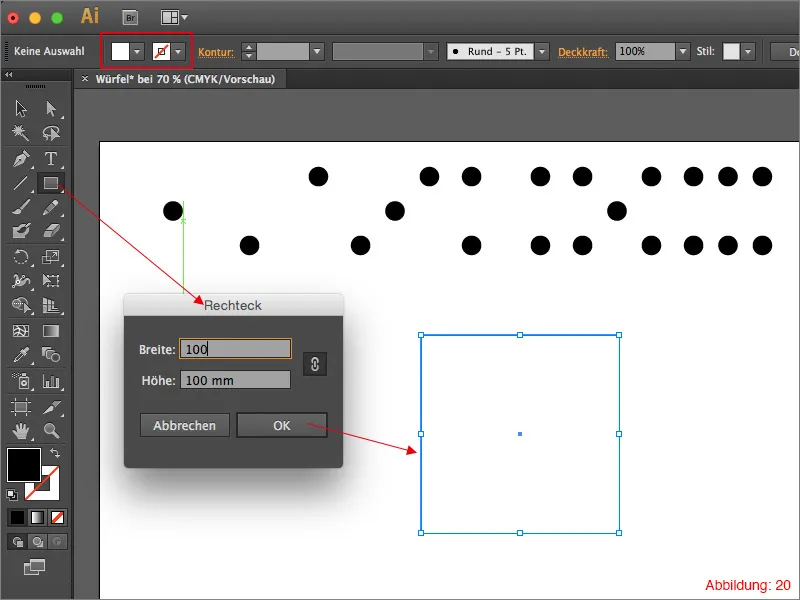
Sekarang, setelah semua tekstur telah disimpan sebagai simbol, Anda dapat mulai membuat dadu yang sesuai. Ambil alat Rectangle dan klik di area kerja. Pilih nilai 100mm untuk Lebar dan Tinggi dan konfirmasi dengan OK.
Beri warna bidang putih pada persegi panjang ini. Kamu tidak perlu membuat kontur.

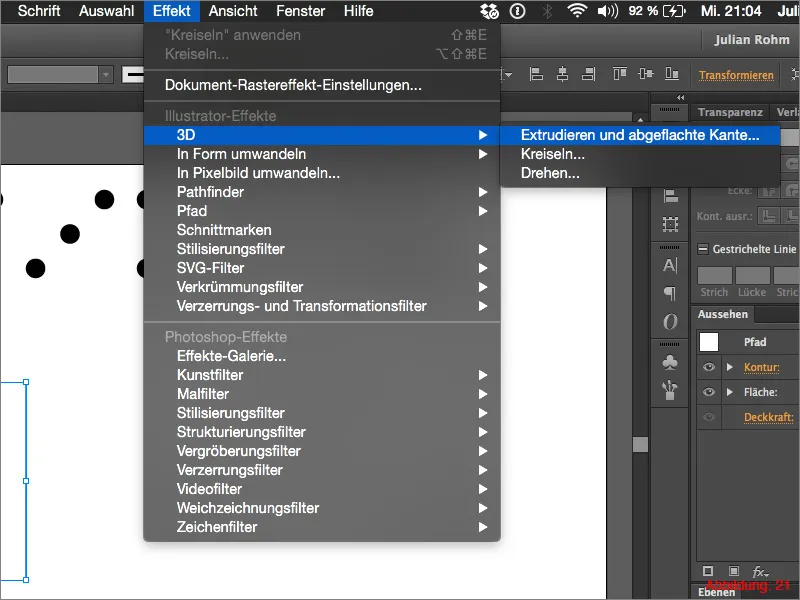
Untuk membuat kubus dari persegi panjang ini, buka Effect>3D>Extrusi dan Bevel Material …

