In questo articolo vorrei fornire una panoramica degli strumenti di Linter e di analisi comuni per diverse aree, di cui facciamo anche noi parte per migliorare e convalidare il codice. Dopo il restyling di TutKit.com nel novembre 2021, siamo stati impegnati per circa 1,5 anni nella correzione di bug e nella refactoring e in qualche modo sembra che non voglia mai finire. TutKit.com è un progetto personalizzato basato sul framework PHP Laravel e sul framework JavaScript vue.js. Chiunque gestisca professionalmente un portale o un software prima o poi dovrà utilizzare anche questi strumenti di Linter e di analisi. Anche per siti web più piccoli o esigenze specifiche, questi strumenti di controllo del codice e di convalida offrono un modo rapido per segnalare errori e problemi.
Tabella dei contenuti
- Cosa sono i messaggi Linter (Linter-Messages)?
- Perché gli sviluppatori dovrebbero utilizzare gli strumenti di Linter?
- Strumenti di controllo della coerenza e analisi per l'HTML
- Strumenti di controllo della coerenza per JavaScript
- Strumenti di linting per PHP
- Strumenti di controllo per Python
- Strumenti di controllo per Laravel
- Strumenti di controllo per MySQL
- Strumento di linting per file XML
- Strumenti di linting per la validazione del file sitemap.xml
- Strumento di linting per dati strutturati
- Estensioni Linter per Editor e Ambienti di Sviluppo
- Utilità degli strumenti Linter anche per le azioni SEO?
Cosa sono i messaggi Linter (Linter-Messages)?
I messaggi Linter si riferiscono a messaggi di errore, avvisi o indicazioni generati da uno strumento di Linter. Un Linter è un programma di analisi o un software di analisi che analizza il codice sorgente per individuare potenziali errori, problemi di stile, sintassi errata, possibili falle di sicurezza o altri problemi nel codice. È spesso utilizzato nello sviluppo di app, siti web e software per garantire che il codice rispetti determinati standard e sia ben scritto.
I messaggi del Linter possono essere emessi in diversi formati, ad esempio come testo, XML o JSON. Possono anche manifestarsi in diversi livelli di severità, come errori, avvisi o note.
Ecco alcuni tipi comuni di messaggi Linter:
Messaggi di errore: Questi messaggi segnalano problemi gravi nel codice che possono causare il malfunzionamento del programma o il suo arresto. Questi errori sono così gravi da rendere il codice non valido o causare comportamenti imprevisti. Gli errori devono essere corretti prima che il codice possa essere compilato o eseguito. Esempi di errori sono errori di sintassi, variabili non definite o funzioni non valide.
Così potrebbe apparire un messaggio di errore del Linter:
Errore: la variabile 'undefined' non è definita
Questo messaggio di errore indica che viene utilizzata una variabile che non è stata ancora definita.
Avvisi: Gli avvisi indicano potenziali problemi che, sebbene non causino errori immediati, possono comunque causare comportamenti indesiderati o codice inefficiente. Ad esempio, gli avvisi potrebbero segnalare variabili inutilizzate o importazioni non utilizzate. Gli avvisi possono essere ignorati, ma di solito dovrebbero essere corretti per migliorare la qualità del codice.
Un avviso del Linter potrebbe essere il seguente:
Avviso: utilizzo della funzione deprecata 'foo()'
Questo avviso indica che viene utilizzata una funzione obsoleta che potrebbe essere rimossa nelle future versioni del linguaggio di programmazione.
Note o Raccomandazioni: Questo tipo di messaggi indica miglioramenti o pratiche consigliate che possono rendere il codice più leggibile, manutenibile o efficiente. Sono meno critici degli errori o degli avvisi e spesso servono a incrementare lo standard di qualità del codice.
Una nota del Linter potrebbe apparire così:
Nota: il codice potrebbe essere più efficiente
Questa nota indica che il codice potrebbe essere migliorato, ad esempio utilizzando algoritmi più efficienti.
Perché gli sviluppatori dovrebbero utilizzare gli strumenti di Linter?
Gli sviluppatori dovrebbero utilizzare gli strumenti di Linter per diversi motivi, in quanto offrono una serie di vantaggi che possono contribuire all'aumento della qualità del codice, all'aumento della produttività e alla riduzione degli errori. Ecco alcuni dei principali motivi per cui gli sviluppatori utilizzano gli strumenti di Linter e i Code-Checker:
- Rilevamento degli errori: gli strumenti di Linter possono identificare potenziali errori nel codice prima che causino errori in fase di esecuzione. Questo consente agli sviluppatori di correggere gli errori precocemente, risparmiando tempo ed energie nella risoluzione degli errori.
- Rispetto agli standard di codifica: gli strumenti di Linter possono garantire che il codice sia conforme agli standard di codifica e alle linee guida stilistiche definite. Questo rende più facile mantenere il codice e collaborare in team, poiché il codice diventa più coerente.
- Leggibilità e manutenibilità: gli strumenti di Linter possono prestare attenzione alla leggibilità e alla manutenibilità del codice. Ciò porta a un codice più comprensibile e facilmente mantenibile, accessibile sia per lo sviluppatore che per gli altri membri del team.
- Best Practice: la maggior parte degli strumenti di Linter può controllare le best practice e i pattern di design, garantendo che vengano utilizzati nel codice. Ciò contribuisce allo sviluppo di codice di alta qualità.
- Efficienza: identificando sezioni di codice inefficienti, gli strumenti di Linter possono contribuire a migliorare le prestazioni del codice, individuando algoritmi inefficienti o sprechi di risorse.
- Automazione: gli strumenti di Linter automatizzano il processo di controllo del codice, risparmiando tempo ed energie agli sviluppatori. Possono essere integrati nei flussi di lavoro di sviluppo e funzionare in modo continuativo per controllare il codice in background.
- Prevenzione delle falle di sicurezza: alcuni strumenti di Linter possono individuare potenziali falle di sicurezza nel codice, contribuendo a ridurre i rischi di sicurezza.
- Coerenza nel team: gli strumenti di Linter favoriscono il rispetto di convenzioni e standard comuni nel team, rendendo più omogenea la base di codice e riducendo le discussioni sugli stili di codifica.
- Documentazione e formazione: gli strumenti di Linter possono fornire agli sviluppatori suggerimenti e consigli per migliorare il codice, contribuendo a espandere la conoscenza e le abilità nel team.
Complessivamente, gli strumenti di controllo della coerenza (Linter) possono contribuire a migliorare la qualità e l'affidabilità dei progetti software e web, rendendo lo sviluppo più efficiente e meno soggetto ad errori. Sono una parte importante del processo di sviluppo moderno e vengono utilizzati in una varietà di linguaggi di programmazione e piattaforme di sviluppo.
Strumenti di controllo della coerenza e analisi per l'HTML
Esistono diversi strumenti di controllo della coerenza e di verifica del codice per l'HTML che consentono di identificare errori e problemi stilistici nel codice HTML e migliorarne la qualità. Questi strumenti di controllo della coerenza possono aiutare gli sviluppatori a verificare il codice HTML per diversi tipi di errori, come ad esempio:
- Tag HTML mancanti o annidati in modo errato.
- Attributi o valori non validi.
- Tag HTML non chiusi.
- Elementi HTML obbligatori mancanti.
- Linee guida stilistiche e best practice per l'HTML.
Ecco due dei più noti strumenti di controllo della coerenza per l'HTML:
Il Nu HTML Checker è un servizio di validazione dell'HTML online fornito da W3C, che verifica i documenti HTML conformemente agli standard HTML5. È gratuito e disponibile online. Basta inserire il proprio URL e ottenere il risultato del controllo: attiva anche le opzioni per vedere direttamente nel codice eventuali anomalie.

