Beginilah penampakannya. Sekarang sudah cukup berbicara. Mari langsung kita mulai di Illustrator...

Langkah 1: Membuat Latar Belakang
Sebelum kita bisa memulai pekerjaan sebenarnya, kalian perlu membuat area kerja baru. Lakukan hal ini dengan membuka BerkasBaru atau menggunakan pintasan Command/Strg+N. Pilih format DIN A3 dalam tata letak lanskap dan konfirmasi dengan OK.

Sekarang kita dapat memulai sepenuhnya.
Ambil Perangkat Kotak dan buatlah sebuah Kotak, yang melintasi seluruh area kerja.
Kita perlu mengisi Kotak ini dengan sebuah Gradien. Tampilkan panel Gradien dan klik pada gradien hitam/putih bawaan (lihat Gambar 03):
(Jika kalian tidak menemukan panel Gradien di area kerja kalian, kalian dapat menampilkannya melalui JendelaGradien):

Karena kita memerlukan sebuah Gradien bulat, kalian perlu mengubah jenis gradien dari Linier menjadi Lingkaran.
Sekarang adalah saatnya untuk membawa sedikit warna ke dalam permainan. Untuk tutorial ini, saya telah menyiapkan dua nilai warna CMYK.
• Orange terang: CMYK - 0/35/95/0
• Orange gelap: CMYK - 0/50/100/20
Dengan mengklik dua kali pada salah satu kotak warna Gradien, kalian dapat menetapkan dua warna ke dalam Gradien. Setelahnya, semestinya tampilannya kurang lebih seperti ini (lihat Gambar 04):

Agar Gradien tidak terlalu tepat di tengah, kini kalian memerlukan Perangkat Gradien dari Palet Perangkat (lihat Gambar 05):

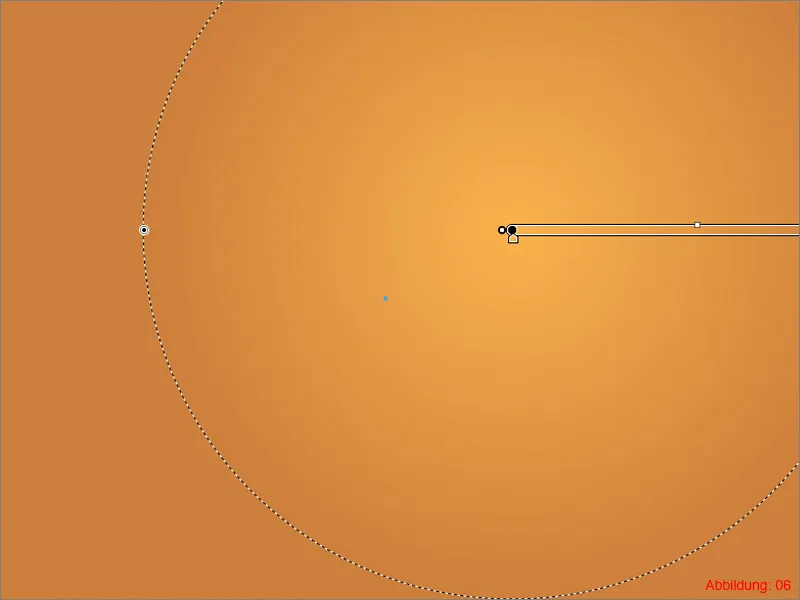
Saat kalian mengaktifkannya, sebuah garis gradien akan muncul di gradien oranye kalian. Geser garis ini sedikit ke kanan atas (lihat Gambar 06), hingga titik tengah tidak lagi berada di tengah.
Latar Belakang Gradien selesai.