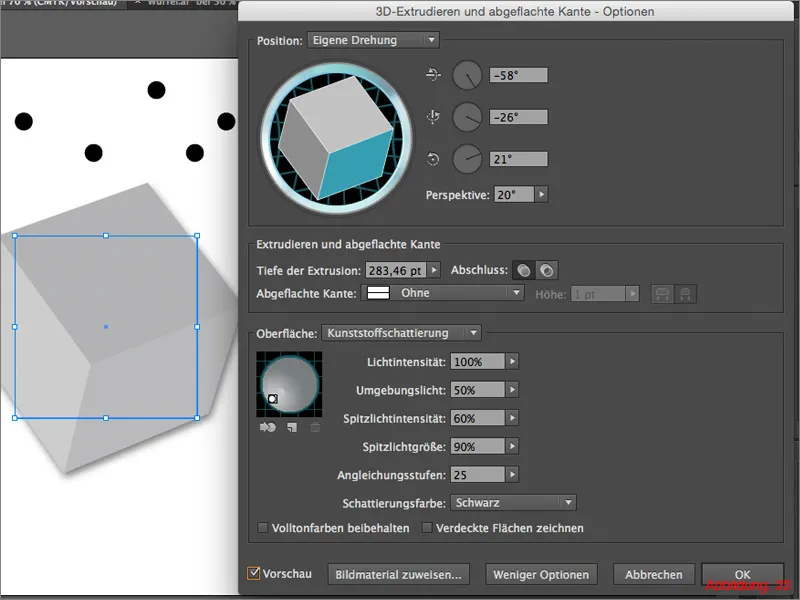
Setelah memilih efek ini, akan muncul jendela dialog yang sudah dikenal, di mana kamu dapat mengatur semua pengaturan untuk objek 3D-mu. Pada sudut, yang menentukan putaran kubus, kamu dapat memilih pengaturan apa pun. (Pengaturan saya bisa dilihat di tangkapan layar berikutnya). Karena kamu ingin membuat kubus, tentu saja semua sisi kubus harus memiliki ukuran yang sama. Oleh karena itu, berikan nilai 100mm pada Kedalaman ekstrusi. Illustrator akan mengonversi nilai tersebut ke dalam unit pt.

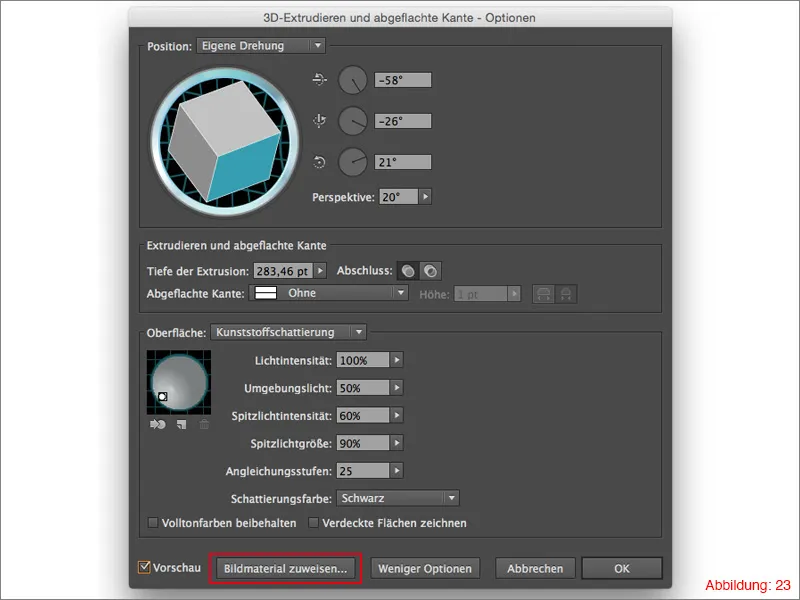
Untuk menambah tekstur pada kubus ini, klik Tetapkan Material Gambar di bagian bawah jendela dialog ini. (Gambar 23)

