Ritaglio di motivo in Affinity Photo - con la QuickMaschera e il Pennello di Pittura ciò è stato possibile con la ballerina. Nei capitoli 6-8/14 della nostra serie tutorial imparerai ora un altro metodo: Afferra la Pen Tool e dai all'angelo le sue ali meritatamente con l'aiuto dei percorsi.
Parte 6: Ritagliare le ali - Creare un percorso con la penna
Abbi cura del secondo motivo di cui hai bisogno per il compositing. Prima di ritagliare le ali, Marco Kolditz ti spiegherà come procedere con lo Strumento Penna per il ritaglio in Affinity Photo. Dopo aver lavorato con il Pennello di Pittura e la QuickMaschera, acquisirai una seconda tecnica di ritaglio. Alla fine otterrai una selezione basata su percorsi, che verrà perfezionata nel tutorial successivo.

Cosa imparerai nella parte 6 del tutorial su Affinity Photo
- Crea un percorso con lo Strumento Penna in preparazione per un ritaglio
- Fondamenti dello Strumento Penna e applicazione pratica
- Scambio di punti di ancoraggio per creare curve ed angoli
Ritaglio con lo strumento penna: concetti di base spiegati
Occupiamoci delle ali. Per questo ho scelto questa immagine e l'ho caricata come livello di sfondo in Affinity Photo. Potremmo attivare di nuovo la QuickMaschera per ritagliare e selezionare l'ala con lo Strumento Pennello di Pittura.
In questo caso preferisco tuttavia lo Strumento Penna e il lavoro sui percorsi, perché qui ci sono belle curve che sono ben selezionabili con i percorsi. Prendo lo Strumento Penna. Si trova dietro questa icona e può essere attivato anche con P:

Faccio zoom sull'immagine. Quando clicco su un punto nell'immagine con lo Strumento Penna, compare questo piccolo rettangolo (1). Nella paletta livelli non si vede nulla di particolare. Appena imposto un altro punto, avrò due punti di ancoraggio e una linea tra di essi (2). Ora nella paletta livelli c'è un livello di curve, in sostanza un livello di percorso. Aggiungendo ulteriori punti di ancoraggio e chiudendo l'insieme, avrò creato un percorso chiuso (3).

I punti di ancoraggio sono angolari. Se desidero una rotondità, cioè curve, devo cliccare e trascinare al prossimo punto di ancoraggio (1). In tal modo posso ottenere una curva. Dai punti di ancoraggio spuntano piccole braccine. Inoltre, il punto di ancoraggio non è più quadrato, ma circolare.
Cliccando e trascinando nuovamente (2), si vedono belle curve che si collegano alle altre curve. Quindi non si vedono spigoli, e ognuno di questi punti di ancoraggio ha due braccine.
Se voglio spostare questi singoli punti di ancoraggio, che siano arrotondati o angolari, tengo premuto il tasto Ctrl. Di conseguenza il cursore del mouse cambia forma (3) - clicco su un punto di ancoraggio e trascino. In questo modo posso posizionare i punti di ancoraggio dove desidero.
Ciò vale anche per le braccine in queste curve. Se clicco su un braccio tenendo premuto il tasto Ctrl e trascino (4), posso modificare la curva. Entrambi i bracci si muovono uno verso l'altro, in modo che non si crei un brutto spigolo.

Se desidero che ci sia una curva e che il tutto si trasformi in un angolo, devo tenere premuto il tasto Alt, cliccare e trascinare (1). In tal modo ho creato un angolo. Le braccine si muovono indipendentemente l'una dall'altra (2). Con il tasto Ctrl premuto posso adattare le braccine. Ora abbiamo una curva, un angolo e di nuovo una curva (3). Dal rettangolo si vede che qui c'è un angolo.