Selanjutnya, kita akan membuat pusaran yang juga akan berfungsi sebagai elemen latar belakang.
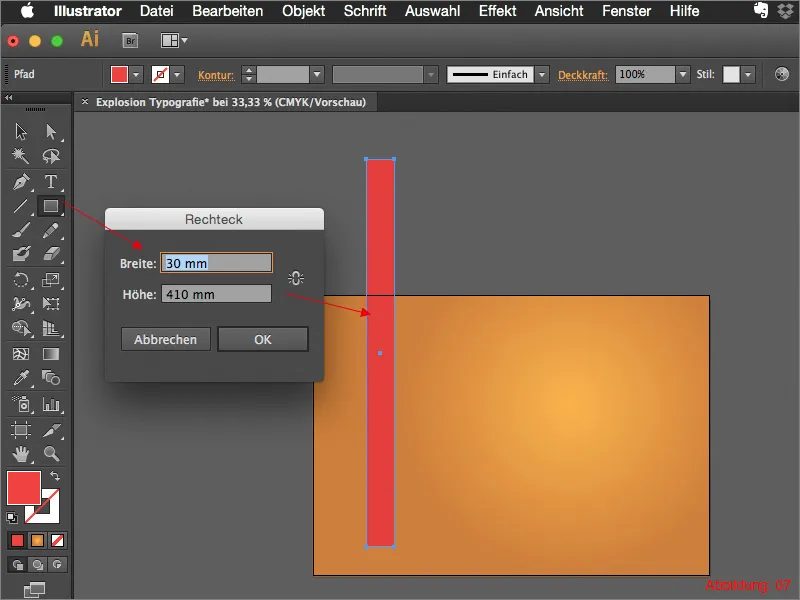
Ambil Perangkat Kotak dan buatlah sebuah Kotak dengan ukuran 30x410mm.

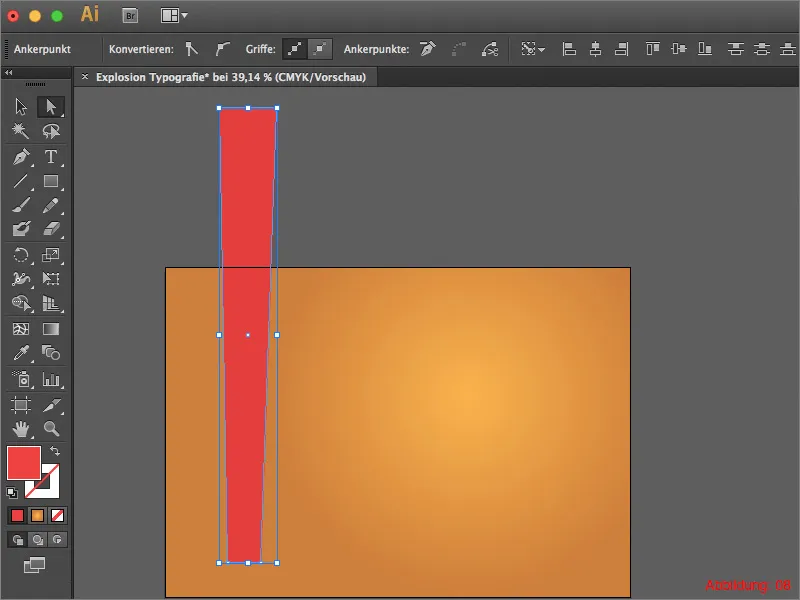
Kemudian, gunakan Perangkat Pilihan Langsung (kurang simak putih) dan pindahkan sudut-sudut Kotak sehingga bagian bawahnya sedikit lebih sempit daripada bagian atas (lihat Gambar 08):