HTMLHint: HTMLHint è uno diffuso strumento di controllo della coerenza per l'HTML basato su Node.js. Controlla i file HTML per individuare errori e avvisare sulle best practice e gli standard di codifica. Puoi utilizzarlo come strumento online, installarlo come strumento CLI (Command Line Interface) o attivarlo come estensione IDE per Visual Code Studio, Atom, Sublime Text o altri editor. Nel tool online inserisci il tuo codice e ricevi indicazioni all'inizio delle righe con una croce - passando il mouse sopra vedi cosa non va.

Esistono anche plugin HTML per altri Linter, che si concentrano ad esempio su JavaScript. Trovi inoltre estensioni adatte alla maggior parte degli editor, vedi sotto. L'utilizzo di un Linter per l'HTML ti aiuta a garantire che i tuoi documenti HTML rispettino gli standard comuni, siano correttamente validati e ben scritti, migliorando la leggibilità e la manutenibilità del tuo sito web.
Strumenti di controllo della coerenza per il CSS
Ciò che vale per l'HTML trova naturalmente riscontro anche per il CSS (Cascading Style Sheets). Gli strumenti di controllo della coerenza per il CSS aiutano gli sviluppatori a individuare vari tipi di errori e problemi stilistici, tra cui:
- Selettori CSS mancanti o errati.
- Proprietà o valori CSS non validi.
- Regole o selettori CSS non utilizzati.
- Linee guida stilistiche e best practice per CSS e preprocessori CSS come SCSS o LESS.
- Formattazione e rientro coerenti.
Ecco due strumenti di controllo della coerenza per il CSS:
stylelint: stylelint è uno dei più diffusi strumenti di controllo della coerenza per CSS e SCSS. Controlla i file CSS per errori e linee guida stilistiche, consentendo una personalizzazione completa delle regole e delle configurazioni. stylelint garantisce il rispetto delle linee guida stilistiche CSS e delle best practice.

Prettier: Anche se Prettier è principalmente un formattatore di codice, può essere utilizzato anche per controllare e formattare il codice CSS, garantendo una formattazione e un rientro uniformi.

L'utilizzo di un Linter per il CSS contribuisce a rendere il codice CSS più leggibile, manutenibile e privo di errori, migliorando la qualità dei siti web e delle applicazioni web. Facilita inoltre la collaborazione in team, poiché un codice CSS coerente e ben scritto è più facile da comprendere e mantenere.
Strumenti di controllo della coerenza per JavaScript
Esistono strumenti di controllo della coerenza per JavaScript, ma anche specifici per i framework JavaScript come vue.js, che utilizziamo qui su TutKit.com. Ti aiutano a individuare vari tipi di errori e problemi stilistici, tra cui:
- Errori di sintassi e logica.
- Variabili o funzioni non utilizzate.
- Variabili e oggetti non validi o non dichiarati.
- Rispetto degli standard di codifica e delle linee guida stilistiche.
- Costrutti potenzialmente suscettibili di errore e best practice.
ESLint è uno dei più diffusi strumenti di controllo della coerenza per JavaScript. Offre un'ampia verifica del codice JavaScript per errori e linee guida stilistiche. ESLint è altamente configurabile e ti consente di impostare le tue regole e convenzioni. Inoltre, ESLint può essere esteso con plugin per il controllo di HTML & CSS per verificare errori nei dati HTML e nei file CSS.

JSHint è uno strumento di linting JavaScript più semplice che controlla il codice per errori e linee guida sullo stile. È meno configurabile di ESLint, ma comunque utile per requisiti di linting di base.
Flow è una soluzione di tipizzazione per JavaScript che può essere utilizzata anche per individuare errori nel codice causati da tipizzazioni mancanti o incorrette.

Anche StandardJS è uno strumento di linting JavaScript relativamente semplice che si basa sull'idea di promuovere uno stile di codifica uniforme per JavaScript. Impone un insieme specifico di regole e convenzioni senza configurazione.
Strumenti di linting per PHP
Esistono diversi strumenti di linting per PHP (Hypertext Preprocessor) che aiutano gli sviluppatori backend a identificare errori, problemi di stile e migliori pratiche nel proprio codice PHP per migliorare la qualità del codice, tra cui:
- Errori di sintassi e errori logici.
- Conformità agli standard di codifica e linee guida sullo stile.
- Errori di tipizzazione e potenziali vulnerabilità.
- Metriche del codice e migliori pratiche per la qualità del codice.
Dai un'occhiata a uno di questi strumenti di linting per PHP per migliorare i tuoi progetti backend:
PHPStan è uno strumento di linting di analisi statica per PHP che controlla il codice per suggerimenti di tipo, errori potenziali e problemi di sicurezza. Offre un'alta precisione nella rilevazione degli errori e può contribuire a migliorare la qualità del codice. È anche possibile utilizzarlo online. È bello notare che da un lato è amichevole verso il codice obsoleto. D'altra parte, è anche molto utile quando usato con framework PHP come Laravel, su cui si basa anche TutKit.com, o Symfony.

Anche noi utilizziamo lo strumento a pagamento SymfonyInsight (nel nostro progetto Laravel). Anche se non è gratuito, utilizza la gamification e i punteggi, in modo che gli sviluppatori rimangano motivati e siano spinti a effettuare determinati miglioramenti al codice per una maggiore sicurezza.