Creare un percorso con lo strumento penna
È così che si lavora facilmente con i tracciati. Utilizzando questa tecnica selezioniamo l'ala. Elimino il livello tracciato esistente. Posiziono il primo punto di ancoraggio qui (punto quadrato a 1), il secondo in quest'area, mentre trascino direttamente per creare una curva (punto rotondo a 1). Mi assicuro che la curva sia posizionata lungo l'ala. Se esce dall'ala, tengo premuto il tasto Ctrl-, faccio clic sul punto di ancoraggio e posso correggerlo leggermente.
Qui posiziono il terzo punto di ancoraggio (2). Con lo strumento penna bisogna dedicare un po' di tempo – più si lavora con lo strumento, più si capisce dove bisogna fare clic nell'immagine. Quindi non è necessario posizionare un punto di ancoraggio millimetro per millimetro, ma si può lasciare più spazio e lavorare con queste curve.
Vediamo qui che probabilmente il braccio è troppo lungo. Quindi correggo premendo il tasto Ctrl- (da 2 a 3). Nel complesso lavoro in modo che il percorso sia situato più all'interno dell'ala che all'esterno.

Anche qui apporto ulteriori regolazioni finché tutto è a posto. Si procede passo dopo passo attraverso l'immagine.

Nella prossima immagine vediamo che abbiamo una strada leggermente curva davanti a noi. Quindi probabilmente è sufficiente posizionare il prossimo punto di ancoraggio in alto. Faccio clic e trascino – e abbiamo di nuovo una curva, anche se questa non segue la curva della nostra ala. Quindi correggo anche questo, allungando il braccio.
Come detto, è necessario prendersi del tempo, finché si capisce letteralmente il trucco. Lo strumento penna è molto consigliato quando si deve ritagliare oggetti come bicchieri o dispositivi tecnici. Per oggetti con curve e anche linee rette, lavorare con i tracciati è semplicemente più efficiente rispetto, ad esempio, al ritaglio con la QuickMask.

Ora entriamo in un'area più complessa. Qui abbiamo un arco e poi un angolo. Posiziono il punto di ancoraggio e adatto la curva (da 1 a 2).
Se ora posiziono e trascino il prossimo punto di ancoraggio, abbiamo certamente una curva (3), ma anche qui in basso (freccia a 3). Per mantenere l'angolo, tengo premuto il tasto Alt-, faccio clic sul punto di ancoraggio e trascino. In questo modo ho trasformato il punto di ancoraggio rotondo in uno angolato (4). Tenendo premuto il tasto Ctrl- muovo i bracci in modo indipendente l'uno dall'altro.
In alto abbiamo un'area in cui l'ala non è continua (5). Questo può essere corretto successivamente con una maschera.

Così si procede nel lavoro sull'immagine. Il bello è che con un tracciato si ottengono contorni molto precisi, cioè non così pixelati o irregolari come potrebbero diventare se lavorassimo ad esempio con lo pennello-.strumento.

Il risultato attuale: ho selezionato l'intera ala utilizzando lo strumento Pennello-.

Creare un percorso con lo strumento penna - Riassunto Parte 6
- Con lo Pennello crei un piano di curve basato su percorsi.
- Lo Pennello è consigliato per oggetti con angoli retti e bordi curvi.
- Attiva lo strumento Pennello tramite l'icona o con il shortcut P.
- Cliccando imposti un punto d'ancoraggio angolare per gli angoli.
- Trascinando crei un punto d'ancoraggio circolare per le curve.
- I punti d'ancoraggio (e i bracci) posizionati si spostano tenendo premuto il tasto Ctrl-.
- Premendo il tasto Alt- trasformi un punto d'ancoraggio circolare in angolare.
- Infine ricorda: l'esercizio rende perfetti! Prova lo Pennello su diverse forme.
Parte 7: Estrarre l'ala, creare una maschera e inserire delle tacche
Ora è necessario isolare le ali dopo la ballerina. Il percorso può essere trasformato in una maschera tramite la funzione Maschera o tramite Selezione. Come procedere lo imparerai nel settimo tutorial della serie natalizia. Nel frattempo, lima alcune tacche lungo i bordi delle ali, in modo che alla fine si ottenga un'immagine completamente isolata e più realistica, poiché sembra in parte usurata.

