Dove si trova la tua azienda e in che zone opera? Se desideri rispondere in modo visuale a domande simili e altre analoghe, porta semplicemente le risposte sulla mappa! Ti mostriamo come puoi creare e personalizzare le tue mappe personalizzate con i nostri modelli vettoriali, scegliendo i colori desiderati e i caratteri appropriati. Una guida passo dopo passo, includendo video e modello gratuito da utilizzare.
Navigazione rapida
- Video per ispirazione e istruzioni: aziende che applicano il loro design alle nostre mappe
- Passo dopo passo: creare e personalizzare mappe su Photoshop (utilizzando il modello di mappa per Assia come esempio)
- Approfondimento: rappresentare le aree di operatività delle aziende sulle mappe
- Approfondimento: rappresentare le sedi delle aziende sulle mappe
- Modello gratuito di mappa per Photoshop da scaricare
TutKit in azione: aziende che applicano pienamente il loro design alle nostre mappe!
È davvero un piacere per noi vedere gli asset e i modelli di TutKit.com in azione pratica - ad esempio le mappe. Nel video, Matthias Petri ti mostra alcuni esempi di aziende che applicano pienamente il loro design alle nostre mappe. Inoltre, riceverai istruzioni su come personalizzare le mappe su Photoshop...


Passo 1: Scegli il tuo modello di mappa
Per l'Impressum o la sezione Chi siamo del tuo sito web, per volantini informativi, brochure di immagine o l'ultima diapositiva della tua prossima presentazione: se desideri rappresentare la posizione o l'area di operatività della tua azienda, ti consigliamo i nostri modelli di mappe per Germania, Austria e Svizzera oltre ai 16 Länder tedeschi.
Le mappe dei Länder possono essere modificate in Adobe Illustrator e Adobe Photoshop. Inoltre, sono disponibili in formato PNG, SVG ed EPS.
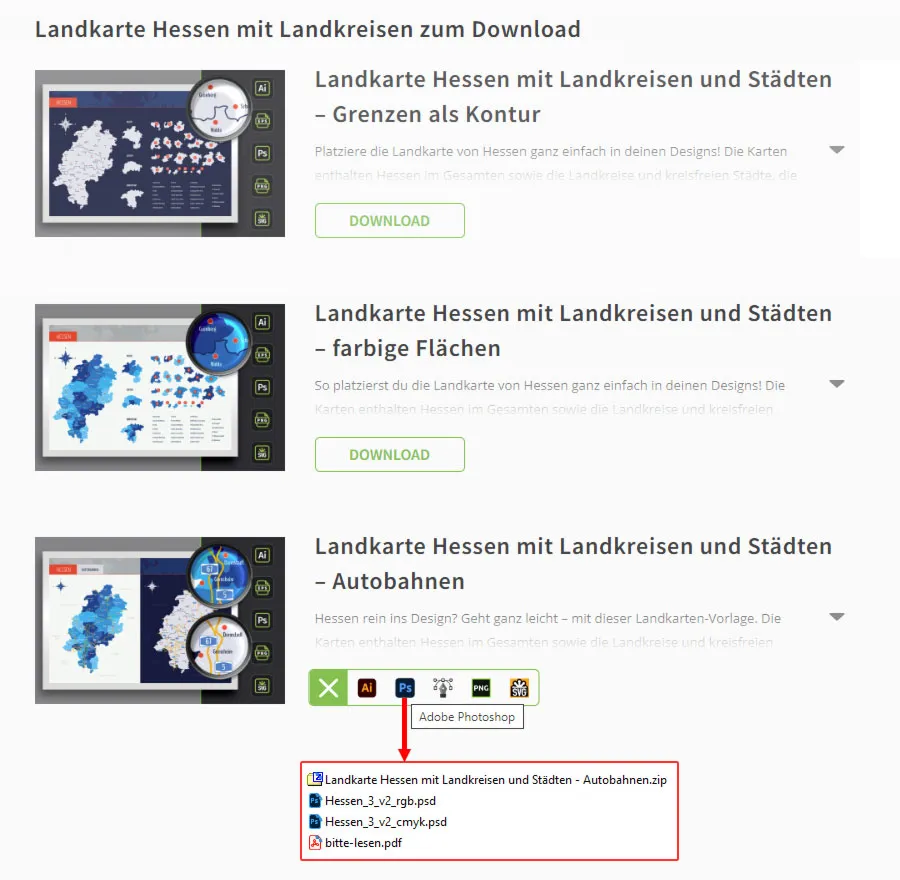
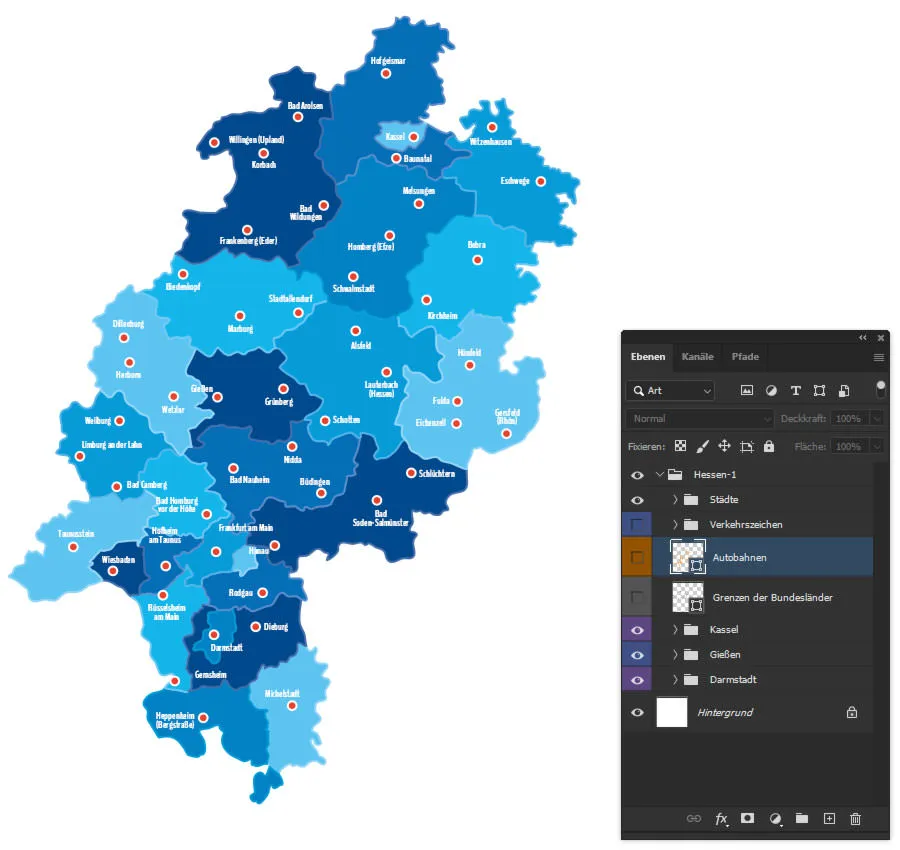
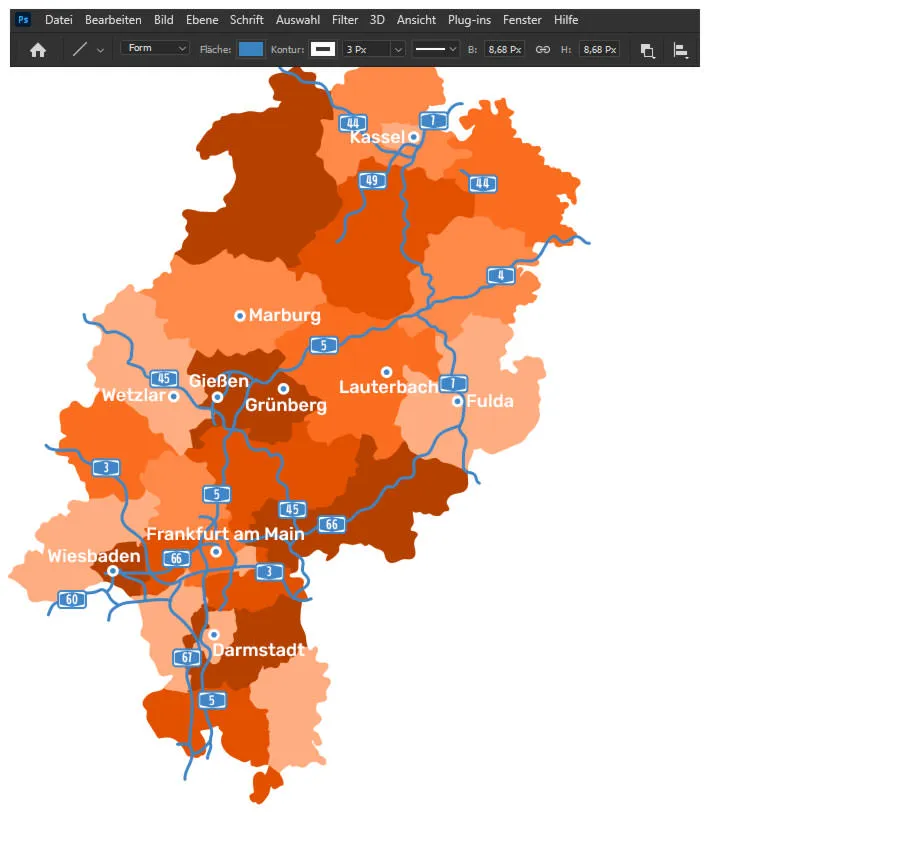
Per la seguente guida, sceglieremo la mappa di Assia. Optiamo per il modello di Photoshop, che include le autostrade dell'Assia. Dopo il download e l'estrazione del file ZIP, apriremo la versione RGB, poiché alla fine la mappa sarà utilizzata sul web. Se desideri stampare la tua mappa in seguito, dovresti utilizzare la variante CMYK.