Altri linting PHP che dovresti prendere in considerazione sono:
- PHP_CodeSniffer: PHP_CodeSniffer è uno dei linting tools più utilizzati per PHP. Controlla il codice PHP per la conformità agli standard di codifica e offre una varietà di standard di codifica predefiniti o personalizzabili, inclusi gli standard PSR (PHP-FIG). PHP_CodeSniffer è composto da due script PHP: lo script principale phpcs, che tokenizza i file PHP, JavaScript e CSS per rilevare violazioni di uno standard di codifica definito, e un secondo script phpcbf, che corregge automaticamente le violazioni dello standard di codifica. PHP_CodeSniffer è uno strumento di sviluppo indispensabile che garantisce che il tuo codice sia pulito e coerente.
- Psalm: Psalm è un altro strumento di linting di analisi statica per PHP specializzato in tipizzazione e sicurezza. Offre un'analisi statica robusta del codice e può essere utilizzato anche per identificare problemi di tipo.
- PHPMD (PHP Mess Detector): PHPMD controlla il codice PHP per metriche del codice, violazioni di DRY (Don't Repeat Yourself), accoppiamento e coesione, e altri problemi potenziali nel codice.
- PHPLint: PHPLint è uno strumento di linting PHP semplice che controlla errori di sintassi e problemi di codifica di base.
- Xdebug: Anche se Xdebug di solito viene utilizzato per il debugging, può essere utilizzato anche per controllare il codice PHP per raccogliere copertura del codice e informazioni sulla runtime.
- PHP-CS-Fixer: PHP-CS-Fixer essendo principalmente un formattatore di codice, può anche essere utilizzato per controllare e adattare gli standard di codifica per migliorare il codice PHP.
I nostri sviluppatori nel team utilizzano PhpStorm per lo sviluppo backend. L'integrazione degli strumenti di linting esterni per PHP è facilmente realizzabile lì.
Anche questa panoramica degli strumenti per il controllo della qualità dei progetti PHP è utile.
Strumenti di controllo per Python
Python è il linguaggio di programmazione più popolare di tutti, con il 28 percento di interesse degli utenti misurato in base al volume di ricerca su Google per i tutorial secondo l'Indice PYPL (PopularitY of Programming Language).
Di conseguenza, esistono numerosi strumenti di controllo (Linter-Tools) per Python, con cui puoi verificare il tuo codice Python per
- Errori di sintassi e errori logici.
- Variabili o funzioni non utilizzate.
- Conformità agli standard di codifica e alle linee guida di stile.
- Controllo dei tipi e analisi statica dei tipi (nei progetti con annotazioni di tipo).
Dai un'occhiata a uno di questi strumenti di controllo (Linter-Tools) per Python, che puoi utilizzare per migliorare i tuoi progetti a seconda dell'area su cui vuoi concentrarti:
- pylint: pylint è uno strumento di controllo (Linter-Tool) ampiamente utilizzato per Python. Controlla il codice Python per errori, linee guida di stile e standard di codifica. Pylint è altamente configurabile e può essere adattato ai requisiti specifici di un progetto.
- pyflakes: pyflakes è uno strumento di controllo (Linter-Tool) semplice e leggero che controlla il codice Python per errori e potenziali problemi. Si concentra principalmente sull'analisi statica del codice.
- Black: Black è principalmente un formattatore di codice, ma può essere utilizzato anche come strumento di controllo per garantire che il codice Python abbia una formattazione e un'indentazione coerenti.