Cosa imparerai nella parte 7 del tutorial di Affinity Photo
- Come creare una maschera da un percorso
- Creazione di maschere di percorso e pixel
- Pennello - Funzioni Selezione e Maschera
- Eseguire ulteriori ottimizzazioni con il Pennello
- Unione di livelli visibili in Affinity Photo
Creare una maschera da un percorso
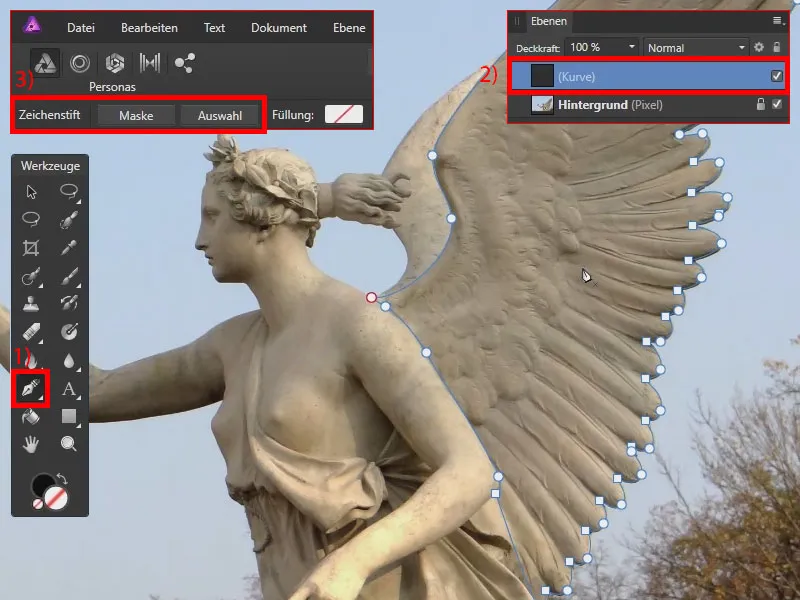
Dopo aver creato il percorso per l'ala nel tutorial precedente, ora nell'elenco dei livelli è presente l'immagine come livello di sfondo e il livello delle curve, ovvero il nostro livello di percorso. Come possiamo trasformarlo in una maschera? - Ci sono due modi...
Con lo strumento Pennello- attivo (1) e il livello delle curve attivo (2), il percorso è visibile. Vediamo anche in alto le opzioni Maschera e Selezione (3). Vediamo la funzione Maschera.

Con il livello delle curve attivo (1) insieme all'immagine sottostante da mascherare, faccio clic su Maschera (2). Ora ho mascherato e selezionato l'ala. Il resto è trasparente (3). Nell'elenco dei livelli c'è l'immagine con una maschera (4) - con una maschera di percorso ancora modificabile.
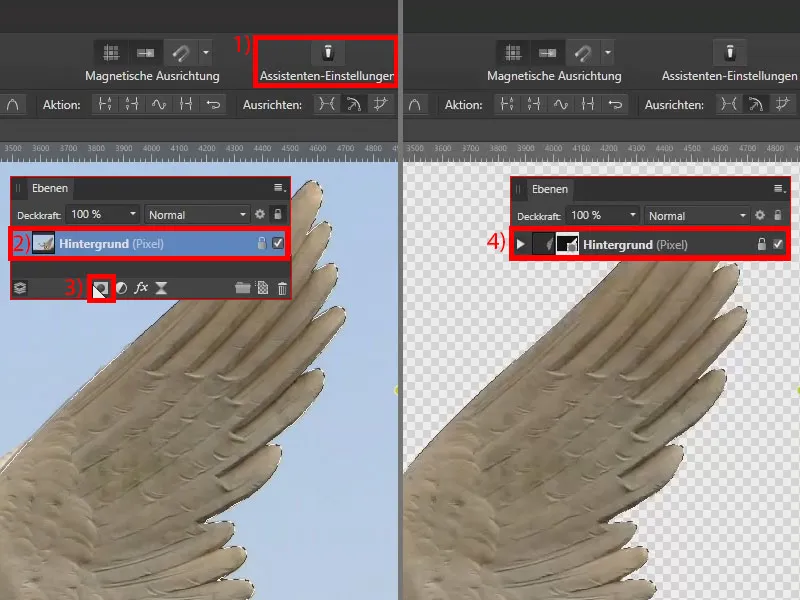
Ora non posso prendere lo strumento Pennello- e dipingere con il colore di primo piano nero per rendere trasparente quell'area - questo non funziona perché abbiamo una maschera di percorso. Ma se seleziono il nostro livello di sfondo (4 selezionato) e faccio clic sull'icona della maschera (5), posso creare una nuova maschera (6). Posso poi fare clic nuovamente e trascinare la maschera sul livello di sfondo (7). Ora ho una maschera di pixel e una maschera di percorso (8).