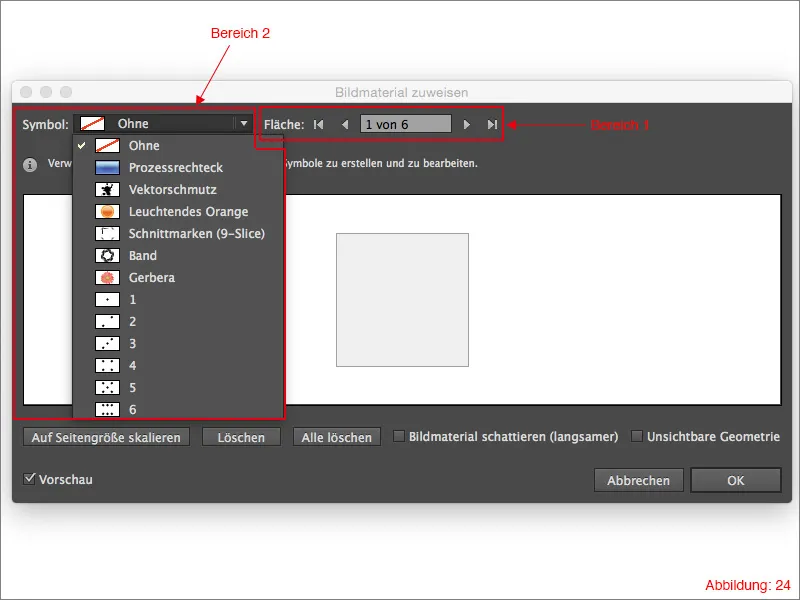
Pada jendela berikutnya, kamu dapat memilih untuk memberi tekstur pada setiap sisi kubus secara terpisah. Bagian 1 (Gambar 24) memungkinkan kamu untuk memilih sisi permukaan sesuai dengan sisi kubus. Karena kubus memiliki 6 sisi, kamu dapat berpindah di antara nilai 1-6 di sini. Pada Bagian 2 (Gambar 24), kamu dapat memilih tekstur atau simbol yang sudah dibuat sebelumnya.

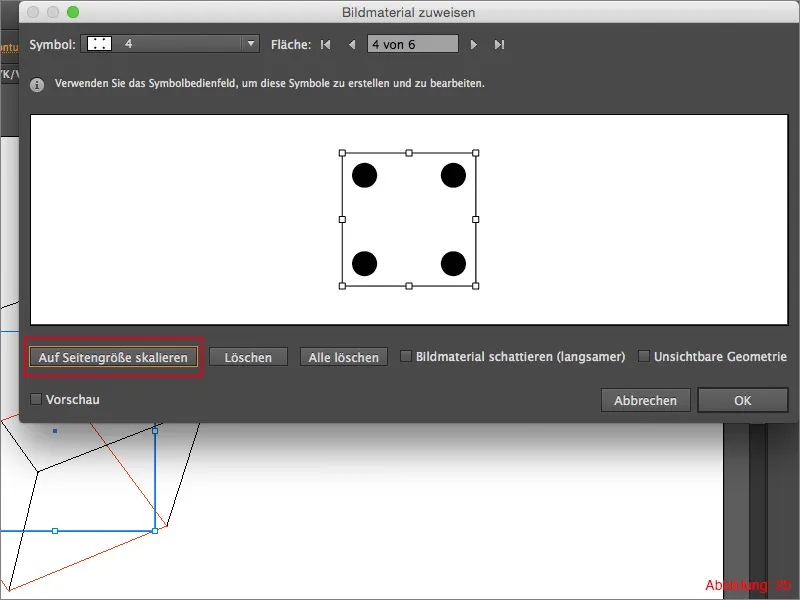
Untuk memberi tekstur pada kubus sekarang, kamu perlu menetapkan satu dari enam simbol yang sudah dibuat untuk setiap sisi kubus. Agar simbol dapat mengisi seluruh permukaan kubus dengan baik, kamu dapat mengklik Skalakan Ukuran Sisi. (Gambar 25)

