User Experience vs. User Interface vs. Usability: conosci le differenze
I concetti di User Interface (UI), User Experience (UX) e Usability sono correlati tra loro, ma presentano differenti focus concettuali. Ecco le differenze principali:
- User Interface (UI):
- UI si riferisce agli elementi visivi e alle possibilità di interazione che un utente vede direttamente su uno schermo e utilizza nell'applicazione o nel sito web. Questi comprendono layout, colori, caratteri, immagini, pulsanti, icone e altri elementi grafici, nonché elementi di branding e di fiducia e il design dell'interazione.
- Lo scopo principale del design dell'User Interface è creare un'interfaccia utente accattivante, efficace e intuitiva che agevoli l'interazione tra l'utente e il prodotto digitale.
- User Experience (UX):
- UX include tutta l'esperienza che un utente ha con un prodotto. Non riguarda solo il design visivo (UI), ma anche l'insieme delle interazioni utente, emozioni, aspettative e percezioni durante l'intero processo di esperienza dell'utente, incluse le percezioni prima e dopo l'effettivo utilizzo.
- Lo scopo principale dell'UX è garantire che il prodotto soddisfi i bisogni e le aspettative degli utenti e offra un'esperienza positiva, soddisfacente ed efficiente, evitando la frustrazione in ogni fase del percorso utente.
- Usability:
- Usability si riferisce all'usabilità di un prodotto e a quanto sia facile per gli utenti completare determinati compiti sul sito web o nell'applicazione.
- Si concentra sull'efficienza, l'efficacia e la soddisfazione degli utenti nell'utilizzo del prodotto. Anche la prevedibilità fa parte dell'usabilità, affinché gli utenti possano trovare schemi familiari (la ricerca è in alto o in alto a destra), la navigazione è in alto o a sinistra e così via.
- Usability è un aspetto parziale dell'intera UX, nello specifico la parte che accade durante l'uso da parte dell'utente. Un'UI user-friendly è un componente importante dell'usabilità.
Particolarmente degno di nota è l'aspetto temporale. L'esperienza utente inizia ancor prima dell'utilizzo, con le idee, le aspettative e anche i pregiudizi dell'utente. L'esperienza utente attraversa poi il processo di utilizzo – questo aspetto temporale è rappresentato dall'usabilità con la soddisfazione, l'efficacia e l'efficienza nell'uso. E infine, l'esperienza utente si conclude con le esperienze vissute e i legami emotivi dopo l'utilizzo.
Mentre il design dell'User Interface si concentra principalmente su font, colori, pulsanti, immagini, icone e altri elementi, il design dell'User Experience parte da un contesto più ampio: il designer UX tiene conto degli obiettivi e delle persone target, definisce l'architettura delle informazioni, lavora con wireframe e prototipi, progetta percorsi di interazione lungo il percorso del cliente e sviluppa scenari ed elementi di interazione. Persino il racconto è parte dell'esperienza utente.