Una nota: Puoi attivare le impostazioni Assistente, affinché una maschera venga applicata automaticamente al livello selezionato. Di solito tengo l'Assistente disattivato, perché da un lato porta vantaggi, ma dall'altro può comportare svantaggi.

Ti mostrerò cosa significa quando è attivato: riattivo il livello di sfondo (1), clicco su questa icona di maschera (2). In questo caso, Affinity Photo sa che voglio applicare una Maschera a questo livello (3). Quindi l'assistente è utile. Tuttavia, ci sono anche situazioni in cui l'assistente interviene e fa cose che in realtà non erano previste. Per questo motivo l'ho disattivato.

Quindi abbiamo la Maschera di tracciamento e la Maschera di pixel. Se attivo la Maschera di pixel (1) e lo strumento Pennello- con colore anteriore nero (3), posso dipingere trasparenze (4).
Possiamo così lavorare con una combinazione di Maschera di tracciamento e Maschera di pixel. Modifichiamo la Maschera di tracciamento con lo strumento Pennello- - la Maschera di pixel con il Pennello.

Creare una selezione da un tracciato
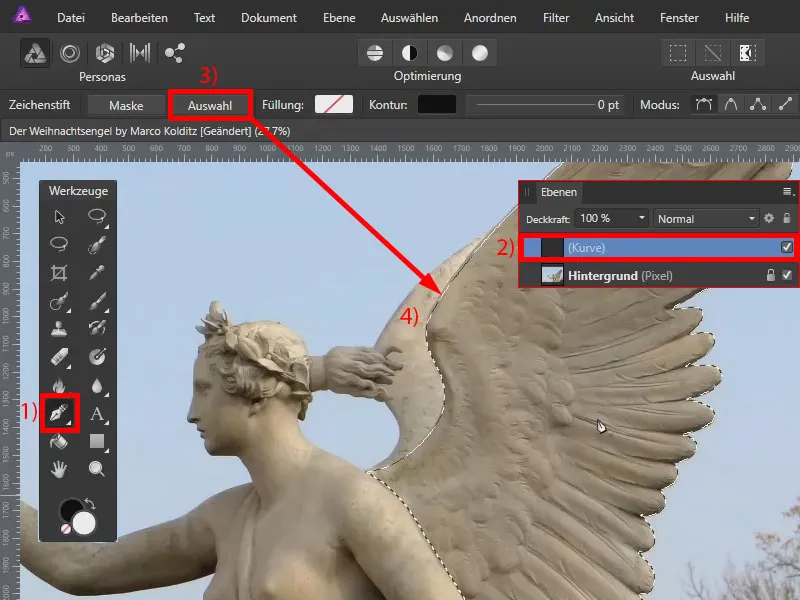
Se desideri lavorare solo con una Maschera di pixel, procedi come segue: abbiamo di nuovo il nostro sfondo originale e il livello di curve. Lo strumento Pennello- è attivo (1). Sono sul livello di curve (2). Questa volta scelgo Selezione (3). In questo modo il tracciato viene convertito in una selezione di pixel (4).