Setelah kamu memberi tekstur pada kubus, kamu dapat mengonfirmasi jendela tersebut dengan OK. Kubus permainanmu sudah jadi.
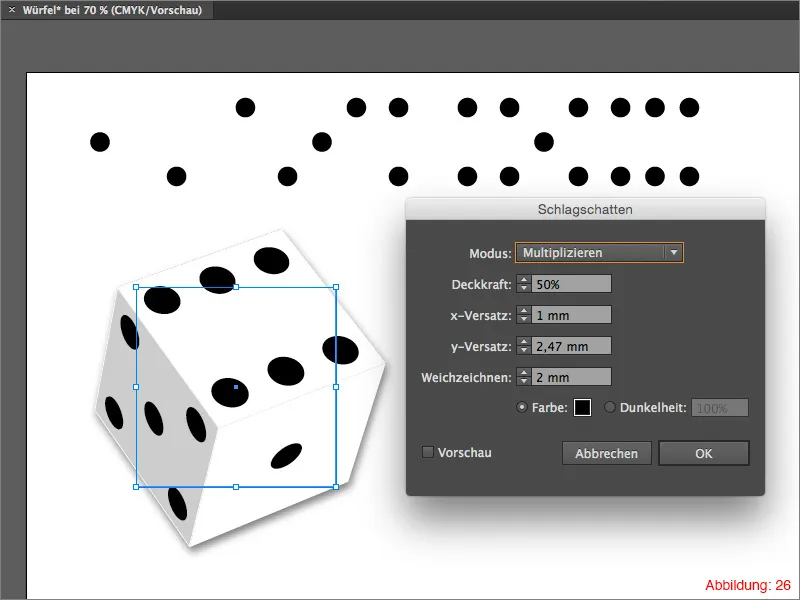
Terakhir, kamu dapat menambahkan sedikit bayangan pada kubus. Caranya cukup dengan membuka Effect>Filter Estilisasi>Bayangan … dalam menu bar atas.

Tahap 3: Konten Bonus - Cincin Tunggal
Karena saya sangat menyukai Pencipta Cincin, saya akan menjelaskan bagaimana cara membuat Cincin Tunggal di Illustrator sebagai bonus kecil. Karena di sini juga melibatkan fungsi 3D, maka hal ini sangat relevan dengan topik hari ini. Saya yakin di antara kalian juga ada penggemar Pencipta Cincin. Mari kita mulai …
Pertama-tama, buat area kerja baru. Format A3 landscape seharusnya cukup untuk ini.
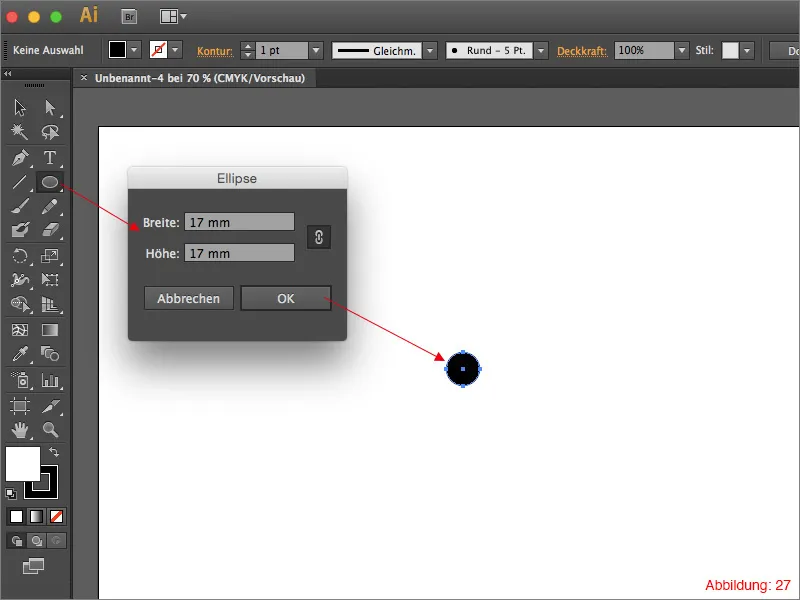
Kemudian, gunakan Alat Elips dari Palet Alat. Klik di area kerja, pilih ukuran 17x17mm, dan konfirmasi dengan OK.