Passo 2: Quale design scegliere?
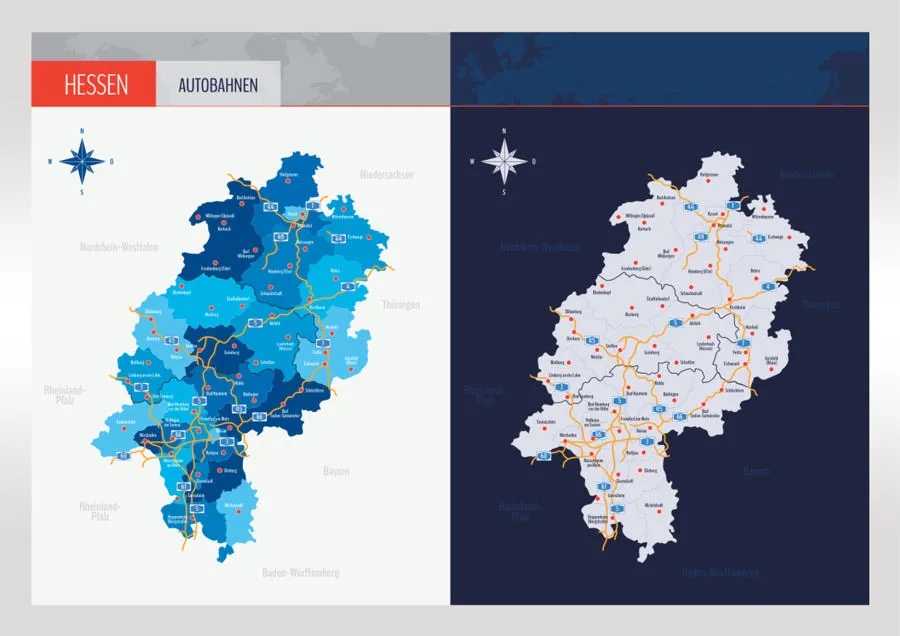
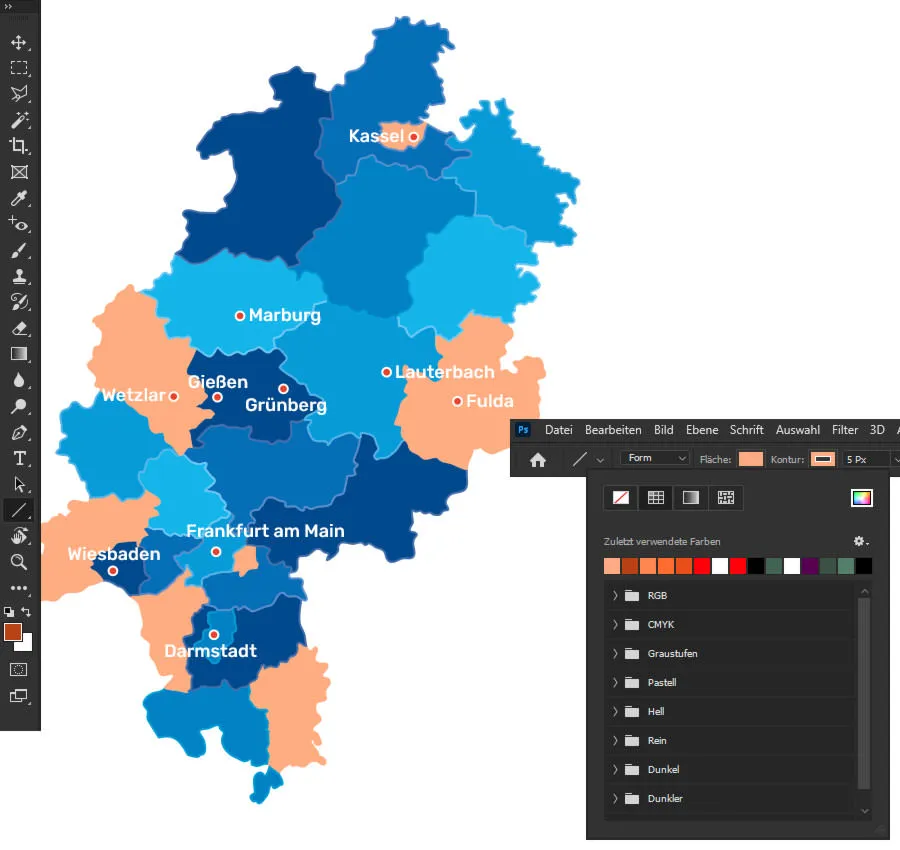
Se hai optato anche tu per una mappa con autostrade, la mappa si presenta in due design una volta aperta in Photoshop: a sinistra, le aree dei distretti si distinguono per colori diversi, dall'azzurro chiaro all'azzurro scuro. A destra c'è una versione monocolore, in cui le aree dei distretti sono delimitate l'una dall'altra da contorni.
In fondo, non importa con quale variante procedi, perché alla fine puoi trasformare la variante a colori anche in monocolore e viceversa. Tuttavia, se sai già come desideri che sia la tua mappa, è più veloce decidere ora per la variante corrispondente.

Passaggio 3: Sposta la mappa in un file separato
Successivamente creeremo in Photoshop un nuovo file con i valori necessari per rappresentare la mappa come desideriamo. Nel nostro caso, avremo una superficie di lavoro di 900 per 900 pixel con una risoluzione di 72 dpi. Puoi scegliere liberamente le tue impostazioni. Le mappe si basano su forme vettoriali e mantengono la loro qualità nitida sia a dimensioni piccole che molto grandi.
Nel livello di maschera del file modello, selezioniamo la cartella con il design della mappa desiderata. Tenendo premuto il tasto Ctrl, clicchiamo sulla mappa e trasciniamola fuori dal file modello nel nuovo file. Lì regoliamo le dimensioni della mappa tramite la trasformazione (Ctrl + T). Possiamo chiudere il file modello. In questo modo rimarrà intatto e potremo sempre tornare al design iniziale.
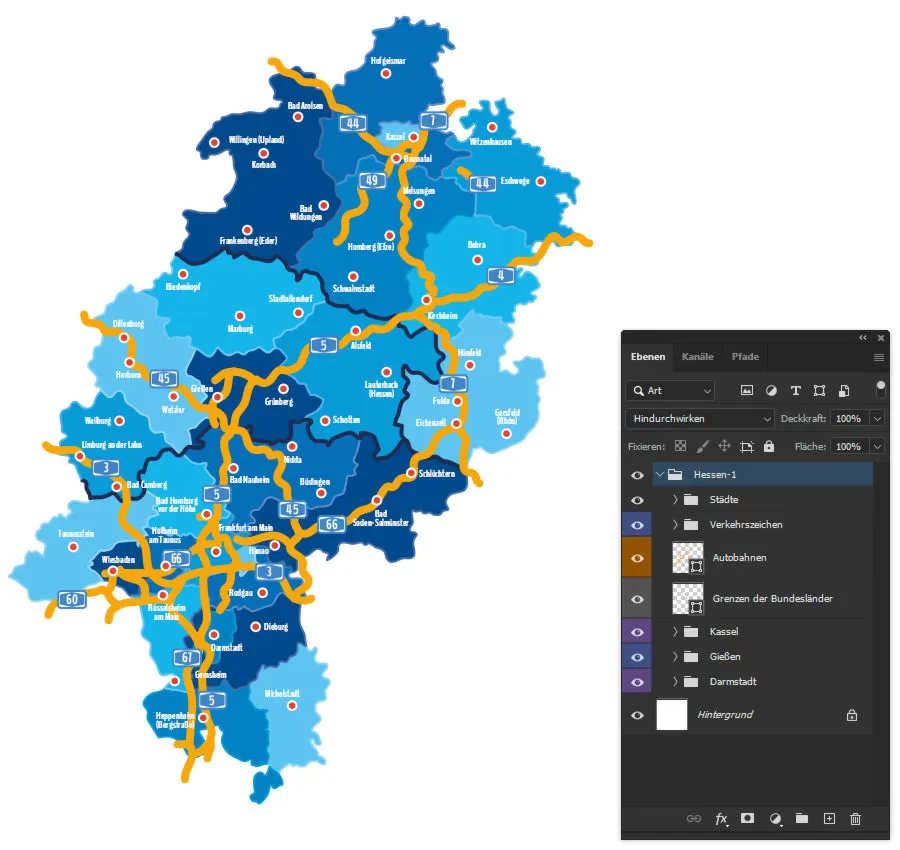
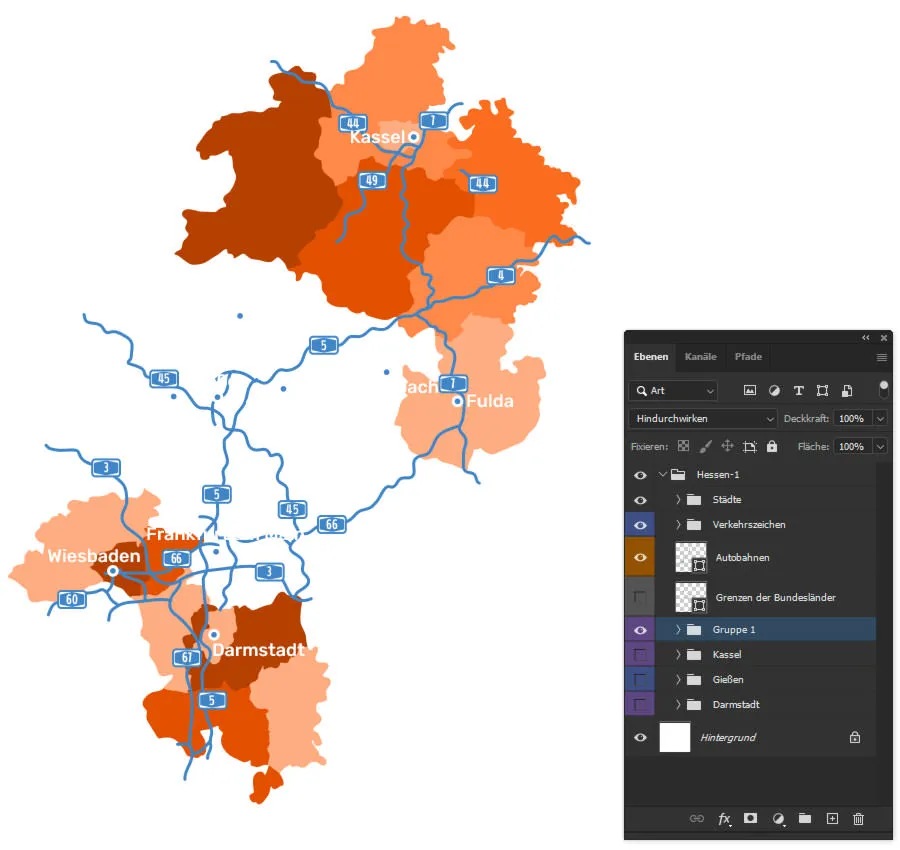
Prima di iniziare l'editing, diamo un'occhiata veloce ai livelli: Nelle mappe dei länder tedeschi è possibile nascondere o mostrare tutte le città, distretti, autostrade e relative numerazioni visualizzate. Quindi, se ad esempio vuoi mostrare solo Kassel, Fulda e Francoforte sul Meno nell'esempio dato, puoi facilmente nascondere le altre città. Ma torneremo subito a questo argomento. Fai pure un giro attraverso le cartelle ed i livelli disponibili per farti un'idea.

Passaggio 4: Nascondi ciò che non ti serve.
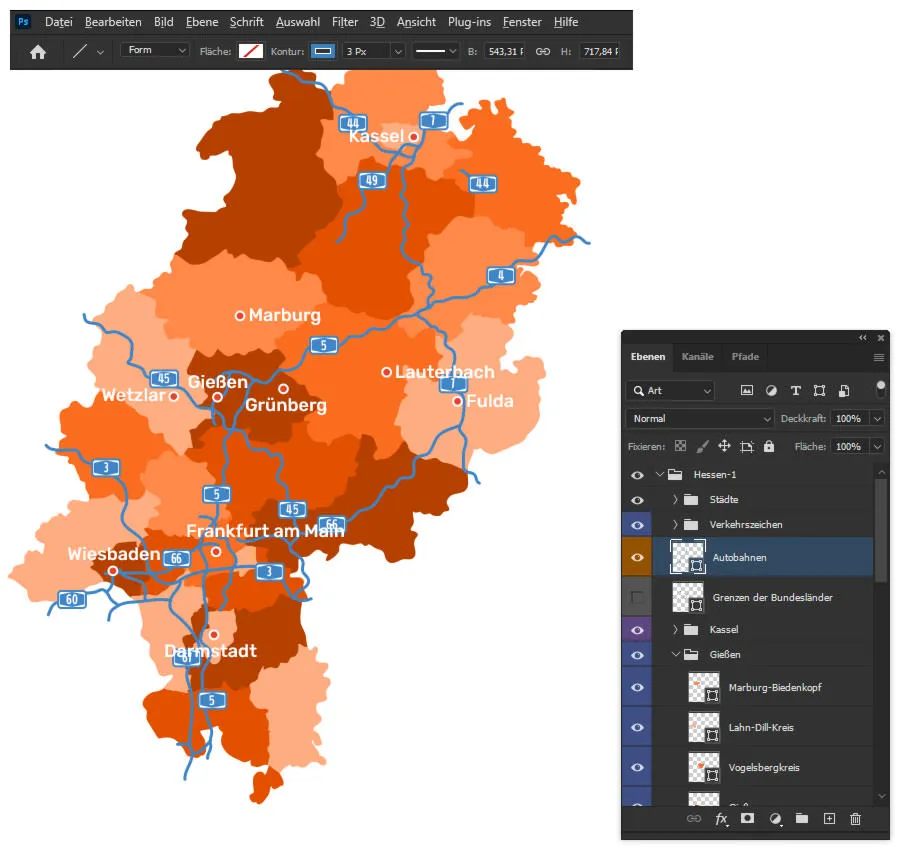
E ora ci occupiamo della vera progettazione delle mappe: Iniziamo nascondendo tutto ciò che riguarda le autostrade, perché ci occuperemo di questo più tardi. Quindi fai clic sull'icona dell'occhio davanti alla cartella "Segnaletica stradale" e il livello "Autostrade" per nasconderli.