Con la selezione possiamo creare una Maschera di pixel. Per farlo, attivo il sfondo (1), le impostazioni di assistenza anche (2), e clicco sulla maschera (3), così viene aggiunta una maschera di pixel al livello selezionato (4). Con Ctrl+D deseleziono la selezione attuale.

Modificare la Maschera dell'ala
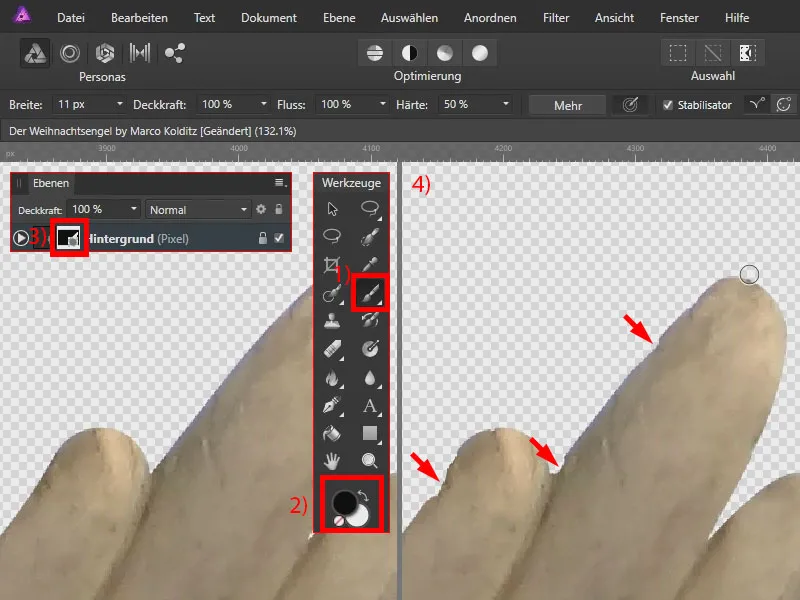
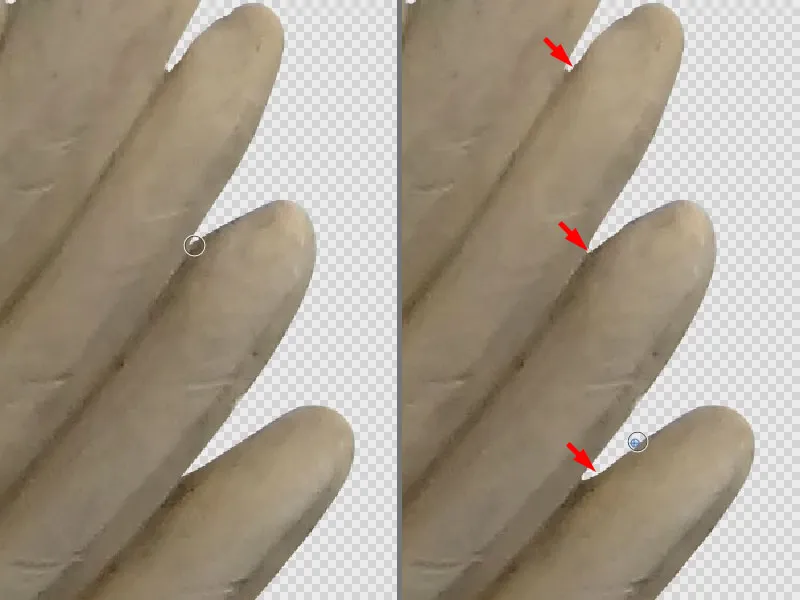
Possiamo continuare a modificare e ottimizzare la maschera. Per farlo ingrandisco l'immagine. Regolo i margini. Attualmente è tutto troppo liscio. Prendo il Pennello- (1) con colore anteriore nero (2) e dipingo sulla maschera (3), per aggiungere piccoli intagli che daranno alla fine un effetto più realistico (4).