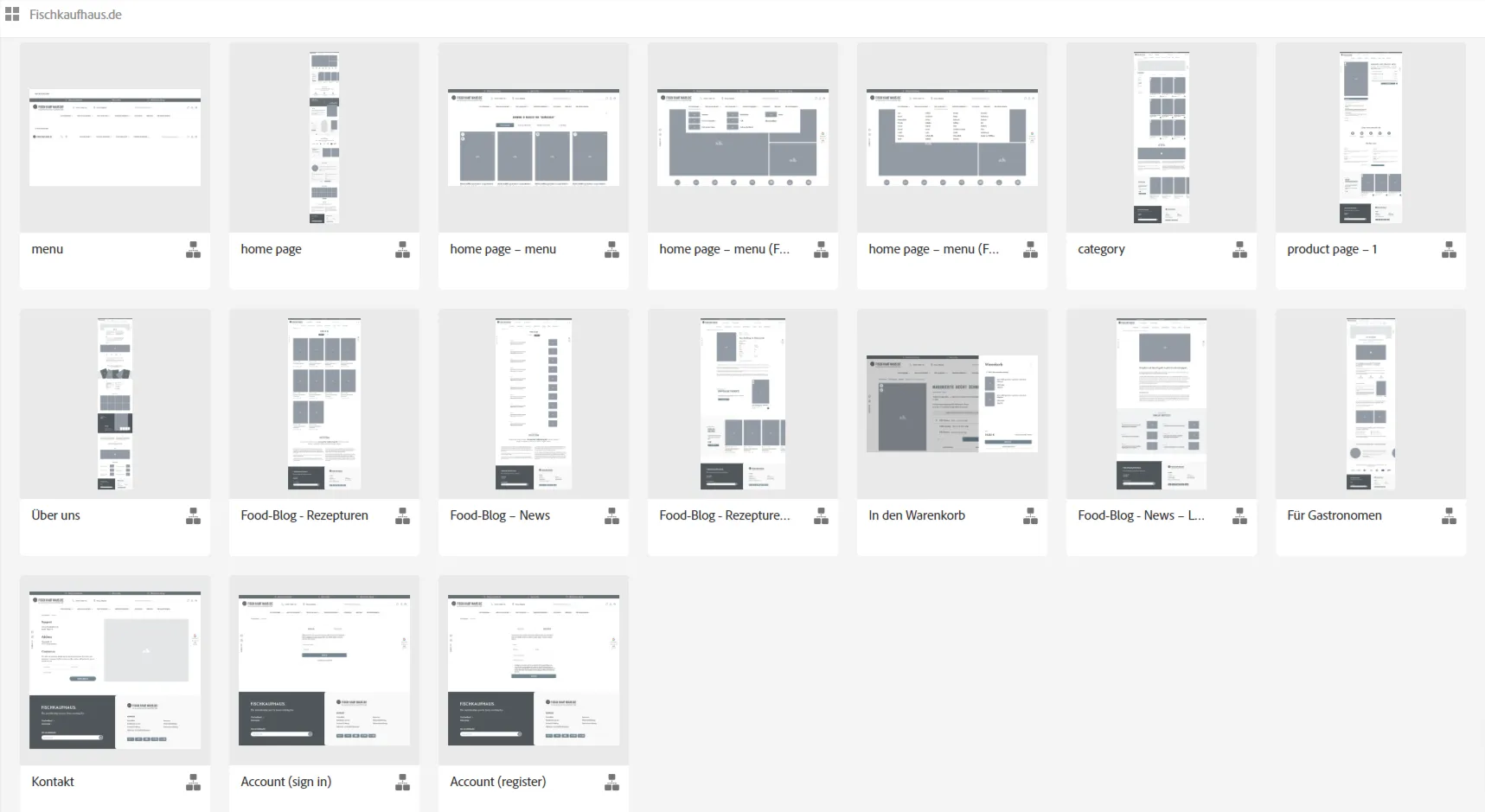
Così, il designer UX concepisce un concept wireframe cliccabile come prototipo precoce per visualizzare l'architettura delle informazioni e i percorsi di interazione:

Ecco un esempio di un design dell'User Interface mobile con i percorsi cliccabili realizzato con Adobe XD:

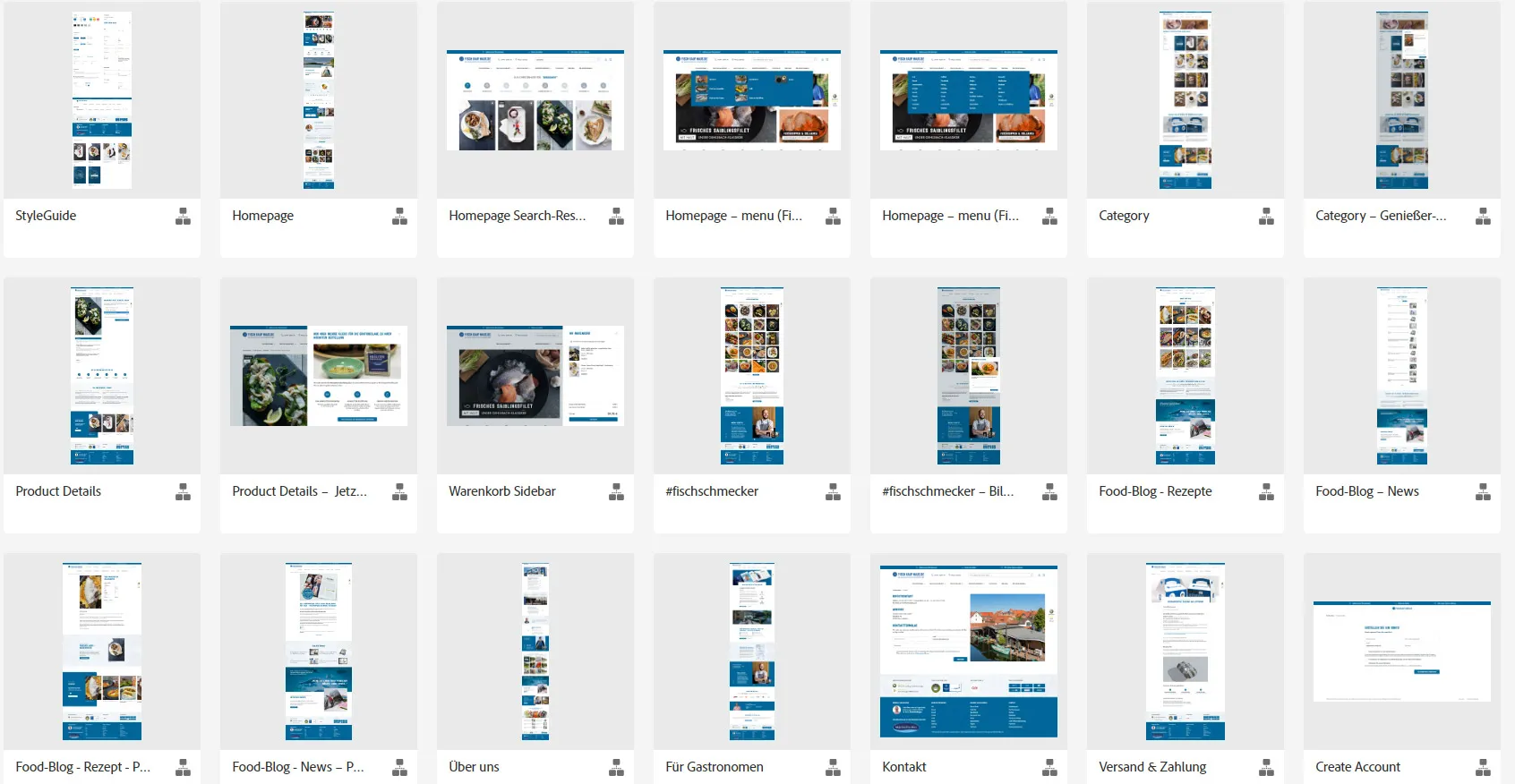
La vera definizione delle sezioni di un sito web riguarda poi l'User Interface. Qui c'è un esempio di un design dell'User Interface creato partendo dal concetto di wireframe sopra:

In sintesi: l'UI si concentra sul design visuale e sugli elementi di interazione, l'UX si riferisce all'esperienza complessiva dell'utente e l'usabilità si focalizza sull'usabilità e sulla facilità di utilizzo di un prodotto. Tutti e tre gli aspetti sono importanti per creare un prodotto digitale che sia sia esteticamente accattivante che funzionale, offrendo un'esperienza utente positiva e riducendo al contempo eventuali fonti di frustrazione.
Di Matthias Petri