Altri strumenti di controllo per Python sono mypy, isort, Prospector e Bandit, progettato appositamente per le vulnerabilità di sicurezza in Python.
Strumenti di controllo per Laravel
Esistono strumenti di controllo e tool di verifica del codice sviluppati appositamente per il framework PHP Laravel, per controllare applicazioni Laravel per errori e problemi di stile. Siamo grati per questo, poiché ci siamo specializzati come agenzia per Laravel.
Larastan: Larastan è uno strumento di controllo basato su analisi statica per applicazioni Laravel, basato su PHPStan. Consente di effettuare la verifica statica dei tipi di codice specifico di Laravel per rilevare errori e problemi correlati a Laravel.
Laravel Shift: Laravel Shift è un servizio che controlla le applicazioni Laravel per aggiornamenti, vulnerabilità e pacchetti obsoleti e consiglia come aggiornarli o risolverli.
PHP Insights: PHP Insights è un tool di analisi del codice sviluppato appositamente per Laravel. Verifica le applicazioni Laravel rispetto agli standard di codifica, problemi di prestazioni, complessità del codice e altre metriche di qualità del codice.
Laravel Shift Linter: Questo è uno strumento di controllo speciale di Laravel Shift, specializzato nelle linee guida di stile e nelle migliori pratiche per lo sviluppo di Laravel. Controlla il codice per la conformità alle convenzioni Laravel.
Laravel IDE Helper: Anche se Laravel IDE Helper non è direttamente uno strumento di controllo, è uno strumento utile che rende visibile il codice specifico di Laravel nel tuo ambiente di sviluppo come PhpStorm, facilitando lo sviluppo e la comprensione del codice di Laravel.
Laravel Debugbar: Questo pacchetto, sebbene non sia uno strumento di controllo, è utile per aiutare gli sviluppatori a controllare e ottimizzare le prestazioni delle applicazioni Laravel. Visualizza informazioni dettagliate sui tempi di richiesta e risposta, nonché sulle prestazioni delle query al database.
Ecco altri strumenti specializzati per l'ecosistema Laravel: https://madewithlaravel.com/
Strumenti di controllo per MySQL
Rispetto ad altri linguaggi di programmazione, ci sono meno strumenti tradizionali di controllo per MySQL e SQL in generale, che possono essere utilizzati allo stesso modo del codice sorgente dei linguaggi di programmazione. SQL è un linguaggio di query per la manipolazione dei database, e il modo in cui le query SQL vengono scritte e ottimizzate è diverso rispetto ad altri linguaggi.
Tuttavia, ci sono comunque strumenti e approcci per controllare il codice SQL in termini di prestazioni e sicurezza:
Shell di MySQL (mysqlsh): La shell di MySQL offre alcune funzionalità di controllo che possono aiutare a verificare le query SQL per errori di sintassi e alcuni problemi di base.
Analizzatore di query MySQL: MySQL dispone di un analizzatore di query integrato che può essere utilizzato per identificare query lente o inefficienti e analizzare le prestazioni delle query.
Revisioni del codice: Un metodo collaudato per verificare il codice SQL è quello di condurre revisioni del codice da parte di altri sviluppatori o amministratori di database. Questo può aiutare a individuare potenziali problemi e possibilità di miglioramento nel codice SQL.
Strumenti di ottimizzazione delle prestazioni SQL: Ci sono strumenti e servizi di terze parti focalizzati sull'ottimizzazione delle query SQL e sull'identificazione dei problemi di prestazioni. Esempi di ciò sono Percona Toolkit e servizi di analisi delle query.