In questo modo procedo intorno a tutta la selezione. Poiché sto lavorando con una tavoletta grafica, posso variare lo spessore del pennello con la penna, applicando una pressione diversa.

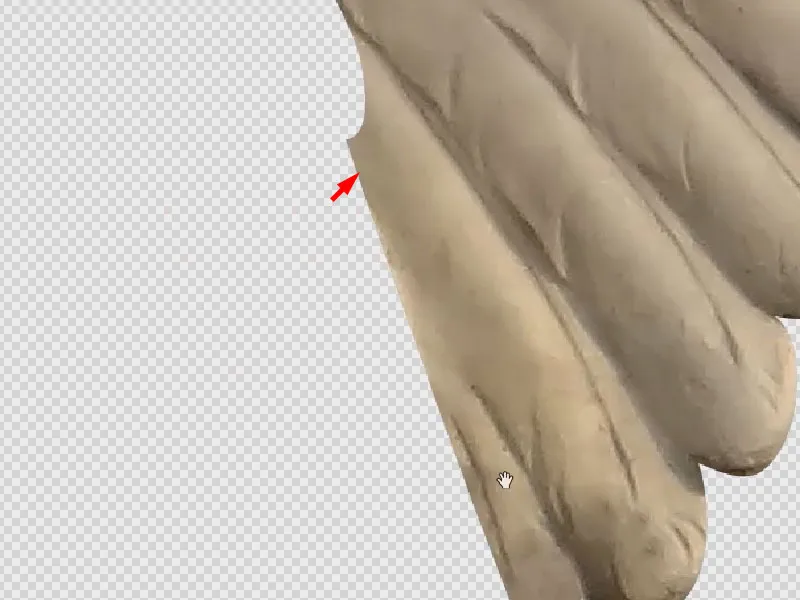
Possiamo completamente ignorare le aree, poiché si trovano più avanti rispetto al modello:

Unire le livelli visibili
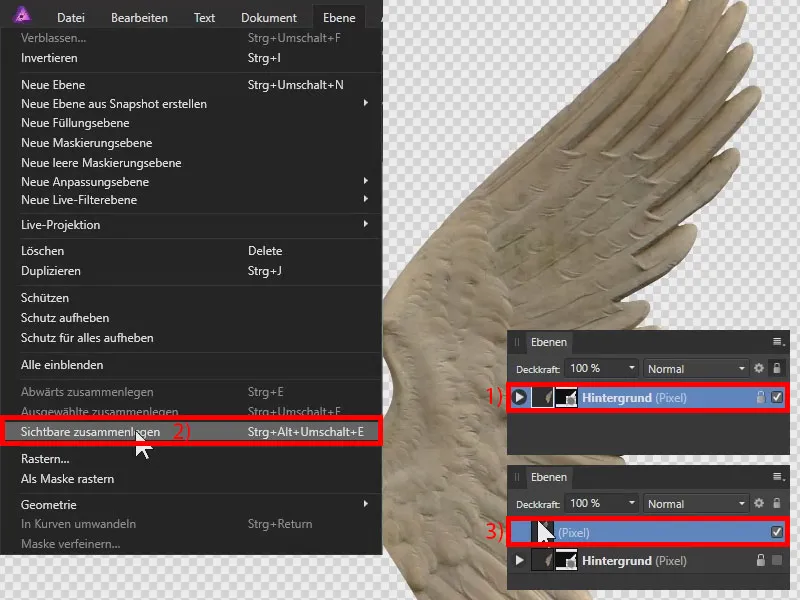
Potremmo posizionare questo livello, l'immagine con la maschera, nella nostra composizione. Tuttavia, voglio mostrarti come creare un livello separato in cui c'è solo quest'ala, senza maschera. Per farlo, seleziona il livello attuale (1) e vai su Livello e seleziona Unisci visibili (2). In alternativa, puoi farlo con Ctrl+Alt+Shift+E. Così i livelli sottostanti vengono fusi in uno (3).

