JavaScript moderno con ES6-ES13 (tutorial JavaScript)
JavaScript lo sai fare, ma hai problemi con le nuove funzionalità delle versioni più recenti di JS? Allora sei nel posto giusto con questo corso! Impara tutte le funzioni da ES6 a ES13 che vengono più comunemente utilizzate nella pratica e che ti porteranno il maggior beneficio - per un codice più comprensibile, snello, facilmente manutenibile e meno soggetto a errori. Il tuo formatore: lo sviluppatore software Stephan Haewß. La tua sessione di formazione: oltre 6 ore. Il tuo successo nell'apprendimento: da ora in poi, come sviluppatore web, scriverai JavaScript moderno!
- Migliora il tuo codice per siti web e app web con moderne funzionalità JavaScript.
- Impara a conoscere in dettaglio tutte le funzionalità pratiche e utili da ES6 a ES13
- Scrivi codice snello, minimizzato degli errori, facilmente manutenibile.
- Un tutorial di software di oltre 6 ore dell' sviluppatore Stephan Haewß.
Scopri cosa di nuovo e importante è stato aggiunto al linguaggio di scripting JavaScript dalla versione ECMAScript 6, con un singolo tutorial completo!
- Contenuto:
7 h Formazione video
- Licenza: privata e commerciale Diritti d'uso
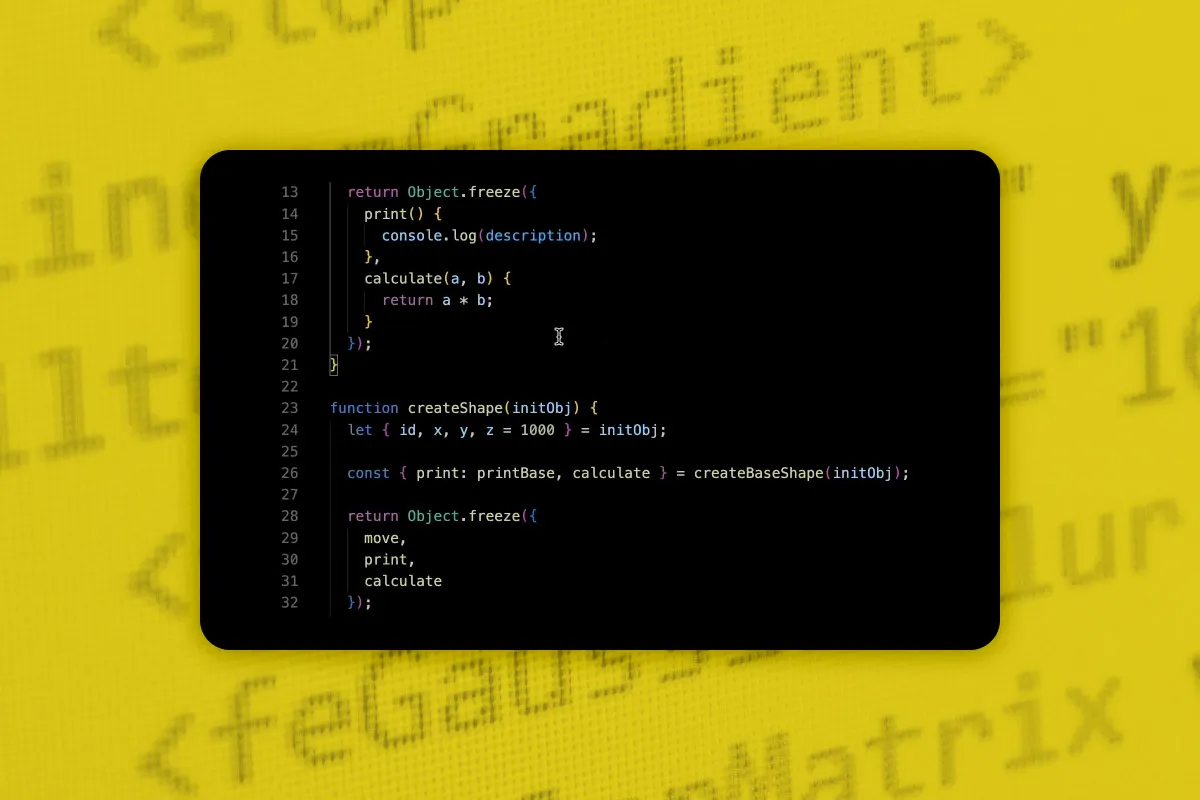
Esempi di utilizzo
-
 Aprire galleriaPassa ora dal vecchio JavaScript al moderno, in un solo tutorial!
Aprire galleriaPassa ora dal vecchio JavaScript al moderno, in un solo tutorial! -
 Aprire galleriaImpara tutte le funzioni JS importanti e pertinenti alla pratica delle versioni da ES6 a ES13.
Aprire galleriaImpara tutte le funzioni JS importanti e pertinenti alla pratica delle versioni da ES6 a ES13. -
 Aprire galleriaScrivere codici JavaScript eleganti, snelli e più facili da comprendere.
Aprire galleriaScrivere codici JavaScript eleganti, snelli e più facili da comprendere.
Introduzione al corso
Introduzione
ECMAScript: ES6 fino a ES13 – le nuove funzionalità
Conclusione
Dettagli sul contenuto
Come funziona JS oggi!
Se Module ES, programmazione orientata agli oggetti basata su classi e senza classi o funzioni freccia: con le funzionalità che sono emerse per JavaScript da ECMAScript 6 (ES6), il linguaggio di scripting è diventato in un certo senso adulto. Vuoi crescere con esso per scrivere le tue righe di codice in modo contemporaneo? Allora inizia questo tutorial JS di oltre 6 ore dello sviluppatore software Stephan Haewß.
JavaScript da ES6 a ES13 - con queste funzionalità scriverai codice moderno
Il tutorial è rivolto ai web developer, web designer e sviluppatori JavaScript. Per poter seguire i contenuti, è necessario avere delle basi nello sviluppo di JS. Durante il corso imparerai a conoscere alcune delle seguenti funzionalità di JavaScript:
- Dichiarazione di variabili con let e const
- Ciclo for e funzioni freccia
- Moduli in ES6
- Dichiarazione di metodi negli oggetti letterali
- Funzioni di stringhe utili e nuove
- Nuove funzioni di array utili come find, filter, map, reduce
- Scrivere codice elegante e breve con il Destructuring
- Operatore Rest e Spread
- Classi ed ereditarietà con la parola chiave class-
- Utilizzo delle Promises
Snello, elegante e riduzione degli errori - il tuo nuovo codice JavaScript
Se si tratta di un nuovo sistema di moduli, di funzioni freccia, di Promises o di async/await - da ES6 a ES13 sono state introdotte numerose funzionalità utili per JavaScript, di cui anche i framework JS come VueJS, React e Redux fanno uso.
In generale, si può dire che con molte delle novità di ES6 è ora possibile scrivere codici significativamente migliori e più facili da comprendere. Pertanto, anche tu dovresti prendere confidenza con gli standard moderni. Per fare ciò, basta avviare questo corso JavaScript - e scoprire come funziona oggi la scrittura di JS moderno!
Altri utenti potrebbero essere interessati

Per siti web e app moderne

Sviluppare siti web e app da soli.

Scrivi le tue proprie righe!
Per siti web veloci e senza errori, con layout ottimizzati

Tutti i moduli importanti spiegati!

Principi della VPN e creazione di una VPN personale

Le tue pagine web e app parlano come ChatGPT.

Passo dopo passo verso i propri moduli funzionali