Plugin di controllo SQL Linter: Alcune IDE degli sviluppatori e strumenti di gestione del database offrono plugin di controllo Linter che possono verificare le query SQL per errori di sintassi e alcuni problemi comuni.
Mentre non esistono strumenti di linting specifici per MySQL che corrispondano al concetto tradizionale degli strumenti di linting, gli approcci e gli strumenti sopra menzionati sono utili per verificare il codice SQL per problemi di performance, vulnerabilità di sicurezza e errori sintattici. Identificare e risolvere i problemi nelle query SQL è importante per ottimizzare le prestazioni del database e garantire che le operazioni del database vengano eseguite in modo efficiente e sicuro.
Strumento di linting per CSV
Esistono anche strumenti di linting e strumenti di convalida specificamente progettati per i file CSV (valori separati da virgola) per garantire che i dati nei file CSV siano formattati correttamente e validi. Ecco alcuni esempi di strumenti di linting e di convalida per file CSV:
- csvlint è uno strumento da riga di comando e una piattaforma online che può essere utilizzato per verificare i file CSV per errori di sintassi e validità. Visualizza errori e avvisi nel formato CSV e consente agli utenti di convalidare e analizzare il file.
- csvkit è una suite di strumenti da riga di comando per lavorare con file CSV in Python. Include lo strumento csvclean, che consente di controllare i file CSV per duplicati e dati incoerenti.
- OpenRefine è un software open source utilizzato per la pulizia e la trasformazione dei dati. Offre anche funzionalità di convalida e di verifica dei file CSV per dati incoerenti.
- CSVLint è un servizio online per la convalida dei file CSV. Puoi caricare un file CSV e lo strumento lo verificherà per errori di sintassi e incoerenze.
Questi strumenti possono essere utili per garantire che i file CSV siano formattati correttamente e validi, specialmente quando si utilizzano file CSV per lo scambio di dati o il trattamento dei dati.
Strumento di linting per file XML
Esistono strumenti di linting e strumenti di convalida specificamente progettati per XML (eXtensible Markup Language) per garantire che i documenti XML siano correttamente strutturati e validi. Ecco alcuni esempi di strumenti di linting e di convalida per XML:
XMLLint è uno strumento da riga di comando che fa parte del pacchetto libxml2 e viene utilizzato per verificare la sintassi e la validità dei documenti XML. È ampiamente utilizzato e può essere usato su diverse piattaforme.
Ci sono molti servizi online di convalida XML che possono essere utilizzati per caricare documenti XML e verificare la loro validità. Un esempio è questo Validatore XML online.
Inoltre, anche gli editori tipici offrono estensioni per la convalida XML.
Strumenti di linting per la validazione del file sitemap.xml
Esistono anche strumenti di linting e strumenti di convalida specificamente progettati per i file sitemap.xml per garantire che essi rispettino gli standard del protocollo delle Sitemap e siano formattati correttamente. Ecco alcuni esempi di strumenti di linting e di convalida per i file sitemap.xml:
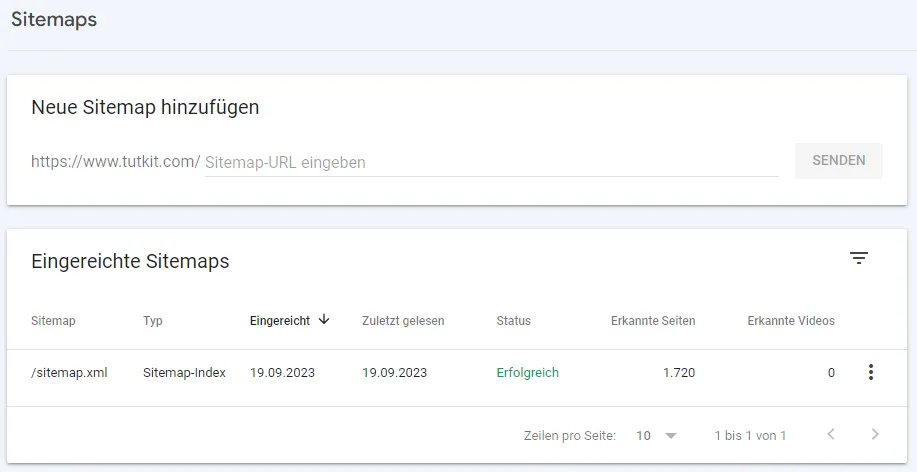
Google Search Console: Google mette a disposizione uno strumento integrato nella Search Console per la convalida delle Sitemap. Puoi caricare il tuo file sitemap.xml e farlo controllare per errori o problemi. L'invio è sempre correlato alla richiesta di indicizzazione a Google.