Con questo ho separato l'ala su un livello separato con sfondo trasparente, totalmente senza maschera. E ora possiamo posizionarlo nel compositing.

Creazione di maschere in Affinity Photo - Riassunto Parte 7
- Per creare una maschera da un percorso, sono disponibili le funzioni Penna, Maschera e Selezione.
- Le maschere a livello di pixel possono essere ulteriormente modificate utilizzando il Pennello.
- Utilizzare eventualmente l'assistente.
- È possibile unire i livelli visibili tramite Ctrl+Alt+Maiusc+E.
Parte 8: Posizionamento e trasformazione dell'ala
Nelle parti precedenti del tutorial, abbiamo ritagliato l'angelo di Natale insieme all'ala corrispondente. Ora dobbiamo combinare i motivi tra loro. Scopri come fare per inserire un'immagine in un'altra e come puoi trasformare gli elementi. Utilizzerai rotazione, specchiatura orizzontale e ingrandimento e riduzione proporzionale o non proporzionale per far volare l'angelo.

Cosa imparerai nella parte 8 del tutorial di Affinity Photo
- Come inserire un'immagine in un'altra e cosa dovresti tenere presente
- Modificare le dimensioni del documento e del telaio
- Posizionamento e trasformazione dei motivi: specchiatura orizzontale, spostamento, rotazione, ingrandimento e riduzione (proporzionale)
Copia un'immagine da un file e incollala in un altro file
Abbiamo ritagliato l'ala e la posizioniamo ora dietro l'angelo di Natale. Per farlo, ho aperto i file con l'ala (1) e l'angelo di Natale (2). Nella palette Livelli vediamo l'ala ritagliata, che si trova su un livello di pixel (3).
Vorrei selezionarla e trascinarla nell'altro file, ma in Affinity Photo (versione 1.6) questo non funziona. Inoltre, non posso semplicemente fare clic sull'ala e trascinarla nell'altro file. Dobbiamo quindi procedere diversamente, tramite Copia e Incolla: Seleziono il livello da copiare e premo Ctrl+C per copiare. Cambio file.

Adesso potrei premere Ctrl+V per incollare l'ala. Tuttavia, dobbiamo fare attenzione: Nel pannello Livelli il gruppo non è attualmente selezionato (1). Se ora premo semplicemente Ctrl+V, non succede nulla. Dove si trova l'ala? È stata posizionata da qualche parte all'interno del gruppo (2).
Elimino il livello, chiudo il gruppo e mi assicuro che il gruppo sia attivato questa volta (3). Se premo ora Ctrl+V, il contenuto copiato verrà posizionato sopra il gruppo o il livello precedentemente selezionato (4). Esattamente ciò che volevamo ottenere.

Modificare le dimensioni del documento e del telaio
Ora dobbiamo assicurarci che l'ala sia dietro al nostro angelo di Natale. Di solito è abbastanza semplice posizionare il livello sotto il livello della "ballerina".
Tuttavia, vediamo nel nostro documento che non c'è molto spazio disponibile. Dobbiamo crearlo. Dobbiamo ingrandire il documento o, come si dice in Affinity, ingrandire il telaio. Questo si fa tramite Documento, dove ci sono due opzioni: Cambia dimensioni documento... (1) e Cambia dimensioni telaio... (2).
Dove è la differenza? Con cambiare dimensione documento (3) si ingrandisce o si riduce l'immagine, cioè i pixel nell'immagine vengono ricalcolati e i contenuti vengono quindi ingranditi o ridotti. Questo non è quello che vogliamo in questo caso.
Invece scegliamo cambiare dimensione tela (4). Ora posso definire quanto grande dovrebbe essere la tela o il documento. Scelgo come ancoraggio il centro (5), in modo che l'immagine venga ingrandita a partire dal centro. Imposto la dimensione a 8.000 px (6). Con il simbolo del lucchetto l'altro valore viene regolato proporzionalmente. Pertanto, apro il simbolo del lucchetto (7) e inserisco 8.000 px anche come secondo valore. Confermo con cambiare dimensione.