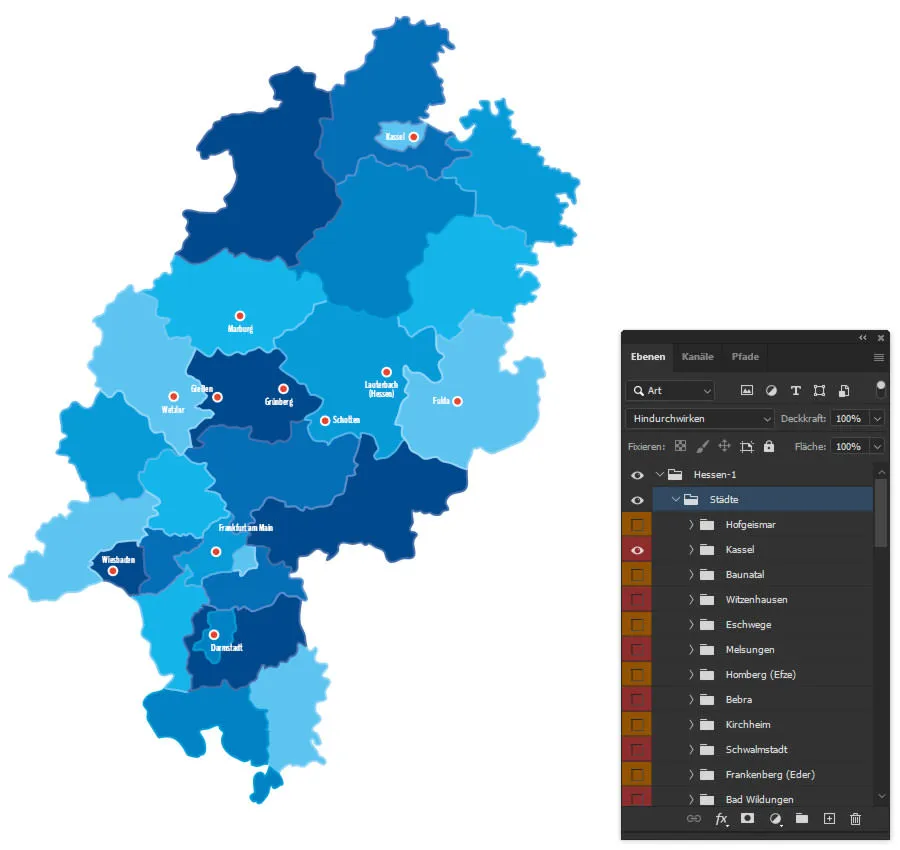
Nelle mappe dei länder abbiamo evidenziato le posizioni possibile di molte città. Quindi puoi decidere facilmente quali visualizzare e quali no.
Per il nostro esempio, immaginiamo un'azienda fittizia con sede a Grünberg, Assia, attiva soprattutto nei distretti centrali. Pertanto, mostriamo più città lì che nelle altre regioni. Grandi città come Kassel, Wiesbaden, Darmstadt e Francoforte sul Meno rimangono per l'orientamento.
Per mostrare o nascondere le città, apri la cartella "Città" e fai clic di nuovo sulle icone dell'occhio davanti alle cartelle.

Passaggio 5: Mappe nei tuoi caratteri distintivi
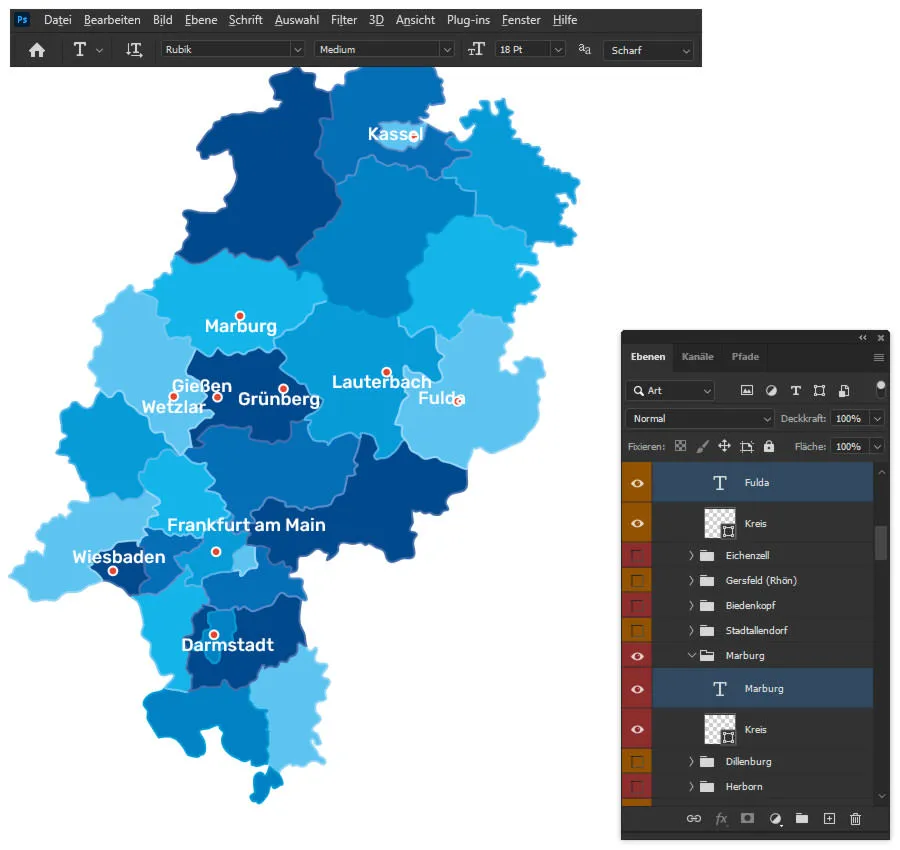
Se ti tiene al cuore il tuo design aziendale, vorrai sicuramente usare il tuo carattere distintivo personale sulla tua mappa personalizzata. Per aggiornare contemporaneamente tutti i nomi delle città, procedi nel seguente modo: Attiva lo Strumento Trasformazione (Scorciatoia T), tieni premuto il tasto Shift e clicca su ciascun nome della città. In questo modo selezioni tutti i livelli di testo con i nomi delle città.
Cambia quindi lo Strumento Testo (Scorciatoia T) e imposta dal menu la tua famiglia di caratteri, il taglio e la dimensione del carattere. Nel nostro esempio, usiamo Rubik in Medium con una dimensione di 18 Punti.
Modificando il carattere, i nomi delle città sulla mappa si sposteranno leggermente. Un piccolo suggerimento: Puoi già allineare i nomi con lo Strumento Trasformazione in modo grossolano. Tuttavia, la posizione finale va definita alla fine, quando si tratta di rifinire la tua mappa.

Fase 6: Mappe in i tuoi colori aziendali
Come con il testo, probabilmente è lo stesso per i tuoi colori: Devono essere in linea con il Corporate Design! Forse il blu preparato da noi non ti piace affatto e desideri un colore per le mappe completamente diverso. Se desideri cambiare i colori, puoi utilizzare sovrapposizioni di colore e maschere di ritaglio. Come fare, Matthias Petri te lo mostra nel video all'inizio dell'articolo del blog.

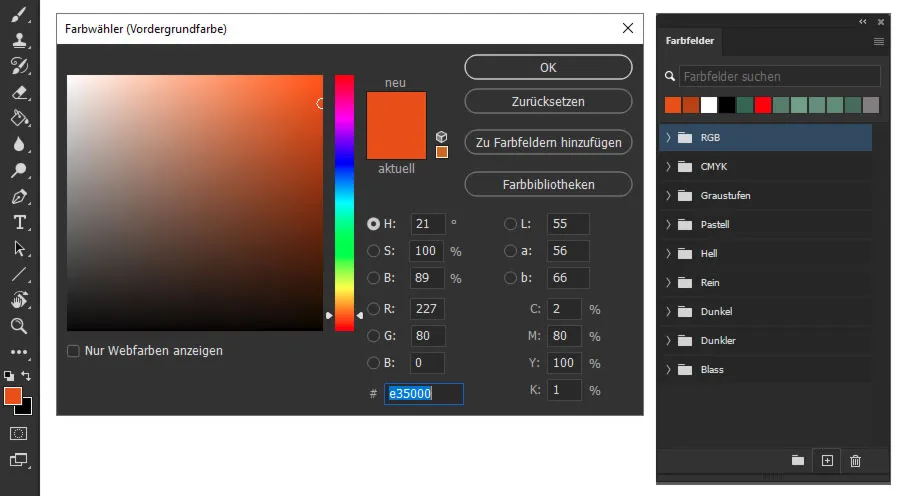
Un'altra possibile variante per regolare i colori la trovi qui di seguito: Prepara quattro o cinque varianti della tua tonalità preferita gradate in luminosità. Idealmente, crea campi di colore personalizzati. Per farlo, fai clic sul quadrato del colore del primo piano nel menu degli strumenti in basso a sinistra e apri la finestra di dialogo per Selettore di colore (Colore principale). Imposta qui i colori e fai clic su Aggiungi ai campioni di colore. Dopo aver assegnato un nome al campione di colore, puoi ordinare i nuovi campioni di colore nel menu corrispondente (Finestra > Campioni di colore) se necessario.

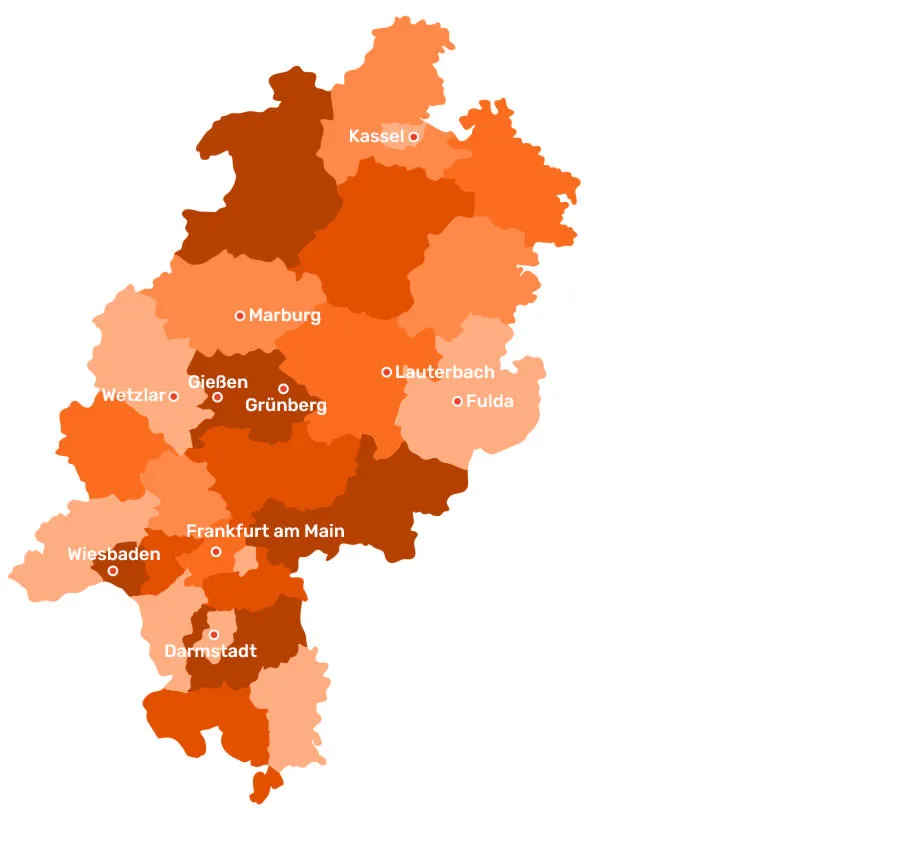
Hai colto le giuste tonalità di colore? Allora torniamo alla mappa: Come hai fatto precedentemente per le personalizzazioni dei nomi delle città, seleziona tutti i distretti che desideri vedere in una variazione di colore. Quindi tieni premuto di nuovo Shift e clicca sui distretti corrispondenti sulla mappa.
Attiva uno degli strumenti di disegno di forme con la scorciatoia U. Nel menu contestuale in alto, puoi ora modificare il colore delle aree e dei contorni dei distretti selezionati. Clicca sull'icona dietro a Area o Contorno e scegli il colore desiderato dai campioni di colore che hai preparato. Se non desideri mostrare i contorni, usa lo stesso colore dell'area.

Successivamente, ripeti il procedimento con gli altri distretti fino a quando avrai dato alla tua mappa un aspetto completamente nuovo...

Fase 7: Modifica rapida delle autostrade
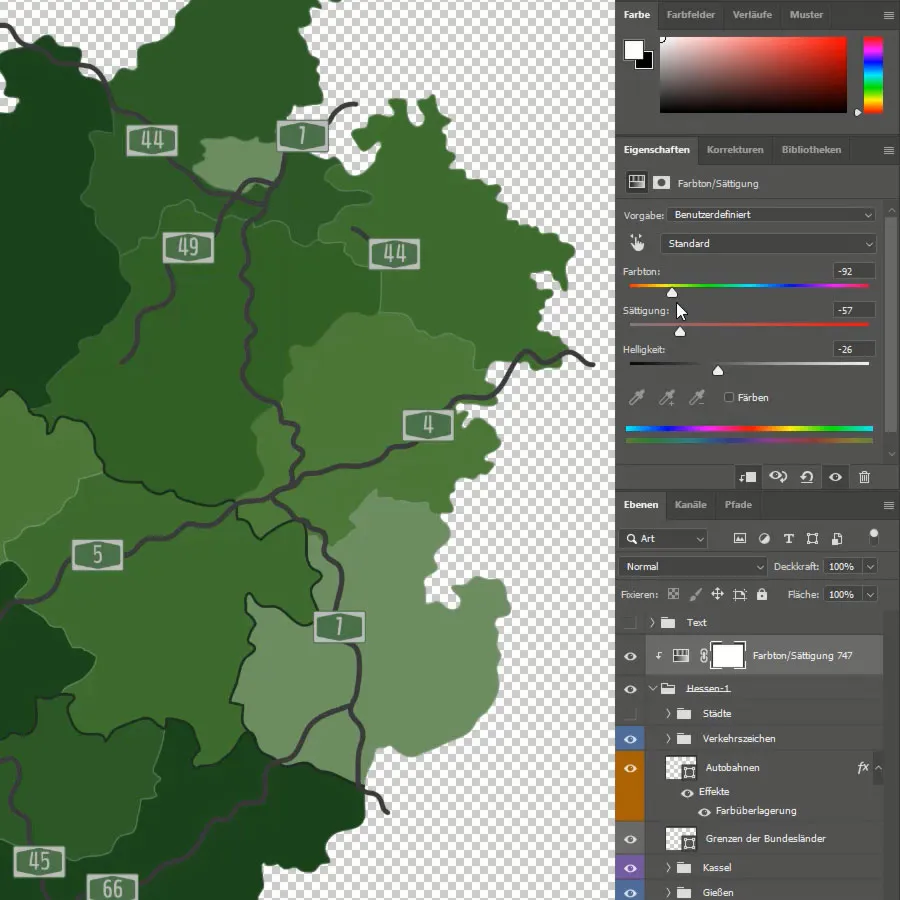
Ti ricordi dello strato con le autostrade e della cartella con i segnali stradali che abbiamo nascosto all'inizio? Proprio quelle le mostriamo ora. Seleziona lo strato delle autostrade e attiva nuovamente uno strumento di disegno di forme premendo il tasto U. Attraverso il menu contestuale, puoi regolare il colore, lo spessore delle linee e persino la struttura delle linee dietro Contorno.

Fase 8: Personalizzazioni finali
Infine, è consigliabile dare un'ultima occhiata alle posizioni dei nomi delle città. Ad esempio, qui abbiamo ulteriormente spostato il nome di Francoforte sul Meno. Una volta completato, puoi esportare e salvare la mappa personalizzata.

Excursus: Mostrare i campi d'impiego
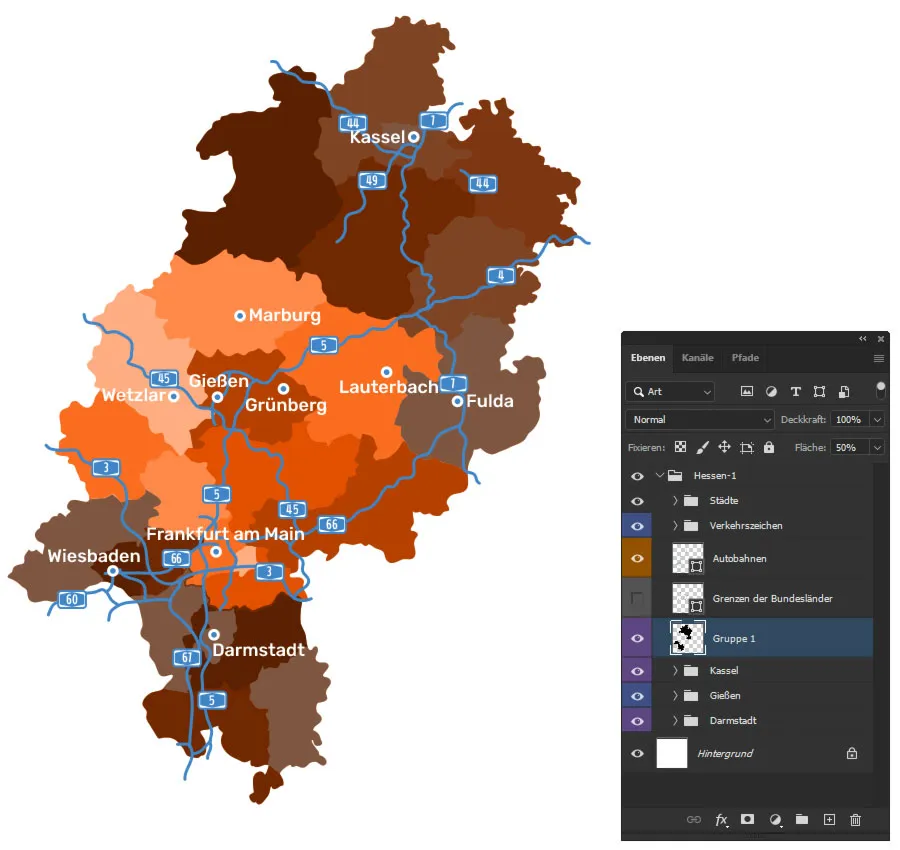
Se vuoi mostrare su una mappa dove la tua azienda è attiva e dove meno, ecco un'idea: Scura le regioni in cui non sei attivo.
Per farlo, ad esempio, puoi procedere in questo modo: Seleziona di nuovo tutti i distretti che desideri oscurare con Shift e clic multipli. Crea delle copie premendo Ctrl + J, e raggruppale con Ctrl + G in un gruppo separato. Assicurati che il gruppo con le copie si trovi nella finestra dei livelli sopra i livelli degli altri distretti.

Ora è molto semplice: Premi Ctrl + E per unire i distretti copiati in un unico livello. Tieni premuto Ctrl e fai clic sulla miniatura del livello appena creato per selezionare le aree dei distretti. Riempi queste aree ora di nero (puoi farlo, ad esempio, impostando il colore anteriore su nero e premendo quindi i tasti Alt e Elimina). Infine, riduci il valore di Opacità o di Area, fino a quando non ti piace l'intensità dell'oscuramento.
Suggerimento: Naturalmente, puoi anche lavorare con sovrapposizioni di colore per questo processo alternativo (vedi il video all'inizio dell'articolo del blog).

Excursus: Mostrare le sedi sulle mappe
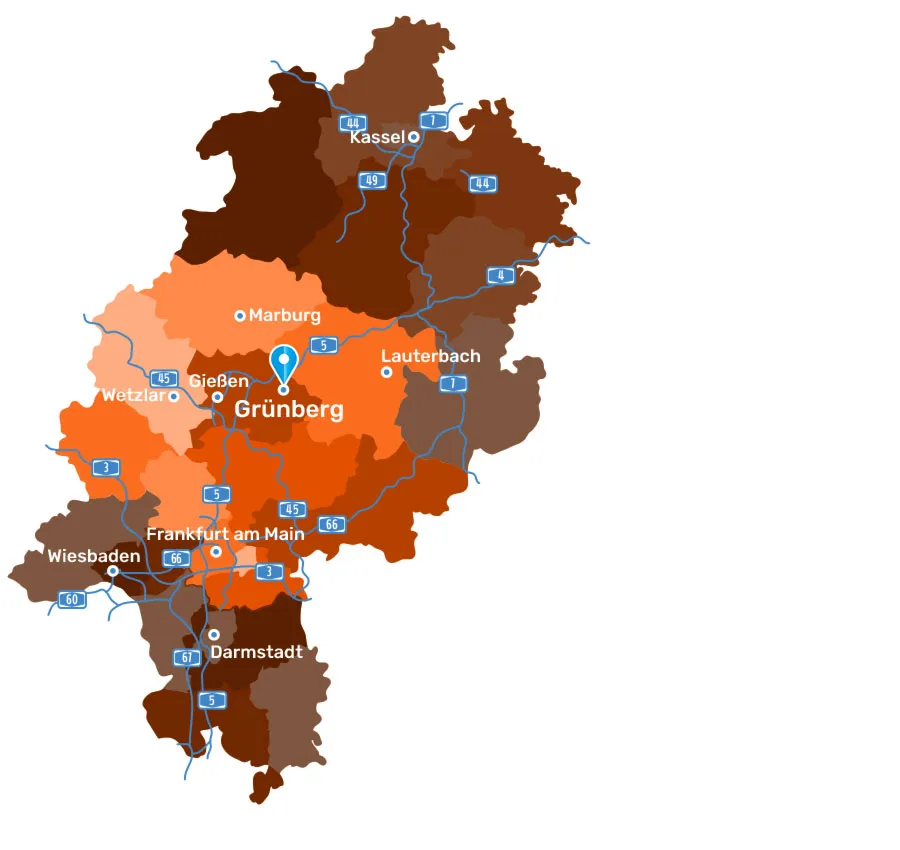
Probabilmente vuoi anche mostrare subito concretamente dove si trova la tua azienda o se ci sono filiali. A tal fine, puoi ad esempio ingrandire leggermente il testo del nome delle città e posizionarvi il tuo logo. Oppure puoi usare una tua icona di posizione. La cosa buona: Nei nostri modelli di mappe per i Länder tedeschi hai sempre a disposizione un set di icone appropriato.
Nel nostro esempio, collociamo semplicemente la nostra azienda immaginaria a Grünberg, in Assia, e utilizziamo un'icona di posizione blu:

Scarica gratuitamente una mappa e prova da solo
Come si dice sempre? Diverse vie portano alla mappa personalizzata. Quella descritta sopra è solo una delle tante. Se vuoi seguirlo o tracciare i tuoi percorsi, scarica ora gratuitamente il modello di mappa di Assia per Photoshop e provaci. Il download include la mappa dell'Assia con distretti in diverse tonalità di colore, senza autostrade e pronta in RGB.
E ancora una volta per ricordarlo: Tutti i nostri modelli di mappe sono disponibili non solo per Photoshop, ma anche per Illustrator, Affinity Designer e altro. Vai alla nostra categoria di mappe e scegli la mappa di cui hai bisogno:

Ti auguriamo buon viaggio di modifica con le tue mappe personali!