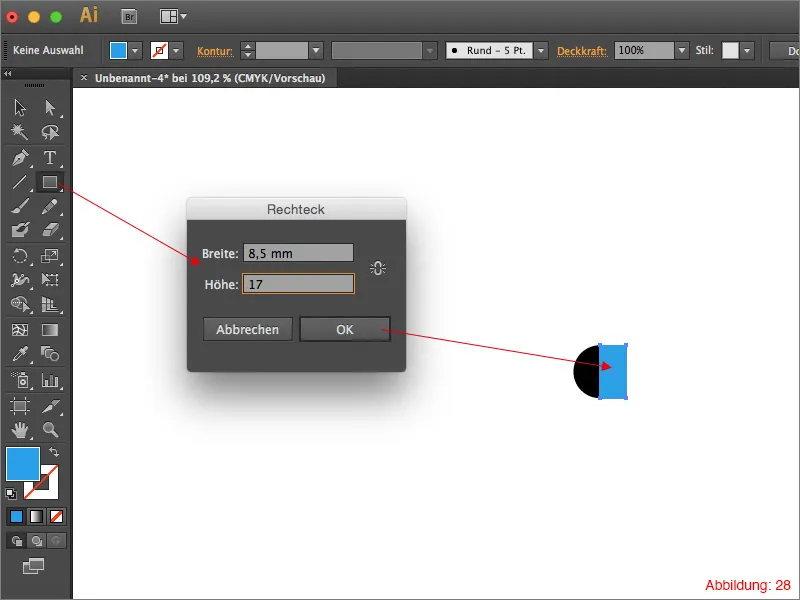
Selanjutnya, gunakan Alat Persegi Panjang dan buat persegi panjang dengan ukuran 8,5x17mm. Tempatkan persegi panjang ini sedemikian rupa sehingga separuh lingkaran tertutup sepenuhnya. (Gambar 28)

Pilih semua dengan Command+A (di PC - Strg+A) dan kurangkan persegi panjang menggunakan Pathfinder, sehingga tersisa setengah lingkaran. (Gambar 29)

Berikan warna emas pada setengah lingkaran tersebut. Saya memilih nilai warna CMYK ini: CMYK - 0/28/95/0.

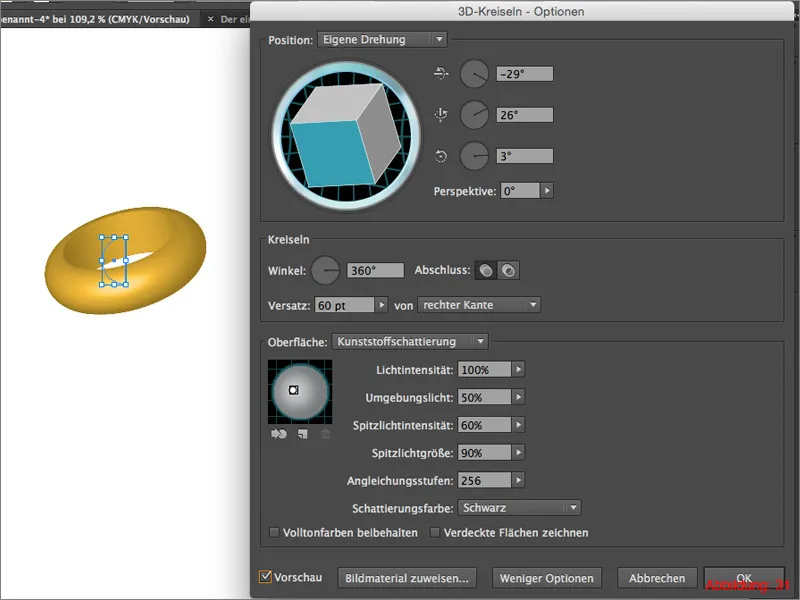
Lanjut ke Effect>3D>Putar … Di jendela berikutnya, sesuaikan pengaturanmu seperti biasa. Pengaturan saya untuk cincin ini dapat dilihat di Gambar 31. Setelah itu, konfirmasi dengan OK.

