Titik berikutnya berkaitan dengan kinerja. Server memuat sebelas halaman secara lambat. Menariknya, halaman utama tidak tercantum.
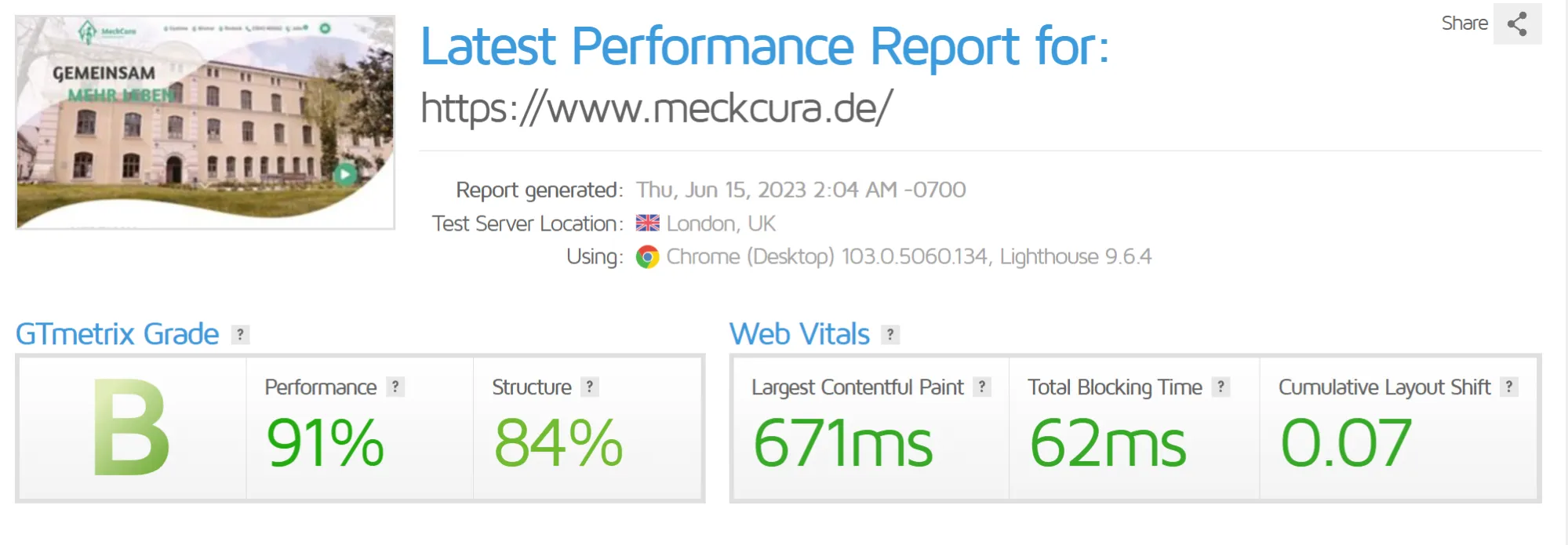
Saya melakukan uji coba untuk menemukan titik lemah dan menguji kinerja melalui GTMetrix. Halaman utama berjalan lancar - meskipun terdapat video loop dan animasi kecil di halaman tersebut:

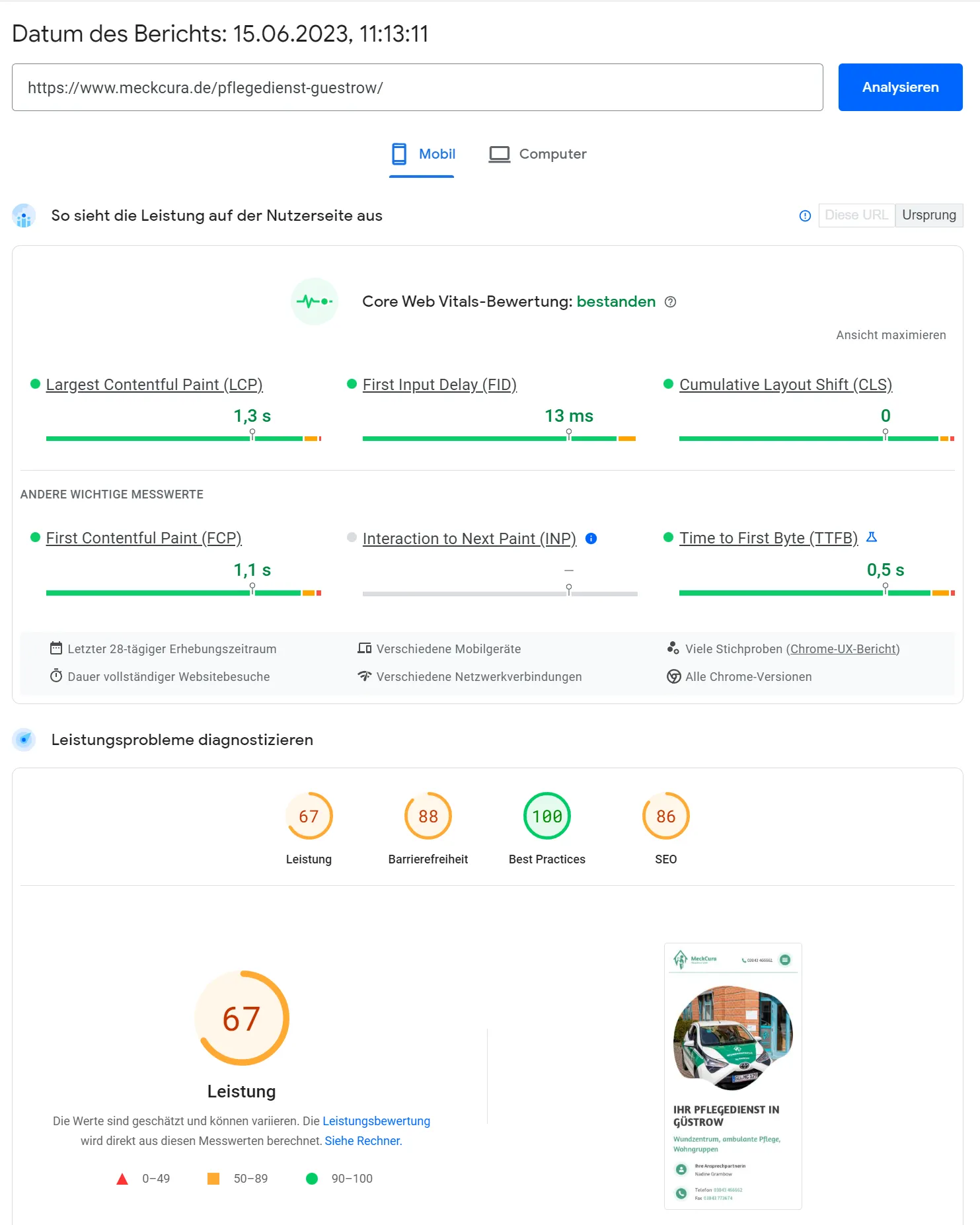
Sekarang mari kita lihat sebuah halaman yang diperiksa oleh Seobility:

Hampir mendapatkan nilai terbaik ketika mengakses halaman melalui GTMetrix. Seobility sendiri memberikan tips untuk optimisasi kinerja dalam kotak informasi dan mengarahkan pengguna ke PageSpeed Insights dari Google sebagai alat uji. Meskipun tampilan desktop mencapai 95% yang merupakan nilai hampir terbaik, tampilan mobile memiliki persyaratan yang lebih ketat. Hasilnya dengan 67% cukup standar. Setidaknya Core Web Vitals terpenuhi.

Permasalahan utamanya adalah ukuran gambar. Dan jujur saja, lebih dari 800 kb terdengar cukup besar. Ini disebabkan oleh format PNG 24. Dengan menyimpannya dalam format PNG 8, ukuran gambar menjadi jauh lebih kecil, namun pada sudut melengkung terlihat kurang rapi. Dan efek animasi merupakan suatu kompromi yang harus kita pertimbangkan saat relaunch waktu itu.
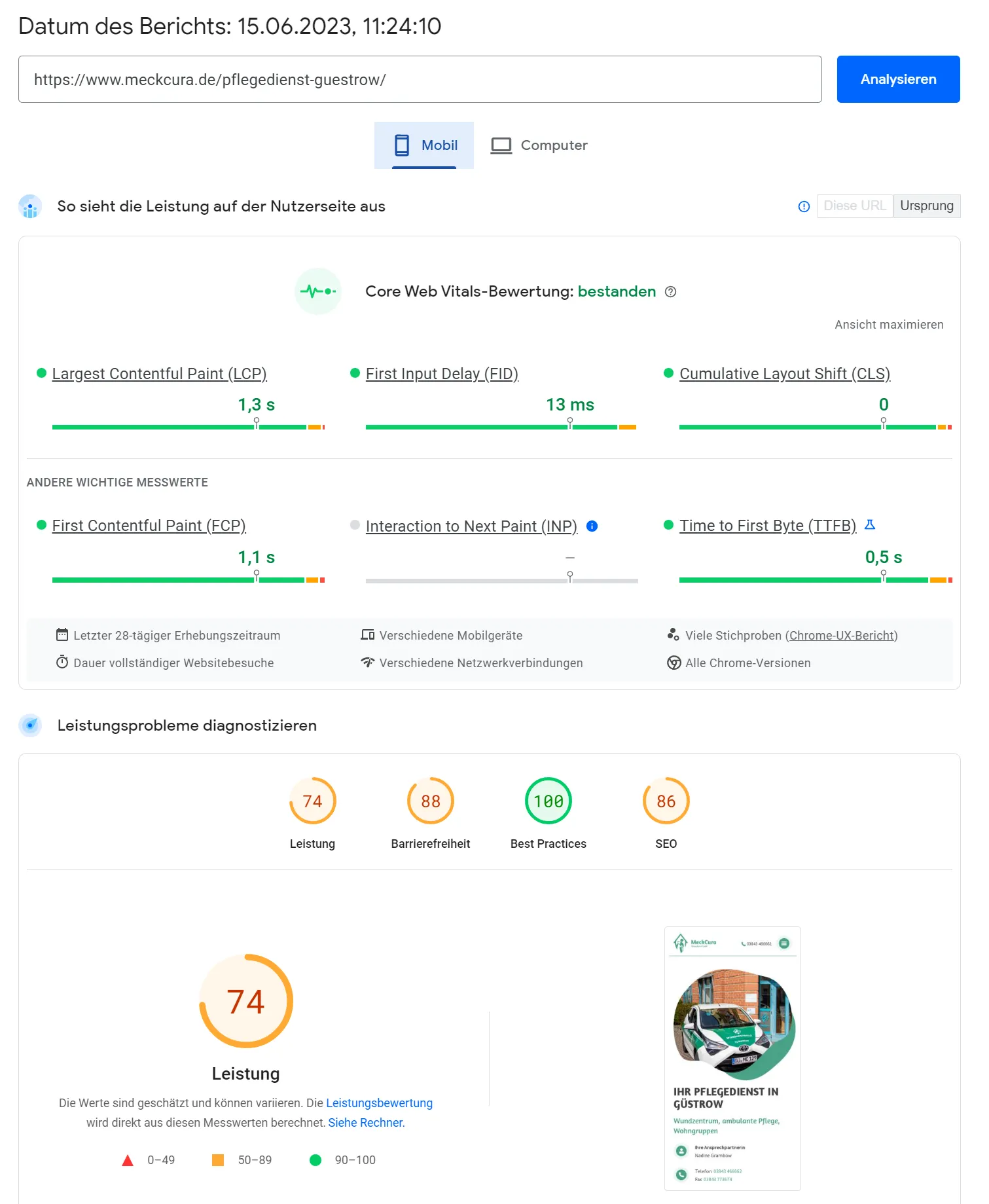
Google merekomendasikan penggunaan format gambar modern. Dan Google benar dalam hal itu. Secara uji coba, saya mengonversi kedua gambar PNG, mengubahnya melalui alat online squoosh.app, dan menggantinya di situs web dengan gambar WEBP yang sekarang hanya separuh lebih kecil. Sekarang hasil uji coba adalah 98% untuk Desktop dan 74% untuk Mobile.

Peningkatan yang baik yang dapat dicapai dalam beberapa menit.