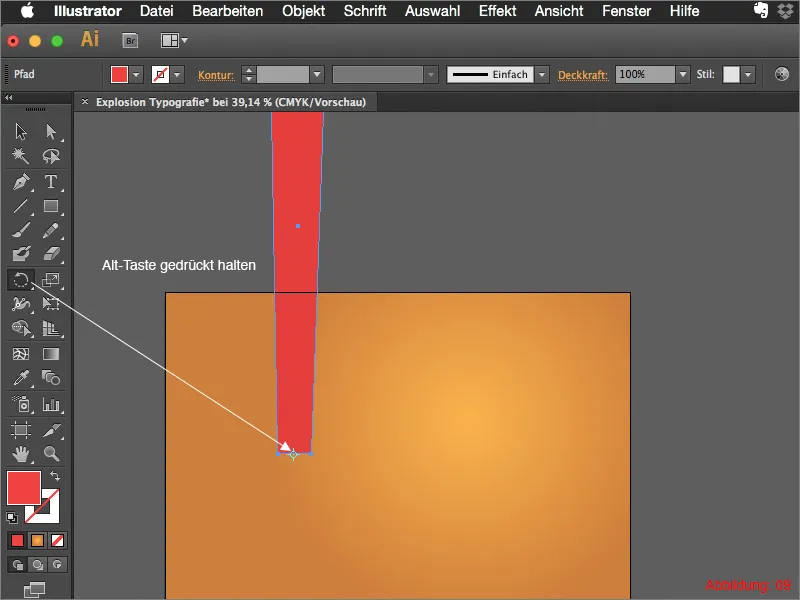
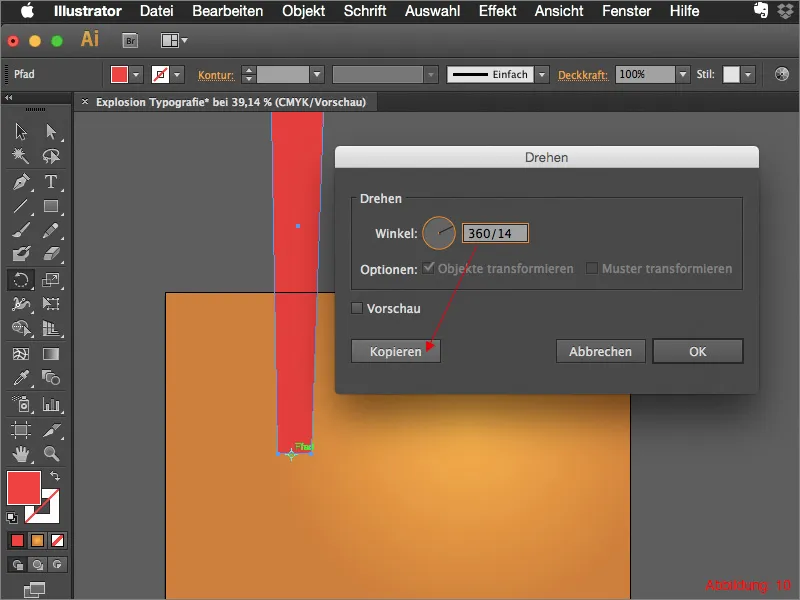
Jika kalian sudah puas, kalian memerlukan Perangkat Putar dari Palet Perangkat. Klik pada titik tengah bawah Kotak yang baru saja kalian buat dengan menahan tombol Alt. (Gambar 09):

Maka akan muncul jendela dialog baru di mana kalian dapat memasukkan Sudut untuk memutar.
Pada dasarnya, kalian memerlukan 14 salinan dari Kotak ini. Semua salinan ini harus diputar dengan jarak yang sama satu sama lain. Karena Illustrator cukup pintar dalam hal semacam ini, cukup ketik 360/14 dan konfirmasi dengan satu klik pada Salin.