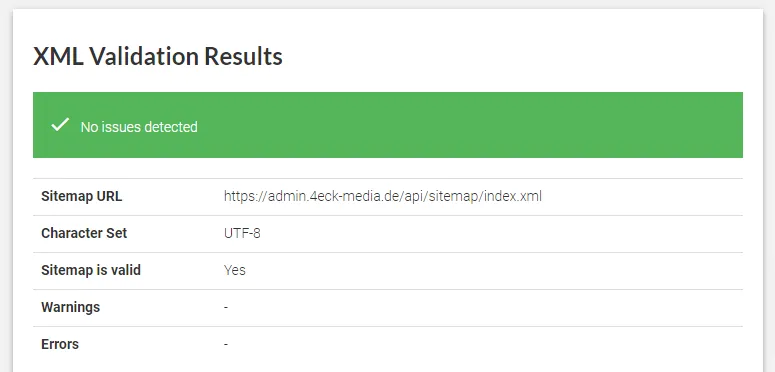
Esistono vari servizi online di convalida XML Sitemap che possono essere utilizzati per verificare i file sitemap.xml per errori di sintassi e validità. Tra cui il Validatore XML Sitemap (Strumento online). Inserisci l'URL del tuo Sitemap e scopri se è valido o dove ci sono errori.

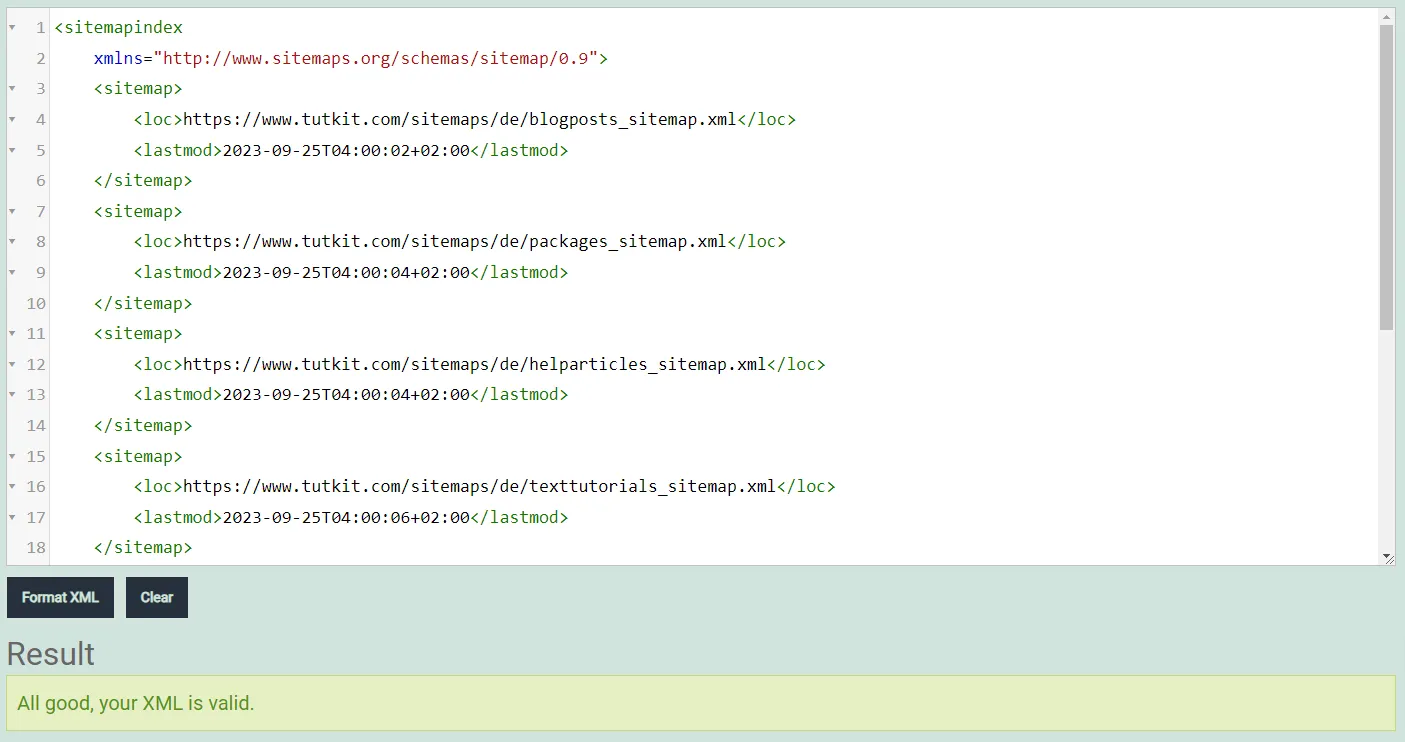
Con XMLLint, che ho già menzionato in precedenza, puoi semplicemente incollare il codice del tuo file sitemap.xml e verificare direttamente la sua validità.

Screaming Frog SEO Spider: Questo strumento SEO a pagamento offre una funzionalità di convalida delle Sitemap. Puoi importare il tuo file sitemap.xml nello strumento e farlo controllare per eventuali errori.
L'uso di strumenti di convalida sitemap.xml è importante per garantire che i motori di ricerca come Google e Bing possano interpretare correttamente la tua mappa del sito. Le Sitemap non valide o con errori possono causare problemi di scansione e indicizzazione del tuo sito web da parte dei motori di ricerca. Pertanto, è consigliabile controllare il tuo file sitemap.xml prima dell'uso o di apportare modifiche, per garantire che rispetti gli standard del protocollo delle Sitemap.
Strumento di linting per dati strutturati
Esistono strumenti Linter e strumenti di convalida sviluppati specificamente per i dati strutturati. I dati strutturati sono informazioni presentate in un formato standardizzato e utilizzate per aiutare i motori di ricerca e altre applicazioni a comprendere meglio il contenuto di un sito web. Ecco alcuni esempi di strumenti Linter e di convalida per dati strutturati:
Strumento di testing dei dati strutturati di Google: Questo strumento di Google consente di verificare i dati strutturati su un sito web. Aiuta a garantire che i dati strutturati rispettino gli standard consigliati da Google.

Linter per i dati strutturati: Questo strumento online consente di verificare i dati strutturati in vari formati, tra cui JSON-LD, Microdata e RDFa. Mostra avvisi e errori nel markup dei dati strutturati.

Generatore di Schema.org: Questo strumento aiuta a creare dati strutturati nel formato JSON-LD, aiutandoti a scegliere gli schemi e a creare il codice di markup. È utile per generare dati strutturati per contenuti specifici. In questo esempio è evidente che isbn come proprietà non viene riconosciuto. Dopo una ricerca è emerso che la corretta annotazione è gtin13 invece di isbn.

Questi strumenti Linter e di convalida sono utili per assicurarsi che i dati strutturati sul tuo sito web siano formattati correttamente e creati secondo gli standard e le raccomandazioni dei motori di ricerca e delle specifiche Schema.org. Questo aiuta a migliorare la visibilità e la comprensione dei contenuti da parte dei motori di ricerca e a ottimizzare i ricchi snippet nei risultati di ricerca. Quindi, usali!
Estensioni Linter per Editor e Ambienti di Sviluppo
Per la maggior parte degli editor e degli ambienti di sviluppo ci sono anche modi per attivare i suddetti strumenti di Linter. Ecco i link più importanti:
Sublime Text:
https://www.sublimelinter.com/en/latest/
Visual Studio Code:
https://marketplace.visualstudio.com/search?term=lint&target=VS&category=All%20categories&vsVersion=&sortBy=Relevance
Adobe Dreamweaver:
https://helpx.adobe.com/de/dreamweaver/using/linting-code.html
Atom:
https://atomlinter.github.io/
PhpStorm:
https://www.jetbrains.com/help/phpstorm/linters.html
https://www.jetbrains.com/help/phpstorm/php-code-quality-tools.html

Utilità degli strumenti Linter anche per le azioni SEO?
Di solito l'utilizzo di strumenti Linter e l'ottimizzazione per i motori di ricerca (SEO) non sono direttamente correlati. Gli strumenti Linter sono strumenti di sviluppo e verifica del codice che servono per identificare errori e problemi di stile nel codice sorgente, mentre l'SEO si concentra sull'ottimizzazione dei siti web e dei contenuti per motori di ricerca come Google al fine di migliorarne la visibilità e il posizionamento nei risultati di ricerca.
Tuttavia, pratiche di codice scorrette o inefficienti su un sito web possono avere impatti indiretti sull'SEO:
- Tempi di caricamento: Un codice mal ottimizzato può aumentare i tempi di caricamento di un sito web, compromettendo l'esperienza utente in modo negativo. I tempi di caricamento lenti possono influenzare l'SEO, poiché i motori di ricerca come Google preferiscono i siti web con tempi di caricamento più veloci.
- OTTIMIZZAZIONE MOBILE: L'ottimizzazione per dispositivi mobili è un fattore importante per l'ottimizzazione SEO. Se il codice non è responsive o presenta problemi di visualizzazione su dispositivi mobili, ciò può influire negativamente sul posizionamento SEO.
- Contenuto e struttura: Anche se gli strumenti Linter si concentrano principalmente sul codice stesso, possono evidenziare anche problemi di struttura o metadati mancanti che possono influire sull'aspetto SEO. Ad esempio, possono segnalare l'assenza di tag meta importanti come il titolo o la meta descrizione.
- Usabilità: Un codice pulito ed efficiente può contribuire a migliorare l'usabilità di un sito web. Se gli utenti vivono un'esperienza positiva sul sito, ciò può indirettamente portare a un tasso di rimbalzo più basso e a un tempo di permanenza più lungo sul sito, migliorando di conseguenza l'SEO.
Nel complesso, gli strumenti Linter e l'ottimizzazione SEO sono aspetti diversi dello sviluppo e dell'ottimizzazione del sito web, ma possono influenzarsi reciprocamente quando codice inefficiente o problemi strutturali compromettono le prestazioni o l'esperienza dell'utente di un sito web. È quindi importante prestare attenzione sia alla qualità del codice che ai fattori di ottimizzazione SEO per creare un sito web ben funzionante e ben visibile.
La mia conclusione:
Gli sviluppatori utilizzano gli strumenti Linter per garantire che il loro codice rispetti gli standard di qualità e le convenzioni stabilite che valgono in un progetto o nella comunità degli sviluppatori. Se il tuo linguaggio di programmazione o il tuo framework non era presente nell'elenco degli strumenti Linter, fai una semplice ricerca. Sicuramente esiste lo strumento giusto per la tua linguaggio di programmazione preferito per il linting.
L'uso degli strumenti Linter contribuisce a rilevare precocemente gli errori, rendere il codice più leggibile e migliorare la qualità, l'affidabilità e la manutenibilità del codice di software e progetti web nel complesso. Pertanto, i messaggi Linter sono una parte importante del processo di sviluppo e contribuiscono a garantire l'affidabilità e la manutenibilità dei progetti software.