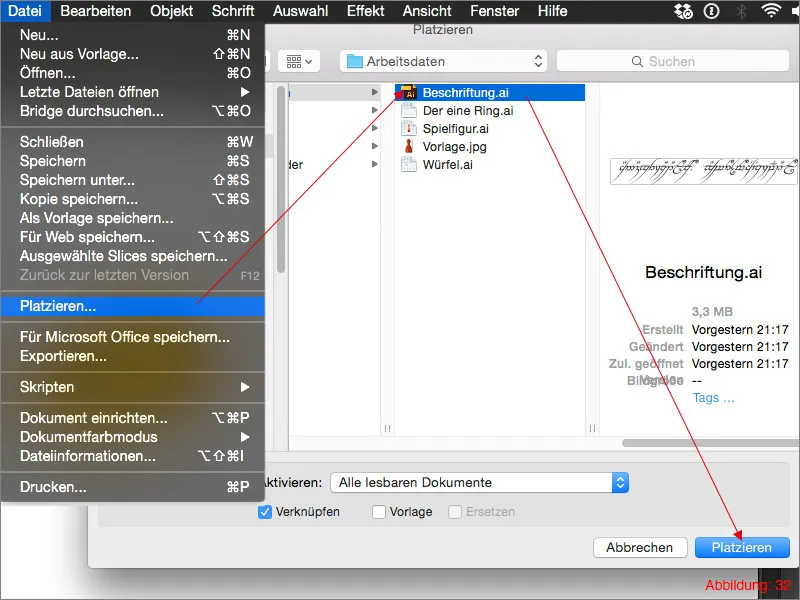
Agar cincin emas biasa ini menjadi Cincin yang Satu, sekarang kamu harus menambahkan tulisan khas. Di file kerja yang disertakan, kamu akan menemukan file dengan nama: "Beschriftung.ai". Tempatkan file ini di atas area kerja kamu melalui File>Tempatkan.

Jika kamu telah menempatkan tulisan, kamu harus membuat sebuah Simbol dengan tulisan tersebut seperti pada Langkah 2 dengan bantuan Palet Simbol.
Klik sekarang lagi pada cincin kamu dan buka efek 3D-Lintasan lagi (kamu akan menemukannya di Palet Tampilan).
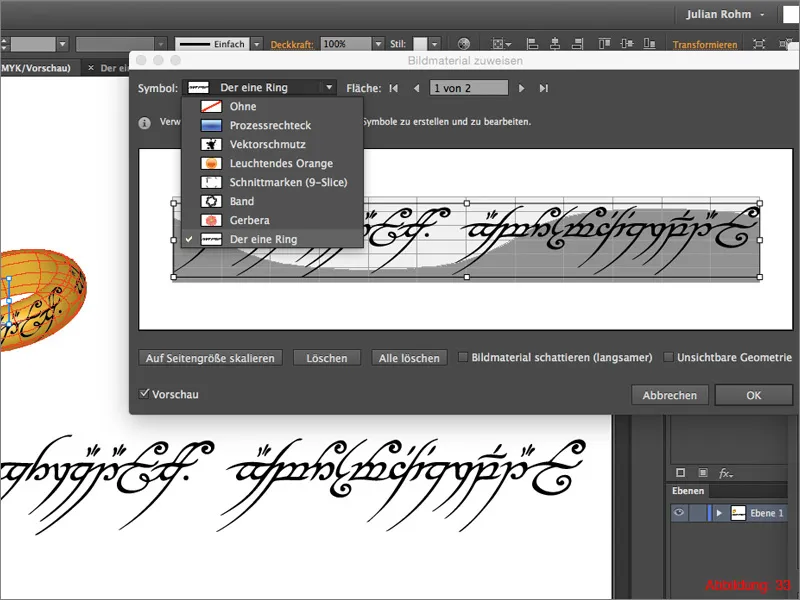
Klik pada kotak dialog ini pada Assign Material …
Pada jendela berikutnya, kamu dapat menetapkan tulisan atau simbol yang baru saja dibuat. (Gambar 33)

Konfirmasi dengan OK. Sekarang cincin kamu seharusnya terlihat seperti ini (Gambar 34):
Cincin yang Satu selesai:

Kata Penutup:
Sekali lagi kami telah mencapai akhir dari tutorial ini. Saya harap Anda menikmatinya dan dapat belajar sesuatu. Jika masih ada pertanyaan tentang topik ini, silakan tulis di bawah tutorial ini sebagai komentar. Saya akan berusaha menjawabnya secepat mungkin.
Milikmu Julian