Ulangi proses ini sebanyak 13 kali. Namun jangan khawatir, kalian tidak perlu selalu menggunakan Perangkat Putar, sekarang cukup dengan menekan pintasan Command/Strg+D sebanyak 13 kali.
(Command/Strg+D akan mengulang tindakan terakhir yang dilakukan di Illustrator).
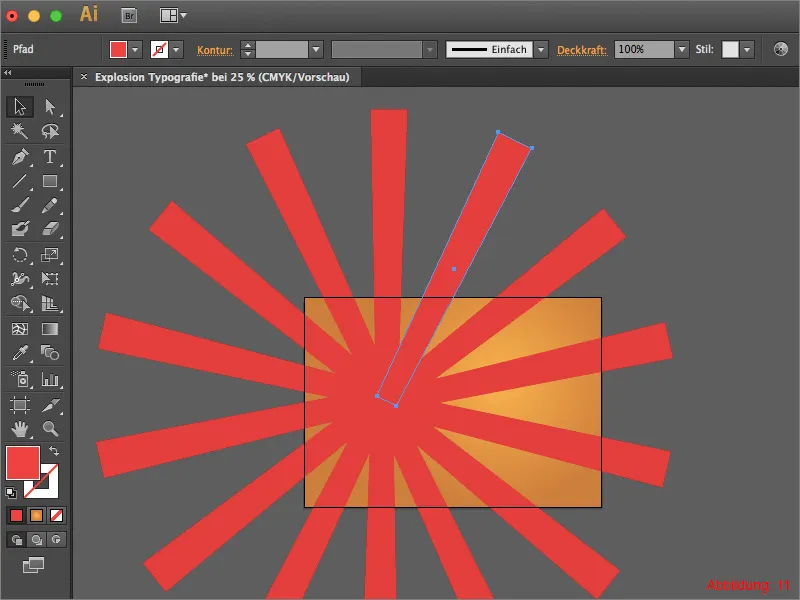
Setelahnya, hasilnya akan kurang lebih seperti ini (lihat Gambar 11):

Mengelompokkan semua persegi dengan Command/Strg+G dan kemudian pergi ke Effect>Pipe Filter>Vibrations... (Gambar 12):

Pada jendela berikutnya, atur Pelengkungan menjadi 40% dan kemudian tekan OK (Gambar 13):

Sekarang ambil semua grup dan pindahkan pusatnya sekitar titik yang sama seperti pusat gradasi. Pastikan area kerja Anda tertutupi sepenuhnya oleh pusaran Anda (Gambar 14):

Agar pusaran tidak terlalu menggila di area kerja Anda, buat lagi persegi, sebesar area kerja Anda.
Lalu tandai pusaran dan persegi yang baru saja dibuat, kemudian klik klik kanan. Di menu berikutnya, Anda hanya perlu klik Buat Clip Mask (lihat Gambar 15):

Agar pusaran tidak tampak terlalu menutupi gradasi warna oranye, saya akan mengkombinasikannya dengan metode Pengisian. Buka Palet Transparansi dan atur mode dari Normal menjadi Merge atau Lensa Lunak. Di sini Anda bisa memilih apa yang Anda sukai.
Latar belakang Anda sudah selesai. Untuk menghindari pergeseran lebih lanjut, saya sarankan untuk mengunci lapisan ini dengan kunci.

Langkah 2: Tipografi Meledak
Sekarang setelah selesai dengan latar belakang, kita bisa mulai dengan tipografi meledak atau pecah. Buat lapisan baru untuk huruf dan beri nama "Teks" atau "Tipografi."
Ambil alat Teks dan tulis kata "Boom!" atau yang serupa di area kerja Anda. Saya sarankan menggunakan font yang terlihat cukup tebal dan stabil. Untuk tutorial ini, saya memilih font Impact dengan ukuran 310pt. Anda bisa mempertahankan warna huruf menjadi putih (lihat Gambar 17):

Agar kita dapat memecah teks, ubah teks menjadi Path. Pilih Ubah Teks Menjadi Path. Atau Anda juga dapat menggunakan pintasan Command+Shift+O (di PC: Strg+Shift+O) (Gambar 18):

Sekarang saatnya membuat pembagian di mana teks kita akan pecah. Gunakan alat Segment Garis dari Palet Alat dan tarik beberapa garis dari tengah huruf "O." Hal ini seharusnya terlihat seperti ini (lihat Gambar 19):

Agar ledakan nantinya tidak terlihat terlalu seragam, Anda dapat menarik garis tambahan melintasi teks Anda (lihat Gambar 20). Lakukan hal ini sampai Anda puas. Semakin liar, maka teks Anda akan lebih pecah.

Setelah selesai dengan garis-garis, tandai semua garis dan teks. (Jika Anda sudah membuat lapisan baru seperti yang dijelaskan di awal Langkah dua, Anda hanya perlu memilih seluruh lapisan).
Selanjutnya, kita butuh Pathfinder. Jika belum muncul, Anda dapat menemukannya di JendelaPathfinder (lihat Gambar 21):

Klik Pathfinder kemudian pilih Bagi Area (Gambar 22):

Jika Anda melihat ke Palet Lapisan, Anda akan melihat bahwa ada grup baru yang dibuat (lihat Gambar 23):

Kelompok ini sekarang harus dipecah menjadi kelompok. Gunakan pintasan Command/Strg+Shift+G.
Sekarang Anda seharusnya menemukan banyak sekali bagian individual di Palet Layer Anda (lihat Gambar 24):

Sekarang waktunya ... Semuanya sudah disiapkan untuk ledakan besar ... :-)
Pergi ke ObjectTransformEinzeln transformieren …

Di jendela berikutnya, Anda bisa mengendalikan ledakan Anda. Agar semuanya berjalan lancar, sangat penting untuk mencentang Nilai Acak dan Objek transform.
Untuk Sudut, saya merekomendasikan 1°-5°. Untuk tutorial ini, saya memilih 3°. Namun, karena kita menggunakan nilai acak, Anda harus bereksperimen sedikit sampai cocok.
Dengan menggunakan kedua kontroler Horizontal dan Vertikal di bawah Pindah, Anda bisa mengendalikan penyebaran ledakan Anda. Saya menggunakan nilai -4 dan 3 di sini (lihat Gambar 26):

Setelah Anda puas dengan pengaturan Anda, Anda bisa menutup kotak dialog ini dengan menekan OK.
Saat ini Anda mungkin melihat bahwa teks sudah pecah, tetapi masih cukup datar. Namun, saya memiliki solusi untuk itu.
Seleksi semua pecahan teks dengan Alat Pilihan (kursor hitam) dan kemudian pergi ke EffectStylizeShadow. Setelah itu, sebuah jendela dialog baru akan terbuka di mana Anda bisa mengontrol pengaturan bayangan (Shadow). Dalam kasus kami, kami tidak perlu mengubah apa pun di sana dan bisa langsung menekan OK (lihat Gambar 27):
Teks Anda yang pecah sudah jadi.

Langkah 3: Sentuhan Akhir
Bagaimana bisa membuat teks yang baru saja dibuat lebih menarik? Sangat mudah ... Saya sudah menyertakan bom komik dalam file kerja yang disediakan.
Tempatkan bom ini di atas area kerja Anda melalui FilePlace. File ini bernama "ComicBomb.ai" (lihat Gambar 28). Anda bisa menyesuaikan ukurannya sesuai keinginan.

Pada kasus saya, saya meletakkan bom di bagian bawah kanan area kerja dan sedikit memiringkan teks ke atas (lihat Gambar 29). Sekarang terlihat seperti suara yang dihasilkan oleh bom tersebut. Karena ledakan tentu menciptakan panas dan kita tentu menghubungkan panas dengan warna hangat, latar belakang oranye-merah juga sangat cocok dengan komposisi keseluruhan menurut pendapat saya.

Kesimpulan:
Kita sudah mencapai akhir tutorial ini. Saya harap Anda menikmatinya dan sekarang bisa meledakkan, memecahkan, atau meledakkan huruf Anda sendiri. Jika Anda memiliki pertanyaan lebih lanjut tentang topik ini, silakan tulis di bawah tutorial ini di kolom komentar. Saya akan mencoba menjawabnya sesegera mungkin. Sampai jumpa ...
Tetap kreatif
Julian Anda