Nota: Errori di visualizzazione in Affinity Photo
Non preoccuparti di questa linea (1), è un errore di visualizzazione. Se zoommo sull'immagine, scompare (2). Chiaramente un problema di visualizzazione in Affinity Photo (versione 1.6) – quando si salva l'immagine, la linea non viene salvata perché in realtà non esiste.

Posizionare le ali dietro la statua
Rinomino il livello di pixel in "Ali destra" (1). Creo anche un nuovo gruppo: Il livello è attivo, e clicco sull'icona della cartella (2) o premo Ctrl+G. Rinomino il gruppo in "Ali" (3). Ora trascino il gruppo fino in fondo (4) per posizionare l'ala dietro la statua (5).

Specchiare le ali orizzontalmente
Duplico l'ala. Seleziono "Ali destra" e premo Ctrl+J (1). Rinomino la copia in "Ali sinistra" (2). La trascino verso sinistra (3), poi la specchio: Clicco con il tasto destro sull'ala e scelgo Trasformare>Specchiare orizzontalmente (4). In questo modo l'ala è specchiata (5).

Spostare e ruotare gli elementi
Occupiamoci prima dell'ala destra: Cliccandola, posso spostarla (1).
Per ruotare, muovo il cursore del mouse in alto all'angolo (2). Non direttamente sul punto di ancoraggio, ma un po' più all'esterno, così appare la freccia doppia. Cliccando e trascinando ruota l'ala.

Se invece clicco su uno dei punti di ancoraggio (1) e trascino, cambia proporzionalmente la dimensione (2 e 3). Se non vuoi ingrandire o ridurre proporzionalmente (4), mentre trascini il punto di ancoraggio, tieni premuto il tasto Shift.

Ora posiziono l'ala come desiderato, ruotandola e allungandola leggermente. Qui sotto devo fare attenzione che non si veda la zona libera (1). L'ala non dovrebbe iniziare dietro il collo (2). Mi piace così (3).

Per l'ala sinistra: La ruoterò più intensamente in modo che entrambe le ali seguano le braccia. Anche qui regolo la dimensione, a volte lavoro in modo non proporzionale. L'ala dovrebbe iniziare approssimativamente al ginocchio (1) e dietro la spalla (2).

A zoom ridotto, si nota che l'ala destra appare leggermente più grande di quella sinistra (1). Quindi, la destra dovrebbe andare un po' indietro e la sinistra più lateralmente. Adatterò di nuovo (2).

In questo modo abbiamo posizionato entrambe le ali dietro la statua.

Posizionare e trasformare le immagini in Affinity Photo - Riepilogo parte 8
- Inserisci immagini in altre tramite copia e incolla con Ctrl+C e Ctrl+V.
- Quando incolli, fai attenzione a quale elemento è selezionato nella palette dei livelli.
- Utilizza le Dimensioni del documento, per adattare le dimensioni della tua immagine.
- Utilizza le Dimensioni della tela, per adattare lo spazio di lavoro disponibile.
- Con un clic destro puoi riflesso orizzontale o verticale un'immagine sotto Trasforma.
- Sposti le immagini facendo clic e trascinamento.
- Utilizza trasformazioni come specchiatura, rotazione e ingrandimento o riduzione (proporzionale) per adattare gli elementi dell'immagine come desiderato.
- Cliccando sul manico di un'immagine, puoi ingrandire o ridurre proporzionalmente. Tenendo premuto il tasto Shift-, passi alla riduzione delle dimensioni non proporzionale.
> Ai precedenti articoli 4 e 5
> Ai successivi articoli 9 e 10

I contenuti dell'articolo si basano su un video-tutorial del nostro trainer Marco Kolditz:

